opencascade鼠标拖拽框选功能
1.首先在OccView中添加用于显示矩形框的类
//! rubber rectangle for the mouse selection.Handle(AIS_RubberBand) mRectBand;2.设置框选的属性
mRectBand = new AIS_RubberBand();
//设置属性
mRectBand->SetLineType(Aspect_TOL_SOLID); //设置变宽线型为实线
mRectBand->SetLineColor(Quantity_NOC_RED);3.在鼠标移动的事件中添加新的事件
void OccView::mouseMoveEvent(QMouseEvent* theEvent)
{if ((theEvent->buttons() & Qt::LeftButton) && (theEvent->buttons() & Qt::RightButton)){//鼠标左右按键一起按,执行平移myView->Pan(theEvent->pos().x() - myXmax, myYmax - theEvent->pos().y());//沿视图投影的x和y轴平移视图中心,可用于交互式平移操作myXmax = theEvent->x();myYmax = theEvent->y();}else if (theEvent->buttons() & Qt::MiddleButton){//鼠标滚轮按键if (qApp->keyboardModifiers() == Qt::ShiftModifier) //且按下shift按键{//鼠标滚轮按键执行平移myView->Pan(theEvent->pos().x() - myXmax, myYmax - theEvent->pos().y());myXmax = theEvent->x();myYmax = theEvent->y();}else{myView->Rotation(theEvent->x(), theEvent->y());}}else if (theEvent->buttons() & Qt::LeftButton){//绘制选择框//获得视口尺寸int winViewWidth = 0;int winViewHeight = 0;myView->Window()->Size(winViewWidth, winViewHeight);//设置矩形边界mRectBand->SetRectangle(myXmax, winViewHeight - myYmax, theEvent->pos().x(), winViewHeight - theEvent->pos().y());//更新显示if (myContext->IsDisplayed(mRectBand)){myContext->Redisplay(mRectBand, true);}else{myContext->Display(mRectBand, true);}myContext->SelectRectangle(Graphic3d_Vec2i(myXmax, myYmax), Graphic3d_Vec2i(theEvent->pos().x(), theEvent->pos().y()), myView);}else{//将鼠标位置传递到交互环境myContext->MoveTo(theEvent->pos().x(), theEvent->pos().y(), myView, Standard_Boolean(true));}
}
4.在鼠标释放事件中清空框选
void OccView::mouseReleaseEvent(QMouseEvent* theEvent)
{std::cout << myContext->IsDisplayed(mRectBand) << std::endl;if (myContext->IsDisplayed(mRectBand)){myContext->Remove(mRectBand, Standard_True);myView->Update();}//将鼠标位置传递到交互环境myContext->MoveTo(theEvent->pos().x(), theEvent->pos().y(), myView, Standard_Boolean(true));
}效果图:

相关文章:

opencascade鼠标拖拽框选功能
1.首先在OccView中添加用于显示矩形框的类 //! rubber rectangle for the mouse selection.Handle(AIS_RubberBand) mRectBand; 2.设置框选的属性 mRectBand new AIS_RubberBand(); //设置属性 mRectBand->SetLineType(Aspect_TOL_SOLID); //设置变宽线型为实线 mRe…...

docker 部署 postgres
这里以postgres:12.6为例: 1. 拉取postgres镜像 docker pull postgres:12.62. 创建挂载目录 mkdir -p /mydata/docker/postgres-1/data3. 启动postgres容器 docker run --name postgres-12.6 \-e POSTGRES_PASSWORD123456 \-p 5432:5432 \-v /mydata/docker/pos…...

【重学 MySQL】五十、添加数据
【重学 MySQL】五十、添加数据 使用INSERT INTO语句添加数据基本语法示例插入多行数据注意事项 使用LOAD DATA INFILE语句批量添加数据其他插入数据的方式注意事项 在MySQL中,添加数据是数据库操作中的基本操作之一。 使用INSERT INTO语句添加数据 使用 INSERT IN…...

硬货!Zabbix监控AIX系统服务案例
本文将介绍如何使用Zabbix自定义键值脚本方式监控AIX 系统IBM CICS中间件进程服务以及日志文件等信息。 Customer Information Control System (CICS) Transaction Server 是 IBM 针对 z/OS 的多用途事务处理软件。这是一个功能强大的应用程序服务器,用于大型和小型…...

python常见面试题
1、什么是Python?为什么它会如此流行? Python是一种解释的、高级的、通用的编程语言。 Python的设计理念是通过使用必要的空格与空行,增强代码的可读性。 它之所以受欢迎,就是因为它具有简单易用的语法。 ▍2、为什么Python执…...

低功耗接地故障控制器D4145
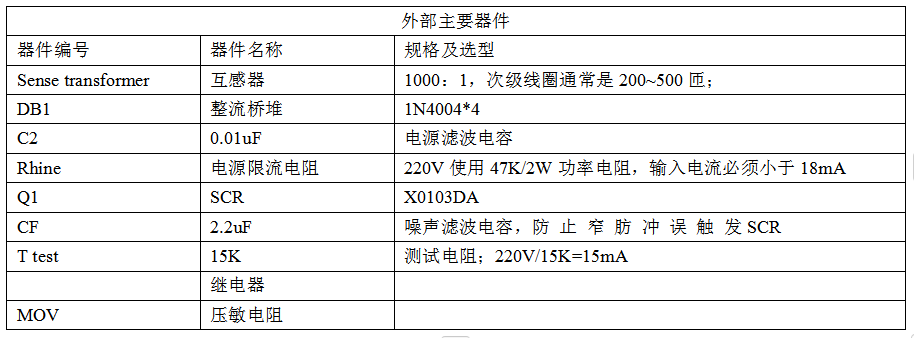
一、概述 D4145 是一个接地故障断路器。它能够检测到不良的接地条件,譬如装置接触到水时,它会在有害或致命的电击发生之前将电路断开。 D4145能检测并保护从火线到地线,从零线到地线的故障.这种简单而传统的电路设计能够确保其应用自如和长时间的可靠性。…...

SpringMVC的处理流程
深入理解 SpringMVC 的请求处理流程:从用户请求到视图渲染的八个步骤 SpringMVC 是当前流行的基于 Java 的 Web 框架之一,它通过前端控制器 DispatcherServlet 将用户的 HTTP 请求统一接收并处理,随后将请求分发到具体的处理器(通…...

SpringBoot统一日志框架
在项目开发中,日志十分的重要,不管是记录运行情况还是定位线上问题,都离不开对日志的分析。 1.日志框架的选择 市面上常见的日志框架有很多,它们可以被分为两类:日志门面(日志抽象层)和日志实…...

vue-live2d看板娘集成方案设计使用教程
文章目录 前言v1.1.x版本:vue集成看板娘(暂不使用,在v1.2.x已替换)集成看板娘实现看板娘拖拽效果方案资源备份存储 当前最新调研:2024.10.2开源方案1:OhMyLive2D(推荐)开源方案2&…...

springboot接口如何支持400并发量
Spring Boot 本身并不直接限制并发量,但是你可以通过配置来优化应用以处理更多的并发请求。以下是一些关键配置和优化技巧: 服务器连接配置(application.properties 或 application.yml): # 服务器连接数配置 server.tomcat.max…...

Verilog中的: `+:` 和 `-:`
: 和 -: 标准解释 logic [15:0] down_vect; logic [0:15] up_vect;down_vect[lsb_base_expr : width_expr] up_vect [msb_base_expr : width_expr] down_vect[msb_base_expr -: width_expr] up_vect [lsb_base_expr -: width_expr]举例 reg [31:0] dword; reg [7:0] byte0…...

为何四次挥手要等待2MSL
参考文章:https://zhuanlan.zhihu.com/p/204988465 A主动关闭连接一方,B是被动关闭一方 我们假设A发送了ACK报文后过了一段时间t之后B才收到该ACK,则有 0 < t < MSL。因为A并不知道它发送出去的ACK要多久对方才能收到,所以…...

C++——模拟实现list
1.初步实现结点和链表 namespace jxy {template<class T>struct list_node{T _data;list_node<T>* _prev;list_node<T>* _next;list_node(const T& x T()):_data(x),_prev(nullptr),_next(nullptr){}};template<class T>class list//list的框架本…...

React中useState、useReducer与useRef
useState 详解 useState 是 React 函数组件中用于管理组件状态的 Hook。它提供了一种简洁的方式来在函数组件中添加状态,并在状态改变时触发组件重新渲染。以下是 useState 的详细解析: 一、基本概念 useState 是一个函数,它接收一个初始状…...

ReGCL Rethinking Message Passingin Graph Contrastive Learning
AAAI24 推荐指数: #paper/⭐ 总体说:利用梯度对对比正负样本加权的。个人觉得和与正负样本加权没有区别,读完之后不想做笔记了。...

ubutun安装ffmpeg
安装依赖 sudo apt-get install yasm sudo apt-get install libsdl1.2-dev sudo apt-get install libsdl2-dev 下载安装 tar -zxvf filename.gz ./configure --enable-shared --prefix/usr/local/ffmpeg make -j4 sudo make install 添加路径 路径/usr/local/ffmpeg…...

Vue的基本用法及模板语法
Vue.js使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue实例的数据。所有 Vue.js的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。 在底层的实现上,Vue将模板编译成虚拟 DOM 渲染函数。结合响应系…...

Redis数据库与GO完结篇:redis操作总结与GO使用redis
一、redis操作总结 由于写redis命令的时候有提示符,所以下表只给出命令名称 数据类型操作简介字符串GET, SET, MGET, MSET, SETEX,DEL最基本的数据类型,存储任意二进制数据,支持简单操作和原子计数。适合存储重复数据。哈希HSET, HGET, HDE…...

《重生到现代之从零开始的C语言生活》—— 动态内存管理
动态内存分配 我们在开辟内存的时候就是 int a 3;这样 但是这样开的空间大小是固定的,且大小不能调整 但是如果我们用动态内存开辟的话,就可以自己申请和释放空间、 malloc 是C语言提供的一个开辟动态空间的函数 void* malloc (size_t size);//si…...

四、Spring Boot集成Spring Security之登录登出业务逻辑
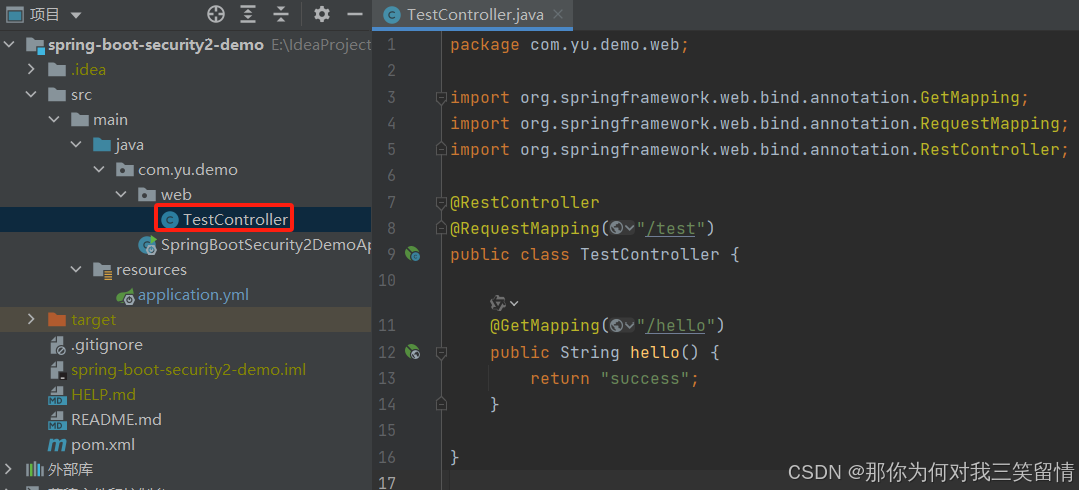
Spring Boot集成Spring Security之登录登出业务逻辑 一、概要说明二、基于内存的用户名密码1、默认用户名密码2、自定义用户名密码3、为方便测试添加测试接口TestController 三、登录登出重要概念介绍四、登录业务逻辑1、登录业务相关过滤器2、访问业务请求处理流程①、访问业务…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
