web前端-----html5----用户注册
以改图为例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
</head>
<body>
<form action="#" method="post">
<table style="width: 350px;" border="0">
<tr >
<th colspan="2" align="center" bgcolor="#696969" >用户注册</th>
</tr>
<tr bgcolor="#a9a9a9">
<td >
<label for="username">用户名称</label>
</td>
<td>
<input type="text" name="username" id="username">
</td>
</tr>
<tr bgcolor="#a9a9a9">
<td >
<label for="password">密码</label>
</td>
<td>
<input type="password" name="password" id="password">
</td>
</tr>
<tr bgcolor="#a9a9a9">
<td >
性别
</td>
<td>
<input type="radio" name="xb" value="男">男
<input type="radio" name="xb" value="女">女
</td>
</tr>
<tr bgcolor="#a9a9a9">
<td >
爱好
</td>
<td>
<input type="checkbox" name="hb" value="写作">写作
<input type="checkbox" name="hb" value="听音乐">听音乐
<input type="checkbox" name="hb" value="羽毛球">羽毛球
</td>
</tr>
<tr bgcolor="#a9a9a9">
<td >
省份
</td>
<td bgcolor="#a9a9a9">
<select name="address" id="address">
<option>北京市</option>
<option>四川省</option>
<option>浙江省</option>
<option>陕西省</option>
<option>江苏省</option>
<option>湖北省</option>
<option>广东省</option>
</select>
</td>
</tr>
<tr bgcolor="#a9a9a9">
<td>
自我介绍
</td>
<td>
<textarea name="intr" id="intr" cols="35" rows="10"></textarea>
</td>
</tr>
<tr>
<th colspan="2" align="center" bgcolor="#696969">
<input type="submit" value="提交">
<input type="reset" value="重置">
</th>
</tr>
</table>
</form>
</body>
</html>
相关文章:

web前端-----html5----用户注册
以改图为例 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>用户注册</title> </hea…...

bug的定义和测试
一、软件测试的生命周期 软件测试的⽣命周期是指测试流程,这个流程是按照⼀定顺序执⾏的⼀系列特定的步骤,去保证产品 质量符合需求。在软件测试⽣命周期流程中,每个活动都按照计划的系统的执⾏。每个阶段有不同的 ⽬标和交付产物 需求分析…...

Kamailio-Sngrep 短小精悍的利器
一个sip的抓包小工具,在GitHub上竟然能够积累1K的star,看来还是有点东西,当然官方的友链也是发挥了重要作用 首先送上项目地址,有能力的宝子可以自行查看 经典的网络抓包工具有很多,比如: Wireshark&…...

9.6 Linux_I/O_IO模型
基本概念 I/O执行过程与分类: 用户进程中的一个完整I/O分为 "用户进程空间->内核空间->设备空间(磁盘、网卡)" 这两个阶段。 I/O可以分为内存I/O、网络I/O、磁盘I/O 同步和异步是什么: 1、对于线程的请求调用,同步与异步…...
:fiber 架构)
React 探秘(一):fiber 架构
文章目录 背景React 采用 fiber 主要为了解决哪些问题?性能问题:用户体验问题: 为什么在 React 15 版本中性能会差:浏览器绘制原理:react 15 架构和问题 那么 fiber 怎么解决了这个问题?任务“大”的问题递…...

poi通过在word中写入了表格,通过libreoffice转换成PDF后,word中刚才画的表格宽度无限拉伸问题的解决。
一、复现: poi版本: <poi>3.17</poi><poi-ooxml>3.17</poi-ooxml><poi-ooxml-schemas>3.17</poi-ooxml-schemas><dependency><groupId>org.apache.poi</groupId><artifactId>poi</arti…...

尚硅谷rabbitmq2024 集群篇仲裁队列 第52节 答疑
我们希望创建一个队列,队列分布在各个节点上,仲裁队列很好的解决了这个问题.那么在仲裁队列之前,创建一个队列,队列不是分布在各个节点上的吗? 在RabbitMQ中,默认情况下创建的队列是“普通队列”࿰…...

《Spring Cloud 微服务:构建高效、灵活的分布式系统》
《Spring Cloud 微服务:构建高效、灵活的分布式系统》 一、引言 在当今快速发展的数字化时代,软件系统的规模和复杂性不断增加。为了应对这种挑战,微服务架构应运而生。Spring Cloud 作为构建微服务架构的强大工具集,提供了一系…...

OpenFeign 入门与实战:快速搭建 Spring Cloud 微服务客户端
1. 前言 随着微服务架构的流行,服务之间的通信变得越来越重要。Spring Cloud 提供了一系列工具来帮助开发者构建分布式系统,其中 OpenFeign 是一个轻量级的 HTTP 客户端,它简化了 Web 服务客户端的开发。本文将介绍如何在 Spring Cloud 应用…...

上门按摩系统开发方案源码搭建
上门按摩系统开发方案 一、项目概述 上门按摩系统是一个连接按摩技师和客户的平台,旨在提供便捷、高效的上门按摩服务。通过该系统,客户可以轻松预约合适的按摩技师,并享受个性化的按摩服务。 二、系统功能模块 用户管理模块:…...

【数据结构】宜宾大学-计院-实验四
栈和队列之(栈的基本操作) 实验目的:实验内容:实验结果:实验报告:(及时撰写实验报告):实验测试结果:代码实现1.0:(C/C)【含注释】代码…...

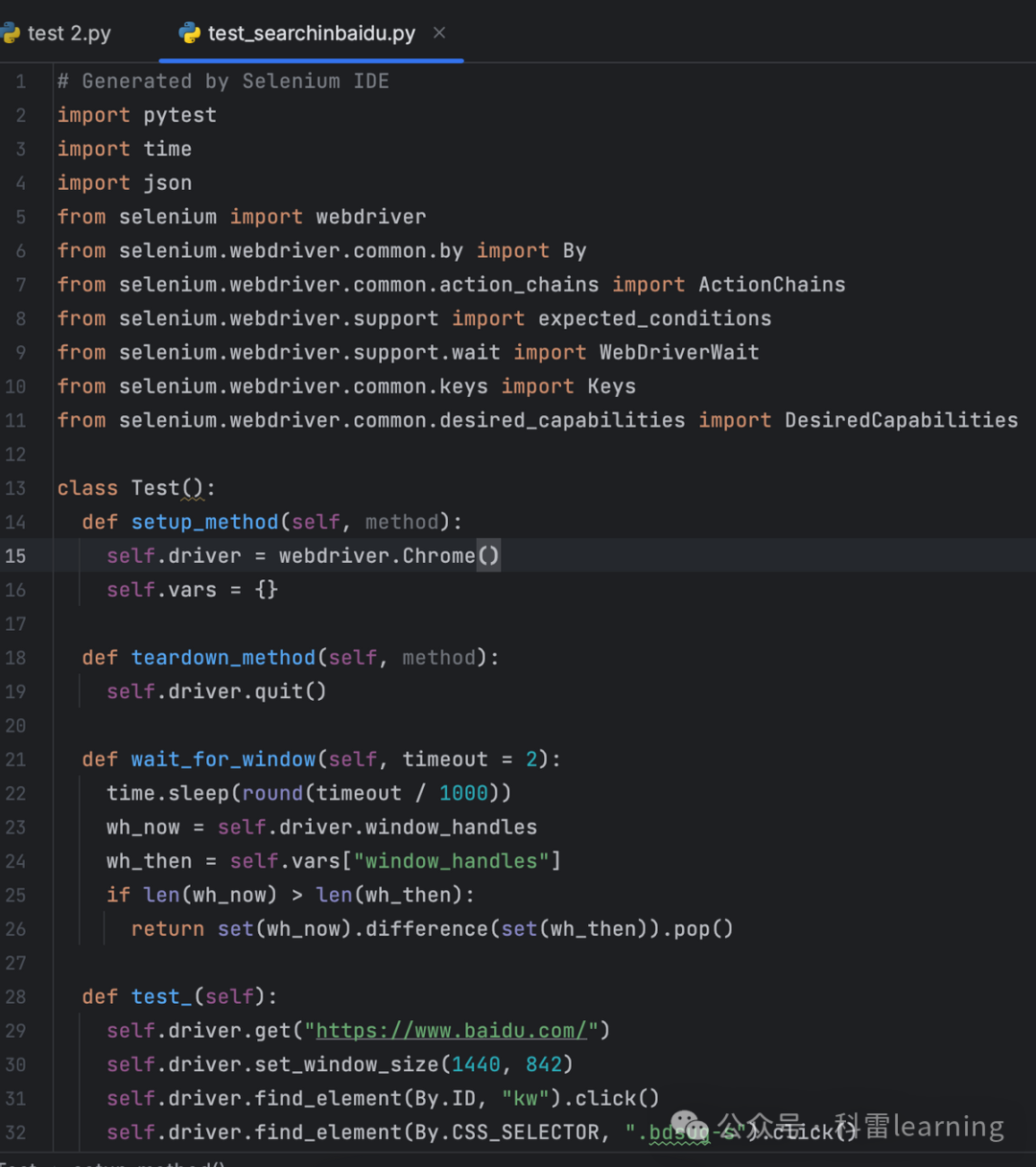
selenium的IDE插件进行录制和回放并导出为python/java脚本(10)
Selenium IDE:Selenium Suite下的开源Web自动化测试工具,是Firefox或者chrome的一个插件,具有记录和回放功能,无需编程即可创建测试用例,并且可以将用例直接导出为可用的python/java等编程语言的脚本。 我们以chrome浏…...

从0到1封装一个image/pdf预览组件
iShot_2024-10-14_16.47.10 目录结构 content.vue <template><div class"no-content-block"><i class"iconfont icondocument large-file" /><div class"text-wrapper">{{ t(__ui__.siPreview.previewSupported) }}<…...
Ninja语法与复杂依赖构建解读)
Android build子系统(02)Ninja语法与复杂依赖构建解读
说明:本文将解读Ninja构建系统的基础语法和应用,同时给出一些示例便于理解和学习;给出一个复杂构建的基础demo,通过这个demo的分析理解复杂构建的内在逻辑和build.ninja编写法则;最后扩展之前Android Framework中构建b…...

JavaScript的第三天
目录 JS中的循环,使某些代码重复执行 一、for循环:重复执行某段代码,通常用于计数 1、for的语法结构 2、代码解析 3、代码尝试 4、循环重复相同的代码,可以让用户控制输出的次数(对该变量进行遍历) 5、循环…...

初识git · 有关模型
目录 前言: 有关开发模型 前言: 其实文章更新到这里的时候,我们已经学习了可以满足我们日常生活中的基本需求的指令了,但是为什么要更新本篇文章呢?是因为实际生活中我们对于开发工作,运维工作ÿ…...

基于SpringBoot+Vue+uniapp的海产品加工销售一体化管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
详细视频演示 请联系我获取更详细的视频演示 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不…...

解锁机器人视觉与人工智能的潜力,从“盲人机器”改造成有视觉能力的机器人(下)
机器视觉产业链全景回顾 视觉引导机器人生态系统或产业链分为三个层次。 上游(供应商) 该机器人视觉系统的上游包括使其得以运行的硬件和软件提供商。硬件提供商提供工业相机、图像采集卡、图像处理器、光源设备(LED)、镜头、光…...

CORS预检请求配置流程图 srpingboot和uniapp
首先要会判断预检请求 还是简单请求 简单请求 预检请求 #mermaid-svg-1R9nYRa7P9Pll4AK {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-1R9nYRa7P9Pll4AK .error-icon{fill:#552222;}#mermaid-svg-1R9nYRa7P9Pll4…...

用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度 基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。 它的核心思路是: 首先,将客服QA以Word形式导入到系统中&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
