CSS @规则(At-rules)系列详解___@font-face规则使用方法
CSS @规则(At-rules)系列详解
___@font-face规则使用方法
本文目录:
零、时光宝盒
一、CSS@font-face规则定义和用法
二、@font-face语法
三、@font-face使用方法例子
3.1、指定一种字体
3.2、@font-face 里添加文本的描述符
3.3、设置多个 @font-face 规则。
3.4、指定可下载字体
3.5、指定本地字体替代方案
四、参考资料:。
零、时光宝盒
(https://blog.csdn.net/weixin_69553582 逆境清醒)

就命运而言,休论公道。从我们出生到离开这个世界,这条人生路该怎样走,没有人清楚地告诉我们。父母长辈指引的,或许是他们觉得正确的路,但未必真的是适合你或者是你自己真正想要的。所以,我们总是在跌跌撞撞中摸索前行。
指望短时间内老天有眼是不可能的,因为我们的一生,在时间的长河里显得那么微不足道却又举足轻重,因为每一个不起眼的改变,都可能影响到整个历史的发展,所以,很难让每一个人都及时感觉到他认为应有的反馈。所以,才有那么多人感叹命运不公,善恶同在,老天他没有心疼那些善良之人受的苦,也没有惩戒那些造成混乱伤害的恶人。给了恶人一条宽敞的路,让恶行大行其道;给了善良之人一条崎岖的路,让善良的人在困境下举步维艰,备受折磨。
有的人因为自身受到不公平的对待,选择了报复,用极端的行为和思想报复其他人和报复这个社会,借此发泄内心的不满。有的人在打击下逐渐灰色化,冷漠对待身边事物,只要不伤害到自己,默认让任何事情发生和继续。有的人却因为遭受过痛苦,受过苦难,所以对他人的苦难也更容易感同身受,所以单方面选择了宽恕,选择了无条件去爱护同样身处暴风雨中的受苦之人。正因如此,善才难能可贵。
从某种方面来说,老天的冷眼旁观,在告知你未必有“善有善报”的“果”的条件下,让人类自己去选择种行善还是作恶的“因”,造就了人性的复杂和分化,造就了人与人之间的分类。今天的各种“因”,会决定了你以后(不是这辈子)的“果”。而你今天的一个选择,有可能会影响到你身边人的命运,是他(她)们选择决定人生路的“因”或者“果”。例如,你今天选择了善良对待善良之人“A”和“B”,对身处困境中的“A”来说,你就是他以前善良为人而获得的善报,即:善有善报的“果”现时体现。而对“B"来说,你今天对“B”的善行,有可能就是以后你身陷困境时,“B”伸手帮你的“因”,而这一帮,就是你今天善良对待“A”和“B”获得善有善报的“果”的体现。
我个人一直不太认同那些为了积累“功德”而刻意做“功德”的做法,总觉得那是种交换,失去了原本的意义。但不可否认,这种做法,在某种程度上阻止和减轻了恶的盛行,而这一切,又是人类在善恶选择下自然进化出现的分类,是平衡,也是必然。
一切选择从心吧,是那颗原本属于自己的心,而不是被迷惑操控下的非本心。
补充内容:CSS @规则(At-rules)系列详解___@import规则使用方法-CSDN博客
逆境清醒
2024.10.13

一、CSS@font-face规则定义和用法
@font-face:
@font-face 是 CSS 的一个规则,用于在网页中引入自定义字体。它允许您使用字体文件来定义特定的字体样式,以及在网页中使用这些字体。
@font-face指定一个自定义字体来显示文本;
该字体可以从远程服务器或用户计算机上本地安装的字体加载。
通过使用 @font-face 规则,Web 设计师不必再使用“网络安全”字体来勉强保证页面显示,可以更好地体现自己原本的创意设计风格。
@font-face用法如下:
1、首先,将字体文件上传到您的服务器上,并确保您有字体文件的访问权限。或者保证网络上其他服务器上的字体能够正常使用。
2、在 CSS 中使用 @font-face 规则来定义字体。
定义字体名称(例如 MyFont),例如:font-family: "MyFont";
3、然后将字体地址指向1. 里字体文件所在。
- 字体文件包含在您的服务器上的某个地方,参考:src: url('MgOpenModernaBold.ttf')
- 如果字体文件是在不同的位置,请使用完整的URL:
src: url('https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf')
提示:字体的url地址使用尽量用小写字母。大写字母有可能会在 IE 中产生意外结果!
@font-face {font-family: "MyFont";src: url("path/to/font-file.ttf");
}这里,`font-family` 指定了自定义字体的名称,`src` 指定了字体文件的路径。
4、接下来,将自定义字体应用到需要使用的元素中。
body {font-family: "MyFont", sans-serif;
}在这个例子中,`font-family` 设置为 `"MyFont"`,表示该元素应该使用自定义字体。
如果字体无法加载,会回退到浏览器默认的 sans-serif 字体。
请注意,不同的字体文件类型需要使用不同的 `src` 属性值。
例如,TrueType 字体文件使用 `.ttf` 扩展名,而 OpenType 字体文件使用 `.otf` 扩展名。
您还可以在 `src` 属性中指定字体文件的格式和指定多个字体文件,以便在不同的浏览器中使用不同的字体文件。例如:
@font-face {font-family: "MyFont";src: url("path/to/font-file.woff") format("woff"),url("path/to/font-file.ttf") format("truetype");
}这个例子中,字体文件被分别指定为 WOFF 和 TrueType 格式。
通过使用 @font-face 规则,您可以在网页中引入自定义字体,从而为您的网页设计提供更多样式和选择。
如需将字体用于 HTML 元素,请通过 font-family 属性引用字体的名称(myFirstFont):
div {font-family: myFirstFont;
}二、@font-face语法
语法:
@font-face = @font-face { <declaration-list> } 实例格式:
@font-face {font-family: "Trickster";src:local("Trickster"),url("trickster-COLRv1.otf") format("opentype") tech(color-COLRv1),url("trickster-outline.otf") format("opentype"),url("trickster-outline.woff") format("woff");
}通常将 `url()` 和 `local()` 结合使用,以便在可用时使用用户安装的字体副本,如果在用户设备上找不到,则回退到下载字体副本。
如果提供了 `local()` 函数,则指定要在用户设备上查找的字体名称,如果用户代理找到匹配项,则使用该本地字体。否则,将下载并使用使用 `url()` 函数指定的字体资源。
浏览器尝试按其列表声明顺序加载资源,因此通常应在 `url()` 之前编写 `local()`。这两个函数都是可选的,因此包含一个或多个 `local()` 而不包含 `url()` 的规则块是可能的。如果需要具有 `format()` 或 `tech()` 值的更具体的字体,则应将其列在没有这些值的版本之前,因为否则将首先尝试并使用不太具体的变体。
通过允许作者提供自己的字体,@font-face 使设计内容不受限于所谓的“网页安全”字体(即,如此常见以至于被认为普遍可用的字体)成为可能。指定要查找和使用的本地安装字体的名称的能力,使得能够在基础之上自定义字体,同时无需依赖互联网连接即可实现。
注意:在较旧的浏览器上加载字体的回退策略在src 描述符页面中进行了描述。
@font-face at-rule 不仅可以在 CSS 的顶层使用,还可以用于任何CSS 条件组 at-rule内部。
描述符用途:
| 描述符 | 解 释 | 值 |
| ascent-override | 定义字体的升高度量。 | |
| descent-override | 定义字体的下降度量。 | |
| font-display | 根据字体是否以及何时下载并准备好使用来确定字体面的显示方式。 | |
| font-family | 指定一个名称,该名称将用作字体属性的字体面值。 | name |
| font-stretch | 一个`font-stretch`值。接受两个值以指定字体面支持的范围,例如`font-stretch: 50% 200%;`。 | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
| font-style | 一个`font-style`值。接受两个值以指定字体面支持的范围,例如`font-style: oblique 20deg 50deg;`。 | normal italic oblique |
| font-weight | 一个`font-weight`值。接受两个值以指定字体面支持的范围,例如`font-weight: 100 400;`。 | normal bold 100~900 |
| font-variant | 注意:font-variant 描述符已于 2018 年从规范中删除。`font-variant`值属性受支持,但没有等效的描述符。 | |
| font-feature-settings | 允许控制 OpenType 字体中的高级排版功能。 | |
| font-variation-settings | 通过指定要变化的功能的四个字母轴名称及其变化值,允许对 OpenType 或 TrueType 字体的变化进行低级控制。 | |
| line-gap-override | 定义字体的行间距度量。 | |
| size-adjust | 定义与该字体关联的字形轮廓和度量的乘数。这使得在相同字体大小下渲染各种字体时,更容易协调其设计。 | |
| src | 指定对字体资源的引用,包括关于字体格式和技术的提示。对于 `@font-face` 规则有效,这是必需的。 | URL |
| unicode-range | 要从字体中使用的 Unicode 代码点的范围。 | unicode-range |
字体 MIME 类型
| 格式 | MIME 类型 |
| TrueType | font/ttf |
| OpenType | font/otf |
| Web 开放字体格式 | font/woff |
| Web 开放字体格式 2 | font/woff2 |
备注:
Web 字体受相同的域名限制(字体文件必须与使用它们的页面位于同一域名下),除非使用HTTP 访问控制来放宽此限制。
@font-face 不能在 CSS 选择器内声明。例如,以下操作无效
@font-face 不能在 CSS 选择器内声明,以下操作无效:.className {@font-face {font-family: "MyHelvetica";src: local("Helvetica Neue Bold"), local("HelveticaNeue-Bold"),url("MgOpenModernaBold.ttf");font-weight: bold;}
}三、@font-face使用方法例子
3.1、指定一种字体
指定一种名为 "myFirstFont" 的字体,并规定可以找到它的 URL:
@font-face {font-family: myFont1;src: url(sansation_light.woff);
}
3.2、@font-face 里添加文本的描述符
@font-face 里添加包含粗体文本的描述符的规则
@font-face {font-family: myFirstFont;src: url(sansation_bold.woff);font-weight: bold;
}3.3、设置多个 @font-face 规则。
<!DOCTYPE html>
<html>
<head>
<style>
@font-face {font-family: myFirstFont1;src: url(https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf);
}@font-face {font-family: myFirstFont2;src: url(https://github.com/mdn/css-examples/blob/main/variable-fonts/fonts/AmstelvarAlpha-VF.ttf);font-weight: bold;
}div {font-family: myFirstFont1;
}
p{font-family: myFirstFont2;}
</style>
</head>
<body>
<div>myFirstFont1:@font-face </div>
<p>myFirstFont2@font-face</p>
</body>
</html> 
3.4、指定可下载字体
此示例指定要使用的可下载字体,并将其应用于文档的整个主体
<!doctype html>
<html lang="en-US"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>Web Font Sample</title><style media="screen, print">@font-face {font-family: "Bitstream Vera Serif Bold";src: url("https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf");}body {font-family: "Bitstream Vera Serif Bold", serif;}</style></head><body>As we all know,love is the crux of a happy life.Love helps us stay calm and serene even when things are tough.<br>It cancarry us through the hard times.Love looks for ways tobe of service.<br>Love is enjoying the surprises of life, andbeing totally delighted withwhat life gives you.Love isthe key tohappiness and itis a real blessing to others.<br>People who love make the world a kind and gentle place and other people feel safe around them.<br>Theyappreciatedifferences instead of making them a cause for prejudice or fighting.<br><br>
众所周知,爱是幸福生活的关键所在。爱帮助我们在时事艰难的时候保持沉着,平静的心态。它能帮我们度过苦难的时光。爱会自己寻找助人的途径。爱是享受生命中的诸多惊喜,爱是完全满足于生活的给予。爱是幸福生活的钥匙,爱是对他人真挚的祝福。心中有爱的人让世界充满仁慈和儒雅之风,让周围的人感到安全。他们求同存异,而不是把分歧作为成见或者争执的理由。</body>
</html>此示例代码的输出如下所示:

3.5、指定本地字体替代方案
在此示例中,使用用户本地安装的“Helvetica Neue Bold”;如果用户未安装该字体(会尝试使用完整字体名称和 Postscript 名称),则使用名为“MgOpenModernaBold.ttf”的可下载字体。
@font-face {font-family: "MyHelvetica";src: local("Helvetica Neue Bold"), local("HelveticaNeue-Bold"),url("MgOpenModernaBold.ttf");font-weight: bold;
}
四、参考资料:
mdn.org.cn
Font Library
www.w3school.com.cn
推荐阅读:
CSS @规则(At-rules)索引目录
|
|
|
|
| 给照片换底色(python+opencv) | 猫十二分类 | 基于大模型的虚拟数字人__虚拟主播实例 |
|
|
|
|
| 计算机视觉__基本图像操作(显示、读取、保存) | 直方图(颜色直方图、灰度直方图) | 直方图均衡化(调节图像亮度、对比度) |
|
|
|
|
| 语音识别实战(python代码)(一) | 人工智能基础篇 | 计算机视觉基础__图像特征 |
|
| ||
| matplotlib 自带绘图样式效果展示速查(28种,全) | ||
|
| ||
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) | ||
|
|
|
|
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 | Python 3D可视化(一) | 让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
|
|
|
|
| python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) | python爱心源代码集锦(18款) |
|
|
|
|
| Python中Print()函数的用法___实例详解(全,例多) | Python函数方法实例详解全集(更新中...) | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
|
| |
| 用代码过中秋,python海龟月饼你要不要尝一口? | python练习题目录 | |
|
|
|
|
| 草莓熊python turtle绘图(风车版)附源代码 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
|
| |
| 巴斯光年python turtle绘图__附源代码 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 | |
|
|
|
|
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) | 2024年6月多家权威机构____编程语言排行榜__薪酬状况 |
|
|
|
|
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| ||
| vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) | ||
|
|
|
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4套) | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
|
|
|
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
|
|
|
| tomcat11、tomcat10 安装配置(Windows环境)(详细图文) | Tomcat端口配置(详细) | Tomcat 启动闪退问题解决集(八大类详细) |
相关文章:

CSS @规则(At-rules)系列详解___@font-face规则使用方法
CSS 规则(At-rules)系列详解 ___font-face规则使用方法 本文目录: 零、时光宝盒 一、CSSfont-face规则定义和用法 二、font-face语法 三、font-face使用方法例子 3.1、指定一种字体 3.2、font-face 里添加文本的描述符 3.3、设置多个 font-face 规则。 3.4…...

如何通过CDN优化网站服务器访问速度?
CDN,即内容分发网络(Content Delivery Network),在现代互联网中起着重要作用。它可以显著提升网站服务器的访问速度。以下是CDN在加速网站访问方面的主要优势及其工作原理。 1. 全球分布的服务器节点 CDN通过在全球范围内布设多个…...

JAVA学习-练习试用Java实现“自定义函数之字符反转”
问题: 写一函数,使输入的一个字符串按反序存放,在主函数中输入并输出反序后的字符串(不包含空格)。 示例 :输入一行字符123456abcdef,输出逆序后的字符串fedcba654321。 解答思路: …...

大衍数列——考研408考试科目之数据算法——未来之窗学习通
一、大衍数列 中国古代文献中,曾记载过“大衍数列”, 主要用于解释中国传统文化中的太极衍生原理。 它的前几项是:0、2、4、8、12、18、24、32、40、50 … 其规律是:对偶数项,是序号平方再除2,奇数项,是…...

JVM(HotSpot):直接内存及其使用建议
文章目录 一、什么是直接内存?二、特点三、使用案例四、直接内存的管理 一、什么是直接内存? Direct Memory:系统内存 普通IO,运行原理图 磁盘到系统内存,系统内存到jvm内存。 NIO,运行原理图 划分了一块…...

centos7安装mysql5.7
1. 更新系统软件包 首先,确保您的系统是最新的。打开终端并运行: sudo yum update -y 2. 安装MySQL 5.7的YUM仓库 MySQL提供了自己的YUM仓库,您可以通过下载并安装官方提供的RPM包来添加这个仓库。 wget https://dev.mysql.com/get/mysql57-c…...

如何在JVS逻辑引擎中巧妙运用包含查询功能?
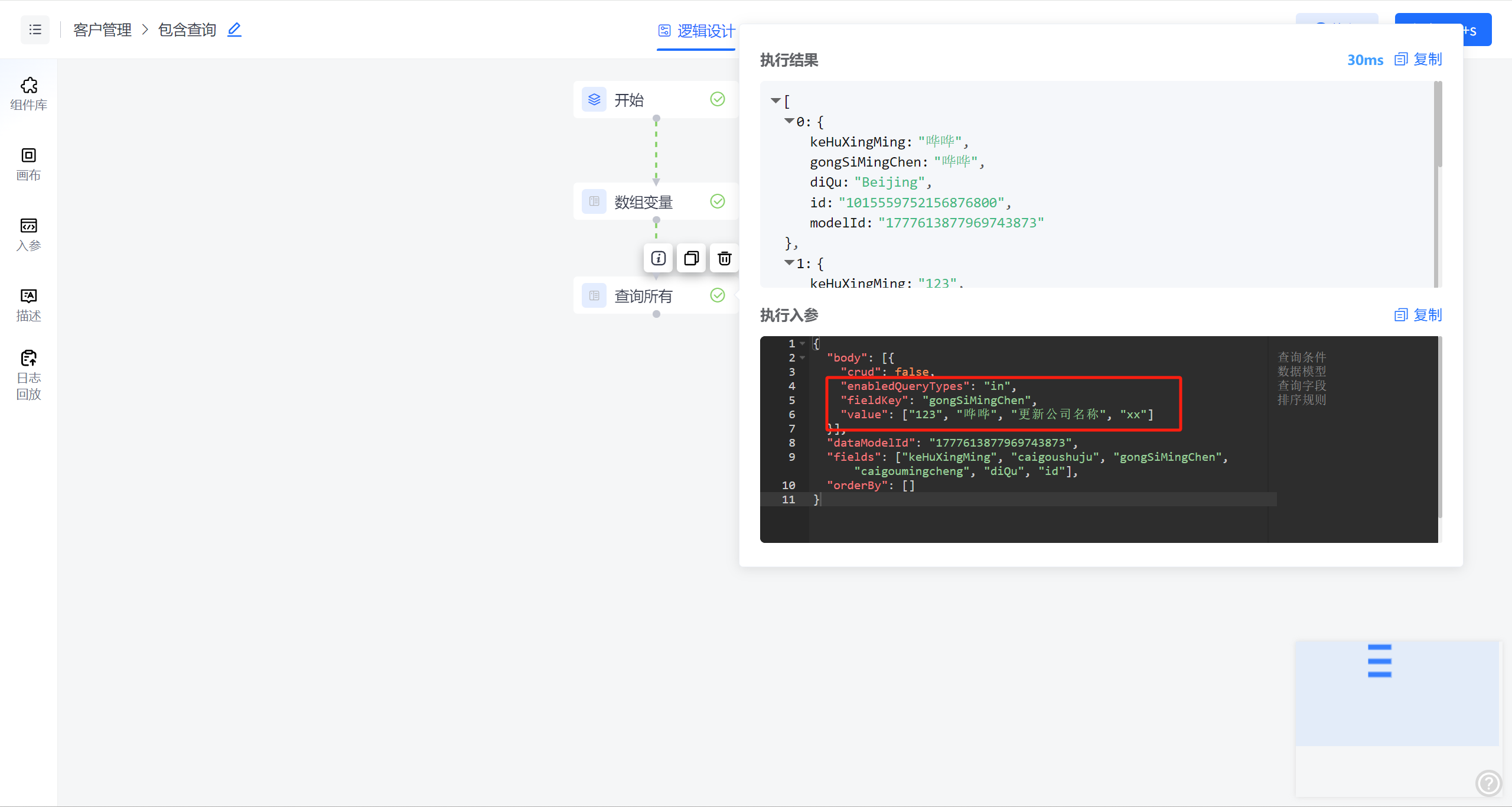
在实际业务场景中,数据查询是不可或缺的一环,包含查询在实际业务场景中经常用到,被广泛应用于各类业务系统中。当我们需要查询状态为指定几种状态的数据时,类似SQL语句中的IN查询就显得尤为重要。为了满足这一需求,在J…...

Spring Boot视频网站:安全与可扩展性设计
4 系统设计 4.1系统概要设计 视频网站系统并没有使用C/S结构,而是基于网络浏览器的方式去访问服务器,进而获取需要的数据信息,这种依靠浏览器进行数据访问的模式就是现在用得比较广泛的适用于广域网并且没有网速限制要求的B/S结构,…...

深入理解 Flutter 鸿蒙版的 Stack 布局:适配屏幕与层叠样式布局
目录 写在前面 什么是 Stack 布局? Stack 的基本用法 Stack 布局的核心概念 屏幕适配与 Stack 布局 使用 MediaQuery 获取屏幕尺寸 使用 LayoutBuilder 进行自适应布局 高级层叠样式布局示例 1. 照片展示与文字描述 2. 动态调整层叠布局 写在最后 写在前…...

JavaScript中Number相关特性
目录 非 VIP 用户可前往公众号“前端基地”进行免费阅读 数值范围 小数注意问题 NaN isNaN()判断是不是NaN JavaScript可以表示的进制 数值扩展 非 VIP 用户可前往公众号“前端基地”进行免费阅读 数值范围 数字类型主要涵盖整数与小数。在数值范围方面,存在特…...

Redis中String类型数据扩容原理分析
大家好,我是 V 哥。在 Java 中,我们有动态数组ArrayList,当插入新元素空间不足时,会进行扩容,好奇 Redis 中的 String 类型,C 语言又是怎样的实现策略,带着疑问,咱们来了解一下。 最…...

智能码二维码zhinengma.cn在供应链管理中有哪些优势?
智能码二维码在供应链管理中具有以下优势: 一、提高信息透明度 通过为每个产品或包装分配唯一的二维码,可以实现供应链各环节信息的实时共享。这有助于提高供应链的信息透明度,让各方都能及时了解产品的状态和位置。 二、加强追溯能力 智…...

代理商培训新策略:利用内部知识库提升培训效果
在当今竞争激烈的市场环境中,代理商作为企业与终端消费者之间的桥梁,其专业能力和服务质量直接影响着企业的市场表现和品牌形象。因此,对代理商进行系统而高效的培训,提升其业务技能和服务水平,成为企业不可忽视的重要…...

Redis 哨兵模式下DB库操作审计
Redis Sentinel集群环境 主机版本模式NodeSentinelredis-sentinel-node-06.2.12哨兵MasterYesredis-sentinel-node-16.2.12哨兵SlaveYesredis-sentinel-node-26.2.12哨兵SlaveYes 架构设计 命令行&程序验证 1、在redis-sentinel-node-1上使用redis-cli 连接redis-sentine…...

latex公式输入-矩阵
矩阵输入: 例1 \begin{bmatrix}1& 4&3 &5 \\\frac{1}{4} &1& \frac{1}{2}& 2\\\frac{1}{3}&2&1& \frac{5}{3} \\\frac{1}{5}& \frac{1}{2}& \frac{3}{5}&1 \end{bmatrix} 运行结果: 例2 \begin{bm…...

NSSCTF-WEB-easy_eval
目录 前言 正文 思路 序列化构造 后渗透 思路点1:Redis 思路2:蚁剑插件绕过disable_functinons 结尾 作者的其他文章 前言 说是easy,实际很difficult 正文 思路 <?php class A{public $code "";function __call($method,$args){//最后执行命令eval($th…...

交通目标识别数据集YOLO 模型 ui界面✓图片数量15000,xml和txt标签都有 11类 交通道路车辆行人红黄绿数据集 红绿灯数据集 交通信号数据集
YOLO交通目标识别 数据集 模型 ui界面 ✓图片数量15000,xml和txt标签都有; ✓class:biker,car,pedestrian,trafficLight,trafficLight-Green,trafficLight-GreenLeft, tr…...

买卖股票的最佳时机 题解
买卖股票的最佳时机 问题描述 给定一个数组 prices,其中 prices[i] 表示第 i 天的股票价格。你只能选择某一天买入股票,并选择未来的某一天卖出股票,设计一个算法来计算你所能获取的最大利润。 限制条件: 只能进行一次交易&…...

微信小程序路由跳转的区别及其常见的使用场景
在微信小程序中,页面路由跳转的实现有几种常用方式,不同的跳转方式适用于不同的使用场景。下面是几种跳转方法的区别及其在实际项目中的应用场景。 1. wx.navigateTo 简介:保留当前页面并跳转到指定页面,最多保留10个页面的历史记…...

麒麟桌面版v10 SP1以docker方式安装达梦数据库
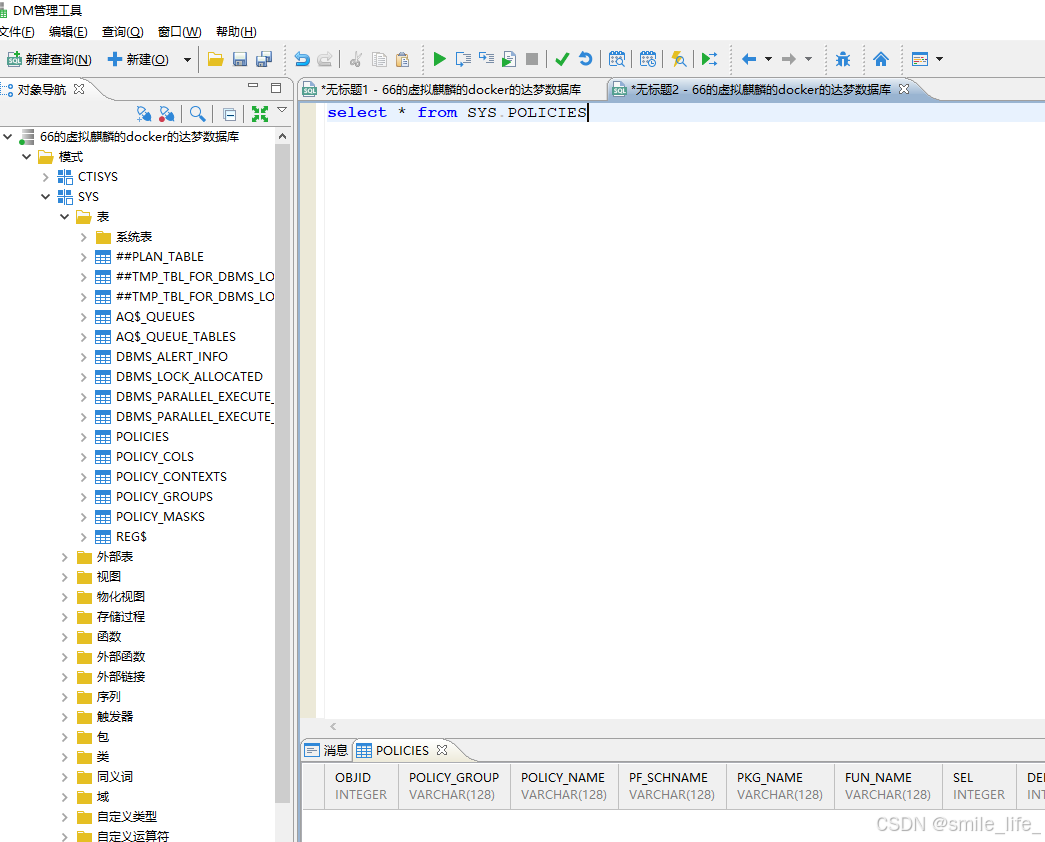
安装docker 0.切换root用户(可以不切换,但要注意权限问题,我是用root) ymym-pc:~/桌面$ whoami ym ymym-pc:~/桌面$ sudo -i rootym-pc:~# whoami root rootym-pc:~# 1.查看系统版本 [rootlocalhost opt]# cat /etc/os-release…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...










































