HTTP的工作原理
HTTP(Hypertext Transfer Protocol)是一种用于在计算机网络上传输超文本数据的应用层协议。它是构成万维网的基础之一,被广泛用于万维网上的数据通信。(超文本(Hypertext)是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。)
不要被官方性语言吓到,简单来说,网络上传输东西有一定的规则, 就像收发快递有包装、贴码等标准一样,我们在网络上传递的信息也会有一定的标准,而HTTP就是网络上传输多种信息的标准(不仅仅是文本,所以叫超文本)。
那这个“标准“具体都有啥呢?从下图可以看出HTTP包含了请求、响应及会话三个部分,下面我们分别进行讲解。

一、HTTP 请求
当我们在浏览器中输入网址并回车后,浏览器会向服务器发送一个 HTTP 请求。这个请求由多个部分组成,其中最重要的是请求行、头部和正文。
1、请求行:
请求行包含三个部分,分别是请求方法、请求 URI 和 HTTP 版本号。
1)请求方法指定了客户端想要执行的动作,例如 GET、POST、PUT、DELETE 等。
2)请求 URI 指定了要访问的资源的位置,也就是我们想要的信息的存放地。
3)HTTP 版本号表示请求所使用的 HTTP 协议版本,往往是HTTP1.1,了解即可。
2、头部:
包含了一系列的键值对,用于向服务器传递一些请求信息。例如,Accept 表示客户端可以接受的响应内容类型,User-Agent 表示客户端的浏览器信息,Referer 表示客户端从哪个页面跳转而来等等。

3、正文:
正文是可选的(有的有正文,有的没有,get就没有请求正文),用于向服务器传递一些数据。例如,当客户端向服务器提交表单时,表单数据就可以放在请求的正文中。
4、HTTP 请求报文(实际应用)
上面我们已经讲了HTTP请求的格式和内容,下面我们讲一下HTTP请求在实际传输过程中是什么样子的。
HTTP请求报文组成部分(再简述一下上面的理论):
1)请求行(必须在 HTTP 请求报文的第一行)
2)请求头(即头部,从第二行开始,到第一个空行结束。请求头和请求体之间存在一个空行,是键值对)
3)请求体(即正文,通常以键值对 {key:value}方式传递数据)
下面是HTTP请求进行传递时的样子,

这段请求的意思就是:以POST方式请求访问某台 HTTP 服务器上的 /form/login 页面资源,并附带参数 name = veal、age = 37,是HTTP1.1版本,请求体长度为16
二、HTTP 响应
当服务器收到客户端的请求后,它会向客户端返回一个 HTTP 响应。与请求类似,响应也由多个部分组成,其中最重要的是状态行、头部和正文。
1、状态行:
状态行包含三个部分,分别是 HTTP 版本号、状态码和状态短语。
1)HTTP 版本号表示响应所使用的 HTTP 协议版本。
2)状态码是一个三位数字,用于表示服务器对请求的处理结果。常见的状态码有 200 表示成功、404 表示未找到资源、500 表示服务器内部错误等等。HTTP 定义了很多状态码,用于表示服务器对请求的处理结果。这些状态码被分成 5 类,分别是 1xx、2xx、3xx、4xx 和 5xx。
其中,
1xx 表示信息类状态
2xx 表示成功状态,例如 200 表示成功,201 表示资源创建成功。
3xx 表示重定向状态,例如 301 表示永久重定向,302 表示临时重定向。
4xx 表示客户端错误状态,例如 400 表示请求格式错误,401 表示未授权,404 表示未找到资源等等。
5xx 表示服务器错误状态,例如 500 表示服务器内部错误,503 表示服务器暂时无法处理请求等等。
常见状态码及其含义:

3)状态短语是对状态码的简短描述,例如 200 对应的状态短语是 OK,404 对应的状态短语是 Not Found。
2、头部:
包含了一系列的键值对,用于向客户端传递一些响应信息。
例如,Content-Type 表示响应内容的类型,Content-Length 表示响应内容的长度,Set-Cookie 表示服务器要求客户端保存一个 Cookie 等等。

3、正文:
响应的实际内容。例如,当客户端请求一个网页时,网页的 HTML 代码就可以放在响应的正文中。
4、响应报文(实际应用)
HTTP 的响应报文组成部分:
1)响应行(必须在 HTTP 响应报文的第一行)报文协议及版本,状态码及状态描述
2)响应头(从第二行开始,到第一个空行结束。响应头和响应体之间存在一个空行,是键值对)
3)响应体
例,

在响应行开头的 HTTP 1.1 表示服务器对应的 HTTP 版本。紧随的 200 OK 表示请求的处理结果的“状态码”和“原因短语”。
三、HTTP 会话(cookie、session)
从打开一个浏览器访问某个站点,到关闭这个浏览器的整个过程,称为一次会话。会话技术就是记录这次会话中客户端的状态和数据的。
简单来说,一次会话就是你与某个网站进行了一次完整的交流,这个交流可能会你来我往很多次(一次会话可能会有很多次请求、响应,就像人与人的一次会话会有很多对话)。
HTTP 是一种无状态协议,这意味着每次请求都是独立的,服务器不会记录客户端的状态信息。为了实现状态管理,HTTP 引入了 Cookie 和 Session 机制。
简单来说,你和网站服务器又不和人一样能面对面互相见到,它怎么知道你是你?cookie与session就相当于我们双方的“脸部特征”,让我们能够互相认识,而不用每说一句之前都得重新“自我介绍“。
1、通俗介绍:
1)Session:由于HTTP协议是无状态的协议,所以服务端需要记录用户的状态时,就需要用某种机制来识具体的用户,这个机制就是 Session。
典型的场景比如购物车,当你点击下单按钮时,由于HTTP协议无状态,所以并不知道是哪个用户操作的,所以服务端要为特定的用户创建了特定的 Session,用用于标识这个用户,并且跟踪用户,这样才知道购物车里面有几本书。
这个 Session是保存在服务端的,有一个唯一标识。在服务端保存 Session的方法很多,内存、数据库、文件都有。集群的时候也要考虑 Session的转移,在大型的网站一般会有专门的 Session服务器集群,用来保存用户会话,这个时候 Session信息都是放在内存的,使用一些缓存服务比如 Memcached之类的来放 Session。
2)Cookie:思考一下服务端如何识别特定的客户?这个时候 Cookie就登场了。
每次HTTP请求的时候,客户端都会发送相应的Cookie信息到服务端。实际上大多数的应用都是用 Cookie来实现 Session跟踪的,第一次创建 Session的时候,服务端会在HTTP协议中告诉客户端,需要在Cookie里面记录个SessionID,以后每次请求把这个会话ID发送到服务器,我就知道你是谁了。
设想你某次登陆过一个网站,只需要登录一次就可以在一定时间内浏览这个网站的所有内容,这是如何做到的?也是 Cookie
Cookie是指某些网站为了辨别用户身份而储存在客户端上的数据(通常经过加密)。也就是说,只要有了某个用户的 cookie,就能以他的身份登录。
2、官方介绍
1)Cookie 是一种在客户端保存状态信息的机制。服务器可以通过 Set-Cookie 头部向客户端发送一个 Cookie,客户端在下一次请求时将该 Cookie 发送回服务器。服务器可以根据 Cookie 的内容来识别客户端的身份,从而实现状态管理。
2)Session 是一种在服务器保存状态信息的机制。服务器在接收到客户端的请求时,为该客户端创建一个 Session 对象,并将该对象的 ID 保存在一个 Cookie 中发送给客户端。客户端在下一次请求时将该 Cookie 发送回服务器,服务器根据 Cookie 中的 Session ID 来查找该客户端对应的 Session 对象,从而实现状态管理。
3)其中工作原理大致如下:
客户端请求服务端
服务端开启会话,并下发一个特殊的COOKIE(会话的唯一标识符), 服务端将会话数据存储在指定位置
客户端收到服务端响应内容,并且保存这个COOKIE
客户端在下一次请求服务端时带上这个COOKIE,服务端根据这个唯一标识符读取相关会话数据,恢复会话的状态
3、基于COOKIE、SESSION能做什么?
有了COOKIE,我们能存储SESSION在浏览器端的唯一标识,能存储其他各种不敏感的数据。
有了SESSION,我们能对同一个用户的连续访问行为进行识别,用户可以 避免重复登录的烦恼,比如你在PC上登录天猫,就能很欢乐的连续买买买,而不用买一件登录一次。
简单来说,有了COOKIE、SESSION,我们就能进行连续请求与响应(与服务器已经“互相认识”),不用每次请求之前都得重新登录
四、相关练习
这里有几道不错的CTF题,大家可以找着做一下。
攻防世界的:
web基础-攻防世界-CSDN博客
CTFHub技能树的(作者以后会出CTFHub技能树的专栏,希望小伙伴们多多支持):
web-前置技能(HTTP协议)-CTFHub-CSDN博客
参考文献:
HTTP 的工作原理
HTTP协议演进与各版本特性
计算机网络——HTTP协议原理-CSDN博客
相关文章:

HTTP的工作原理
HTTP(Hypertext Transfer Protocol)是一种用于在计算机网络上传输超文本数据的应用层协议。它是构成万维网的基础之一,被广泛用于万维网上的数据通信。(超文本(Hypertext)是用超链接的方法,将各种不同空间的文字信息组…...

缓存数据减轻服务器压力
问题:不是所有的数据都需要请求后端的 不是所有的数据都需要请求后端的,有些数据是重复的、可以复用的解决方案:缓存 实现思路:每一个分类为一个key,一个可以下面可以有很多菜品 前端是按照分类查询的,所以我们需要通过分类来缓存缓存代码 /*** 根据分类id查询菜品** @pa…...

【自动驾驶】控制算法(十二)横纵向综合控制 | 从理论到实战全面解析
写在前面: 🌟 欢迎光临 清流君 的博客小天地,这里是我分享技术与心得的温馨角落。📝 个人主页:清流君_CSDN博客,期待与您一同探索 移动机器人 领域的无限可能。 🔍 本文系 清流君 原创之作&…...

Python基础之List列表用法
1、创建列表 names ["张三","李四","王五","Mary"] 2、列表分片 names[1]:获取数组的第2个元素。 names[1:3]:获取数组的第2、第3个元素。包含左侧,不包含右侧。 names[:3]等同于names[0:3]&…...

视觉检测开源库-功能包框架搭建
chapt9/chapt9_ws/src,接着在目录下新建 yolov5_ros2 功能包,并添加相关依赖,完整命令如下: ros2 pkg create yolov5_ros2 --build-type ament_python --dependencies rclpy yolov5 cv_bridge sensor_msgs vision_msgs cv2 --lic…...

pytest的基础入门
pytest判断用例的成功或者失败 pytest识别用例失败时会报AssertionError或者xxxError错误,当捕获异常时pytest无法识别到失败的用例 pytest的fixture夹具 pytest的参数化 #coding:utf-8 import pytestfrom PythonProject.pytest_test.funcs.guess_point import ge…...

(31)非零均值信号的时域分析:均值、方差、与功率
文章目录 前言一、使用MATLAB生成余弦波并画图二、计算信号的均值、方差、与功率三、结果分析 前言 本文对叠加了直流分量的一段整周期余弦信号进行时域分析,使用MATLAB进行信号生成,并计算其均值、方差、与功率。最后给出对计算结果的分析,…...

架设传奇SF时提示此服务器满员,GEE引擎点开始游戏弹出服务器满员的解决方法
昨天一个朋友在架设GEE的传奇服务端时遇到一个奇怪的问题,就是在服务器外网架设时,建好角色点开始游戏提示此服务器满员,这个问题一般比较少见,而且出现的话一般都是GEE引擎的版本。 他折腾了半天,一直没进游戏&#x…...

QT day06
在QT使用数据库实现学生管理系统 头文件: #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QSqlDatabase> #include <QSqlQuery> #include <QSqlRecord> QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAME…...

微信小程序-npm支持-如何使用npm包
文章目录 1、在内建终端中打开2、npm init -y3、Vant Weapp4、通过 npm 安装5、构建 npm 1、在内建终端中打开 Windows PowerShell 版权所有 (C) Microsoft Corporation。保留所有权利。尝试新的跨平台 PowerShell https://aka.ms/pscore6PS C:\Users\dgq\WeChatProjects\minip…...

Spring Cloud Stream 3.x+kafka 3.8整合
Spring Cloud Stream 3.xkafka 3.8整合,文末有完整项目链接 前言一、如何看官方文档(有深入了解需求的人)二、kafka的安装tar包安装docker安装 三、代码中集成创建一个测试topic:testproducer代码producer配置(配置的格式,上篇文章…...

JavaScript中的数组
1.数组的概念 数组可以把一组相关的数据一起存放,并提供方便的访问/获取方式数组是指一组数据的集合,其中每个数据称之为元素(element),在数组中可以存放任意类型的元素,数组是一种将一组数据存储在单个变量名下的优雅方式。 2.…...
)
UE5运行时动态加载场景角色动画任意搭配-场景角色相机动画音乐加载方法(三)
1、将场景打包为Pak并加载 1、参考这篇文章将场景打包为pak,UE4打包并加载Pak-Windows/iOS/Android不同平台Editor/Runtime不同运行模式兼容 2、在Mount Pak后直接打开Map即可 void UMapManager::OpenMap(FString Path) {UWorld* World = UGlobalManager::GetInstance()->…...

c# 中 中文、英文、数字、空格、标点符号占的字符大小
在C#中,中文、英文、数字、空格和标点符号在不同编码下所占的字节大小是不一样的。常见的编码有UTF-8、UTF-16、GB2312等。以下是在不同编码下各种字符类型所占的字节大小: UTF-8: 中文字符:3个字节 英文字符:1个字…...

前端_003_js扫盲
文章目录 var,let,const严格模式数据类型运算符事件常用对象函数绑定call() ,apply(),bind() 闭包浏览器中事件循环回调和异步Promiseasync和await DOMBOMAjax var,let,const let是var的升级版本,对于块作用域,var无法进行限制,let不会存在该…...

ValueError: You cannot perform fine-tuning on purely quantized models.
在使用peft 微调8bit 或者4bit 模型的时候,可能会报错: You cannot perform fine-tuning on purely quantized models. Please attach trainable adapters on top of the quantized model to correctly perform fine-tuning. Please see: https://huggi…...

DELL R720服务器阵列数据恢复,磁盘状态为Foreign
服务器无法正常进入系统,物理磁盘状态变成了Foreign 虚拟磁盘状态变成了Failed 阵列已经丢失了,需要手工强制导入外部配置 单击 Main Menu 屏幕上的 Configuration Management。单击 Manage Foreign Configuration 单击 Preview Foreign Configurati…...

VMDK 0X80BB0005 VirtualBOX虚拟机错误处理-数据恢复——未来之窗数据恢复
打开虚拟盘文件in7.vmdk 失败. Could not get the storage format of the medium 7\win7.vmdk (VERR_NOT_SUPPORTED). 返回 代码:VBOX_E_IPRT_ERROR (0X80BB0005) 组件:MediumWrap 界面:IMedium {a a3f2dfb1} 被召者:IVirtualBox {768 cd607} 被召者 RC:VBOX_E_OBJECT_NOT_F…...

【Verilog学习日常】—牛客网刷题—Verilog企业真题—VL67
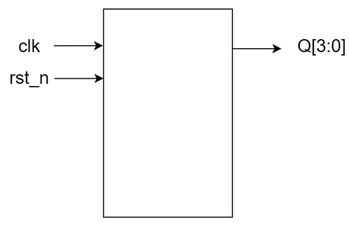
十六进制计数器 描述 请用Verilog设计十六进制递增计数器电路,每个时钟周期递增1。 电路的接口如下图所示。Q[3:0]中,Q[3]是高位。 接口电路图如下: 输入描述: input clk , input rst_n ,…...

51、AVR、ARM、DSP等常用芯片之对比
51芯片 51芯片通常指的是基于8051内核的单片机,这是一种经典的微控制器(MCU)。虽然关于51芯片的详细现代应用和发展可能因具体型号和厂商而有所不同,但基于8051内核的单片机通常具有以下特点: 结构经典:8…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
