vue 模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML解析器解析。
文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache“语法(即双大括号):
<template>
<div><p>{{ msg }}</p>
</div>
</template><script>
export default{data(){return{msg:"hello world"}}
}
</script>
<style>
p{color: red;font-size: 30px;
}
</style>
使用JS表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 retumrn 后面。
<template>
<div><p>{{ msg }}</p><p>{{ num+1 }}</p><p>{{ flag ? "yes" : "no" }}</p><p>{{ text.split("").reverse().join("") }}</p>
</div>
</template><script>
export default{data(){return{msg:"hello world",num:1,flag:true,text:"界世好你"}}
}
</script>
<style>
p{color: red;font-size: 30px;
}
</style>
原始HTML
双大括号将会将数据插值为纯文本,而不是 HTML。若想插入 HTML,你需要使用
v-html 指令。
<template>
<div><p><span v-html="rawHtml"></span></p>
</div>
</template><script>
export default{data(){return{rawHtml:"<a href='#'>链接</a>"}}
}
</script>
<style>
p{font-size: 30px;
}
</style>
相关文章:

vue 模板语法
Vue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML解析器解析。 文本插值 最基本的数据绑定形式是文本插值,它使用的是…...

bladex漏洞思路总结
Springblade框架介绍: SpringBlade是一个基于Spring Boot和Spring Cloud的微服务架构框架,它是由商业级项目升级优化而来的综合型项目。 0x1 前言 最近跟一些大佬学习了blade的漏洞,所以自己总结了一下,在渗透测试过程中&#x…...

解决SqlServer自增主键使用MybatisPlus批量插入报错问题
报错 SqlServer 表中主键设置为自增,会报以下错误。 org.springframework.jdbc.UncategorizedSQLException: Error getting generated key or setting result to parameter object. Cause: com.microsoft.sqlserver.jdbc.SQLServerException: 必须执行该语句才能获…...

leetcode:反转字符串中的单词III
题目链接 string reverse(string s1) {string s2;string::reverse_iterator rit s1.rbegin();while (rit ! s1.rend()){s2 *rit;rit;}return s2; } class Solution { public:string reverseWords(string s) {string s1; int i 0; int j 0; int length s.length(); for (i …...

深度学习常见问题
1.YOLOV5和YOLOV8的区别 YOLOv5 和 YOLOv8 是两个版本的 YOLO(You Only Look Once)目标检测算法,它们在网络架构、性能优化、功能扩展等方面有显著的区别。YOLOv5 是 YOLO 系列的重要改进版本,而 YOLOv8 是最新的一次重大升级&am…...

神经网络的一些benchmark示例
1.MLPerf https://github.com/mlcommons/inference?tabreadme-ov-file https://docs.mlcommons.org/inference/benchmarks/text_to_image/sdxl/ MLPerf 是一个业界标准的机器学习基准测试套件,旨在评估各种硬件、框架和模型的性能。它包含训练和推理两个部分&…...

如何进行统级架构设计
统级架构设计是一个复杂的过程,需要综合考虑业务需求、技术选型、系统可扩展性、可维护性等多个方面。以下是一份系统级架构设计的方法论,包括以下几个步骤: 需求分析: 与业务相关人员进行深入沟通,了解业务需求、业…...

鼓组编写:SsdSample鼓映射 GM Map 自动保存 互换midi位置 风格模板 逻辑编辑器
SsdSample音源的键位映射 方便编写鼓的技巧 可以这样去设置键位关系的面板和钢琴卷帘窗的面板,方便去写鼓。 可以先按GM的midi标准去写鼓,然后比对下鼓的键位映射的关系,去调整鼓。 可以边看自己发b站等处的图文笔记,然后边用电…...

使用YOLOv11进行视频目标检测
使用YOLOv11进行视频目标检测 完整代码 import cv2 from ultralytics import YOLOdef predict(chosen_model, img, classes[], conf0.5):if classes:results chosen_model.predict(img, classesclasses, confconf)else:results chosen_model.predict(img, confconf)return r…...

DEEP和DeepBook V3将于10月14日推出
10月14日星期一,DeepBook V3和DEEP token将同时在Sui上线。这两个公告标志着Sui生态内流动性发展的重要时刻,同时引入了去中心化和治理机制。 经过数月的开发,基于Sui构建的安全且完全链上的中央限价订单簿(Central Limit Order …...

学习之高阶编程列表推导式,字典推导式
def test_list_one(): “”“快速生成一个[“data0”, “data1”,]列表”“” list1 [] for i in range(100): list1.append(“data{}”.format(i)) return list1 def test_list_two(): “”" 快速生成一个[“data0”, “data1”,]列表 列表推导式:[x for x …...

QT实现QInputDialog中文按钮
这是我记录Qt学习过程心得文章的第三篇,主要是为了方便QInputDialog输入框的使用,通过自定义的方式,按钮中文化,统一封装成一个函数,还是写在了Skysonya类里面。 实现代码: //中文按钮文本输入对话框 QSt…...

Redis 常用指令技术解读
全文目录: 前言前言摘要简介概述Redis的核心特性Redis指令分类 核心源码解读SET和GET指令EXPIRE指令HSET和HGET指令LPUSH和LPOP指令SADD和SMEMBERS指令ZADD和ZRANGE指令 案例分析案例1:用户登录会话管理案例2:排行榜实现 应用场景演示优缺点分…...

Web前端入门
文章目录 前言1 Web前端概述1.1 网站和网页1.2 HTML语言1.3 网页的形成1.4 常用浏览器1.5 浏览器内核(渲染引擎)1.6 web标准 2 HTML标签2.1 开发工具2.2 HTML语法规则2.3 标签的关系2.4 HTML注释标签2.5 结构标签 3 常用标签3.1 标题标签3.2 段落标签3.3 换行标签3.…...

贝塞尔曲线详细讲解,如何用 Canvas 绘制三阶贝塞尔曲线?
比如我们要画一个这样的曲线,我们该怎么画了 两个点Y轴一样高,起点:(200,100)终点:(300,100)中间的弧度怎么弄了? <canvas id"c1" width"6…...

Ubuntu20.04卸载ros2 foxy版本安装ros1 noetic版本
前言 如果你ubuntu中没有ros,可以试着直接从鱼香ros一键安装包指令处开始。 卸载ros2 sudo apt-get remove ros-*接下来如果你直接使用鱼香ros的一键安装命令,会出错。 设置源 设置源,这里使用的是中科大的。 sudo sh -c . /etc/lsb-r…...

PicGo+Gitee搭建Typora图床
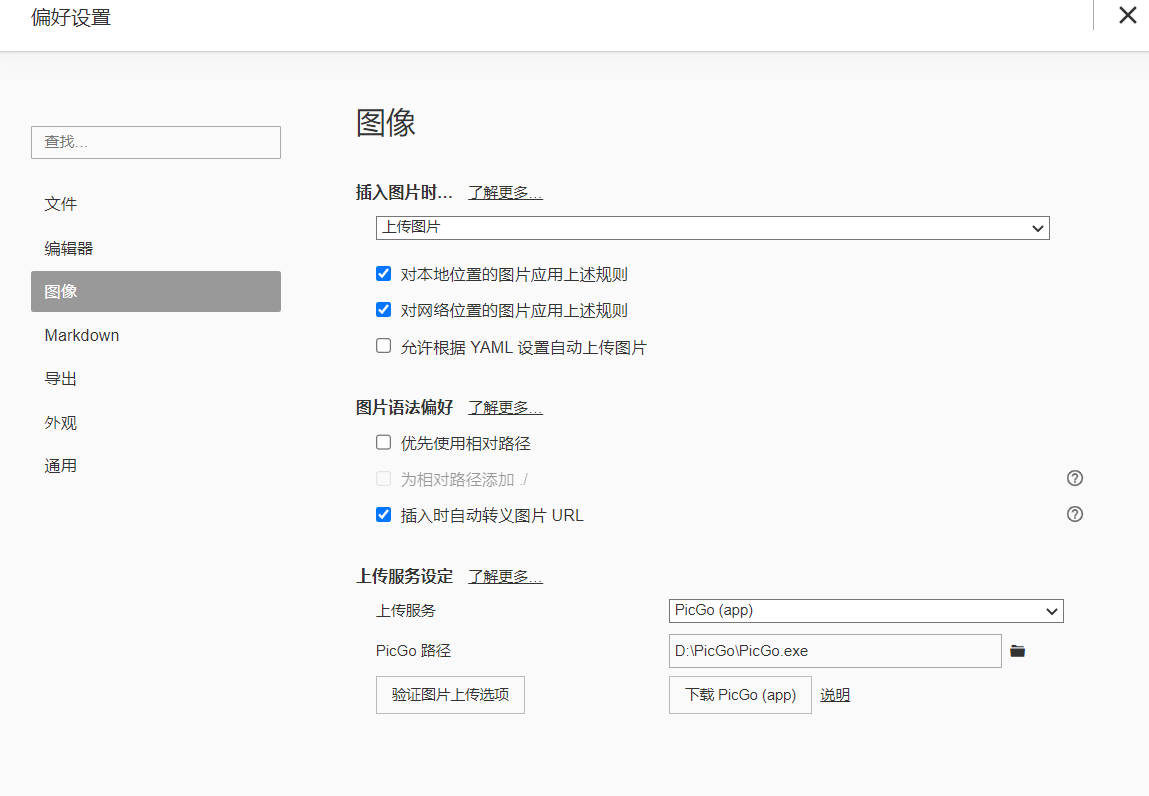
PicGoGitee搭建Typora图床 下载PicGo 下载链接:https://picgo.github.io/PicGo-Doc/zh/guide/#%E4%B8%8B%E8%BD%BD%E5%AE%89%E8%A3%85 配置PicGo 插件安装 在PicGo的【插件设置】中搜索gitee-uploader插件并安装 在【图床设置】下配置Gitee repo:用…...

MySQL 脱敏函数使用详解:保护数据隐私的关键手段
全文目录: 前言前言为什么需要数据脱敏?MySQL 中常用的脱敏方法1. 字符串类型数据的脱敏案例:脱敏姓名案例:脱敏邮箱 2. 数字类型数据的脱敏案例:脱敏手机号案例:脱敏身份证号 3. 自定义脱敏函数自定义姓名…...

nginx之virtual host
vhost 是“virtual host”的缩写,中文译为“虚拟主机”。在Web服务器(如Nginx、Apache等)中,虚拟主机是指在同一台物理服务器上运行多个独立的网站或应用程序的技术。每个虚拟主机都有自己的域名、文档根目录、配置文件等…...

Windows 下纯手工打造 QT 开发环境
用过 QtCreator 和 VS QT 插件,都觉得不是很理想。所以有了这个想法。 手工打造的 QT 的开发环境,是不需要安装上面两个程序的。 1、下载 vcpkg,编译 QT6 下载地址:https://github.com/microsoft/vcpkg.git 进入到 …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
