在 Windows 11 安卓子系统中安装 APK 的操作指南
这个软件好像不可以在纯android系统中使用(不知道是缺了什么),其他对于android的虚拟机要不缺少必要功能组件,要不性能过于低下。本方法致力于在带有谷歌框架WSA中运行该APK
在 Windows 11 安卓子系统中安装 APK 的操作指南
本指南旨在帮助用户在 Windows 11 上安装并运行带有 Google 框架的原生 Android 环境中的 APK。本文解释了如何安装 Windows Subsystem for Android(WSA)并配置它以使用 Magisk 和 Google 框架。
安装 WSA
安装前请仔细阅读官方的文档说明,不然有可能有各种奇奇怪怪的问题
Release WSABuilds LTS Build #4 (15/07/24 - 2407.40000.0.0) for Windows 11 x64 · MustardChef/WSABuilds (github.com)
- 使用 7-zip 工具解压下载的 .7z 文件,并将解压后的文件夹重命名为 WSA。
- 保留 .7z 压缩文件,直到确认 WSA 安装并运行无误。
- 将 WSA 文件夹移动到适合的位置,如文档文件夹,因为需要保留该文件夹以使用 MagiskOnWSA。
- 打开 WSA 文件夹,双击
Run.bat文件以启动 WSA。
安装 APK
- 在 Microsoft Store 下载并安装 WSATools。
- 运行 WSATools,点击 Install an APK。
- 如果系统提示 ADB is missing(找不到 adb),点击 Install 下载 adb 工具包。
- 下载完成后,点击 Select Folder 选择一个文件夹来保存 adb 文件(注意:选择的文件夹不应删除,否则将需要重新下载 adb)。
安卓子系统上成功安装和运行带有 Google 框架的 APK。
软件中好像有网络功能,不过无论如何,以下内容不是必要的
1. 安装代理工具
直接在已安装的 WSA 子系统中安装所需的代理应用程序。
2. 配置持续运行
为了保证代理应用在 Windows 11 安卓子系统后台持续运行,需要进行以下设置:

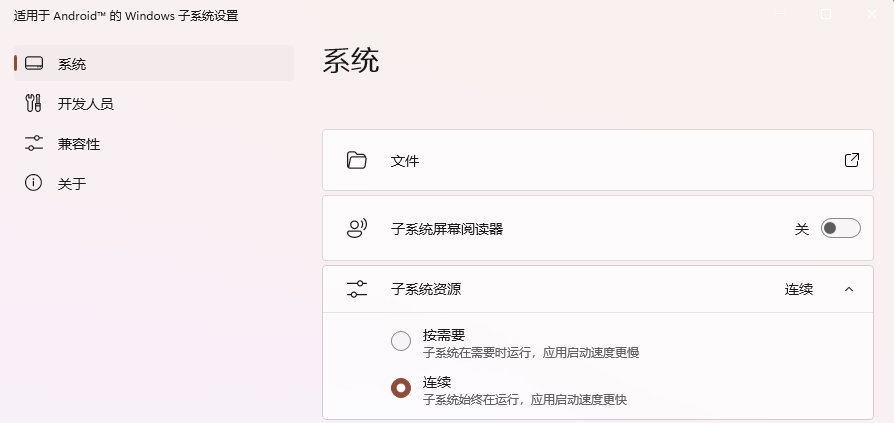
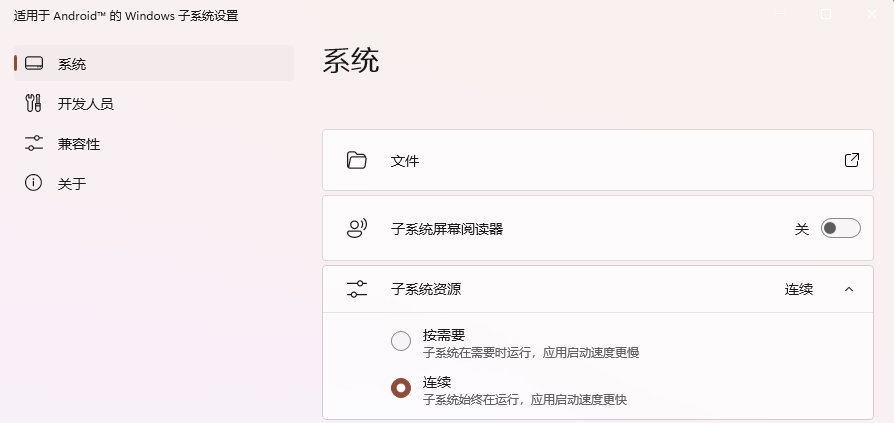
- 打开 WSA 设置。
- 将“子系统资源”设置调整为“连续”。
这样设置后,即使关闭所有应用窗口,WSA 也会继续运行,防止代理中断。
3. 管理网络连通性检测
WSA 按照 ASOP 系统机制进行网络连通性检测,通常会尝试访问谷歌。如果网络设置导致连通性检测失败,可能会出现“VirtWifi的连接受限”的提示。
相关文章:

在 Windows 11 安卓子系统中安装 APK 的操作指南
这个软件好像不可以在纯android系统中使用(不知道是缺了什么),其他对于android的虚拟机要不缺少必要功能组件,要不性能过于低下。本方法致力于在带有谷歌框架WSA中运行该APK 在 Windows 11 安卓子系统中安装 APK 的操作指南 本指…...

[C语言] 函数详解:库函数与自定义函数
文章目录 函数的概念库函数和自定义函数库函数使用库函数示例常用库函数及头文件 自定义函数自定义函数的基本结构示例:实现两个数的求和函数自定义函数的好处 函数的返回值有返回值的函数无返回值的函数 函数的声明与调用声明函数在另一个文件中调用函数示例&#…...

0x11 科迈 RAS系统 Cookie验证越权漏洞
参考: 科迈 RAS系统 Cookie验证越权漏洞 | PeiQi文库 (wgpsec.org)免责声明 欢迎访问我的博客。以下内容仅供教育和信息用途: 合法性:我不支持或鼓励非法活动。请确保遵守法律法规。信息准确性:尽管我尽力提供准确的信息,但不保证其完全准确或适用。使用前请自行验证。风…...

MoonBit 双周报 Vol.57:AI助手功能增强、表达式优先级调整、JS 交互优化、标准库与实验库API多项更新!
2024-10-08 IDE更新 AI Codelens支持 /generate 和 /fix 命令 /generate 命令能够提供一个通用的用以生成代码的聊天界面。 /fix 命令能够读取当前函数的错误信息给出修复建议。 MoonBit更新 调整中缀表达式和if、match、loop、while、for、try表达式的优先级, 后者这些控制…...

element ui input textarea控制显示高度
样式代码 .testPage { position: absolute; left: 0; top: 0; right: 0; bottom: 0; display: flex; height: 100%; /* 控制输入框高度 */ .el-textarea { height: 90%; ::v-deep .el-textarea__inner { height: 90%; } } }...

Chromium 中chrome.downloads扩展接口c++
一、前端chrome.downloads 使用 chrome.downloads API 以编程方式启动、监控、操作和搜索下载内容。 权限 downloads 您必须在扩展程序清单中声明 "downloads" 权限,才能使用此 API。 {"name": "My extension",..."permiss…...

微信小程序常见问题
一、编译报错 [ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json 解决办法: 微信开发者工具中打开设置->安全设置->打开服务端口用HBuilder X打开小程序文件夹,点击“运行到小程序模拟器”,生成配置文件,…...

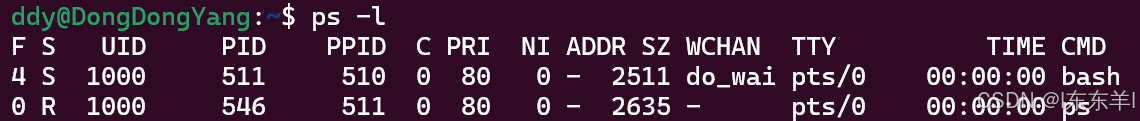
进程的理解
进程的理解 目录: 什么是进程主要特征主要组成部分进程状态进程优先级 1.什么是进程 概念: 在操作系统中,**进程(Process)**是一个正在执行的程序实例。可以将进程理解为一个动态的实体,它不仅包括静态…...

LeetCode494:目标和
题目链接:494. 目标和 - 力扣(LeetCode) 代码如下 class Solution { public:int findTargetSumWays(vector<int>& nums, int target) {int sum 0;for(int i 0; i < nums.size(); i){sum nums[i];}if(abs(target) > sum)…...

vue3中自定义校验函数密码不生效问题
vue3中自定义校验函数密码不生效问题 由于在自定义的校验规则中只校验了有数据的情况,以至于在没输入时,校验不生效 (1)用户不输入校验不生效 const validateSurePassword (rule, value, callback) > {if (value ! ) {if (…...

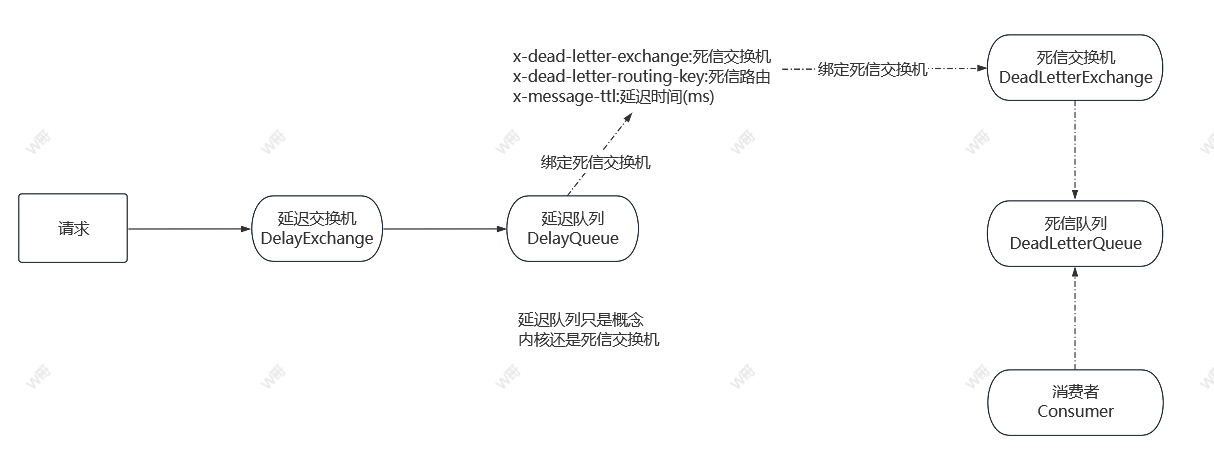
RabbitMQ(死信队列)
一、本文抒写背景 前面我也在延迟队列篇章提到过死信队列,也提到过一些应用场景! 今天呢,这篇文章,主要就是实战一个业务场景的小Demo流程,哈哈,那就是延迟关闭订单。 二、开始啦!letgo! 首…...

HTTP代理的优点和局限性
在这个信息爆炸的时代,网络已成为我们获取知识、交流思想、开展商务的重要平台。但随之而来的隐私泄露、网络安全威胁、以及无处不在的网络监控,却让我们的每一次在线活动都充满了风险。 在这样的背景下,HTTP代理技术应运而生,它不…...

大厂面试真题-如果通过JVM自带的工具排查和解决线上CPU100%的问题
通过JVM自带的工具去定位和解决线上CPU 100%的问题,可以遵循以下步骤: 一、使用top和jps定位Java进程 使用top命令: 在Linux服务器上执行top命令,查看所有进程的CPU使用情况。找到CPU使用率最高的进程,并记录其PID&a…...

kubernetes中微服务部署
微服务 问:用控制器来完成集群的工作负载,那么应用如何暴漏出去? 答:需要通过微服务暴漏出去后才能被访问 Service 是一组提供相同服务的Pod对外开放的接口借助Service,应用可以实现服务发现和负载均衡Service 默认只…...

基于 Java 的天气预报系统设计与实现
随着互联网的飞速发展,天气预报系统变得越来越重要。它可以帮助用户了解未来几天的天气情况,便于出行、活动安排。本文将介绍如何使用 Java 构建一个简单的天气预报系统,涉及系统架构设计、核心功能开发以及完整的代码实现。 1. 系统架构设计…...

思迅商云8前台打开提示上传日志信息失败
请按照以下步骤核实处理: 1、重启sql服务后测试。 2、请先备份前台安装目录,之后删除安装目录下的log文件和localdate下的log文件,之后重新打开软件,若依旧不行则说明前台文件有损坏,需要重新安装客户端,…...
)
webstorm的缩进设置(过度缩进解释)
在编写前端代码时 缩进规范一般被认为是2个空格 而非默认的4个空格 当我们通过webstorm去编写前端代码时 我们可以通过setting->Code Style->html/css/js指定的界面中去设置tab/indent/continuation indent 具体的话 我们将html/css/js操作界面中的tab/indent设置为2个空…...

与ZoomEye功能类似的搜索引擎还有哪些?(渗透课作业)
与ZoomEye功能类似的搜索引擎有: Shodan:被誉为“物联网的搜索引擎”,专注于扫描和索引连接到互联网的各种设备,如智能家居设备、工业控制系统、摄像头、数据库等。它提供全球互联网设备的可视化视图,帮助用户了解网络…...

Java 计数排序
计数排序(Counting Sort)是一种非比较型排序算法,适用于一定范围内的整数排序。它的基本思想是通过计数输入元素中每个值出现的次数,然后计算每个值的起始位置,最终将元素放到正确的位置上。计数排序的时间复杂度为 O(…...

error: RPC failed; curl 16 Error in the HTTP2 framing layer
yschai@LAPTOP-F2L146JK:~$ git clone https://github.com/Chyusen/yschai.git Cloning into ‘yschai’… error: RPC failed; curl 16 Error in the HTTP2 framing layer fatal: expected flush after ref listing 使用Ubuntu在git clone github上的项目的时候,遇到以上报错…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
