【ECMAScript 从入门到进阶教程】第四部分:项目实践(项目结构与管理,单元测试,最佳实践与开发规范,附录)
第四部分:项目实践
第十四章 项目结构与管理
在构建现代 Web 应用程序时,良好的项目结构和管理是确保代码可维护性、高效开发和部署成功的关键因素。这一章将深入讨论项目初始化与配置,以及如何使用构建工具来简化和优化项目建设过程。
14.1. 项目初始化与配置
一个良好的项目开头是确保以后工作顺利进行的基础。以下是一些初始设置的关键步骤和细节。
14.1.1 项目初始化
-
创建项目目录:
首先需要在你的计算机上创建一个新的目录来存放你的项目代码。建议使用相关的名字进行命名,便于识别与管理。
mkdir my-project cd my-project使用
mkdir和cd命令分别创建项目目录并进入该目录。 -
初始化版本控制系统:
初始化一个 Git 仓库,以便跟踪项目文件的变更历史并进行版本管理。这对于团队协作和项目备份极为重要。
git initgit init:初始化一个新的本地 Git 仓库。
-
使用 Package Manager:
使用 Node.js 提供的包管理器如
npm(Node 包管理器)或yarn来初始化项目。包管理器的主要作用是帮助管理和安装项目依赖(如第三方库)并设置基础的项目结构。npm init -ynpm init -y:快速创建一个默认的package.json文件,自动填写默认值。
package.json是项目的元数据文件,它包含了项目名称、版本、描述、项目入口文件、依赖项等信息。
14.1.2 设置项目结构
一个规范化的项目结构可以让代码更易于阅读、维护和扩展。以下是常见的项目目录结构:
/my-project/srcindex.js/distpackage.json
-
src:存放源代码的目录。index.js:通常作为项目的入口文件。
-
dist:存放编译或构建后的输出文件的目录。dist目录用于生产环境下的部署,存储动态或静态资源文件。
14.1.3 基本配置
在 package.json 文件中,可以配置项目的一些基本信息和脚本:
{"name": "my-project", // 项目名称"version": "1.0.0", // 项目版本号"scripts": { // 定义可以运行的项目脚本"start": "webpack serve --open", // 启动开发服务器"build": "webpack --mode production" // 构建项目},"dependencies": {}, // 项目运行时的依赖"devDependencies": {} // 项目开发时的依赖
}
知识点:
scripts:用于定义自定义命令简化项目重复任务。例如,start可用于启动应用程序的开发环境,build用于生产构建。dependenciesvsdevDependencies:dependencies:项目在生产环境中运行所必需的包。devDependencies:仅在开发时需要的包,如构建工具、测试框架等。
通过以上步骤,你便为你的 JavaScript 项目创建了良好的基础。这种初始化不仅能组织你的代码库,还能提升项目的可维护性和可拓展性,是现代开发工作的标准流程之一。
14.2. 使用构建工具(如 Webpack,Babel)
现代 JavaScript 开发中,使用构建工具是必不可少的。它能够帮助简化复杂的开发和部署过程,提高开发效率和性能。掌握这些工具使得我们能更轻松地处理代码打包、转换、优化、模块化管理等任务。
14.2.1. Webpack
Webpack 是一个模块打包器,最常用于打包前端资源。它能够将项目中的 JavaScript、CSS、图片等资源打包成一个或多个文件,以便在生产环境中使用。
基本使用方法:
-
安装 Webpack:
使用 npm(Node Package Manager)安装 Webpack 及其命令行工具:
npm install --save-dev webpack webpack-cli知识点:
npm是 Node.js 的包管理工具,--save-dev表示将包作为开发依赖安装。
-
配置文件(webpack.config.js):
Webpack 的行为通过配置文件来控制。以下是一个简单的 Webpack 配置例子:
const path = require('path'); // Node.js 内置模块,用于处理文件路径module.exports = {entry: './src/index.js', // 应用程序的入口文件output: {filename: 'bundle.js', // 输出的文件名path: path.resolve(__dirname, 'dist') // 输出目录的绝对路径},module: {rules: [{test: /\.js$/, // 正则匹配 JavaScript 文件exclude: /node_modules/, // 排除 node_modules 目录use: 'babel-loader' // 使用 Babel 加载器进行转译}]} };知识点:
entry:定义打包的入口文件。output:配置输出文件的路径和名称。module.rules:定义模块规则,比如如何处理不同类型的文件。
-
运行 Webpack:
在命令行中使用以下命令构建项目:
npx webpack --config webpack.config.js知识点:
npx是 npm 5.2.0+ 提供的命令,用于调用本地安装的 Node.js 包。
14.2.2. Babel
Babel 是一个 JavaScript 编译器,其主要功能是将 ECMAScript 2015+ 代码转换为向下兼容的 JavaScript 版本,以在各种浏览器中正常运行。
-
安装 Babel:
安装 Babel 核心和基本预设:
npm install --save-dev @babel/core @babel/preset-env babel-loader知识点:
@babel/core:Babel 的核心包。@babel/preset-env:用于智能地转换最新的 JavaScript 语法到特定的目标浏览器版本。
-
创建 Babel 配置文件(.babelrc):
配置 Babel 使用的预设和插件,通过
.babelrc文件:{"presets": ["@babel/preset-env"] }知识点:
presets:Babel 的预设配置,@babel/preset-env可以根据目标环境自动选择所需的插件。
-
与 Webpack 集成:
在 Webpack 的配置中使用 Babel,确保在构建过程自动转换代码:
babel-loader作为加载器,结合 Webpack 将带有新特性和语法的 JavaScript 转换为兼容版本。
总结:
通过这些配置和工具的使用,可以有效管理项目的资源和依赖,以及提高项目的开发和构建效率。掌握 Webpack 和 Babel 的使用将帮助开发人员更高效地管理复杂的现代 JavaScript 项目。拥有这些工具的知识是现代前端开发人员的基本技能。
第十五章 单元测试
单元测试是一种对软件来源代码的单独模块进行测试的过程,目的是验证每个模块的行为是否符合预期。对 JavaScript 项目进行有效的单元测试是实现稳定、可维护代码的关键环节。
15.1. 测试框架(如 Jest,Mocha)
选择合适的测试框架可以帮助我们简化测试流程,提高测试的易用性与可读性。在现代 JavaScript 应用程序开发中,进行自动化测试是确保代码质量的关键过程。
Jest
Jest 是由 Facebook 开发的一个功能强大且易于使用的 JavaScript 测试框架。它内置了对处理异步代码、快照测试和覆盖报告的良好支持,被广泛用于 React 项目。
- 特点:
- 易于上手,开箱即用:Jest 安装简单,配置默认即已符合大多数项目需求。
- 内置代码覆盖率工具:Jest 内置生成代码覆盖报告的工具,帮助开发者快速识别未覆盖的代码。
- 强大的快照测试:支持 UI 组件的快照测试,用于检测 UI 的意外变更。
Mocha
Mocha 是一个灵活、功能丰富的 JavaScript 测试框架,适用于 Node.js 和浏览器环境。与 Jest 不同,Mocha 需要一些额外的库(如 Chai)来进行断言。
- 特点:
- 支持异步测试:提供灵活的异步测试处理机制,使用回调或 Promise。
- 中间件式架构,易于扩展:通过插件机制可以轻松扩展其功能。
- 多种断言库兼容:可以与 Chai、Should.js 等多种断言库配合使用,增强灵活性。
范例使用
-
Jest 基本使用
安装 Jest 并编写简单测试:
npm install --save-dev jest在
package.json中添加测试脚本,这样可以通过npm test命令运行 Jest:{"scripts": {"test": "jest"} }创建一个简单函数
sum.js文件:function sum(a, b) {return a + b; // 返回两个数的加和 } module.exports = sum;创建一个对应的测试文件
sum.test.js:const sum = require('./sum');test('adds 1 + 2 to equal 3', () => {expect(sum(1, 2)).toBe(3); // 断言函数:判断 sum(1, 2) 是否等于 3 });运行测试:
npm test知识点:
test函数:Jest 中的全局方法,定义一个测试用例。expect和匹配器:用于定义期望条件,.toBe()是常用匹配器之一。
-
Mocha & Chai 基本使用
安装 Mocha 和 Chai:
npm install --save-dev mocha chai创建测试文件
sum.spec.js:const sum = require('./sum'); const { expect } = require('chai'); // 从 Chai 引入 expectdescribe('Sum function test', function() {it('should add 1 + 2 to equal 3', function() {expect(sum(1, 2)).to.equal(3); // 使用 Chai 进行断言}); });在
package.json中添加测试脚本:{"scripts": {"test": "mocha"} }运行测试:
npm test知识点:
describe块:用于分组测试用例,提高可读性。it块:定义具体的测试用例。expect断言:用于书写期望的结果,.to.equal()是 Chai 的断言方法之一。
选择测试框架通常取决于项目需求。Jest 适合快速上手、开箱即用的项目,特别是涉及到 React 的开发。Mocha 则提供了更多灵活性和扩展性,适合需要自定义或具有复杂需求的测试环境。
15.2. 编写测试用例与测试驱动开发
测试是确保代码质量的关键环节。在编写测试用例和应用测试驱动开发(TDD)时,开发者能够更好地捕捉潜在的错误和提升代码的可靠性。测试不仅帮助验证功能,还可以成为文档的一部分,说明模块和函数的预期行为。
15.2.1. 编写测试用例
编写测试用例的核心是确定函数或模块应该如何行为,并为这些行为撰写断言。良好的测试用例应能涵盖代码的边界、异常以及 edge case(边缘情况)。
编写测试用例时的考虑:
- 正常情况:测试函数在正常输入下是否产生预期结果。
- 边缘条件:包括处理输入边界值(如空数组、极大数值等)。
- 异常情况:测试函数如何处理无效输入或异常情况(如 null 输入或错误类型的参数)。
- 性能:在某些情况下,测试还需要验证函数在执行特定操作时的性能。
示例:
想象我们要为一个 add 函数编写测试用例:
function add(a, b) {return a + b;
}
编写的测试用例可能包括:
describe('add function', () => {it('should return the sum of two positive numbers', () => {expect(add(1, 2)).toBe(3);});it('should return the sum of two negative numbers', () => {expect(add(-1, -2)).toBe(-3);});it('should handles zero correctly', () => {expect(add(0, 5)).toBe(5);expect(add(5, 0)).toBe(5);});it('should throw when a non-number is used', () => {expect(() => add('a', 2)).toThrow();});
});
知识点:
- 断言:使用断言库(如 Jest、Mocha)来验证实际输出和预期输出是否匹配。
- 测试框架:JavaScript 常用的测试框架有 Jest、Mocha、Chai 等。
15.2.2. 测试驱动开发(TDD)
测试驱动开发(TDD)是一种软件开发过程,强调在编写实现功能代码之前,先创建对应的测试用例。TDD 旨在通过更早发现问题和设计缺陷,提高软件质量。
TDD 的好处:
- 更可靠:在代码实现之前,明确需求和预期功能,减少功能偏差。
- 更可维护:在重构或调整代码时,现有测试用例提供了立即反馈并保持功能正确性。
- 提高信心:对现有功能更改或扩展时,测试用例能快速验证旧功能未被破坏。
TDD 基本步骤:
- 编写一个失败的测试:编写一个测试用例,设计测试用例时需要定义预期行为。此时由于代码未实现或未通过,因此测试将失败。
- 实现代码以通过测试:编写最小量的代码来通过该测试。
- 重构:对实现的代码进行优化或重构,确保所有测试仍然通过。
示例:应用 TDD 编写一个简单函数
-
编写测试:
describe('multiply function', () => {it('should return the product of two numbers', () => {expect(multiply(2, 3)).toBe(6);}); }); -
实现功能,使测试通过:
function multiply(a, b) {return a * b; } -
重构代码:
观察是否可以优化代码,在此示例中,代码已较为简洁,但在复杂场景下,可能需要重构以提高可读性和性能。
掌握单元测试和 TDD 的技巧,有助于提高项目代码质量、减少错误以及简化后续的代码更新与维护过程。TDD 将测试作为开发过程的核心部分,使得开发者能更有计划和系统地进行编码。
第十六章 最佳实践与开发规范
在JavaScript开发中,遵循最佳实践和维护一致的代码风格不仅能够提高代码的可读性和可维护性,还能减少错误的可能性。ESLint等工具可以帮助我们自动化这些任务。此外,合理地应用ECMAScript最新特性能够增强代码质量和性能。以下是本章的详细内容:
16.1. 代码风格与 Lint 工具
代码风格和 Lint 工具在开发过程中扮演着重要角色,它们不仅提升了代码的可读性和可维护性,还帮助团队维持统一的编码标准。在 JavaScript 开发中,这些工具可以有效地减少代码审查中的人为错误。
16.1.1. 代码风格
代码风格是指代码的格式和编写规范,它决定了代码的外观和一致性。统一的代码风格是一种最佳实践,有助于团队合作和提高代码的可理解性。良好的代码风格可以避免讨论“代码长什么样子”,而是专注于“代码做了什么”。具体内容包括:
-
缩进:使用两个空格代替 Tab,以确保在不同编辑器和查看器中的一致性。缩进是层级关系的直接体现。
-
变量声明:始终使用
let和const代替var,因为它们提供了块级作用域和提升的行为更一致。 -
命名约定:采用 camelCase(小驼峰式)命名法进行变量和函数命名,增强可读性和遵循 JavaScript 社区的惯例。
-
尾随逗号:在多行对象或数组尾部使用逗号,可以减少在进行行编辑时的版本控制变更冲突。
-
单引号 vs 双引号:在 JavaScript 中通常推荐使用单引号
' '来包裹字符串,除非字符串本身包含单引号需要双引号来避免转义。
运用一致的代码风格,有助于团队的代码库在长期维护中保持清晰和一致。
16.1.2. Lint 工具
Lint 工具提供了自动化代码质量检查,标记出不符合代码风格或可能导致错误的代码片段。通过静态分析,Lint 工具可以帮助开发者在提交代码之前发现问题,减少了代码审查中的重复工作。
ESLint 是一个广泛使用的 JavaScript Lint 工具,它不仅检查代码格式,还可以检查代码中潜在的逻辑错误。借助 ESLint,开发团队可以定义一套完整的规则,并确保代码在任何情况下都一致和合理。
使用 ESLint 的基本步骤:
-
安装 ESLint:
使用 npm(Node Package Manager) 安装 ESLint 到项目的开发依赖中。npm install eslint --save-dev -
初始化 ESLint 配置:
通过命令行运行 ESLint 初始化命令,生成配置文件(如.eslintrc.js)。该命令会询问一些有关项目结构和规则的配置需求。npx eslint --init配置文件中,你可以扩展已有规则或者自定义属于你的团队规则。
-
运行 ESLint 检查代码:
使用 ESLint 来检查指定文件或目录内的代码中的风格和语法问题。npx eslint yourfile.js
插件和共享配置:
-
插件:ESLint 插件可以是特定框架(如 React, Vue)的代码风格检查扩展。
-
共享配置:许多组织(如 Airbnb, Google)已创建了流行的代码风格指南,ESLint 提供了共享配置支持,可以很容易地引用这些配置。
通过这种工具集成,项目代码质量和一致性得到显著提升,开发者能专注于业务逻辑和项目实现,而不是细节的代码风格问题,从而提高开发效率。
16.2. ECMAScript 最新特性合理应用
随着 ECMAScript 的持续发展,每年发布的新特性不断增强 JavaScript 的能力,为开发者提供了更直观和高效的编程方式。合理应用这些特性是现代 JavaScript 开发的重要组成部分。
16.2.1 可选链(Optional Chaining)
可选链操作符 ?. 用于简化安全访问嵌套对象属性的代码,避免在访问链中某个中间属性不存在时抛出 TypeError: Cannot read property '...' of undefined 的问题。它可以使代码更具鲁棒性。
const user = {};
// 使用 ?. 访问对象嵌套属性,如果某个属性不存在,返回 undefined,而不是抛出错误。
console.log(user?.profile?.bio); // 输出: undefined
知识点:
- 安全访问:使用
?.操作符可以避免未定义属性访问导致的运行时错误。 - 链式访问:
?.可以在属性访问、方法调用、数组元素访问等场景使用。
16.2.2 空值合并(Nullish Coalescing)
空值合并运算符 ?? 提供了一种安全赋予默认值的方法,该操作符在遇到 null 或 undefined 时会返回右侧的操作数。与 || 不同的是,?? 只在前者为 null 或 undefined 时才生效,不包括诸如 0 或 '' 等 falsy 值。
const foo = null ?? 'default string';
console.log(foo); // 输出: "default string"// 不会触发合并,因为 '' 是 falsy 但不为 null/undefined
const bar = '' ?? 'default string';
console.log(bar); // 输出: ''
知识点:
- 与逻辑或
||的区别:逻辑或会处理所有的 falsy 值,而??只处理null与undefined。
16.2.3 Async/Await
自从 ES2017 引入 async 和 await,异步操作能够以同步方式书写,极大提高了代码的可读性和可维护性。相比于复杂的回调函数或 .then() 链,这种方式更为直观。
async function fetchData() {try {// 异步请求,通过 await 等待 Promise 解析const response = await fetch('https://api.example.com/data');const data = await response.json(); // 再次等待响应数据解析为 JSONreturn data;} catch (error) {console.error('Error fetching data:', error);}
}
知识点:
- 同步化异步代码:
await暂停async函数的执行,直到 Promise 解决为止。 - 错误处理:可以使用
try...catch进行错误捕获,就像普通的同步代码一样。
16.2.4 模板字符串(Template Literals)
模板字符串(由反引号包裹)替代传统的字符串连接方式,可以在字符串中嵌入表达式和多行文本,使插值操作更直观。
const name = "Alice";
console.log(`Hello, ${name}!`); // 输出: Hello, Alice!const greeting = `Hi ${name},
Welcome to ECMAScript!`;
console.log(greeting);
/*
输出:
Hi Alice,
Welcome to ECMAScript!
*/
知识点:
- 插值表达式:使用
${}可以在字符串中动态插入变量和表达式。 - 多行字符串:无需使用换行符
\n,自然支持跨行文本。
运用这些 ECMAScript 的现代特性可以编写出更简洁、高效的代码。通过遵循一致的代码风格和使用 Lint 工具,我们能进一步提升代码的质量和团队协作的效率。建议开发者始终关注新的 ECMAScript 提案,因地制宜地应用于项目以保持技术领先。
附录
常见问题解答
-
JavaScript 和 ECMAScript 有什么区别?
- JavaScript 是一种编程语言,而 ECMAScript 是定义 JavaScript 语言的标准。现代 JavaScript 实现通常遵循 ECMAScript 规范。
-
如何处理异步操作?
- 现代 ECMAScript 提供了多种方式来处理异步操作,包括回调函数、Promise 和 async/await。
-
什么是闭包,它们有什么作用?
- 闭包是指函数以及函数可以访问的周边状态(即词法环境)的组合。它们允许函数访问并保留其词法作用域,即使函数在其原始作用域之外执行。
ECMAScript 规范与更新记录
ECMAScript 标准是由 ECMA 国际理事会(ECMA International)管理,并通过技术委员会 TC39 进行开发和更新。以下是有关 ECMAScript 规范更新的一些关键信息:
-
ECMAScript 5 (ES5)
- 发布于 2009 年,包括严格模式和 JSON 支持等特性。
-
ECMAScript 2015 (ES6/ES2015)
- 发布于 2015 年,引入
class、箭头函数、模块、let和const等重大更新。
- 发布于 2015 年,引入
-
ECMAScript 2016 (ES7)
- 小更新,包括
Array.prototype.includes和指数操作符(**)。
- 小更新,包括
-
ECMAScript 2017 (ES8)
- 引入 async/await、Object.values/Object.entries 等实用功能。
-
ECMAScript 2018 (ES9)
- 包括异步迭代器、Promise.finally() 等。
-
ECMAScript 2019 (ES10)
- 引入 Array.prototype.flat/flatMap、Object.fromEntries 等。
-
ECMAScript 2020 (ES11)
- 包括可选链操作符(
?.)、null合并操作符(??)等。
- 包括可选链操作符(
-
ECMAScript 最新版本
- 每年6月发布新版本,最新版本可在 ECMA 网站和 GitHub 上的 tc39/proposals 仓库找到。
每年的新特性通常在 ECMAScript 提案阶段进行公开讨论、审查和调整,TC39 提案阶段从 Stage 0(待提出)到 Stage 4(最终提案)形成正式规范。了解最新特性和提案的过程,可以帮助开发者紧跟 ECMAScript 的发展潮流。
相关文章:
)
【ECMAScript 从入门到进阶教程】第四部分:项目实践(项目结构与管理,单元测试,最佳实践与开发规范,附录)
第四部分:项目实践 第十四章 项目结构与管理 在构建现代 Web 应用程序时,良好的项目结构和管理是确保代码可维护性、高效开发和部署成功的关键因素。这一章将深入讨论项目初始化与配置,以及如何使用构建工具来简化和优化项目建设过程。 14…...

算法讲解—最小生成树(Kruskal 算法)
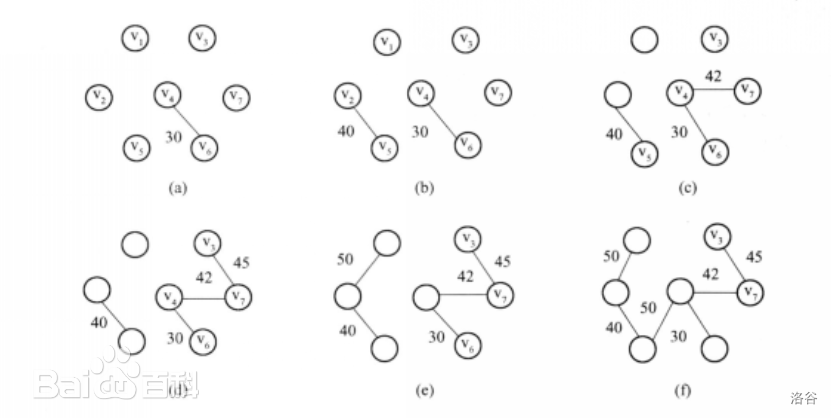
算法讲解—最小生成树(Kruskal 算法) 简介 根据度娘的解释我们可以知道,最小生成树(Minimum Spanning Tree, MST)就是:一个有 n n n 个结点的连通图的生成树是原图的极小连通子图,且包含原图中的所有 n n n 个结点…...

掌握 C# 多线程与异步编程
现代应用程序通常需要执行复杂的计算或处理 I/O 操作,这些操作可能会导致主线程阻塞,从而降低用户体验。C# 提供了多线程与异步编程的多种工具,让我们能够高效地并发处理任务。本文将介绍 C# 中的多线程与异步编程,包括 Thread 类…...

Angular 2 用户输入
Angular 2 用户输入 Angular 2 是一个由 Google 维护的开源前端 web 框架,用于构建单页应用程序(SPA)。它以其高效的双向数据绑定、模块化架构和强大的依赖注入系统而闻名。在 Angular 2 应用程序中,处理用户输入是核心功能之一,因为它允许应用程序响应用户的操作。 Ang…...

线程安全的单例模式 | 可重入 | 线程安全 |死锁(理论)
🌈个人主页: 南桥几晴秋 🌈C专栏: 南桥谈C 🌈C语言专栏: C语言学习系列 🌈Linux学习专栏: 南桥谈Linux 🌈数据结构学习专栏: 数据结构杂谈 🌈数据…...
跟GBDT(Gradient Boosting Decision Trees)有什么区别)
解决方案:梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees)有什么区别
文章目录 一、现象二、解决方案梯度提升树(GBT)GBDT相同点区别 一、现象 在工作中,在机器学习中,时而会听到梯度提升树(Gradient Boosting Trees)跟GBDT(Gradient Boosting Decision Trees&…...

亚马逊国际商品详情API返回值:电商精准营销的关键
亚马逊国际商品详情API(Amazon Product Advertising API)为开发者提供了一种获取商品信息的方式,这些信息对于电商精准营销至关重要。通过分析API返回的详细数据,商家可以制定更精准的营销策略,提高用户购买转化率。 …...

python爬虫 - 进阶requests模块
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、SSL证书问题 (一)跳过 SSL 证书验证 ࿰…...

代码随想录 103. 水流问题
103. 水流问题 #include<bits/stdc.h> using namespace std;void dfs(vector<vector<int>>& mp, vector<vector<int>>& visit, int y, int x){if (visit[y][x] 1) return;visit[y][x] 1;if (y > 0){if (mp[y][x] < mp[y - 1][x…...

数据结构-排序1
1.排序的概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,若经过排序…...

Springboot 整合 durid
文章目录 Springboot 整合 druiddruid的优势配置参数使用整合 Druid配置数据源配置参数绑定配置参数配置监控页面配置拦截器 Springboot 整合 druid druid的优势 可以很好的监控 DB 池连接 和 SQL 的执行情况可以给数据库密码加密可以很方便的编写JDBC插件 配置参数 使用 整…...

JVM 系列知识体系全面回顾
经过几个月的努力,JVM 知识体系终于梳理完成了。 很早之前也和小伙伴们分享过 JVM 相关的技术知识,再次感谢大家支持和反馈。 最后再次献上 JVM系列文章合集索引,感兴趣的小伙伴可以点击查看。 JVM系列(一) -什么是虚拟机JVM系列(二) -类的…...

crossover软件如何安装程序 及最新图文案张教程
IT之家 2 月 23 日消息,CodeWeavers 近日发布了 CrossOver 24 版本更新,基于近期发布的 Wine 9.0,不仅兼容更多应用和游戏,还初步支持运行 32 位应用程序。 苹果在 macOS Catalina 系统中移除对 32 位软件的支持之后,在…...

Python爬虫之正则表达式于xpath的使用教学及案例
正则表达式 常用的匹配模式 \d # 匹配任意一个数字 \D # 匹配任意一个非数字 \w # 匹配任意一个单词字符(数字、字母、下划线) \W # 匹配任意一个非单词字符 . # 匹配任意一个字符(除了换行符) [a-z] # 匹配任意一个小写字母 […...

Jenkins打包,发布,部署
一、概念 Jenkins是一个开源的持续集成工具,主要用于自动构建和测试软件项目,以及监控外部任务的运行。与版本管理工具(如SVN,GIT)和构建工具(如Maven,Ant,Gradle)结合使…...

CSS 实现楼梯与小球动画
CSS 实现楼梯与小球动画 效果展示 CSS 知识点 CSS动画使用transform属性使用 页面整体布局 <div class"window"><div class"stair"><span style"--i: 1"></span><span style"--i: 2"></span>…...

sqli-labs less-14post报错注入updatexml
post提交报错注入 闭合方式及注入点 利用hackbar进行注入,构造post语句 unameaaa"passwdbbb&SubmitSubmit 页面报错,根据分析,闭合方式". 确定列数 构造 unameaaa" or 11 # &passwdbbb&SubmitSubmit 确定存在注…...

Python开发环境配置(mac M2)
1. 前言 作为一名程序员,工作中需要使用Python进行编程,甚至因为项目需要还得是不同版本的Python如何手动管理多个版本的Python,如何给Pycharm(IDE)配置对应的interpreter等,都成为一个 “不熟练工” 的难…...

其他:Python语言绘图合集
文章目录 介绍注意导入数据函数模块画图 介绍 python语言的科研绘图合集 注意 This dataset includes the following (All files are preceded by "Marle_et_al_Nature_AirborneFraction_"):- "Datasheet.xlsx": Excel dataset containing all annual a…...

处理 Vue3 中隐藏元素刷新闪烁问题
一、问题说明 页面刷新,原本隐藏的元素会一闪而过。 效果展示: 页面的导航栏通过路由跳转中携带的 meta 参数控制导航栏的 显示/隐藏,但在实践过程中发现,虽然元素隐藏了,但是刷新页面会出现闪烁的问题。 项目源码&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
