RUM性能优化之图片加载
作者:三石
在现代Web开发中,图片作为内容表达的核心元素,其加载效率直接影响到页面的整体性能和用户体验。随着高清大图和动态图像的普及,优化图片加载变得尤为重要。RUM作为一种主动监测技术,能够帮助开发者从真实用户的视角出发,精准识别并解决性能瓶颈。
RUM通过在用户浏览器中嵌入脚本,收集用户访问网站时的性能数据,如页面加载时间、资源加载延迟等。这些数据为开发者提供了宝贵的反馈,使他们能够基于实际用户体验进行优化,而不仅仅是理论上的最佳实践。
本文将深入探讨Real User Monitoring (RUM, 实际用户监控) 在图片加载性能优化中的应用,旨在为网站开发者提供实用的策略和技巧,以提升用户体验并减少页面加载时间。通过理解RUM的基本概念,结合图片懒加载、图片压缩、格式选择等技术,我们将构建一套有效的图片加载性能优化方案。
RUM监控实践
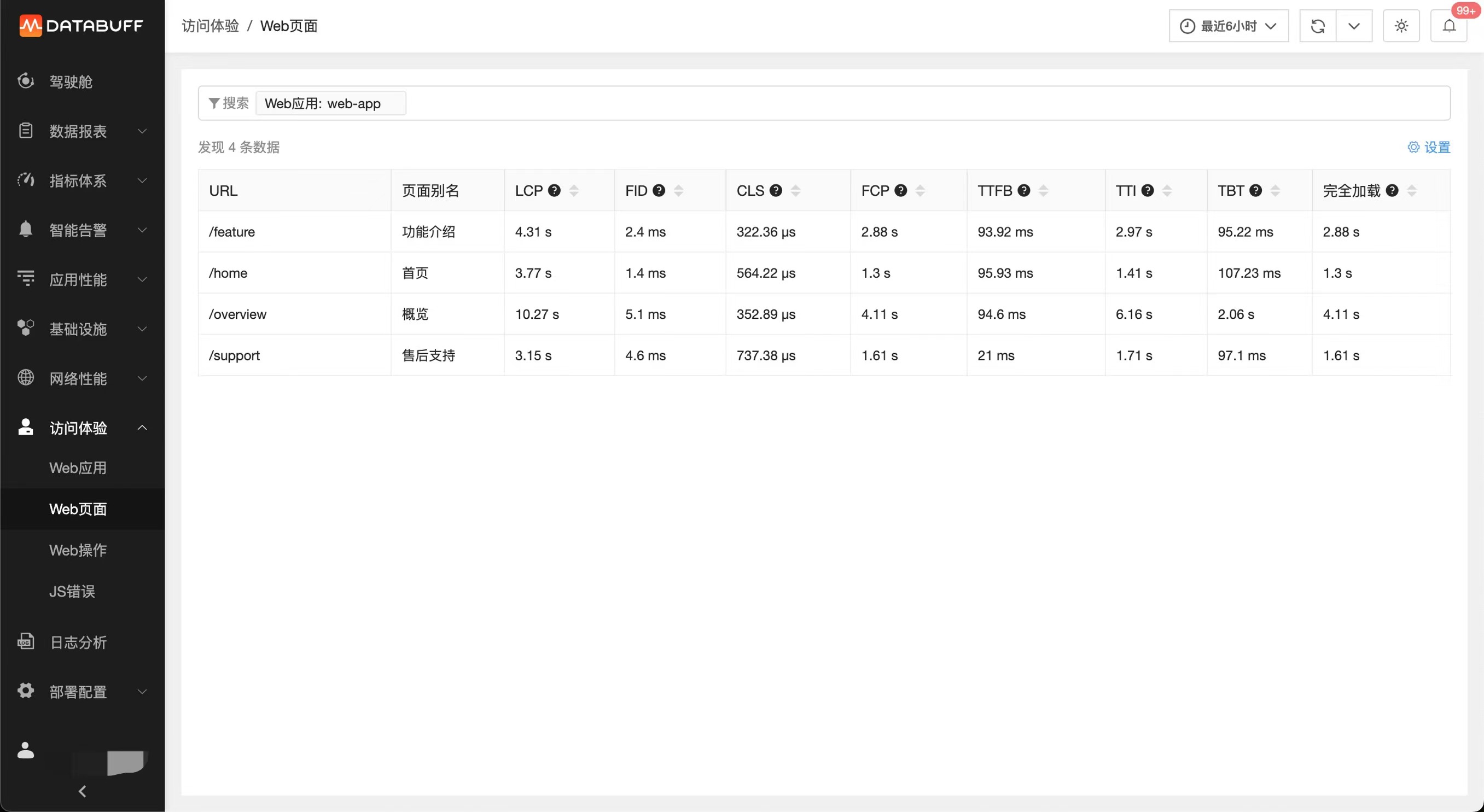
接下来我们将展示利用DataBuff的RUM访问体验模块检测某网站的慢页面中图片资源加载情况。

如上图所示,当部署了DataBuff RUM SDK的网站,在用户访问时,会自动监控并记录网站的性能指标数据,我们以/feature页面为例作进一步分析。

慢页面定义:判断LCP、FCP、DCL和完全加载时间任一指标值是否超过设置的阈值;
系统默认阈值为:LCP > 4000ms ; FCP > 3000ms ; DCL > 4000ms ; 完全加载 > 7000ms;
用户可根据实际情况自行调整对应的指标阈值。
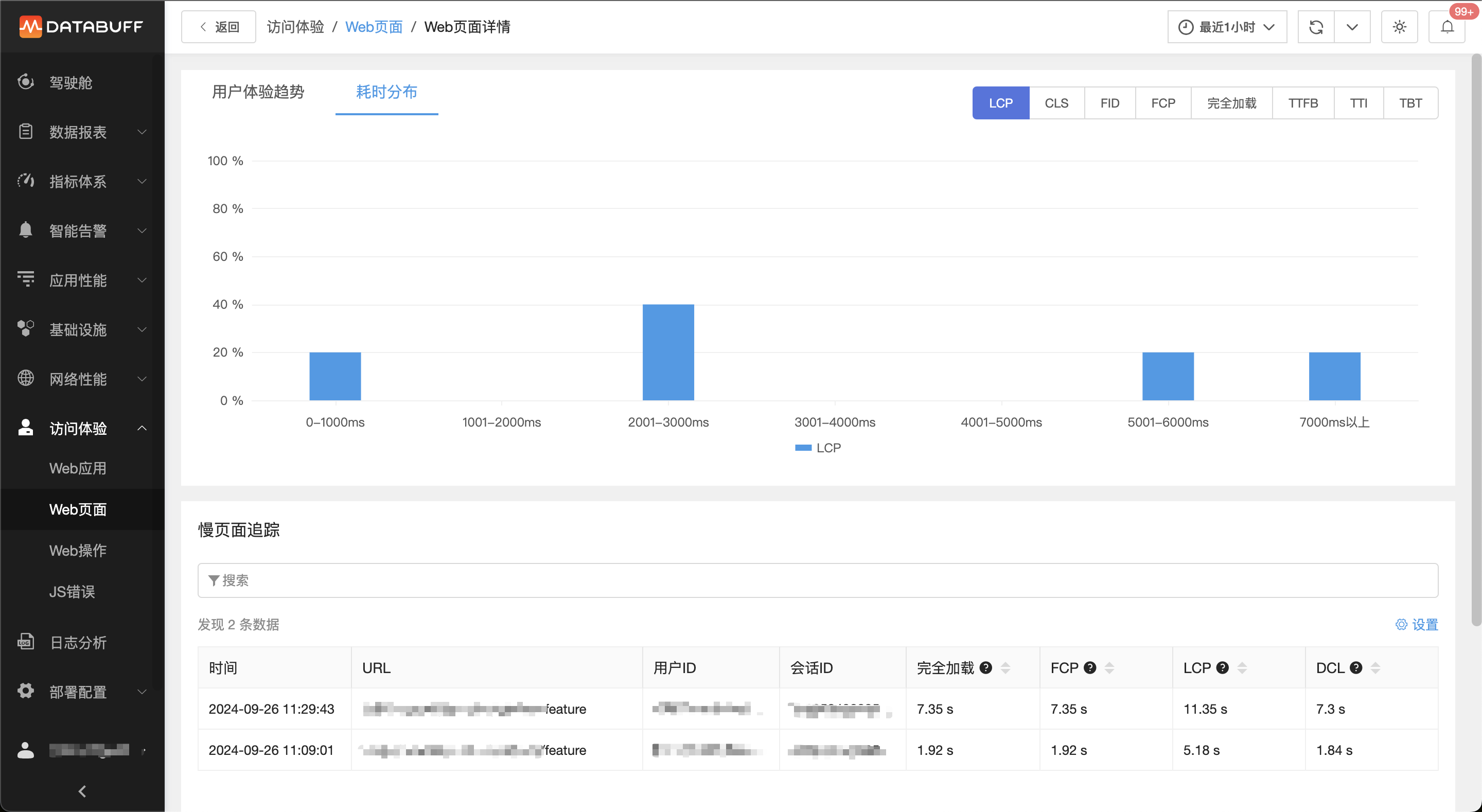
下钻至页面详情后,可以查看到用户访问的相关采集数据,其中“慢页面追踪”列表会展示超过页面性能指标阈值的访问记录。在整个页面的性能监控过程中,RUM SDK会自动监控采集页面完全加载过程中所依赖的各种资源,这些资源的加载速度也直接影响到此页面的性能指标。我们选中一条/feature的慢页面记录作进一步分析。

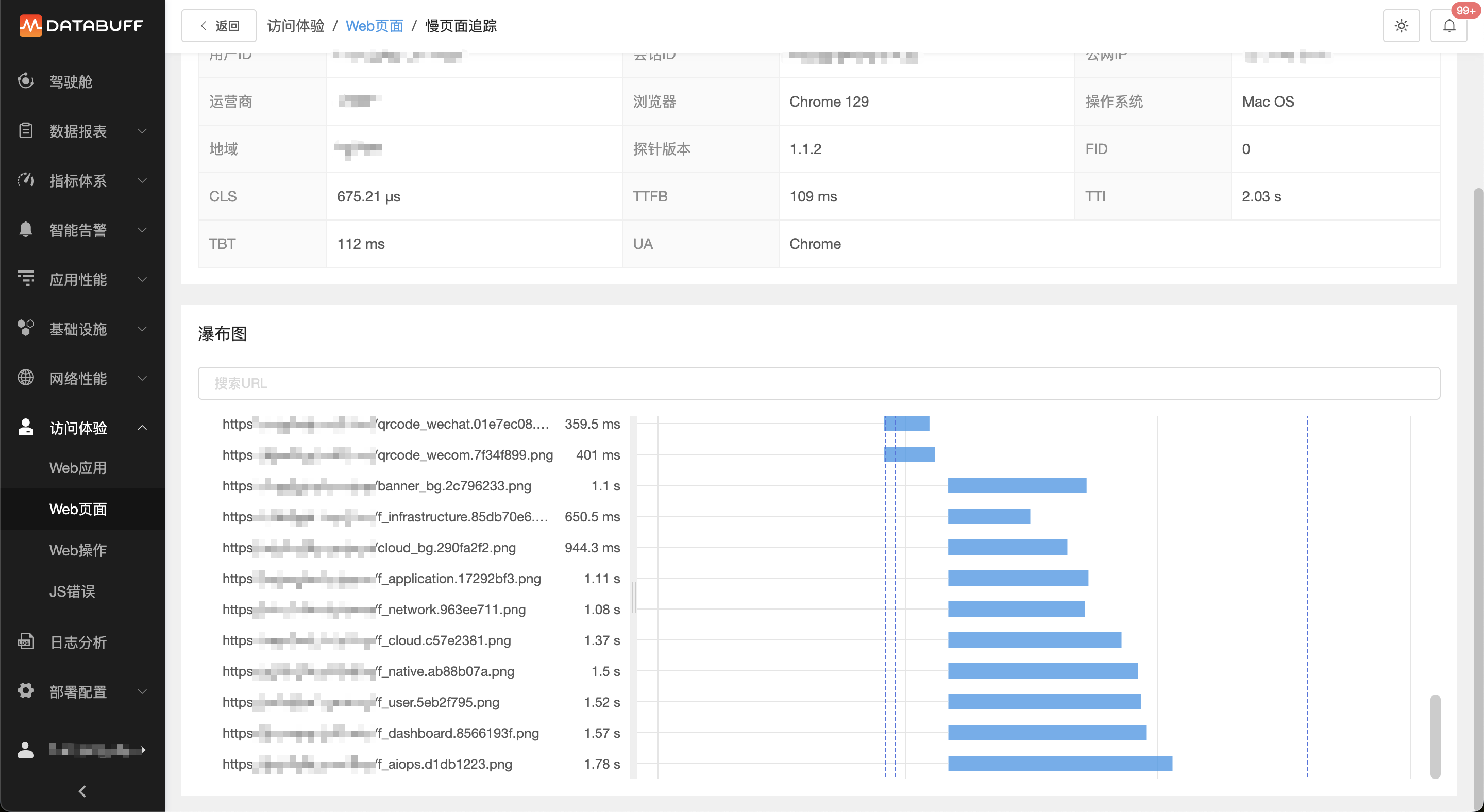
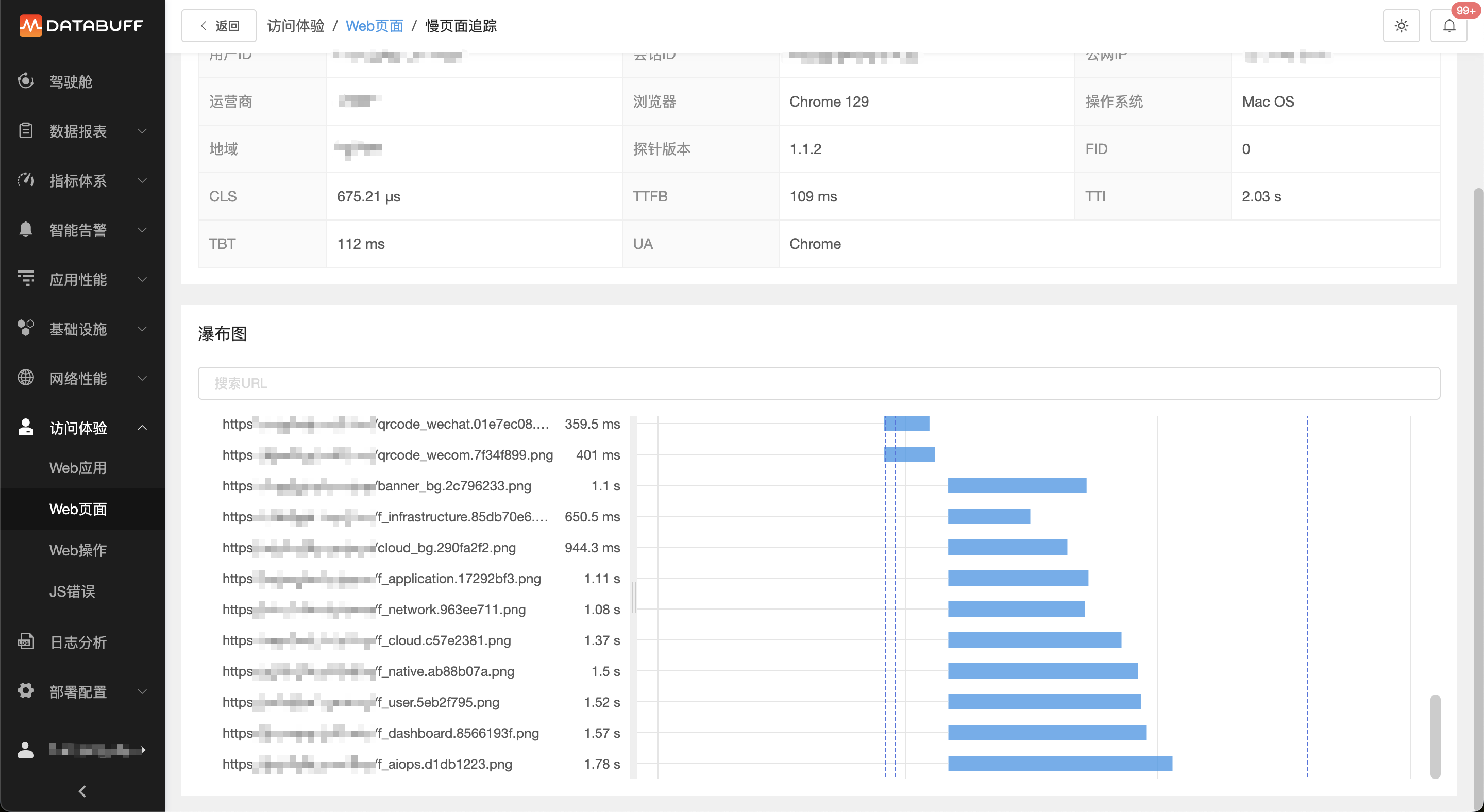
在深入探讨慢页面追踪分析的结果时,我们发现了一个显著的现象:该页面在加载过程中,大量图片资源的引入成为了拖慢整体性能的关键因素。这一发现不仅揭示了网页设计与优化中的一个常见痛点,也为我们提供了优化策略的切入点。
图片加载对性能的影响
图片作为网页内容的重要组成部分,能够极大地丰富视觉体验,提升用户互动性和信息传递的有效性。然而,未经优化的图片资源加载,却如同一道隐形的屏障,阻碍了页面快速呈现的步伐。具体而言,这些图片可能存在的问题包括但不限于:原始文件体积过大、缺乏适当的格式选择(如在支持WebP格式的浏览器中未使用该高效格式)、以及未实施懒加载技术等。
-
带宽消耗:高质量图片往往体积庞大,消耗更多带宽,导致页面加载缓慢。
-
CPU/GPU渲染压力:解码和渲染图片需占用计算资源,特别是对于移动设备而言,这可能严重影响性能。
-
首屏加载时间:用户对首屏加载速度尤为敏感,非必要的图片加载会延长这一过程。
RUM指导下的图片加载优化策略
图片懒加载 (Lazy Loading)
利用RUM数据识别图片加载对页面性能的具体影响后,实施懒加载策略成为提升体验的关键。懒加载仅在图片即将进入可视区域时才开始加载,极大减少了初始加载时间和带宽消耗。
-
实现方式:监听滚动事件或Intersection Observer API来判断图片是否可见,根据用户实际的可视区域,设置一个加载的缓冲区,当达到缓冲区内判断有图片元素,则动态添加图片的src属性来触发加载。
-
最佳实践:确保有一个占位符或骨架屏。在图片资源加载的过程中,利用骨架屏可以保持页面布局的连贯性,防止图片加载完直接撑开内容区产生“突变”的视觉感。如果进一步为骨架屏增加动效,可以大大的提高用户体验。
图片预加载
- **WebWorker:**在没有Web Worker之前,JavaScript在浏览器中一直只能单线程运行,而Web Worker的出现后,使得在一个独立与Web应用程序主执行线程的后台线程中运行脚本操作成为可能。因此可以创建一个后台进程去加载图片,当图片加载完成后再通知主线程展示。 根据用户行为预测,预先加载或预读取可能即将访问页面的图片资源,提升后续页面的加载速度。
图片优化
-
压缩:可以依据网站面向的访问终端平台或屏幕分辨率的不同,选择适宜的图像压缩等级,平衡图片质量与文件大小。同一张图片,在移动端的展示相较于PC端,往往只需更少的数据资源,因而针对网站的实际场景去做调整是更合理。
-
格式选择:WebP等现代格式相比JPEG和PNG通常能提供更高的压缩率而不牺牲质量,但需考虑浏览器兼容性。
CDN加速
- CSDN:利用RUM监控不同地区的加载时间差异,采用CDN(content delivery network) 分发图片减少地域延迟,也是常用的优化方式之一。
RUM在图片加载性能优化中扮演着至关重要的角色,它不仅帮助我们精准定位问题,还能验证优化措施的有效性。结合懒加载、图片压缩、格式选择等策略,开发者能够显著提升网站性能,为用户提供更快、更流畅的浏览体验。持续关注RUM数据并灵活调整优化策略,是实现长期性能优化的关键。
相关文章:

RUM性能优化之图片加载
作者:三石 在现代Web开发中,图片作为内容表达的核心元素,其加载效率直接影响到页面的整体性能和用户体验。随着高清大图和动态图像的普及,优化图片加载变得尤为重要。RUM作为一种主动监测技术,能够帮助开发者从真实用户…...

【Java】—— 泛型:泛型的理解及其在集合(List,Set)、比较器(Comparator)中的使用
目录 1. 泛型概述 1.1 生活中的例子 1.2 泛型的引入 2. 使用泛型举例 2.1 集合中使用泛型 2.1.1 举例 2.1.2 练习 2.2 比较器中使用泛型 2.2.1 举例 2.2.2 练习 1. 泛型概述 1.1 生活中的例子 举例1:中药店,每个抽屉外面贴着标签 举例2&…...

【Python】selenium遇到“InvalidArgumentException”的解决方法
在使用try……except 的时候捕获到这个错误: InvalidArgumentException: invalid argument (Session info: chrome112.0.5614.0) 这个错误代表的是,当传入的参数不符合期望时,就会抛出这个异常: InvalidArgumentException: invali…...

RT-DETR改进策略:BackBone改进|CAFormer在RT-DETR中的创新应用,显著提升目标检测性能
摘要 在目标检测领域,模型性能的提升一直是研究者和开发者们关注的重点。近期,我们尝试将CAFormer模块引入RT-DETR模型中,以替换其原有的主干网络,这一创新性的改进带来了显著的性能提升。 CAFormer,作为MetaFormer框架下的一个变体,结合了深度可分离卷积和普通自注意力…...

【YOLOv11】ultralytics最新作品yolov11 AND 模型的训练、推理、验证、导出 以及 使用
目录 一 ultralytics公司的最新作品YOLOV11 1 yolov11的创新 2 安装YOLOv11 3 PYTHON Guide 二 训练 三 验证 四 推理 五 导出模型 六 使用 文档:https://docs.ultralytics.com/models/yolo11/ 代码链接:https://github.com/ultralytics/ult…...

动态规划——多状态动态规划问题
目录 一、打家劫舍 二、打家劫舍 II 三、删除并获得点数 四、粉刷房子 五、买卖股票的最佳时机含冷冻期 六、买卖股票的最佳时机含手续费 七、买卖股票的最佳时机III 八、买卖股票的最佳时机IV 一、打家劫舍 打家劫舍 第一步:确定状态表示 当我们每次…...

leetcode-10/9【堆相关】
1.数组中的第K个最大元素【215】 思路: 1.1.要使得时间复杂度为O(n),自己实现大顶堆,通过K次调整,顶部元素就是想要的第K个最大元素 1.2.实现大顶堆的过程中,先建堆,建堆是利用递归,本…...

自然语言处理问答系统:技术进展、应用与挑战
自然语言处理问答系统:技术进展、应用与挑战 自然语言处理(NLP)作为人工智能领域的一个重要分支,旨在使计算机能够理解和生成人类语言。问答系统(Q&A System),作为NLP的一个重要应用&#…...

向量数据库!AI 时代的变革者还是泡沫?
向量数据库!AI 时代的变革者还是泡沫? 前言一、向量数据库的基本概念和原理二、向量数据库在AI中的应用场景三、向量数据库的优势和挑战四、向量数据库的发展现状和未来趋势五、向量数据库对AI发展的影响 前言 数据是 AI 的核心,而向量则是数…...

vue中css作用域及深度作用选择器的用法
Vue中有作用域的CSS 当< style>标签有scoped属性时,它的css只作用于当前组建中的元素。vue2和vue3均有此用法; 当使用scoped后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受父组件有作用域的css和子组件有作用…...

LLM - 使用 ModelScope SWIFT 测试 Qwen2-VL 的 LoRA 指令微调 教程(2)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/142827217 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 SWIFT …...

2024 年热门前端框架对比及选择指南
在前端开发的世界里,框架的选择对于项目的成功至关重要。不同的框架有着不同的设计理念、生态系统和适用场景,因此,开发者在选框架时需要权衡多个因素。本文将对当前最流行的前端框架——React、Vue、Angular、Svelte 和 Solid——进行详细对…...

map_server
地图格式 此软件包中的工具处理的地图以两个文件的形式存储。YAML 文件描述地图的元数据,并命名图像文件。图像文件编码了占用数据。 图像格式 图像文件描述世界中每个单元格的占用状态,并使用相应像素的颜色表示。在标准配置中,较白的像素…...

无人机航拍视频帧处理与图像拼接算法
无人机航拍视频帧处理与图像拼接算法 1. 视频帧截取与缩放 在图像预处理阶段,算法首先逐帧地从视频中提取出各个帧。 对于每一帧图像,算法会执行缩放操作,以确保所有帧都具有一致的尺寸,便于后续处理。 2. 图像配准 在图像配准阶段,算法采用SIFT(尺度不变特征变换)算…...

搬砖11、Python 文件和异常
文件和异常 实际开发中常常会遇到对数据进行持久化操作的场景,而实现数据持久化最直接简单的方式就是将数据保存到文件中。说到“文件”这个词,可能需要先科普一下关于文件系统的知识,但是这里我们并不浪费笔墨介绍这个概念,请大…...

24.6 监控系统在采集侧对接运维平台
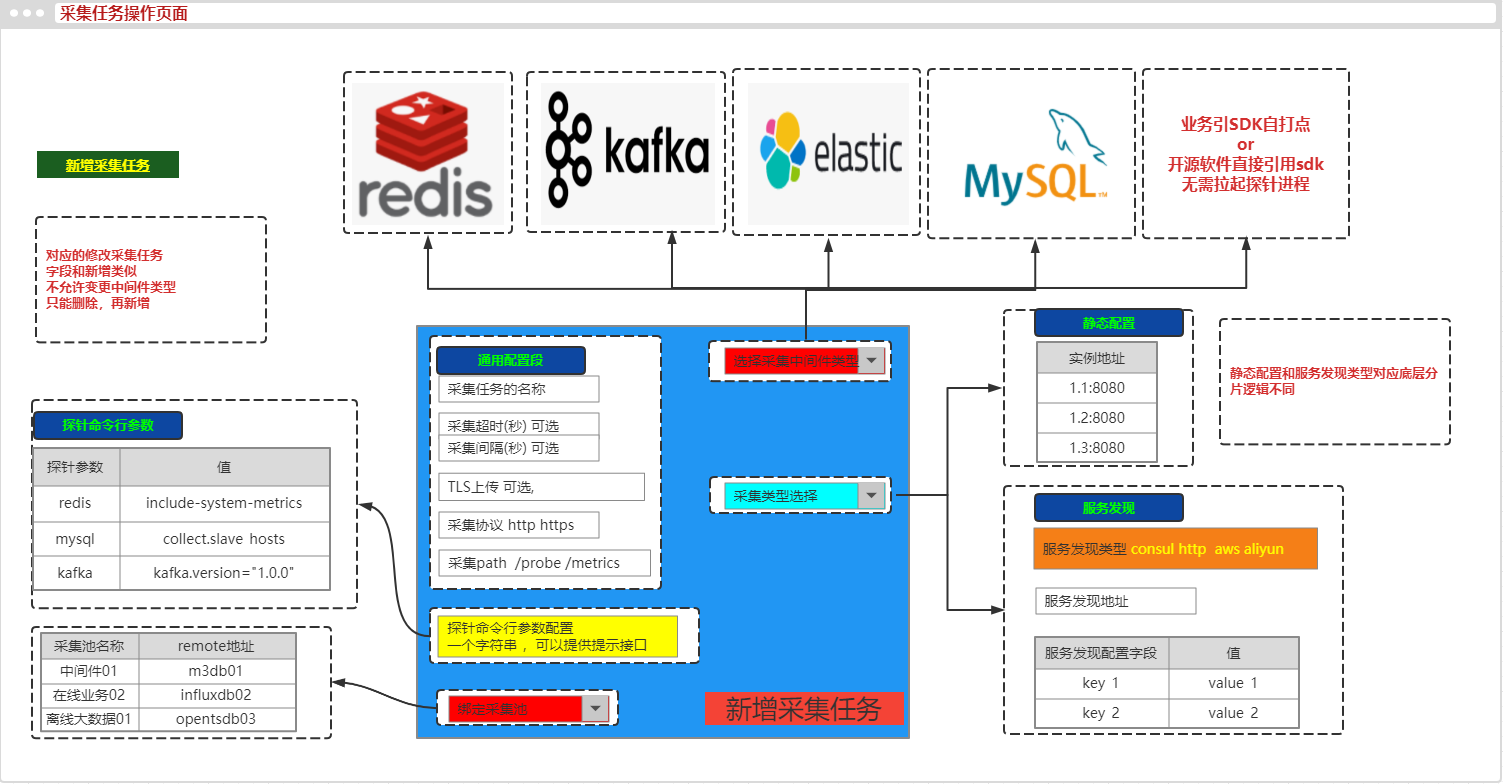
本节重点介绍 : 监控系统在采集侧对接运维平台 服务树充当监控系统的上游数据提供者在运维平台上 可以配置采集任务 exporter改造成探针型将给exporter传参和修改prometheus scrape配置等操作页面化 监控系统在采集侧对接运维平台 服务树充当监控系统的上游数据提供者在运…...

refresh-1
如果设置了刷新标志(refreshFlag): - 如果CAT(配置文件管理代理)未初始化,eUICC应返回一个错误代码commandError。 - 对于MEP-A2,eUICC可以返回一个错误代码commandError。 - 如果目标端口上正…...
如何写好一篇计算机应用的论文?
计算机应用是一个广泛的领域,涵盖了从软件开发到数据分析、人工智能、网络安全等多个方向。选择一个合适的毕业设计题目,不仅要考虑个人兴趣和专业技能,还要考虑项目的可行性、创新性以及对未来职业发展的帮助。以下是一些建议,帮…...

工业 5.0 时代的数字孪生:迈向高效和可持续的智能工厂
数字孪生(物理机器或流程的虚拟代表)正在彻底改变工业物联网和流程监控。这项新兴技术可实现实时模拟,提高效率、可持续性并降低成本。航空航天和汽车等行业已经从这些创新系统中获益匪浅 数字孪生是数字模拟器的演变,因此&#x…...

Python脚本之获取Splunk数据发送到第三方UDP端口
原文地址:https://www.program-park.top/2024/10/12/python_21/ 在 Linux 环境执行脚本,Python需要引入对应依赖: pip install splunk-sdk离线环境下,可手动执行python进入 Python 解释器的交互式界面,输入以下命令&a…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
