vue-live2d看板娘集成方案设计使用教程
文章目录
- 前言
- v1.1.x版本:vue集成看板娘(暂不使用,在v1.2.x已替换)
- 集成看板娘
- 实现看板娘拖拽效果
- 方案资源备份存储
- 当前最新调研:2024.10.2
- 开源方案1:OhMyLive2D(推荐)
- 开源方案2:fghrsh(提供后端接口)
- 开源方案3:live2dw(模型直接本地放置)
- 开源方案4:vue-live2d,支持vue(推荐,基于方案2改造)
- v1.2.x版本:集成vue-live2d
- 开发定位
- 集成步骤
- 效果展示
- 参考文章
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
下面的v1.1.x、v1.2.x指的是我的开源项目:https://gitee.com/changluJava/studio-vue
v1.1.x版本:vue集成看板娘(暂不使用,在v1.2.x已替换)
说明:在截止到哈希吗为46678653b6cd6636f4a375fe7243618547a12df7及之前,都是使用的这个方案,后续已替换下面的开源方案4。
集成看板娘
对应文件资源:
链接:https://pan.baidu.com/s/1q1s0hL7fxAz68fP5tV9SyQ
提取码:e6k2
在vue项目添加live2d可交互的看板娘
相关其他博客:
- https://www.fghrsh.net/post/123.html
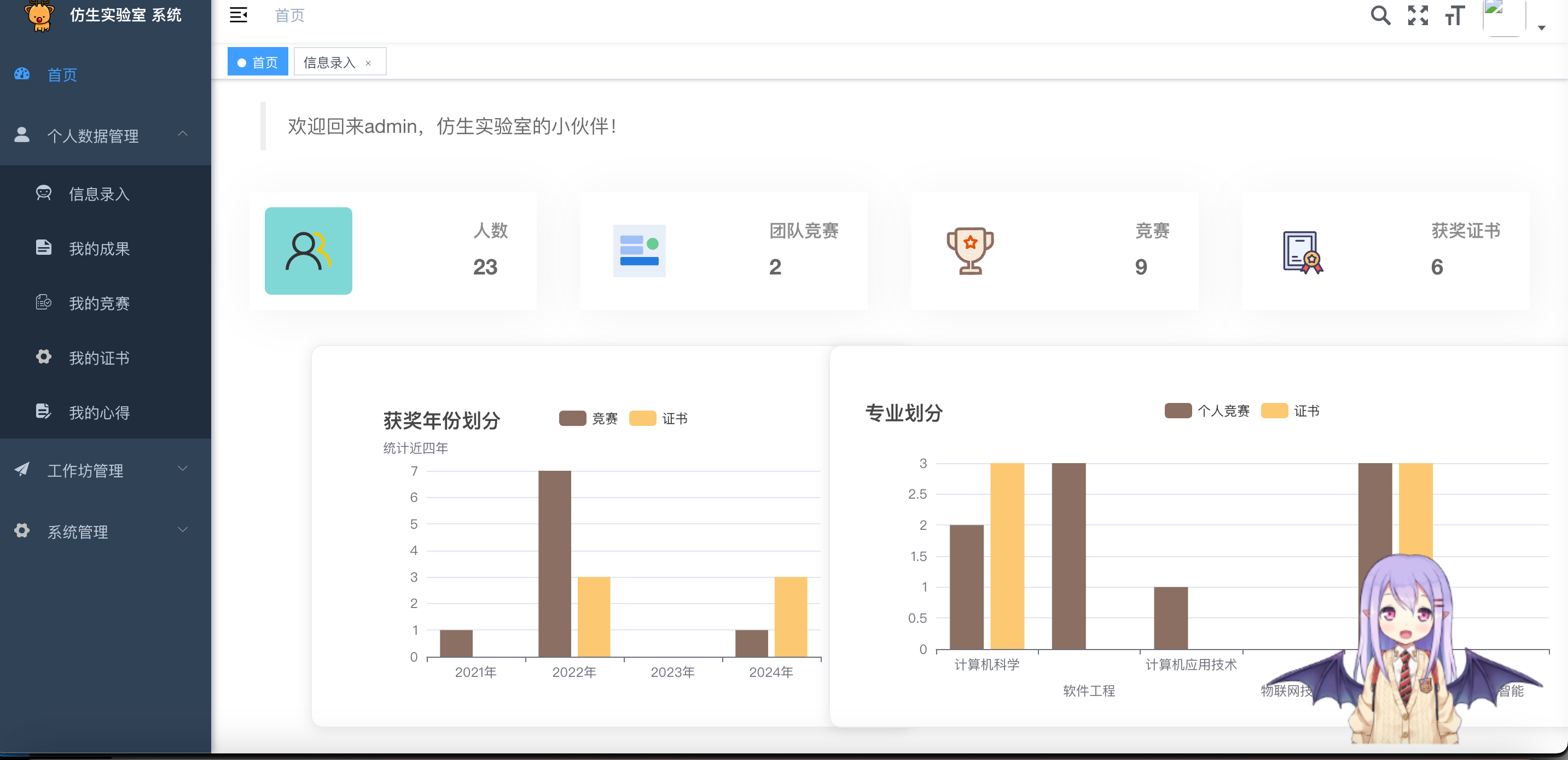
效果:

1、首先在index.html引入jquery
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
或者你可以将jquery下载到本地引入,如:
npm install jquery //之后再main.js中全局引入
import $ from "jquery/dist/jquery"
window.jquery = window.$ = $
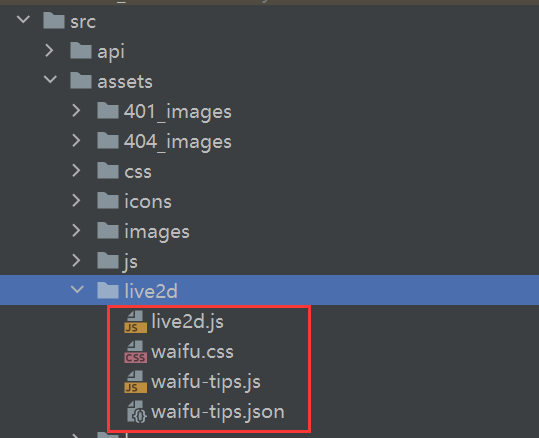
2、将对应四个文件放入

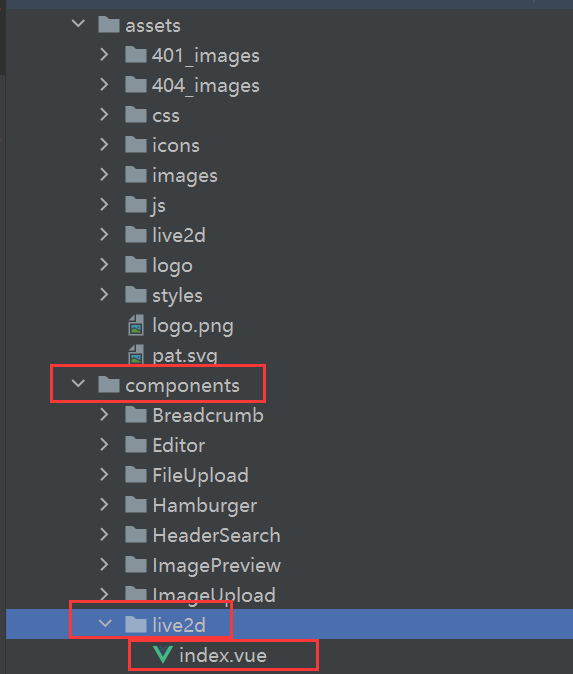
紧接着将对应的index.vue放入:

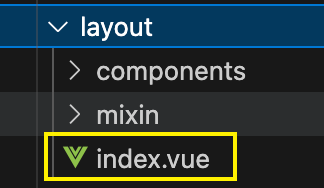
3、最后在layout组件中进行引入组件

<Live2d />//引入看板娘
import Live2d from '@/components/live2d'components: { // 引入组件Live2d},
实现看板娘拖拽效果
本质使用的jquery-ui以及对应的css文件实现的拖拽效果,要三个文件
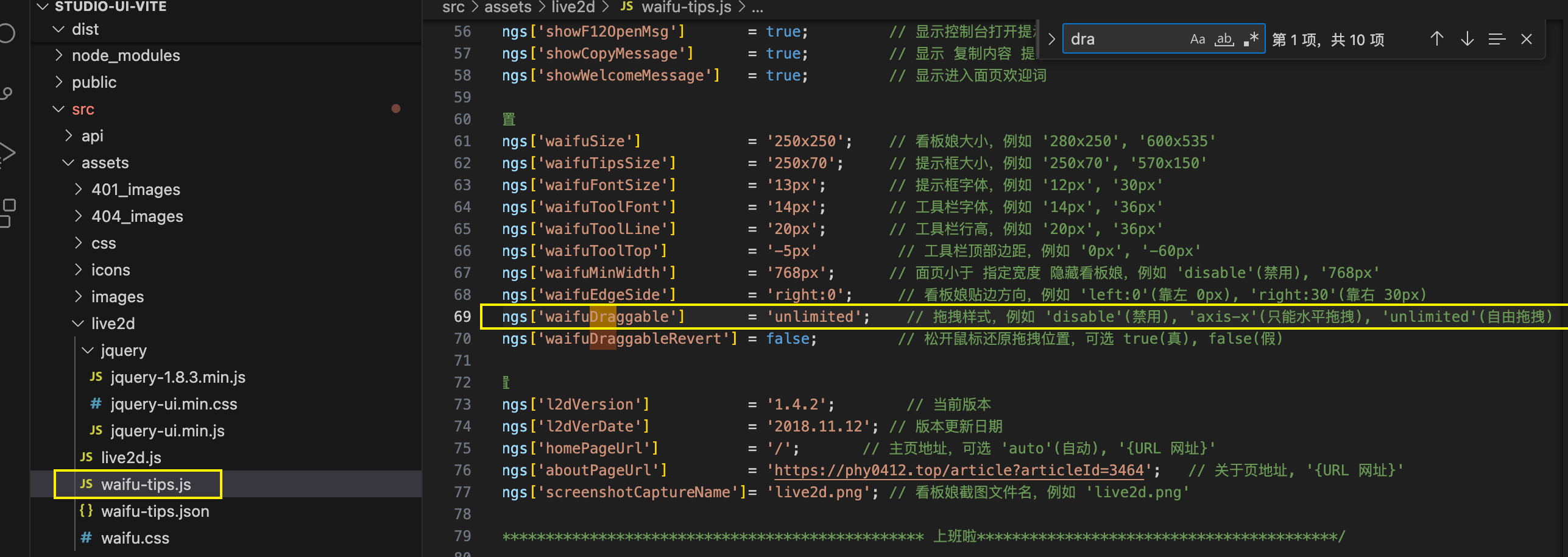
由于在上面集成中的waifu-tips.js中本身就集成了拖拽:

我们这里还需要引入jquery的ui库,其中应该是需要draggable函数支持:
网上的:demo案例
<style href="https://apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css"></style>
<script src="https://www.fghrsh.net/zb_system/script/jquery-1.8.3.min.js"></script>
<script src="https://www.fghrsh.net/zb_users/plugin/live2d/assets/jquery-ui.min.js"></script>
这是我自己上传到图床里的:备用
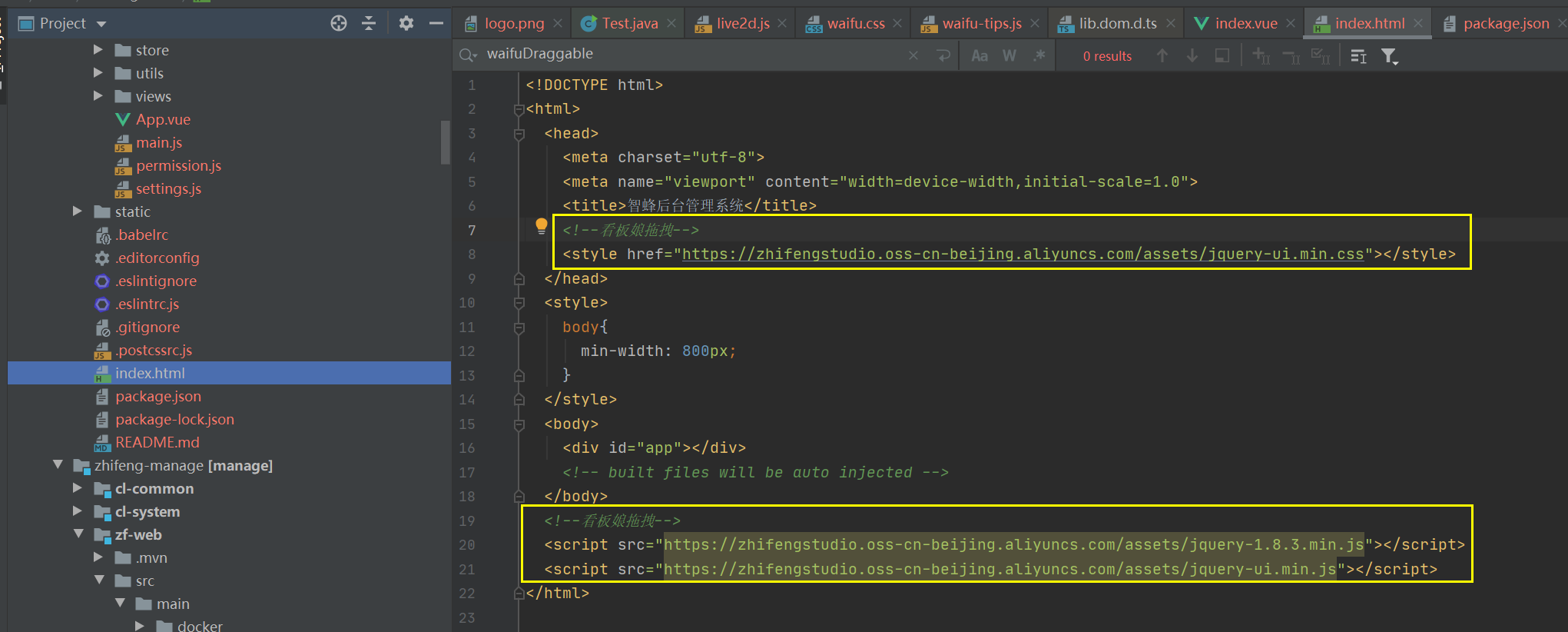
<style href="https://zhifengstudio.oss-cn-beijing.aliyuncs.com/assets/jquery-ui.min.css"></style>
<script src="https://zhifengstudio.oss-cn-beijing.aliyuncs.com/assets/jquery-1.8.3.min.js"></script>
<script src="https://zhifengstudio.oss-cn-beijing.aliyuncs.com/assets/jquery-ui.min.js"></script>
对于vue的话直接在index.html中进行引入

后面改为了放置到当前本地文件引用。
方案资源备份存储


链接:https://pan.baidu.com/s/1q4_IV0pzYtTlABmyDmM8_A
提取码:w6BC
当前最新调研:2024.10.2
开源方案1:OhMyLive2D(推荐)
官网:https://oml2d.com/
b站配套视频:https://www.bilibili.com/video/BV1TD421M7zm
github地址:https://github.com/oh-my-live2d/oh-my-live2d
应用场景:可直接应用于index.html相关的。
开源方案2:fghrsh(提供后端接口)
配套视频:live2d动态亚丝娜看板娘网页教程-零基础 https://www.bilibili.com/video/BV184411o75s
live2d-widget:https://github.com/xiazeyu/live2d-widget.js
live2d后端API以及源码插件:https://github.com/fghrsh
- 后端API:https://github.com/fghrsh/live2d_api
- 前端源码插件:https://github.com/fghrsh/live2d_demo
说明:实际上上面的vue集成方案就是基于当前的这个live2d-widget以及fghrsh进行二开的。配置过程可见:在vue项目添加live2d可交互的看板娘
问题描述:使用了这个目前会出现模型渲染有问题情况,后考虑使用vue-live2d。
开源方案3:live2dw(模型直接本地放置)
Vue中引入看板娘教程(见方式一):https://blog.csdn.net/qq_57485314/article/details/127892079
直接将所有模型放置到前端本地工程中。
开源方案4:vue-live2d,支持vue(推荐,基于方案2改造)
关于搭建 live2d api接口详细步骤:https://blog.csdn.net/RAXCL/article/details/127685261
该开源方案同样也使用到了 live2d api,开源up主个人自己搭建了一套api我们可以直接使用。
演示网址:https://evgo2017.com/repo/vue-live2d
github网址:https://github.com/evgo2017/vue-live2d
案例demo:https://github.com/evgo2017/vue-live2d/blob/master/example/App.vue
v1.2.x版本:集成vue-live2d
开发定位
位于开发分支:feat_1.2.x_fsstudio,提交哈希码:e3aadc69735949e92058a856fa84b3137438fec1
集成步骤
安装依赖:
npm install vue-live2d
封装vue组件:live2d.vue

<template><div><live2d:style="style":model="['Potion-Maker/Pio', 'school-2017-costume-yellow']":direction="direction":size="size"></live2d></div>
</template><script>
import live2d from 'vue-live2d'export default {name: 'Live2d',components: {live2d},data () {return {direction: 'right',style: 'position: fixed;bottom: 0;right: 20px;z-index: 1;font-size: 0;-webkit-transform: translateY(3px);transform: translateY(3px);',width: 500,height: 500,size: 260,tips: {mouseover: [{selector: '.vue-live2d',texts: ['这样可以修改默认语句']}]}}},created() {},methods: {}
}
</script><style scoped></style>
集成使用:

<Live2d/>// 引入live2d看板娘
import Live2d from '../components/live2d/index.vue'components: { // 引入组件Live2d
},
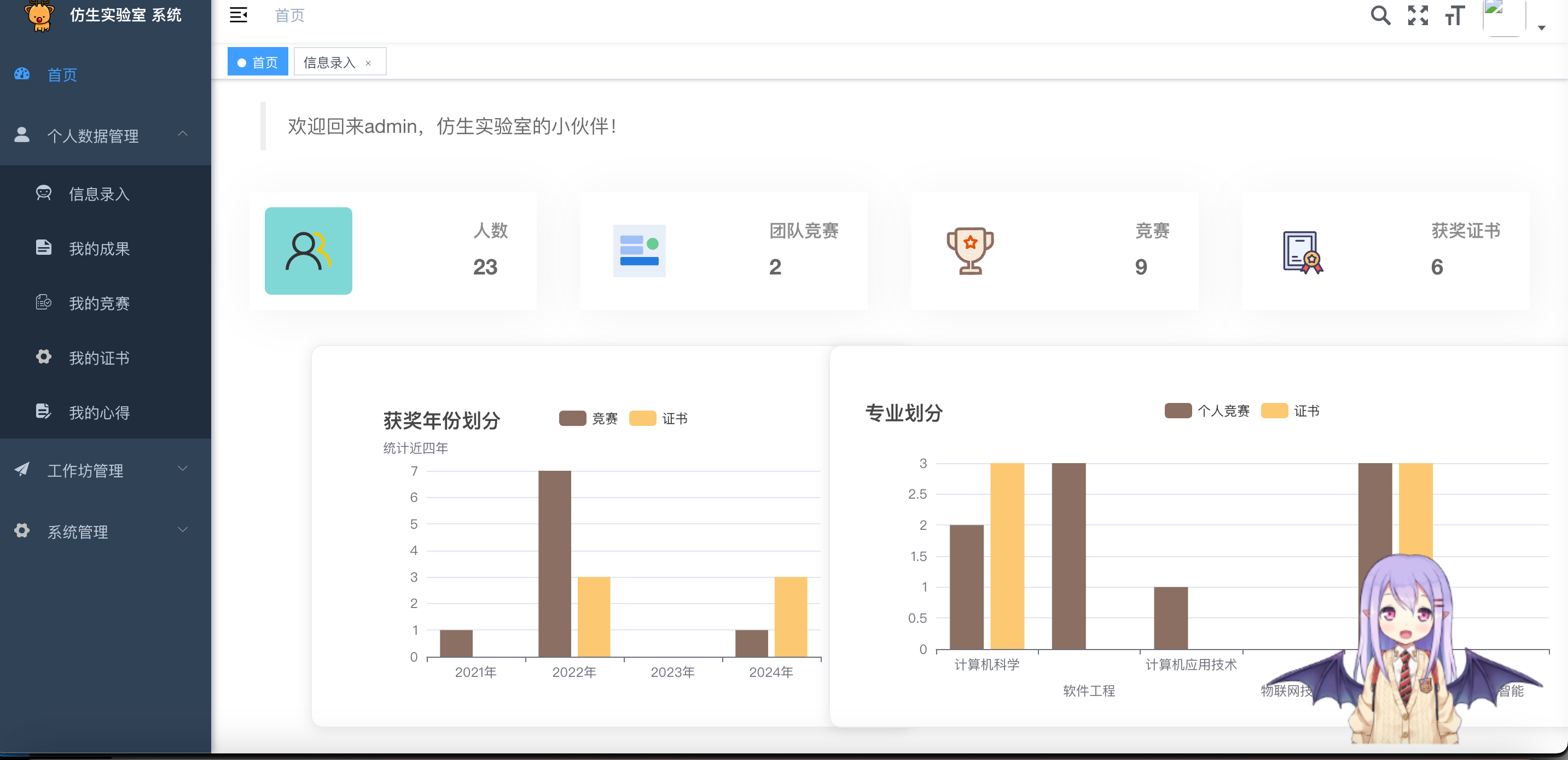
效果展示

参考文章
[1]. 搭建 live2d api接口详细步骤:https://blog.csdn.net/RAXCL/article/details/127685261
[2]. vue-live2d开源演示:https://evgo2017.com/repo/vue-live2d
整理者:长路 时间:2024.10.2
相关文章:

vue-live2d看板娘集成方案设计使用教程
文章目录 前言v1.1.x版本:vue集成看板娘(暂不使用,在v1.2.x已替换)集成看板娘实现看板娘拖拽效果方案资源备份存储 当前最新调研:2024.10.2开源方案1:OhMyLive2D(推荐)开源方案2&…...

springboot接口如何支持400并发量
Spring Boot 本身并不直接限制并发量,但是你可以通过配置来优化应用以处理更多的并发请求。以下是一些关键配置和优化技巧: 服务器连接配置(application.properties 或 application.yml): # 服务器连接数配置 server.tomcat.max…...

Verilog中的: `+:` 和 `-:`
: 和 -: 标准解释 logic [15:0] down_vect; logic [0:15] up_vect;down_vect[lsb_base_expr : width_expr] up_vect [msb_base_expr : width_expr] down_vect[msb_base_expr -: width_expr] up_vect [lsb_base_expr -: width_expr]举例 reg [31:0] dword; reg [7:0] byte0…...

为何四次挥手要等待2MSL
参考文章:https://zhuanlan.zhihu.com/p/204988465 A主动关闭连接一方,B是被动关闭一方 我们假设A发送了ACK报文后过了一段时间t之后B才收到该ACK,则有 0 < t < MSL。因为A并不知道它发送出去的ACK要多久对方才能收到,所以…...

C++——模拟实现list
1.初步实现结点和链表 namespace jxy {template<class T>struct list_node{T _data;list_node<T>* _prev;list_node<T>* _next;list_node(const T& x T()):_data(x),_prev(nullptr),_next(nullptr){}};template<class T>class list//list的框架本…...

React中useState、useReducer与useRef
useState 详解 useState 是 React 函数组件中用于管理组件状态的 Hook。它提供了一种简洁的方式来在函数组件中添加状态,并在状态改变时触发组件重新渲染。以下是 useState 的详细解析: 一、基本概念 useState 是一个函数,它接收一个初始状…...

ReGCL Rethinking Message Passingin Graph Contrastive Learning
AAAI24 推荐指数: #paper/⭐ 总体说:利用梯度对对比正负样本加权的。个人觉得和与正负样本加权没有区别,读完之后不想做笔记了。...

ubutun安装ffmpeg
安装依赖 sudo apt-get install yasm sudo apt-get install libsdl1.2-dev sudo apt-get install libsdl2-dev 下载安装 tar -zxvf filename.gz ./configure --enable-shared --prefix/usr/local/ffmpeg make -j4 sudo make install 添加路径 路径/usr/local/ffmpeg…...

Vue的基本用法及模板语法
Vue.js使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue实例的数据。所有 Vue.js的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。 在底层的实现上,Vue将模板编译成虚拟 DOM 渲染函数。结合响应系…...

Redis数据库与GO完结篇:redis操作总结与GO使用redis
一、redis操作总结 由于写redis命令的时候有提示符,所以下表只给出命令名称 数据类型操作简介字符串GET, SET, MGET, MSET, SETEX,DEL最基本的数据类型,存储任意二进制数据,支持简单操作和原子计数。适合存储重复数据。哈希HSET, HGET, HDE…...

《重生到现代之从零开始的C语言生活》—— 动态内存管理
动态内存分配 我们在开辟内存的时候就是 int a 3;这样 但是这样开的空间大小是固定的,且大小不能调整 但是如果我们用动态内存开辟的话,就可以自己申请和释放空间、 malloc 是C语言提供的一个开辟动态空间的函数 void* malloc (size_t size);//si…...

四、Spring Boot集成Spring Security之登录登出业务逻辑
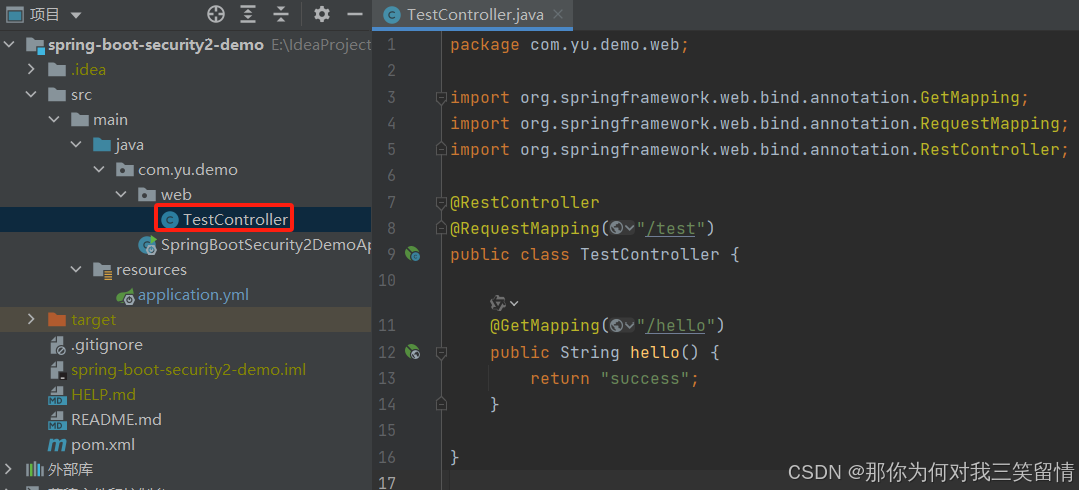
Spring Boot集成Spring Security之登录登出业务逻辑 一、概要说明二、基于内存的用户名密码1、默认用户名密码2、自定义用户名密码3、为方便测试添加测试接口TestController 三、登录登出重要概念介绍四、登录业务逻辑1、登录业务相关过滤器2、访问业务请求处理流程①、访问业务…...

pipe和pipefd
Linux 中 pipe 的详细介绍 在 Linux 中,pipe 是一个系统调用,用于创建一个管道,这是一种用于进程间通信(IPC)的机制。管道允许两个进程之间进行单向数据传输,通常是一个进程向管道写入数据,而另…...

无人机之飞控仿真技术篇
一、无人机飞控仿真技术的定义 无人机飞控仿真技术主要是指飞行控制系统仿真,它是以无人机的运动情况为研究对象,面向对象的复杂系统仿真。通过该技术,可以模拟无人机的飞行过程,评估飞行控制系统的性能,优化飞行参数&…...

Tetra Pak利乐触摸屏维修beijer北尔触摸屏维修E1151
TetraPak利乐包装机触摸显示屏维修,北尔全系列型号触摸屏修理 维修注意事项: 上电前,应检查负载是否接上或是否正确; 测量电压时,确认档位是否在电压档。要确认仪器仪表的量程应大于测试点的电压; 更换电…...

Python_网络编程(IP 端口 协议)
网络编程: 互联网时代,现在基本上所有的程序都是网络程序,很少有单机版的程序了。网络编程就是如何在程序中实现两台计算机的通信。Python语言中,提供了大量的内置模块和第三方模块用于支持各种网络访问,而且Python语言…...

Adobe Acrobat提示“3D数据解析错误”
原因:在使用Adobe Acrobat打开3D PDF时,因当前Adobe Acrobat的配置存在错误,所以无法打开 解决方法:重新生成配置 首先到达下面的路径C:\Users\你的用户名\AppData\Local\Adobe\Acrobat 下面为我的路径内容 若该路径下存在文件…...

红帽7—Mysql路由部署
MySQL Router 是一个对应用程序透明的InnoDB Cluster连接路由服务,提供负载均衡、应用连接故障转移和客户端路 由。 利用路由器的连接路由特性,用户可以编写应用程序来连接到路由器,并令路由器使用相应的路由策略 来处理连接,使其…...

LLM4Rec最新工作: 字节发布用于序列推荐的分层大模型HLLM
前几个月 Meta HSTU 点燃各大厂商对 LLM4Rec 的热情,一时间,探索推荐领域的 Scaling Law、实现推荐的 ChatGPT 时刻、取代传统推荐模型等一系列话题让人兴奋,然而理想有多丰满,现实就有多骨感,尚未有业界公开真正复刻 …...

怎么高效对接SaaS平台数据?
SaaS平台数据对接是指将一个或多个SaaS平台中的数据集成到其他应用或平台中的过程。在当前的数字化时代,企业越来越倾向于使用SaaS平台来管理他们的业务和数据。然而,这些数据通常散布在不同的SaaS平台中,这对于企业数据的整合和分析来说可能…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
