uniapp-小程序开发0-1笔记大全
uniapp官网: https://uniapp.dcloud.net.cn/tutorial/syntax-js.html
uniapp插件市场: https://ext.dcloud.net.cn/
uviewui类库: https://www.uviewui.com/
柱状、扇形、仪表盘库: https://www.ucharts.cn/v2/#/
CSS样式: https://www.runoob.com/css/css-tutorial.html https://www.w3school.com.cn/css/css_shiyong.asp
资环图片转换base64: https://www.sojson.com/image2base64.html
1.HBuilder打包Android原生apk相关:
生成keystore: keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
HBuilder官网:https://dev.dcloud.net.cn/pages/app/list
2.HBuilder运行微信小程序相关:
通过微信小程序平台可以进行实时调试,注意部分vue api 无法运行到小程序,需要添加说明
3.AES/CBC/PKCS5Padding加密方式与Java实现联动
4.Uniapp应用生命周期
onLaunch 全局只触发一次 初始化完成
onShow uniapp启动
onHide 从前天进入后台
onError 报错的时候出发
onUniNViewMessage 对nvue页面发送的数据监听
onUnhandledRejection 对未处理的Promise拒绝进行监听
onPageNotFound 页面不存在监听
onThemeChange 监听系统主题变化
5.注意static目录下的js文件不会被webpack编译
es6的代码不经过转换直接运行在手机端会报错;
所以less、scss等资源文件不要放在static目录下,建议放进common公共资源目录下
6.资源路径相关:
如:image,video等标签的src属性可以使用相对路径或绝对路径
unniapp建议使用: import url(‘@/common/uniapp.css’);
7.路由跳转
普通跳转:uni.navigateTo 或者组件
tab切换:uni.switchTab
注:跳转携带参数如果比较长需要编码处理
encodeURIComponent
decodeURIComponent
8.uniapp运行在小程序虚拟机log打印需注意
如果想打印当前object类型,不要拼接其他文字
9.uts语法注意
如果需要内部访问相关数据,需要用箭头函数
10.数据本地缓存使用
存储:uni.setStorage 同步
uni.setStorageSync 异步
获取:uni.getStorage 同步
uni.getStorageSync 异步
11.页面通讯,事件传递
uni. e m i t 触发自定义事件 U n i . emit 触发自定义事件 Uni. emit触发自定义事件Uni.on 监听自定义事件
12.vuex状态管理
状态管理核心:state、getter、mutation、action、module
13.运行环境判断、跨端兼容
process.env.NODE_ENV =='development’研发
跨端兼容:
编译期间判断:// #ifdef xxx // #endif 仅在某平台编译
// #ifndef xxx // #endif 除在某平台编译
运行期判断:uni.getStorageInfoSync().platform
14.uView组件仓储使用
终端加载依赖: npm install uview
官方文档: http://v1.uviewui.com/
15.uniapp瀑布流实现
A.css3样式实现:性能高,缺点用户体验差,删除排列混乱(可以静态页面排列展示)
column-gap:10px --瀑布流容器内元素间隔
column-count:1 --瀑布流容器内排列列数
B.js实现u-view组件u-waterfall控件,拥有移除、新增等api
16.分包subPackge使用注意事项
页面跳转携带参数直接传值无法接收,可使用本地缓存方式进行新页面的数据使用
17.css样式
A.属性
字体
大小
布局:float左右
B.选择器:class类选择器
C.取值与单位
px
color
rpx:自动适配屏幕大小
D.盒子模型
margin:外边距
padding:内边距
border: 边框
E.弹性盒子模型
设置水平排列:display:flex
18.项目运行出现回调信息Unhandled promise rejection
需要在相关回调中添加catch方法进行错误信息回调
19.小程序中image标签动态图片
网络图片: :src:‘www.xx.png’ 如果未加载需添加v-if =‘xxx.png’
本地图片: :src:‘img’ --img定义需要使用img :require(‘/static/a.png’)修饰
20.修改uChart自定义滑动提示框自定义相关内容
https://blog.csdn.net/weixin_43656393/article/details/127367827
21.终端命令加载依赖
(1).使用npm npm install xxx(2).使用yarn yarn add xxx前端运行:yarn run dev
用cmd命令:
npm list -g depth 0 查看全局下的包
然后把yarn 和 vite 下到全局吧 下到全局是-g 例如npm i yarn -g
22.view配置background-image加载到小程序
需要使用网络图片或者将图片转换成base64的scss样式加载
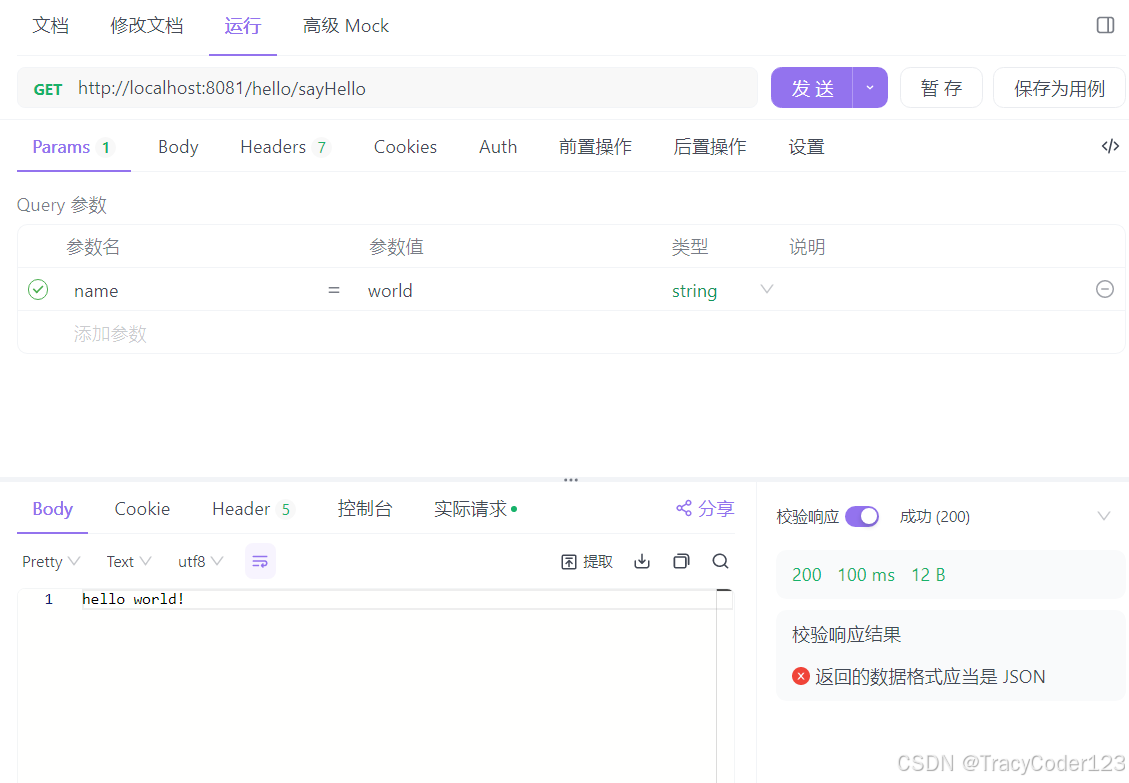
23.uni运行到浏览器无法登陆之后response无法获取cookie字段:
需后端配置相关属性:

24.uniapp小程序发布:
微信: https://blog.csdn.net/m0_50934746/article/details/131718135
支付宝: https://opendocs.alipay.com/mini/ide/upload?pathHash=35e4fc93
https://applet-base-api-t.itheima.net/docs-uni-shop/11.publish.html
25.微信小程序推广
获取小程序码:登录小程序管理后台->设置->基本设置->基本信息->小程序码下载
26.vent weapp文档
https://vant-contrib.gitee.io/vant-weapp/#/home
27.小程序Promise化
npm i --save miniprogram-api-promise@1.0.4
28.小程序数据共享
npm i --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
相关文章:

uniapp-小程序开发0-1笔记大全
uniapp官网: https://uniapp.dcloud.net.cn/tutorial/syntax-js.html uniapp插件市场: https://ext.dcloud.net.cn/ uviewui类库: https://www.uviewui.com/ 柱状、扇形、仪表盘库: https://www.ucharts.cn/v2/#/ CSS样式&…...

Go语言数据库操作深入讲解
go操作MySQL 使用第三方开源的mysql库: github.com/go-sql-driver/mysql (mysql驱动)github.com/jmoiron/sqlx (基于mysql驱动的封装) 命令行输入 : go get github.com/go-sql-driver/mysqlgo get github.com/jmoiron/sqlx Insert操作 登录后复制 // 连接Mysql data…...

搜维尔科技:SenseGlove Nova 2触觉反馈手套开箱测评
SenseGlove Nova 2触觉反馈手套开箱测评 搜维尔科技:SenseGlove Nova 2触觉反馈手套开箱测评...

步步精科技诚邀您参加2024慕尼黑华南电子展
尊敬的客户: 我们诚挚地邀请您参加即将于2024年10月14日至10月16日在深圳国际会展中心 (宝安新馆)举办的慕尼黑华南电子展(electronica South China)。本届将聚焦人工智能、数据中心、新型储能、无线通信、硬件安全、新能源汽车、第三代半导…...

OPC UA与PostgreSQL如何实现无缝连接?
随着工业4.0的推进,数据交换和集成在智能制造中扮演着越来越重要的角色。OPC UA能够实现设备与设备、设备与系统之间的高效数据交换。而PostgreSQL则是一种强大的开源关系型数据库管理系统,广泛应用于数据存储和管理。如何将OPC UA与PostgreSQL结合起来&…...

C语言[斐波那契数列2]
本篇文章讲述前一篇文章的细节,方便大家进行代码的运算。 本次代码题为: 输出斐波那契数列的前20位数,每行4位数。 详细解释: 在 main 函数中,首先定义了循环变量 i 和用于存储斐波那契数列项的三个长整型变量 f1 、 f2 和 temp 。其…...

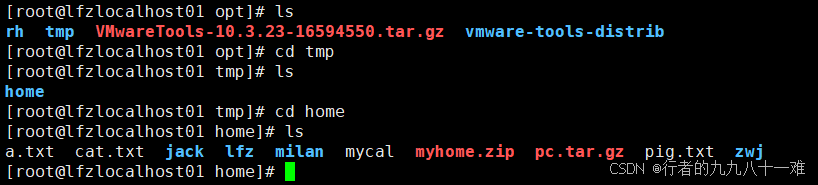
八、Linux之实用指令
1、指定运行级别 1.1 基本介绍 运行级别说明 0 :关机 1 :单用户【找回丢失密码】 2:多用户状态没有网络服务(用的非常少) 3:多用户状态有网络服务(用的最多) 4:系统未使…...

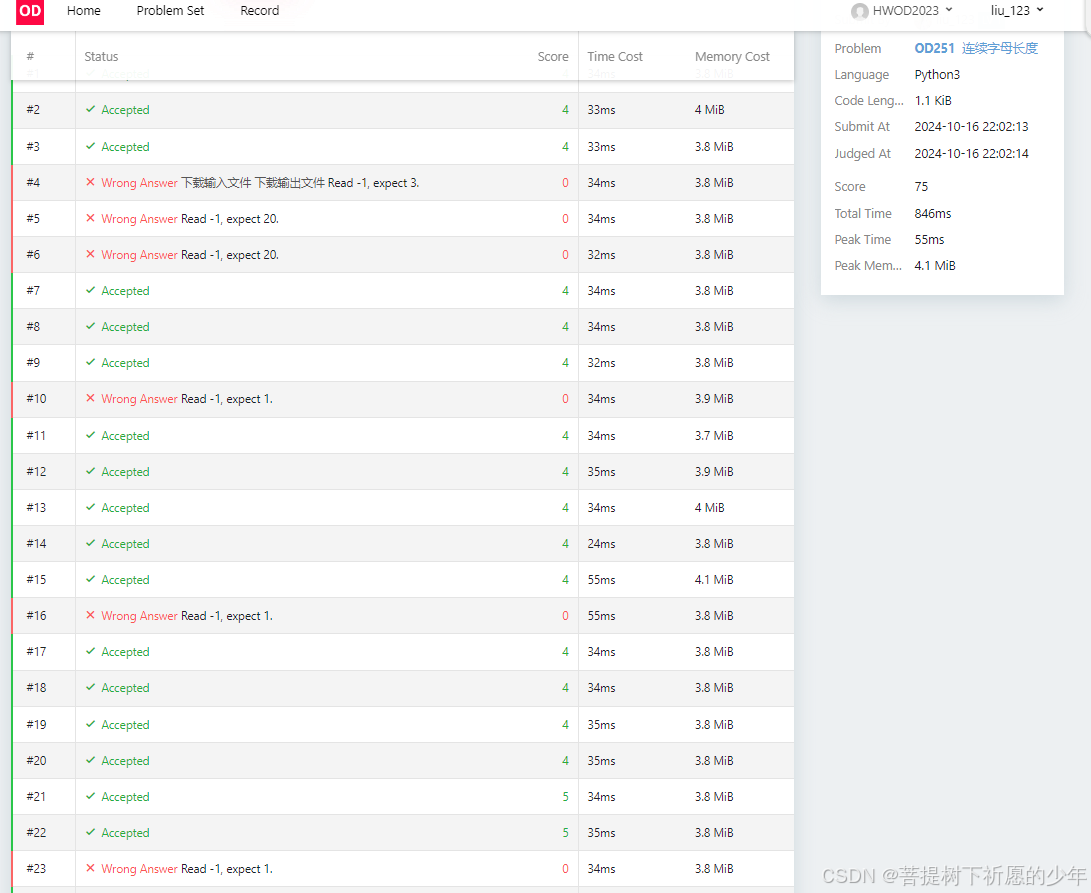
2024_E_100_连续字母长度
连续字母长度 题目描述 给定一个字符串,只包含大写字母,求在包含同一字母的子串中,长度第 k 长的子串的长度,相同字母只取最长的那个子串。 输入描述 第一行有一个子串(1<长度<100),只包含大写字母。 第二行为…...

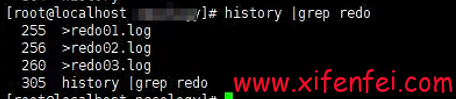
清空redo导致oracle故障恢复---惜分飞
客户由于空间不足,使用> redo命令清空了oracle的redo文件 数据库挂掉之后,启动报错 Fri Oct 04 10:32:57 2024 alter database open Beginning crash recovery of 1 threads parallel recovery started with 31 processes Started redo scan Errors in file /home/oracle…...
)
VAE(与GAN)
VAE 1. VAE 模型概述 变分自编码器(Variational Autoencoder, VAE)是一种生成模型,主要用于学习数据的潜在表示并生成新样本。它由两个主要部分组成:编码器和解码器。 编码器:将输入数据映射到潜在空间,…...
)
【高等数学】多元微分学(二)
隐函数的偏导数 二元方程的隐函数 F ( x , y ) 0 F(x,y)0 F(x,y)0 推出隐函数形式 y y ( x ) yy(x) yy(x). 欲求 d y d x \frac{d y}{d x} dxdy 需要对 F 0 F0 F0 两边同时对 x x x 求全导 0 d d x F ( x , y ( x ) ) ∂ F ∂ x d x d x ∂ F ∂ y d y d x ∂ F…...
和WCF(Windows Communication Foundation))
.NET 中的 Web服务(Web Services)和WCF(Windows Communication Foundation)
一、引言 在当今数字化时代,不同的软件系统和应用程序之间需要进行高效、可靠的通信与数据交换。.NET 框架中的 Web 服务和 WCF(Windows Communication Foundation)为此提供了强大的技术支持。它们在构建分布式应用程序、实现跨平台通信以及…...

Linux小知识2 系统的启动
我们在上文中介绍了文件系统,提到了Linux的文件系统存在一个块的概念,其中有一个特殊的块:引导块。这和我们这里要讲的系统启动有关。 BIOS 基本输入输出系统,基本上是一个操作系统最早实现也是最早运行的第一个程序。是一个比较…...

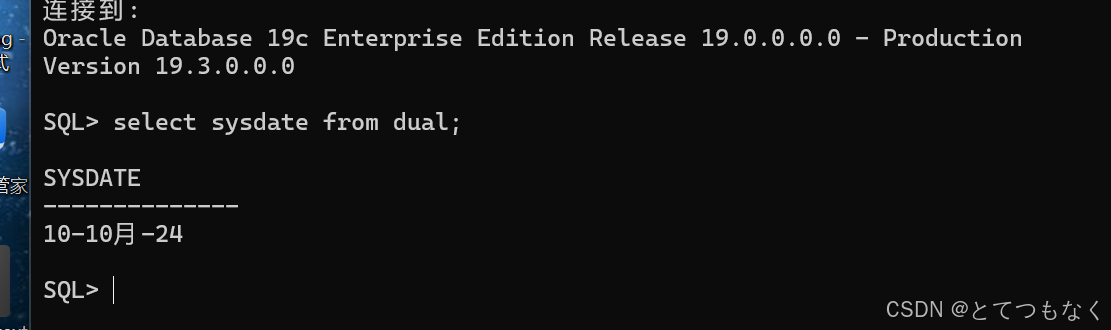
Oracle-19g数据库的安装
简介 Oracle是一家全球领先的数据库和云解决方案提供商。他们提供了一套完整的技术和产品,包括数据库管理系统、企业级应用程序、人工智能和机器学习工具等。Oracle的数据库管理系统是业界最受欢迎和广泛使用的数据库之一,它可以管理和存储大量结构化和…...

Dubbo快速入门(二):第一个Dubbo程序(附源码)
文章目录 一、生产者工程0.目录结构1.依赖2.配置文件3.启动类4.生产者服务 二、消费者工程0.目录结构1.依赖2.配置文件3.启动类4.服务接口5.controller接口 三、测试代码 本博客配套源码:gitlab仓库 首先,在服务器上部署zookeeper并运行,可以…...

不同数据类型转换与转义的对比差异
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 在C和C语言中,类型转换与转义是有点像的,有时可能被误解,这块需要仔细辨别。 类型转换形如,把不同字节数或相同字节数的类型值进行转换,强调的是数值转换过去&…...

Kylin系统安装VMwareTools工具
如下图所示,安装好Kylin系统之后,还未安装VMwareTools工具,导致系统画面无法填充虚拟机 正常安装了VMwareTools工具后的系统画面 所以,接下来我们介绍一下如何在Kylin系统下安装VMwareTools工具 首先,点击VMware工具栏…...

uni-app 拍照图片添加水印
获取图片信息 uni.chooseImage({count: 6, //默认9sizeType: ["original", "compressed"], //可以指定是原图还是压缩图,默认二者都有sourceType: ["camera"], //从相册选择success: async function (result: any) {if (!props.isMar…...

Docker-registry私有镜像仓库的安装
Docker-registry私有镜像仓库的安装 我在这里的镜像仓库搭建在ip为192.168.3.23的虚机中。 安装docker-registry 1.拉取镜像 # docker pull registry 2.查看镜像 # docker images REPOSITORY TAG IMAGE ID CREATE…...

在vue3中实现祖组件给后代组件传参,可以跨域几层。
使用provide和inject就可以 下面是祖组件代码: //这是祖组件// 引入provide import { provide } from "vue";//定义数据 const projectId ref("");// 给后代组件传参 provide("projectId", projectId); 下面是后代组件代码&#…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
