Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功能。
以下是 Vue.js 组件开发的一些基本步骤:
-
定义组件:
在 Vue.js 中,可以通过多种方式定义组件,最简单的是使用 Vue.extend 方法,或者在 Vue CLI 项目中使用单文件组件(.vue 文件)。// 使用 Vue.extend 方法定义组件 var MyComponent = Vue.extend({template: '<div>A custom component!</div>' });// 使用单文件组件 <template><div>A custom component!</div> </template> -
注册组件:
定义组件后,需要在 Vue 实例或 Vue 根实例中注册它,以便在模板中使用。// 全局注册 Vue.component('my-component', MyComponent);// 局部注册 new Vue({el: '#app',components: {'my-component': MyComponent} }); -
使用组件:
在父组件的模板中使用已注册的组件,就像使用 HTML 标签一样。<div id="app"><my-component></my-component> </div> -
组件数据和方法:
组件可以有自己的数据和方法,这些数据和方法在组件内部是私有的,不会影响其他组件。var MyComponent = Vue.extend({data: function() {return {message: 'Hello from component!'};},methods: {sayHello: function() {alert(this.message);}} }); -
父子组件通信:
父子组件可以通过 props 和 events 进行通信。父组件可以通过 props 向子组件传递数据,子组件可以通过事件向父组件发送消息。// 子组件 var Child = Vue.extend({props: ['greeting'],template: '<div>{{ greeting }}</div>' });// 父组件 new Vue({el: '#app',components: {'child-component': Child} });// 使用组件并传递 props <div id="app"><child-component greeting="Hello from parent!"></child-component> </div> -
组件生命周期钩子:
Vue.js 提供了多个生命周期钩子,允许你在组件的不同阶段执行代码,比如创建、挂载、更新和销毁。var MyComponent = Vue.extend({created: function() {console.log('Component is created');},mounted: function() {console.log('Component is mounted');} }); -
组件样式和资源:
在单文件组件中,可以使用<style>标签定义组件的样式,并且可以使用scoped属性来确保样式只应用于当前组件。<style scoped>.custom-component {color: red;} </style> -
组件的复用和组合:
组件可以复用和组合,创建复杂的 UI 界面。你可以将一个组件嵌套在另一个组件内部,或者将多个组件组合在一起。
组件化开发是 Vue.js 的强大之处,它使得开发大型应用变得更加模块化和可维护。
相关文章:

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

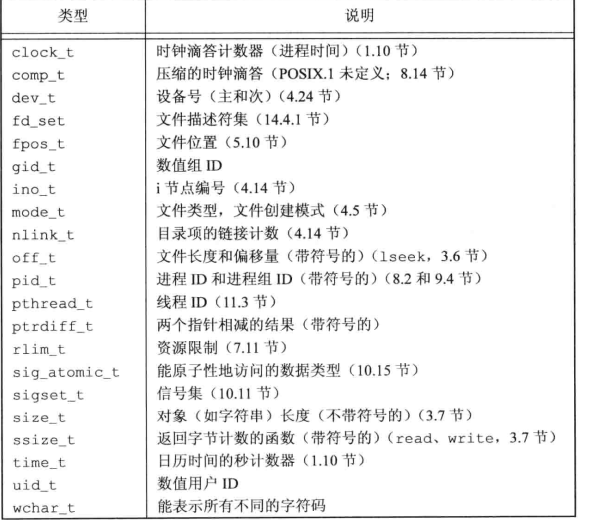
Unix Standardization and Implementations
Unix标准化 在Unix未制定较为完备的标准时,各个平台的系统调用方式各异,所开发出的应用程序存在可移植性差的特点,因此人们呼吁指定一套Unix标准来规范接口,增加应用程序的可移植性。所谓Unix标准即适用于Unix环境下的一系列函数…...

Windows 与 Java 环境下的 Redis 利用分析
1 前言 在最近的一次攻防演练中,遇到了两个未授权访问的 Redis 实例。起初以为可以直接利用,但后来发现竟然是Windows Java (Tomcat)。因为网上没有看到相关的利用文章,所以在经过摸索,成功解决之后决定简单写一写。 本文介绍了…...

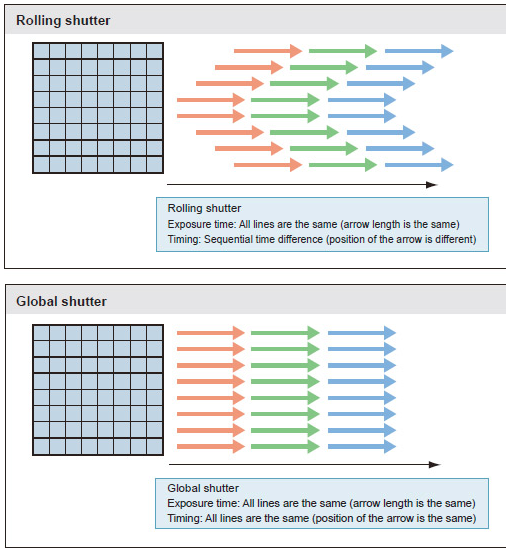
机器视觉系统硬件组成之工业相机篇
工业相机是一种非常重要的机器视觉器件,它能够将被采集的图像信息通过电路转换成电信号,再通过模数转换器(ADC)将其转化为数字信号,最后以标准的视频信号输出。工业相机在机器视觉领域得到了广泛应用,包括质…...

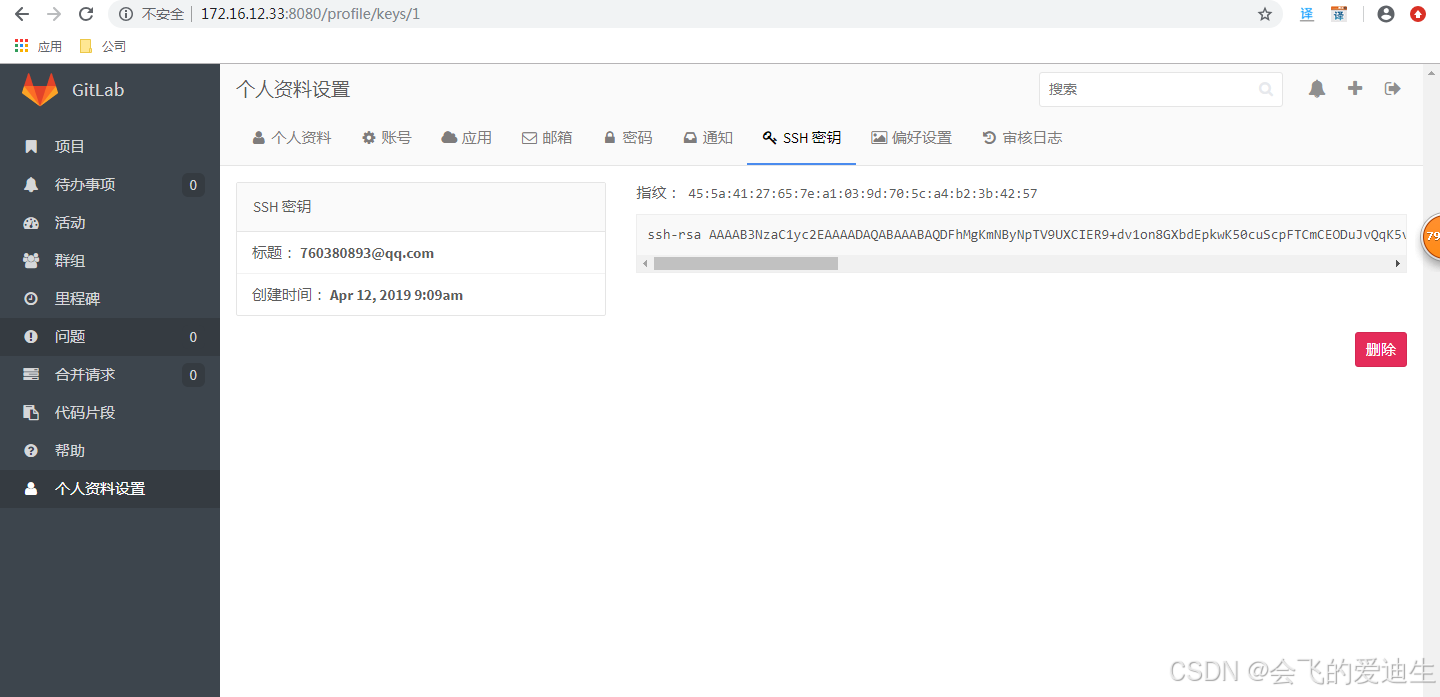
离线安装bitnami-gitlab8.8.4+汉化
注意: 常规安装gitlab需要联网,而按装bitnami-gitlab无需联网(bitnami-gitlab用于内网环境无法联网时安装gitlab,两者是一个东西只是名字不一样)bitnami-gitlab-8.8.4版本可以汉化成功新用户注册账户无需激活也可以直接登录,因为…...

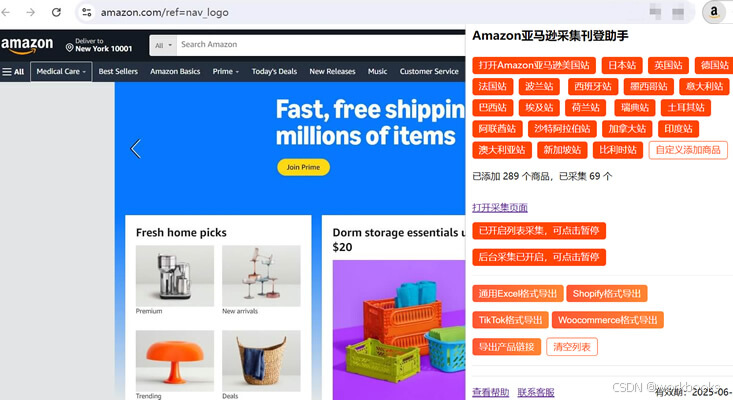
亚马逊日本站推出AI日语listing功能,Listing一键发布,轻松无忧!
随着大数据与人工智能技术的成熟,AI在电商的应用也越来越多,各大电商平台都在陆续引进AI人工智能,有客服方面的,也有发布Listing方面的。 10月17日消息,亚马逊日本站近日宣布推出一项支持日语的人工智能listing功能&am…...

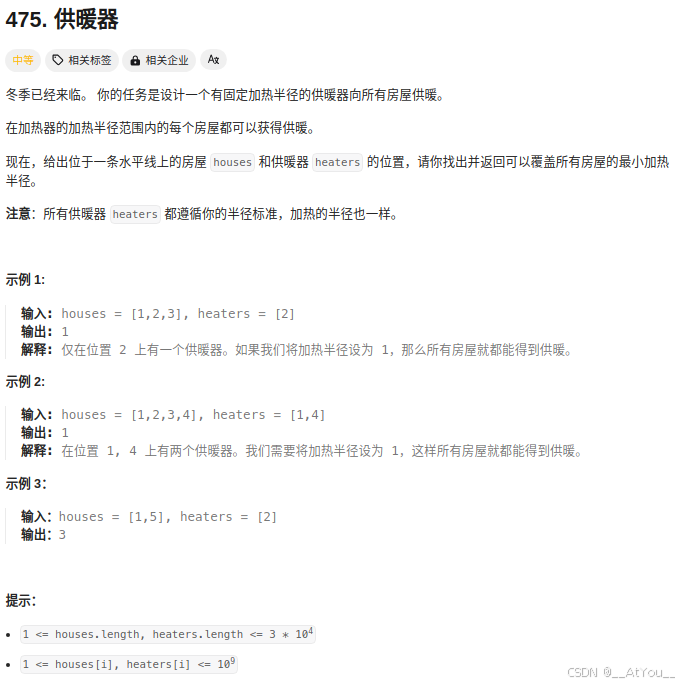
Golang | Leetcode Golang题解之第475题供暖器
题目: 题解: func findRadius(houses, heaters []int) (ans int) {sort.Ints(houses)sort.Ints(heaters)j : 0for _, house : range houses {dis : abs(house - heaters[j])for j1 < len(heaters) && abs(house-heaters[j]) > abs(house-…...

【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
上篇文章: 【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间&…...

PHP-laravel框架
laravel框架 laravel 搭建与路由基础 基本路由与视图路由 视图使用控制器模板分配变量...

永恒之蓝漏洞
MS17-010是微软于2017年3月发布的一个安全补丁,旨在修复Windows操作系统中的一个严重漏洞,该漏洞被称为“永恒之蓝”(EternalBlue)。这个漏洞影响了Windows的Server Message Block(SMB)协议,允许…...

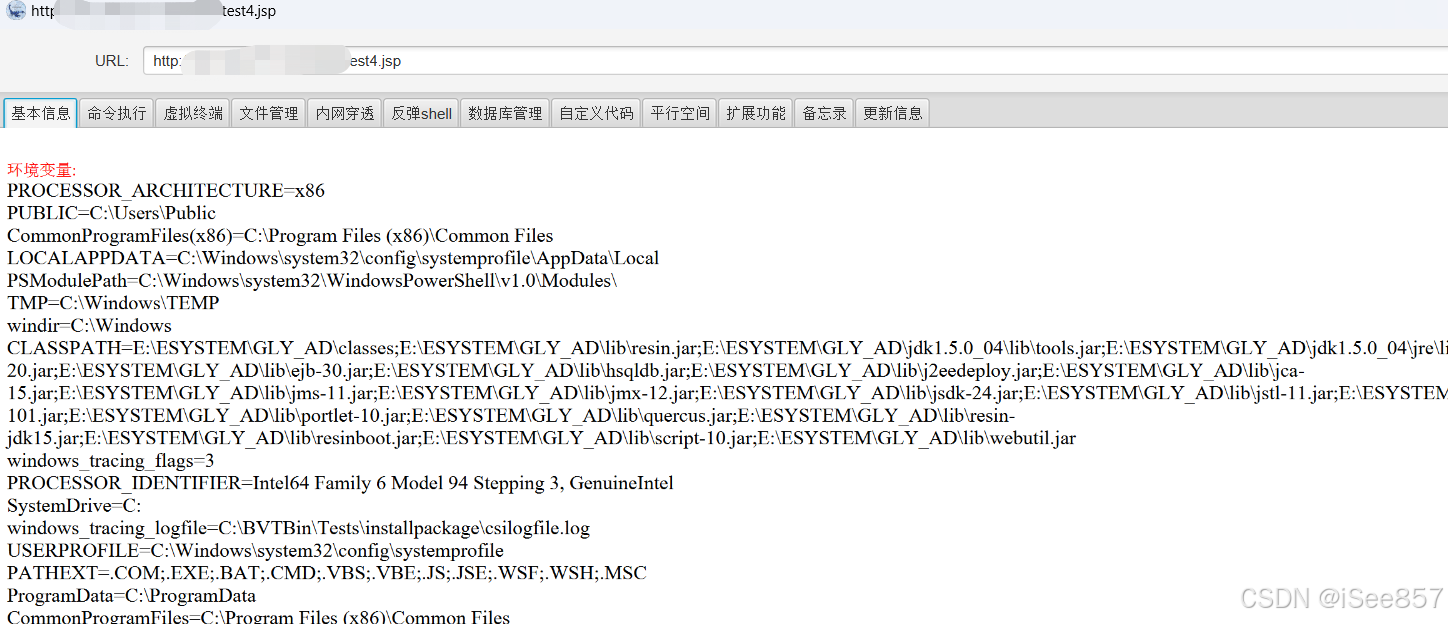
Eking管理易 Html5Upload 前台任意文件上传漏洞复现
0x01 产品描述: Eking管理易是一款专为广告制品制作企业量身定制的管理软件产品,旨在帮助企业实现规范化、科学化管理,提升运营效率和降低运营成本。 该软件由广州易凯软件技术有限公司开发,基于JAVA企业版技术研发࿰…...

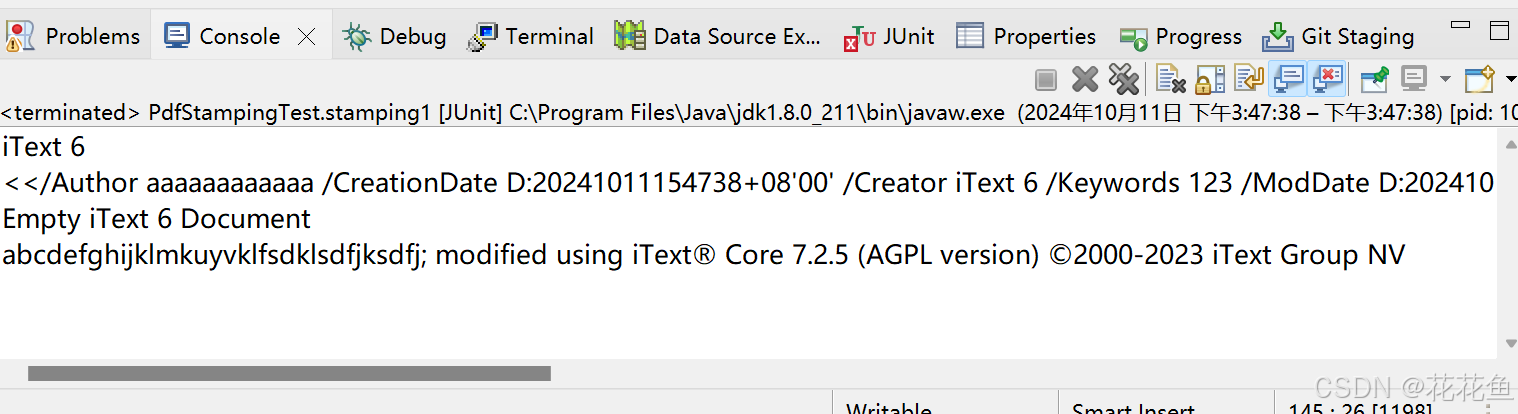
spring boot itext7 修改生成文档的作者、制作者、标题,并且读取相关的信息。
1、官方的example文件:iText GitHub itext-java-7.2.5\kernel\src\test\java\com\itextpdf\kernel\pdf\PdfStampingTest.java 2、修改代码: Testpublic void stamping1() throws IOException {String filename1 destinationFolder "stamping1_…...

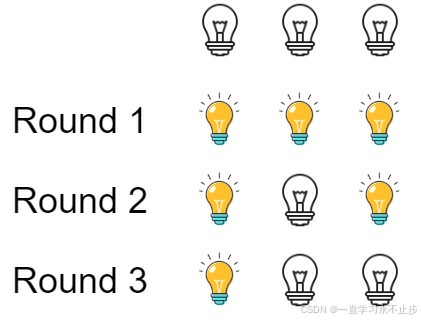
LeetCode题练习与总结:灯泡开关--319
一、题目描述 初始时有 n 个灯泡处于关闭状态。第一轮,你将会打开所有灯泡。接下来的第二轮,你将会每两个灯泡关闭第二个。 第三轮,你每三个灯泡就切换第三个灯泡的开关(即,打开变关闭,关闭变打开&#x…...

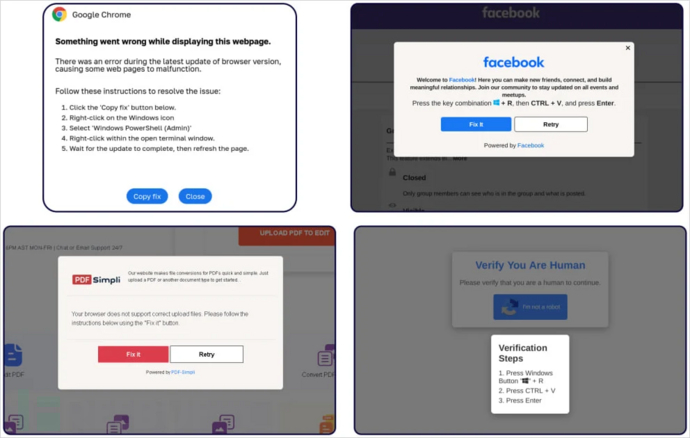
ClickFix攻击活动升级:可通过虚假谷歌会议画面传播恶意软件
最近,研究人员报告了一种新的 ClickFix 攻击活动,主要通过诱骗用户访问显示虚假连接错误的欺诈性 谷歌会议的页面,继而借此传播信息窃取恶意软件,主要针对 Windows 和 macOS 操作系统。 ClickFix是网络安全公司Proofpoint在5月份…...

迷茫!能走出迷茫?
我今年40有余,因资质平庸,及特殊的个人经历,仍奋斗在一线。上班近二十年,两件事对我人生走向影响最大,编程和炒股。 下个月要去一家新公司上班。今天算是在现公司工作交接的最后时段。在这家公司干了接近一年ÿ…...

6.2 遍历重定位表
本节我们将编写一个遍历重定位表的示例程序,打印重定位表。 本节必须掌握的知识点: 遍历重定位表 6.2.1 遍历重定位表 实验四十三:遍历重定位表 以下代码实现打印"c:\\notepad64.exe"进程重定位表的所有信息。 /*--------------…...

面对服务器掉包的时刻困扰,如何更好的解决
在数字化时代,服务器的稳定运行是企业业务连续性的基石。然而,服务器“掉包”现象,即数据包在传输过程中丢失或未能正确到达目的地的情况,却时常成为IT运维人员头疼的问题。它不仅影响用户体验,还可能导致数据不一致、…...

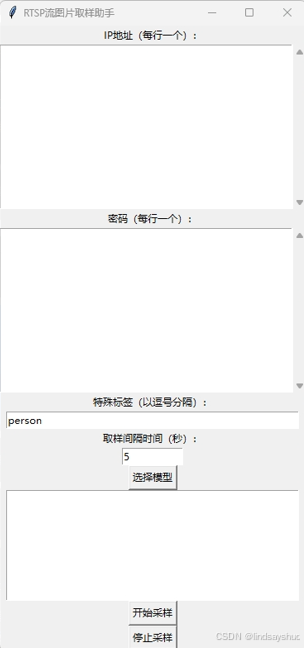
RTSP流图片采样助手(yolov5)
在监控和视频分析领域,实时采样视频流中的图像数据是十分重要的。本文将介绍一个基于Python和Tkinter构建的RTSP流图片采样助手的设计与实现,旨在简化RTSP流的采样过程,并支持根据用户定义的特殊标签进行筛选。 项目概述 该项目的主要功能包…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
