JSONP详解
JSONP(JSON with Padding)是一种非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过JavaScript callback的形式实现跨域访问。以下是对JSONP的详细解释:
一、JSONP的背景与原理
-
背景:
- 由于浏览器的同源策略(Same Origin Policy),浏览器限制脚本程序只能和同协议、同域名、同端口的脚本进行交互,这包括共享和传递变量等。这就造成一些涉及到多个服务器的应用在整合时遇到麻烦,跨域访问的问题使得A站点无法访问B站点的数据。
- 尽管浏览器不允许页面中的脚本程序跨域读取数据,但却允许HTML引用跨域的资源,如图片、CSS和脚本程序。对于脚本程序的引用比较特殊,它被浏览器解析以后,就和本地的脚本程序别无二致且可立即进行解释并执行。
-
原理:
- JSONP利用<script>标签的src属性可以跨域引用文件的特点,通过动态创建<script>标签并设置其src属性为跨域资源的URL(通常包含callback参数),从而加载并执行服务器返回的JavaScript代码。
- 服务器在返回数据时,会将JSON数据包装成一个函数调用,并将这个函数调用的名称设置为客户端传递的callback参数的值。
- 当这段JavaScript代码被客户端的浏览器执行时,它会调用客户端预先定义好的回调函数,并将JSON数据作为参数传递给这个函数,从而实现了跨域数据的传输。
二、JSONP的使用
-
客户端注册回调函数:
- 在客户端,首先需要注册一个回调函数,用于处理服务器返回的数据。
-
动态创建<script>标签:
- 创建一个新的<script>标签,并设置其type属性为"text/javascript"。
- 将<script>标签的src属性设置为跨域资源的URL,并在URL中附加callback参数,其值为客户端回调函数的名称。
-
服务器返回数据:
- 服务器在接收到请求后,会解析出callback参数的值,并将JSON数据包装成一个以这个值为名称的函数调用。
- 服务器将这段JavaScript代码作为响应返回给客户端。
-
客户端执行回调函数:
- 当这段JavaScript代码被客户端的浏览器执行时,它会调用客户端预先定义好的回调函数,并将JSON数据作为参数传递给这个函数。
- 客户端可以在回调函数中处理这些数据,如更新页面内容、发起新的请求等。
三、JSONP的优缺点
-
优点:
- 兼容性较好:可用于解决主流浏览器的跨域数据访问问题。
- 简单易用:通过动态创建<script>标签并设置src属性即可实现跨域请求。
-
缺点:
- 仅支持GET请求:由于JSONP是通过<script>标签的src属性发起请求的,因此只能使用GET方法。
- 安全性问题:JSONP可能会受到XSS攻击等安全威胁。因此,在使用JSONP时需要注意防范安全风险,如验证输入、限制callback参数的值等。
四、JSONP的应用场景
JSONP主要用于解决跨域数据访问的问题。在以下场景中,JSONP是一个可行的解决方案:
- 前端需要与不同域的服务器进行通信,获取数据。
- 跨域请求的数据量不大,且不需要使用POST等复杂请求方法。
- 对安全性要求不是特别高,或者可以通过其他手段来保障安全性的场景。
综上所述,JSONP是一种简单而有效的跨域数据访问方式,但需要注意其安全性和使用限制。在实际应用中,应根据具体需求和场景来选择是否使用JSONP。
以下是JSONP相关的视频,提供了JSONP的概念、实现原理以及如何解决跨域问题的详细解释,可供参考:
五、案例
JSONP(JSON with Padding)是一种跨域请求数据的技术,它利用 <script> 标签的 src 属性来加载和执行一个 JavaScript 文件。这个 JavaScript 文件通常包含一个函数调用,并将数据作为参数传递给这个函数。
以下是一个简单的 JSONP 示例,演示如何从另一个域获取数据:
服务器端代码(假设使用 Node.js 和 Express)
首先,我们需要一个服务器来返回 JSONP 响应。这里我们使用 Node.js 和 Express 来创建一个简单的服务器。
const express = require('express');
const app = express();
const port = 3000; app.get('/data', (req, res) => { const callback = req.query.callback || 'callback'; const data = { message: 'Hello, this is a JSONP response!', timestamp: new Date().toISOString() }; res.jsonp(data); // Express 的 jsonp 方法会自动处理 callback 参数 // 或者手动处理: // res.send(`${callback}(${JSON.stringify(data)})`);
}); app.listen(port, () => { console.log(`Server is running at http://localhost:${port}`);
});客户端代码(HTML + JavaScript)
接下来,我们在客户端使用 JSONP 来请求数据。
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JSONP Example</title>
</head>
<body> <h1>JSONP Example</h1> <div id="response"></div> <script> function handleResponse(data) { const responseDiv = document.getElementById('response'); responseDiv.innerHTML = `<p>${data.message}</p><p>Timestamp: ${data.timestamp}</p>`; } // 创建一个 script 元素并设置其 src 属性 const script = document.createElement('script'); script.src = `http://localhost:3000/data?callback=handleResponse`; // 将 script 元素添加到 DOM 中,这将触发请求 document.body.appendChild(script); // 当服务器响应时,会执行 handleResponse 函数,并将数据作为参数传递给它 </script>
</body>
</html>// 定义一个全局的回调函数,用于处理JSONP响应
window.handleJsonpResponse = function(data) { console.log('Received JSONP response:', data); // 在这里处理你的数据 // 例如,更新页面上的某些元素 document.getElementById('response').innerText = JSON.stringify(data, null, 2);
}; // 创建一个函数来发起JSONP请求
function jsonpRequest(url, callbackName, params) { // 如果没有提供回调函数名称,则使用默认名称 callbackName = callbackName || 'callback'; // 创建一个唯一的回调函数名称(在实际应用中,这可以防止潜在的冲突) // 但为了简化示例,我们在这里不使用唯一名称 // 将参数转换为查询字符串格式 const queryString = Object.keys(params) .map(key => encodeURIComponent(key) + '=' + encodeURIComponent(params[key])) .join('&'); // 将回调函数名称添加到查询字符串中 if (queryString) { queryString += `&${callbackName}=handleJsonpResponse`; } else { queryString = `${callbackName}=handleJsonpResponse`; } // 创建并配置一个新的<script>元素 const script = document.createElement('script'); script.src = url + (url.includes('?') ? '&' : '?') + queryString; // 将<script>元素添加到DOM中,这会触发请求 document.body.appendChild(script); // 可以在这里添加逻辑来在请求完成后移除<script>元素 // 但对于JSONP来说,这通常不是必需的,因为响应是一个自执行的函数 // 注意:由于JSONP的异步性质,我们不能在这里直接返回数据 // 相反,我们依赖于全局回调函数来处理数据
} // 使用jsonpRequest函数发起请求
const jsonpUrl = 'http://example.com/data'; // 替换为实际的跨域URL
const params = { // 在这里添加任何你需要的请求参数 // 例如:id: 123, format: 'json'
}; jsonpRequest(jsonpUrl, null, params); // 第二个参数为null,因为我们使用了默认的回调函数名称运行步骤
- 启动 Node.js 服务器:保存服务器端代码到一个文件(例如
server.js),然后在终端中运行node server.js。 - 打开客户端 HTML 文件:将客户端代码保存到一个 HTML 文件(例如
index.html),然后在浏览器中打开这个文件。
当 HTML 文件加载时,它会通过 JSONP 请求从服务器获取数据,并在页面上显示。
注意事项
- JSONP 是一种比较老的跨域数据获取技术,现代应用通常使用 CORS(跨源资源共享)或 fetch API 来处理跨域请求。
- JSONP 的安全性问题需要注意,因为它会执行从服务器返回的 JavaScript 代码,所以要确保信任数据源。
相关文章:

JSONP详解
JSONP(JSON with Padding)是一种非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过JavaScript callback的形式实现跨域访问。以下是对JSONP的详细解释: 一、JSONP的背景与原理 背景: 由于浏…...

Leetcode—1115. 交替打印 FooBar【中等】(多线程)
2024每日刷题(180) Leetcode—1115. 交替打印 FooBar C实现代码 class FooBar { private:int n;sem_t fooSem;sem_t barSem;public:FooBar(int n) {this->n n;sem_init(&fooSem, 0, 1);sem_init(&barSem, 0, 0);}~FooBar() {sem_destroy(&…...

Visual Studio Code基础:使用debugpy调试python程序
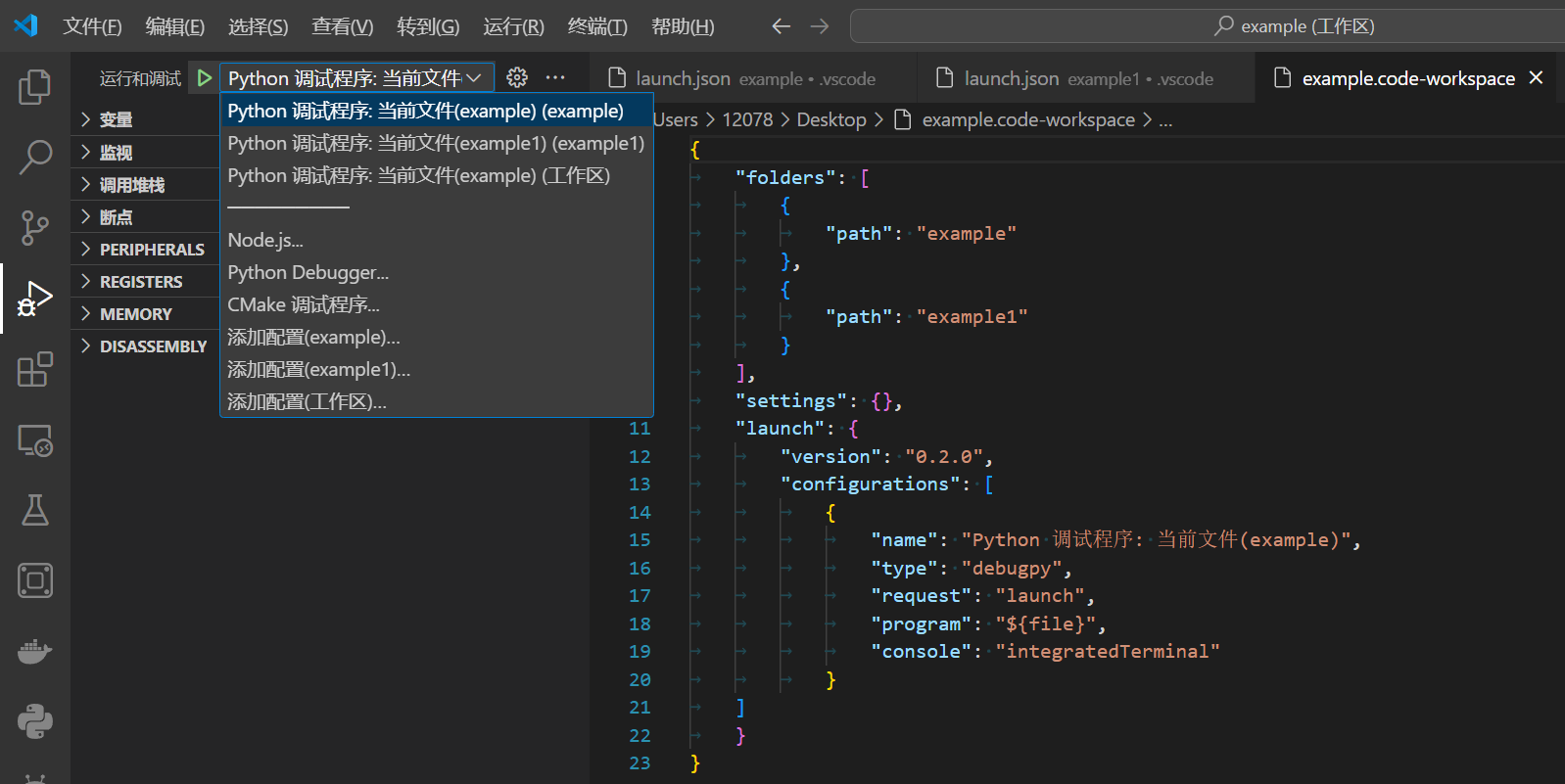
相关阅读 VS codehttps://blog.csdn.net/weixin_45791458/category_12658212.html?spm1001.2014.3001.5482 一、安装调试器插件 在VS code中可以很轻松地调试Python程序,首先需要安装Python调试器插件,如图1所示。 图1 安装调试器插件 Python Debugge…...

超全!一文详解大型语言模型的11种微调方法
导读:大型预训练模型是一种在大规模语料库上预先训练的深度学习模型,它们可以通过在大量无标注数据上进行训练来学习通用语言表示,并在各种下游任务中进行微调和迁移。随着模型参数规模的扩大,微调和推理阶段的资源消耗也在增加。…...

C 主要函数解析
1、fseek 函数 int fseek(FILE *stream, long offset, int fromwhere); 第一个参数stream为文件指针 第二个参数offset为偏移量,正数表示正向偏移,负数表示负向偏移 第三个参数origin设定从文件的哪里开始偏移,可能取值为:SEEK_CUR、 SEE…...

vue3学习:数字时钟遇到的两个问题
在前端开发学习中,用JavaScript脚本写个数字时钟是很常见的案例,也没什么难度。今天有时间,于是就用Vue的方式来实现这个功能。原本以为是件非常容易的事,没想到却卡在两个问题上,一个问题通过别人的博文已经找到答案&…...

吴恩达深度学习笔记:卷积神经网络(Foundations of Convolutional Neural Networks)3.7-3.8
目录 第四门课 卷积神经网络(Convolutional Neural Networks)第三周 目标检测(Object detection)3.7 非极大值抑制(Non-max suppression)3.8 Anchor Boxes 第四门课 卷积神经网络(Convolutional…...

【Linux】最基本的字符设备驱动
前面我们介绍到怎么编译出内核模块.ko文件,然后还加载了这个驱动模块。但是,那个驱动代码还不完善,驱动写好后怎么在应用层使用也没有介绍。 字符设备抽象 Linux内核中将字符设备抽象成一个具体的数据结构(struct cdevÿ…...

利用 Llama 3.1模型 + Dify开源LLM应用开发平台,在你的Windows环境中搭建一套AI工作流
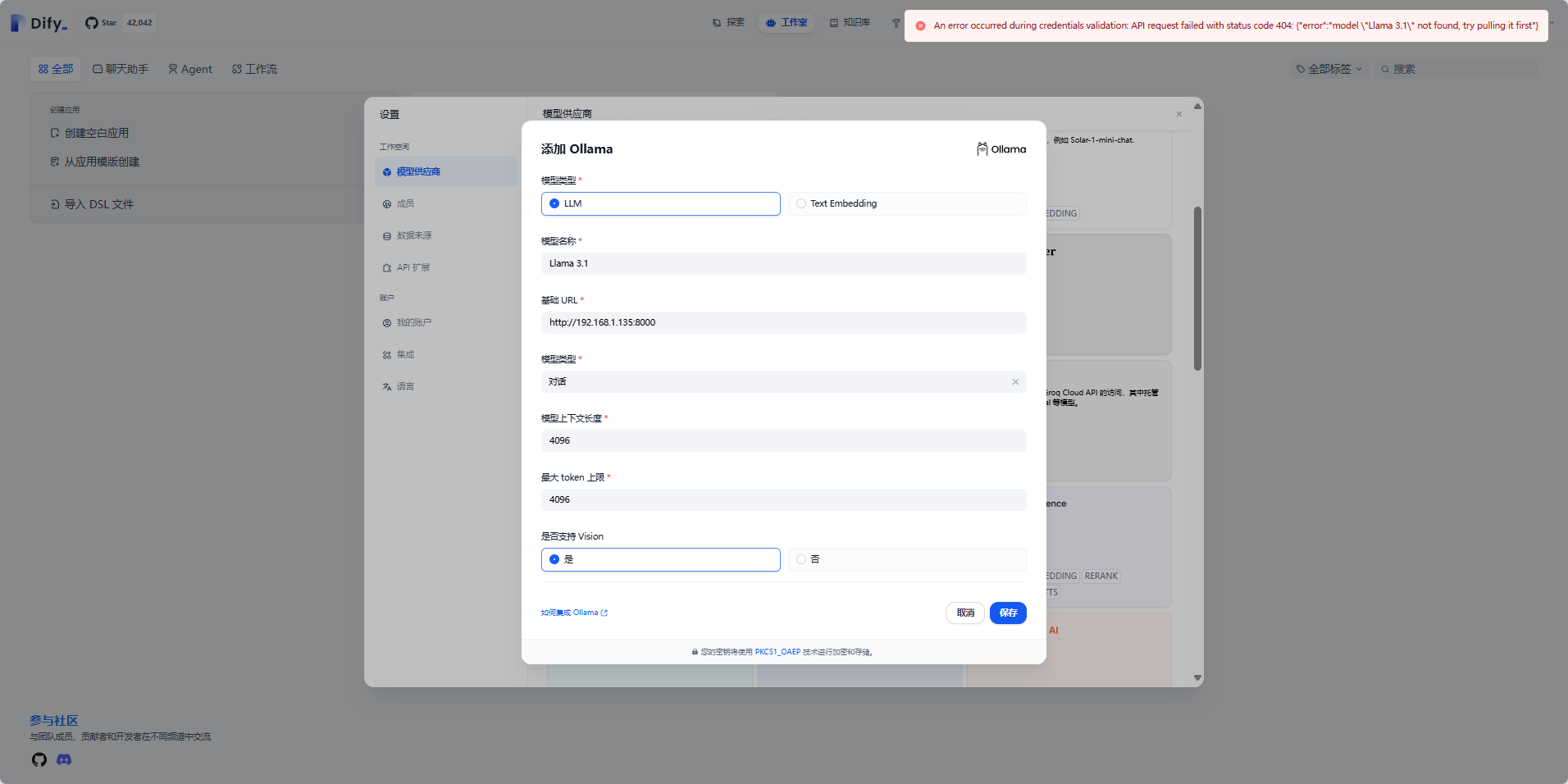
文章目录 1. 什么是Ollama?2. 什么是Dify?3. 下载Ollama4. 安装Ollama5. Ollama Model library模型库6. 本地部署Llama 3.1模型7. 安装Docker Desktop8. 使用Docker-Compose部署Dify9. 注册Dify账号10. 集成本地部署的 Llama 3.1模型11. 集成智谱AI大模型…...

Docker常用命令分享二
docker的用户组管理过程: 1、sudo : 可以让普通用户临时获得root用户的权限,来新建docker用户组 2、普通用户并没有使用sudo的权限 3、先要让root用户把testing用户加入到sudoers的授权文件中 4、sudoers的文件居然是只读的,先解决这个问…...

【一步步开发AI运动小程序】二十、AI运动小程序如何适配相机全屏模式?
引言 受小程序camera组件预览和抽帧图像不一致的特性影响,一直未全功能支持全屏模式,详见本系列文件第四节小程序如何抽帧;随着插件在云上赛事、健身锻炼、AI体测、AR互动场景的深入应用,各开发者迫切的希望能在全屏模式下应用&am…...

[Java基础] 运算符
[Java基础] 基本数据类型 [Java基础] Java HashMap 的数据结构和底层原理 目录 算术运算符 比较运算符 逻辑运算符 位运算符 赋值运算符 其他运算符 常见面试题 Java语言支持哪些类型的运算符? 请解释逻辑运算符&&和&的区别? 请解释条件运…...

[001-02-018].第05节:数据类型及类型转换
我的后端学习大纲 我的Java学习大纲 1、数据类型介绍: 1.0.计算机存储单位: 1.1.基本数据类型介绍: a.整型:byte、short、int、long 1.整型包括:byte、short、int、long,可如下图方式类比记忆࿱…...

Netty基础
Netty基础 一级目录I/O请求基础知识Netty如何实现自己的I/O模型 网络框架的选型 Netty整体架构Netty逻辑处理架构网络通信层事件调度层服务编排层 组件关系梳理Netty源码结构 netty是目前最流行的一款高性能java网络编程框架,广泛使用于中间件、直播、社交、游戏等领…...

602,好友申请二:谁有最多的好友
好友申请二:谁有最多的好友 实现 with tmp as (selectrequester_id idfrom RequestAcceptedunion allselectaccepter_id idfrom RequestAccepted )selectid,count(*) num from tmp group by id order by num desc limit 1;...
)
【Matlab算法MATLAB实现的音频信号时频分析与可视化(附MATLAB完整代码)
MATLAB实现的音频信号时频分析与可视化 前言正文:时频分析实现原理代码实现代码运行结果图及说明结果图:结果说明:总结前言 音频信号的时频分析是信号处理领域中的一个重要研究方向。它允许我们同时观察信号在时间和频率域的特性,为音频处理、语音识别、音乐分析等应用提供…...

界面耻辱纪念堂--可视元素03
更多的迹象表明,关于在程序里使用新的动态界面元素,微软的态度是不确定的,其中一个是仅仅需要对比一下Office97 里的“Coolbars”和“标准工具条”。Coolbar 按钮直到用户指针通过的时候才成为按钮(否则是平的)。 工具…...

国产龙芯处理器选择迅为2K1000开发板有资料
硬件配置国产龙芯处理器,双核64位系统,板载2G DDR3内存,流畅运行Busybox、Buildroot、Loognix、QT5.12 系统!接口全板载4路USB HOST、2路千兆以太网、2路UART、2路CAN总线、Mini PCIE、SATA固态盘接口、4G接口、GPS接口WIF1、蓝牙、Mini HDMI…...
)
MySQL 命令(持续更新)
将 MySQL 命令结果输出到文件中 通过 k8s MySQL pod 里的客户端连接到 MySQL 服务器 kubectl exec mysql-pod -- mysql -hx.x.x.x -uroot -proot -e SELECT * FROM db.table; > result.txt通过 k8s MySQL pod 的客户端连接 MySQL 服务器,直接进入到 MySQL 客户端…...

Linux下Docker方式Jenkins安装和配置
一、下载&安装 Jenkins官方Docker仓库地址:https://hub.docker.com/r/jenkins/jenkins 从官网上可以看到,当前最新的稳定版本是 jenkins/jenkins:lts-jdk17。建议下在新的,后面依赖下不来 所以,我们这里,执行doc…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
