React modal暴露ref简洁使用
- 父组件使用
import { useRef } from 'react'
import { FormModal } from './modal'const IndexRoute = () => {const formRef = useRef<any>()const openModal = (row?: any) => {const params = {title: row?.id ? `【${row.name}】编辑` : '创建',isView: false,row,api: row?.id ? editXXX : createXXX,refreshList: () => proTableProps.actionRef.current?.reload()}formRef.current?.acceptParams(params)}return (<><Button onClick={openModal}>open modal</Button><FormModal ref={formRef} />others page content</>)
}export default IndexRoute- 子组件
import { Icons } from '@/components/antd-icons'
import { Button, Form, Input, message, Modal, Upload } from 'antd'
import { forwardRef, useEffect, useImperativeHandle, useState } from 'react'export const FormModal = forwardRef((props: any, ref) => {const [form] = Form.useForm()const [confirmloading, setConfirmloading] = useState<boolean>(false)const [visible, setVisible] = useState(false)const [modalProps, setModalProps] = useState<any>({isView: false,title: '',row: {},api: () => {}})const { isView, title, row, api, refreshList } = modalPropsconst onCancel = () => {setConfirmloading(false)form.resetFields()setVisible(false)}const acceptParams = (params: any) => {setModalProps(params)setVisible(true)params.row ? form.setFieldsValue({ ...params.row }) : form.resetFields()}const onOk = async () => {form.validateFields().then(async formValue => {setConfirmloading(true)const res = await api({ ...formValue, id: row?.id })if (res) {message.success(`操作成功`)onCancel()refreshList()}setConfirmloading(false)})}useImperativeHandle(ref,() => ({acceptParams}),[])useEffect(() => {row && Object.keys(row)?.length > 0? form.setFieldsValue({ ...row }): form.resetFields()}, [row])const normFile = (e: { fileList: any }) => {if (Array.isArray(e)) {return e}return e && e.fileList}return (<ModalforceRendertitle={title}open={visible}onOk={onOk}onCancel={onCancel}confirmLoading={confirmloading}destroyOnClose={true}><Formform={form}disabled={isView}initialValues={row}layout="horizontal"labelCol={{ span: 4 }}size="small"><Form.Itemlabel="名称"name="name"rules={[{ required: true, message: '请输入版本名称!' }]}><Input placeholder="name" /></Form.Item>{/* 文件上传form包裹demo */}<Form.Itemname="calibration_zip"label="附件"valuePropName="fileList"getValueFromEvent={normFile}><Upload maxCount={1} beforeUpload={() => false}><Button size="small" icon={<Icons.UploadOutlined />}>上传</Button></Upload></Form.Item></Form></Modal>)
})
相关文章:

React modal暴露ref简洁使用
父组件使用 import { useRef } from react import { FormModal } from ./modalconst IndexRoute () > {const formRef useRef<any>()const openModal (row?: any) > {const params {title: row?.id ? 【${row.name}】编辑 : 创建,isView: false,row,api: r…...

小米路由器ax1500+DDNS+公网IP+花生壳实现远程访问
有远程办公的需求,以及一些其他东西。 为什么写? ax1500路由器好像没搜到相关信息。以及其中有一点坑。 前置 公网ip Xiaomi路由器 AX1500 MiWiFi 稳定版 1.0.54 实现流程 花生壳申请壳域名https://console.hsk.oray.com/ 这里需要为域名实名认证 …...

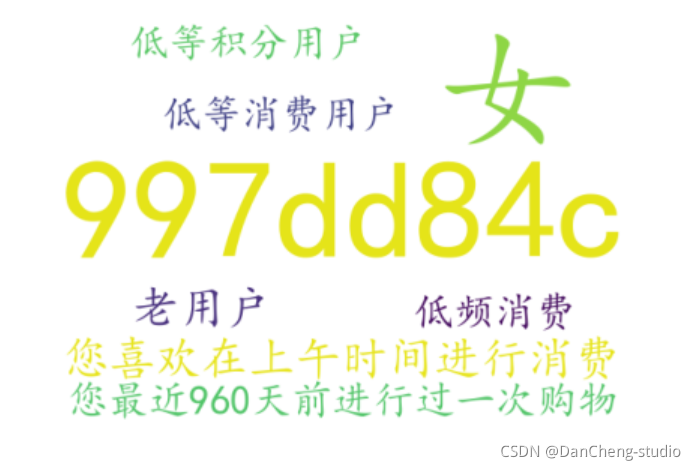
毕设分享 大数据用户画像分析系统(源码分享)
文章目录 0 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

使用 Redis 实现分布式锁:原理、实现与优化
在分布式系统中,分布式锁是确保多个进程或线程在同一时间内对共享资源进行互斥访问的重要机制。Redis 作为一个高性能的内存数据库,提供了多种实现分布式锁的方式。本文将详细介绍如何使用 Redis 实现分布式锁,包括基本原理、实现方法、示例代…...

Android常用C++特性之std::make_pair
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。 std::make_pair 是 C 标准库中的一个函数模板,用于创建一个 std::pair 对象。std::pair 是一种可以存储两个不同类型值的简单数据结构,类似于二…...

Kafka-参数详解
一、上下文 从《Kafka-初识》中可以看到运行kafka-console-producer和 kafka-console-consumer来生产和消费数据时会打印很多参数,这些参数给我们应对多种场景提供了遍历,除了producer和consumer的提供了参数外,Kafka服务器集群中的broker也…...

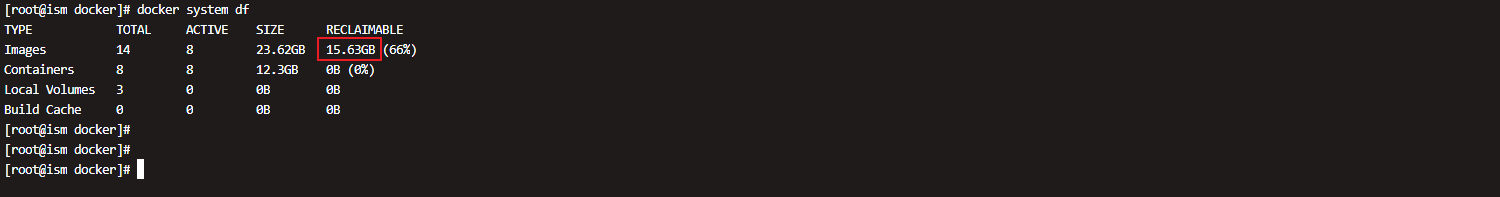
Docker Overlay2 空间优化
目录 分析优化数据路径规划日志大小限制overlay2 大小限制清理冗余数据 总结 分析 overlay2 目录占用磁盘空间较大的原因通常与 Docker 容器和镜像的存储机制以及它们的长期累积相关,其实我之前在 Docker 原理那里已经提到过了。 通常时以下几种原因导致ÿ…...

第 3 章:使用 Vue 脚手架
1. 初始化脚手架 1.1 说明 Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。最新的版本是 5.x。文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装vue/cli。 npm install -g vu…...

Spring 循环依赖详解:问题分析与三级缓存解决方案
在Spring框架中,循环依赖(Circular Dependency)是指多个Bean相互依赖,形成一个循环引用。例如,Bean A依赖于Bean B,而Bean B又依赖于Bean A。这种情况在Bean创建时可能导致Spring容器无法正常完成初始化&am…...

爬虫prc技术----小红书爬取解决xs
知识星球:知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具知识星球是创作者连接铁杆粉丝,实现知识变现的工具。任何从事创作或艺术的人,例如艺术家、工匠、教师、学术研究、科普等,只要能获得一…...

uni-app之旅-day06-加入购物车
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言8.0 创建 cart 分支8.1 配置 vuex8.2 创建购物车的 store 模块8.3 在商品详情页中使用 Store 中的数据8.4 实现加入购物车的功能8.5 动态统计购物车中商品的总数…...

【Kubernetes】常见面试题汇总(五十六)
目录 123. pod 创建失败? 124. kube-flannel-ds-amd64-ndsf7 插件 pod 的 status 为 Init:0/1 ? 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二&#x…...

LabVIEW激光诱导击穿光谱识别与分析系统
LabVIEW激光诱导击穿光谱(LIBS)分析系统利用高能量脉冲激光产生高温等离子体,通过分析等离子体发出的光谱来定性分析样品中的元素种类。该系统的开发集成了软件与硬件的设计,实现了自动识别和定性分析功能,适用于环境监…...

Redis的基础篇
Redis的基础篇 1.在CentOs7上安装Redis(最好不要在windows上装,版本少) 1.安装gcc --> yum install gcc tcl(可能会报错,重新安装yum就行了) 2.下载redis --> 最好是6.2上的版本 3.解压redis --> tar -zxvf redis-6.2.…...

java和python哪个好
Java和Python各有优缺点,适合不同的应用场景,具体看你需要在哪种情况下使用编程语言。以下是Java和Python的一些对比,帮助你决定哪种更适合你的需求: 性能 Java:编译型语言,编译成字节码运行在Java虚拟机&…...

Electron + ts + vue3 + vite
正常搭建脚手架:npm create vitelatest 项目名称 安装electron的相关依赖:注:安装时终端url要项目名那一层 安装npm install electron -D安装打包工具:npm install electron-builder -D开发工具:npm install electron-…...

《大规模语言模型从理论到实践》第一轮学习--分布式训练
基础知识 5分钟看懂电脑硬件配置 - 知乎 (zhihu.com) 显存 定义:显存是显卡上的专用高速缓存,用于存储图形处理器(GPU)在处理图像和视频数据时所需的临时数据。 功能:显存的主要作用是提供GPU快速访问的数据存储&a…...

多模态智能
研究背景: 深度学习从1.0的端到端走向2.0的预训练,通过大规模预训练来记忆多模态数据中共性知识,增强对下游任务的学习能力。 深度学习1.0:特定任务有标注训练数据->随机初始化训练->最终模型 深度学习2.0:大规…...

【机器学习(十三)】机器学习回归案例之股票价格预测分析—Sentosa_DSML社区版
文章目录 一、背景描述二、Python代码和Sentosa_DSML社区版算法实现对比(一) 数据读入(二) 特征工程(三) 样本分区(四) 模型训练和评估(五) 模型可视化 三、总结 一、背景描述 股票价格是一种不稳定的时间序列,受多种因素的影响。影响股市的外部因素很多,主要有经济因素、政治因…...

大模型微调
概述 什么是模型微调? 模型微调是通过微调工具,使用独特的场景数据对平台的基础模型进行调整,帮助你快速定制一个更符合业务需求的大型模型。其优势在于对基础模型进行小幅调整以满足特定需求,相比于训练一个新模型,…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
