Nginx缓存静态文件
在Python项目中,通过Nginx缓存静态文件(如CSS、JS、图片等),可以有效提升网页的加载性能。Nginx可以帮助你缓存静态资源,减少服务器负担,并加速页面加载。
1. 配置Nginx缓存静态文件
首先,你需要找到你的Nginx配置文件,通常位于 /etc/nginx/sites-available/ 或 /etc/nginx/nginx.conf。如果使用的服务器有多个站点,通常会在 sites-available 目录下找到你的站点配置文件。
打开站点的Nginx配置文件,接着配置静态资源的缓存。
Nginx 配置示例:
server {listen 80;server_name your_domain_or_ip;# 静态文件的缓存配置location /static/ {alias /path/to/your/project/static/;expires 30d; # 缓存时间为30天add_header Cache-Control "public";}location / {# 反向代理到你的Python应用(如Gunicorn或uWSGI)proxy_pass http://127.0.0.1:8000;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}
解释:
-
location /static/:- 指定
/static/目录为静态文件目录。 alias用来指定实际存放静态文件的路径,确保Nginx能够找到你的静态文件(如CSS、JS、图像等)。
- 指定
-
expires 30d;:- 使用
expires指令指定缓存的有效期,30d表示缓存30天。根据你的项目需求,可以调整时间,比如1h表示1小时,7d表示7天。
- 使用
-
add_header Cache-Control "public";:- 添加
Cache-Control头部,指示浏览器将资源标记为可缓存。 - 你可以使用其他策略,比如:
private: 表示文件仅供用户个人缓存,不会被中间代理服务器缓存。no-store: 不缓存资源。must-revalidate: 强制浏览器每次请求时验证缓存资源是否更新。
- 添加
2. 增加压缩支持(Gzip压缩)
除了缓存,你还可以开启Gzip压缩来减少静态文件的大小,从而提升传输性能。
在你的Nginx配置文件中,可以启用Gzip压缩:
gzip on;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
gzip_proxied any;
gzip_vary on;
gzip_comp_level 6; # 压缩级别,范围是1-9
gzip on;:启用Gzip压缩。gzip_types:定义哪些MIME类型的文件应该进行压缩,如CSS、JS、HTML等。gzip_comp_level:压缩级别,1代表最少压缩,9代表最大压缩。通常选择6是性能和压缩比的最佳平衡点。
3. 启用浏览器缓存的ETag和Last-Modified
你可以使用 ETag 或 Last-Modified 来提高缓存的有效性,使得静态文件在修改后可以被重新加载:
location /static/ {alias /path/to/your/project/static/;expires 30d;add_header Cache-Control "public";etag on; # 启用ETagif_modified_since exact; # 启用Last-Modified头部检查
}
etag on;: 启用ETag头部,标记文件版本,帮助客户端判断文件是否被修改。if_modified_since exact;: 使用Last-Modified时间标记文件的修改时间。这样浏览器可以根据文件是否修改来决定是否需要重新下载。
4. Nginx缓存优化建议
-
缓存内容和缓存时间的选择:通常静态资源如CSS、JS和图片可以缓存较长时间(比如30天),因为这些资源通常不频繁更改。如果是频繁变动的内容,可以设置较短的缓存时间。
-
缓存清理:如果你频繁更新静态资源,考虑在部署过程中对缓存进行清理或使用版本化文件名。例如,在静态文件名中引入版本号来确保新版本的文件不会从缓存中获取旧版本。
5. 完整的Nginx配置示例
server {listen 80;server_name your_domain_or_ip;# 配置静态文件的缓存和压缩location /static/ {alias /path/to/your/project/static/;expires 30d;add_header Cache-Control "public";etag on;if_modified_since exact;gzip on;gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;gzip_proxied any;gzip_vary on;gzip_comp_level 6;}# 反向代理到应用服务器location / {proxy_pass http://127.0.0.1:8000;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}
总结
通过Nginx缓存静态文件并启用Gzip压缩,可以显著提高Python项目的前端性能。缓存静态文件减少了服务器的请求处理,提升了用户的加载体验;同时Gzip压缩则进一步减小文件传输大小。
相关文章:

Nginx缓存静态文件
在Python项目中,通过Nginx缓存静态文件(如CSS、JS、图片等),可以有效提升网页的加载性能。Nginx可以帮助你缓存静态资源,减少服务器负担,并加速页面加载。 1. 配置Nginx缓存静态文件 首先,你需…...

【隐私计算】隐语HEU同态加密算法解读
HEU: 一个高性能的同态加密算法库,提供了多种 PHE 算法, 包括ZPaillier、FPaillier、IPCL、Damgard Jurik、DGK、OU、EC ElGamal 以及基于FPGA和GPU硬件加速版本的Paillier版本。 本文我们会基于GPU运行HEU Docker容器,编译打包GPaillier并测…...

用C#实现互斥操作
1、传统的lock lock简单易用,适合大多数场景,但在高竞争用情况下可能会导致线程阻塞; Object obj new object(); void method1(){lock (obj){// 进行互斥操作}}2、SpinLock SpinLock在低延迟情况下更有效,因为SpinLock会在忙等…...

【黑马点评优化】之使用Caffeine+Redis实现应用级二层缓存
【黑马点评优化】之使用CaffeineRedis实现应用级二层缓存 1 缓存雪崩定义及解决方案2 为什么要使用多级缓存3 RedisCaffeine实现应用层二级缓存原理4 利用CaffeineRedis解决Redis突然宕机导致的缓存雪崩问题4.1 pom.xml文件引入相关依赖4.2 本地缓存配置类4.3 修改ShopServiceI…...

CEEMDAN +组合预测模型(BiLSTM-Attention + ARIMA)
往期精彩内容: 时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较 全是干货 | 数据集、学习资料、建模资源分享! EMD、EEMD、FEEMD、CEEMD、CEEMDAN的区别、原理和Python实现(一)EMD-CSDN博客 EMD、EEM…...

2.1.ReactOS系统中断描述符的格式KIDTENTRY结构体
2.1.ReactOS系统中断描述符的格式KIDTENTRY结构体 2.1.ReactOS系统中断描述符的格式KIDTENTRY结构体 文章目录 2.1.ReactOS系统中断描述符的格式KIDTENTRY结构体KIDTENTRY KIDTENTRY 数据结构KIDTENTRY定义了CPU对中断描述符的格式 // // …...

三、ElementPlus下拉搜索加弹窗组件的封装
近期产品提出了一个需求,要求一个form的表单里面的一个组件既可以下拉模糊搜索,又可以弹窗搜索,我就为这个封装了一个组件,下面看效果图。 效果大家看到了,下面就看组件封装和实现方法 第一步,组件封装&…...

androidStudio编译导致的同名.so文件冲突问题解决
files found with path lib/arm64-v8a/libserial_port.so from inputs: ...\build\intermediates\library_jni\debug\jni\arm64-v8a\libserial_port.so C:\Users\...\.gradle\caches\transforms-3\...\jni\arm64-v8a\XXX.so 解决方式如下: 1.将gradle缓存文件删…...

大学新生编程入门指南:如何选择编程语言与制定学习计划
大学新生编程入门指南:如何选择编程语言与制定学习计划 编程已成为当代大学生的必备技能,尤其是在信息技术高速发展的今天,编程能力不仅能帮助你在课堂学习中脱颖而出,更能为未来职业生涯打下坚实的基础。然而,面对如…...

SpringAI快速上手
一、导入依赖 镜像(导入maven依赖) <repositories><repository><id>spring-snapshots</id><name>Spring Snapshots</name><url>https://repo.spring.io/snapshot</url><releases><enabled>…...

07 django管理系统 - 部门管理 - 搜索部门
在dept_list.html中,添加搜索框 <div class"container-fluid"><div style"margin-bottom: 10px" class"clearfix"><div class"panel panel-default"><!-- Default panel contents --><div clas…...

数据操作学习
1.导入torch。虽然被称为PyTorch,但应导入torch而不是pytorch import torch 2.张量表示一个数值组成的数组,这个数组可能有多个维度 xtorch.arange(12)x 3.通过张量的shape属性来访问张量的形状和张量中元素的总数 x.shape x.numel() 4.要改变张量的形…...

什么是网络代理
了解网络代理 网络代理是一种特殊的网络服务,它允许一个网络终端(通常指客户端)通过这个服务与另一个网络终端(通常指服务器)进行非直接的连接。网络代理服务器位于发送主机和接收主机之间,接收网络请求&a…...

安防监控摄像头图传模组,1公里WiFi无线传输方案,监控新科技
在数字化浪潮汹涌的今天,安防监控领域也迎来了技术革新的春风。今天,我们就来聊聊这一领域的产品——摄像头图传模组,以及它如何借助飞睿智能1公里WiFi无线传输技术,为安防监控带来未有的便利与高效。 一、安防监控的新篇章 随着…...

问:JVM中GC类型有哪些?触发条件有哪些?区别是啥?
在Java虚拟机(JVM)中,垃圾收集(GC)是自动管理内存的关键机制。GC负责识别并回收那些不再被程序使用的对象,以释放内存空间。根据回收的区域和策略的不同,JVM中的GC可以分为多种类型。 一、GC的…...

【操作系统的使用】Linux 输入输出重定向:掌握控制台的高级用法
文章目录 Linux 输入输出重定向:掌握控制台的高级用法输出重定向将命令输出保存到文件将命令输出追加到文件 输入重定向从文件读取输入 管道操作将多个命令的输出链接起来 错误重定向将错误信息保存到文件同时重定向输出和错误信息 Linux 输入输出重定向:…...

无线通信中的四个关键概念:OFDM、多径效应、CSI和信道均衡
无线通信中的四个关键概念:OFDM、多径效应、CSI和信道均衡 无线通信技术在现代通信系统中发挥着至关重要的作用。无论是日常的手机通信,还是复杂的物联网应用,理解无线信道的特性和优化信号传输的技术是关键。在本文中,我们将介绍…...

如何高效规划千人大会?数字化会议管理的实战经验分享!建议收藏!
在当今快节奏的商业环境中,大型会议不仅是企业展示自身实力、促进交流合作的重要平台,更是推动行业发展、分享创新思维的关键活动。然而,随着参会人数的增加,如何高效规划并管理一场千人大会,成为了组织者面临的巨大挑…...
)
mysql指令笔记(基本)
一、数据库操作 创建数据库:CREATE DATABASE database_name;选择数据库:USE database_name;删除数据库:DROP DATABASE database_name; 二、表操作 创建表:CREATE TABLE table_name (column1 datatype constraint, column2 datat…...

web前端-----html5----用户注册
以改图为例 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>用户注册</title> </hea…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
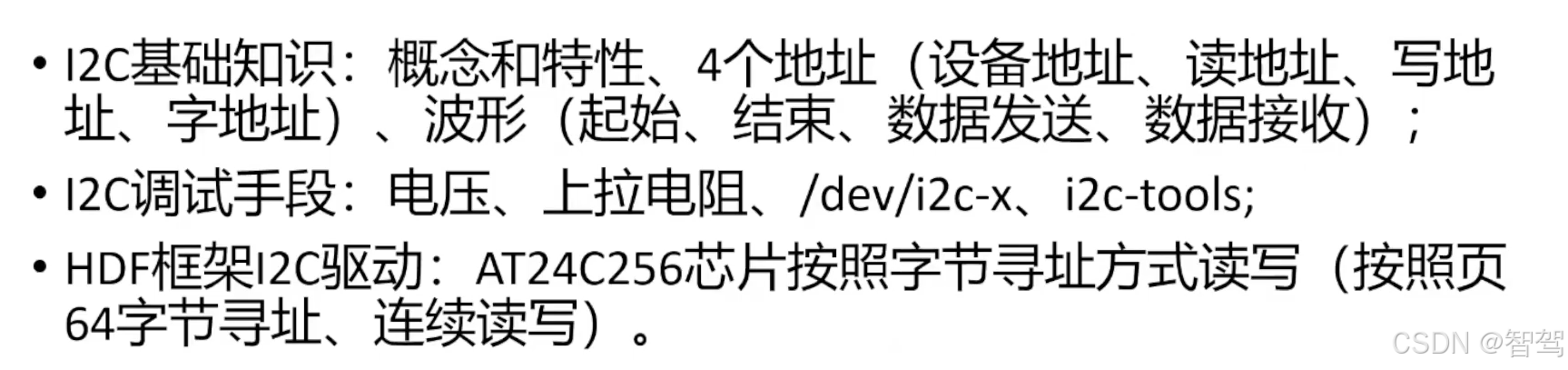
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

SDU棋界精灵——硬件程序ESP32实现opus编码
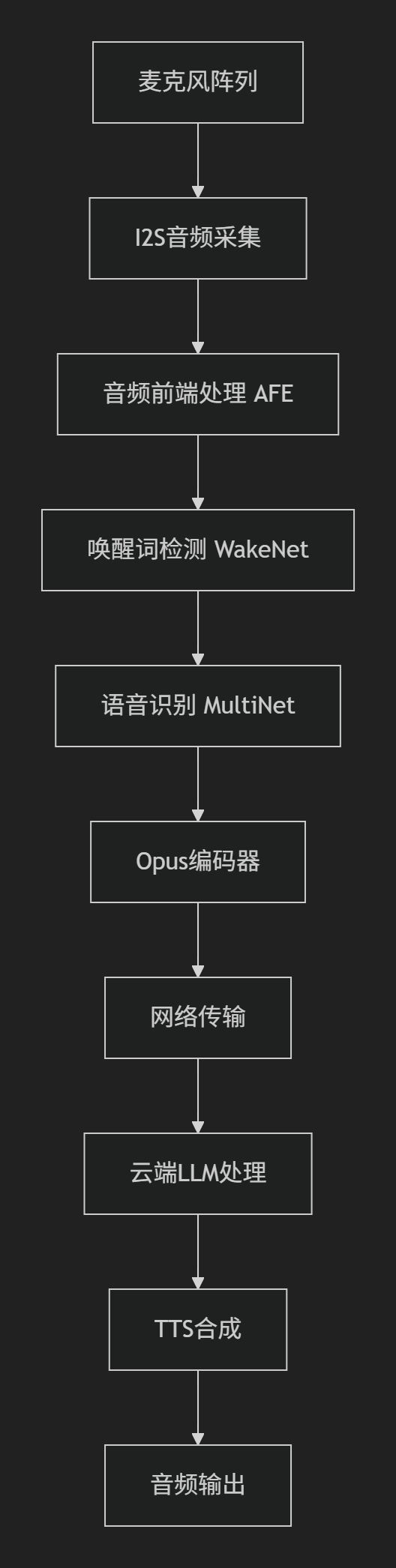
一、 音频处理框架 该项目基于Espressif的音频处理框架构建,核心组件包括 ESP-ADF 和 ESP-SR,以下是完整的音频处理框架实现细节: 1.核心组件 (1) 音频前端处理 (AFE - Audio Front-End) main/components/audio_pipeline/afe_processor.c功能: 声学回声…...

河北对口计算机高考MySQL笔记(完结版)(2026高考)持续更新~~~~
MySQL 基础概念 数据(Data):文本,数字,图片,视频,音频等多种表现形式,能够被计算机存储和处理。 **数据库(Data Base—简称DB):**存储数据的仓库…...
