鼠标移入盒子,盒子跟随鼠标移动
demo效果:
鼠标移入盒子,按下鼠标,开启移动跟随移动模式,再次按下关闭移动模式
涉及主要属性
在元素上单击鼠标按钮时输出鼠标指针的坐标:
var x = event.pageX; // 获取水平坐标
var y = event.pageY; // 获取垂直坐标
元素offsetLeft和offsetTop属性:
相当于最近一个有定位的父元素而言的位置,如果父元素没有定位则相当于body的x,y位置。
还有元素的offsetXXX属性不能修改只能用来读取(比如不能写:元素.offsetLeft=200),所以如果要使用(元素.style.xxx)来修改对应的原始位置
元素的offsetXXX和元素的style属性的区别:
1、offsetXX属性只读,style属性可以修改(最主要的区别)
2、offsetXX可以获取任何样式表上的样式,style属性则只能获取style=‘xxx’(行内样式)
3、还有其他的区别可以自己去搜搜嘻嘻
思路:
1、鼠标移入盒子,按下鼠标:开始计算在盒子的相对位置relativeX,relativeY

2、监听鼠标在盒子里面的移动(盒子和鼠标的位置关系始终保持不变)
3、根据鼠标位置和鼠标相对于盒子的位置计算得出当前盒子位置

4、鼠标再次点击取消跟随移动
具体代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 清楚浏览器样式 */*{margin: 0;border: 0;}.box{width: 300px;height: 300px; background-color: brown;position: relative;left: 200px;top: 200px;}</style>
</head>
<body><div class="box" id="box"></div><script >let boxEl = document.getElementById('box')let relativeX = 0let relativeY = 0let needMoving = false// 盒子跟随鼠标移动boxEl.addEventListener('click',(event)=>{// 盒子内部点击 修改是否跟随鼠标移动needMoving = !needMoving//计算相对位置if(needMoving){boxEl.style.cursor = 'grab'boxMoveWithMouse(event,boxEl)document.addEventListener('mousemove', changeElXY)}else{relativeX = 0relativeY = 0boxEl.style.cursor = 'default'// 移除鼠标移动事件document.removeEventListener('mousemove', changeElXY);}})// 鼠标移入盒子 盒子跟随鼠标移动function boxMoveWithMouse(e,el){// 鼠标在文档位置let pageX = e.pageXlet pageY = e.pageY// 盒子在文档位置let boxOffX = el.offsetLeftlet boxOffY = el.offsetTop// console.log('boxOffX',boxOffX)// console.log('boxOffY',boxOffY)// 盒子在文档相对位置relativeX = pageX - boxOffXrelativeY = pageY - boxOffY// console.log('relativeX',relativeX)// console.log('relativeY',relativeY)}//修改元素位置function changeElXY(event){// //鼠标不在盒子里面if(relativeX<0||relativeY<0){return}let pageX = event.pageXlet pageY = event.pageY// console.log('pageX',pageX)// console.log('pageY',pageY)// 盒子位置let boxX = pageX - relativeXlet boxY = pageY - relativeY// console.log('boxX',boxX)// console.log('boxY',boxY)//修改盒子位置boxEl.style.left = boxX+'px'boxEl.style.top = boxY + 'px'}</script>
</body>
</html>
效果演示

相关文章:

鼠标移入盒子,盒子跟随鼠标移动
demo效果: 鼠标移入盒子,按下鼠标,开启移动跟随移动模式,再次按下关闭移动模式 涉及主要属性 在元素上单击鼠标按钮时输出鼠标指针的坐标: var x event.pageX; // 获取水平坐标 var y event.pageY; // 获取垂直坐标元素offsetL…...

css的简单问题
1.display:none;和visibility:hidden;的区别 相同点:都可以让元素不可见 区别: display:none;可以让元素完成在渲染树中消失,渲染时不占任何空间;visibility:hidden;不会让元素从渲染树消失,渲染元素继续占据空间&a…...
)
使⽤ Override 和 New 关键字进⾏版本控制(C#)
文章目录 1. 基础概念1.1 override1.2 new 2. 示例代码1. override 关键字2. new 关键字 3.完整示例测试3.1 基类和派生类的定义3.2 测试代码3.3 运行结果 结论 在 C# 中,override 和 new 关键字用于控制类之间的成员方法的隐藏和重写。理解它们之间的差异和使用场景…...

JavaScript 15章:模块化编程
在现代软件开发中,模块化编程是一种非常重要的实践,它可以帮助开发者组织代码,提高代码的复用性和可维护性。以下是关于模块化编程的一些关键知识点和实战案例: 第15章:模块化编程 模块的概念 模块是指将一组相关的…...

qt creator 开发环境的安装
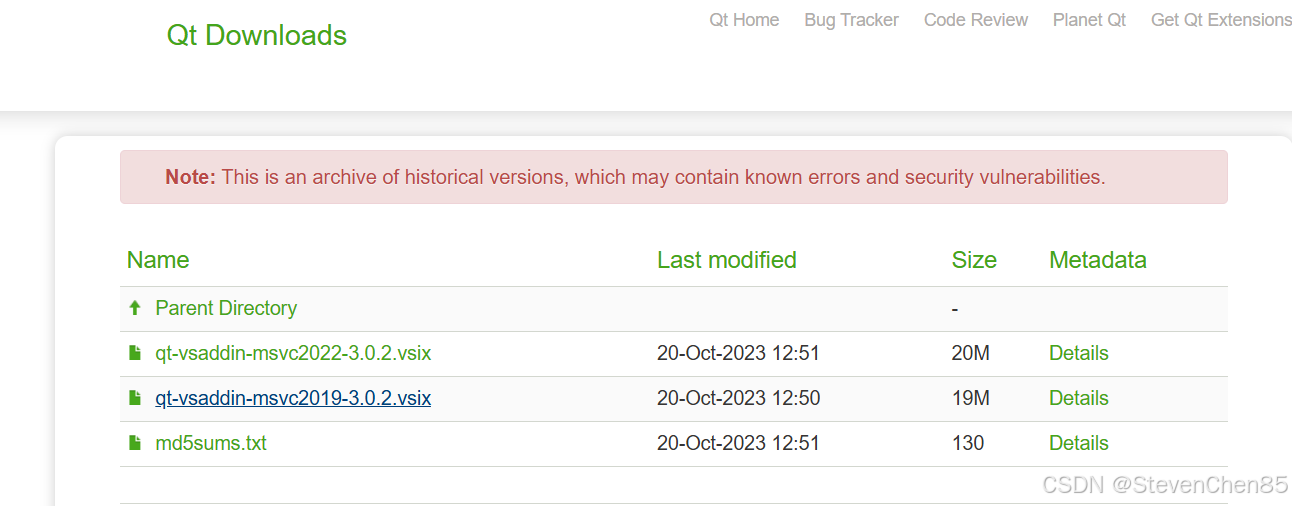
1.找官网 官网地址:Installation | Qt Creator Documentation 点 Parent Directory 继续点 Parent Directory 点 archive/ 2.下载在线安装器 点 online_ainstallers 选择在线安装器版本 选择对应版本后进入下载列表,根据自己的系统选择下载。 下载后…...

Xilinx远程固件升级(二)——STARTUPE2原语的使用
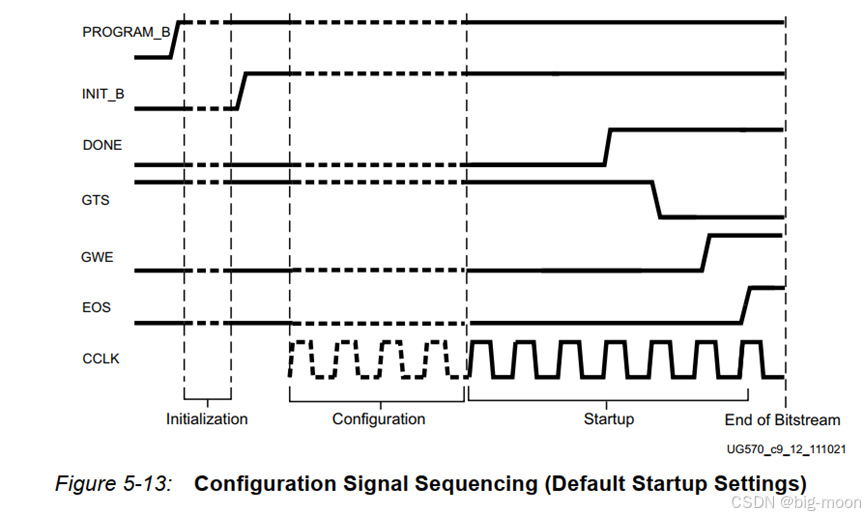
通过(一)可以看出,对于远程固件升级实际上是通过调用flash不同区域的bit实现,通过golden image和update image共同保障了系统的稳定性。在项目中如果将flash的时钟直接绑定FPGA后进行约束,在综合编译时是无法通过的。这…...

DynamicExpresso
DynamicExpresso 动态Expression 安装包:DynamicExpresso.Core Student.cs public class Student { public int Age { get; set; } public string Name { get; set; } public void Hello() { Con…...

从Naive RAG到Agentic RAG:基于Milvus构建Agentic RAG
检索增强生成(Retrieval-Augmented Generation, RAG)作为应用大模型落地的方案之一,通过让 LLM 获取上下文最新数据来解决 LLM 的局限性。典型的应用案例是基于公司特定的文档和知识库开发的聊天机器人,为公司内部人员快速检索内部…...

Linux 环境chrony设置服务器间时间同步一致
服务器: master01: slave02: slave03: 安装chrony安装: yum -y install chrony 设置以master01为时间服务器,其他服务器同步master01时间 master01的chrony.conf配置: server ntp1.aliyun.com iburst allow all local stratum 10重启ch…...

MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中
MetaCTO确认将放弃QuestPro2及轻量化头显正在开发中 随着虚拟现实(VR)和增强现实(AR)技术的不断发展,越来越多的公司开始关注这个领域。其中,QuestPro2是一款备受关注的头戴式显示器,由MetaCTO公司开发。然而,最近MetaCTO公司宣布…...
)
深度学习 .exp()
在 MXNet 中,.exp() 是 ndarray 对象的方法,用于计算数组中每个元素的指数(e 的幂)。此方法适用于所有类型的 ndarray,并返回一个新的数组,其中每个元素都是相应输入元素的指数。 语法 ndarray.exp() 参…...

从数据管理到功能优化:Vue+TS 项目实用技巧分享
引言 在项目开发过程中,优化用户界面和完善数据处理逻辑是提升用户体验的重要环节。本篇文章将带你一步步实现从修改项目图标、添加数据、优化日期显示,到新增自定义字段、调整按钮样式以及自定义按钮跳转等功能。这些操作不仅提升了项目的可视化效果&am…...

SSD |(六)FTL详解(上)
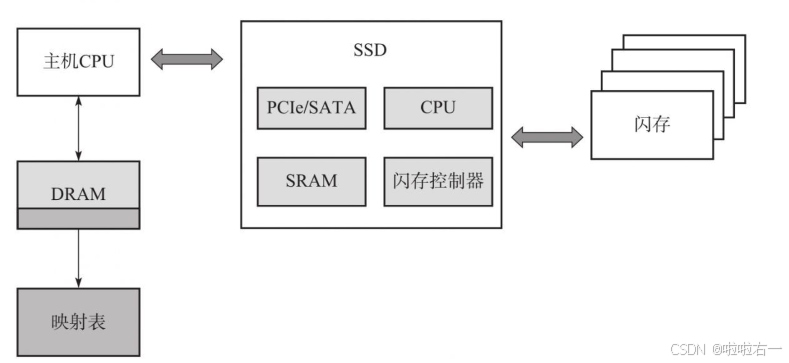
文章目录 📚FTL综述📚映射管理🐇映射的种类🐇映射的基本原理🐇HMB🐇映射表写入 📚FTL综述 当SSD所使用的主控和闪存确定后,FTL算法的好坏将直接决定SSD在性能、可靠性、耐用性等方面…...

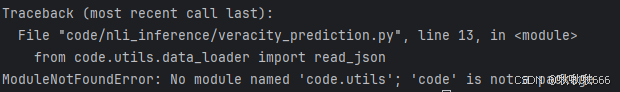
程序报错:ModuleNotFoundError: No module named ‘code.utils‘; ‘code‘ is not a package
程序报错内容: Traceback (most recent call last): File "code/nli_inference/veracity_prediction.py", line 10, in <module> from code.utils.data_loader import read_json ModuleNotFoundError: No module named code.utils; code is …...

【closerAI ComfyUI】电商模特一键换装解决方案来了!细节到位无瑕疵!再加上flux模型加持,这个工作流不服不行!
不得了了兄弟们。这应该是电商界的福音,电商模特一键换装解决方案来了!细节到位无瑕疵!再加上flux模型加持,这个工作流不服不行! 这期我们主要讨论如何使用stable diffusion comfyUI 制作完美无瑕疵的换装工作流。** …...

【优选算法篇】编织算法的流动诗篇:滑动窗口的轻盈之美
文章目录 C 滑动窗口详解:基础题解与思维分析前言第一章:热身练习1.1 长度最小的子数组解法一(暴力求解)解法二(滑动窗口)滑动窗口的核心思想图解分析滑动窗口的有效性时间复杂度分析易错点提示 1.2 无重复…...
)
Linux 常用打包和压缩格式命令(tar tar.gz tar.bz2 tar.xz zip)
Linux 常用打包和压缩格式命令(tar tar.gz tar.bz2 tar.xz zip) 常用压缩包: tar 仅打包,不压缩。 gzip 使用DEFLATE算法进行压缩,通常用于.gz或.tar.gz文件。 bzip2 使用Burrows-Wheeler算法进行压缩,通常用于.bz2或.tar.bz2文件…...

Scala入门基础(12)抽象类
抽象类,制定标准,不要求去具体实现 包含了抽象方法的类就是抽象类。抽象方法只是有方法名,没有具体方法体的方法 定义抽象类要用abstract(抽象)关键字 用智能驾驶技术举例:演示)…...

unity静态批处理
unity静态批处理 静态批处理要求和兼容性渲染管线兼容性 使用静态批处理在构建时进行静态批处理在构建时执行静态批处理的步骤: 在运行时进行静态批处理性能影响 静态批处理 静态批处理是一种绘制调用批处理方法,它将不移动的网格组合在一起,…...

python项目实战——下载美女图片
python项目实战——下载美女图片 文章目录 python项目实战——下载美女图片完整代码思路整理实现过程使用xpath语法找图片的链接检查链接是否正确下载图片创建文件夹获取一组图片的链接获取页数 获取目录页的链接 完善代码注意事项 完整代码 import requests import re import…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
