【React】setState 是怎么记住上一个状态值的?
在 React 中,setState 通过 React 内部的状态管理机制来记住上一个状态值。即使每次组件重新渲染时,函数组件会被重新执行,React 仍能通过其内部的状态管理系统保持和追踪组件的状态变化。下面详细解释其工作原理:
1. setState 的工作原理
setState 是 React 的核心状态更新方法,用于更新组件的状态,并且触发重新渲染。React 中,组件的状态存储在组件实例中(类组件)或通过 React 的 Hook 系统(函数组件)进行管理。在调用 setState 时,React 并不会立即更新状态,而是将更新请求放入一个队列中,并批量处理这些更新,以提高性能。
在函数组件中,useState 是一个用于管理状态的 Hook。每次调用 setState 时,React 将使用更新队列,并在合适的时机将最新的状态重新传递给组件,确保每次渲染时都能够记住最新的状态。
2. 函数组件的状态记忆(useState)
函数组件本质上是无状态的,函数内部的局部变量在每次渲染后都会被销毁。然而,React 通过 useState Hook 来保持状态的持久化,它会将状态与组件进行关联,即使组件重新渲染,React 仍然能够保持状态。
function MyComponent() {const [count, setCount] = useState(0); // 初始化状态为 0return (<button onClick={() => setCount(count + 1)}>{count}</button>);
}
在这个例子中,useState(0) 初始化了 count 为 0,setCount 是用于更新 count 值的函数。每次点击按钮时,setCount 会更新 count 的值,并触发组件重新渲染。
工作机制:
- 首次渲染:当组件第一次渲染时,React 会初始化状态并将初始值(如
0)存储在内部的状态列表中。 - 后续渲染:每次组件重新渲染时,React 不会重新初始化状态,而是从其内部存储中取出最新的状态值,并将其传递给组件函数中的
useState。 - 状态更新:当
setState(如setCount)被调用时,React 将更新的状态值存入其内部的状态存储,并在下一次渲染时使用该值。通过这种方式,React 能够记住并管理状态值。
3. React 如何记住状态(闭包和 Hook 内部机制)
React 通过闭包和 Hooks 系统来管理状态,确保在多次渲染之间保持状态的一致性。useState 背后的工作方式是,React 为每个组件实例维护了一个“状态钩子”链表,组件每次渲染时,它依次从这个链表中获取对应的状态值。
流程概述:
- 状态存储:每个组件的状态被存储在 React 内部的某个数据结构中,通常是一个状态列表。
- 状态链表:每个调用
useState的组件,都有一个状态链表,其中存储了状态值和setState函数。 - 状态更新:当调用
setState时,React 会更新链表中的状态值,然后调度一次渲染。 - 下一次渲染时:在下一次渲染时,React 从该链表中获取最新的状态值,确保状态是连续且正确的。
使用 setState 更新状态:
const [count, setCount] = useState(0);function handleClick() {setCount(prevCount => prevCount + 1);
}
这里 setCount 可以接收一个函数,该函数的参数 prevCount 是 React 自动传入的上一次的状态值。即使多个 setState 在同一渲染周期中执行,React 也会确保传递的状态值是最新的。
4. React 的批量更新机制
React 在同一个事件或生命周期方法中会对多个状态更新进行批量处理。即使多次调用 setState,React 也不会立即更新状态,而是等到事件处理完后再进行批量更新,并触发一次渲染。
const [count, setCount] = useState(0);function handleClick() {setCount(count + 1);setCount(count + 1);
}
在这种情况下,虽然两次调用 setCount,React 会批量更新,并只会触发一次渲染,最终 count 只会增加一次。
总结
- 状态持久化:React 通过
useState和内部状态存储系统来管理状态,每次渲染时,React 会从状态链表中获取最新状态,并保持状态的连续性。 - 闭包与 Hooks:React 的 Hooks 系统和闭包机制确保状态不会在多次渲染中丢失,
setState会更新状态链表,并在下一次渲染时应用最新状态。 - 批量处理:React 对
setState调用进行了优化,多个setState会被批量处理,从而避免不必要的多次渲染。
相关文章:

【React】setState 是怎么记住上一个状态值的?
在 React 中,setState 通过 React 内部的状态管理机制来记住上一个状态值。即使每次组件重新渲染时,函数组件会被重新执行,React 仍能通过其内部的状态管理系统保持和追踪组件的状态变化。下面详细解释其工作原理: 1. setState 的…...

linux批量删文件
在 Linux 中,可以使用命令行工具来批量删除文件。以下是一些常用的方法: 使用 rm 命令 rm 是一个用于删除文件和目录的命令。使用此命令时应谨慎,因为删除操作是不可逆的。 删除特定类型的文件 例如,要删除当前目录下所有的 .tx…...

Kubernetes(K8s)的简介
一、Kubernetes的简介 1 应用部署方式演变 在部署应用程序的方式上,主要经历了三个阶段: 传统部署:互联网早期,会直接将应用程序部署在物理机上 优点:简单,不需要其它技术的参与 缺点:不能为应…...

线性查找法 ← Python实现
【线性查找法】 线性查找法顺序地将关键元素 key 和列表中的每一个元素进行比较。它连续这样做,直到这个关键字匹配列表中的某个元素,或者在没有找到匹配元素时已经查找完整个列表。如果找到一个匹配元素,那么线性查找将返回匹配在列表中的下…...

view deign 和 vue2 合并单元格的方法
1.vue版本和view design 版本 {"vue": "^2.6.11","view-design": "^4.7.0", }2.Data中定义数据 spanArr: [], // 某一列下需要合并的行数 pos: 0// 索引// 注意点: 在获取列表前,需要重置 this.spanArr [] 注…...

Arduino UNO R3自学笔记16 之 Arduino的定时器介绍及应用
注意:学习和写作过程中,部分资料搜集于互联网,如有侵权请联系删除。 前言:学习定时器的功能。 1.定时器介绍 定时器也是一种中断,属于软件中断。 它就像一个时钟,可以测量事件的时间间隔。 比如早…...

鸟类数据集,鸟数据集,目标检测class:bird,共一类13000+张图片yolo格式(txt)
鸟类数据集,鸟数据集,目标检测class:bird,共一类13000张图片yolo格式(txt) 鸟类数据集,鸟数据集,目标检测 class:bird,共一类 13000张图片 yolo格式(txt) 鸟…...

透明物体的投射和接收阴影
1、让透明度测试Shader投射阴影 (1)同样我们使用FallBack的形式投射阴影,但是需要注意的是,FallBack的内容为:Transparent / Cutout / VertexLit,该默认Shader中会把裁剪后的物体深度信息写入到 阴影映射纹…...

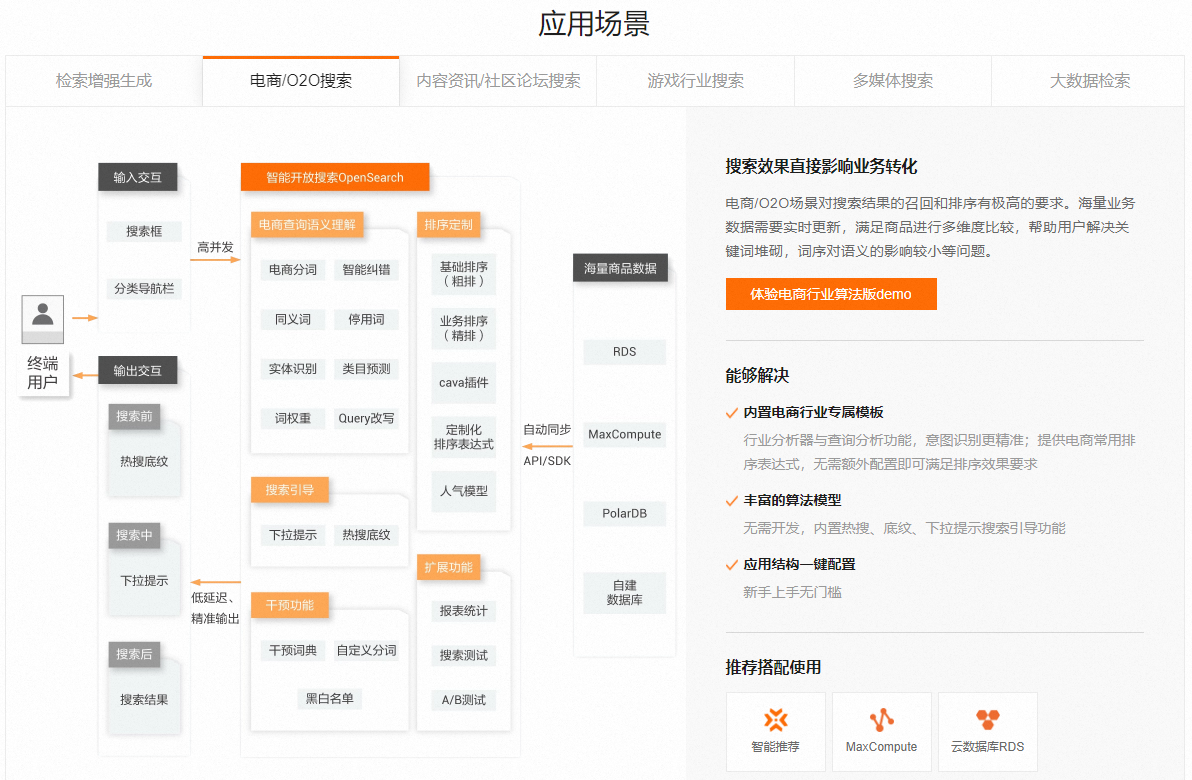
NL2SQL商业案例详解:AI智能开放搜索 OpenSearch
NL2SQL商业案例详解:AI智能开放搜索 OpenSearch 基于阿里巴巴自主研发的大规模分布式搜索引擎搭建的一站式智能搜索业务开发平台,目前为包括淘宝、天猫在内的阿里集团核心业务提供搜索服务支持。通过内置各行业的查询语义理解、机器学习排序算法等能力,以及充分开放的文本向…...

【万字长文】Word2Vec计算详解(一)
【万字长文】Word2Vec计算详解(一) 写在前面 本文用于记录本人学习NLP过程中,学习Word2Vec部分时的详细过程,本文与本人写的其他文章一样,旨在给出Word2Vec模型中的详细计算过程,包括每个模块的计算过程&a…...

【EXCEL数据处理】000022 案例 保姆级教程,附多个操作案例。EXCEL邮件合并工具
前言:哈喽,大家好,今天给大家分享一篇文章!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 目录 【EXCEL数据处理】000022 案例 保姆级教程,附多个操作案例。…...

第十五周:机器学习笔记
第十五周周报 摘要Abstract一、机器学习1. 各式各样神奇的自注意力机制1.1 Local Attention/Truncated Attention(截断注意力机制)1.2 Stride Attention(跨步注意力机制)1.3 Global Attention(全局注意力机制ÿ…...

Highcharts 散点图
Highcharts 散点图 介绍 Highcharts 是一个流行的 JavaScript 图表库,广泛用于网页上展示动态和交互式的图表。散点图是 Highcharts 提供的一种图表类型,它通过在二维坐标系中展示数据点的分布,来揭示变量之间的关系。散点图特别适用于展示和比较大量的数据点,从而发现数…...

谷粒商城踩坑
1.mysql表名大小写问题(P16) 问题描述:代码要求的是表名大写,但实际上数据库是小写的,就报错: 问题解决:未解决 mysql版本为5.7.44。网上有两种解决方式,但是都解决不了 1.1 解决方…...

构建MySQL健康检查Web应用
构建MySQL健康检查Web应用 在这里将探讨如何将MySQL健康检查功能转换为一个功能完整的Web应用。这个应用允许用户通过简单的Web界面执行MySQL健康检查,并查看详细的结果。我们将逐步介绍代码实现、改进过程以及如何设置和运行这个应用。 1. MySQL健康检查类 首先…...

【LeetCode】每日一题 2024_10_8 旅行终点站(哈希)
前言 每天和你一起刷 LeetCode 每日一题~ LeetCode 启动! 国庆结束了 . . . 力扣的每日一题也来到了终点站 题目:旅行终点站 代码与解题思路 func destCity(paths [][]string) string { // 国庆结束,旅途到了终点// 今天这道题算是一个小…...

Matlab实现海鸥优化算法优化回声状态网络模型 (SOA-ESN)(附源码)
目录 1.内容介绍 2部分代码 3.实验结果 4.内容获取 1内容介绍 海鸥优化算法(Seagull Optimization Algorithm, SOA)是一种受海鸥觅食和飞行行为启发的群体智能优化算法。SOA通过模拟海鸥在空中搜寻食物、聚集和分散的行为模式,来探索和开发…...

看门狗电路设计
看门狗电路设计 看门狗是什么应用架构图TPV6823芯片功能硬件时序图为什么要一般是要保持200个毫秒左右的这种低电平的时间看门狗电路实际应用与条件 看门狗是什么 硬件看门狗芯片,Watch DogTimer,可用于受到电气噪音、电源故障、静电放电等影响(造成软件…...

No.13 笔记 | 网络安全防护指南:从法律法规到技术防御
一、法律法规 《中华人民共和国网络安全法》要点 遵守法律:所有个人和组织在使用网络时,必须遵守宪法和法律,不得利用网络从事危害国家安全等活动。 个人信息保护:禁止非法获取、出售或提供个人信息。若违反但未构成犯罪&#x…...

大数据毕业设计选题推荐-白酒销售数据分析-Python数据可视化-Hive-Hadoop-Spark
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
