在vue3中实现祖组件给后代组件传参,可以跨域几层。
使用provide和inject就可以
下面是祖组件代码:
//这是祖组件// 引入provide
import { provide } from "vue";//定义数据
const projectId = ref("");// 给后代组件传参
provide("projectId", projectId);下面是后代组件代码:
//后代组件//引入inject
import { inject} from "vue";//接受祖组件
const projectId = inject("projectId");相关文章:

在vue3中实现祖组件给后代组件传参,可以跨域几层。
使用provide和inject就可以 下面是祖组件代码: //这是祖组件// 引入provide import { provide } from "vue";//定义数据 const projectId ref("");// 给后代组件传参 provide("projectId", projectId); 下面是后代组件代码&#…...

【优选算法】——双指针(上篇)!
🌈个人主页:秋风起,再归来~🔥系列专栏:C刷题算法总结🔖克心守己,律己则安 目录 前言:双指针 1. 移动零(easy) 2. 复写零(easy) 3…...

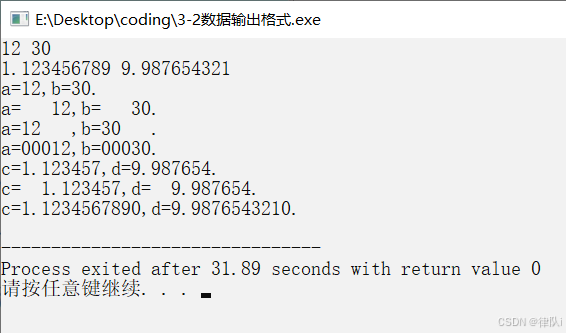
【C语言】数据输出格式控制
数据的输出格式修饰 常用两种: 整型中,输出数据左对齐、右对齐、占m位、不足m位前补0。浮点型中,默认通过四舍五入保留小数点后6位,通过参数设置保留小数点后n位。 #include <stdio.h> #define PI 3.14159 /* 功能&#x…...

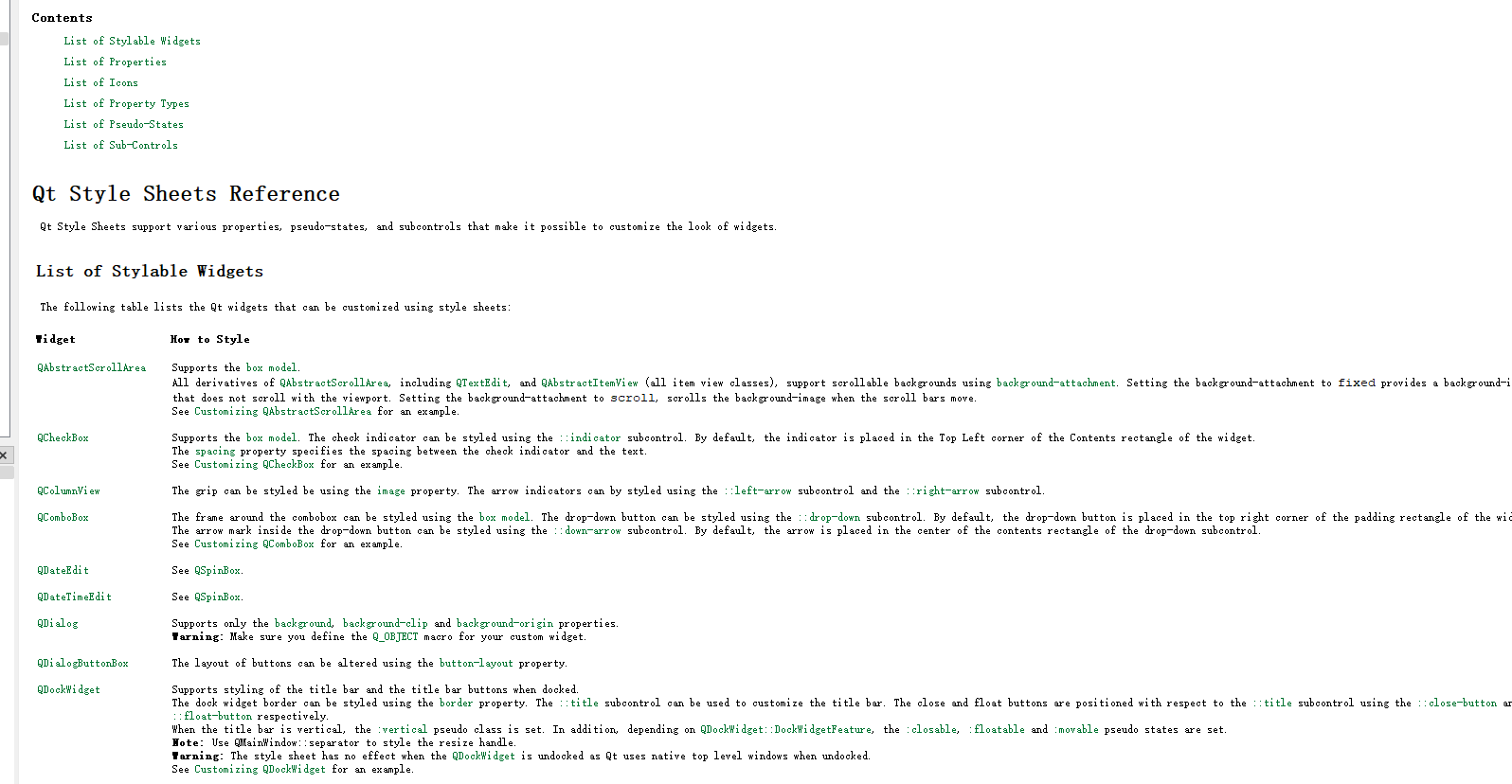
Qt-界面优化选择器的用法(70)
目录 描述 使用 类型选择器 ID 选择器 并集选择器 子控件选择器 伪控制器 描述 QSS 的选择器⽀持以下⼏种 选择器⽰例说明全局选择器*选择所有的 widget.类型选择器 (type selector)QPushButton选择所有的 QPushButton 和其⼦类的控件.类选择器 (class selector).QPus…...

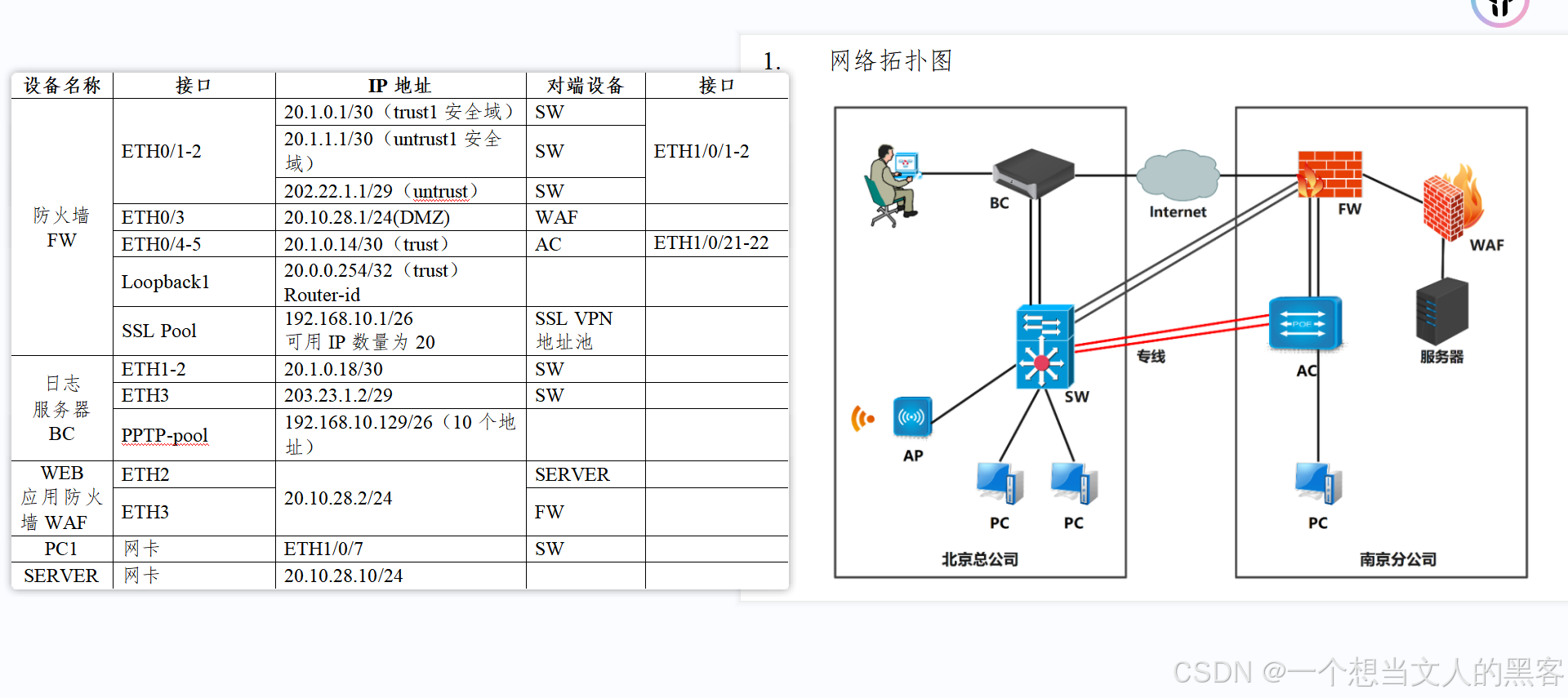
全国职业技能大赛——信息安全管理与评估第一阶段BC、FW、WAF题目详细解析过程
💗需要职业技能大赛环境+WP,请联系我!🍬 博主介绍 👨🎓 博主介绍:大家好,我是 一个想当文人的黑客 ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【edusrc漏洞挖掘】 【VulnHub靶场复现】【面试分析】 🎉欢迎关注💗一起学习👍一起讨论⭐️一起…...

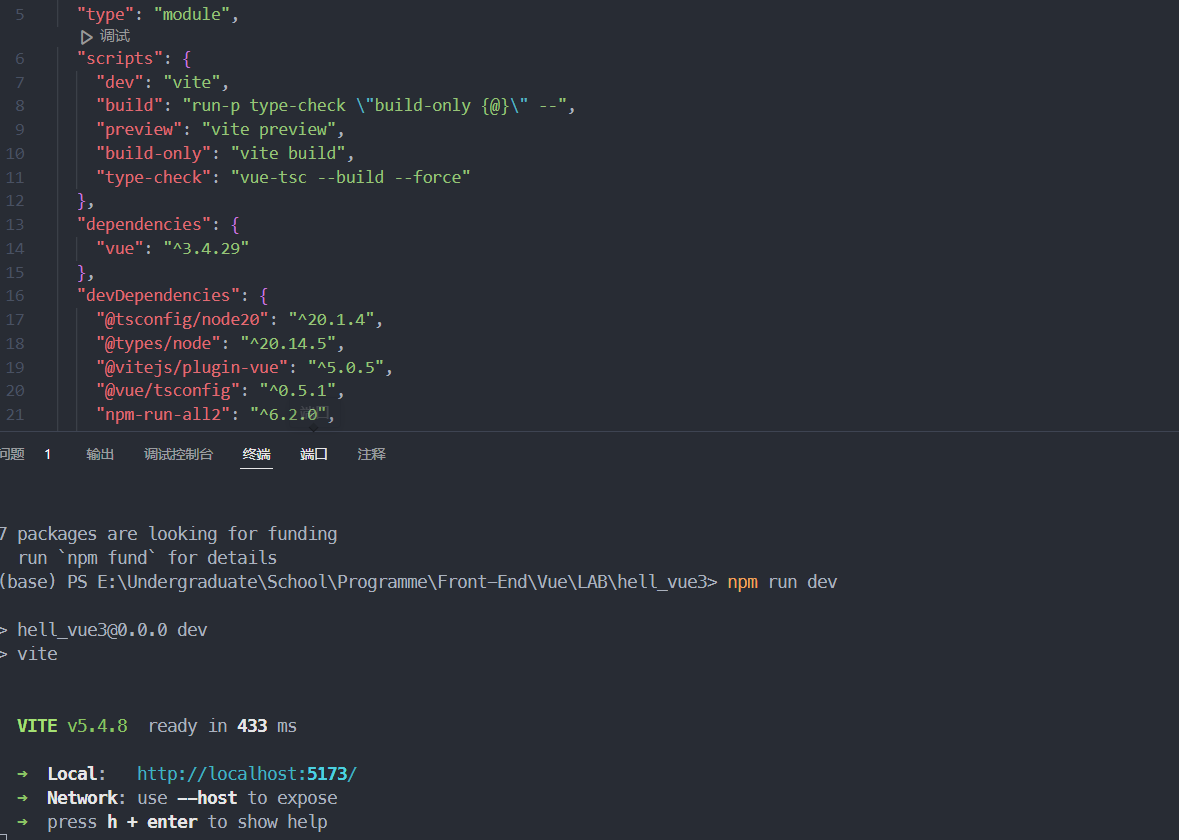
基于Vite创建项目
vite 是新一代前端构建工具,官网地址:https://vitejs.cn,vite的优势如下: 轻量快速的热重载(HMR),能实现极速的服务启动。对 TypeScript、JSX、CSS 等支持开箱即用。真正的按需编译,…...

面试题:在 React 中如何绑定事件
在 React 中绑定事件处理器(event handlers)是一个常见的任务,通常涉及以下几个步骤: 定义一个事件处理器函数:在组件的类或者函数组件内部定义一个处理事件的函数。 在 JSX 中绑定事件处理器:在渲染 JSX 时,使用 on 前缀加上事件名称(如 onClick, onChange, onSubmit …...

前端将JSON或者table直接导出为excel
一、引入Sheetjs或者npm直接下载 <script lang"javascript" src"https://cdn.sheetjs.com/xlsx-0.20.3/package/dist/xlsx.full.min.js"></script> 二、页面中使用 //json导出为excel <button onclick"exportExcel()">导出…...

算法之排序
概述 记录排序算法。 1 选择排序 *** 选择排序* 思路:遍历数组,找出(选择)最小的元素,然后和最左边的元素交换。接下来,再从第二个元素开始遍历整个数组。再找到最小的元素,再和第二个元素交换…...

深度学习:LSTM循环神经网络实现评论情感分析
目录 一、任务介绍 1.任务要求 2.信息内容 3.待思考问题 二、问题解决 1.将评论内容转换成语料库 2.获取每条评论的词向量、标签和长度 3.数据打包 4.建立LSTM循环神经网络模型 1.主程序代码 2.模型代码 5.建立训练集函数和测试集函数 一、任务介绍 1.任务要求 项…...

基于Arduino的环境监测装置
基于Arduino的环境监测装置 引言痛点功能前期准备软件硬件 项目开发硬件开发软件开发 功能演示更多精彩,欢迎关注 引言 本项目使用机智云Gokit2.0开发板,实现基于Arduino的环境监测装置,解决目前大多数人对环境数据要求逐渐增高的痛点。 痛…...
详解)
深度学习:模型攻击(Model Attack)详解
模型攻击(Model Attack)详解 模型攻击通常指在机器学习和人工智能领域中,故意设计的行为或方法,旨在操纵或欺骗机器学习模型的输出。这类攻击可能导致模型做出错误的决策或泄露敏感信息,对于安全性至关重要的应用&…...

CesiumLab介绍
软考鸭小程序 学软考,来软考鸭! 提供软考免费软考讲解视频、题库、软考试题、软考模考、软考查分、软考咨询等服务 CesiumLab是一个围绕Cesium平台设计的完整易用的数据预处理工具集,它旨在最大化提升三维数据可视化效率。本文将详细介绍CesiumLab的安装、主要功能…...

PyQt 入门教程(3)基础知识 | 3.2、加载资源文件
文章目录 一、加载资源文件1、PyQt5加载资源文件2、PyQt6加载资源文件 一、加载资源文件 常见的资源文件有图像与图标,下面分别介绍下加载资源文件的常用方法 1、PyQt5加载资源文件 2、PyQt6加载资源文件 PyQt6版本暂时没有提供pyrcc工具,下面介绍下在不…...

老照片修复工作流教程:用 ComfyUI 轻松还原历史记忆
你是否有过这样的遗憾? 那些珍贵的老照片因为时间的流逝,早已失去了当年的色彩,变得模糊、褪色,甚至破损? 今天带你了解如何使用 ComfyUI 的老照片修复工作流,通过简单的几步操作,在短短十几秒…...

ESP-IDF Blink实例学习
文章目录 一、引言二、工程创建1、打开vscode点击ESP-IDF资源管理器2、选择ESP-IDF框架3、选择Show Examples4、选择blink5、点击Create project using example blink ,选择创建目录6、创建完成 三、硬件电路LED管脚分配四、修改menuconfig五、编译和下载运行 一、引言 Blink实…...

QT QML 练习8-Simple Transformations
简单的转换(Simple Transformations) 转换操作改变了一个对象的几何状态。QML元素对象通常能够被平移,旋转,缩放。下面我们将讲解这些简单的操作和一些更高级的用法。 我们先从一个简单的转换开始。用下面的场景作为我们学习的开始…...

低空产业园搭建技术详解
低空产业园的搭建技术是一个复杂而系统的工程,涉及多个方面的技术和策略。以下是对低空产业园搭建技术的详细解析: 一、规划与设计 1. 总体规划:低空产业园的规划需要结合地方经济发展、产业基础、政策导向等因素,制定科学合理的…...

Python网络爬虫从入门到实战
目录 引言 一、网络爬虫的概念 二、 网络爬虫的基本工作流程 (一)过程: (二)安装requests模块和beautifulsoup4模块 (三)requests库的使用 1、requests库的基本介绍 2、导入requests库的…...

探索Theine:Python中的AI缓存新贵
文章目录 探索Theine:Python中的AI缓存新贵背景:为何选择Theine?Theine是什么?如何安装Theine?简单的库函数使用方法场景应用场景一:Web应用缓存场景二:分布式系统中的数据共享场景三࿱…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
