【HTML】构建网页的基石
我的主页:2的n次方_
HTML 是一种超文本标记语言,不仅有文本,还能包含图片,音频等
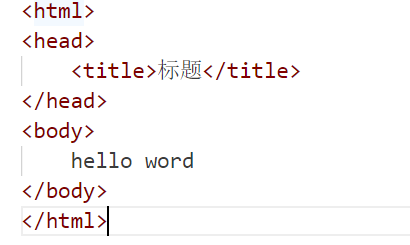
1. HTML 的文件基本结构

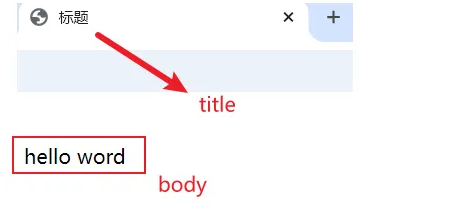
html 标签是整个 html 文件的最顶层标签,head 标签中写页面的属性,body 标签是页面中显示的内容,title 标签是页面的标题,当把上面的代码在浏览器中运行一下可以看到:

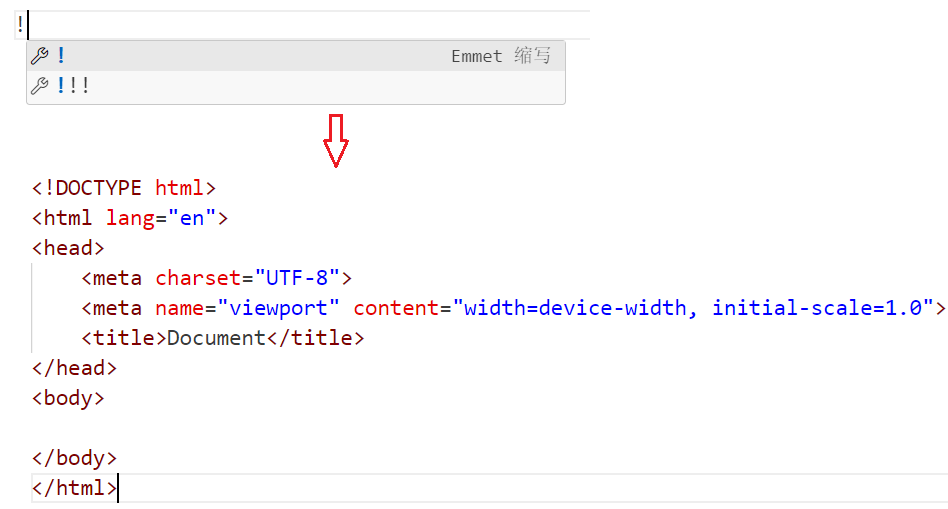
在 VS code 中输入一个 !就可以直接生成一个整体的框架

2. HTML 的常见标签
2.1. 标题标签
h1 - h6 分别表示 1 级标题到 6 级标题
<body><h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3>
</body>
2.2. 段落标签
在 HTML 中,段落,换行符,空格都不会生效,如果需要分成段落,就需要使用专门的段落标签
<body><h1>我是一级标题</h1><p>我是一个段落</p>
</body>
p 标签描述的段落没有缩进,会根据浏览器宽度来进行自动排版
<body><p>我是一个段落我换行了我有 空格</p>
</body>html 内容首尾处的换行空格均无效,在 html 中文字之间加入多个空格只相当于一个空格,换行也是不会直接换行,相当于一个空格

2.3. 换行标签
如果想实现换行的话可以通过 <br/> 标签来实现,br 是一个单标签,不像上面的几个标签一样需要首尾配合使用
<body>你好<br />你好<br />
</body>
p 标签的段落换行和 br 标签的换行中间的行距也有点不一样
2.4. 图片标签
img 标签表示图片,必须带有 src 属性,表示图片的路径,同级目录下可以直接写文件名,可以写绝对路径,也可以写相对路径,还可以写网络路径,一般建议写 / ,不写 \
./ 表示当前目录, ../ 表示上一级目录
<body><img src="E:/截图/图片/壁纸.png" alt=""><img src="壁纸.png" alt="">
</body>还可以设置图片的宽度和高度
<img src="壁纸.png" height="200px">
一般宽高指定一个就可以了,另一个会等比例缩放

2.5. 超链接标签
a 标签就表示超链接, href 表示要跳转的位置
<a href="https://www.baidu.com/">百度</a>

除了可以跳转外部的链接,内部的链接也可以跳转,写相对路径即可
<a href="Test.html" target="_blank">跳转</a>
target 表示跳转的方式,_blank 表示在新的页面中打开,默认是在本页面打开的
还可以使用一个空连接,用 # 来进行占位,如果此时还不确定要跳转的路径是什么就可以使用 # 进行占位
<a href="#" target="_blank">占位链接</a>
3. 表格和表单
3.1. 表格标签
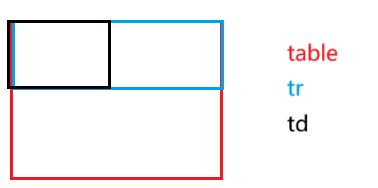
table:表示整个表格
tr:表示表格的一行
td:表示一个单元格
也就是 table 包含 tr,tr 包含 td

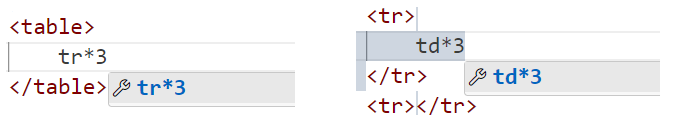
vs code 中提供了快捷输入:

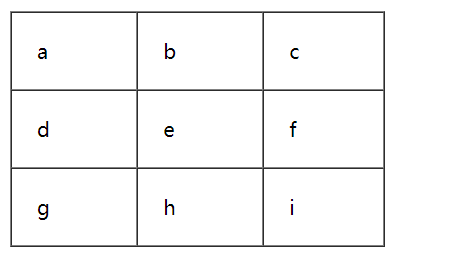
<table><tr><td>a</td><td>b</td><td>c</td></tr><tr><td>d</td><td>e</td><td>f</td></tr><tr><td>g</td><td>h</td><td>i</td></tr></table>这样就可以构建一个 3 * 3 的表格了

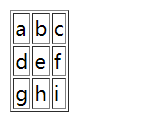
还可以加上边框,在 table 里加上 border 并设置大小
<table border="1px">

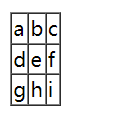
再加上 cellspacing 来设置内边框和外边框的间距
<table border="1px" cellspacing="0">

还可以设置边框的宽度和文字距离边框的距离
<table border="1px" cellspacing="0" width="300px" cellpadding="20">

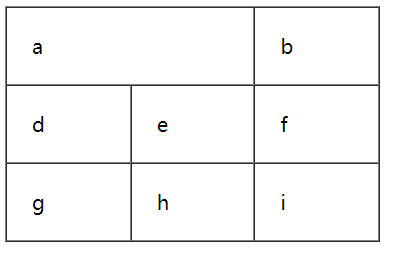
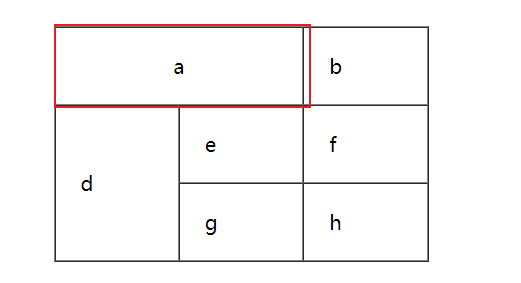
单元格之间还可以合并,下面是按照行合并,指定合并两列,那么就多了一个字母 c ,为了保持表格形状,把 c 列删了就行
<td colspan="2">a</td>

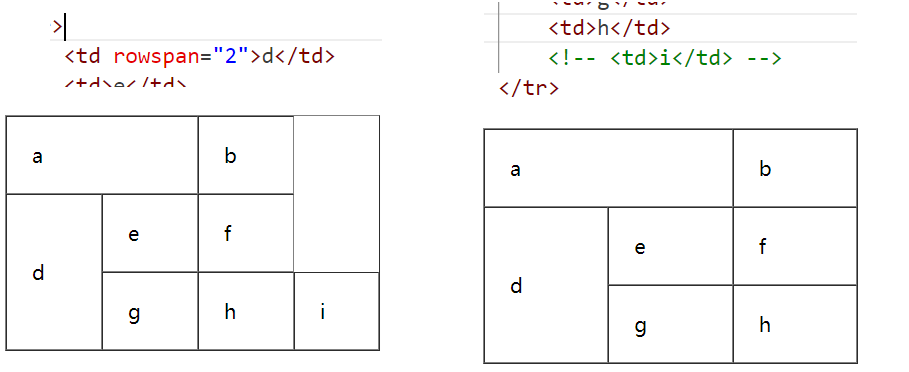
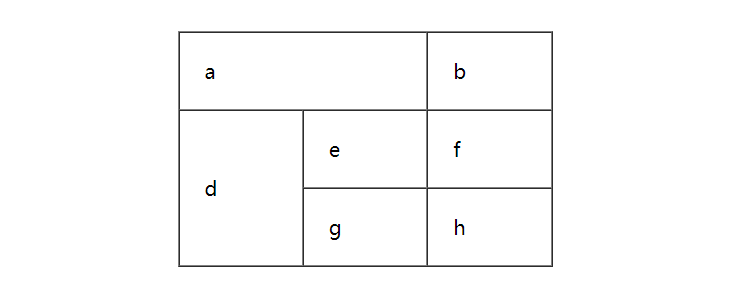
同理,还可以合并行
<td rowspan="2">d</td>
然后发现多了 i 的单元格,把 i 删了就行了

还可以再加入 align 设置对齐方式,这里设置为居中
<table border="1px" cellspacing="0" width="300px" cellpadding="20" align="center">

表格就显示到浏览器的中间位置了
表格中的内容也可以设置居中
<td colspan="2" align="center">a</td>

3.2. 表单标签
表单是让用户输入信息的一种途径,这些输入框就是一个表单,表单分成表单域和表单控件两个部分

3.2.1. input 标签
可以输入各种组件,如单行文本框,密码框,按钮,单选框,复选框等,type 就可以指定这些控件类型
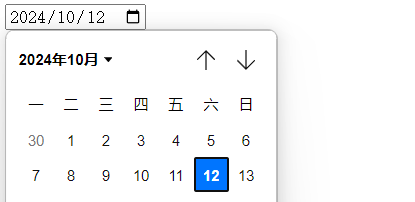
<input type="date">
date 就是一个简单的日历

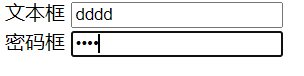
文本框:
文本框 <input type="text"><br/>
![]()
密码框:密码框的输入是看不见的

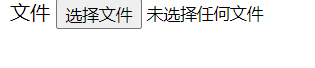
文件:
文件 <input type="file"><br/>

单选按钮:
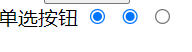
单选按钮 <input type="radio"><input type="radio"><input type="radio"><br />
按道理说单选按钮是只能选一个的,但是上面创建的三个按钮都可以选择,是因为上面的三个按钮没有关联,需要具有相同的 name 属性才能实现多选一的效果
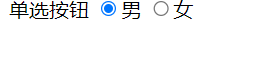
单选按钮 <input type="radio" name="gender">男<input type="radio" name="gender">女<br />
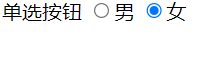
还可以加上一个 checked 来默认勾选一个选项
<input type="radio" name="gender" checked="checked">女<br />

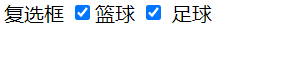
复选框:可以勾选多个
复选框 <input type="checkbox">篮球 <input type="checkbox"> 足球<br />

普通按钮:
普通按钮<input type="button" value="按钮">

提交按钮:代码中没有写 value 按钮上也是有提交字样的
提交按钮<input type="submit">

下拉框:
下拉框<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option></select>
文本域:
文本域<textarea rows="5" cols="20"></textarea>

可以点右下角拖动
3.2.2. 表单域
表单域就是包含表单元素的区域,也就是可以包含上面控件的区域,用 form 标签表示,表单控件中的内容最终都会通过表单域提交
<form action="" method="get"></form>
action 中填的就是最终要提交的路径,method 表示提交数据的方式
4. 无语义标签
div 和 span
div 是独占一行的,span 只占一块
<div><span>你好</span><span>你好</span><span>你好</span></div><div><span>你好</span><span>你好</span><span>你好</span></div>
相关文章:

【HTML】构建网页的基石
我的主页:2的n次方_ HTML 是一种超文本标记语言,不仅有文本,还能包含图片,音频等 1. HTML 的文件基本结构 html 标签是整个 html 文件的最顶层标签,head 标签中写页面的属性,body 标签是页面中显示的…...

rust不允许在全局区定义普通变量!
文章目录 C 中的全局变量Rust 中的全局变量设计哲学的体现 在 C 和 Rust 中,全局变量的处理方式体现了这两种语言设计哲学上的一些根本性差异: C 中的全局变量 C 允许在全局作用域中定义变量。这些变量在程序的整个生命周期内都存在,从程序开…...

量化投资中的数据驱动决策:大数据如何改变金融市场
随着科技的进步,金融行业迎来了前所未有的变革,量化投资作为其中的代表,逐渐成为投资市场的主流。量化投资是基于数学模型、数据分析以及算法策略的投资方式,与传统依赖经验和直觉的投资方法相比,它的核心优势在于能够…...

MySQL 设计数据表
一个数据表主要包含信息有 : 表名、主键、字段、数据类型、索引,本节主要介绍表的命名规范、字段命名、字段的数据类型选择。 新建的表都是新建在 “item_name” 数据库中的,新建 “item_name” 数据库命令如下 : CREATE DATABASE item_name;新建数据库…...

【大数据技术基础 | 实验一】配置SSH免密登录
文章目录 一、实验目的二、实验要求三、实验原理(一)大数据实验一体机(二)SSH免密认证 四、实验环境五、实验内容和步骤(一)搭建集群服务器(二)添加域名映射(三ÿ…...

地级市碳排放效率测算2006-2021年
为了测算碳排放效率,研究者们采用了多种方法,其中超效率SBM(Slack-Based Measure)和超效率CCR(Charnes, Cooper and Rhodes)模型是常用的两种方法。这些模型可以有效地评估决策单元的相对有效性,…...

周易解读:四象
四 象 在前面呢,我是讲完了太极与两仪的知识。这一节,我们来讲解四象的内容。 关于四象的知识,它在正式的周易的经文里面,它并没有多少用处。但是呢,在基础知识的学习里面,四象的知识,大家是…...

Java设计模式梳理:行为型模式(策略,观察者等)
行为型模式 行为型模式关注的是各个类之间的相互作用,将职责划分清楚,使得我们的代码更加地清晰。 策略模式 策略模式太常用了,所以把它放到最前面进行介绍。它比较简单,我就不废话,直接用代码说事吧。 下面设计的…...

【MySQL】入门篇—基本数据类型:使用LIMIT限制结果集
为了提高查询效率和用户体验,MySQL提供了LIMIT子句,用于限制查询结果的行数。LIMIT不仅可以提高性能,还可以帮助用户快速获取所需的数据,尤其在分页显示数据时非常有用。 应用场景: 分页显示:在网页应用中…...

PostgreSQL与MySQL在语法上的区别
PostgreSQL与MySQL在语法上的区别 在数据库管理系统中,PostgreSQL和MySQL都是非常受欢迎的选择。虽然它们都是一种关系型数据库管理系统(RDBMS),但它们在语法上有一些显著的区别。本文将介绍PostgreSQL和MySQL在语法上的主要区别。 数据类型 PostgreS…...

frameworks 之InputDispatcher
frameworks 之InputDispatcher 1. 填充Iq2.进入循环3.进入oq4. 发布消息,并将数据放进去wq5. 接收消息6. 移除wq android 输入事件 主要分 2个流程 事件读取 和 事件分发。本文讲解事件分发流程。 涉及到的类如下 -frameworks/native/services/inputflinger/Input…...

ESP32-IDF GPIO 专题
目录 一、基本介绍1、配置结构体2、API2.1 gpio_config2.2 gpio_reset_pin2.3 gpio_set_intr_type2.4 gpio_intr_enable2.5 gpio_intr_disable2.6 gpio_set_level2.7 gpio_get_level2.8 gpio_set_direction2.9 gpio_set_pull_mode2.10 gpio_isr_register2.11 gpio_install_isr_…...

深度学习代码学习笔记2
1、torch.max correct 0 total 0 for xb,yb in valid_dl:outputs model(xb)_,predicted torch.max(outputs.data,1)total yb.size(0) #yb.size(0) 返回的是张量 yb 在第 0 维的大小,也就是 yb 中的样本数量。correct (predicted yb).sum().item() print(…...

016集——c# 实现CAD类库 与窗体的交互(CAD—C#二次开发入门)
第一步:搭建CAD类库dll开发环境。 第二步:添加窗体 第三步:添加控件 第四步:双击控件,在控件点击方法内输入代码 第五步:在主程序内实例化新建的form类,并弹窗form窗体 第六步:CAD命…...

【亲测可行】最新ubuntu搭建rknn-toolkit2
文章目录 🌕结构图(ONNX->RKNN)🌕下载rknn-toolkit2🌕搭建环境🌙配置镜像源🌙conda搭建python3.8版本的虚拟环境🌙进入packages目录安装依赖库🌕测试安装是否成功🌕其它🌙rknn-toolkit2🌙rknn_model_zoo🌙关于部署的博客发布本文的时间为2024.10.13…...

pico+Unity交互开发——触碰抓取
一、VR交互的类型 Hover(悬停) 定义:发起交互的对象停留在可交互对象的交互区域。例如,当手触摸到物品表面(可交互区域)时,视为触发了Hover。 Grab(抓取) 概念ÿ…...

16年408计算机网络
第一题: 解析: 首先我们要清楚R1,R2,R3是路由器(网络层),Switch是以太网交换机(数据链路层),Hub是集线器(物理层)。 由此可见路由器实现的最高功能层是3层&am…...

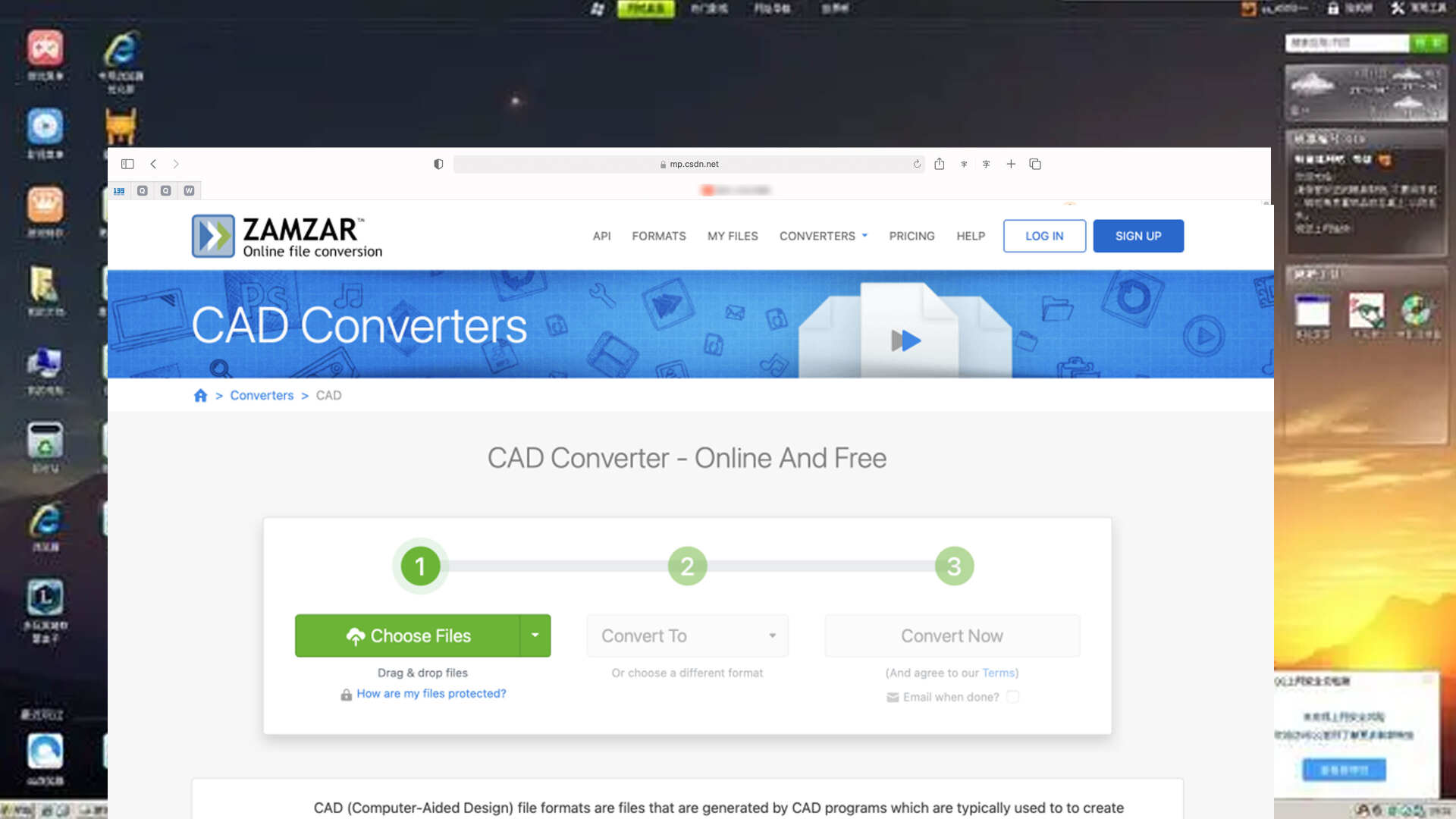
PDF 转 CAD 工具:实现文档格式高效转换的利器
如果你从事设计相关PDF和CAD作为两种常见且重要的文件格式,在不同的领域都有着广泛的应用。今天,我们就来介绍几个各具特色的PDF转换成CAD工具。 1.福昕PDF转换大师 链接一下>>https://www.pdf365.cn/pdf2word/ 该工具在跨领域应用中表现出明确…...

基于springboot的画师约稿系统的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于springboot的画师约稿系统的设计与实…...

使用Python生成SVG图片
SVG(可缩放矢量图形)是一种基于XML的图像格式,它可以无损缩放且文件大小较小。在本文中,我们将探讨如何使用Python生成SVG图片。 为什么选择SVG? 可缩放:SVG图像可以无限放大而不失真。文件小:SVG文件通常比位图文件小。可编辑:SVG文件可以通过文本编辑器修改。 使用Python…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

