Django学习笔记之Django基础学习
Django笔记
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- Django笔记
- 创建django项目
- 二、urls.py
- 二、templates
- 三、templates中几个基础操作
- 四、templates中extend和include
创建django项目
提示:这里可以添加本文要记录的大概内容:
首先创建一个项目。

其次注意点为:这里是虚拟环境所以,一定要检测setting 中django包有无导入

启动环境在该文件夹下输入
python manage.py runserver
setting.py 是相关配置文件
urls.py 是路径文件
在pycharm创建具体的app,

python manage.py startapp book
二、urls.py
该py为设置浏览器路径文件
注意要补充from django.shortcuts import HttpResponse
- 简单操作,但是开发不会这么做
from django.shortcuts import HttpResponse
def index(request):return HttpResponse("hello")urlpatterns = [path('admin/', admin.site.urls),path('index/',index)
]

运行后在网页尾缀后面输入/index

2. 正常操作
在views.py中输入内容,在urls.py中导入该views.py所在的包调用里面运行函数。
例如在book文件中的views.py中通过查询字符串(query string):https://www.baidu.com/wd=python&a=&b=2
注意要加入from django.shortcuts import render,HttpResponse
from django.shortcuts import render,HttpResponse
# 在URL中携带参数
#1. 通过查询字符串(query string):https://www.baidu.com/wd=python&a=&b=2
#2.在path中携带:http://127.0.0.1:8000/book/2
# Create your views here.
# 1 http://127.0.0.1:8000/book?id=1
def book_detail_query_string(request):# request.GET={"id":3}book_id=request.GET.get('id')name_id=request.GET.get('name')return HttpResponse(f"查询的图书id是:{book_id},图书名称是:{name_id}")
在urls.py 中导入所在views.py的包如from book import views,然后写入路径和所需参数的返回函数
from book import views
urlpatterns = [path('admin/', admin.site.urls),path('index/',index),path('book/',views.book_detail_query_string)
]

最终形成的样式为:

#2 # http://127.0.0.1:8000/book/2/水浒传

urlpatterns = [path('admin/', admin.site.urls),# http://127.0.0.1:8000/indexpath('index/',index),# http://127.0.0.1:8000/book?id=1&name=''path('book/',views.book_detail_query_string),# http://127.0.0.1:8000/book/1#在book_id前指定参数类型有两点好处:#1、以后在浏览器中,如果bobk_id输入的是一个非整形、那么会出现404错误:/book/abc#2、在视图函数中,得到的book_id就是一个整形,否则就是str类型path('book/<int:book_id>/<str:name_id>/',views.book_detail_path),
]

3.分模块化
新建一个app movie
在movie中的view加入所需函数
from django.shortcuts import render,HttpResponse# Create your views here.
def movie_list(request):return HttpResponse("电影列表")def movie_detail(request,movie_id):return HttpResponse(f"查询的电影id是:{movie_id}")

随后在movie中的urls内加入路径
from django.urls import path
from . import views
#指定应用名称
app_name="movie"
urlpatterns = [path('list/',views.movie_list,name="movie_list"),path('detail/<int:movie_id>',views.movie_detail,name="movie_detail"),
]
最后在总的urls.py 中加入分段地址
from django.urls import path,include
urlpatterns = [# 分段地址path('movie/',include("movie.urls"))
]
整体运行结果为

二、templates
其实主要就三步
1.在所在app下的view.py中创建html路径
# Create your views here.
def index(request):return render(request,"index.html")

2.在所在app下创建templates文件夹,修改整体的setting.py,加入一个所在app名字,最后再在改templates文件夹中创建html


3.在该app名下的urls.py中创建连接views.py的路径,导入view所在的函数和需要的地址。最后再在整体urls.py中做个读取入口


三、templates中几个基础操作
1.app下的模板
view界面
# Create your views here.
def baidu(request):return render(request,"baidu.html")
html界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>这是home下面的html</title>
</head>
<body><h1 style="background-color: pink">这是home下面的html</h1>
</body>
</html>
2.参数传递模板
view界面
def info(request):username="AAAA"book={"name":"水浒传","author":"施耐庵"}books=[{"name":"水浒传1", "author": "施耐庵1"},{"name": "水浒传2", "author": "施耐庵2"},{"name": "水浒传3", "author": "施耐庵3"}]class Person:def __init__(self, realname):self.realname=realnamecontext={'username': username,'book': book,'books':books,'person':Person("BBB"),}return render(request,"info.html",context=context)
html界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>信息传递</title>
</head>
<body>
<p>{{ username }}</p>
<p>图书名称{{ book.name }}</p>
<p>第一本书图书名称: {{ books.0.name }}</p>
<p>姓名为:{{ person.realname }}</p>
{% for book in books %}<p>{{ book.name }}</p>
{% endfor %}</body>
</html>
3.if参数模板
view界面
def if_view(request):age=20context = {'age':age,}return render(request,"if.html",context=context)
html界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>if标签</title>
</head>
<body>
{% if age > 18 %}<p>已经满18</p>
{% elif age < 18%}<p>不满18</p>
{% else %}<p>刚满18</p>
{% endif %}
</body>
</html>
4.for参数模板
view界面
def for_view(request):books = [{"name": "水浒传1", "author": "施耐庵1"},{"name": "水浒传2", "author": "施耐庵2"},{"name": "水浒传3", "author": "施耐庵3"}]Person = {"name": "施耐庵","age": 18,"height":180}context = {'books':books,'Person':Person,}return render(request,"for.html",context=context)html界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>for标签</title>
</head>
<body>
<table>
<thead><tr><td>序号</td><td>名称</td><td>作者</td></tr>
</thead><tbody>{% for book in books reversed%}<tr><td>{{ forloop.counter }}</td><td>{{ book.name }}</td><td>{{ book.author }}</td></tr>{% empty %}<tr>没有任何东西</tr>{% endfor %}</tbody>
</table><div>{% for key,value in Person.items %}<p>{{ key }}:{{ value }}</p>
{% endfor %}
</div></body>
</html>
4.with参数模板
view界面
def with_view(request):books = [{"name": "水浒传1", "author": "施耐庵1"},{"name": "水浒传2", "author": "施耐庵2"},{"name": "水浒传3", "author": "施耐庵3"}]context = {"books":books}return render(request,"with.html",context=context)
html界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>with标签</title>
</head>
<body>
{% with book1=books.1 %}<P>{{ book1.name }}:{{ book1.author }}</P>
{% endwith %}
</body>
</html>
5.url参数模板
view界面
def url_view(request):return render(request,"url.html")def book_detail(request,book_id):return HttpResponse(f"查询的图书id是:{book_id}")
html界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>url标签</title>
</head>
<body>
<a href="{% url 'home:home_baidu'%}">百度</a>
<a href="{% url 'home:url_book_detail' book_id=1 %}">图书详情</a>
</body>
</html>
总体的url
from django.urls import path
from . import views
#指定应用名称
app_name="home"
urlpatterns = [path("",views.index,name="home_index"),path('baidu/',views.baidu,name="home_baidu"),path('info/',views.info,name="home_info"),path('if/',views.if_view,name="home_if"),path('for/',views.for_view,name="home_for"),path('with/',views.with_view,name="home_with"),path('url/',views.url_view,name="url_with"),path('book/<book_id>',views.book_detail,name="url_book_detail"),
]
四、templates中extend和include
子模板继承父模板用extend
父模板包含子模板用include
首先创建公用的父模版
其中{block}{endblock}为插槽
rmwz_base作为付模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %}{% endblock %}---hzc</title>{% block head %}{% endblock %}
</head>
<body>
<header><ul><li><a href="/"> 首页 </a></li><li><a href="/course"> 创业课堂 </a></li></ul>
</header>
{% block body %}我是来自副模板的
{% endblock %}
<footer>版权信息XXXX
</footer>
</body>
</html>
rmwz_index作为子模板
{% extends 'rmwz_base.html' %}
{% block title %}首页
{% endblock %}
{% block head %}<style>body{background-color: pink;}</style>
{% endblock %}
{% block body %}{{ block.super }}{% include "hotarticle.html" %}<div>自己加入东西</div>
{% endblock %}
hotarticle.html作为rmwz_index的子模板
<div>
<h2>热门文章</h2><ul>{% for article in articles%}<li>{{ article }}</li>{% endfor %}</ul>
</div>
其中view.py定义articles变量
def template_form(request):articles = ['小米su7','ChatGPT 5 发布' ]context = {"articles":articles}return render(request, "rmwz_index.html",context=context)
urls.py 载入地址链接
path('template/form/',views.template_form,name="template_form"),
实现效果

相关文章:

Django学习笔记之Django基础学习
Django笔记 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录…...

smartctl 设置硬盘的 write-caching
sg3 一、sg3查看缓存状态 您可以使用sg_modes命令来查看SAS盘和SATA盘的缓存状态。例如,要查看/dev/sdb设备的缓存状态,您可以执行以下命令: sg_modes -p 8,0 /dev/sdb 二、sg3关闭机械盘写缓存状态(仅适用于SAS盘)…...

【Spring AI】Java实现类似langchain的向量数据库RAG_原理与具体实践
介绍一下RAG: 检索增强生成(RAG)是一种技术,它结合了检索模型和生成模型来提高文本生成的质量。通过从企业私有或专有的数据源中检索相关信息,并将这些信息与大型语言模型相结合,RAG能够显著减少模型产生幻…...

linux下使用systemctl设置开机自动运行程序
本文介绍在Linux下,使用systemctl设置开机自动运行程序,实现创建一个systemd服务单元文件,并启用该服务的方法。 1、创建.service文件 在/etc/systemd/system/目录下创建一个以.service结尾的文件,例如myapp.service:…...

复位电路的亚稳态
复位导致亚稳态的概念: 同步电路中,输入数据需要与时钟满足setup time和hold time才能进行数据的正常传输(数据在这个时间段内必须保持不变:1不能变为0,0也不能变为1),防止亚稳态; …...

针对考研的C语言学习(循环队列-链表版本以及2019循环队列大题)
题目 【注】此版本严格按照数字版循环队列的写法,rear所代表的永远是空数据 图解 1.初始化部分和插入部分 2出队 3.分部代码解析 初始化 void init_cir_link_que(CirLinkQue& q) {q.rear q.front (LinkList)malloc(sizeof(LNode));q.front->next NULL…...

系统架构设计师教程 第12章 12.4 信息系统架构案例分析 笔记
12.4 信息系统架构案例分析 ★★★★☆ 12.4.1 价值驱动的体系结构——连接产品策略与体系结构 1.价值模型概述 价值模型核心的特征可以简化为三种基本形式。 (1)价值期望值:表示对某一特定功能的需求,包括功能、质量和不同 级别质量的实用性。 (2)…...

web1.0,web2.0,web3.0 有什么区别 详解
Web 的发展经历了多个阶段,每个阶段都有其独特的特点和技术进步。下面是 Web 1.0、Web 2.0 和 Web 3.0 之间的主要区别和详细解释: Web 1.0 时间范围:大约在 1991 年至 1995 年。 Web 1.0 是互联网的最初形态,也被称为静态 Web…...

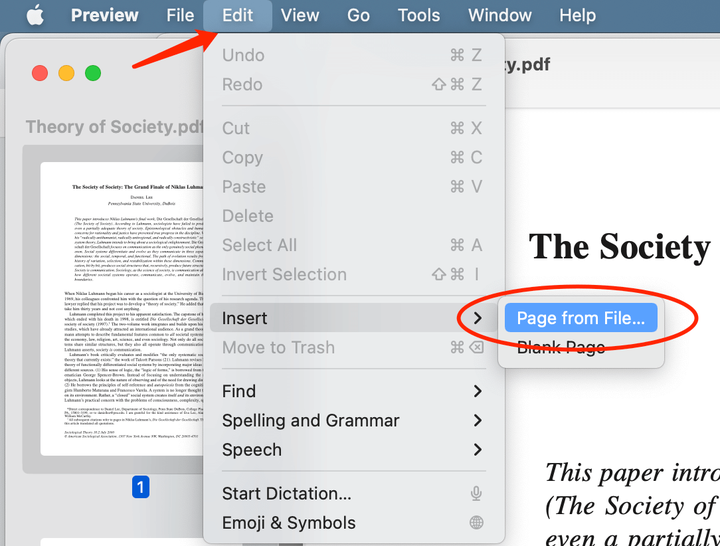
将图片添加到 PDF 的 5 种方法
需要一种称为 PDF 编辑器的特定工具才能将图片添加到 PDF。尽管大多数浏览器在查看和注释 PDF 文件方面都非常出色,但如果您使用图像到 PDF 技术,则只能将照片放入 PDF 中。无需修改即可将 PDF 文件恢复为原始格式的能力是使用此类软件程序甚至在线服务的…...

TiDB 优化器丨执行计划和 SQL 算子解读最佳实践
导读 在数据库系统中,查询优化器是数据库管理系统的核心组成部分,负责将用户的 SQL 查询转化为高效的执行计划,因而会直接影响用户体感的性能与稳定性。优化器的设计与实现过程充满挑战,有人比喻称这是数据库技术要持续攀登的珠穆…...

初学51单片机之I2C总线与E2PROM以及UART简单实例应用
这是I2C的系列的第三篇,这篇主要是写一个简单的程序来实践一下相关的内容。前面博主写过一个电子密码锁的程序初学51单片机之简易电子密码锁及PWM应用扩展_51单片机设计电子密码锁-CSDN博客 本篇主要是在此基础上修改下程序,让密码存储在E2PROM中&#…...

软考高级软件架构师论文——论Web系统的测试技术及其应用
【摘要】 本人于2023年8月参与了某地级市的市级机关电子政务信息系统的建设工作,该项目是该市机关的电子政务网建设计划的一部分,笔者在该项目中担任项目经理和系统分析师一职,主要负责项目的日常全面管理和质量保证与质量控制工作。该项目是基于WEB系统的,由于WEB系统具有…...

快速总结AFPN
AFPN: Asymptotic Feature Pyramid Network for Object Detection 解决的问题 特征金字塔架构的提出是为了解决尺度变化的问题,图像中物体真正有用的特征在顶部最高层需要通过多个中间尺度传播,并与这些尺度的特征交互,才能与底部的低层特征…...

Linux 内核中USB鼠标枚举失败问题总结
一、环境: 机器平台:linux 内核版本:linux-3.4 二、问题: USB鼠标接入后报错,log显示设备无法枚举 usb 1-1: new low-speed USB device number 10 using musb-hdrc hub 1-0:1.0: unable to enumerate USB device o…...

十六进制转二进制
128 64 32 16 8 4 2 1 十六进制:0~9ABCDEF(A是10、B是11、C是12、D是13、E是14、F是15) 每一个十六进制位转换成4个二进制位,左边不足4个补0 示例: 109CBE:0001 0000 1001 1100 1011 1110 8 4 2 1 1 …...

Python保存CSV文件,Excel打开后中文乱码
情况描述 在做多语言文件处理时, 使用 pandas, 并且指定了encoding为 UTF-8, 在 IDE, Sublime等编辑器上查看都显示正常,使用Excel打开非英文字符, 例如汉字, 阿拉伯文, 希伯来文等显…...

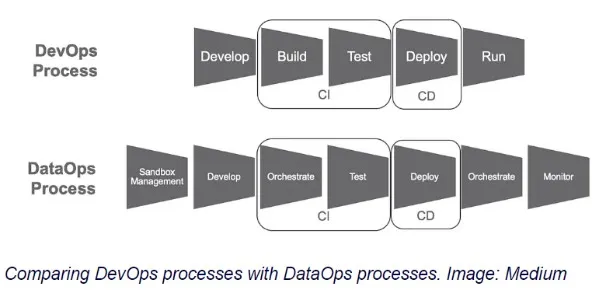
数据湖数据仓库数据集市数据清理以及DataOps
一提到大数据我们就知道是海量数据,但是我们并不了解需要从哪些维度去考虑这些数据的存储。比如 数据湖、数据仓库、数据集市,以及数据自动化应用DataOps有哪些实现方式和实际应用,这篇文章将浅显的做一次介绍。 数据湖 数据湖是一种以自然…...

「Ubuntu」文件权限说明(drwxr-xr-x)
我们在使用Ubuntu 查看文件信息时,常常使用 ll 命令查看,但是输出的详细信息有些复杂,特别是 类似与 drwxr-xr-x 的字符串,在此进行详细解释下 属主:所属用户 属组:文件所属组别 drwxr-xr-x 7 apps root 4…...
)
JS-学生管理系统(功能实现)
基础知识点掌握: 1.DOM节点 首先DOM树当做一颗到着生长的树,DOM树里面的每一个内容称为节点 节点类型: 属性节点元素节点文本节点其他 2.查找节点: 查找节点分为3个类型: 父节点子节点兄弟节点 (1&…...

C# 屏幕录制工具
屏幕录制工具 开发语音:C# vb.net 下载地址:https://download.csdn.net/download/polloo2012/89879996 功能:屏幕录制,声卡采集,麦克风采集。 屏幕录制:录制屏幕所有操作,并转换视频格式&…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
