SpringBoot 集成GPT实战,超简单详细
Spring AI 介绍
在当前的AI应用开发中,像OpenAI这样的GPT服务提供商主要通过HTTP接口提供服务,这导致大部分Java开发者缺乏一种标准化的方式来接入这些强大的语言模型。Spring AI Alibaba应运而生,它作为Spring团队提供的一个解决方案,旨在为Java社区带来一套统一且易于使用的接口标准,以便快速整合包括阿里云通义在内的多种AI能力。借助Spring AI Alibaba,开发者可以更轻松地将GPT等先进技术集成到自己的项目中,同时享受Spring框架带来的诸如依赖注入、自动配置等便利特性,极大简化了从概念验证到生产部署的过程。
Spring AI Alibaba : 集成阿里云最佳时间的spring AI
Spring AI Alibaba 是 Spring AI 的一个实现,专门针对阿里云的百炼系列云产品大模型进行了适配。它旨在为开发者提供基于阿里云通义大模型的聊天、图片生成、语音生成等AI能力。其核心优势在于通过标准化接口简化了不同AI服务提供商之间的迁移工作,使得开发人员仅需更改配置即可轻松切换不同的AI实现。此外,Spring AI Alibaba 支持与Spring Boot的高度集成,让熟悉Spring生态的开发者可以更加便捷地引入强大的AI功能到自己的项目中,无需深入了解底层细节。这不仅提高了开发效率,还确保了应用程序能够以模块化和可移植的方式构建,符合现代微服务架构的设计理念。
基于SpringBoot整合Spring AI alibaba 实现简单聊天
本场景主要是借助spring ai 的能力,整合spring ai alibaba,实现一个最简单的helloworld聊天,主要想要体现spring ai 的流(flux)能力
SpringBoot实战:集成Spring AI Alibaba打造对话模型与prompt流接口
基于SpringBoot集成Spring AI Alibaba来完成一个简单的对话模型,并构建一个支持prompt的流返回接口项目,需要遵循如下步骤:
1. 环境准备
- JDK版本:确保你的开发环境使用的是JDK 17或更高版本。
- Spring Boot版本:确认你的Spring Boot版本为3.3.x或以上。
2. 申请API Key
前往阿里云百炼页面,登录您的账号并开通“百炼大模型推理”服务。开通成功后,在个人中心创建一个新的API KEY,并保存好该KEY值,稍后配置时会用到。
3. 配置API KEY
在你的操作系统环境中设置环境变量AI_DASHSCOPE_API_KEY,值为你之前获取的API KEY:
export AI_DASHSCOPE_API_KEY=your_api_key_here4. 添加依赖和仓库
编辑pom.xml文件,添加对Spring AI Alibaba的支持以及必要的仓库信息:
<repositories><repository><id>sonatype-snapshots</id><url>https://oss.sonatype.org/content/repositories/snapshots</url><snapshots><enabled>true</enabled></snapshots></repository><repository><id>spring-milestones</id><name>Spring Milestones</name><url>https://repo.spring.io/milestone</url><snapshots><enabled>false</enabled></snapshots></repository><repository><id>spring-snapshots</id><name>Spring Snapshots</name><url>https://repo.spring.io/snapshot</url><releases><enabled>false</enabled></releases></repository></repositories><dependencies><dependency><groupId>com.alibaba.cloud.ai</groupId><artifactId>spring-ai-alibaba-starter</artifactId><version>1.0.0-M2</version></dependency><!-- 其他依赖 -->
</dependencies>
5. 创建Spring Boot应用
5.1 Application启动类
保持基本不变,标准的Spring Boot应用程序入口点即可。
5.2 ChatController实现
创建一个控制器ChatController用于处理GET请求,接收用户输入并通过通义千问生成响应流。
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import reactor.core.publisher.Flux;@RestController
@RequestMapping("/ai")
@CrossOrigin(origins = "*")
public class ChatController {private final ChatClient chatClient;public ChatController(ChatClient.Builder builder) {this.chatClient = builder.build();}@GetMapping("/steamChat")public Flux<String> steamChat(@RequestParam String input) {return this.chatClient.prompt().user(input).stream().content();}
}这里使用了@CrossOrigin(origins = "*")注解允许跨域请求。
5.3 配置application.properties
将之前设置的API KEY添加至application.properties中:
spring.ai.dashscope.api-key=${AI_DASHSCOPE_API_KEY}6. 运行与测试
启动你的Spring Boot应用,然后可以通过浏览器或者Postman等工具访问http://localhost:8080/ai/steamChat?input=你的问题来测试接口是否能够正常工作。
解释
上述过程通过引入Spring AI Alibaba的相关依赖,配置了阿里云通义千问所需的API KEY,并定义了一个简单的RESTful API来展示如何利用ChatClient实例进行对话式交互。此示例中的关键在于正确配置了环境变量、依赖关系及安全策略(如CORS),以保证服务能够顺利运行且易于调用。此外,本例还演示了如何利用Flux异步地流式传输聊天响应内容,这对于实时性要求较高的应用场景尤其有用。
搭建React聊天应用:从创建到运行
构建项目并填写代码
首先,创建一个新的 React 应用并安装所需的依赖。这一步骤为你的前端项目搭建好基本的框架。
npx create-react-app frontend
cd frontend
npm installpublic/index.html
此文件定义了页面的基本结构,包括标题和一个用于挂载React应用的div元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Chat App</title></head><body><div id="root"></div></body></html>
src/index.js
这里是React应用的入口点,它将根组件App渲染到指定的DOM节点上。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);src/App.js
App组件作为顶层组件,负责引入聊天组件ChatComponent,使得整个界面围绕聊天功能展开。
import React from 'react';
import ChatComponent from './components/ChatComponent';function App() {return (<div className="App"><ChatComponent /></div>);
}export default App;src/components/ChatComponent.js
这是核心的聊天组件,实现了消息输入、发送以及流式接收后端返回的数据。注意这里的fetch请求URL已按照题目要求调整为http://localhost:8080/ai/steamChat?input=${input},并且确保后端服务支持CORS策略以允许跨域请求。
import React, { useState } from 'react';function ChatComponent() {const [input, setInput] = useState('');const [messages, setMessages] = useState('');const handleInputChange = (event) => {setInput(event.target.value);};const handleSendMessage = async () => {try {const response = await fetch(`http://localhost:8080/ai/steamChat?input=${input}`);const reader = response.body.getReader();const decoder = new TextDecoder('utf-8');let done = false;let fullMessage = '';while (!done) {const { value, done: readerDone } = await reader.read();done = readerDone;const chunk = decoder.decode(value, { stream: true });fullMessage += chunk;setMessages((prevMessages) => prevMessages + chunk);}// 在每次请求完成后添加换行符setMessages((prevMessages) => prevMessages + '\n\n=============================\n\n');} catch (error) {console.error('Failed to fetch', error);}};const handleClearMessages = () => {setMessages('');};return (<div><inputtype="text"value={input}onChange={handleInputChange}placeholder="Enter your message"/><button onClick={handleSendMessage}>Send</button><button onClick={handleClearMessages}>Clear</button><div><h3>Messages:</h3><pre>{messages}</pre></div></div>);
}export default ChatComponent;运行项目
完成上述步骤后,通过下面命令启动你的前端开发服务器,并在浏览器中打开http://localhost:3000查看效果。
cd frontend
npm start这里构建了一个简单的基于React的应用程序来演示如何与支持Flux流输出的后端服务进行交互。用户可以输入文本并通过点击“Send”按钮发送给后端处理;收到的响应则会实时更新显示于页面之上。此外还提供了一个清除消息记录的功能以便重新开始对话
相关文章:

SpringBoot 集成GPT实战,超简单详细
Spring AI 介绍 在当前的AI应用开发中,像OpenAI这样的GPT服务提供商主要通过HTTP接口提供服务,这导致大部分Java开发者缺乏一种标准化的方式来接入这些强大的语言模型。Spring AI Alibaba应运而生,它作为Spring团队提供的一个解决方案&…...

基于Langchain框架下Prompt工程调教大模型(LLM)[输入输出接口、提示词模板与例子选择器的协同应用
大家好,我是微学AI,今天给大家介绍一下基于Langchain框架下Prompt工程调教大模型(LLM)[输入输出接口、提示词模板与例子选择器的协同应用。本文深入探讨了Langchain框架下的Prompt工程在调教LLM(大语言模型)方面的应用,…...

Vue基于vue-office实现docx、xlsx、pdf文件的在线预览
文章目录 1、vue-office概述2、效果3、实现3.1 安装3.2 使用示例3.2.1 docx文档的预览3.2.2 excel文档预览3.2.3 pdf文档预览1、vue-office概述 vue-office是一个支持多种文件(docx、.xlsx、pdf)预览的vue组件库,支持vue2和vue3。 功能特色: 一站式:提供docx、.xlsx、pdf多…...

哪个软件可以在线编辑ppt? 一口气推荐5个做ppt的得力助手!
日常在制作ppt时,你是否经常遇到这些问题,ppt做到一半,电脑突然死机,来不及保存的ppt付之一炬,分分钟让人原地崩溃…… 好在许多团队也在持续跟进这个问题,给出了一个一劳永逸的最佳方案——PPT在线编辑&a…...

Django学习笔记九:Django中间件Middleware
Django中间件(Middleware)是一段在Django的请求/响应处理过程中,可以介入并改变请求或响应的代码。中间件是Django框架中一个非常强大的功能,它允许你在Django的视图函数之前或之后执行自定义代码。 中间件可以用于: …...

原来自媒体高手都是这样选话题的,活该人家赚大钱,真后悔知道晚了
做自媒体,话题是战略,内容是战术。 战略是要做正确的事情,战术是如何正确地做事。 如果战略上错误,战术上再勤奋努力都无济于事。 《孙子兵法》有云:“胜者先胜而后求战,败者先战而后求胜。” 相信很多…...

胤娲科技:AI绘梦师——一键复刻梵高《星空》
想象一下,你手中握有一张梵高的《星空》原图,只需轻轻一点,AI便能化身绘画大师,一步步在画布上重现那璀璨星河。 这不是科幻电影中的桥段,而是华盛顿大学科研团队带来的“Inverse Painting”项目,正悄然改变…...

第18课-C++继承:探索面向对象编程的复用之道
一、引言 C 作为一种强大的编程语言,继承机制在面向对象编程中扮演着至关重要的角色。它允许开发者基于已有的类创建新的类,从而实现代码的复用和功能的扩展。然而,继承的概念和使用方法并非一目了然,特别是在处理复杂的继承关系时…...

麒麟V10系统下的调试工具(网络和串口调试助手)
麒麟V10系统下的调试工具(网络和串口调试助手) 1.安装网络调试助手mnetassist arm64-main ①在linux下新建一个文件夹 mkdir /home/${USER}/NetAssist②将mnetassist arm64-main.zip拷贝到上面文件夹中,并解压给权限 cd /home/${USER}/Ne…...

ssh封装上传下载
pip install paramiko import paramikoclass SSHClient:def __init__(self, host, port, username, password):self.host = hostself.port = portself.username = usernameself.password = passwordself.ssh = Noneself.sftp = Nonedef connect(self):"""连接到…...

018_FEA_Structure_Static_in_Matlab结构静力学分析
刹车变形分析 本示例展示了如何使用 MATLAB 软件进行刹车变形分析。 这个例子是Matlab官方PDE工具箱的第一个例子,所需要的数据文件都由Matlab提供,包括CAD模型文件。 步骤 1: 导入 CAD 模型 导入 CAD 模型,这里使用的是一个带有孔的支架模…...

网页打不开、找不到服务器IP地址
现象:网络连接ok,软件能正常使用,当网页打不开。 原因:DNS 配置错误导致网站域名无法正确解析造成。 影响DNS设置的:VPN软件、浏览器DNS服务选择、IPv4属性被修改。 1、VPN代理未关闭 2、浏览器DNS解析选择 3、以太…...

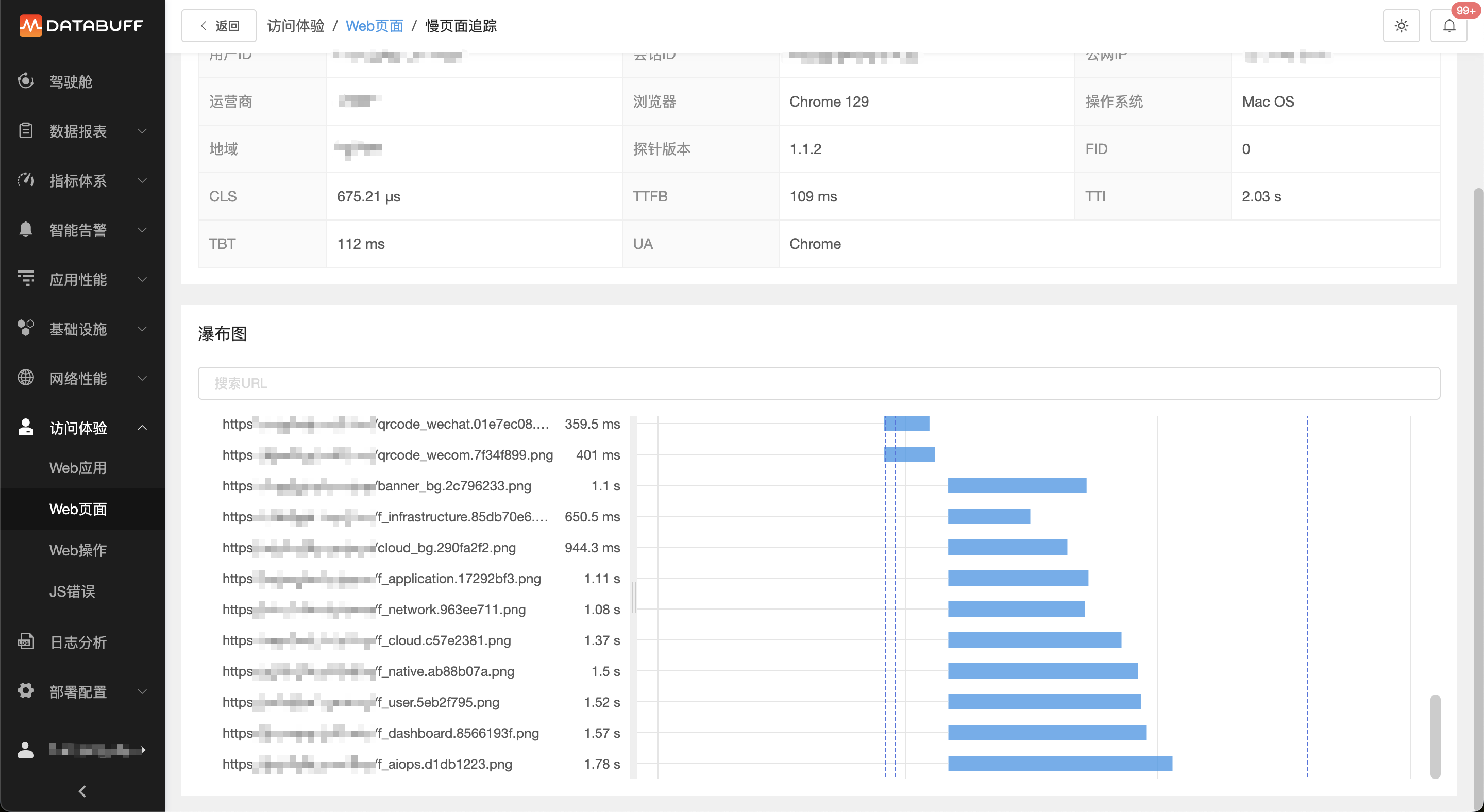
RUM性能优化之图片加载
作者:三石 在现代Web开发中,图片作为内容表达的核心元素,其加载效率直接影响到页面的整体性能和用户体验。随着高清大图和动态图像的普及,优化图片加载变得尤为重要。RUM作为一种主动监测技术,能够帮助开发者从真实用户…...

【Java】—— 泛型:泛型的理解及其在集合(List,Set)、比较器(Comparator)中的使用
目录 1. 泛型概述 1.1 生活中的例子 1.2 泛型的引入 2. 使用泛型举例 2.1 集合中使用泛型 2.1.1 举例 2.1.2 练习 2.2 比较器中使用泛型 2.2.1 举例 2.2.2 练习 1. 泛型概述 1.1 生活中的例子 举例1:中药店,每个抽屉外面贴着标签 举例2&…...

【Python】selenium遇到“InvalidArgumentException”的解决方法
在使用try……except 的时候捕获到这个错误: InvalidArgumentException: invalid argument (Session info: chrome112.0.5614.0) 这个错误代表的是,当传入的参数不符合期望时,就会抛出这个异常: InvalidArgumentException: invali…...

RT-DETR改进策略:BackBone改进|CAFormer在RT-DETR中的创新应用,显著提升目标检测性能
摘要 在目标检测领域,模型性能的提升一直是研究者和开发者们关注的重点。近期,我们尝试将CAFormer模块引入RT-DETR模型中,以替换其原有的主干网络,这一创新性的改进带来了显著的性能提升。 CAFormer,作为MetaFormer框架下的一个变体,结合了深度可分离卷积和普通自注意力…...

【YOLOv11】ultralytics最新作品yolov11 AND 模型的训练、推理、验证、导出 以及 使用
目录 一 ultralytics公司的最新作品YOLOV11 1 yolov11的创新 2 安装YOLOv11 3 PYTHON Guide 二 训练 三 验证 四 推理 五 导出模型 六 使用 文档:https://docs.ultralytics.com/models/yolo11/ 代码链接:https://github.com/ultralytics/ult…...

动态规划——多状态动态规划问题
目录 一、打家劫舍 二、打家劫舍 II 三、删除并获得点数 四、粉刷房子 五、买卖股票的最佳时机含冷冻期 六、买卖股票的最佳时机含手续费 七、买卖股票的最佳时机III 八、买卖股票的最佳时机IV 一、打家劫舍 打家劫舍 第一步:确定状态表示 当我们每次…...

leetcode-10/9【堆相关】
1.数组中的第K个最大元素【215】 思路: 1.1.要使得时间复杂度为O(n),自己实现大顶堆,通过K次调整,顶部元素就是想要的第K个最大元素 1.2.实现大顶堆的过程中,先建堆,建堆是利用递归,本…...

自然语言处理问答系统:技术进展、应用与挑战
自然语言处理问答系统:技术进展、应用与挑战 自然语言处理(NLP)作为人工智能领域的一个重要分支,旨在使计算机能够理解和生成人类语言。问答系统(Q&A System),作为NLP的一个重要应用&#…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
