CORS预检请求配置流程图 srpingboot和uniapp
首先要会判断预检请求 还是简单请求
简单请求

预检请求

解释:
-
简单请求:
- 方法:GET, HEAD, POST
- 如果是 POST,Content-Type 仅限于:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
- 只包含以下头部:
- Accept
- Accept-Language
- Content-Language
- Content-Type(仅限于上述值)
-
预检请求(非简单请求):
- 使用其他 HTTP 方法(如 PUT, DELETE, PATCH 等)
- POST 请求使用其他 Content-Type(如 application/json)
- 包含自定义头部
当然可以。让我们通过流程图和实际例子来解释简单请求和预检请求(非简单请求)的区别。
首先,我们来看两种请求的流程图:
这个 CORS 配置允许比较宽松的跨域访问。让我们详细分析一下这个配置对应的前端请求类型:
- 创建
StsRequest.java类:
package com.example.demo;public class StsRequest {private int id;public int getId() {return id;}public void setId(int id) {this.id = id;}
}
- 创建
StsResponse.java类:
package com.example.demo;public class StsResponse {private String message;public StsResponse(String message) {this.message = message;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}
}
- 修改主应用类
DemoApplication.java:
package com.example.demo;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
import org.springframework.web.bind.annotation.*;@SpringBootApplication
@RestController
@RequestMapping("/api/gateway/jzgj/app/oss")
public class DemoApplication {public static void main(String[] args) {SpringApplication.run(DemoApplication.class, args);}@Beanpublic CorsFilter corsFilter() {UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();CorsConfiguration config = new CorsConfiguration();config.setAllowCredentials(true);config.addAllowedOrigin("http://localhost:5173"); // 明确指定允许的源config.addAllowedHeader("*");config.addAllowedMethod("*");source.registerCorsConfiguration("/**", config);return new CorsFilter(source);}@PostMapping("/getSts")public StsResponse getSts(@RequestBody StsRequest request, @RequestHeader("token") String token) {System.out.println("Received request with id: " + request.getId());System.out.println("Token: " + token);return new StsResponse("STS response for id: " + request.getId());}
}
第二部分: UniApp 前端
<template><view class="content"><button @click="getSts">获取 STS</button><text v-if="response">响应: {{ response }}</text></view>
</template><script>
export default {data() {return {response: ''}},methods: {getSts() {uni.request({url: 'http://localhost:9999/api/gateway/jzgj/app/oss/getSts',method: 'POST',header: {'Content-Type': 'application/json','token': '806e4f157ab9442dbfa8b33e50a40e26'},data: {id: 1},success: (res) => {this.response = JSON.stringify(res.data);},fail: (err) => {console.error('错误:', err);this.response = '发生错误';}});}}
}
</script><style>
.content {display: flex;flex-direction: column;align-items: center;justify-content: center;
}button {margin-top: 20px;
}text {margin-top: 20px;
}
</style>
现在让我们详细解释每一行代码:
-
@Bean public CorsFilter corsFilter() {- 这是一个 Spring Bean 定义方法,它会在应用启动时被调用,创建一个
CorsFilter实例。
- 这是一个 Spring Bean 定义方法,它会在应用启动时被调用,创建一个
-
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();- 创建一个 URL 基础的 CORS 配置源,用于管理不同 URL 路径的 CORS 配置。
-
CorsConfiguration config = new CorsConfiguration();- 创建一个新的 CORS 配置对象,用于设置具体的 CORS 规则。
-
config.setAllowCredentials(true);- 允许跨域请求携带凭证信息(如 cookies)。这对于需要身份验证的请求很重要。
-
config.addAllowedOrigin("http://localhost:5173");- 明确指定允许的源。这里只允许来自
http://localhost:5173的请求,提高了安全性。
- 明确指定允许的源。这里只允许来自
-
config.addAllowedHeader("*");- 允许所有的请求头。
"*"表示任何头部都被允许。在生产环境中,您可能想要限制具体的头部。
- 允许所有的请求头。
-
config.addAllowedMethod("*");- 允许所有的 HTTP 方法(GET, POST, PUT, DELETE 等)。同样,
"*"表示所有方法都允许。
- 允许所有的 HTTP 方法(GET, POST, PUT, DELETE 等)。同样,
-
source.registerCorsConfiguration("/**", config);- 将 CORS 配置注册到配置源上。
"/**"表示这个配置适用于所有的路径。
- 将 CORS 配置注册到配置源上。
-
return new CorsFilter(source);- 创建并返回一个新的
CorsFilter实例,使用配置好的源。
- 创建并返回一个新的
这个配置的主要目的是:
- 允许来自
http://localhost:5173的跨域请求 - 允许这些请求携带凭证信息
- 允许所有的请求头和 HTTP 方法
- 将这个配置应用到所有的 API 路径
相关文章:

CORS预检请求配置流程图 srpingboot和uniapp
首先要会判断预检请求 还是简单请求 简单请求 预检请求 #mermaid-svg-1R9nYRa7P9Pll4AK {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-1R9nYRa7P9Pll4AK .error-icon{fill:#552222;}#mermaid-svg-1R9nYRa7P9Pll4…...

用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度 基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。 它的核心思路是: 首先,将客服QA以Word形式导入到系统中&…...

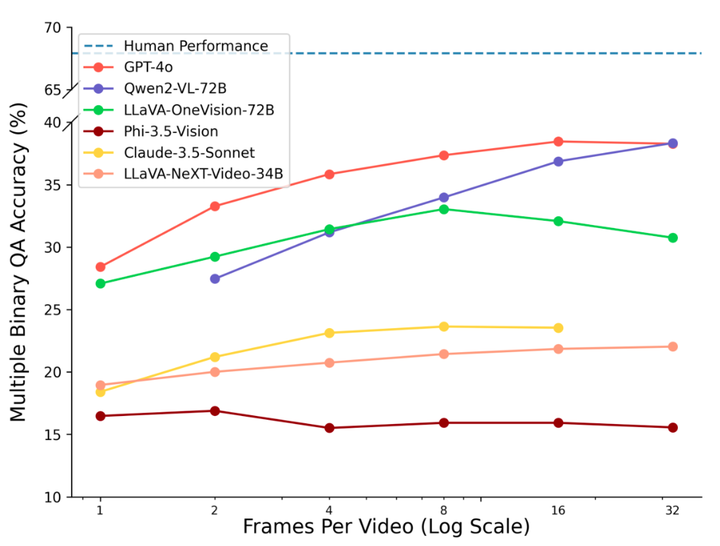
TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。…...

网友提问:网上申请流量卡不通过怎么办?
网上申请流量卡不通过怎么办?网上办理流量卡不通过,说明你不符合办理此套餐的要求,可以选择其他套餐,或者其他运营商的流量卡申请试试。 我们不管是在京*、淘*、拼**哪个网站申请的流量卡,提交的申请信息都是由运营商…...

JavaWeb 22.Node.js_简介和安装
有时候,后退原来是向前 —— 24.10.7 一、什么是Node.js Node.js 是一个于 Chrome V8 的 JavaScript 运行时环境,可以使 JavaScript 运行在服务器端。使用 Node.js,可以方便地开发服务器端应用程序,如 Web 应用、API、后端服务&a…...

APIJSON的使用
APIJSON是一个用于简化后端接口开发的工具,在Java中可以按照以下步骤使用: 1. 引入依赖 在Java项目中,需要引入APIJSON的相关依赖。如果使用Maven,可以在pom.xml文件中添加以下依赖: <dependency><groupId…...

简单三步完成 Telegram 生态的 Web3 冷启动
在竞争激烈的 Web3 领域,强有力的启动往往能决定成败。Telegram 无疑当下最火热的流量池,是很多 Web3 项目冷启动阶段的必选项。 但眼看着好多项目在 Telegram 生态火速获取百万级甚至千万级别的用户,自己的项目要怎么开始做增长,…...

Go Wails 学习笔记:创建第一个项目
文章目录 1. 安装 Wails2. 创建 Wails 项目3. 项目结构4. 运行项目5. 构建项目6. 部署和发布总结 Wails 是一个用于构建跨平台桌面应用程序的框架,允许开发者使用前端技术(如 HTML、CSS、JavaScript)以及 Go 语言来开发桌面应用。本文基于官方…...

Postman使用-基础篇
前言 本教程将结合业界广为推崇和使用的RestAPI设计典范Github API,详细介绍Postman接口测试工具的使用方法和实战技巧。 在开始这个教程之前,先聊一下为什么接口测试在现软件行业如此重要? 为什么我们要学习Postman? 现代软件…...

LeetCode 202.快乐数
LeetCode 202.快乐数 C 思路: 用快慢指针来进行解答,可以将其看做一个回环链表,慢指针完成一次平方和操作,快指针完成两次平方和操作,当快慢指针相遇时,判断快慢指针是否为1(为1以后无论怎么取平方和都会为…...

Redis-03 持久化(RDB, AOF,混合持久化)及原理
1,持久化 Redis的持久化是必须的,当Redis服务宕机后,如果没有持久化,重启服务后redis中的数据都将丢失,所有的数据操作都将直连数据库,系统性能会大幅降低,所以在使用Redis做缓存服务时必须持久…...

TikTok账号策略:IP和网络环境的要求分析
在当今社交媒体迅猛发展的时代,TikTok作为一款短视频平台,凭借其独特的算法和庞大的用户基础,吸引了越来越多的内容创作者和营销人员。成功地运营一个TikTok账号,除了优质的内容创作外,良好的IP和网络环境也至关重要。…...

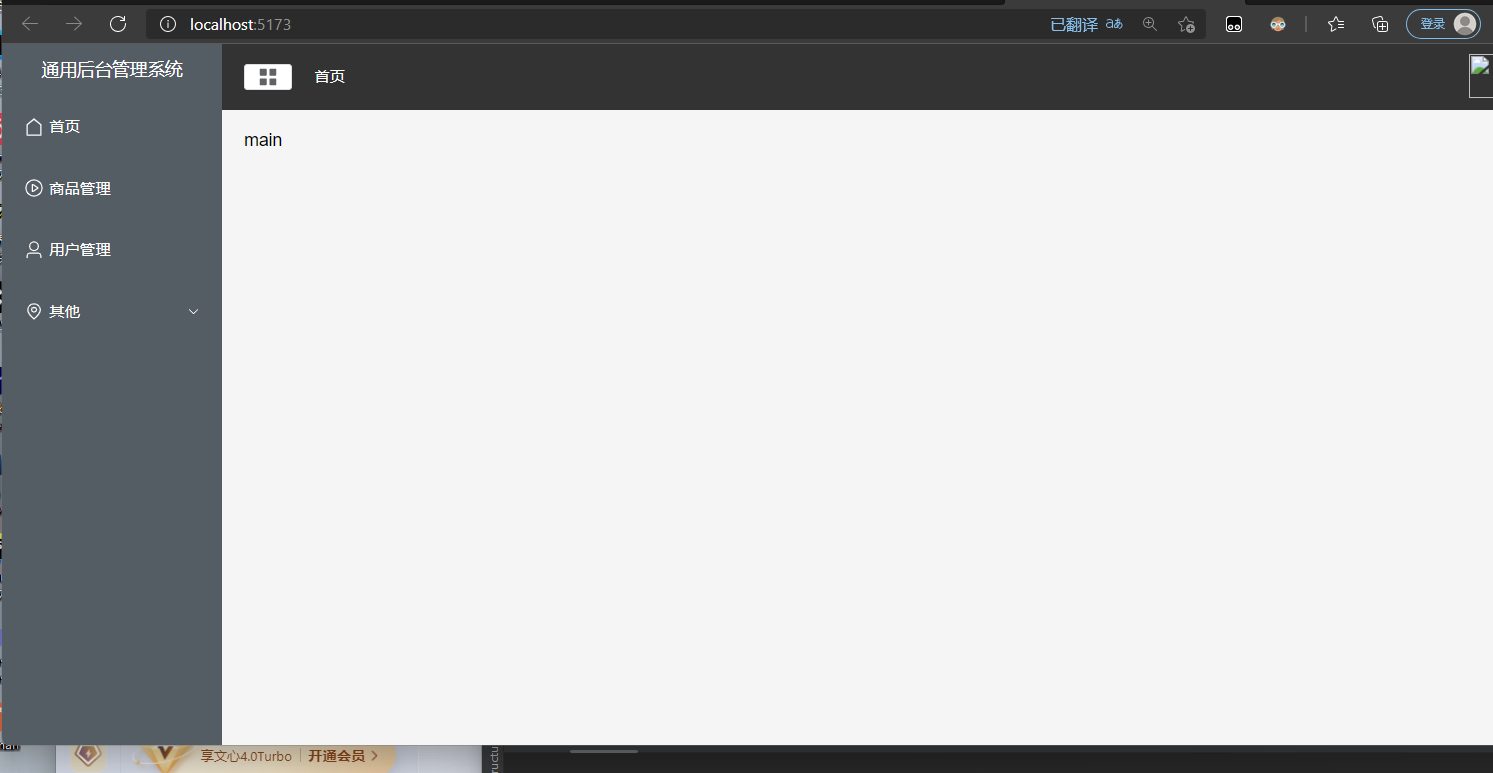
vue后台管理系统从0到1(5)
文章目录 vue后台管理系统从0到1(5)完善侧边栏修改bug渲染header导航栏 vue后台管理系统从0到1(5) 接上一期,我们需要完善我们的侧边狼 完善侧边栏 我们在 element 组件中可以看见,这一个侧边栏是符合我们…...

OpenAI的新功能Canvas,效果还不错
时隔两年,ChatGPT终迎来界面全新升级! 这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交…...

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

Spring Boot 整合达梦
Maven 依赖 <dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.2.192</version></dependency> yml配置 datasource:master:url: jdbc:dm://192.168.211.113:30236username: WE…...

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
