TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。
一、研究背景:
在多模态视频理解和生成领域,细粒度的时间动态理解至关重要。然而,由于缺乏细粒度的时间标注,现有的视频基准测试大多类似于静态图像基准测试,无法有效评估模型对时间理解的能力。
目前遇到困难和挑战:
1、现有的视频理解基准测试偏向语言先验偏见,忽略了视频内容真正的时间动态。
2、当前的视频基准测试存在单一帧偏见,倾向于空间推理,未能测试模型对时间序列的理解。
3、现有的多模态视频模型(VLMs)在流行的视频问答基准测试中表现优于视频对应模型,但这种优势并不是建立在对视频时间事件真正理解的基础上。
数据集地址:TemporalBench|视频理解数据集|时间理解数据集
二、让我们一起看一下 TemporalBench
TemporalBench是一个基准测试(benchmark),它专门设计来评估多模态视频模型在理解视频中细粒度时间动态方面的能力。这个基准测试包含了大约10K个视频问题-答案对,这些问题-答案对是基于大约2K个高质量人类标注的视频剪辑衍生而来的。通过这些详细的时间动态描述,TemporalBench 提供了一个独特的测试平台,用于评估各种时间理解和推理能力,例如动作频率、运动幅度、事件顺序等。
TemporalBench支持多种视频理解任务,包括视频问答、视频字幕生成、长视频理解等。它提供了详细的视频描述,可以用于评估视频-语言嵌入模型和生成模型。
基准测试:
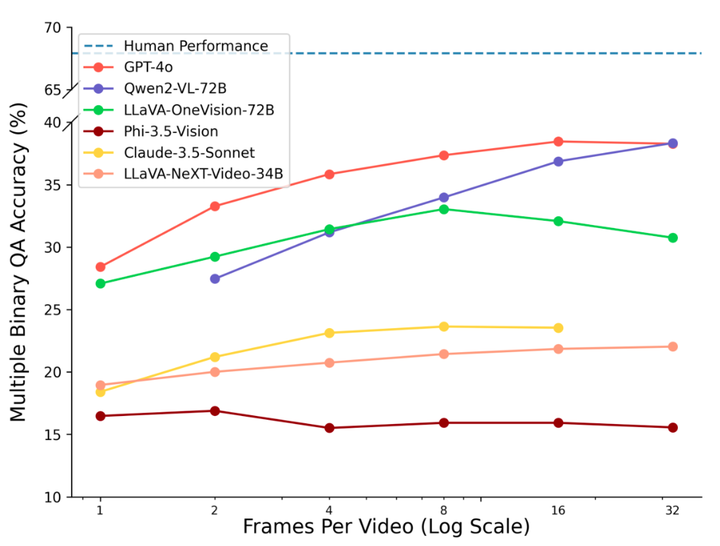
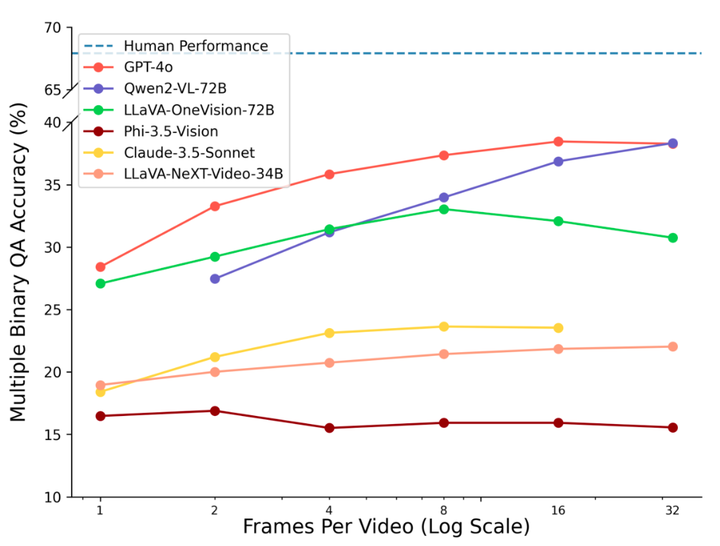
测试显示,即使是最先进的模型,如GPT-4o,在TemporalBench上的问答准确率仅为38.5%,而人类为67.9%,表明AI模型在时间理解上与人类存在显著差距。

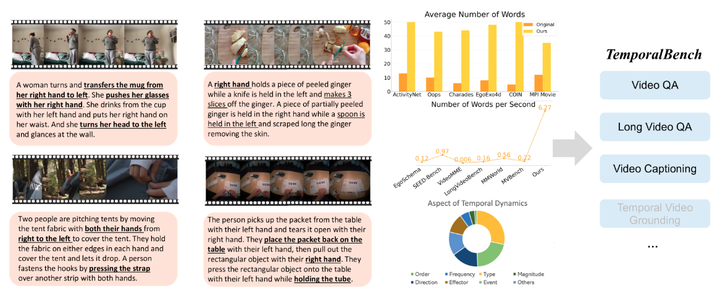
TemporalBench 的任务。TemporalBench 从细粒度的视频描述开始,支持包括视频 QA、视频字幕、长视频理解等多样化的视频理解任务。它与现有基准的不同之处在于每个视频的平均字数(中上)、字密度(中)和各种时间方面的覆盖率(中下)。

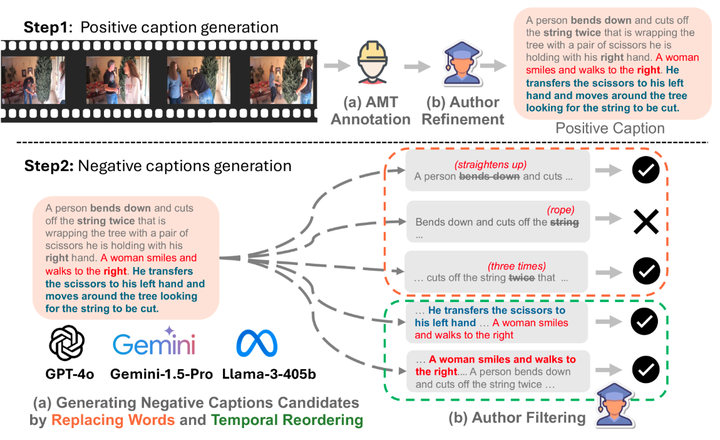
在第 1 步中,我们使用合格的 AMT 注释者为视频收集高质量的字幕,然后对其进行优化。
在第 2 步中,我们利用现有的 LLMs 来生成负面字幕,方法是替换选定的单词并重新排序操作序列,然后再自行过滤它们。

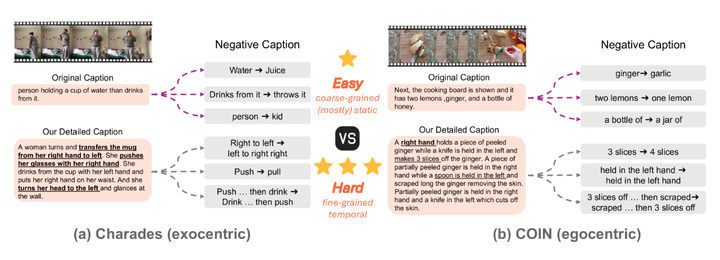
从 TemporalBench 中的原始字幕和我们的详细字幕生成的负面字幕的比较。对于细粒度的细节,底片更加困难且以时间为中心。

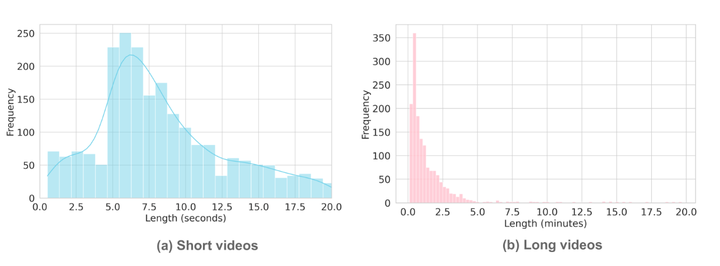
TemporalBench 中 (a) 短视频剪辑和 (b) 长视频的视频长度分布。

多选 QA 的插图,其中包含 (a) 原始字幕和 (b) 启发式指导的否定字幕。橙色块表示从正选项(绿色框)更改的内容。

在不同帧的 TemporalBench 上建模性能。
三、让我们一起展望TemporalBench的应用:
比如,我是一名足球教练,正在分析上周的重要比赛,特别是那个决定比赛胜负的关键时刻——一个精彩的进球。我想知道这个进球是怎么发生的,球员们的动作是如何配合的,以及防守方是在哪里出现了失误。
这个进球发生在比赛的第75分钟。当时,我的球队在对方半场获得了一个角球机会。
动作分析:
-
角球开出:首先,我看到底角球是由7号球员开出的。他站在角旗区,抬头观察了一下禁区内的情况,然后起脚将球传向了禁区中央。
-
空中争顶:球飞向禁区中央时,我的球队的中锋9号球员和对方两名中卫同时起跳争顶。这个动作非常关键,因为9号球员的起跳时机和高度都把握得非常好,他成功地将球顶向了球门的方向。
-
射门:这时,我的球队的前锋11号球员出现在了正确的位置。他观察到9号球员的头球后,迅速调整自己的位置,用一脚凌空抽射将球打进了对方球门。
现在,我使用一个通过了TemporalBench基准测试的系统
就可以分析这个进球过程,它能够提供详细的时间线和动作描述。
这个系统能够识别和记录以下关键信息:
1、7号球员在第75分钟30秒时开出角球。
2、9号球员在第75分钟32秒时成功争顶,将球顶向了球门方向。
3、11号球员在第75分钟33秒时完成射门,球进了。
这些信息不仅能帮我理解进球的整个过程,还能分析出球员们的动作是如何精确配合的。比如,7号球员的传球时机,9号球员的头球力度和方向,以及11号球员的射门时机。
它不仅能帮我理解比赛的关键时刻,还能分析球员们的动作是如何精确配合的。这种细粒度的时间动态理解,对于教练来说,绝对是分析比赛、提高球队表现的有力工具。
来吧,让我们走进TemporalBench|视频理解数据集|时间理解数据集
相关文章:

TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。…...

网友提问:网上申请流量卡不通过怎么办?
网上申请流量卡不通过怎么办?网上办理流量卡不通过,说明你不符合办理此套餐的要求,可以选择其他套餐,或者其他运营商的流量卡申请试试。 我们不管是在京*、淘*、拼**哪个网站申请的流量卡,提交的申请信息都是由运营商…...

JavaWeb 22.Node.js_简介和安装
有时候,后退原来是向前 —— 24.10.7 一、什么是Node.js Node.js 是一个于 Chrome V8 的 JavaScript 运行时环境,可以使 JavaScript 运行在服务器端。使用 Node.js,可以方便地开发服务器端应用程序,如 Web 应用、API、后端服务&a…...

APIJSON的使用
APIJSON是一个用于简化后端接口开发的工具,在Java中可以按照以下步骤使用: 1. 引入依赖 在Java项目中,需要引入APIJSON的相关依赖。如果使用Maven,可以在pom.xml文件中添加以下依赖: <dependency><groupId…...

简单三步完成 Telegram 生态的 Web3 冷启动
在竞争激烈的 Web3 领域,强有力的启动往往能决定成败。Telegram 无疑当下最火热的流量池,是很多 Web3 项目冷启动阶段的必选项。 但眼看着好多项目在 Telegram 生态火速获取百万级甚至千万级别的用户,自己的项目要怎么开始做增长,…...

Go Wails 学习笔记:创建第一个项目
文章目录 1. 安装 Wails2. 创建 Wails 项目3. 项目结构4. 运行项目5. 构建项目6. 部署和发布总结 Wails 是一个用于构建跨平台桌面应用程序的框架,允许开发者使用前端技术(如 HTML、CSS、JavaScript)以及 Go 语言来开发桌面应用。本文基于官方…...

Postman使用-基础篇
前言 本教程将结合业界广为推崇和使用的RestAPI设计典范Github API,详细介绍Postman接口测试工具的使用方法和实战技巧。 在开始这个教程之前,先聊一下为什么接口测试在现软件行业如此重要? 为什么我们要学习Postman? 现代软件…...

LeetCode 202.快乐数
LeetCode 202.快乐数 C 思路: 用快慢指针来进行解答,可以将其看做一个回环链表,慢指针完成一次平方和操作,快指针完成两次平方和操作,当快慢指针相遇时,判断快慢指针是否为1(为1以后无论怎么取平方和都会为…...

Redis-03 持久化(RDB, AOF,混合持久化)及原理
1,持久化 Redis的持久化是必须的,当Redis服务宕机后,如果没有持久化,重启服务后redis中的数据都将丢失,所有的数据操作都将直连数据库,系统性能会大幅降低,所以在使用Redis做缓存服务时必须持久…...

TikTok账号策略:IP和网络环境的要求分析
在当今社交媒体迅猛发展的时代,TikTok作为一款短视频平台,凭借其独特的算法和庞大的用户基础,吸引了越来越多的内容创作者和营销人员。成功地运营一个TikTok账号,除了优质的内容创作外,良好的IP和网络环境也至关重要。…...

vue后台管理系统从0到1(5)
文章目录 vue后台管理系统从0到1(5)完善侧边栏修改bug渲染header导航栏 vue后台管理系统从0到1(5) 接上一期,我们需要完善我们的侧边狼 完善侧边栏 我们在 element 组件中可以看见,这一个侧边栏是符合我们…...

OpenAI的新功能Canvas,效果还不错
时隔两年,ChatGPT终迎来界面全新升级! 这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交…...

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

Spring Boot 整合达梦
Maven 依赖 <dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.2.192</version></dependency> yml配置 datasource:master:url: jdbc:dm://192.168.211.113:30236username: WE…...

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

Unix Standardization and Implementations
Unix标准化 在Unix未制定较为完备的标准时,各个平台的系统调用方式各异,所开发出的应用程序存在可移植性差的特点,因此人们呼吁指定一套Unix标准来规范接口,增加应用程序的可移植性。所谓Unix标准即适用于Unix环境下的一系列函数…...

Windows 与 Java 环境下的 Redis 利用分析
1 前言 在最近的一次攻防演练中,遇到了两个未授权访问的 Redis 实例。起初以为可以直接利用,但后来发现竟然是Windows Java (Tomcat)。因为网上没有看到相关的利用文章,所以在经过摸索,成功解决之后决定简单写一写。 本文介绍了…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
