leetcode中哈希的python解法:Counter()介绍
Counter 是 Python 的 collections 模块中的一个类,用于统计可迭代对象中元素的出现次数。Counter 是一种专门为计数设计的哈希表(字典),它的键是元素,值是元素出现的次数。
Counter 的特点:
- 继承自
dict类,因此它的行为与字典类似,键是元素,值是该元素出现的次数。 - 与普通的字典不同的是,
Counter类的默认值为0,即当访问不存在的键时,不会抛出KeyError,而是返回0。 - 可以方便地进行元素的加减、合并等操作,非常适合用于统计、计数、频率计算等场景。
Counter 的基本使用方法:
1. 导入 Counter:
from collections import Counter
2. 创建 Counter 对象:
你可以将一个可迭代对象(如字符串、列表等)传递给 Counter,它会自动统计每个元素出现的次数。
# 对字符串进行计数
counter = Counter("hello")print(counter)
输出:
Counter({'l': 2, 'h': 1, 'e': 1, 'o': 1})
在这个例子中,Counter 会返回一个字典,字典的键是字符串中的字符,值是该字符在字符串中出现的次数。
3. 创建空的 Counter 并逐步更新:
你可以创建一个空的 Counter 对象,并通过操作进行更新。
counter = Counter()# 增加计数
counter['a'] += 1
counter['b'] += 2print(counter)
输出:
Counter({'b': 2, 'a': 1})
4. 处理不存在的键:
Counter 默认返回 0,不会抛出 KeyError。
print(counter['c']) # 输出 0
5. 常见的操作:
- 获取出现次数最多的元素:使用
most_common()方法,可以获取出现次数最多的元素。
counter = Counter("abracadabra")
print(counter.most_common(2)) # 输出 [('a', 5), ('b', 2)]
- 更新计数:可以通过
update()方法批量更新Counter。
counter.update("aaa")
print(counter) # 输出 Counter({'a': 8, 'b': 2, 'r': 2, 'c': 1, 'd': 1})
- 减少计数:可以通过
subtract()方法减少计数。
counter.subtract("abra")
print(counter) # 输出 Counter({'a': 3, 'b': 1, 'r': 1, 'c': 1, 'd': 1})
Counter 的用法总结:
Counter非常适合用于需要频繁统计元素出现次数的场景,比如字符串字符计数、列表元素计数等。Counter的行为和字典类似,但它自动处理不存在的键,默认返回 0,不抛出异常。- 常见的操作包括计数、更新、获取最多的元素、合并等。
典型场景:
- 统计字符或单词出现次数:
- 当你需要统计一段文本中的字符或单词出现频率时,
Counter可以非常方便地实现。
- 当你需要统计一段文本中的字符或单词出现频率时,
from collections import Countertext = "this is a simple example"
word_counts = Counter(text.split())
print(word_counts)
输出:
Counter({'this': 1, 'is': 1, 'a': 1, 'simple': 1, 'example': 1})
- LeetCode 题目中使用
Counter:Counter经常出现在 LeetCode 的各种题目中,尤其是需要统计频率的场景,如异位词判断、字符串字符统计等。
例如,判断两个字符串是否为异位词:
from collections import Counterdef is_anagram(s1, s2):return
相关文章:
介绍)
leetcode中哈希的python解法:Counter()介绍
Counter 是 Python 的 collections 模块中的一个类,用于统计可迭代对象中元素的出现次数。Counter 是一种专门为计数设计的哈希表(字典),它的键是元素,值是元素出现的次数。 Counter 的特点: 继承自 dict…...

VAS1800Q奇力科技线性芯片电荷泵热处理AEC-Q1000
VAS1800Q是一款专为汽车应用设计的高效恒流LED驱动器。它具备多个显著特点,不仅提升了LED驱动效率,还大大减少了热量的产生,使其在汽车照明领域中具有极高的应用价值。本文将详细介绍VAS1800Q的技术参数、功能及其在实际应用中的优势。 主要…...
 方法与 Stream API 查找枚举对象)
Java 枚举的 valueOf() 方法与 Stream API 查找枚举对象
文章目录 一、枚举类型概述二、valueOf() 方法详解1. 什么是 valueOf() 方法?2. 使用示例 三、使用 Stream API 查找枚举对象1. 使用 Stream 查找枚举对象2. 使用 Stream 统计枚举对象 四、总结推荐阅读文章 在 Java 中,枚举(enum)…...

Git的认识及基本操作
目录 一:Git的基本认识 二:Git的安装 三:Git的基本操作 1.创建本地仓库 2.配置Git 3.⼯作区、暂存区、版本库 4. 修改文件 5.版本回退 6.撤销修改 7.删除文件 一:Git的基本认识 1.实例引入 在日常当中我们常常会遇到这样的事,就是在做实验报告或者课设…...

python 日志库loguru
python 日志库loguru 安装 pip install loguru最简单的基本使用 from loguru import loggerlogger.success("Hello from success!") logger.info("Hello from info!") logger.debug("Hello from debug!") logger.warning("Hello from wa…...

基于SpringBoot+Vue+uniapp的在线招聘平台的详细设计和实现
详细视频演示 请联系我获取更详细的演示视频 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不…...

Chrome谷歌浏览器加载ActiveX控件之JT2Go控件
背景 JT2Go是一款西门子公司出品的三维图形轻量化预览解决工具,包含精确3D测量、基本3D剖面、PMI显示和改进的选项过滤器等强大的功能。JT2Go控件是一个标准的ActiveX控件,曾经主要在IE浏览器使用,由于微软禁用IE浏览器,导致JT2Go…...
)
Java基础概览和常用知识(七)
什么是自动装箱和自动拆箱,原理是什么? 自动装箱和自动拆箱是Java编程语言中的两个重要概念,它们涉及到基本数据类型与其对应包装类之间的自动转换。 一、定义 自动装箱:是指Java编译器在需要将基本数据类型转换为对应的包装类…...

STL-string
STL的六大组件: string // string constructor #include <iostream> #include <string> using namespace std; int main() {// 构造std::string s0("Initial string");std::string s1; //nullptrstd::string s2("A character sequenc…...

数据库基础-学习版
目录 数据库巡检清理表空间高水位处理重建索引扩展字段异常恢复处置常见命令汇总 数据库巡检 数据库巡检的主要目的是确保数据库的健康状态、性能和安全,及时发现潜在的问题。 一 数据库状态检查 查看数据库列表:SHOW DATABASES; 检查当前数据库SELECT DATABASE(); 检查数据…...

【Gin】Gin框架介绍和使用
一、简单使用Gin框架搭建一个服务器 package mainimport ("github.com/gin-gonic/gin" )func main() {// 创建一个默认的路由引擎r : gin.Default()// GET 请求方法r.GET("/hello", func(c *gin.Context) {// c.JSON 返回的是JSON格式的数据c.JSON(200, g…...

AI大模型带来哪些创业机遇?
AI 大模型的快速发展带来了许多创新和创业机遇,涵盖了从行业应用到基础设施优化的方方面面。以下是一些具体的创业机会: 1、垂直行业应用 大模型可以根据不同行业的需求进行定制和优化,提供高度专业化的 AI 解决方案。 医疗领域:…...

[Linux] 层层深入理解文件系统——(3)磁盘组织存储的文件
标题:[Linux] 层层深入理解文件系统——(3)磁盘组织组织存储的文件 个人主页水墨不写bug 目录 一、磁盘中的文件 1)磁盘的物理结构 2)磁盘的CHS寻址法 3)磁盘的空间管理 二、磁盘如何组织存储文件 三…...

Apache Cordova学习计划
Apache Cordova(之前称为 PhoneGap): 1. PhoneGap的起源:2008年8月,PhoneGap在旧金山的iPhoneDevCamp上首次亮相,由Nitobe公司开发,目的是“为跨越Web技术和iPhone之间的鸿沟牵线搭桥”。 2. Ph…...

Unity学习日志-API
Untiy基本API 角度旋转自转相对于某一个轴 转多少度相对于某一个点转练习 角度 this.transform.rotation(四元数)界面上的xyz(相对于世界坐标) this.transform.eulerAngles;相对于父对象 this.transform.localEulerAngles;设置角度和设置位置一样,不能单独设置xz…...

Java基础常见面试题总结(上)
基础概念与常识 Java 语言有哪些特点? 简单易学(语法简单,上手容易);面向对象(封装,继承,多态);平台无关性( Java 虚拟机实现平台无关性)&…...

4 -《本地部署开源大模型》在Ubuntu 22.04系统下部署运行ChatGLM3-6B模型
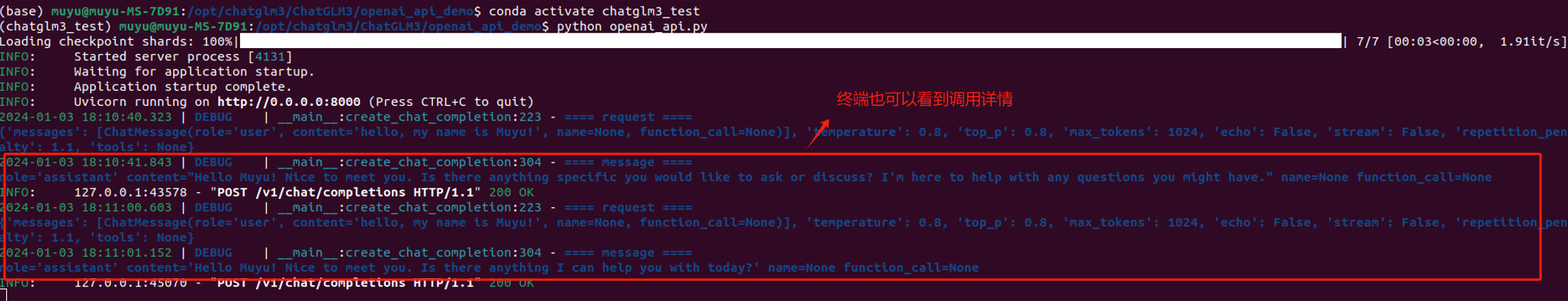
在Ubuntu 22.04系统下部署运行ChatGLM3-6B模型 大模型部署整体来看并不复杂,且官方一般都会提供标准的模型部署流程,但很多人在部署过程中会遇到各种各样的问题,很难成功部署,主要是因为这个过程会涉及非常多依赖库的安装和更新及…...

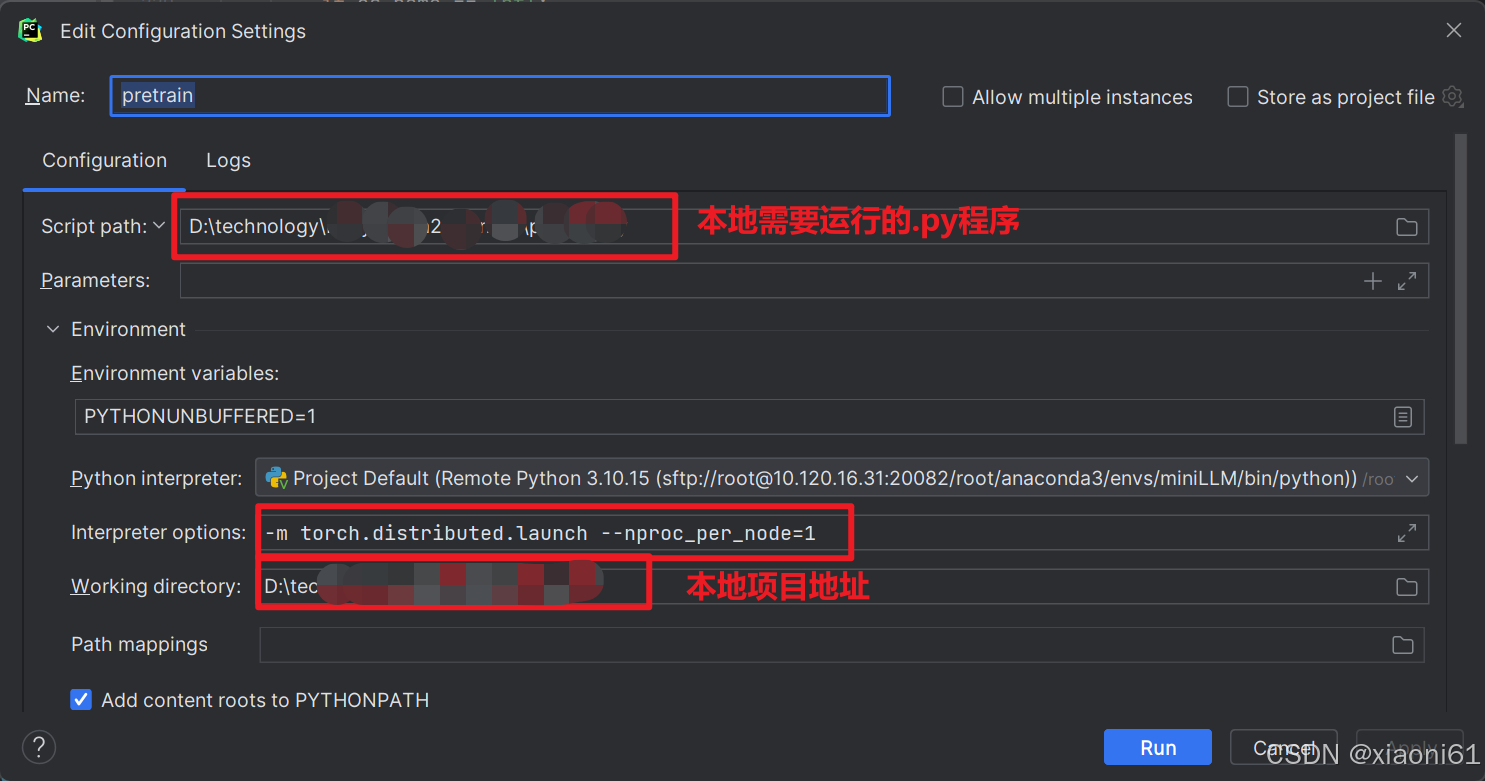
本地如何使用Pycharm连接远程服务器调试torchrun
pycharm 远程连接服务器并且debug, 支持torch.distributed.launch debug_pycharm远程debug-CSDN博客 上面这个博客写的真的非常好,记录一下,需要注意该博主的主机为mac 本人可调试版本为: 可直接运行版本为:...

Visual Studio 2022常用快捷键
1. 基本编辑快捷键 Ctrl X:剪切选中内容Ctrl C:复制选中内容Ctrl V:粘贴内容Ctrl Z:撤销Ctrl Y:重做Ctrl Shift L:删除当前行Ctrl K, Ctrl C:注释选中的代码Ctrl K, Ctrl U…...

mysql innodb 引擎如何直接复制数据库文件?
mysql innodb 引擎如何直接复制数据库文件?介绍如下: 1、首先找到数据库文件所在位置 一般可以看my.conf/my.ini配置的文件的“datadir” 看示例: “MAMP”在Macos下的数据库文件位置: /Library/Application Support/appsolu…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
