封装el-upload组件,用于上传图片和视频的组件
使用环境 vue3+element plus
需要根据后端返回结构修改的函数:onPreview onRemove onSuccess
组件使用
基本使用

源代码:
<script setup>
import AutoUploadFile from '@/components/auto-upload-file/index.vue'
function change(urls){console.log(urls)
}
</script><template><AutoUploadFile @change="change"/>
</template><style lang="scss" scoped>
</style>
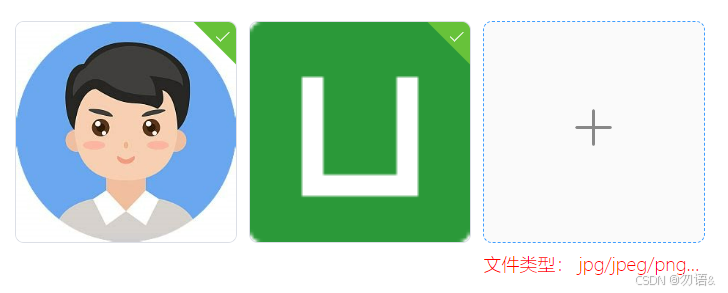
初始文件列表回显

源代码:
<script setup>
import AutoUploadFile from '@/components/auto-upload-file/index.vue'
import {ref} from "vue";const initUrls = ref(['http://127.0.0.1:9090/file/local-plus/6700f235df13a72064bf9167.png'
])function change(urls) {console.log(urls)
}
</script><template><AutoUploadFile :init-file-urls="initUrls" accept=".jpg,.jpeg,.png" @change="change"></AutoUploadFile>
</template><style lang="scss" scoped>
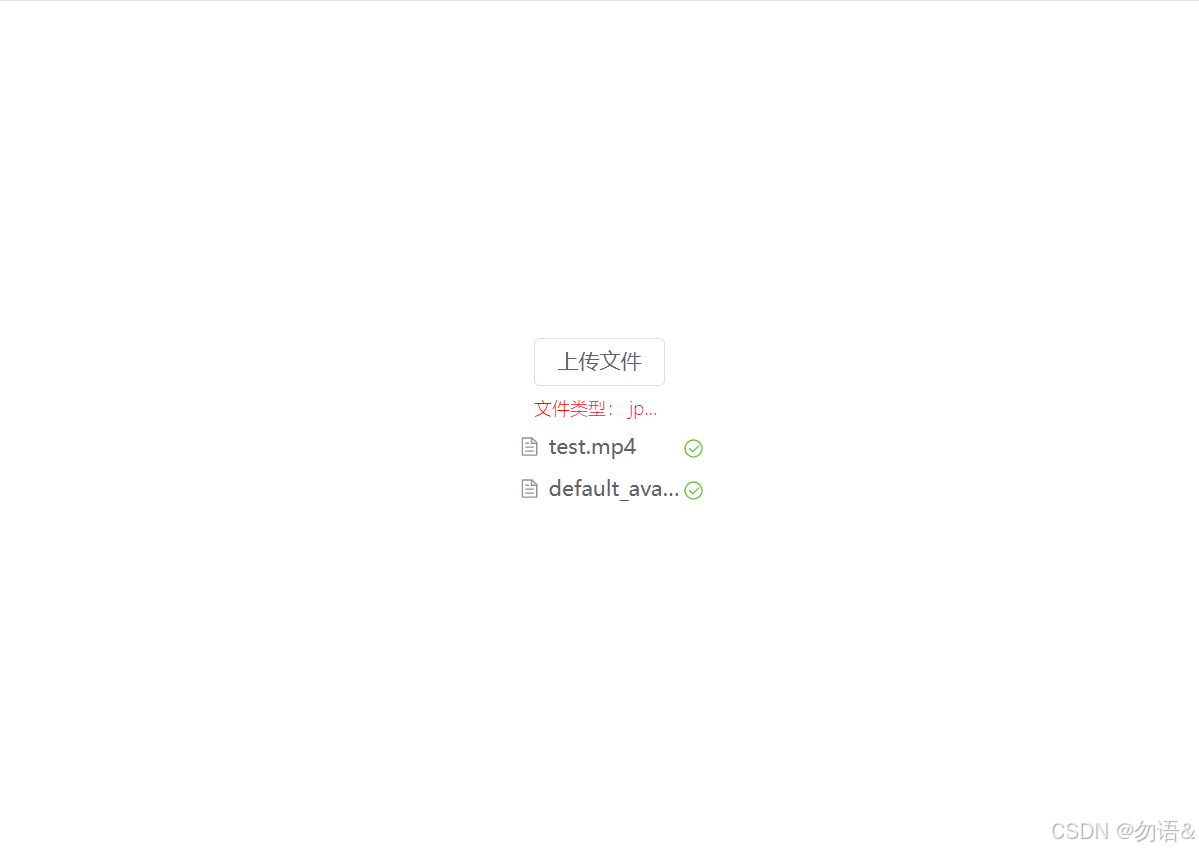
</style>定义上传格式
如果有mp4类型,文件展示列表就会变为text

源代码:
<script setup>
import AutoUploadFile from '@/components/auto-upload-file/index.vue'
function change(urls){console.log(urls)
}
</script><template><AutoUploadFile accept=".jpg,.jpeg,.png,.mp4" :max-size="100" @change="change"/>
</template><style lang="scss" scoped>
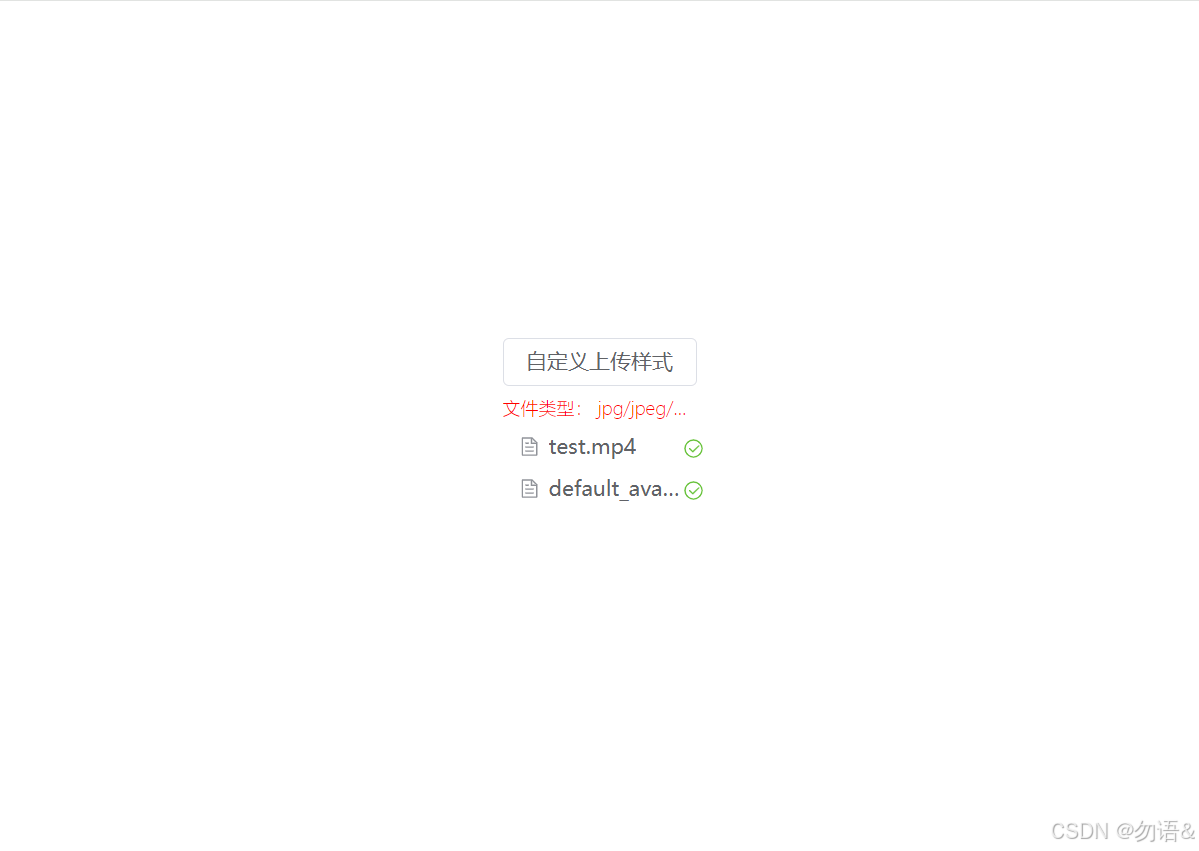
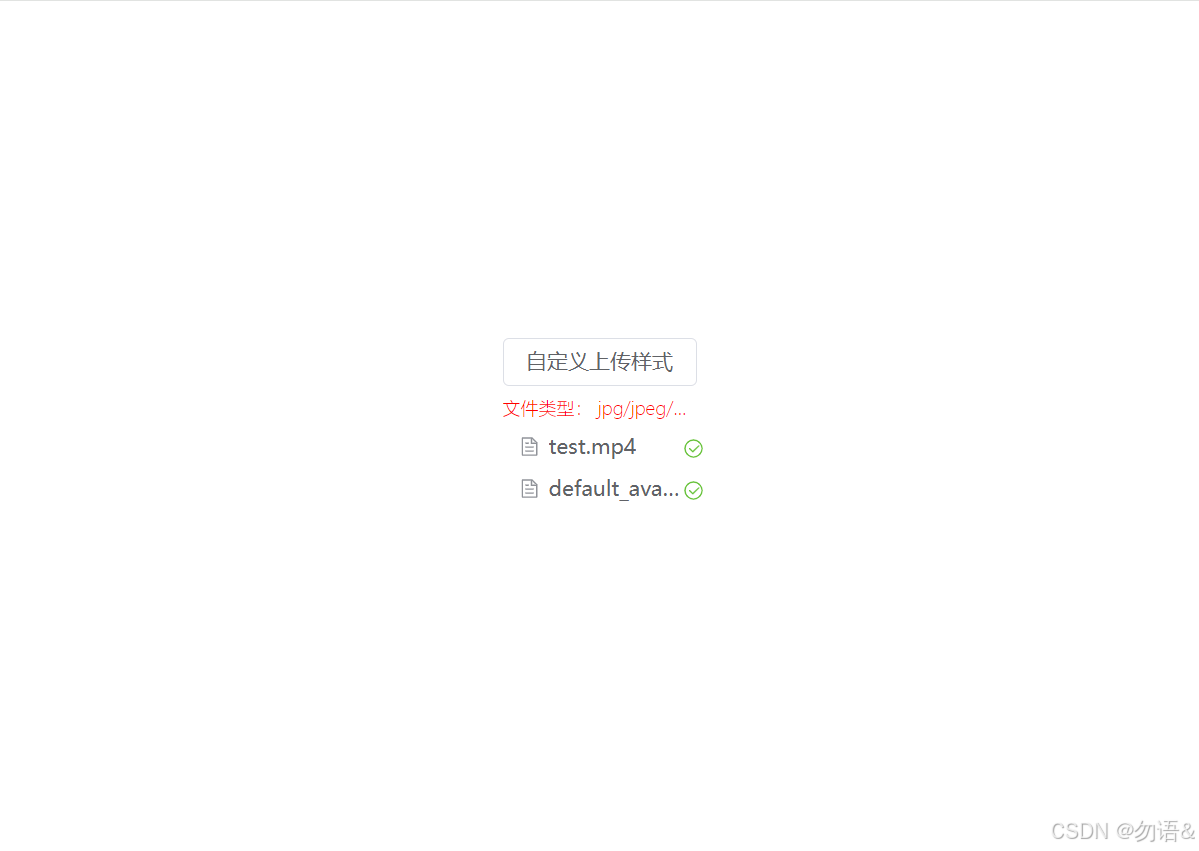
</style>自定义上传按钮样式

源代码:
<script setup>
import AutoUploadFile from '@/components/auto-upload-file/index.vue'
function change(urls){console.log(urls)
}
</script><template><AutoUploadFile accept=".jpg,.jpeg,.png,.mp4" :max-size="100" @change="change"><el-button>自定义上传样式</el-button></AutoUploadFile>
</template><style lang="scss" scoped>
</style>组件属性
| 属性名 | 属性类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| initFileUrls | Array | [] | 否 | 用于上传列表的回显,接收外部初始化url数组 |
| listType | String | picture-card | 否 | 上传列表展示格式。可选项:picture-card/picture/text , 但是如果accept允许mp4,那么listType就会自动转化为text |
| action | String | # | 是 | 上传文件时的接口服务 |
| headers | Object | {} | 否 | 请求头 |
| name | String | file | 否 | 提交文件时的字段名 |
| withCredentials | Boolean | true | 否 | 是否支持cookie凭证信息 |
| showFileList | Boolean | true | 否 | 是否展示上传列表 |
| accept | String | “.jpg,.jpeg,.png” | 否 | 可以上传的文件类型 |
| limit | Number | 5 | 否 | 允许上传的最大文件数量 |
| maxSize | Number | 5 | 否 | 最大文件大小,单位MB |
| tipPrefix | String | “” | 否 | 提示信息前缀 |
| showTip | Boolean | true | 否 | 是否展示提示信息 |
| showOverflowTooltip | Boolean | true | 否 | tip过长是否使用省略号显示 |
| multiple | Boolean | true | 否 | 可以多选文件 |
| autoUpload | Boolean | true | 否 | 默认自动上传 |
| size | String | 100px | 否 | picture-card的尺寸大小 |
组件事件
| 事件名 | 事件参数列表 | 说明 |
|---|---|---|
| onProgress | (e,file,fileList) | 用于监控文件上传进度 |
| change | (urls) | 上传列表改变时的回调 |
组件暴露方法
| 方法名 | 参数列表 | 说明 |
|---|---|---|
| clearFiles | () | 清空文件列表 |
| submit | () | 用于手动提交 |
组件插槽
| 插槽名 | 插槽回显参数 | 说明 |
|---|---|---|
| default | 无 | 上传文件时的点击区域,用于自定义样式 |
| file | { file } | 文件列表样式,用于自定义缩略图 |
| trigger | 无 | 用于手动提交,只选择文件,不发起提交请求的插槽 |
组件源码:(auto-upload-file.vue)
<!--需要根据后端返回结构修改的函数:onPreview onRemove onSuccess -->
<script setup>
import {computed, onMounted, onUpdated, ref} from "vue";
import {ElMessage} from "element-plus";const prop = defineProps({// 文件列表initFileUrls: {type: Array,default: []},// 展示格式listType: {type: String,default: 'picture-card'},// 上传文件的默认接口action: {type: String,default: 'http://localhost:9090/upload/file'},// 请求头(添加token等)headers: {type: Object,default: {}},// 上传时的文件名(需要与后端接收时的字段保持一致)name: {type: String,default: 'file'},// 默认支持cookie凭证信息withCredentials: {type: Boolean,default: true},// 默认展示上传文件列表showFileList: {type: Boolean,default: true},// 可接受文件的类型accept: {type: String,default: '.jpg,.jpeg,.png'},// 允许上传的最大文件数量limit: {type: Number,default: 5},// 单位MBmaxSize: {type: Number,default: 5},// 提示前缀tipPrefix: {type: String,default: ''},// 是否展示提示showTip: {type: Boolean,default: true},// tip过长使用省略号显示showOverflowTooltip: {type: Boolean,default: true},// 可以多选文件multiple: {type: Boolean,default: true},// 默认自动上传autoUpload: {type: Boolean,default: true},// picture-card尺寸大小size: {type: String,default: '6.25rem'}
})const emit = defineEmits(['onProgress', 'change'])
defineExpose({clearFiles,submit
})// el-upload使用的文件列表
const fileList = ref(prop.initFileUrls.map(item => {return {name: getFileName(item),url: item}
}))const uploadRef = ref()// 存放后端返回的url,及初始化url
const urls = ref([...prop.initFileUrls])// 如果允许上传视频,则默认只能使用text显示上传列表
const listTypeCmp = computed(() => {return prop.accept.indexOf('mp4') !== -1 ? 'text' : prop.listType
})// 提示信息
const tip = computed(() => {return `${prop.tipPrefix ? prop.tipPrefix + ',' : ''}文件类型:${prop.accept.replaceAll(',', '/').replaceAll('.', '')},文件大小不能超过:${prop.maxSize}MB`
})// 文件上传之前的钩子
function beforeUpload(e) {const MB = e.size / (1024 * 1024)if (MB > prop.maxSize) {ElMessage.error(`文件的大小不能超过:${prop.maxSize}MB`)return false}
}// 上传成功的回调(根据后端返回值不同需要略作修改)
function onSuccess(e, file) {urls.value.push(e)emit('change', urls.value)
}const dialogFileUrl = ref()
const dialogVisible = ref(false)// 预览图片(根据后端返回值不同需要略作修改)
function onPreview(e) {dialogFileUrl.value = e.response || e.urldialogVisible.value = true
}// 移除文件(根据后端返回值不同需要略作修改)
function onRemove(e) {urls.value = urls.value.filter(item => item !== (e.response || e.url))emit('change', urls.value)
}// 超出最大文件限制时,执行的钩子函数
function onExceed(e) {ElMessage.error(`超出要求的文件最大数量:${prop.limit}`)
}// 文件上传失败时的回调
function onError() {ElMessage.error('文件上传失败')
}// 上传进度回调
function onProgress(e, file, fileList) {emit('onProgress', e, file, fileList)
}// 清空文件列表
function clearFiles() {uploadRef.value.clearFiles()urls.value = []emit('change', urls.value)
}// 手动提交
function submit() {uploadRef.value.submit()
}// 获取后缀
function getSuffix(url) {return url.substring(url.lastIndexOf('.') + 1)
}// 获取文件名
function getFileName(url) {return url.substring(url.lastIndexOf('/') + 1)
}// 阻止点击tip时触发的上传行为
function preventClick(event) {event.stopPropagation()
}// 初始化picture-card大小
function initSize() {const uploadListItem = document.querySelector('.el-upload-list--picture-card')const uploadPictureCard = document.querySelector('.el-upload--picture-card')if (uploadListItem) {uploadListItem.style.setProperty('--el-upload-list-picture-card-size', prop.size)}if (uploadPictureCard) {uploadPictureCard.style.setProperty('--el-upload-picture-card-size', prop.size)if (listTypeCmp.value==='picture-card'){uploadPictureCard.style['margin-bottom']='1.56rem'}}
}// 动态处理展示样式
function handleStyle() {initSize()
}onUpdated(() => {handleStyle()
})
onMounted(() => {handleStyle()
})</script><template><el-uploadref="uploadRef"class="upload-box"v-model:file-list="fileList":list-type="listTypeCmp":action="action":headers="headers":with-credentials="withCredentials":name="name":show-file-list="showFileList":before-upload="beforeUpload":on-success="onSuccess":on-remove="onRemove":on-preview="onPreview":accept="accept":limit="limit":on-exceed="onExceed":on-error="onError":on-progress="onProgress":auto-upload="autoUpload":multiple="multiple"><template #default v-if="autoUpload"><div class="upload"><div class="upload-default"><slot><el-icon v-if="listTypeCmp==='picture-card'"style="width: 100%;height: 100%;font-size: 1.88rem;color: #888888"><Plus/></el-icon><el-button v-else>上传文件</el-button></slot></div><div v-if="listTypeCmp==='picture-card' && showTip" class="upload-tip abs-tip" @click="preventClick"><div class="tip-div" :title="tip":class="{'text-overflow-ellipsis':showOverflowTooltip}"><span>{{ tip }}</span></div></div></div></template><template #tip v-if="listTypeCmp!=='picture-card' && showTip"><div class="upload-tip" @click="preventClick"><div class="tip-div" :title="tip":class="{'text-overflow-ellipsis':showOverflowTooltip}"><span>{{ tip }}</span></div></div></template><!-- 自定义缩略图--><template #file="{file}"><slot name="file" :file="file"></slot></template><template #trigger v-if="!autoUpload"><slot name="trigger"></slot></template></el-upload><!--文件预览--><el-dialog v-model="dialogVisible" width="80%"><video style="height: 100%;width: 100%" v-if="getSuffix(dialogFileUrl)==='mp4'" :src="dialogFileUrl" controls/><el-image v-else style="height: 80vh" w-full :src="dialogFileUrl" alt="Preview Image"/></el-dialog>
</template><style lang="scss" scoped>.upload-box {box-sizing: border-box;.upload {position: relative;height: 100%;width: 100%;display: flex;justify-content: center;align-items: center;.abs-tip{position: absolute;bottom: -1.88rem;left: 0;}}.upload-tip {width: 100%;.tip-div {width: 100%;cursor: pointer;color: red;font-weight: 200;font-size: 0.75rem;}.text-overflow-ellipsis {display: inline-block;overflow: hidden;white-space: nowrap; /* 不换行 */text-overflow: ellipsis; /* 超出部分显示为省略号 */}}
}
</style>相关文章:

封装el-upload组件,用于上传图片和视频的组件
使用环境 vue3element plus 需要根据后端返回结构修改的函数:onPreview onRemove onSuccess 组件使用 基本使用 源代码: <script setup> import AutoUploadFile from /components/auto-upload-file/index.vue function change(urls){console.log…...
6.将扩散模型与其他生成模型的关联(2)
1.归一化流与扩散模型 自一化流(Normalizing Flow)是生成模型,通过将易于处理的分布进行变换以队对高维数据进行建模。归一化流可以将简单的概率分布转化为极其复杂的分布,并用于强化学习、变分推理等领域。 现有的归一化流是基于变量替换公式构…...

【C++】基于红黑树封装set和map
🚀个人主页:小羊 🚀所属专栏:C 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 前言一、更高维度的泛型二、模版参数三、比较逻辑的重写四、迭代器4.1 const迭代器4.2 重载4.3 - -重载 五、完整代…...

24最新新手入门指南:Stable Diffusion!
前言 Stable Diffusion,一款新兴的开源AI绘画软件,正逐渐成为数字艺术家和爱好者的新宠。它的强大功能让用户能够轻松创造出令人印象深刻的数字艺术作品。 无论你是专业艺术家还是艺术新手,Stable Diffusion都为你提供了一个探索创造力的新…...

Java-基础
1. 导入模块不能纯粹的复制粘贴,要从new里导入,因为前者建立不了关联 2. 数组 String[] name{"张三","李四","王五"};int[] numsnew int[]{1,2,3};//二维String[][] names{{"张三","李四"},{"…...

二、后台管理系统布局菜单可拖动
前两天产品提出了一个需求,说后台管理系统的左边菜单的名称字数过多,遮挡了。希望能让客户能够看到全部的名称,给左侧菜单增加一个可拖动的功能,经过我的研究,这个功能最终也做出来了,先看效果,双击查看。 下面咱们进入实现步骤 第一步,找到文件。一般的项目中都存在l…...

socket和http区别
socket和http区别:1、主体不同;2、所处层次不同;3、连接状态不同;4、传输数据量不同;5、数据安全性不同;6、连接方式不同。其中,主体不同指的是socke是一个调用接口(API)…...

算法:974.和可以被K整除的子数组
题目 链接:leetcode链接 思路分析(前缀和 同余定理) 首先,我们要了解一下什么是同余定理 同余定理: 如果(a - b)/ p k …… 0 则 a % p b % p 证明我写在草稿纸上,如下图: 初…...

QD1-P8 HTML 格式化标签(font、pre、b、strong、i、u、del、s、sub、sup)
本节学习:HTML 格式化标签。 本节视频 www.bilibili.com/video/BV1n64y1U7oj?p8 一、font 标签 用途:定义文本的字体大小、颜色和 face(字体类型)。 示例 <!DOCTYPE html> <html><head><meta cha…...

红米Turbo 3工程固件预览 修复底层 体验原生态系统 默认开启diag端口
红米Turbo 3机型代码:peridot 国外版本:POCO F6 用于以下型号的小米机型:24069RA21C, 24069PC21G, 24069PC21I。搭载1.5K OLED屏、骁龙8s处理器、5000mAh电池+90W快充、5000万像素主摄。 通过博文了解 1💝💝💝-----此机型工程固件的资源刷写注意事项 2💝💝�…...

sql的调优指南及高级sql技巧
SQL调优是优化数据库性能的重要手段,涉及编写高效的SQL查询、合理设计索引、优化数据库结构等。以下是一些SQL调优指南和高级技巧: SQL调优指南 选择合适的查询方式: **避免使用SELECT ***:仅选择所需的列,减少数据传…...

生成式专题的第一节课---GAN图像生成
一、GAN的起源与发展 1.GAN的起源 GAN (生成式对抗网络)诞生于 2014 年,由 Ian Goodfellow 提出,是用于生成数据的深度学习模型,创新点是对抗性训练,即生成器与判别器的竞争关系,为图像生成、…...

中科星图GVE(案例)——AI实现建筑用地变化前后对比情况
目录 简介 函数 gve.Services.AI.ConstructionLandChangeExtraction(image1,image2) 代码 结果 知识星球 机器学习 简介 AI可以通过分析卫星图像、航拍影像或其他地理信息数据,实现建筑用地变化前后对比。以下是一种可能的实现方法: 数据获取&am…...

Spring Boot中获取application.yml中属性的几种方式
在Spring Boot应用程序中,可以通过多种方式从application.yml文件中获取配置属性。以下是几种常见的方法: 1. 使用Value注解 你可以使用Value注解将application.yml中的属性注入到Spring管理的bean中。 application.yml app:name: MySpringBootAppve…...

YOLO11改进 | 注意力机制 | 结合静态和动态上下文信息的注意力机制
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 上下文Transformer(CoT&…...

Python中函数的使用方法
1 问题 在python的学习中,一个相同的程序可能会有多种不同的代码输入方式,那么函数这种方式是否方便快捷呢?今天我们来简单介绍函数的部分使用方法。 2 方法 定义函数:代码清单1Def function name (arguments):return result在上面…...

遨游智能终端赋能“危急特”场景,力推北斗技术规模化应用!
随着《北斗规模应用三年行动计划(2023-2025)》的发布,北京、湖北、重庆等多地出台北斗支持政策,北斗系统正稳步迈向“安全可控,泛在融合,开放兼容,服务全球”的发展目标。遨游通讯紧跟国家战略步…...

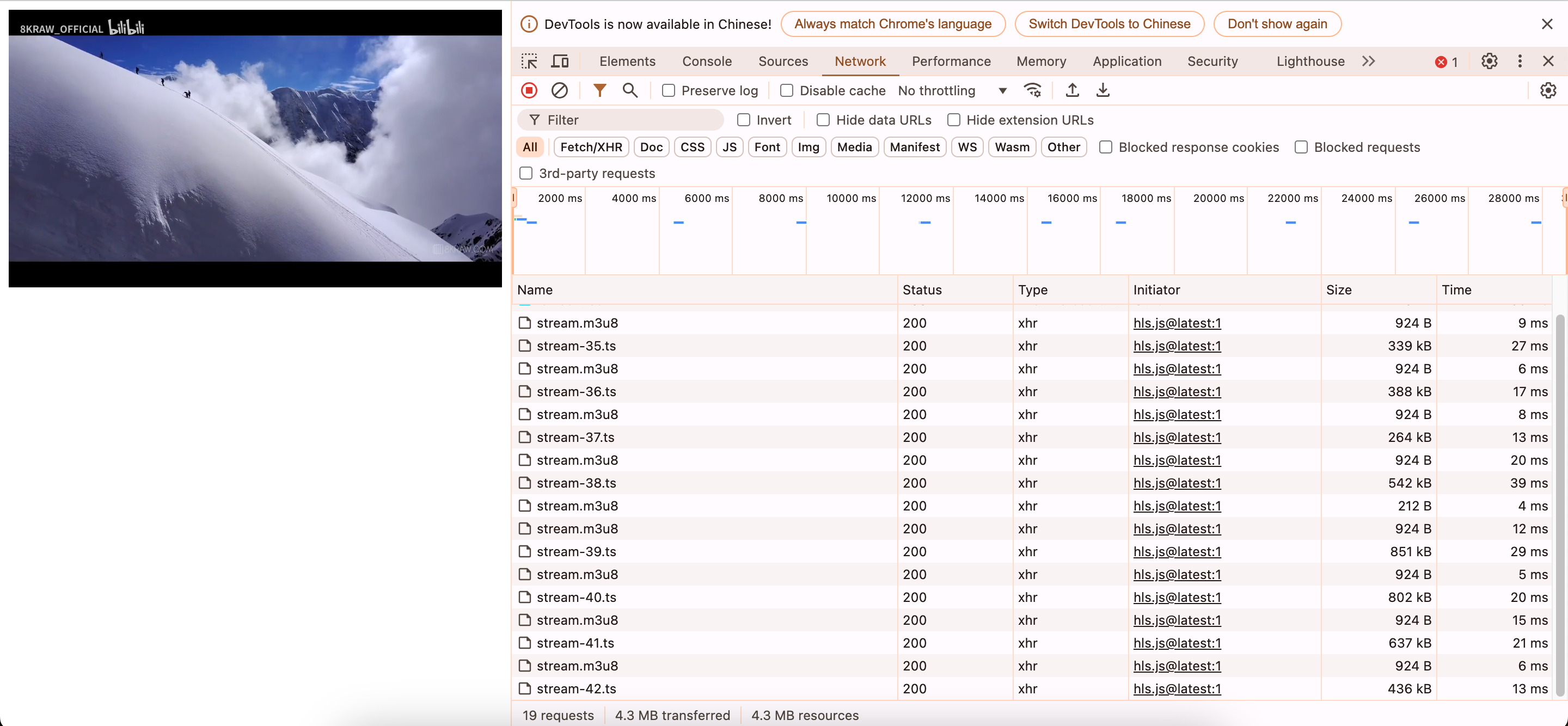
构建流媒体管道:利用 Docker 部署 Nginx-RTMP 从 FFmpeg RTMP 推流到 HLS 播放的完整流程
最近要实现一个类似导播台的功能,于是我先用 FFmpeg 实现一个参考对照的 Demo,我将其整理为一篇文章,方便后续大家或者和自己参考! 1、软件工具介绍 本次部署相关软件 / 工具如下: FFmpeg:全称是 Fast Fo…...

【汇编语言】寄存器(CPU工作原理)(六)—— 修改CS,IP的指令以及代码段
文章目录 前言1. 修改CS、IP的指令2. 问题分析:CPU运行的流程3. 代码段小结结语 前言 📌 汇编语言是很多相关课程(如数据结构、操作系统、微机原理)的重要基础。但仅仅从课程的角度出发就太片面了,其实学习汇编语言可以深入理解计…...

机器学习与神经网络:从技术前沿到诺贝尔奖的跨越与未来展望
近日,2024年诺贝尔物理学奖颁发给了机器学习与神经网络领域的研究者,这是历史上首次出现这样的情况。这项奖项原本只授予对自然现象和物质的物理学研究作出重大贡献的科学家,如今却将全球范围内对机器学习和神经网络的研究和开发作为了一种能…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
