JavaScript可视化:探索顶尖的图表库
JavaScript可视化:探索顶尖的图表库
在这个被数据驱动的时代,你有没有想过,数据本身是如何变得有意义的?答案就是数据可视化。通过图表和图形,我们不仅可以看到数据,还可以感受到它,从而做出明智的决策。这篇文章将带你深入了解JavaScript在数据可视化中的应用,特别是三个亘古不变的顶尖图表库:D3.js、ECharts和Chart.js。
JavaScript可视化概述
数据可视化的重要性
在这里,你可能会问,为什么数据可视化如此重要?想象一下,你面对的是一堆枯燥的数据,无从下手。但如果我们通过图表来展示这些数据,情况会如何呢?各种形状、颜色和动画,像是为数据穿上了美丽的衣裳,让它们活了过来。数据可视化不仅帮助人们更好地理解复杂信息,还能有效传达故事。正如百度开发者中心所述,数据可视化已成为分析、理解和传达复杂信息的关键工具 来源。
可视化工具的选择考虑因素
在选择合适的可视化工具时,你必须考虑多个因素。你想构建什么类型的图表?饼图、热图还是动态地理图?数据量又有多大?对于小数据集,基于SVG的库可能是不错的选择,但对于大型数据集,基于Canvas的库才是更可靠的选择。还有,应用的环境是什么?是Web、移动应用,还是两者兼而有之呢?SegmentFault指出,合理的选择会让你的开发过程更加顺畅。
JavaScript在数据可视化中的优势
JavaScript的崛起极大地改变了我们与数据的互动方式。它的强大使我们能够灵活地操控数据,通过图表和交互设计,迅速洞察数据背后的故事。想象一下,传统静态图表是一个封闭的盒子,而JavaScript图表则像是一扇窗,让你看到外面的世界 CSDN。
主要JavaScript可视化库介绍
D3.js
D3.js,是短小精悍的图表库中的一颗明珠。它不同于一般的图表库,因为它允许你将数据与DOM(文档对象模型)绑定,这样你就能自定义各种图表。想想看,这就像是给每一个数据点都附上了个性标签。但同时D3.js的灵活性也要求你具备一定的学习曲线,这像是一把双刃剑,既带来了自由,也带来了挑战。
ECharts
接下来是ECharts,它是一个开源的JavaScript图表库,强大到超乎你的想象。它支持多种图表类型,并且具备灵活的配置项和事件处理机制。ECharts的魅力在于易于上手,少量代码便能创建出精美的图表,就像是为你的数据飘上一道绚丽的彩虹,但它同样具备较强的交互性,让你能与图表进行深入对话。
Chart.js
最后,Chart.js以其简单易用而深受开发者喜爱。它可以通过简单的API创建多种类型的图表,如折线图、柱状图和饼图。想要轻松实现响应式设计?Chart.js也能满足你。它如同你的得力助手,让你更高效地完成工作。
结合使用和实用案例
使用场景与应用
不同的应用场景需要不同的解决方案。比如在商业报表中,使用D3.js能够呈现更复杂的数据关联,而在移动应用中,ECharts则能提供更流畅的交互体验。无论是数据分析、市场调研还是动态数据监控,这些库都能为你的项目提供巨大的支持 来源。
库之间的对比
在这些库中选择最佳的一个,需要你分析多个维度。例如,D3.js尽管功能强大,却学习曲线陡峭,而Chart.js则以其简单性取胜。你是否在思考:投资时间学习复杂的D3.js,是否值得呢?取决于你的项目需求!
开源与商业选择
大多数优秀的可视化库都是开源的。这意味着,无论你是独立开发者还是大型企业,都能够利用它们来满足不同的需求。然而,对于企业级应用,你可能还需要考虑商业支持和文档的完整性。这就像在选择一本书时,我们不仅看内容,还看出版社的信誉和评论。
总结
总体来说,JavaScript在数据可视化领域发挥着越来越重要的作用。随着D3.js、ECharts和Chart.js等库的崛起,开发者得以更自由地表达数据背后的故事。然而,这些工具各有所长,选择哪个库最终取决于你的项目需求以及个人技术能力。
你会选择哪个库作为你的数据可视化工具呢?或许你在阅读这篇文章时,已经有了答案。无论如何,确保你能利用好这些工具,将数据转化为可理解的信息。你准备好迎接数据可视化的挑战了吗?
相关文章:

JavaScript可视化:探索顶尖的图表库
JavaScript可视化:探索顶尖的图表库 在这个被数据驱动的时代,你有没有想过,数据本身是如何变得有意义的?答案就是数据可视化。通过图表和图形,我们不仅可以看到数据,还可以感受到它,从而做出明…...

谷歌AI大模型Gemini API快速入门及LangChain调用视频教程
1. 谷歌Gemini API KEY获取及AI Studio使用 要使用谷歌Gemini API,首先需要获取API密钥。以下是获取API密钥的步骤: 访问Google AI Studio: 打开浏览器,访问Google AI Studio。使用Google账号登录,若没有账号…...

进入容器:掌控Docker的世界
进入容器:掌控Docker的世界 在这个快速发展的技术时代,你是否曾被Docker的庞大生态所吸引?那么,有没有想过在这个容器化的世界里,如何快速高效地“进入”这些隐藏在虚拟墙后的容器呢?容器就如同魔法箱,装载着应用与服务,而你,通过探索这些容器,能够更好地管理、排除…...

初始Linux(二)基础命令
前言: 之前那一篇我们已经介绍了一部分的基础命令,当然那只不过是九牛一毛,本篇我们继续介绍一些比较重要且需要掌握的基础命令。 mv命令: 其实这个命令有两个功能,一个是移动(剪切)文件&#…...

STM32 OLED
文章目录 前言一、OLED是什么?二、使用步骤1.复制 OLED.C .H文件1.1 遇到问题 2.统一风格3.主函数引用头文件3.1 oled.h 提供了什么函数 4.介绍显示一个字符的函数5. 显示十进制函数的讲解 三、使用注意事项3.1 配置符合自己的引脚3.2 花屏总结 前言 提示ÿ…...

伦敦金实时行情决策辅助!
在伦敦金实时交易的过程中,投资者主要依赖技术分析来辅助自己的投资决策。与基本面分析不同,技术分析侧重于研究金价的走势和市场行为,通过图表和技术指标来预测未来的市场走势。常用的技术分析方法包括: 趋势线和支撑阻力位&…...

Leetcode 746. 使用最小花费爬楼梯 入门dp C++实现
问题:Leetcode 746. 使用最小花费爬楼梯 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你…...

路由协议常见知识点
路由协议是网络通信的基础,主要负责在网络中传递数据包,并确保它们从源节点传递到目标节点。本文将介绍一些常见的路由协议知识点,包括路由协议的分类、特性、配置与管理以及常见问题。 一、路由协议的分类 距离矢量路由协议: R…...

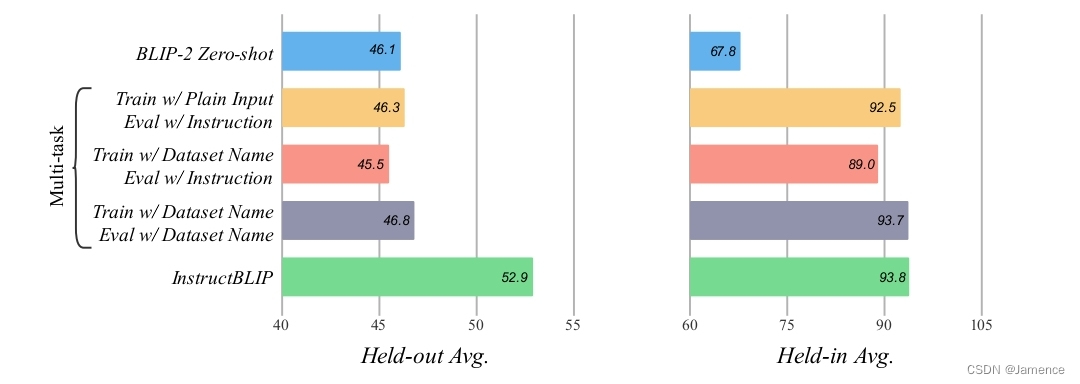
多模态大语言模型(MLLM)-InstructBlip深度解读
前言 InstructBlip可以理解为Blip2的升级版,重点加强了图文对话的能力。 模型结构和Blip2没差别,主要在数据集收集、数据集配比、指令微调等方面下文章。 创新点 数据集收集: 将26个公开数据集转换为指令微调格式,并将它们归类…...
:字符串)
网页前端开发之Javascript入门篇(7/9):字符串
Javascript字符串 什么是字符串? 答:其概念跟 Python教程 介绍的一样,只是语法上有所变化。 在 Javascript 中,一个字符串变量可以看做是其内置类String的一个实例(Javascript会自动包装)。 因此它拥有一…...

双登股份再战IPO:数据打架,实控人杨善基千万元股权激励儿子
撰稿|行星 来源|贝多财经 近日,双登集团股份有限公司(下称“双登股份”)递交招股书,准备在港交所主板上市,中金公司、建银国际、华泰国际为其联席保荐人。 贝多财经了解到,这并非双登股份首次向资本市场…...
)
4.Python 函数(函数的定义、函数的传入参数、函数的返回值、None 类型、函数说明文档、变量的作用域)
一、函数快速入门 1、函数概述 函数是组织好的,可重复使用的,用来实现特定功能的代码段 name "Hello World" name_length len(name)print(f"{name} 的长度为 {name_length}") # Hello World 的长度为 11len() 是Python 内置的函…...

【JavaEE】——文件IO
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:认识文件 1:文件的概念 2:文件的结构 3:文件路径…...

Python的pandas库基本操作(数据分析)
一、安装,导入 1、安装 使用包管理器安装: pip3 install pandas 2、导入 import pandas as pd as是为了方便引用起的别名 二、DateFrame 在Pandas库中,DataFrame 是一种非常重要的数据结构,它提供了一种灵活的方式来存储和…...
)
软件测试(平铺版本)
目录 黑盒测试: 定义: 示例:登录功能的黑盒测试 适合使用黑盒测试的情况 几种常见的黑盒测试方法: 1. 等价类划分(Equivalence Partitioning) 2. 边界值分析(Boundary Value Analysis) …...

树控件QTreeWidget
树控件跟表格控件类似,也可以有多列,也可以只有1列,可以有多行,只不过每一行都是一个QTreeWidgetItem,每一行都是一个可以展开的树 常用属性和方法 显示和隐藏标题栏 树控件只有水平标题栏 //获取和设置标题栏的显…...

Python酷库之旅-第三方库Pandas(139)
目录 一、用法精讲 626、pandas.plotting.scatter_matrix方法 626-1、语法 626-2、参数 626-3、功能 626-4、返回值 626-5、说明 626-6、用法 626-6-1、数据准备 626-6-2、代码示例 626-6-3、结果输出 627、pandas.plotting.table方法 627-1、语法 627-2、参数 …...

昇思学习打卡营学习记录:CycleGAN壁画修复
按照提示,运行实训代码 进入实训平台:https://xihe.mindspore.cn/projects 选择“jupyter 在线编辑器” 启动“Ascend开发环境” :Ascend开发环境需要申请,大家可以申请试试看 启动开发环境后,在左边的文件夹中&am…...

南京大学《软件分析》李越, 谭添——1. 导论
导论 主要概念: soundcompletePL领域概述 动手学习 本节无 文章目录 导论1. PL(Programming Language) 程序设计语言1.1 程序设计语言的三大研究方向1.2 与静态分析相关方向的介绍与对比静态程序分析动态软件测试形式化(formal)语义验证(verification) 2. 静态分析:2.1莱斯…...

使用seata管理分布式事务
做应用开发时,要保证数据的一致性我们要对方法添加事务管理,最简单的处理方案是在方法上添加 Transactional 注解或者通过编程方式管理事务。但这种方案只适用于单数据源的关系型数据库,如果项目配置了多个数据源或者多个微服务的rpc调用&…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
