JavaScript 第13章:Ajax 与异步请求
在Web开发中,异步请求是一种非常重要的技术,它可以让网页在不重新加载的情况下与服务器交互。本章将介绍两种常用的异步请求技术:XMLHttpRequest 和 Fetch API,以及它们如何用于处理JSON数据交换,并通过一个实战案例——获取天气信息来加深理解。
1. XMLHttpRequest
XMLHttpRequest 是最早的异步请求实现之一,它允许JavaScript代码从服务器请求数据而不必刷新整个页面。虽然名字中包含“XML”,但它可以用来请求任何类型的数据,包括HTML、JSON等。
示例代码:
function loadDoc() {var xhttp = new XMLHttpRequest();xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {console.log(this.responseText);}};xhttp.open("GET", "https://api.example.com/data", true);xhttp.send();
}
这里创建了一个新的XMLHttpRequest对象,然后设置了一个事件处理器来处理onreadystatechange事件。当请求完成并且状态码为200(表示成功)时,会打印出从服务器返回的文本数据。
2. Fetch API
随着Web的发展,XMLHttpRequest被认为有些过时了,Fetch API提供了一个更现代化的方法来处理HTTP请求。它返回的是Promise,可以更好地集成到现代的JavaScript代码中。
示例代码:
fetch('https://api.example.com/data').then(response => response.json()) // 转换响应体为json.then(data => console.log(data)) // 打印json数据.catch((error) => {console.error('Error:', error);});
这个例子展示了如何使用fetch来获取数据并处理JSON响应。如果请求过程中出现错误,catch块会捕获并记录错误。
3. JSON 数据交换
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在异步请求中,服务器通常返回JSON格式的数据,然后客户端使用JavaScript来处理这些数据。
4. 实战案例:获取天气信息
假设我们要创建一个简单的应用,展示用户的当前位置的天气信息。我们可以使用Geolocation API来获取用户的地理位置,然后用这个位置信息向天气API发起请求。
示例代码:
if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(position => {const latitude = position.coords.latitude;const longitude = position.coords.longitude;fetch(`https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=${latitude},${longitude}`).then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));}, error => console.error(error));
} else {console.error("Geolocation is not supported by this browser.");
}
这段代码首先检查浏览器是否支持Geolocation API,然后获取用户的位置。接着,使用获取到的经纬度向一个天气API发送请求来获取天气信息。请注意,在实际应用中,你需要替换YOUR_API_KEY为你从天气服务提供商那里获得的有效API密钥。
我们可以在上面的基础上进一步扩展一些细节和最佳实践,确保你能够有效地使用异步请求来构建健壮的应用程序。
进阶主题:
错误处理
在进行网络请求时,错误处理是必不可少的一部分。除了上面提到的使用catch来捕获错误之外,还应该考虑以下情况:
- 超时:网络请求可能会因为各种原因而长时间没有响应,这时你可以设置一个超时时间来避免应用程序挂起。
- HTTP错误状态:即使请求成功发送到了服务器,也可能因为权限问题或其他原因而返回非200的状态码。你应该检查
response.ok或response.status来判断请求是否真正成功。
取消请求
有时你可能需要在请求完成之前取消它,比如用户导航离开页面或者组件卸载时。你可以使用AbortController来实现这一点:
const controller = new AbortController();
const signal = controller.signal;fetch(url, { signal }).then(response => {if (!response.ok) {throw new Error(`Network response was not ok: ${response.statusText}`);}return response.json();}).then(data => console.log(data)).catch(error => console.error(error));// 取消请求
controller.abort();
缓存策略
为了提高性能,你可以使用不同的缓存策略来存储API响应结果。例如,使用Service Worker可以实现离线访问。
使用头部
当你需要发送额外的信息给服务器时,例如认证信息或者告诉服务器你期望接收的响应类型,可以通过设置请求头来实现:
fetch(url, {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'Bearer your-access-token'},body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
性能优化
- 减少请求数量:合并请求,减少HTTP往返次数。
- 并发请求:同时发起多个请求以减少总等待时间,但要注意不要过度消耗资源。
- 预加载:提前加载可能需要的数据以改善用户体验。
实战案例:天气信息展示
让我们进一步完善天气信息获取的功能,使其不仅仅是一个控制台输出,而是在网页上动态显示出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Weather App</title>
</head>
<body>
<h1>Current Weather</h1>
<div id="weather"></div><script>
document.addEventListener('DOMContentLoaded', () => {if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(position => {const latitude = position.coords.latitude;const longitude = position.coords.longitude;fetchWeather(latitude, longitude);}, error => console.error(error));} else {document.getElementById('weather').textContent = 'Geolocation is not supported.';}
});function fetchWeather(lat, lon) {const apiKey = 'YOUR_API_KEY';const url = `https://api.weatherapi.com/v1/current.json?key=${apiKey}&q=${lat},${lon}`;fetch(url).then(response => response.json()).then(data => displayWeather(data)).catch(error => console.error(error));
}function displayWeather(data) {const weatherDiv = document.getElementById('weather');weatherDiv.innerHTML = `<p><strong>Location:</strong> ${data.location.name}</p><p><strong>Temperature:</strong> ${data.current.temp_c}°C</p><p><strong>Condition:</strong> ${data.current.condition.text}</p>`;
}
</script>
</body>
</html>
这段代码定义了一个简单的HTML页面,其中包含了一个<div>元素来显示天气信息。当DOM内容加载完成后,尝试获取用户的地理位置,并调用fetchWeather函数来获取天气数据。最后,使用displayWeather函数来更新页面上的内容。
通过这些步骤,你应该能够更好地理解和应用异步请求技术来增强你的Web应用程序功能。
好的,让我们继续深入探讨有关异步请求的一些高级主题,并且提供更多的实践技巧。
高级主题
复杂请求 - POST 请求
有时候我们需要向服务器发送数据,这时候就需要用到POST请求。POST请求通常用于创建新资源或更新现有资源。
fetch('/some-endpoint', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({key: 'value'})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
在这个例子中,我们发送了一个包含JSON数据的POST请求,并且设置了适当的Content-Type头来告知服务器我们将发送JSON数据。
多个请求的处理
如果你的应用程序需要同时处理多个异步请求,你可以使用Promise.all来等待所有请求都完成。这对于并行下载多个文件或获取多条数据很有用。
const requests = [fetch('https://api.example.com/data1'),fetch('https://api.example.com/data2')
];Promise.all(requests).then(responses => Promise.all(responses.map(r => r.json()))).then(data => console.log(data)).catch(error => console.error(error));
上述代码创建了一个包含两个请求的数组,并使用Promise.all来等待所有请求完成。一旦所有的请求都完成,它会将每个响应转换成JSON格式,然后打印出来。
使用 async/await
ES6引入了async和await关键字,使得异步代码看起来更像是同步代码,从而提高了可读性和可维护性。
async function getWeather(latitude, longitude) {try {const response = await fetch(`https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=${latitude},${longitude}`);const data = await response.json();displayWeather(data);} catch (error) {console.error(error);}
}
在这个例子中,我们使用async声明了一个异步函数getWeather,并在函数内部使用await来等待异步操作的结果。这样可以更清晰地组织代码逻辑。
安全性和隐私
当涉及到敏感数据时,确保你的请求是安全的非常重要。这意味着要使用HTTPS而不是HTTP,并且对传输的数据进行加密。此外,对于涉及用户隐私的操作,如位置数据的收集,必须告知用户并获得他们的同意。
用户体验
在设计异步请求时,考虑到用户体验也是很重要的。这意味着要处理好加载状态,例如显示加载指示器,以及在请求失败时给出友好的错误提示。
测试
测试你的异步代码同样重要。你可以使用工具如Jest或Mocha来模拟网络请求,这样就可以在不依赖实际网络的情况下测试你的应用逻辑。
好的,我们已经讨论了许多有关异步请求的基础和进阶话题。现在让我们再深入一些特定的领域,比如错误处理的最佳实践、优化网络请求、以及如何利用现代框架简化异步请求处理。
错误处理的最佳实践
在处理异步请求时,确保你的应用程序能够优雅地处理错误是非常重要的。这不仅包括网络错误,还包括服务器端的错误,比如404 Not Found、500 Internal Server Error等HTTP状态码。
HTTP状态码处理
除了使用catch来捕获网络错误外,还需要检查HTTP响应的状态码。下面是一个改进后的错误处理示例:
async function fetchWeather(latitude, longitude) {try {const response = await fetch(`https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=${latitude},${longitude}`);if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const data = await response.json();displayWeather(data);} catch (error) {console.error('Failed to fetch weather:', error);// 显示错误信息给用户displayError(error.message);}
}function displayError(message) {const errorDiv = document.createElement('div');errorDiv.className = 'error-message';errorDiv.textContent = message;document.body.appendChild(errorDiv);
}
在这个例子中,我们不仅捕获了网络错误,还处理了HTTP错误状态码,并且向用户展示了错误信息。
优化网络请求
使用CDN
为了加快数据传输速度,可以利用内容分发网络(Content Delivery Network, CDN),特别是当你的应用程序在全球范围内都有用户时。
请求压缩
确保服务器和客户端都支持请求和响应的压缩,这可以显著减少数据传输量。
缓存策略
合理使用缓存策略可以减少不必要的网络请求。例如,可以使用HTTP缓存头(如Cache-Control)来决定何时重用本地缓存的数据。
利用现代框架简化请求处理
使用Axios
Axios是一个基于Promise的HTTP客户端,它为浏览器和node.js提供了统一的API。它可以简化HTTP请求的处理,并提供了一些开箱即用的功能,如自动转换请求和响应数据为JSON。
import axios from 'axios';async function getWeather(latitude, longitude) {try {const response = await axios.get(`https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=${latitude},${longitude}`);displayWeather(response.data);} catch (error) {console.error('Failed to fetch weather:', error);displayError(error.message);}
}
使用React Hooks
如果你正在使用React,可以使用useEffect来管理副作用(如API请求),并且使用useState来更新UI。
import React, { useState, useEffect } from 'react';function WeatherComponent() {const [weatherData, setWeatherData] = useState(null);const [errorMessage, setErrorMessage] = useState('');useEffect(() => {navigator.geolocation.getCurrentPosition(position => {fetchWeather(position.coords.latitude, position.coords.longitude);}, error => setErrorMessage('Geolocation is not supported.'));}, []);async function fetchWeather(lat, lon) {try {const response = await fetch(`https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=${lat},${lon}`);if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const data = await response.json();setWeatherData(data);} catch (error) {setErrorMessage(error.message);}}return (<div>{weatherData ? (<div><p><strong>Location:</strong> {weatherData.location.name}</p><p><strong>Temperature:</strong> {weatherData.current.temp_c}°C</p><p><strong>Condition:</strong> {weatherData.current.condition.text}</p></div>) : errorMessage ? (<p>{errorMessage}</p>) : (<p>Loading...</p>)}</div>);
}
在这个React组件中,我们使用了useEffect来执行异步请求,并且根据请求的结果更新了状态。这样可以保持UI的响应性和可预测性。
通过上述方法和技术,你可以进一步提升你的Web应用在处理异步请求时的性能、可靠性和用户体验。
相关文章:

JavaScript 第13章:Ajax 与异步请求
在Web开发中,异步请求是一种非常重要的技术,它可以让网页在不重新加载的情况下与服务器交互。本章将介绍两种常用的异步请求技术:XMLHttpRequest 和 Fetch API,以及它们如何用于处理JSON数据交换,并通过一个实战案例—…...

速卖通商品详情接口技术解析及Python代码示例
速卖通商品详情接口技术解析及Python代码示例 速卖通(AliExpress)作为全球知名的跨境电商平台,其开放平台提供了丰富的API接口,允许开发者集成速卖通的各项功能,实现商品搜索、详情查询、订单管理等一系列操作。本文将…...

邻接表的有向网(C语言代码)
#include <stdio.h> #include <stdlib.h> #define MVNum 100 //最大顶点数 //边表结构体 typedef struct ArcNode { //表结点 int adjvex; //邻接点的位置 struct ArcNode* nextarc; //指向下一个…...

大模型生成PPT大纲优化方案:基于 nVidia NIM 平台的递归结构化生成
大模型生成PPT大纲优化方案:基于 nVidia NIM 平台的递归结构化生成 待解决的问题 生成PPT大纲是一种大模型在办公场景下应用的常见需求。 然而: 目前直接让大模型生成大纲往往是非结构化的,输出格式多样,难以统一和规范&#…...
)
MRSO算法(JCR2区)
原论文摘要:智能技术的快速发展促使利用自然行为来解决复杂问题的优化算法得以发展。其中,鼠群优化算法(Rat Swarm Optimizer,RSO)受老鼠的社会和行为特征启发,在各个领域已展现出潜力,但其收敛…...

最新Spring Boot3框架入门教程,基础知识讲解(参考官方文档),同时基于MybatisPlus+MYSQL搭建后台管理系统基础流程(附源码)
本文所涉及的代码以及相关文件均上传至仓库:GitHub - yang66-hash/XDPropertyManagementSystemDemo: This is a demo template based on SpringBoot3 in the background of property management system. Spring Boot 是由 Pivotal 团队开发的一款开源框架,它可以帮助…...

导数的概念及在模型算法中的应用
一. 导数概念与计算 1. 导数的物理意义: 瞬时速率。一般的,函数yf(x)在x处的瞬时变化率是 2. 导数的几何意义: 曲线的切线,当点趋近于P时,直线 PT 与曲线相切。容易知道,割线的斜率是当点趋近于 P 时&…...

获取首日涨停封盘后第二次交易日上涨/下跌的概率
有许多投资者喜欢在股票涨停封盘后,跟进买入。普通股民会认为一个能在今日涨停封盘的股票,证明其上市公司正有十分重大的利好信息,只需要跟进购买便可以获取短期利益。 我们用数据来看一下在当日涨停封盘后,第二次交易日是上涨还…...

shell $ 用法
Shell脚本中$符号的几种用法小结_linux shell_脚本之家 Shell 传递参数 | 菜鸟教程 $ 符号说明$0Shell 的命令本身1到9表示 Shell 的第几个参数$?显示最后命令的执行情况$#传递到脚本的参数个数$$脚本运行的当前进程 ID 号$*以一个单字符串显示所有向脚本传递的参数$!后台运行…...

如何用支付宝实现靠脸吃饭
还记得上学时,每当下课铃声响起,我们就会像一群脱缰的野马一样,浩浩荡荡地冲向食堂。最令人崩溃的时刻莫过于终于到达打饭窗口前排时,却发现饭卡忘带了!但现在,这种情况将不再发生。许多学校食堂已经配备了…...

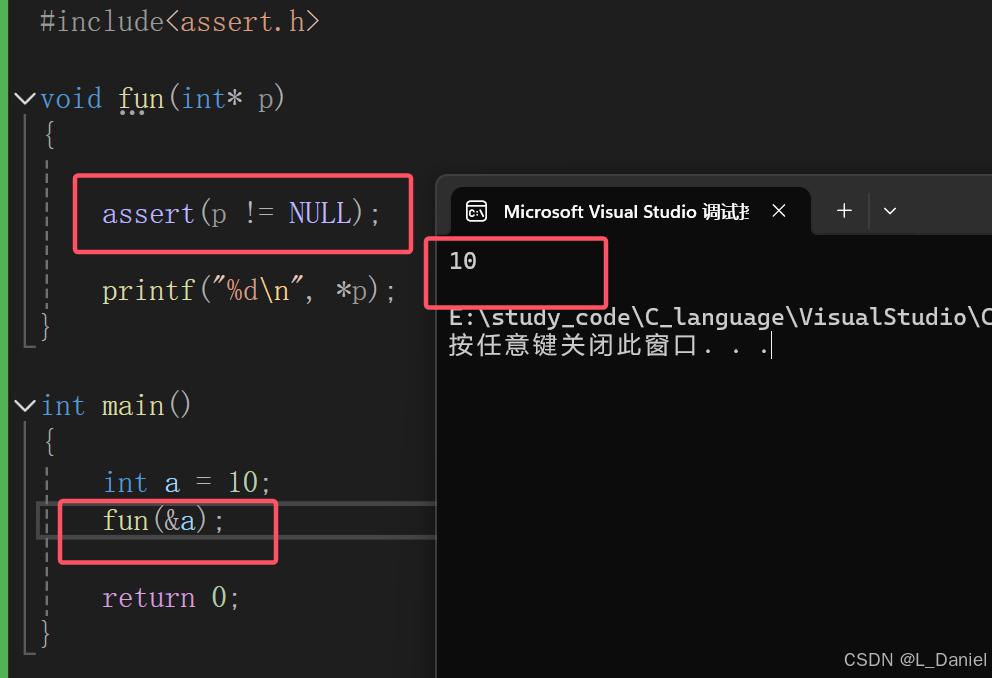
Visual Studio的实用调试技巧总结
对于很多学习编程的老铁们来说,是不是也像下面这张图一样写代码呢? 那当我们这样编写代码的时候遇到了问题?大家又是怎么排查问题的呢?是不是也像下面这张图一样,毫无目的的一遍遍尝试呢? 这篇文章我就以 V…...

graphrag学习总结
学习视频:b站链接 项目链接 GraphRAG 的基本概念 Document(文档):系统中的输入文档。这些文档要么代表CSV中的单独行,要么代表单独的txt文件。 TextUnit(文本块):要分析的文本块。…...
)
专题:贪心算法(已完结)
1.分发饼干 方法一:用最大的胃口 找到最大的饼干(先遍历胃口) class Solution { public:int findContentChildren(vector<int>& g, vector<int>& s) {// 主要思路 用最大的饼干找最大的胃口sort(g.begin(),g.end());so…...

Hadoop的三种运行模式:单机模式、伪分布式模式和完全分布式模式
单机模式 单机模式是Hadoop最简单的运行模式。在单机模式下,所有Hadoop组件都运行在单个机器上,包括HDFS、MapReduce等。由于只有一个节点参与计算,单机模式适用于开发和测试阶段,不适合用于处理大规模数据。在单机模式下…...

JavaScript将array数据下载到Excel中
具体代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widt…...

【前端】Bootstrap:快速开始
Bootstrap 是一个功能强大且易于使用的前端框架,专门用于创建响应式和移动优先的网页。学习Bootstrap不仅可以帮助你快速构建现代网页,还可以提升你对前端开发流程的理解。本教程将从基础概念开始,逐步引导你掌握Bootstrap,并通过…...

文献阅读(222) VVQ协议死锁
题目:VVQ: Virtualizing Virtual Channel for Cost-Efficient Protocol Deadlock Avoidance时间:2023会议:HPCA研究机构:KAIST request-reply协议死锁如下图所示,每个node收到request之后发送reply,但是想…...

Node.js管理工具NVM
nvm(Node Version Manager)是一个用于管理多个 Node.js 版本的工具。以下是 nvm 的使用方法和一些常见命令: 一、安装 nvm 下载 nvm: 地址:https://github.com/coreybutler/nvm-windows/releases访问 nvm 的 GitHub 仓…...

云原生后端
云原生后端(Cloud-Native Backend)是指在云计算环境中,利用云原生技术(如容器、微服务、服务网格等)构建和部署后端应用程序的一种方法。以下是对云原生后端的详细讲解: 1. 定义 云原生是一种设计和构建应…...

充电宝哪个品牌值得买?2024年五款靠谱充电宝推荐
哪个品牌充电宝值得买?用过这么多款充电宝,个人还是觉得充电快、小巧便携的充电宝使用会更加的方便!在当今快节奏的生活中,手机已成为我们不可或缺的伙伴。然而,随着智能手机功能的日益强大,电池续航问题也…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
