【赵渝强老师】K8s中的有状态控制器StatefulSet

在K8s中,StatefulSets将Pod部署成有状态的应用程序。通过使用StatefulSets控制器,可以为Pod提供持久存储和持久的唯一性标识符。StatefulSets控制器与Deployment控制器不同的是,StatefulSets控制器为管理的Pod维护了一个有粘性的标识符。无论这些Pod如何被调度,每个Pod的标识符都是永久不变的。这一特点可以满足一些特殊场景的需要,例如:使用存储卷为为Kubernetes集群提供持久型存储时,可以使用StatefulSets控制器作为解决方案的一种。
视频讲解如下:
| 【赵渝强老师】K8s中的有状态控制器StatefulSet |
|---|
| 【赵渝强老师】有状态控制器StatefulSet |
下表对比了无状态的控制器Deployment与有状态控的制器StatefulSets的主要异同。

下面列举了一些StatefulSets的典型应用场景:
- 需要唯一的、稳定的网络标识符,即:Pod重新调度后其Pod名称和主机名不变。
- 需要持久的、稳定的持久化存储,即:Pod重新调度后还是能访问到相同的持久化数据。
- 需要优雅的、有序的部署应用和扩容缩容,即:Pod的部署和启动是顺序要求的,在部署或者扩展的时候要依据定义的顺序依次依次进行。
- 需要自动的、有序的滚动更新和回滚应用。
视频讲解如下:
| 【赵渝强老师】有状态控制器StatefulSet的应用场景 |
|---|
| 【赵渝强老师】有状态控制器StatefulSet的应用场景 |
一、【实战】StatefulSets控制器的创建
下面通过一个示例来说明如何创建StatefulSets控制器。
(1)创建"statefulsets-demo.yaml"文件,输入下面的内容:
apiVersion: apps/v1
kind: StatefulSet
metadata:#StatefulSets控制器的名称name: statefulset-demo
spec:selector:matchLabels:#通过标签与Pod关联app: nginx #指定Service的名称serviceName: "nginx-service" replicas: 4template:metadata:labels:#定义Pod的标签app: nginx spec:terminationGracePeriodSeconds: 10containers:#定义Pod里容器的名称- name: nginx image: nginx:1.7.9ports:- containerPort: 80name: web
提示:参数".spec.terminationGracePeriodSeconds"表示关闭或者删除Pod之前,需要等待的时间。对于StatefulSets控制器来说,不应将该参数设置为0。 这种做法是不安全的,应该强烈阻止。
(2)执行命令创建StatefulSets。
kubectl apply -f statefulsets-demo.yaml
(3)查看StatefulSets的信息,如下图所示。
kubectl get statefulset,pod -o wide

二、StatefulSets的扩容与缩容
由于StatefulSets中的所有Pod都具有唯一的网络标识符,因此在对StatefulSets进行扩容与缩容时,Kubernetes将严格按照下面的顺序进行:
-
当创建具有N个副本的StatefulSets,其中的每一个Pod将按照0…(N-1)的顺序依次创建。
-
当删除具有N个副本的StatefulSets,其中的每一个Pod将按照(N-1)…0的逆序依次终止。
-
当StatefulSets的扩容操作应用到某一个Pod时,Kubernetes将保证前面所有Pod的状态必须是Running或者Ready状态。
-
当StatefulSets的缩容操作应用到某一个Pod时,Kubernetes将保证前面所有Pod必须完全关闭的状态。
2.1 StatefulSets的扩容过程
以"statefulsets-demo.yaml"创建的StatefulSets为例。当"statefulset-demo"的控制器被创建后,StatefulSets控制器会按照pod/statefulset-demo-0、pod/statefulset-demo-1、pod/statefulset-demo-2和pod/statefulset-demo-3的顺序部署四个Pod。
当启动pod/statefulset-demo-1时,pod/statefulset-demo-0的状态一定是Running或者Ready。同理,在pod/statefulset-demo-1进入Running或者Ready状态前不会部署pod/statefulset-demo-2。如果pod/statefulset-demo-1已经处于Running或者Ready状态,而pod/statefulset-demo-2尚未部署,在此期间发生了pod/statefulset-demo-0运行失败,那么pod/statefulset-demo-2 将不会被部署,要等到pod/statefulset-demo-0部署完成并进入Running或者Ready状态后,才会部署pod/statefulset-demo-2。
2.2 StatefulSets的缩容过程
当用户进行缩容操作的时候,例如将参数"replicas"设置为1。首先被终止的是pod/statefulset-demo-3。在pod/statefulset-demo-3没有被完全停止和删除前,pod/statefulset-demo-2不会被终止。当pod/statefulset-demo-3已被终止和删除,但pod/statefulset-demo-2尚未被终止,如果在此期间发生pod/statefulset-demo-1运行失败, 那么就不会终止pod/statefulset-demo-2,必须等到pod/statefulset-demo-0进入Running或者Ready状态后才会终止 pod/statefulset-demo-2。
三、StatefulSets的更新与回滚
StatefulSet的更新与滚动是通过设置字段".spec.updateStrategy"的方式来实现。通过该参数的设置允许开发人员配置和禁用掉自动滚动更新Pod的容器、标签、资源请求或限制、以及注解。该参数的取值有以下两个:
-
RollingUpdate:这是默认的更新策略,该策略将对StatefulSets控制器管理的所有Pod执行自动的滚动更新。
-
OnDelete:该策略将不会自动更新StatefulSets管理的所有Pod。要实现Pod的更新,必须手动删除旧的Pod以便让StatefulSets控制器创建新的Pod。该策略将按照与Pod终止相同的顺序进行更新,每次更新一个Pod。
相关文章:

【赵渝强老师】K8s中的有状态控制器StatefulSet
在K8s中,StatefulSets将Pod部署成有状态的应用程序。通过使用StatefulSets控制器,可以为Pod提供持久存储和持久的唯一性标识符。StatefulSets控制器与Deployment控制器不同的是,StatefulSets控制器为管理的Pod维护了一个有粘性的标识符。无论…...

机器学习笔记(持续更新)
使用matplotlib绘图: import matplotlib.pyplot as plt fig, axplt.subplots() #创建一个图形窗口 plt.show() #不绘制任何内容,直接显示空图 重复值处理: 重复值处理代码: import pandas as pd data pd.DataFrame({学号: [1…...

Nginx 配置之server块
在 Nginx 配置中使用两个 server 块是为了处理 HTTP 和 HTTPS 请求的不同需求。具体来说: 第一个 server 块: 监听 80 端口(HTTP)。将所有 HTTP 请求重定向到 HTTPS(443 端口)。 第二个 server 块ÿ…...

魅族Lucky 08惊艳亮相:极窄四等边设计引领美学新风尚
在这个智能手机设计趋于同质化的时代,魅族以其独特的设计理念和创新技术,再次为市场带来了一股清新之风。 近日,魅族全新力作——Lucky 08手机正式曝光,其独特的“极窄物理四等边”设计瞬间吸引了众多消费者的目光,而…...

自动化的抖音
文件命名 main.js var uiModule require("ui_module.js"); if (!auto.service) {toast("请开启无障碍服务");auto.waitFor();} var isRunning true; var swipeCount 0; var targetSwipeCount random(1, 10); var window uiModule.createUI(); uiMo…...

无人机之巡航控制篇
一、巡航控制的基本原理 无人机巡航控制的基本原理是通过传感器检测无人机的飞行状态和环境信息,并将其反馈给控制器。控制器根据反馈信息和任务需求,计算出无人机的控制指令,并将其发送给执行机构。执行机构根据控制器的控制指令,…...

面试必问的7大测试分类!一文说清楚!
在日常测试工作中,我们经常会听到“单元测试,集成测试,系统测试”之类的词汇,大家都知道这是按照开发阶段进行测试活动的划分。 这种划分完整的分类,其实是分为四种“单元测试,集成测试,系统测…...

深信服上网行为管理AC无法注销在线用户
下图用户认证成功后无法注销 很多入网的用户都是使用的这个账号 针对单个IP强制注销也不生效 解决步骤: 接入管理-用户管理-用户绑定管理-用户绑定 删除绑定免认证的配置 删除后所有用户会强制注销掉,重新登录即可 可添加主页联系方式帮忙远程解决问…...

使用GitLab CI构建持续集成案例
1. 部署GitLab (1)基础准备 解压软件包并导入镜像: [rootmaster ~]# curl -O http://mirrors.douxuedu.com/competition/Gitlab-CI.tar.gz [rootmaster ~]# tar -zxvf Gitlab-CI.tar.gz [rootmaster ~]# ctr -n k8s.io image import gitla…...

WSL2环境下Ubuntu的Docker安装与配置
检查是否存在安装残留,移除可能会造成冲突的组件。 for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done从apt Docker仓库中安装官方GPG key: sudo apt-get update …...

使用vscode调试wails项目(golang桌面GUI)
文章目录 安装 Golang 环境安装 NPM安装 VSCode安装 Go 插件安装 Go 插件依赖工具安装 Wails系统检查 准备项目Visual Studio Code 配置安装和构建步骤参考资料 安装 Golang 环境 访问 golang 官网下载环境安装包:https://go.dev/dl/ 安装 NPM 从 Node 下载页面 …...

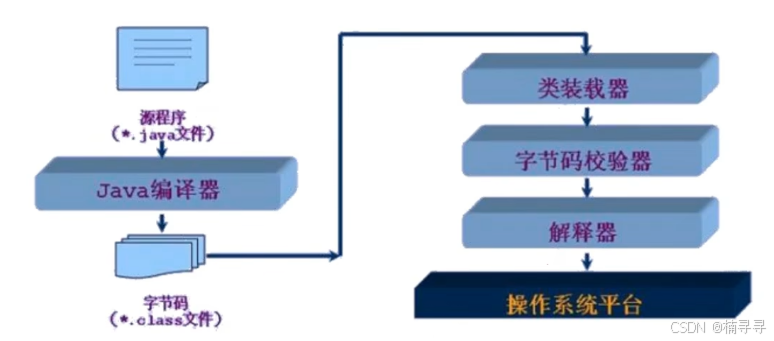
Java中注解与反射的详细介绍
注解和反射 一、注解 什么是注解?Annotation Override :表示一个方法声明打算重写超类的另一个方法声明Deprecated:表示不鼓励程序员使用这样的元素,(此注释可以用于修饰方法,属性,类…...

Redis 过期时间删除策略详解
在使用 Redis 时,设置键的过期时间是一项非常有用的功能。它可以帮助我们自动清理不再需要的数据,节省内存空间。那么,Redis 是如何处理这些带有过期时间的键呢?这就涉及到 Redis 的过期时间删除策略。 一、Redis 过期键的判定 R…...

C语言_内存函数
内存函数是 C 标准库中的一组函数,用于管理和操作内存。使用时需要包含头文件<string.h>。 1. memcpy的使用和模拟实现 函数形式如下: void* memcpy(void* destination, const void* source, size_tnum);函数解析和注意事项: memcp…...

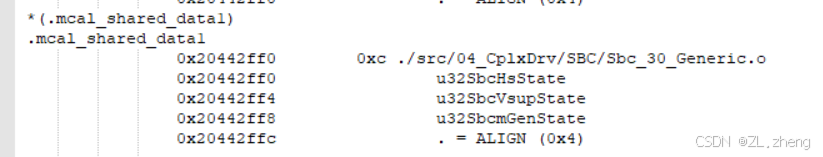
基于s32ds平台指定变量储存位置
开启一段ram空间 打开ld文件 配置一段ram空间 开辟一个段 .shareable_data1 : {. ALIGN(4);KEEP(*(.mcal_shared_data1)) . ALIGN(4);} > int_sram_shareable1定义一个变量并将变量指定在段中 volatile uint32 u32SbcmGenState __attribute__((section (".mcal_s…...

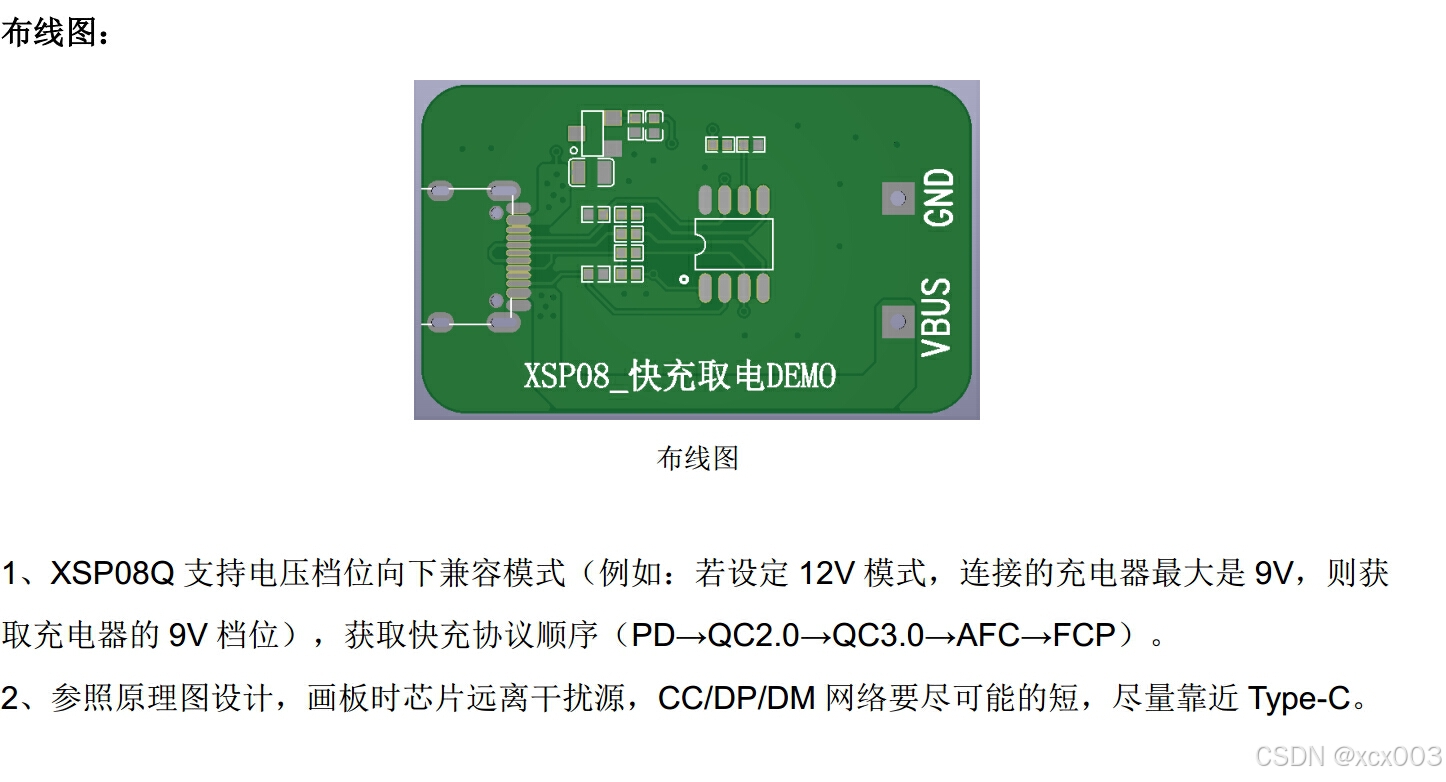
什么是快充协议、支持多协议的USB Type-C受电端取电芯片
随着快充技术的不断发展,传统的慢充模式已经满足不了消费者对充电效率的要求。有了快充技术的支持很大程度的缩短了我们的充电时间,给我们的生活带来了很多便利。 什么是快充协议 快充协议是快充技术的核心,现如今市面上已经有很多种快充协议…...

在Vue CLI项目中使用ECharts:详细指南
在Vue CLI项目中使用ECharts:详细指南 ECharts 是一款由百度开源的数据可视化图表库,它提供了丰富的图表类型和高度的可定制性。在Vue CLI项目中集成ECharts,可以帮助我们快速地将数据以图形的方式展示给用户。以下是在Vue CLI项目中使用ECh…...

第二阶段:mysql(学完就隐藏版)
第一章:部署数据库系统(注意关闭防火墙,selinux安装) 安装mysql配置的相关文件:yum install https://dev.mysql.com/get/mysql80-community-release-el7-5.noarch.rpm(centos9:yum install http…...

Spring Cloud微服务
引言 在过去的几十年中,软件架构的发展经历了从单体应用到微服务的演变。微服务架构是一种将应用程序分解为小的、独立的服务的方法,每个服务可以独立地部署和扩展。Spring Cloud为开发和部署基于Spring的微服务提供了一系列的工具和框架,使…...

后端复习资料
后端面试资料 语雀-图灵面试题 语雀-javaGuide 小林coding:https://www.xiaolincoding.com/ 面试鸭: https://www.mianshiya.com/ codehot香菜哥:https://codehot.cn/markdown/welfare 面试题: vizard自行整理 牛客Golang社招面…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
