Web前端入门
文章目录
- 前言
- 1 Web前端概述
- 1.1 网站和网页
- 1.2 HTML语言
- 1.3 网页的形成
- 1.4 常用浏览器
- 1.5 浏览器内核(渲染引擎)
- 1.6 web标准
- 2 HTML标签
- 2.1 开发工具
- 2.2 HTML语法规则
- 2.3 标签的关系
- 2.4 HTML注释标签
- 2.5 结构标签
- 3 常用标签
- 3.1 标题标签
- 3.2 段落标签
- 3.3 换行标签
- 3.4 文本格式化标签
- 3.5 div和span标签
前言
“贾谊上书忧汉室,长沙谪去古今怜” —刘长卿 《自夏口至鹦鹉洲夕望岳阳寄源中丞》

1 Web前端概述
1.1 网站和网页
-
网站:是使用 HTML等制作的用于展示特定内容相关的网页集合。
-
网页:是网站中的一页,通常是 HTML格式的文件,它要通过浏览器来阅读。
-
网页构成:通常由图片、链接、文字、声音、视频等元素组成。
1.2 HTML语言
- HTML:指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
- 超文本:即超越了文本限制,可以加入图片、声音、动画、多媒体等内容
- 标记语言:语法是由一套标记标签构成的。
注意:HTML 不是一种编程语言,而是一种标记语言 (markup language)。
1.3 网页的形成
- 前端人员开发代码
- 浏览器解析显示代码(也称为渲染)
- 生成最后的 Web 页面
1.4 常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。

1.5 浏览器内核(渲染引擎)
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器 |
| Safari | Webkit | 苹果浏览器 |
| chrome/Opera | Blink | chrome/opera浏览器 |
1.6 web标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
1. 为什么需要Web标准?
- 浏览器不同,它们显示页面或者排版就有些许差异
- 遵循 Web 标准可以让不同的开发人员写出的页面更标准、更统一。
2. web标准的构成
主要包括 《结构Structure》 、《表现(Presentation)》和《行为(Behavior)》三个方面。
| 标准 | 说明 | 备注 |
|---|---|---|
| 结构 | 结构主要是即网页的整体框架,即HTML | 结构类似于身体 |
| 表现 | 表现主要是网页的外观样式,即CSS | 表现类似于外观 |
| 行为 | 行为主要是网页的交互,及JavaScript | 行为类似于行为 |

2 HTML标签
2.1 开发工具
web前端的开发工具推荐使用微软公司的VSCode,使用步骤如下:
1.下载open in browser插件。
2.新建文件,以.html结尾。
3.生成页面骨架结构。 输入!按下 Tab/enter键。
4.保存(Ctrl + S ),记住每次写完代码必须保存。
5.空白位置单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
2.2 HTML语法规则
- HTML标签:是由尖括号包围的关键词,例如 <html>
- 双标签:HTML标签通常是成对出现的,例如 <html> 和 </html> ,标签中第一个是开始标签,第二个是结束标签
- 单标签:有些特殊的标签必须是单个标签(极少情况),例如<br/>
2.3 标签的关系
双标签关系可以分为两类:包含关系和并列关系
// 1.包含标签
<head> <title> </title>
</head>// 2.并列标签
<head> </head>
<body> </body>
2.4 HTML注释标签
HTML注释标签:<!-- 注释内容 -->
快捷键:Ctrl + /
2.5 结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
1. 标签说明
| 标签名 | 说明 |
|---|---|
| <html></html> | 根标签 |
| <head></head> | 文档的头部 |
| <title></title> | 文档的标题 |
| <body></body> | 文档的主体 |
2. 代码演示
<!-- 1.文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.-->
<!DOCTYPE html>
<!-- 2.用来定义当前文档显示的语言。en定义语言为英语zh-CN定义语言为中文-->
<html lang="en"><head><!-- 3.指定文档编码为UTF-8--><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head><body>流光飒沓,世事朦胧
</body></html>
3. 图片演示

3 常用标签
3.1 标题标签
标题标签有6个,即<h1>~<h6>,字体依次变小,代码示例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head><body><h1>一号标题</h1><h2>二号标题</h2><h3>三号标题</h3><h4>四号标题</h4><h5>五号标题</h5><h6>六号标题</h6>
</body></html>
3.2 段落标签
在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落,代码示例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head><body><p>我是一个段落标签</p>
</body></html>
3.3 换行标签
在HTML中,换行标签是一个但标签,即<br/>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head><body>我很想看到渐次泛白的黎明时分的天宇,<br/>想喝热气腾腾的牛奶,<br/>想闻树木的清香,<br/>想翻晨报的版面。<br/>山川寂寥,<br/>街市井然,<br/>居民相安无事。<br/>可惜人无身影,<br/>无记忆,<br/>无心。
</body></html>
3.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
1. 文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 建议使用<strong></strong> |
| 倾斜 | <em></em>或者<i></i> | 建议使用<em></em> |
| 删除线 | <del></del>或者<s></s> | 建议使用<del></del> |
| 下划线 | <ins></ins>或者<u></u> | 建议使用<ins></ins> |
2. 代码演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head><body><strong>举世皆浊我独清,众人皆醉我独醒</strong><br /><em>举世皆浊我独清,众人皆醉我独醒</em><br /><del>举世皆浊我独清,众人皆醉我独醒</del><br /><ins>举世皆浊我独清,众人皆醉我独醒</ins>
</body></html>
3.5 div和span标签
在HTML中,<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的
特点:大盒子:<div>标签一行只能一个;
小盒子:<span>标签一行可以多个;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head><body><div>从别后,忆相逢,几回魂梦与君同。</div><span>从别后,忆相逢,几回魂梦与君同。</span><span>从别后,忆相逢,几回魂梦与君同。</span>
</body></html>
相关文章:

Web前端入门
文章目录 前言1 Web前端概述1.1 网站和网页1.2 HTML语言1.3 网页的形成1.4 常用浏览器1.5 浏览器内核(渲染引擎)1.6 web标准 2 HTML标签2.1 开发工具2.2 HTML语法规则2.3 标签的关系2.4 HTML注释标签2.5 结构标签 3 常用标签3.1 标题标签3.2 段落标签3.3 换行标签3.…...

贝塞尔曲线详细讲解,如何用 Canvas 绘制三阶贝塞尔曲线?
比如我们要画一个这样的曲线,我们该怎么画了 两个点Y轴一样高,起点:(200,100)终点:(300,100)中间的弧度怎么弄了? <canvas id"c1" width"6…...

Ubuntu20.04卸载ros2 foxy版本安装ros1 noetic版本
前言 如果你ubuntu中没有ros,可以试着直接从鱼香ros一键安装包指令处开始。 卸载ros2 sudo apt-get remove ros-*接下来如果你直接使用鱼香ros的一键安装命令,会出错。 设置源 设置源,这里使用的是中科大的。 sudo sh -c . /etc/lsb-r…...

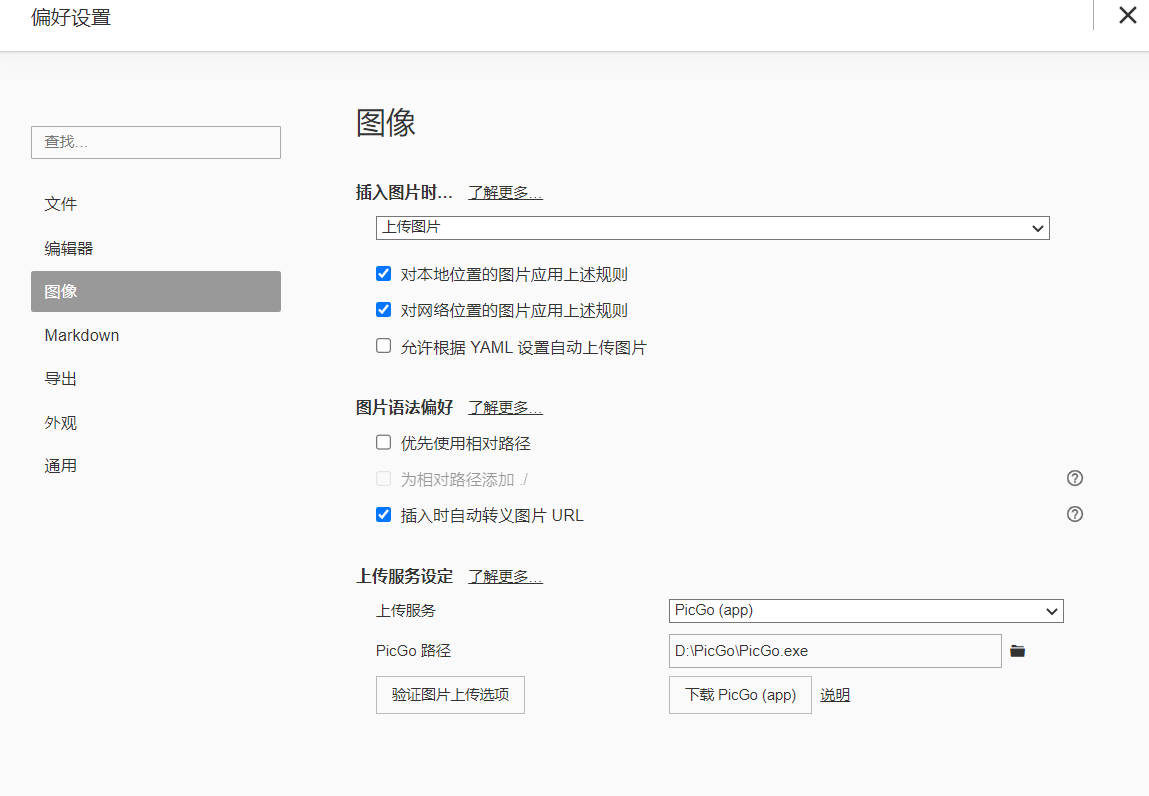
PicGo+Gitee搭建Typora图床
PicGoGitee搭建Typora图床 下载PicGo 下载链接:https://picgo.github.io/PicGo-Doc/zh/guide/#%E4%B8%8B%E8%BD%BD%E5%AE%89%E8%A3%85 配置PicGo 插件安装 在PicGo的【插件设置】中搜索gitee-uploader插件并安装 在【图床设置】下配置Gitee repo:用…...

MySQL 脱敏函数使用详解:保护数据隐私的关键手段
全文目录: 前言前言为什么需要数据脱敏?MySQL 中常用的脱敏方法1. 字符串类型数据的脱敏案例:脱敏姓名案例:脱敏邮箱 2. 数字类型数据的脱敏案例:脱敏手机号案例:脱敏身份证号 3. 自定义脱敏函数自定义姓名…...

nginx之virtual host
vhost 是“virtual host”的缩写,中文译为“虚拟主机”。在Web服务器(如Nginx、Apache等)中,虚拟主机是指在同一台物理服务器上运行多个独立的网站或应用程序的技术。每个虚拟主机都有自己的域名、文档根目录、配置文件等…...

Windows 下纯手工打造 QT 开发环境
用过 QtCreator 和 VS QT 插件,都觉得不是很理想。所以有了这个想法。 手工打造的 QT 的开发环境,是不需要安装上面两个程序的。 1、下载 vcpkg,编译 QT6 下载地址:https://github.com/microsoft/vcpkg.git 进入到 …...

k8s的安装和部署
配置三台主机,分别禁用各个主机上的swap,并配置解析 systemctl mask swap.target swapoff -a vim /etc/fstab配置这三个主机上的主机以及harbor仓库的主机 所有主机设置docker的资源管理模式为system [rootk8s-master ~]# vim /etc/docker/daemon.json…...

第十八篇:一文说清楚ICMP的底层原理
作为程序员或者网络工程师,有时候无法访问对方主机;导致这个现象的有很多原因,那要排查具体的网络原因,可能会用到ping的指令。而ping的底层实现是互联⽹控制报⽂协议(ICMP)。 ICMP 全称是 Internet Contr…...

【优选算法】(第三十二篇)
目录 ⼆进制求和(easy) 题目解析 讲解算法原理 编写代码 字符串相乘(medium) 题目解析 讲解算法原理 编写代码 ⼆进制求和(easy) 题目解析 1.题目链接:. - 力扣(LeetCode&a…...

线程(四)线程的同步——条件变量
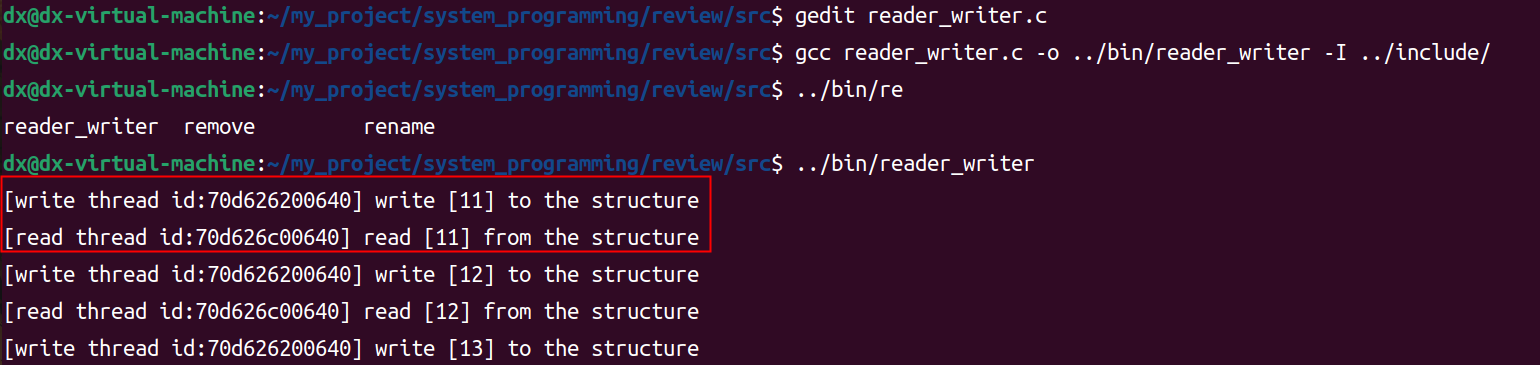
文章目录 线程线程的同步和互斥线程同步--条件变量什么是线程同步示例--条件变量的使用示例--使用两个线程对同一个文件进行读写示例--一个读者一个写者使用条件变量来实现同步 线程 线程的同步和互斥 线程同步–条件变量 是一个宏观概念,在微观上包含线程的相互…...
(上(这只是简单讲解)))
二维数组的旋转与翻转(C++)(上(这只是简单讲解))
二维数组的旋转与翻转(C) 引言 在计算机科学中,二维数组是一种常见的数据结构,广泛应用于图像处理、数据挖掘、机器学习等多个领域。二维数组的旋转与翻转是处理二维数据时经常需要用到的操作。本文将详细介绍二维数组的旋转与翻…...

【在Linux世界中追寻伟大的One Piece】System V共享内存
目录 1 -> System V共享内存 1.1 -> 共享内存数据结构 1.2 -> 共享内存函数 1.2.1 -> shmget函数 1.2.2 -> shmot函数 1.2.3 -> shmdt函数 1.2.4 -> shmctl函数 1.3 -> 实例代码 2 -> System V消息队列 3 -> System V信号量 1 -> Sy…...

【大数据】Spark弹性分布式数据集RDD详细说明
文章目录 整体介绍一、定义与特性二、操作与转换三、存储级别与持久化四、依赖关系与容错机制五、优化与性能调优 常见操作支持的数据格式1.文本文件 (Text Files)2. CSV 文件3. JSON 文件4. Parquet 文件5. Sequence Files6.Hadoop文件读取A. 读取HDFS上的文本文件B. 使用Hado…...

人参玉桂膏简介
一、产品基本信息 产品名称:人参玉桂膏 产品类别:植物饮料(专为特定体质设计) 配料:精选薏苡仁、荷叶、玉米须、赤小豆等纯然植物成分,辅以麦芽糖醇液、低聚果糖调节口感,陈皮、肉桂、人参&…...

消费者Rebalance机制
优质博文:IT-BLOG-CN 一、消费者Rebalance机制 在Apache Kafka中,消费者组 Consumer Group会在以下几种情况下发生重新平衡Rebalance: 【1】消费者加入或离开消费者组: 当一个新的消费者加入消费者组或一个现有的消费者离开消费…...

消息队列介绍
一、ActiveMQ 优点:性能单台(6000)成熟,已经在很多公司得到应用。各种协议支持好,有多个语言的成熟客户端 缺点:性能较弱,缺乏大规模吞吐的场景的应用,有江河日下之感 二、RabbitMQ…...

告别@Value,Spring Boot 3.3更优雅的配置注入方案
在Spring Boot的早期版本中,我们常使用Value注解来注入配置文件中的属性值。然而,这种方式虽然简单直接,却存在一些局限,比如它只能注入基本类型的值,并且需要显式地在每个需要注入的字段上使用注解。随着Spring Boot的…...

甲虫身体图像分割系统源码&数据集分享
甲虫身体图像分割系统源码&数据集分享 [yolov8-seg-EfficientRepBiPAN&yolov8-seg-C2f-FocusedLinearAttention等50全套改进创新点发刊_一键训练教程_Web前端展示] 1.研究背景与意义 项目参考ILSVRC ImageNet Large Scale Visual Recognition Challen…...

Qt - QMenu
QMenu 1、menu转string输出 //GlobalEnum.h #include <QObject> #include <QMetaEnum> class GlobalEnum : public QObject {Q_OBJECT public:EnumTest();enum Enum_Test{ZhangSan 0,WangWu,};Q_ENUM(Enum_Test) };#define EnumToString(e) \ QMetaEnum::fromTy…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
