vue3中,拦截双击事件的第一次点击,写一些逻辑
在 Vue 3 中,如果想要拦截双击事件的第一次点击并执行一些逻辑,你可以使用一个状态变量来跟踪第一次点击事件,并在第二次点击时阻止第一次点击逻辑的执行。以下是一个实现示例:
<template><div@mousedown="handleMouseDown"@dblclick="handleDoubleClick">双击这个区域</div>
</template><script setup>
import { ref } from 'vue';// 定义一个变量来跟踪第一次点击事件是否在冷却期内
const isCoolingDown = ref(false);function handleMouseDown(event) {// 如果不在冷却期内,执行第一次点击的逻辑if (!isCoolingDown.value) {console.log('第一次点击逻辑');// 设置冷却期状态为 true,并在一定时间后重置为 falseisCoolingDown.value = true;setTimeout(() => {isCoolingDown.value = false;}, 300); // 300ms 是双击间隔时间,可以根据实际情况调整}
}function handleDoubleClick(event) {// 如果处于冷却期内,阻止默认的双击事件行为if (isCoolingDown.value) {event.preventDefault();event.stopPropagation();console.log('拦截了第一次点击,执行双击逻辑');} else {// 如果不在冷却期内,执行正常的双击逻辑console.log('执行正常的双击逻辑');}
}
</script>在这个示例中:
- 我们使用
ref来定义isCoolingDown状态变量。 handleMouseDown方法用于处理鼠标按下(第一次点击)事件。如果isCoolingDown为false,则执行第一次点击的逻辑,并设置一个300毫秒的冷却期。handleDoubleClick方法用于处理双击事件。如果isCoolingDown为true,则表示第一次点击逻辑正在冷却期内,我们阻止默认的双击行为并执行自定义的双击逻辑。如果isCoolingDown为false,则执行正常的双击逻辑。
这种方法可以确保在双击事件的第一次点击时执行特定的逻辑,同时在第二次点击时执行另一组逻辑或阻止默认的双击行为。
开发案例:
const isFlag = ref(false);
function handleMouseDown() {console.log('handleMouseDown');if (!isFlag.value) {console.log('第一次点击');isFlag.value = true;// console.log('isFlag.value-1', isFlag.value);setTimeout(() => {isFlag.value = false;// console.log('isFlag.value-2', isFlag.value);}, 300);}
}function rowClick(event, field) {console.log('event', event, 'field', field);if (isFlag.value) {event.preventDefault();event.stopPropagation();console.log('拦截了第一次点击,并执行双击逻辑');} else {console.log('执行双击逻辑');}// 以下是双击的逻辑field.Selected = true;props.rowClickCB(event,Object.assign(new Cell(), { TableField: field, TableInfo: props.TableInfo }));
}<div:class="item.Selected ? 'row' : ''"@contextmenu.prevent="fieldMenu($event, TableInfo, item)"@click="selectField(activeList, item, startNum + index)"@dblclick="rowClick($event, item)"@mousedown="handleMouseDown"style="display: flex; justify-content: space-around">开发案例中,到目前为止,可以成功拦截第一次点击,但是需要注意的是,需要双击的频率在合适(双击频率要在300ms内点击第二次)的情况下才会拦截第一次点击,在里面写你要的TODO逻辑即可。(如果双击频率稳定在某个范围(凭感觉),就会走到else {console.log('执行双击逻辑');}),所以双击逻辑放到 if 外面就能都走到,目的是拦截第一次点击做一些操作而已。
如果需要每次双击都拦截到第一次点击,可以调一下定时器的时间即可,可以调到500ms,一般人双击的频率都可以在500ms点击第二次。但是超过500ms之后点击第二次的话也不会拦截到第一次点击。
相关文章:

vue3中,拦截双击事件的第一次点击,写一些逻辑
在 Vue 3 中,如果想要拦截双击事件的第一次点击并执行一些逻辑,你可以使用一个状态变量来跟踪第一次点击事件,并在第二次点击时阻止第一次点击逻辑的执行。以下是一个实现示例: <template><divmousedown"handleMou…...

落地 ZeroETL 轻量化架构,ByteHouse 推出“四个一体化”策略
在数字化转型的浪潮中,数据仓库作为企业的核心数据资产,其重要性日益凸显。随着业务范围扩大,企业也会使用不同的数据仓库来管理、维护相关数据。研发人员需要花费大量时间和精力,从中导出数据,然后进行手动整理、转换…...

如何提高LabVIEW编程效率
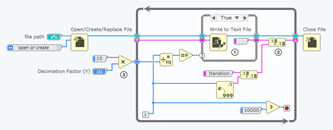
提高LabVIEW编程效率对开发者来说非常重要,尤其是在处理复杂项目或紧迫的开发周期时。以下是一些可以显著提升LabVIEW编程效率的技巧,从代码结构、工具使用到团队协作的多个角度进行详细分析: 1. 模块化设计 模块化设计 是提高代码可维护性和…...

Android 开发 TabLayout 自定义指示器长度
前言 原生 TabLayout 的指示器长度是充满整个屏幕的,但在实际开发中 UI 会设计成 指示器的长度等于或者小于标题字体长度,如图 如果设置成跟字体长度一样即使用 API: mTabLayout.setTabIndicatorFullWidth(false);或者在 xml 布局文件中的TabLayout标签…...

构造mex(牛客周赛 Round 59)
题目链接; D-构造mex_牛客周赛 Round 59 (nowcoder.com) 题目描述: 输出和输出描述: 输入样例: 3 6 3 3 7 4 3 6 6 0 输出样例: NO YES 4 0 1 2 YES 1 1 1 1 1 1 分析: 数学思维题,赛后看了一…...

RabbitMQ 交换机的类型
在 RabbitMQ 中,交换机(Exchange)是一个核心组件,负责接收来自生产者的消息,并根据特定的路由规则将消息分发到相应的队列。交换机的存在改变了消息发送的模式,使得消息的路由更加灵活和高效。 交换机的类…...

机器人顶会参会经验——许华哲老师PRE-IROS 2024分享
摘要:清华大学交叉信息学院许华哲老师在PRE-IROS 2024上分享了机器人顶会参会技巧,包括社交和活动选择方面的实用建议等内容。本文整理了许老师在直播中分享的干货。 在刚刚过去的PRE-IROS 2024论文预分享会上,清华叉院许华哲老师全方位解析…...

计算机组成原理--一章二章
这里写目录标题 第一章:计算机系统概述计算机的发展计算机的组成计算机的性能指标 第二章:数据的表示和运算2.1进位十进制BCD码无符号整数的表示和运算带符号整数的表示和运算原反补码的特性对比移码定点小数 2.2奇偶校验码算数逻辑运算单元(…...

zookeeper kafka集群配置
一.下载安装包 地址:https://download.csdn.net/download/cyw8998/16579797 二.配置文件 zookeeper.properties dataDir/data/kafka/zookeeper_data/zookeeper # the port at which the clients will connect clientPort2181 # disable the per-ip limit on the…...

Java IO 基础知识
IO 流简介 IO 即 Input/Output,输入和输出。数据输入到计算机内存的过程即输入,反之输出到外部存储(比如数据库,文件,远程主机)的过程即输出。数据传输过程类似于水流,因此称为 IO 流。IO 流在…...

【报错处理】MR/Spark 使用 BulkLoad 方式传输到 HBase 发生报错: NullPointerException
博主希望能够得到大家的点赞收藏支持!非常感谢 点赞,收藏是情分,不点是本分。祝你身体健康,事事顺心! Spark 通过 BulkLoad 方式传输到 HBase,我发现会出现空指针异常。简单写下如何解决的。 原理…...

域7:安全运营 第17章 事件的预防和响应
第七域包括 16、17、18、19 章。 事件的预防和响应是安全运营管理的核心环节,对于组织有效识别、评估、控制和减轻网络安全威胁至关重要。这一过程是循环往复的,要求组织不断总结经验,优化策略,提升整体防护能力。通过持续的监测、…...

Linux常见基本指令 +外壳shell + 权限的理解
下面这篇文章主要介绍了一些Linux的基本指令及其周边知识, 以及shell的简单理解和权限的理解. 目录 前言1.基本指令及其周边知识1.1 ADD类touch [file]文件的时间mkdir [directory]cp [file/directory]echo [file]输出重定向Linux中, 一切皆文件 1.2 DELETE类rmdirrm通配符关机…...

Android Framework AMS(07)service组件启动分析-1(APP到AMS流程解读)
该系列文章总纲链接:专题总纲目录 Android Framework 总纲 本章关键点总结 & 说明: 说明:本章节主要解读应用层service组件启动的2种方式startService和bindService,以及从APP层到AMS调用之间的打通。关注思维导图中左侧部分即…...
详解)
深度学习:领域适应(Domain Adaptation)详解
领域适应(Domain Adaptation)详解 领域适应是机器学习中的一个重要研究领域,它解决的问题是模型在一个领域(源域)上训练得到的知识如何迁移到另一个有所差异的领域(目标域)上。领域适应特别重要…...

华三服务器R4900 G5在图形界面使用PMC阵列卡(P460-B4)创建RAID,并安装系统(中文教程)
环境以用户需求安装Centos7.9,服务器使用9块900G硬盘,创建RAID1和RAID6,留一块作为热备盘。 使用笔记本通过HDM管理口()登录 使用VGA()线连接显示器和使用usb线连接键盘鼠标,进行窗…...

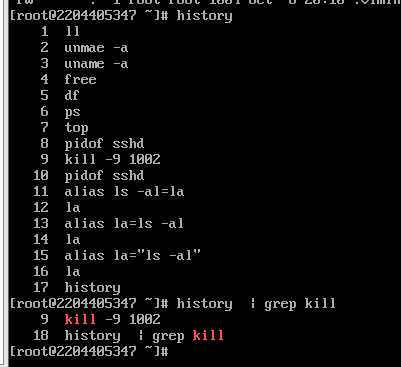
Linux实验三
Linux实验三 实验步骤: 一、登录进入 CentOS7 系统,打开并进入终端,使用 su root 切换到 root 用户 ; 二、将主机名称修改为 个人学号,并完成以下操作: 1、使用 uname -a 查看系统内核信息&#x…...

Vue预渲染:深入探索prerender-spa-plugin与vue-meta-info的联合应用
在前端开发的浪潮中,Vue.js凭借其轻量级、易上手和高效的特点,赢得了广大开发者的青睐。然而,单页面应用(SPA)在SEO方面的短板一直是开发者们需要面对的挑战。为了优化SEO,预渲染技术应运而生,而…...

使用`ThreadLocal`来优化鉴权逻辑并不能直接解决Web应用中session共享的问题
使用ThreadLocal来优化鉴权逻辑并不能直接解决Web应用中session共享的问题。实际上,ThreadLocal和session共享是两个不同的概念,它们解决的问题也不同。 ThreadLocal的作用 ThreadLocal是Java中提供的一个线程局部变量类,它可以让每个线程都拥有一个独立的变量副本,这样线…...

Python implement for PID
Python,serves as language for calculation of any domain 待更 Reference PID pythonPID git...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

十二、【ESP32全栈开发指南: IDF开发环境下cJSON使用】
一、JSON简介 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有以下核心特性: 完全独立于编程语言的文本格式易于人阅读和编写易于机器解析和生成基于ECMAScript标准子集 1.1 JSON语法规则 {"name"…...
