上门安装维修系统小程序开发详解及源码示例
随着智能家居和设备的普及,消费者对上门安装和维修服务的需求日益增加。为了满足这一市场需求,开发一款上门安装维修系统小程序成为了一种有效的解决方案。本文将详细介绍上门安装维修系统小程序的开发过程,并提供一个简单的源码示例,以供开发者renxb001参考。

开发背景与需求分析
在开发上门安装维修系统小程序之前,首先需要进行详细的需求分析。主要需求包括:
- 用户端:
- 用户能够方便地查找并预约附近的安装或维修服务。
- 用户可以查看服务人员的资质和评价。
- 用户能够在线支付服务费用。
- 服务提供端:
- 服务人员能够接收并管理订单。
- 服务人员可以查看用户的评价和反馈。
- 管理后台:
- 管理员能够管理用户和服务人员的信息。
- 管理员能够统计和分析服务数据。
技术选型与架构设计
基于微信小程序的开发框架,技术选型如下:
- 前端开发:
- 使用微信小程序的WXML、WXSS和JavaScript进行页面构建。
- 后端服务:
- 使用Node.js或Spring Boot等后端框架构建API接口。
- 数据库:
- 使用MySQL或MongoDB等数据库存储数据。
- 云服务:
- 使用腾讯云或阿里云等云服务提供商托管后端服务和数据库。

功能模块设计
上门安装维修系统小程序主要包括以下几个功能模块:
- 用户注册与登录:
- 用户可以通过手机号或微信账号进行注册和登录。
- 服务预约:
- 用户可以选择服务类型、时间、地点等,并填写相关需求信息。
- 订单管理:
- 用户可以查看自己的历史订单和当前订单的状态。
- 服务人员管理:
- 服务人员可以查看并管理自己的订单。
- 支付系统:
- 集成微信支付或支付宝支付功能,实现在线支付服务费用。
- 评价系统:
- 用户和服务人员可以互相评价,提高服务质量和用户满意度。
源码示例
以下是一个简单的上门安装维修系统小程序的源码示例,使用了React Native和Firebase进行开发。请注意,这只是一个基础示例,实际开发中需要根据具体需求进行扩展和完善。
import React, { useState, useEffect } from 'react';
import { View, Text, TextInput, Button, FlatList, StyleSheet } from 'react-native';
import firebase from 'firebase/app';
import 'firebase/firestore'; const App = () => { const [user, setUser] = useState(null); const [serviceOrders, setServiceOrders] = useState([]); const [newServiceOrder, setNewServiceOrder] = useState(''); useEffect(() => { firebase.auth().onAuthStateChanged((user) => { setUser(user); if (user) { firebase.firestore().collection('serviceOrders') .where('userId', '==', user.uid) .onSnapshot((snapshot) => { const newServiceOrders = snapshot.docs.map((doc) => ({ id: doc.id, ...doc.data() })); setServiceOrders(newServiceOrders); }); } else { setServiceOrders([]); } }); }, []); const signIn = async () => { // 假设有email和password的state变量 await firebase.auth().signInWithEmailAndPassword(email, password); }; const signOut = () => { firebase.auth().signOut(); }; const addServiceOrder = async () => { await firebase.firestore().collection('serviceOrders').add({ userId: user.uid, description: newServiceOrder, status: 'pending' }); setNewServiceOrder(''); }; const cancelServiceOrder = async (id) => { await firebase.firestore().collection('serviceOrders').doc(id).update({ status: 'cancelled' }); }; const renderItem = ({ item }) => ( <View style={styles.item}> <Text>{item.description}</Text> {item.status === 'pending' && <Button onPress={() => cancelServiceOrder(item.id)} title="Cancel" />} </View> ); if (!user) { return ( <View style={styles.container}> <Text>Please sign in to continue</Text> <TextInput placeholder="Email" value={email} onChangeText={(text) => setEmail(text)} /> <TextInput placeholder="Password" value={password} onChangeText={(text) => setPassword(text)} /> <Button title="Sign In" onPress={signIn} /> </View> ); } return ( <View style={styles.container}> <Text>Welcome {user.email}</Text> <TextInput placeholder="New Service Order" value={newServiceOrder} onChangeText={setNewServiceOrder} /> <Button title="Add" onPress={addServiceOrder} /> <FlatList data={serviceOrders} renderItem={renderItem} keyExtractor={(item) => item.id} /> <Button title="Sign Out" onPress={signOut} /> </View> );
}; const styles = StyleSheet.create({ container: { flex: 1, padding: 20, justifyContent: 'center', alignItems: 'center' }, item: { flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center', paddingVertical: 10, paddingHorizontal: 20, borderBottomWidth: 1, borderBottomColor: '#ccc' }
}); export default App;注意事项
- 安全性:在实际开发中,需要特别注意用户数据的安全性,包括使用HTTPS、加密存储敏感信息等。
- 性能优化:对于大量数据的处理,需要进行性能优化,如分页加载、使用索引等。
- 用户体验:需要注重用户体验,提供简洁明了的界面和流畅的操作流程。
结论
上门安装维修系统小程序的开发是一个复杂但具有挑战性的过程。通过详细的需求分析、技术选型、功能模块设计和源码实现,可以开发出一款功能完善、用户体验良好的小程序。希望本文和源码示例能够为开发者提供一些有用的参考和启示。
相关文章:

上门安装维修系统小程序开发详解及源码示例
随着智能家居和设备的普及,消费者对上门安装和维修服务的需求日益增加。为了满足这一市场需求,开发一款上门安装维修系统小程序成为了一种有效的解决方案。本文将详细介绍上门安装维修系统小程序的开发过程,并提供一个简单的源码示例…...

03_23 种设计模式之《原型模式》
文章目录 一、原型模式基础知识原型模式的结构应用场景 实例拷贝构造函数被调用场景如下:典型的应用场景: 一、原型模式基础知识 原型模式是一种创建型设计模式,其功能为复制一个运行时的对象,包括对象各个成员当前的值。而代码又…...
-三语言题解)
【秋招笔试】10.08华为荣耀秋招(已改编)-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 大厂实习经历 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 本次的三题全部上线…...

基于ResNet50模型的船型识别与分类系统研究
关于深度实战社区 我们是一个深度学习领域的独立工作室。团队成员有:中科大硕士、纽约大学硕士、浙江大学硕士、华东理工博士等,曾在腾讯、百度、德勤等担任算法工程师/产品经理。全网20多万粉丝,拥有2篇国家级人工智能发明专利。 社区特色…...

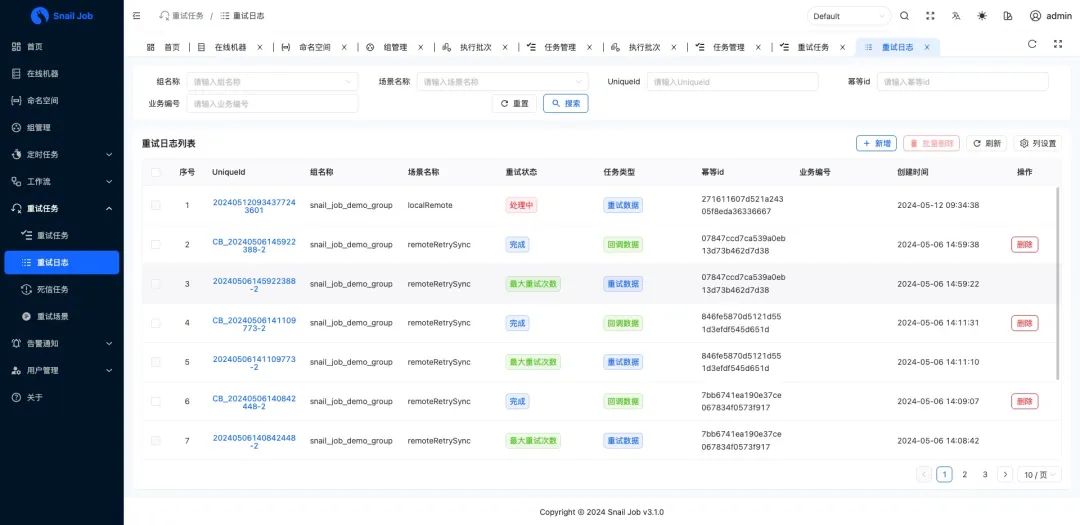
一个为分布式环境设计的任务调度与重试平台,高灵活高效率,系统安全便捷,分布式重试杀器!(附源码)
背景 近日挖掘到一款名为“SnailJob”的分布式重试开源项目,它旨在解决微服务架构中常见的重试问题。在微服务大行其道的今天,我们经常需要对某个数据请求进行多次尝试。然而,当遇到网络不稳定、外部服务更新或下游服务负载过高等情况时,请求…...

攻防世界(CTF)~Misc-Banmabanma
题目介绍 附件下载后得到一张图片类,似一只斑马,仔细观看发现像条形码 用条形码在线阅读查看一下 条形码在线识别 flag{TENSHINE}...

获取淘宝直播间弹幕数据的技术探索实践方法
在数字时代,直播已成为电商营销的重要渠道之一,而弹幕作为直播互动的核心元素,蕴含着丰富的用户行为和情感数据。本文将详细介绍如何获取淘宝直播间弹幕数据的技术方法和步骤,同时分析不同工具和方法的优缺点,并提供实…...

Python 卸载所有的包
Python 卸载所有的包 引言正文 引言 可能很少有小伙伴会遇到这个问题,当我们错误安装了一些包后,由于包之间有相互关联,导致一些已经安装的包无法使用,而由于我们已经安装了很多包,它们的名字我们并不完全知道&#x…...
、Token、Session和Cookie)
JWT(JSON Web Token)、Token、Session和Cookie
JWT(JSON Web Token)、Token、Session和Cookie都是Web开发中常用的概念,它们各自在不同的场景下发挥着重要的作用。以下是对这四个概念的详细解释和比较: 一、JWT(JSON Web Token) 定义:JWT是一…...

国内知名人工智能AI大模型专家培训讲师唐兴通讲授AI办公应用人工智能在营销与销售过程中如何应用数字化赋能
AI如火如荼,对商业与社会影响很大。 目前企业广泛应用主要是在营销、销售方向,提升办公效率等方向。 从喧嚣的AI导入营销与销售初步阶段,那么当下,领先的组织与个人现在正在做什么呢? 如何让人性注入冷冰冰的AI&…...

Android常用C++特性之std::swap
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。 std::swap 是 C 标准库中提供的一个函数,位于 <utility> 头文件中。它用于交换两个变量的值。 语法: #include <utility>std::s…...

MongoDB数据库详解:特点、架构与应用场景
目录 MongoDB 简介MongoDB 的核心特点 2.1 面向文档的存储2.2 动态架构2.3 水平扩展能力2.4 强大的查询能力 MongoDB 的架构设计 3.1 存储引擎3.2 集群架构3.3 副本集(Replica Set)3.4 分片(Sharding) MongoDB 常见应用场景 4.1 …...

【C语言刷力扣】1678.设计Goal解析器
题目: 解题思路: 遍历分析每一个字符,对不同情况分别讨论。 若是字符 G ,则 res 中添加字符 G若是字符 ( ,则再分别讨论。 若下一个字符是 ), 则在 res 末尾添加字符 o若下一个字符…...

RK3568平台开发系列讲解(I2C篇)i2c 总线驱动介绍
🚀返回专栏总目录 文章目录 一、i2c 总线定义二、i2c 总线注册三、i2c 设备和 i2c 驱动匹配规则沉淀、分享、成长,让自己和他人都能有所收获!😄 i2c 总线驱动由芯片厂商提供,如果我们使用 ST 官方提供的 Linux 内核, i2c 总线驱动已经保存在内核中,并且默认情况下已经…...

xilinx中bufgce
在Xilinx的FPGA设计中,BUFGCE是一种重要的全局时钟缓冲器原语,它基于BUFGCTRL并以一些引脚连接逻辑高电位和低电位。以下是对BUFGCE的详细解析: 一、BUFGCE的功能与特点 功能:BUFGCE是带有时钟使能信号的全局缓冲器。它接收一个时…...

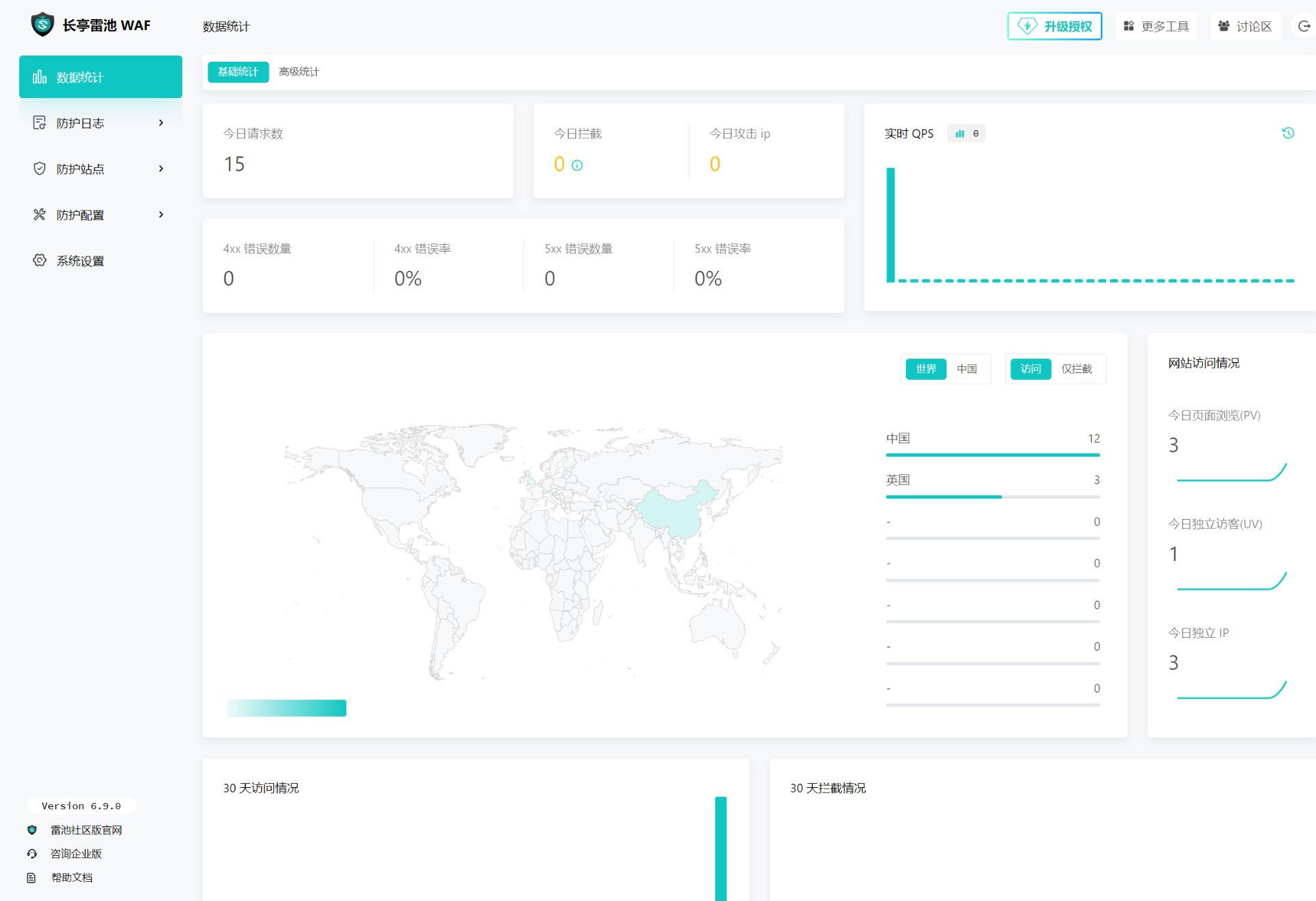
雷池+frp 批量设置proxy_protocol实现真实IP透传
需求 内网部署safeline,通过frp让外网访问内部web网站服务,让safeline记录真实外网攻击IP safeline 跟 frp都部署在同一台服务器:192.168.2.103 frp client 配置 frpc只需要在https上添加transport.proxyProtocolVersion "v2"即…...

DAY27||回溯算法基础 | 77.组合| 216.组合总和Ⅲ | 17.电话号码的字母组合
回溯算法基础知识 一种效率不高的暴力搜索法。本质是穷举。有些问题能穷举出来就不错了。 回溯算法解决的问题有: 组合问题:N个数里面按一定规则找出k个数的集合切割问题:一个字符串按一定规则有几种切割方式子集问题:一个N个数…...

js基础速成12-正则表达式
正则表达式 正则表达式(Regular Expression)或 RegExp 是一种小型编程语言,有助于在数据中查找模式。RegExp 可以用来检查某种模式是否存在于不同的数据类型中。在 JavaScript 中使用 RegExp,可以使用 RegExp 构造函数࿰…...

使用Selenium自动化测试定位iframe以及修改img标签的display属性值
在使用 Selenium 进行自动化测试时,处理 iframe 是一个常见问题。当页面中出现 iframe 时,需要先切换到该 iframe 内部,才能正常定位和操作其中的元素。以下是处理 iframe 的步骤和示例代码: 步骤 切换到 iframe:使用…...

DAY13
面试遇到的新知识点 char str[10],只有10个字符的空间,但是只能存储9个字符,最后一个字符用来存储终止符\0 strlen只会计算\n,不会计算\0 值传递: void test2(char * str) {str "hello\n"; }int main() {char * str;test2(str);…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
