深入理解 Flutter 鸿蒙版的 Stack 布局:适配屏幕与层叠样式布局
目录
写在前面
什么是 Stack 布局?
Stack 的基本用法
Stack 布局的核心概念
屏幕适配与 Stack 布局
使用 MediaQuery 获取屏幕尺寸
使用 LayoutBuilder 进行自适应布局
高级层叠样式布局示例
1. 照片展示与文字描述
2. 动态调整层叠布局
写在最后
写在前面
在 Flutter 中,布局是构建用户界面的基础。今天,我们将重点探讨 Flutter 的 Stack 布局,了解如何使用它创建复杂的界面元素,并实现响应式设计,以适应不同屏幕大小的设备。
什么是 Stack 布局?
Stack 是 Flutter 中的一种布局组件,允许你将多个子组件层叠在一起。通过使用 Stack,你可以在同一个区域内显示多个控件,而每个控件的层叠顺序由添加顺序决定。Stack 布局在实现重叠效果、绝对定位和复杂视图时非常有用。
Stack 的基本用法
Stack(alignment: Alignment.center,children: <Widget>[Container(width: 200,height: 200,color: Colors.blue,),Positioned(top: 50,left: 50,child: Container(width: 100,height: 100,color: Colors.red,),),],
)
在这个示例中,我们创建了一个 Stack,其中包含一个蓝色的容器和一个绝对定位的红色容器。
Stack 布局的核心概念
-
子组件层叠:
- 添加到
Stack中的第一个子组件位于最底层,最后添加的子组件位于最上层。
- 添加到
-
Positioned 组件:
Positioned组件可以在Stack中精确控制子组件的位置。通过设置top、bottom、left和right属性,你可以将子组件放置在任何位置。
-
对齐属性:
Stack还支持alignment属性,可以用来定义所有子组件的对齐方式。常用的对齐选项包括Alignment.center、Alignment.topLeft、Alignment.bottomRight等。
屏幕适配与 Stack 布局
为了使应用适配不同屏幕尺寸,我们可以使用 MediaQuery 和 LayoutBuilder。以下是实现适配的技巧:
使用 MediaQuery 获取屏幕尺寸
final screenSize = MediaQuery.of(context).size;
通过 MediaQuery,你可以获取屏幕的宽度和高度,从而根据屏幕尺寸动态调整 Stack 的子组件大小和位置。
使用 LayoutBuilder 进行自适应布局
LayoutBuilder 可以根据父组件的约束条件动态构建子组件。以下是一个简单的例子:
LayoutBuilder(builder: (context, constraints) {return Stack(children: <Widget>[Container(width: constraints.maxWidth,height: constraints.maxHeight,color: Colors.blue,),Positioned(top: constraints.maxHeight * 0.1,left: constraints.maxWidth * 0.1,child: Container(width: constraints.maxWidth * 0.8,height: constraints.maxHeight * 0.8,color: Colors.red,),),],);},
)
在这个示例中,红色容器的大小和位置根据父组件的约束动态调整。
高级层叠样式布局示例
1. 照片展示与文字描述
这是一个展示图片和文字描述的复杂布局示例:
Stack(children: <Widget>[Image.asset('assets/image.jpg',width: double.infinity,height: 300,fit: BoxFit.cover,),Container(alignment: Alignment.bottomLeft,padding: EdgeInsets.all(16),decoration: BoxDecoration(gradient: LinearGradient(colors: [Colors.black54, Colors.transparent],begin: Alignment.bottomCenter,end: Alignment.topCenter,),),child: Text('美丽的风景',style: TextStyle(color: Colors.white, fontSize: 24),),),],
)
在这个例子中,我们将一张图片和一个带有渐变背景的文字叠加在一起,形成了一个视觉效果丰富的布局。
2. 动态调整层叠布局
class DynamicStack extends StatelessWidget {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('动态 Stack 示例')),body: LayoutBuilder(builder: (context, constraints) {return Stack(alignment: Alignment.center,children: [Container(width: constraints.maxWidth * 0.8,height: constraints.maxHeight * 0.5,color: Colors.blue,),Positioned(top: constraints.maxHeight * 0.1,child: Container(width: constraints.maxWidth * 0.5,height: 50,color: Colors.red,),),Positioned(bottom: constraints.maxHeight * 0.1,child: Container(width: constraints.maxWidth * 0.3,height: 50,color: Colors.green,),),],);},),);}
}
在这个示例中,我们使用 LayoutBuilder 使得 Stack 内的组件能够根据屏幕大小动态变化,适应不同的设备。
写在最后
Stack 布局是 Flutter 中非常强大的工具,能够实现各种复杂的层叠效果。通过结合 MediaQuery 和 LayoutBuilder,你可以轻松实现响应式布局,确保你的应用在各种屏幕尺寸上都能表现良好。
无论是简单的图层叠加,还是复杂的布局设计,理解 Stack 的使用技巧都能帮助你构建出更加精美和实用的 Flutter 应用。希望本文对你理解 Flutter 的 Stack 布局有所帮助!
相关文章:

深入理解 Flutter 鸿蒙版的 Stack 布局:适配屏幕与层叠样式布局
目录 写在前面 什么是 Stack 布局? Stack 的基本用法 Stack 布局的核心概念 屏幕适配与 Stack 布局 使用 MediaQuery 获取屏幕尺寸 使用 LayoutBuilder 进行自适应布局 高级层叠样式布局示例 1. 照片展示与文字描述 2. 动态调整层叠布局 写在最后 写在前…...

JavaScript中Number相关特性
目录 非 VIP 用户可前往公众号“前端基地”进行免费阅读 数值范围 小数注意问题 NaN isNaN()判断是不是NaN JavaScript可以表示的进制 数值扩展 非 VIP 用户可前往公众号“前端基地”进行免费阅读 数值范围 数字类型主要涵盖整数与小数。在数值范围方面,存在特…...

Redis中String类型数据扩容原理分析
大家好,我是 V 哥。在 Java 中,我们有动态数组ArrayList,当插入新元素空间不足时,会进行扩容,好奇 Redis 中的 String 类型,C 语言又是怎样的实现策略,带着疑问,咱们来了解一下。 最…...

智能码二维码zhinengma.cn在供应链管理中有哪些优势?
智能码二维码在供应链管理中具有以下优势: 一、提高信息透明度 通过为每个产品或包装分配唯一的二维码,可以实现供应链各环节信息的实时共享。这有助于提高供应链的信息透明度,让各方都能及时了解产品的状态和位置。 二、加强追溯能力 智…...

代理商培训新策略:利用内部知识库提升培训效果
在当今竞争激烈的市场环境中,代理商作为企业与终端消费者之间的桥梁,其专业能力和服务质量直接影响着企业的市场表现和品牌形象。因此,对代理商进行系统而高效的培训,提升其业务技能和服务水平,成为企业不可忽视的重要…...

Redis 哨兵模式下DB库操作审计
Redis Sentinel集群环境 主机版本模式NodeSentinelredis-sentinel-node-06.2.12哨兵MasterYesredis-sentinel-node-16.2.12哨兵SlaveYesredis-sentinel-node-26.2.12哨兵SlaveYes 架构设计 命令行&程序验证 1、在redis-sentinel-node-1上使用redis-cli 连接redis-sentine…...

latex公式输入-矩阵
矩阵输入: 例1 \begin{bmatrix}1& 4&3 &5 \\\frac{1}{4} &1& \frac{1}{2}& 2\\\frac{1}{3}&2&1& \frac{5}{3} \\\frac{1}{5}& \frac{1}{2}& \frac{3}{5}&1 \end{bmatrix} 运行结果: 例2 \begin{bm…...

NSSCTF-WEB-easy_eval
目录 前言 正文 思路 序列化构造 后渗透 思路点1:Redis 思路2:蚁剑插件绕过disable_functinons 结尾 作者的其他文章 前言 说是easy,实际很difficult 正文 思路 <?php class A{public $code "";function __call($method,$args){//最后执行命令eval($th…...

交通目标识别数据集YOLO 模型 ui界面✓图片数量15000,xml和txt标签都有 11类 交通道路车辆行人红黄绿数据集 红绿灯数据集 交通信号数据集
YOLO交通目标识别 数据集 模型 ui界面 ✓图片数量15000,xml和txt标签都有; ✓class:biker,car,pedestrian,trafficLight,trafficLight-Green,trafficLight-GreenLeft, tr…...

买卖股票的最佳时机 题解
买卖股票的最佳时机 问题描述 给定一个数组 prices,其中 prices[i] 表示第 i 天的股票价格。你只能选择某一天买入股票,并选择未来的某一天卖出股票,设计一个算法来计算你所能获取的最大利润。 限制条件: 只能进行一次交易&…...

微信小程序路由跳转的区别及其常见的使用场景
在微信小程序中,页面路由跳转的实现有几种常用方式,不同的跳转方式适用于不同的使用场景。下面是几种跳转方法的区别及其在实际项目中的应用场景。 1. wx.navigateTo 简介:保留当前页面并跳转到指定页面,最多保留10个页面的历史记…...

麒麟桌面版v10 SP1以docker方式安装达梦数据库
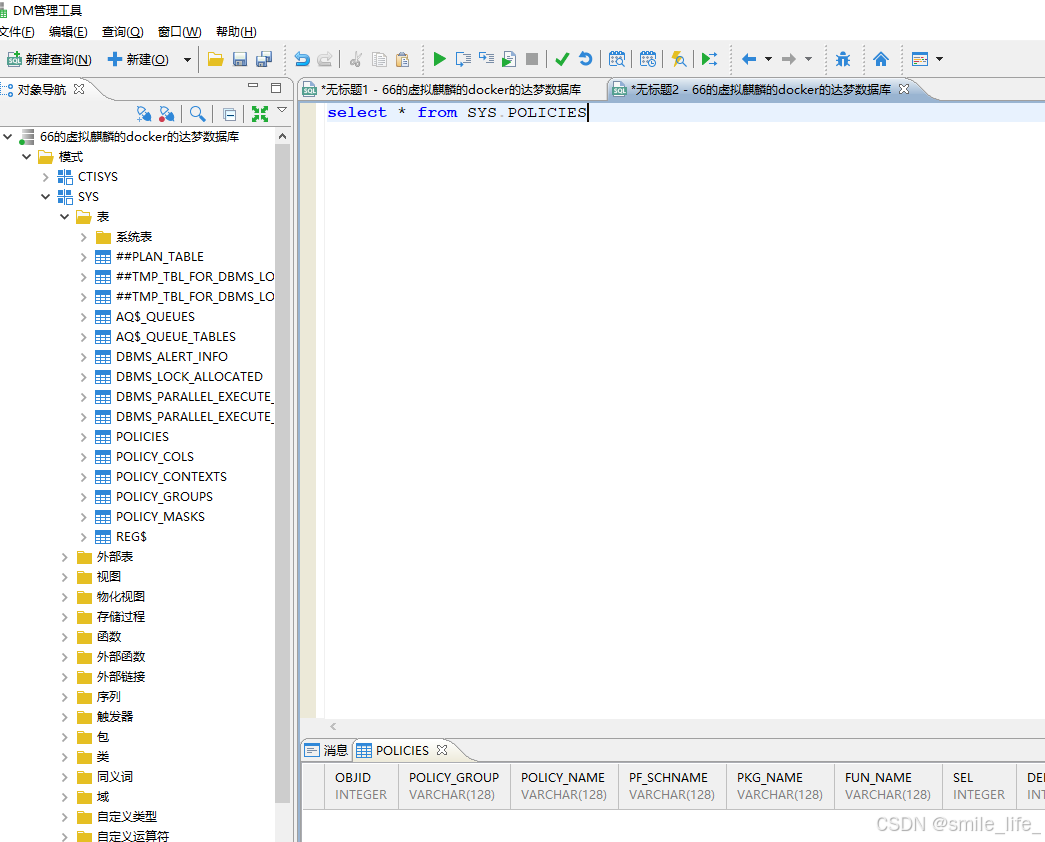
安装docker 0.切换root用户(可以不切换,但要注意权限问题,我是用root) ymym-pc:~/桌面$ whoami ym ymym-pc:~/桌面$ sudo -i rootym-pc:~# whoami root rootym-pc:~# 1.查看系统版本 [rootlocalhost opt]# cat /etc/os-release…...

KNN的 k 设置的过大会有什么问题
在KNN(K-Nearest Neighbors)算法中,K值的选择对模型的性能和预测结果有着重要影响。如果K值设置得过大,可能会出现以下问题: 欠拟合:当K值过大时,模型会考虑过多的邻近点实例,甚至会…...

Star Tower:智能合约的安全基石与未来引领者
在区块链技术的快速发展中,智能合约作为新兴的应用形式,正逐渐成为区块链领域的重要组成部分。然而,智能合约的可靠性问题一直是用户最为关心的焦点之一。为此,Star Tower以其强大的技术实力和全面的安全保障措施,为智…...

2024-NewStarCTF-WEEK1
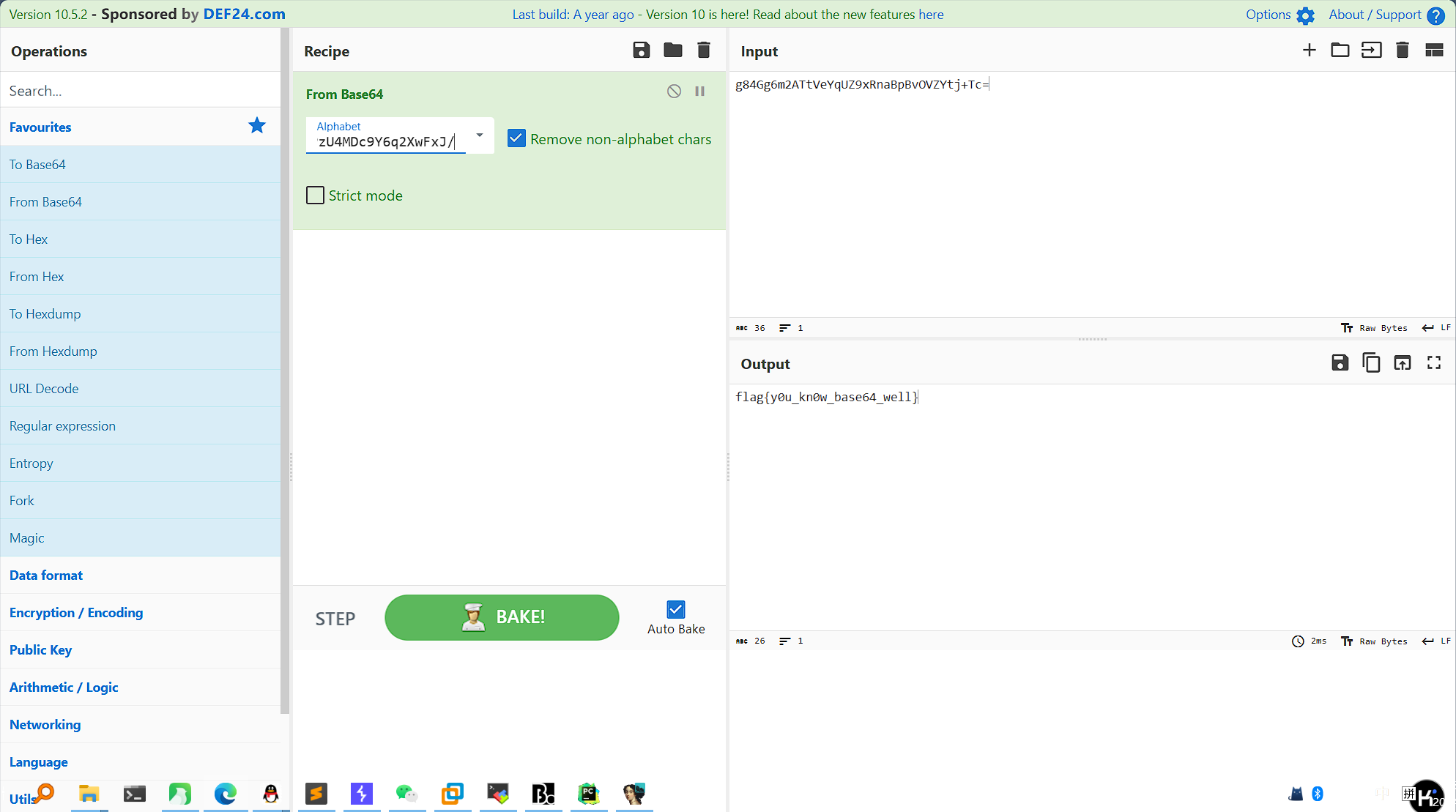
web headach3 提示head,抓包查看响应头,得到flag flag值:flag{You_Ar3_R3Ally_A_9ooD_d0ctor} 会赢吗 第一段:源码里找到第一段flag,ZmxhZ3tXQTB3 第二段:分析可知需要在控制台调用revealFlag函数向服务…...

大数据面试题整理——Zookeeper
系列文章目录 大数据面试题专栏点击进入 文章目录 系列文章目录大数据面试题专栏点击进入 1. 什么是 Zookeeper?2. Zookeeper 的特点有哪些?3. Zookeeper 的数据模型是怎样的?4. Zookeeper 的工作流程是怎样的?5. Zookeeper 如何…...

图书库存管理:Spring Boot驱动的进销存系统
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理图书进销存管理系统的相关信息成为必然。开…...

用增结算数仓化改造:在/离线调度系统的构建与应用
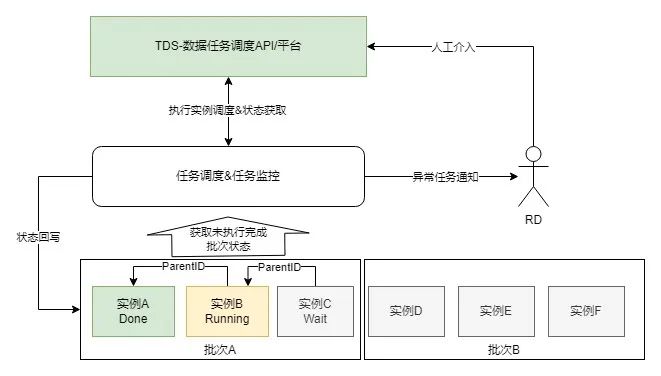
导读 移动运营推广平台(OPS)承载着百度内部移动应用/移动搜索业务的用户增长预算的全流程结算线上化管控功能,为了解决用增业务发展规模扩大、原有技术架构老旧、无离线数仓系统等一系列的问题,针对全域结算数据启动了整体的架构…...

施磊C++高级进阶课程 | 学习笔记 | 博客汇总
施磊C高级进阶课程 | 学习笔记 | 博客汇总 施磊C | 进阶学习笔记 | 1.对象的应用优化、右值引用的优化-CSDN博客 施磊C | 进阶学习笔记 | 2.智能指针-CSDN博客 施磊C | 进阶学习笔记 | 3.绑定器和函数对象、lambda表达式-CSDN博客 施磊C | 进阶学习笔记 | 4.c11内容汇总、多…...

学习threejs,拉伸几何体THREE.TubeGeometry管道
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️拉伸几何体THREE.TubeGeome…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
