低代码可视化-uniapp商城首页小程序-代码生成器
在设计一个小程序的首页时,包含轮播图、通知栏和商品列表这三个元素是非常常见且有效的布局方式。这样的设计既能够吸引用户的注意力,又能够高效地展示信息和商品。

轮播组件
小程序首页幻灯片通常位于小程序的顶部或显著位置,通过滑动屏幕可以切换不同的幻灯片内容。这些幻灯片可以包含图片、文字、链接等元素,为用户提供丰富的视觉体验和信息传递。
组件模板里找到轮播组件,把组件拖动进设计器。
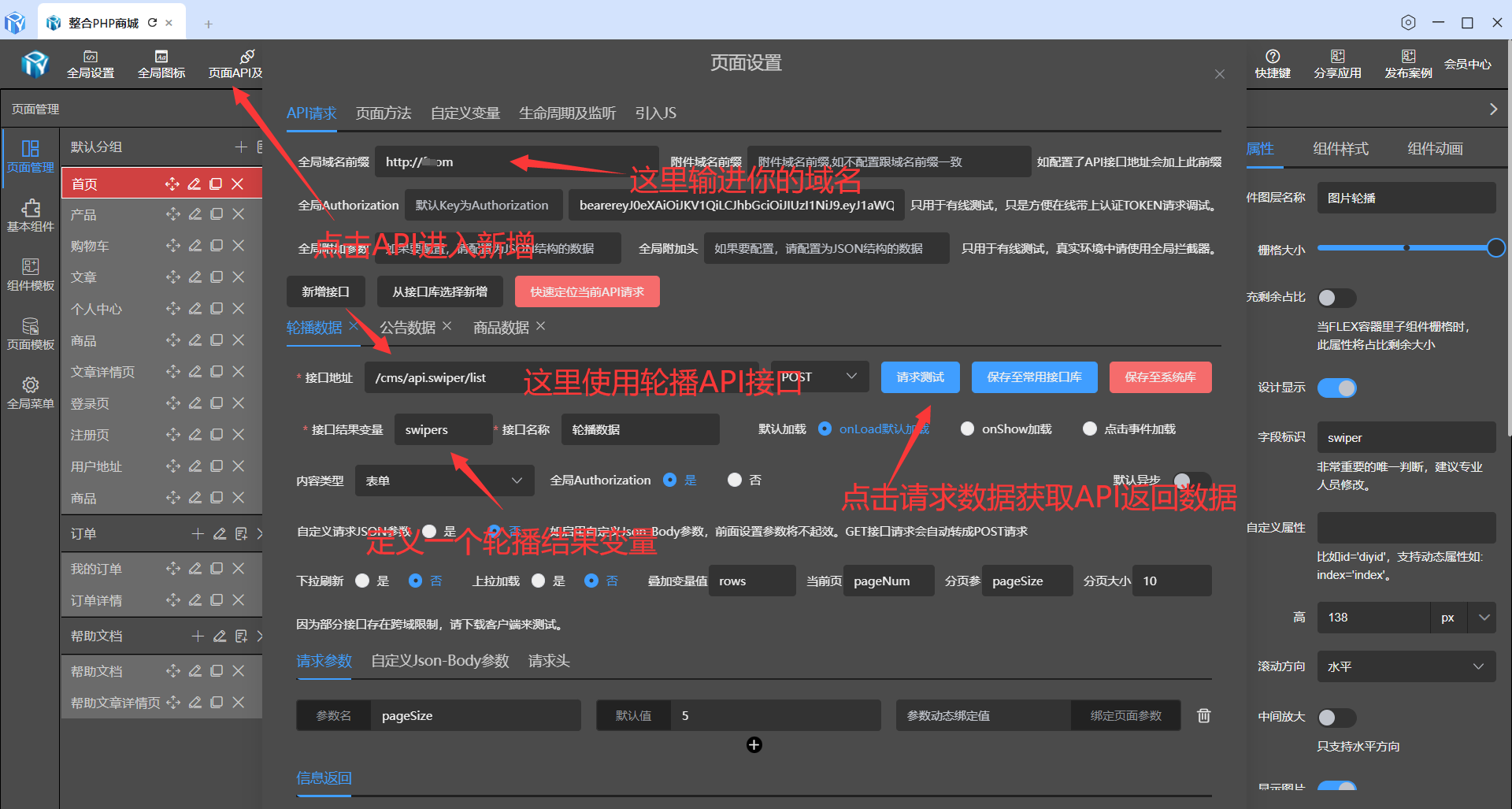
绑定轮播API
轮播组件显示数据来源于API,配置域名、API接口

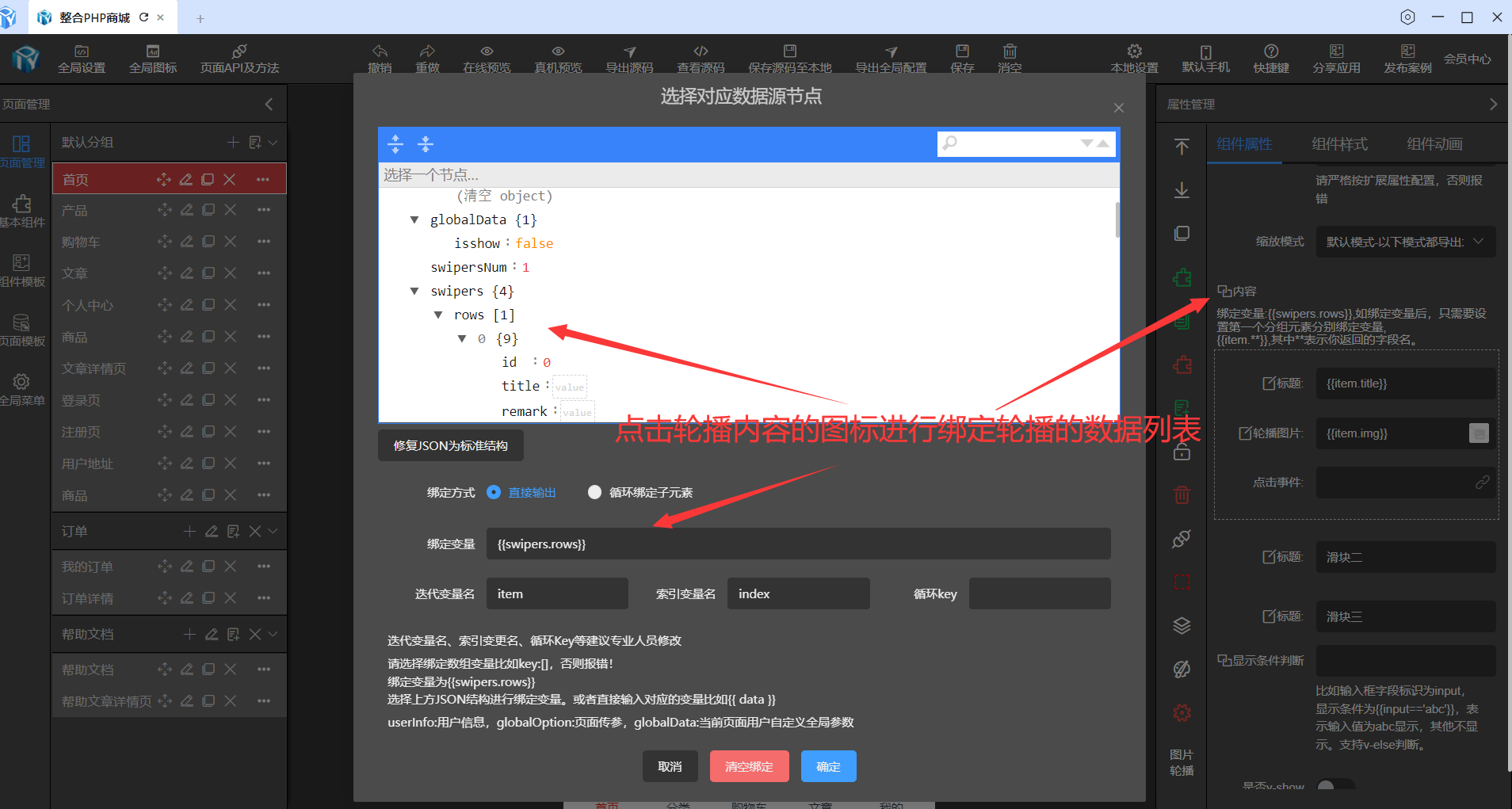
轮播绑定数据源
点击数据绑定,找到对应API返回轮播数据列表。

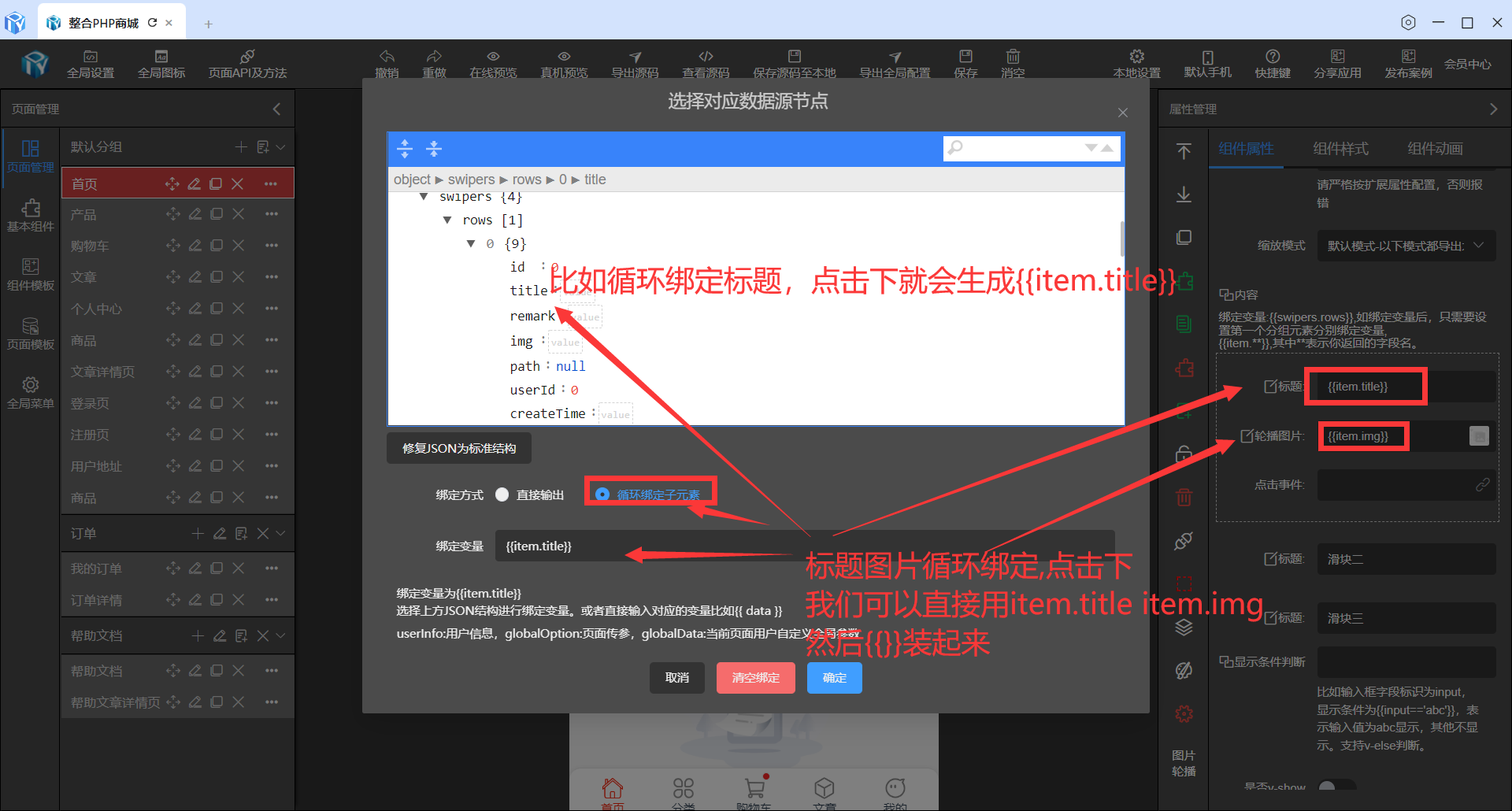
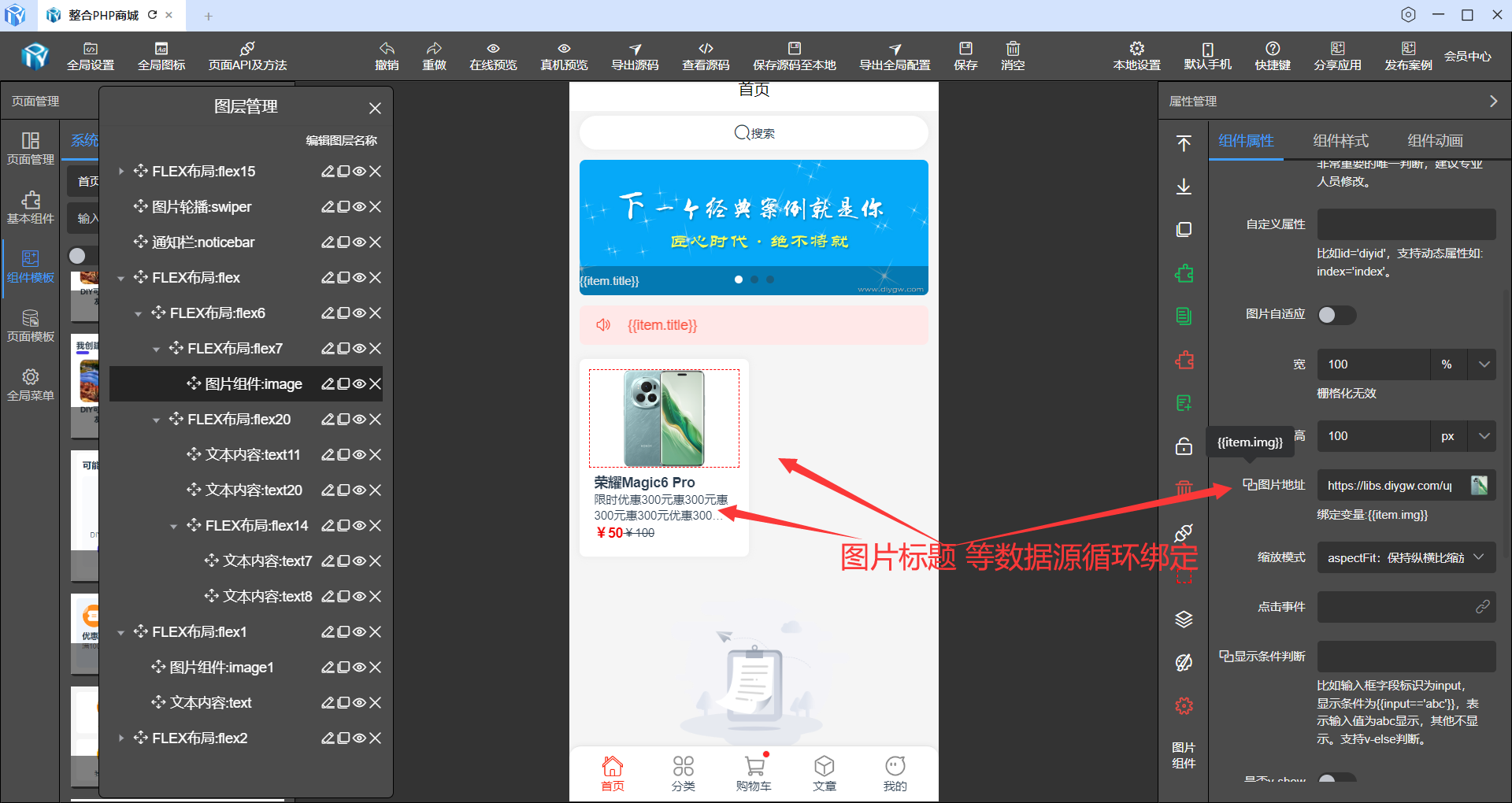
轮播图片、标题绑定
由于轮播图片、标题不同用户API返回结构会不同。所以要进行数据源绑定。

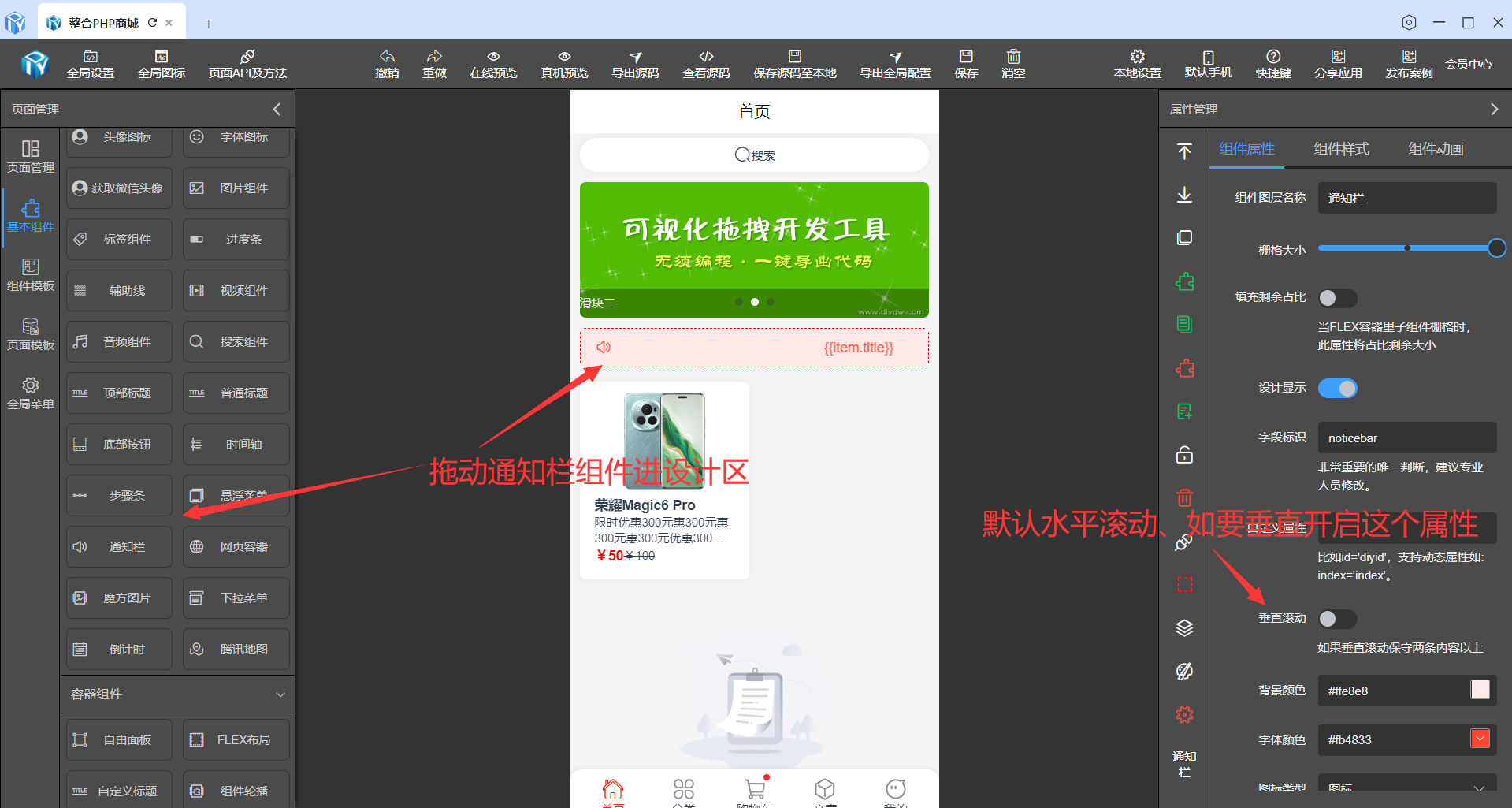
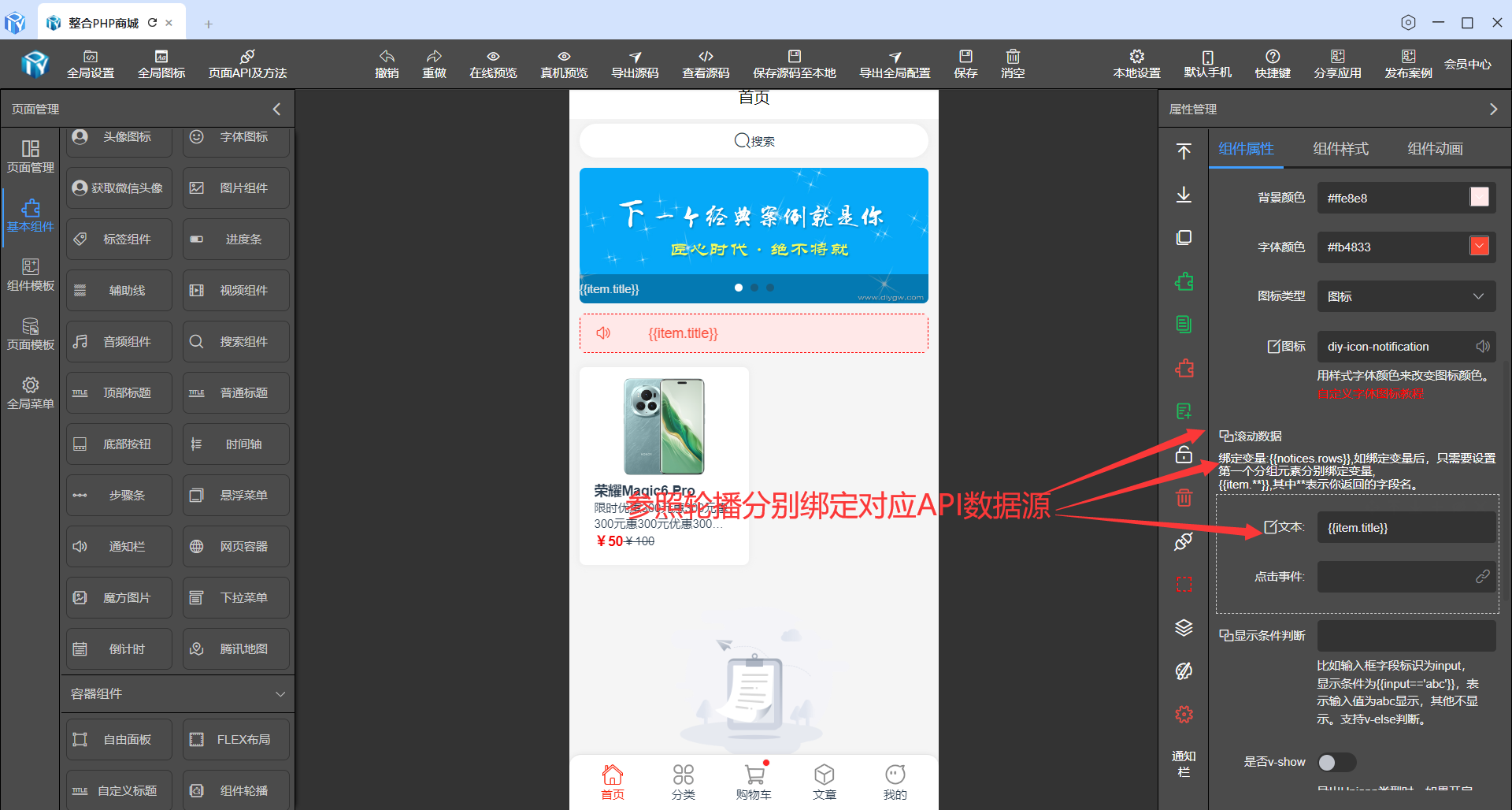
通知栏
拖动通知栏组件进设计区,同样跟轮播增加通知API接口,绑定数据源、标题。


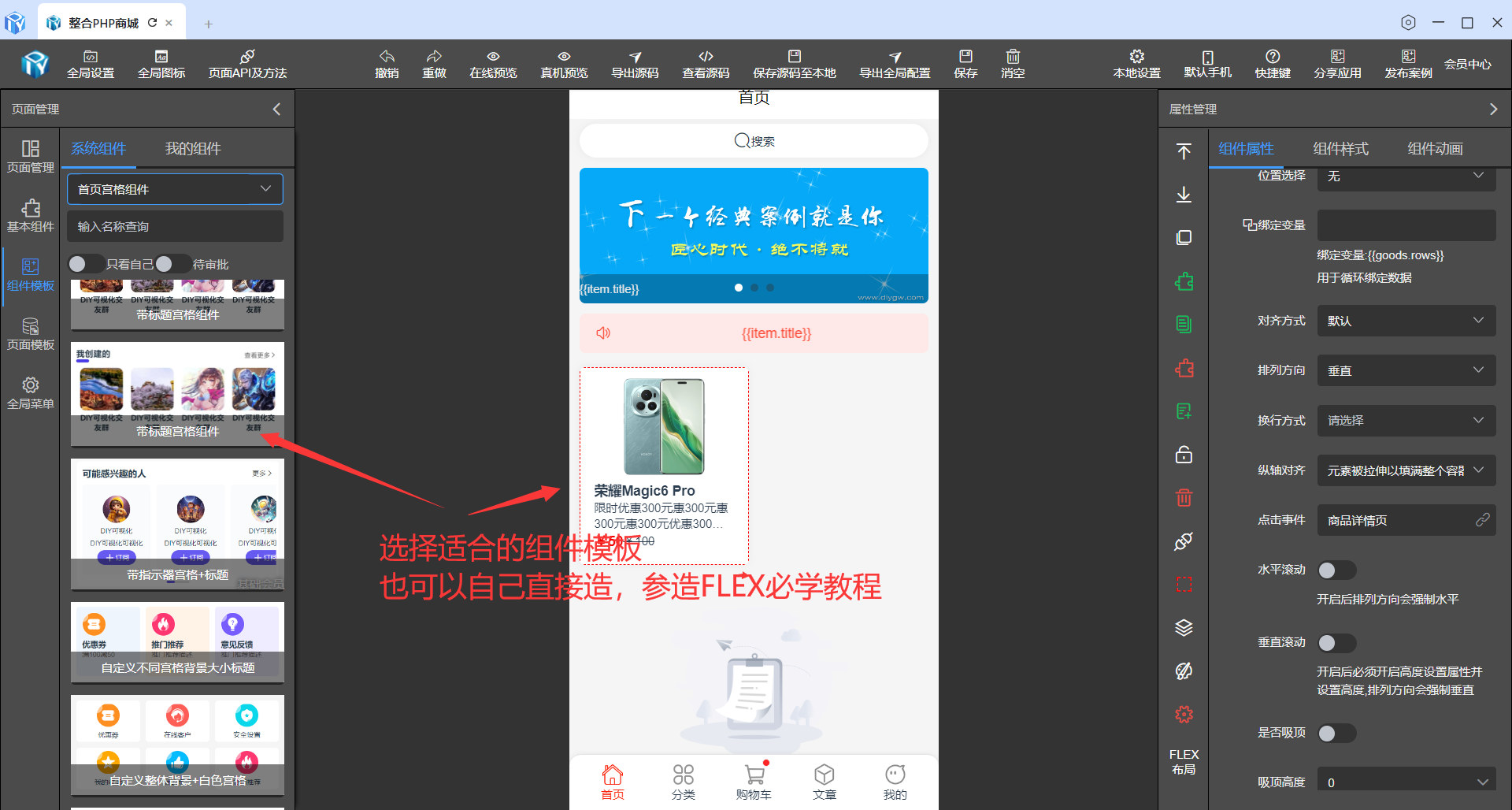
商品内容
首先我们要造好一个商品模板,包括了图片、标题、价格及划线价格,大家参照FLEX组件教程或者直接用组件模板里的模板快速复用。

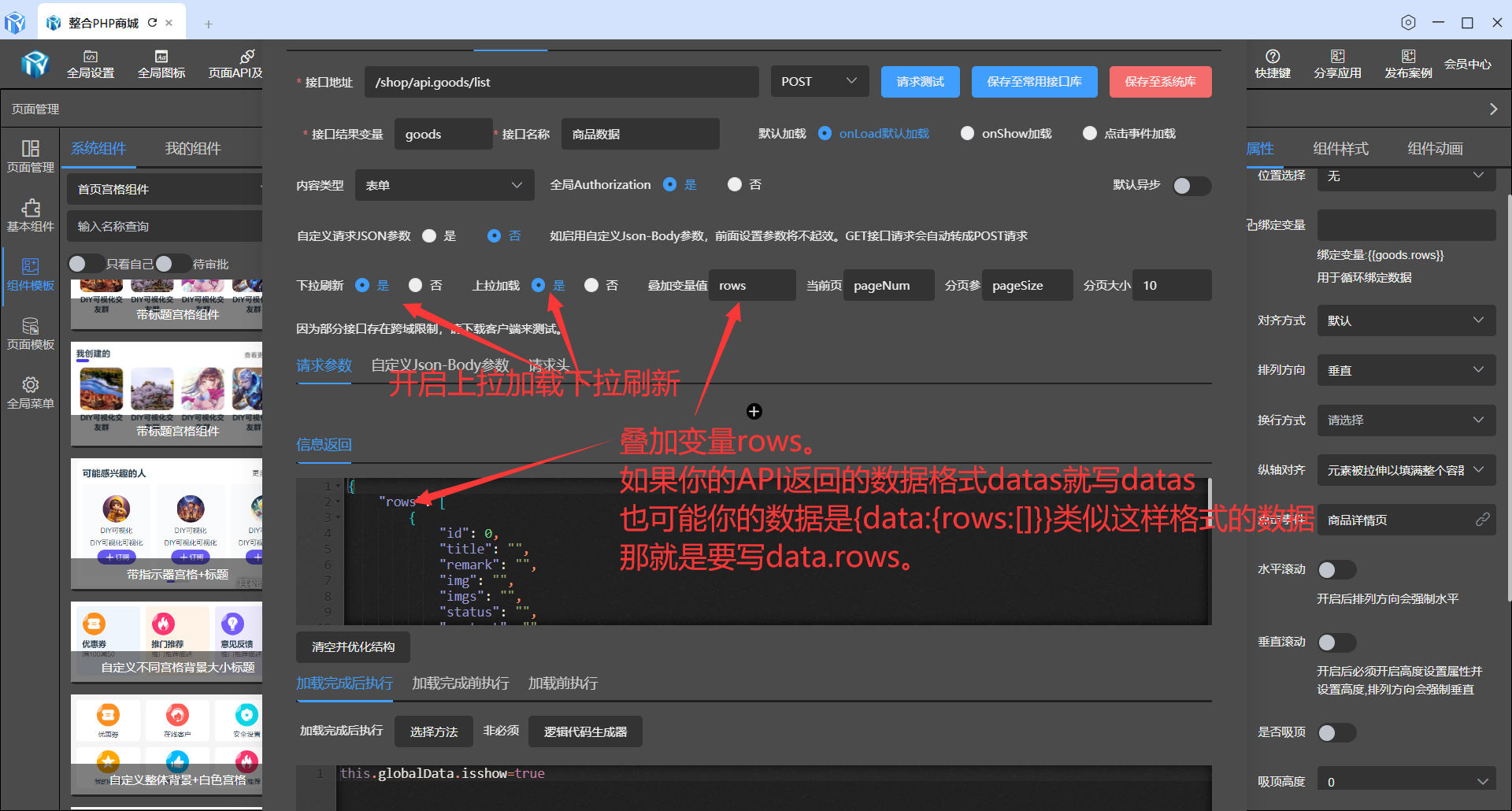
商品API
商品API参照轮播的API进行新增,但有一个小细节,我们希望拖动页面时进行无限加载商品数据。API上面有个小细节,大家要进行开启。

绑定数据源
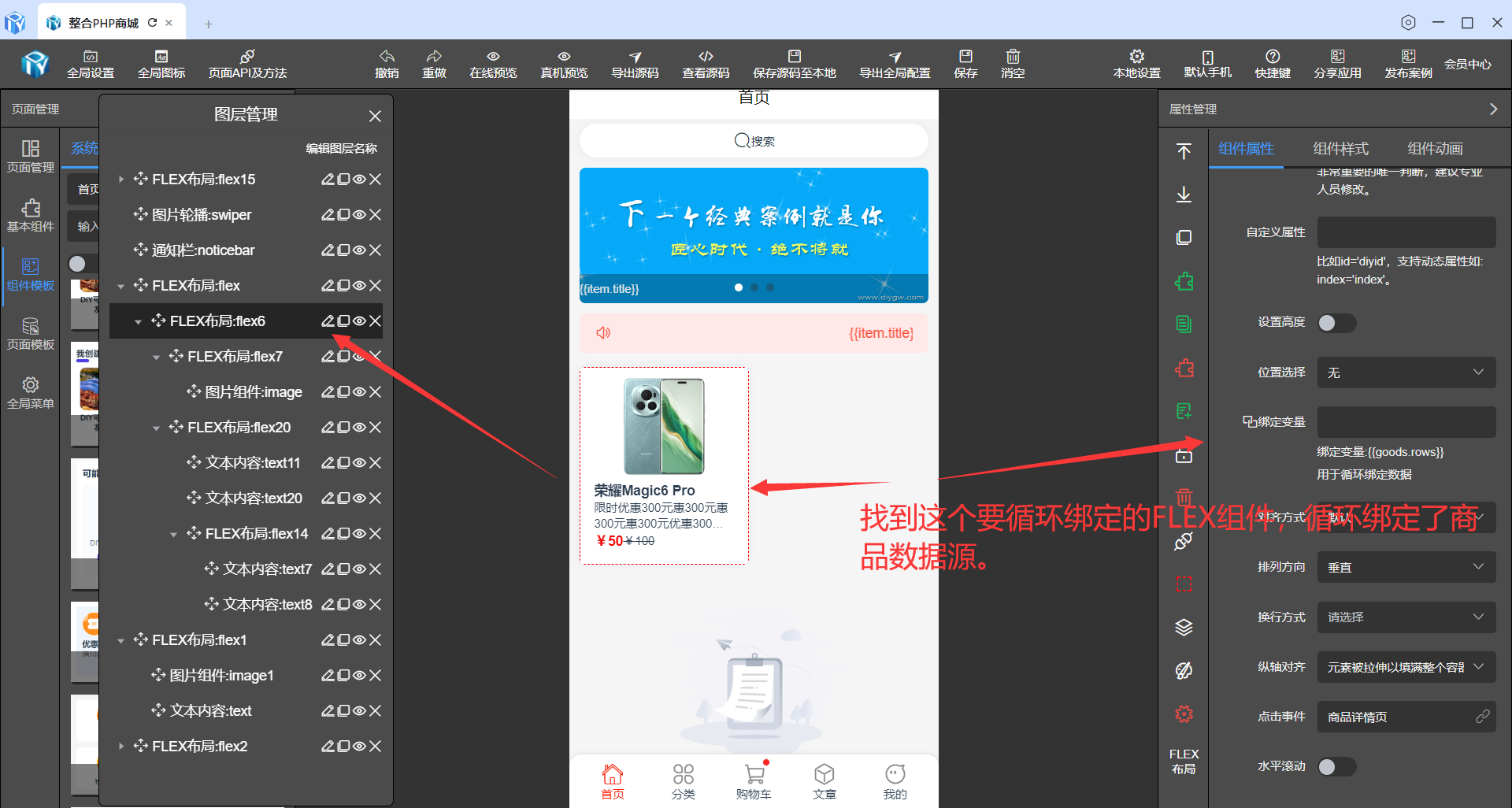
定位循环绑定产品FLEX组件进行数据源绑定。


首页核心展示我们这里就基本上完成了。
保存源码至本地
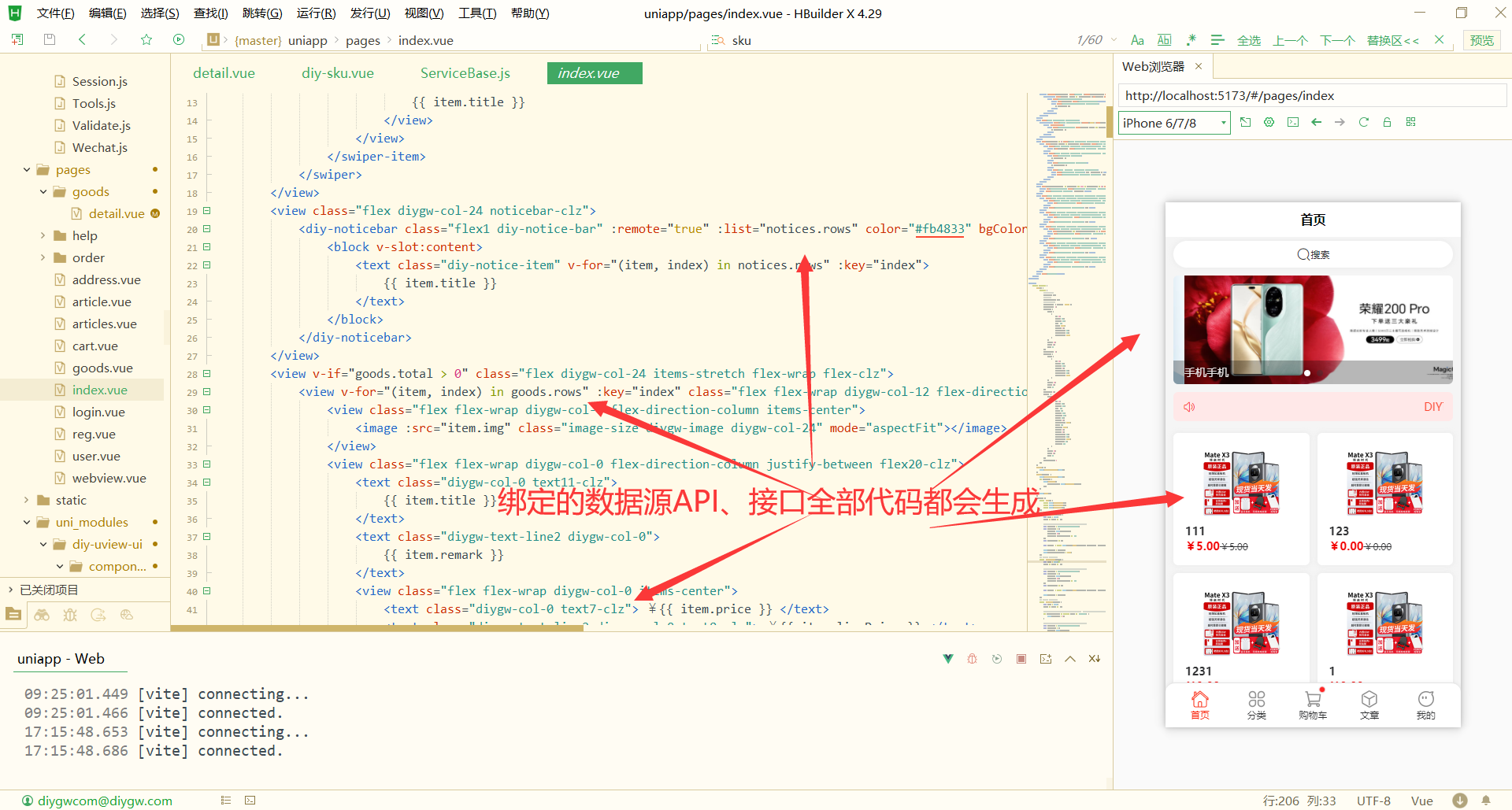
点击保存源码至本地,我们即可看见效果了。

生成源码
<template><view class="container container329916"><view class="flex flex-wrap diygw-col-24 justify-center items-center flex15-clz" @tap="navigateTo" data-type="page" data-url="/pages/goods"><text class="flex icon diygw-col-0 diy-icon-search"></text><text class="diygw-col-0"> 搜索 </text></view><view class="flex diygw-col-24 swiper-clz"><swiper :current="swiperIndex" class="swiper" @change="changeSwiper" indicator-color="rgba(51, 51, 51, 0.39)" indicator-active-color="#fff" indicator-dots="true" autoplay interval="3000" circular="true" style="height: 276rpx"><swiper-item v-for="(item, index) in swipers.rows" :key="index" class="diygw-swiper-item"><view class="diygw-swiper-item-wrap"><image :src="item.img" class="diygw-swiper-image"></image><view class="diygw-swiper-item-title swiper-title">{{ item.title }}</view></view></swiper-item></swiper></view><view class="flex diygw-col-24 noticebar-clz"><diy-noticebar class="flex1 diy-notice-bar" :remote="true" :list="notices.rows" color="#fb4833" bgColor="#ffe8e8" leftIcon="diy-icon-notification"><block v-slot:content><text class="diy-notice-item" v-for="(item, index) in notices.rows" :key="index">{{ item.title }}</text></block></diy-noticebar></view><view v-if="goods.total > 0" class="flex diygw-col-24 items-stretch flex-wrap flex-clz"><view v-for="(item, index) in goods.rows" :key="index" class="flex flex-wrap diygw-col-12 flex-direction-column items-stretch flex6-clz" @tap="navigateTo" data-type="page" data-url="/pages/goods/detail" :data-id="item.id"><view class="flex flex-wrap diygw-col-0 flex-direction-column items-center"><image :src="item.img" class="image-size diygw-image diygw-col-24" mode="aspectFit"></image></view><view class="flex flex-wrap diygw-col-0 flex-direction-column justify-between flex20-clz"><text class="diygw-col-0 text11-clz">{{ item.title }}</text><text class="diygw-text-line2 diygw-col-0">{{ item.remark }}</text><view class="flex flex-wrap diygw-col-0 items-center"><text class="diygw-col-0 text7-clz"> ¥{{ item.price }} </text><text class="diygw-text-line2 diygw-col-0 text8-clz"> ¥{{ item.linePrice }} </text></view></view></view></view><view v-if="globalData.isshow && goods.code == 200 && goods.total == 0" class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex1-clz"><image src="/static/zwjl.png" class="image1-size diygw-image diygw-col-0" mode="widthFix"></image><text class="diygw-col-0 text-clz"> 未找到任何数据 </text></view><view class="flex flex-wrap diygw-col-24 items-end diygw-bottom flex2-clz"><view class="flex flex-wrap diygw-col-6 flex-direction-column items-center flex8-clz"><view class="flex flex-wrap diygw-col-0 flex-direction-column items-center"><image src="/static/sy3on.png" class="image2-size diygw-image diygw-col-0" mode="widthFix"></image></view><text class="diygw-text-line1 diygw-col-0"> 首页 </text></view><view class="flex flex-wrap diygw-col-6 flex-direction-column items-center flex11-clz" @tap="navigateTo" data-type="page" data-url="/pages/goods" data-redirect="1"><view class="flex flex-wrap diygw-col-0 flex-direction-column items-center"><image src="/static/fl.png" class="image8-size diygw-image diygw-col-0" mode="widthFix"></image></view><text class="diygw-text-line1 diygw-col-0"> 分类 </text></view><view class="flex flex-wrap diygw-col-6 flex-direction-column items-center flex9-clz" @tap="navigateTo" data-type="page" data-url="/pages/cart" data-redirect="1"><view class="flex flex-wrap diygw-col-0 flex-direction-column items-center"><text v-if="userInfo.carts && userInfo.carts.length > 0" class="diygw-text-line1 diygw-col-0 animate__animated animate__heartBeat animate__infinite text2-clz"> </text><image src="/static/gwc.png" class="image5-size diygw-image diygw-col-0" mode="widthFix"></image></view><text class="diygw-text-line1 diygw-col-0"> 购物车 </text></view><view class="flex flex-wrap diygw-col-6 flex-direction-column items-center flex4-clz" @tap="navigateTo" data-type="page" data-url="/pages/articles" data-redirect="1"><view class="flex flex-wrap diygw-col-0 flex-direction-column items-center"><image src="/static/cp1.png" class="image3-size diygw-image diygw-col-0" mode="widthFix"></image></view><text class="diygw-text-line1 diygw-col-0"> 文章 </text></view><view class="flex flex-wrap diygw-col-6 flex-direction-column items-center flex12-clz" @tap="navigateTo" data-type="page" data-url="/pages/user" data-redirect="1"><view class="flex flex-wrap diygw-col-0 flex-direction-column items-center"><image src="/static/wd.png" class="image4-size diygw-image diygw-col-0" mode="widthFix"></image></view><text class="diygw-text-line1 diygw-col-0"> 我的 </text></view></view><view class="clearfix"></view></view>
</template><script>export default {data() {return {//用户全局信息userInfo: {},//页面传参globalOption: {},//自定义全局变量globalData: { isshow: false },swipersNum: 1,swipers: {rows: [{id: 0,title: '',remark: '',img: '',path: null,userId: 0,createTime: '',updateTime: '',deleteTime: null}],total: 0,code: 0,msg: ''},noticesNum: 1,notices: {rows: [{id: 0,title: '',remark: '',userId: 0,createTime: '',updateTime: '',deleteTime: null}],total: 0,code: 0,msg: ''},goodsNum: 1,goods: {rows: [{id: 0,title: '',remark: '',img: '',imgs: '',status: '',content: '',price: '',amount: 0,sellamonut: null,skus: '',sortnum: null,cateId: 0,userId: 0,createTime: '',updateTime: '',deleteTime: null,linePrice: '',skuType: ''}],total: 0,code: 0,msg: ''},swiperIndex: 0};},onShow() {this.setCurrentPage(this);},onLoad(option) {this.setCurrentPage(this);if (option) {this.setData({globalOption: this.getOption(option)});}this.init();},methods: {async init() {await this.swipersApi();await this.noticesApi();await this.goodsApi();},// 轮播数据 API请求方法async swipersApi(param) {let thiz = this;param = param || {};//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑let http_url = '/cms/api.swiper/list';let http_data = {pageNum: this.swipersNum,pageSize: 10,pageSize: param.pageSize || '5'};let http_header = {};let swipers = await this.$http.post(http_url, http_data, http_header, 'json');this.swipers = swipers;this.globalData.isshow = true;},// 公告数据 API请求方法async noticesApi(param) {let thiz = this;param = param || {};//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑let http_url = '/cms/api.notice/list';let http_data = {pageNum: this.noticesNum,pageSize: 10,pageSize: param.pageSize || '5'};let http_header = {};let notices = await this.$http.post(http_url, http_data, http_header, 'json');this.notices = notices;},// 商品数据 API请求方法async goodsApi(param) {let thiz = this;param = param || {};//如果请求要重置页面,请配置点击附加参数refresh=1 增加判断如输入框回调param不是对象if (param.refresh || typeof param != 'object') {this.goodsNum = 1;}//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑let http_url = '/shop/api.goods/list';let http_data = {pageNum: this.goodsNum,pageSize: 10};let http_header = {};let goods = await this.$http.post(http_url, http_data, http_header, 'json');let datarows = goods.rows;if (http_data.pageNum == 1) {this.goods = goods;} else if (datarows) {let rows = this.goods.rows.concat(datarows);goods.rows = rows;this.goods = goods;}if (datarows && datarows.length > 0) {this.goodsNum = this.goodsNum + 1;}this.globalData.isshow = true;},changeSwiper(evt) {let swiperIndex = evt.detail.current;this.setData({ swiperIndex });}},onPullDownRefresh() {// 商品数据 API请求方法this.goodsNum = 1;this.goodsApi();uni.stopPullDownRefresh();},onReachBottom() {// 商品数据 API请求方法this.goodsApi();}};
</script><style lang="scss" scoped>.flex15-clz {padding-top: 16rpx;border-bottom-left-radius: 120rpx;padding-left: 10rpx;padding-bottom: 16rpx;border-top-right-radius: 120rpx;margin-right: 20rpx;background-color: #ffffff;margin-left: 20rpx;box-shadow: 0rpx 0rpx 12rpx 2px rgba(219, 219, 219, 0.31);overflow: hidden;width: calc(100% - 20rpx - 20rpx) !important;border-top-left-radius: 120rpx;margin-top: 10rpx;border-bottom-right-radius: 120rpx;margin-bottom: 10rpx;padding-right: 10rpx;}.icon {font-size: 36rpx;}.swiper-clz {margin-left: 20rpx;border-bottom-left-radius: 12rpx;overflow: hidden;width: calc(100% - 20rpx - 20rpx) !important;border-top-left-radius: 12rpx;margin-top: 10rpx;border-top-right-radius: 12rpx;border-bottom-right-radius: 12rpx;margin-bottom: 10rpx;margin-right: 20rpx;}.swiper-title {background-color: rgba(0, 0, 0, 0.281);color: #e6e6e6;}.noticebar-clz {margin-left: 20rpx;border-bottom-left-radius: 12rpx;overflow: hidden;width: calc(100% - 20rpx - 20rpx) !important;border-top-left-radius: 12rpx;margin-top: 10rpx;border-top-right-radius: 12rpx;border-bottom-right-radius: 12rpx;margin-bottom: 10rpx;margin-right: 20rpx;}.flex-clz {padding-top: 10rpx;padding-left: 10rpx;padding-bottom: 10rpx;padding-right: 10rpx;}.flex6-clz {padding-top: 20rpx;border-bottom-left-radius: 12rpx;padding-left: 20rpx;padding-bottom: 20rpx;border-top-right-radius: 12rpx;margin-right: 10rpx;background-color: #ffffff;margin-left: 10rpx;box-shadow: 0rpx 0rpx 12rpx 2px rgba(219, 219, 219, 0.31);overflow: hidden;width: calc(50% - 10rpx - 10rpx) !important;border-top-left-radius: 12rpx;margin-top: 10rpx;border-bottom-right-radius: 12rpx;margin-bottom: 10rpx;padding-right: 20rpx;}.image-size {height: 200rpx !important;width: 100%;}.flex20-clz {padding-top: 10rpx;flex: 1;padding-left: 10rpx;padding-bottom: 10rpx;padding-right: 10rpx;}.text11-clz {font-weight: bold;font-size: 28rpx !important;}.text7-clz {color: #f20000;font-weight: bold;font-size: 28rpx !important;}.text8-clz {text-decoration: line-through;}.flex1-clz {padding-top: 20rpx;padding-left: 20rpx;padding-bottom: 20rpx;padding-right: 20rpx;}.image1-size {height: 400rpx !important;width: 400rpx !important;}.text-clz {color: #969696;font-size: 28rpx !important;}.flex2-clz {border-top: 2rpx solid #e4e4e4;padding-top: 16rpx;border-bottom-left-radius: 0rpx;bottom: 0rpx;padding-left: 16rpx;padding-bottom: 16rpx;border-top-right-radius: 24rpx;background-color: #ffffff;box-shadow: 0rpx 4rpx 12rpx rgba(31, 31, 31, 0.16);overflow: visible;left: 0rpx;border-top-left-radius: 24rpx;border-bottom-right-radius: 0rpx;padding-right: 16rpx;}.flex8-clz {color: #fa240b;flex: 1;}.image2-size {height: 48rpx !important;width: 48rpx !important;}.flex11-clz {flex: 1;}.image8-size {height: 48rpx !important;width: 48rpx !important;}.flex9-clz {flex: 1;}.text2-clz {border: 2rpx solid #eee;border-bottom-left-radius: 40rpx;-webkit-animation-duration: 5000ms;color: #ffffff;animation-delay: 1000ms;-webkit-animation-delay: 1000ms;border-top-right-radius: 40rpx;right: -8rpx;background-color: rgba(255, 17, 17, 0.91);animation-duration: 5000ms;flex-shrink: 0;overflow: hidden;top: -8rpx;width: 16rpx !important;border-top-left-radius: 40rpx;border-bottom-right-radius: 40rpx;position: absolute;height: 16rpx !important;}.image5-size {height: 48rpx !important;width: 48rpx !important;}.flex4-clz {flex: 1;}.image3-size {height: 48rpx !important;width: 48rpx !important;}.flex12-clz {flex: 1;}.image4-size {height: 48rpx !important;width: 48rpx !important;}.container329916 {padding-bottom: 160rpx;background-color: #f5f5f5;}
</style>
扩展阅读
1. 轮播图
-
位置:首页顶部,作为用户进入小程序后第一眼看到的内容。
-
功能:用于展示最新的促销信息、热门活动或推荐商品。
-
设计建议:
- 数量:建议3~5张图片,过多可能导致用户等待时间过长。
- 尺寸:确保每张图片的尺寸一致,以适应统一的展示框架。
- 交互:支持左右滑动切换图片,并在图片下方或一侧显示小圆点或数字指示当前图片的位置。
- 链接:每张图片应链接到相关的活动页面或商品详情页。
2. 通知栏
-
位置:轮播图下方,紧挨着轮播图。
-
功能:用于展示最新的通知、公告或促销信息。
-
设计建议:
- 样式:可以是文本、图标+文本或卡片式布局。
- 更新频率:根据内容的重要程度和时效性进行调整,避免过于频繁地打扰用户。
- 交互:用户点击通知栏时,应跳转到相关的活动页面或详情页。
- 清除:对于已读或已过时的通知,提供清除或隐藏的功能。
3. 商品列表
-
位置:通知栏下方,占据首页的大部分区域。
-
功能:展示推荐的商品、热门商品或分类商品。
-
设计建议:
- 布局:可以采用网格布局(如2列、3列)或列表布局,根据商品的种类和数量进行选择。
- 图片:每个商品应包含高质量的图片,以吸引用户的注意力。
- 信息:展示商品名称、价格、销量、评价等关键信息。
- 排序:提供排序功能,如按价格、销量、评价等排序。
- 交互:用户点击商品时,应跳转到该商品的详情页。
- 加载:支持分页加载或下拉刷新,以提高用户体验。
相关文章:

低代码可视化-uniapp商城首页小程序-代码生成器
在设计一个小程序的首页时,包含轮播图、通知栏和商品列表这三个元素是非常常见且有效的布局方式。这样的设计既能够吸引用户的注意力,又能够高效地展示信息和商品。 轮播组件 小程序首页幻灯片通常位于小程序的顶部或显著位置,通过滑动屏幕可…...

Vue3 富文本:WangEditor
wangEditor 开源 Web 富文本编辑器,开箱即用,配置简单 wangEditor 1. 安装依赖包 npm install wangeditor/editor-for-vuenext --save 2. 在引用页面加入如下代码 <template><div style"border: 1px solid #ccc"><Toolbar …...

Unity实现自定义图集(四)
以下内容是根据Unity 2020.1.0f1版本进行编写的 在之前的篇章中已经把自定义图集在编辑器上的使用,以及运行时所需的信息都准备好了,接下来就是魔改UGUI的Image组件,使其能够像Image那样运行时如果引用的资源有打自定义图集,则加载对应自定义图集的Texture。 1、思路 …...

k8s-pod的管理及优化设置
Pod是Kubernetes(k8s)中最小的资源管理组件,也是最小化运行容器化应用的资源对象。以下是对Pod的详细介绍: 一、Pod的基本概念 定义:Pod是Kubernetes中可以创建和管理的最小单元,是资源对象模型中由用户创…...

软件测试面试题大全
什么是软件测试? 答案:软件测试是一系列活动,旨在评估软件产品的质量,并验证它是否满足规定的需求。它包括执行程序或系统以识别任何缺陷、问题或错误,并确保软件产品符合用户期望。 软件测试的目的是什么?…...

SQL第16课挑战题
1. 美国各州的缩写应始终用大写。更新所有美国地址,包括供应商状态(Vendors表中的vend_state)和顾客状态(customers表中的cust_state),使它们均为大写。 2. 第15课挑战题1要求将自己添加到customers表中,现在删除自己,…...

Python3 爬虫 中间人爬虫
中间人(Man-in-the-Middle,MITM)攻击是指攻击者与通信的两端分别创建独立的联系,并交换其所收到的数据,使通信的两端认为其正在通过一个私密的连接与对方直接对话,但事实上整个会话都被攻击者完全控制。在中…...

Leetcode 50. Pow ( x , n ) 快速幂、取模 C++实现
问题:Leetcode 50. Pow ( x , n ) 实现 pow(x, n) ,即计算 x 的整数 n 次幂函数。 算法: 具体实现流程如下: 代码: class Solution { public:double myPow(double x, int N) {double ans 1;long long n N;if (n <…...

Java SE vs Java EE 与 JVM vs JDK vs JRE
Java SE(Java Platform,Standard Edition): Java 平台标准版,Java 编程语言的基础,它包含了支持 Java 应用程序开发和运行的核心类库以及虚拟机等核心组件。Java SE 可以用于构建桌面应用程序或简单的服务器应用程序。…...

Linux YUM设置仓库优先级
1.安装yum-plugin-priorities优先级插件 yum install yum-plugin-priorities -y 2.设置仓库优先级 vim /etc/yum.repos.d/local.repo [local] namecentos7.5 baseurlfile:///mnt enable1 gpgcheck0 priority1 注释: priority1 #数字越小代表优先级越高ÿ…...

做一个不断更新的链接库
做一个不断更新的链接库 anaconda anaconda官方镜像源 anaconda清华镜像源 社区 CSDN CSDN-华为开发者空间 python开发库 股票爬虫 - akshare...

Ping32企业加密软件:保护数据安全
在数字化时代,数据安全已成为每个企业不可忽视的重要课题。无论是客户信息、财务报表,还是商业机密,数据的安全性直接关系到企业的声誉与运营。为了应对不断变化的安全威胁,选择一款可靠的企业加密软件尤为重要。在这里࿰…...

【Java】异常的处理-方式【主线学习笔记】
文章目录 前言1、处理概述2、Java异常处理机制(方式)方式一(抓抛模型):try-catch-finally方式二:throws 异常类型总结 前言 Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行…...

React modal暴露ref简洁使用
父组件使用 import { useRef } from react import { FormModal } from ./modalconst IndexRoute () > {const formRef useRef<any>()const openModal (row?: any) > {const params {title: row?.id ? 【${row.name}】编辑 : 创建,isView: false,row,api: r…...

小米路由器ax1500+DDNS+公网IP+花生壳实现远程访问
有远程办公的需求,以及一些其他东西。 为什么写? ax1500路由器好像没搜到相关信息。以及其中有一点坑。 前置 公网ip Xiaomi路由器 AX1500 MiWiFi 稳定版 1.0.54 实现流程 花生壳申请壳域名https://console.hsk.oray.com/ 这里需要为域名实名认证 …...

毕设分享 大数据用户画像分析系统(源码分享)
文章目录 0 前言2 用户画像分析概述2.1 用户画像构建的相关技术2.2 标签体系2.3 标签优先级 3 实站 - 百货商场用户画像描述与价值分析3.1 数据格式3.2 数据预处理3.3 会员年龄构成3.4 订单占比 消费画像3.5 季度偏好画像3.6 会员用户画像与特征3.6.1 构建会员用户业务特征标签…...

使用 Redis 实现分布式锁:原理、实现与优化
在分布式系统中,分布式锁是确保多个进程或线程在同一时间内对共享资源进行互斥访问的重要机制。Redis 作为一个高性能的内存数据库,提供了多种实现分布式锁的方式。本文将详细介绍如何使用 Redis 实现分布式锁,包括基本原理、实现方法、示例代…...

Android常用C++特性之std::make_pair
声明:本文内容生成自ChatGPT,目的是为方便大家了解学习作为引用到作者的其他文章中。 std::make_pair 是 C 标准库中的一个函数模板,用于创建一个 std::pair 对象。std::pair 是一种可以存储两个不同类型值的简单数据结构,类似于二…...

Kafka-参数详解
一、上下文 从《Kafka-初识》中可以看到运行kafka-console-producer和 kafka-console-consumer来生产和消费数据时会打印很多参数,这些参数给我们应对多种场景提供了遍历,除了producer和consumer的提供了参数外,Kafka服务器集群中的broker也…...

Docker Overlay2 空间优化
目录 分析优化数据路径规划日志大小限制overlay2 大小限制清理冗余数据 总结 分析 overlay2 目录占用磁盘空间较大的原因通常与 Docker 容器和镜像的存储机制以及它们的长期累积相关,其实我之前在 Docker 原理那里已经提到过了。 通常时以下几种原因导致ÿ…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

