Vue3 使用CryptoJS加密
为什么要加密?
现在的互联网世界充满了各种各样的信息,有些信息非常重要,比如密码、个人信息等。如果我们把这些信息直接发送到服务器,别人可能会截取到,然后偷走我们的信息。为了避免这种情况发生,我们需要把重要的信息变成别人看不懂的东西,这就是加密的作用。
CryptoJS 是什么?
CryptoJS 是一个非常好用的 JavaScript 库,它能帮我们加密和解密信息。这个库很小巧,而且功能很强大,支持很多种加密方法。我们这里主要用它的 AES 加密功能。
如何安装 CryptoJS?
首先,我们需要在项目里安装 CryptoJS。可以用下面的命令来安装:
npm install crypto-js
或者
yarn add crypto-js
如何加密和解密?
现在我们已经有了 CryptoJS,接下来就可以写代码来加密和解密信息了。
密钥和偏移量
加密需要一把“钥匙”,这把钥匙就是密钥。另外还有一个叫“偏移量”的东西,它可以帮助我们更好地加密信息。这两个东西一定要保密,不能让别人知道。
import * as CryptoJS from "crypto-js";// 密钥和偏移量
// 这里使用环境变量来设置密钥和偏移量,确保它们的安全性
const key = CryptoJS.enc.Utf8.parse(process.env.VUE_APP_KEY);
const iv = CryptoJS.enc.Utf8.parse(process.env.VUE_APP_IV);
加密函数
我们写一个函数来加密信息。这个函数接收一段明文(也就是正常能看懂的文字),然后返回加密后的文字。
// AES加密函数
export function encrypt(text: string): string {// 使用 CryptoJS 的 AES 方法加密文本const encrypted = CryptoJS.AES.encrypt(text, key, {mode: CryptoJS.mode.ECB, // 使用 ECB 模式padding: CryptoJS.pad.Pkcs7, // 使用 PKCS7 填充iv: iv // 使用偏移量});// 将加密后的数据转换成 Base64const base64Cipher = encrypted.ciphertext.toString(CryptoJS.enc.Base64);// 处理 Android 某些低版本的 BUG// 替换某些特殊字符,因为加密后的 Base64 字符串在某些设备上会有问题const resultCipher = base64Cipher.replace(/\+/g, "-").replace(/\//g, "_");// 返回加密后的经过处理的 Base64return resultCipher;
}
解密函数
我们还需要一个函数来解密信息。这个函数接收加密后的文字,然后返回正常的明文。
// AES解密函数
export function decrypt(encryptData: string): string {try {// 先将 Base64 还原一下,因为加密的时候做了一些字符的替换const restoreBase64 = encryptData.replace(/\-/g, "+").replace(/_/g, "/");// 解密const decryptedContent = CryptoJS.AES.decrypt(restoreBase64, key, {mode: CryptoJS.mode.ECB, // 使用 ECB 模式padding: CryptoJS.pad.Pkcs7, // 使用 PKCS7 填充iv: iv // 使用偏移量});// 将解密对象转换成 UTF8 的字符串const resultDecipher = CryptoJS.enc.Utf8.stringify(decryptedContent);// 返回解密结果return resultDecipher;} catch (error) {// 如果解密失败,返回空字符串return ""; }
}
如何在 Vue.js 项目中使用
假设我们有了上面的加密和解密函数,现在要在 Vue.js 项目中使用它们。
创建一个 Vue 组件
我们创建一个简单的 Vue 组件,让用户输入一些信息,然后可以加密和解密。
<template><div><input type="text" v-model="plaintext" placeholder="请输入明文" /><button @click="encryptText">加密</button><button @click="decryptText">解密</button><p>加密后的文本: {{ ciphertext }}</p><p>解密后的文本: {{ decryptedText }}</p></div>
</template><script setup>
import { ref } from 'vue';
import { encrypt, decrypt } from './crypto'; // 导入我们写的加密和解密函数// 定义响应式状态
const plaintext = ref('');
const ciphertext = ref('');
const decryptedText = ref('');// 加密文本
function encryptText() {ciphertext.value = encrypt(plaintext.value);
}// 解密文本
function decryptText() {decryptedText.value = decrypt(ciphertext.value);
}
</script>
相关文章:

Vue3 使用CryptoJS加密
为什么要加密? 现在的互联网世界充满了各种各样的信息,有些信息非常重要,比如密码、个人信息等。如果我们把这些信息直接发送到服务器,别人可能会截取到,然后偷走我们的信息。为了避免这种情况发生,我们需…...

Feign的使用
一、Feign 介绍 Feign 是一个声明式的 HTTP 客户端,它使得编写 HTTP 客户端变得更加简单。在微服务架构中,使用 Feign 可以轻松地调用其他服务。Feign 内置了 Ribbon 实现负载均衡。 二、Feign 的使用步骤 引入依赖: 在项目的 pom.xml 文件…...

前端反接保护:实用方案解析与探讨
前端反接保护通常采用肖特基二极管方案或PMOS/NMOS方案,本文另外介绍一种理想二极管方案。 1、肖特基二极管方案 由于肖特基二极管具有正向导通电压,只能用于小电流场合,甚至于直接使用普通的整流二极管。比如1A电流,设D1的正向…...

【C++】第五节:内存管理
1、C/C内存分布 看下面一段代码 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] { 1, 2, 3, 4 };char char2[] "abcd";const char* pChar3 "abcd";int* ptr1 (int*)malloc(s…...

【Java SE】方法 和 递归 的应用
🔥博客主页🔥:【 坊钰_CSDN博客 】 欢迎各位点赞👍评论✍收藏⭐ 目录 1. 方法的含义 1.1 例子 1.2 方法的概念 2. 方法的定义 3. 实参和形参 3.1 实参和形参的关系 4. 方法的重载 5. 递归 5.1 递归练习 6. 小结 1. 方法的…...

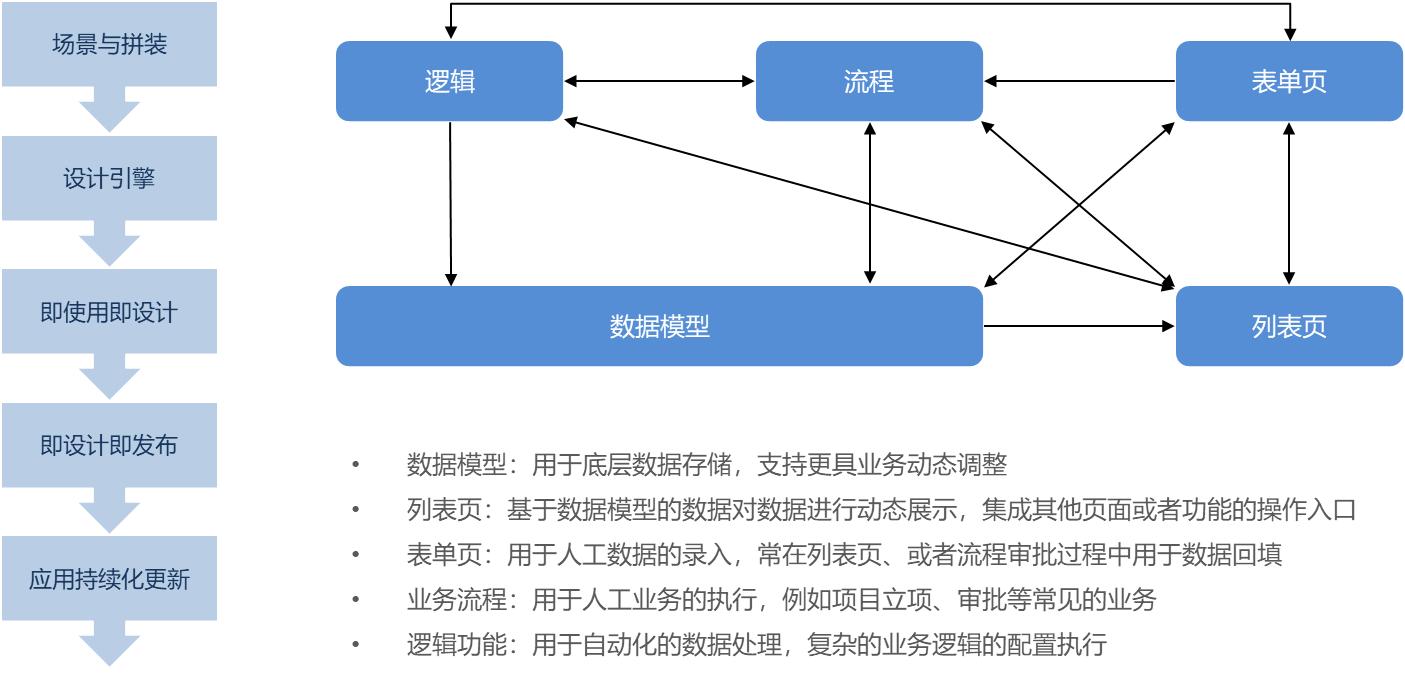
JVS低代码轻应用是什么?是如何拼装的?这篇文章讲的非常详细
1.1JVS轻应用是什么? 轻应用与传统应用的开发过程区别 传统开发(原生开发)采用的方式:①需求了解 ②产品原型③UI设计④建库建表⑤前端还原⑥后端开发⑦前后端联调⑧功能测试⑨部署上线轻应用开发方式(配置化拼装&…...
与STM32 通信教程)
K210(openMV)与STM32 通信教程
目录 前言: 一、K210 串口部分教程 二、STM32部分 前言: 很多打比赛的同学,通常只是用K210 或者openMV来进行视觉部分的信息采集,传输数据给STM32(或者其他主控那边)进行对分析,对小车或者舵…...

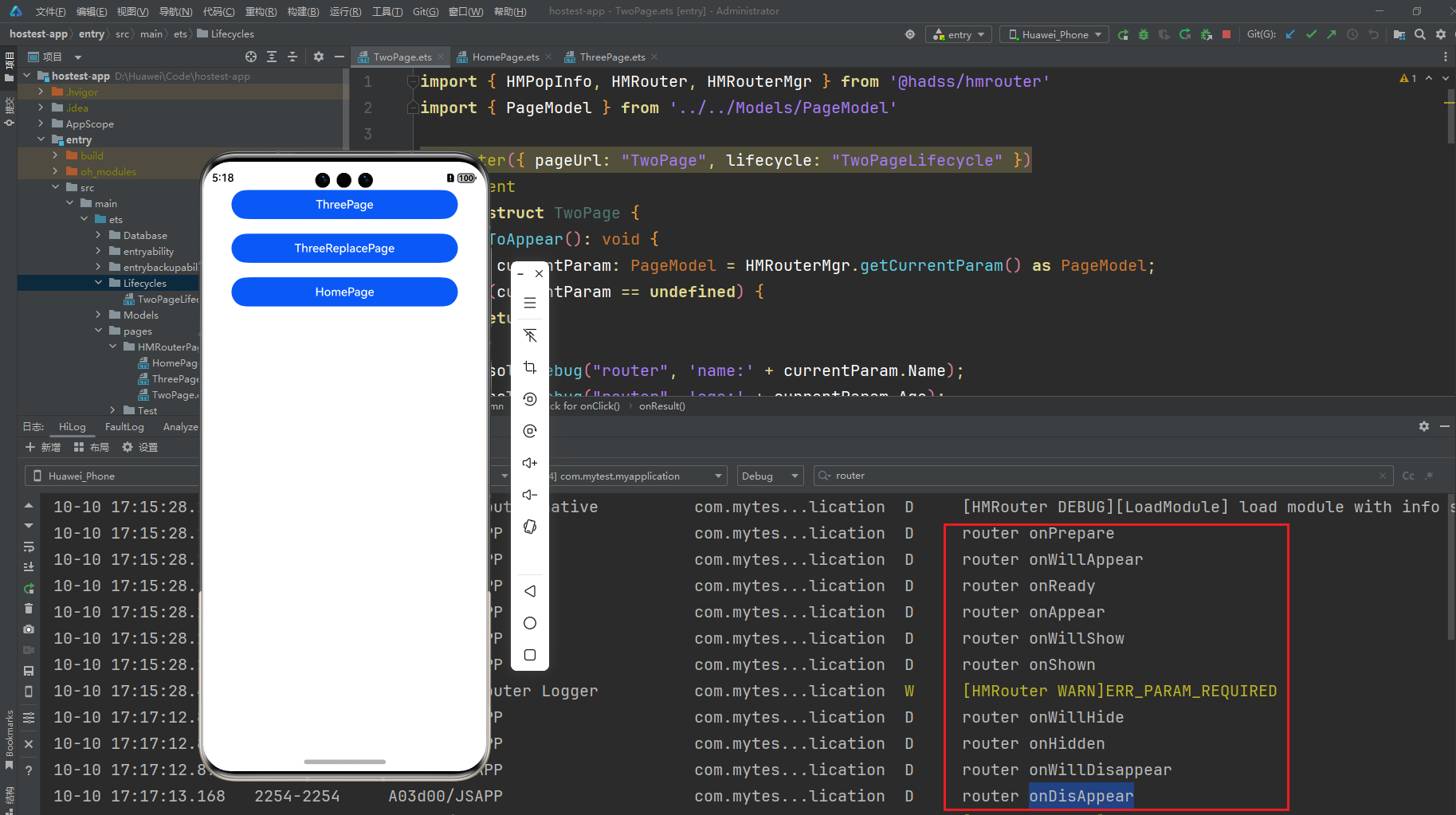
【HarmonyOS】HMRouter使用详解(三)生命周期
生命周期(Lifecycle) 使用HMRouter的页面跳转时,想实现和Navigation一样的生命周期时,需要通过新建生命周期类来实现对页面对某一个生命周期的监控。 新建Lifecycle类 通过继承IHMLifecycle接口实现生命周期接口的方法重写。 通过…...
)
Docker 教程三 (Ubuntu Docker安装)
Ubuntu Docker 安装 Docker Engine-Community 支持以下的 Ubuntu 版本: Xenial 16.04 (LTS)Bionic 18.04 (LTS)Cosmic 18.10Disco 19.04 其他更新的版本…… Docker Engine - Community 支持上 x86_64(或 amd64)armhf,arm64&am…...

Redis:持久化
Redis:持久化 持久化RDBdump.rdb优缺点 AOF文件同步重写机制 混合持久化 持久化 虽然Redis是一个内存级别的数据库,但是Redis也是有持久化的能力的。当系统崩溃时,Redis就会被强制退出,此时内存中的数据就会丢失。为了能够在下次…...

精准监控,高效运营 —— 商品信息实时分析为商家带来新机遇
在现代商业环境中,精准监控和高效运营是商家成功的关键。通过实时分析商品信息,商家可以洞察市场趋势、优化库存管理、提升销售策略,从而抓住新的商业机遇。本文将介绍如何利用Python和一些流行的数据分析工具来实现商品信息的实时分析&#…...

Nginx应用配置实战
Nginx通用部署 Nginx常见参数介绍 Nginx 配置文件中的指令和参数决定了它的行为。下面详细介绍一些常见的 Nginx 参数,以帮助你更好地理解和配置 Nginx。 1. worker_processes worker_processes auto;作用:设置 Nginx 处理请求的工作进程数量。auto …...

html实现倒计时
参考网址 <!DOCTYPE html> <html> <head><title>倒计时示例</title> </head> <body><h1 id"titleCountDown"></h1><div id"countdown"></div><script>// 目标日期var targetDat…...

HTMLCSS练习
1) 效果如下 2) 代码如下 2.1) HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conte…...

LeetCode讲解篇之377. 组合总和 Ⅳ
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 总和为target的元素组合个数 可以由 总和为target - nums[j]的元素组合个数 转换而来,其中j为nums所有元素的下标 而总和target - nums[j]的元素组合个数 可以由 总和为target - nums[j] - nums[k]的…...

Midjourney中文版:创意无限,艺术之旅由此启程
Midjourney中文版——一个将你的文字想象转化为视觉艺术的神奇平台。无需繁琐的绘画技巧,只需简单的文字描述,你就能开启一场前所未有的艺术之旅。 Midjourney AI超强绘画 (原生态系统)用户端:Ai Loadinghttps://www.mjdiscord.c…...

安装R和RStudio:开始你的数据分析之旅
数据分析是当今世界中一个非常热门的领域,而R语言是进行数据分析的强大工具之一。R是一种编程语言和软件环境,用于统计计算和图形表示。RStudio是一个集成开发环境(IDE),它为R语言提供了一个更加友好和高效的工作环境。…...

如何使用python连接数据库?
数据分析离不开数据库,如何使用python连接数据库呢?听我娓娓道来哈 该笔记参考了PyMySQL官方文档和《python数据采集》关于数据存储的部分,欢迎大家去阅读原著,相信会理解的更加透彻。 补充:文末增加Oracle数据库的连…...

停车位识别数据集 图片数量12416张YOLO,xml和txt标签都有; 2类类别:space-empty,space-occupied;
YOLO停车位识别 图片数量12416张,xml和txt标签都有; 2类类别:space-empty,space-occupied; 用于yolo,Python,目标检测,机器学习,人工智能,深度学习࿰…...

MySQL 创建子账号
1. 使用 root 账号登录 MySQL 使用 root 账号登录 MySQL,登录成功如图所示: 新建一个 MySQL 子账号,新建子账号命令如下: 命令 : CREATE USER testlocalhost IDENTIFIED BY 123456;若出现如下图所示,则表示新建 MySQL…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
