了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容
- object.create()
- object.assign()
- object.keys()
- object.values()
- object.entries()
- object.freeze()
- object.seal()
- object.preventextensions()
- object.getprototypeof()
- object.setprototypeof()
- object.defineproperty()
- object.defineproperties()
- object.getownpropertydescriptor()
- object.getownpropertydescriptors()
- object.getownpropertynames()
- object.is()
- object.isfrozen()
- object.issealed()
- object.isextensible()
- object.fromentries()
- object.hasownproperty()
- object.hasown()
- object.groupby()(提议的功能,可能不完全可用)
object.create()
object.create() 是 javascript 中的一个方法,用于创建具有指定原型对象和可选属性的新对象。与使用对象文字或构造函数相比,它允许对对象的原型和属性进行更细粒度的控制。
const personprototype = {greet() {console.log(`hello, my name is ${this.name}`);}
};const john = object.create(personprototype);
john.name = "john";
john.greet(); // output: hello, my name is johnobject.assign()
object.assign() 是一种内置 javascript 方法,用于将所有可枚举自身属性的值从一个或多个源对象复制到目标对象。它执行浅复制并返回修改后的目标对象。
const target = { a: 1 };
const source = { b: 2, c: 3 };
const result = object.assign(target, source);
console.log(result); // output: { a: 1, b: 2, c: 3 }
console.log(target); // output: { a: 1, b: 2, c: 3 } (target is also modified)object.keys()
返回对象自己的可枚举属性名称(键)的数组
const obj = { a: 1, b: 2, c: 3 };
console.log(object.keys(obj)); // output: ['a', 'b', 'c']object.values()
返回对象自身可枚举属性值的数组
const obj = { a: 1, b: 2, c: 3 };
console.log(object.values(obj)); // output: [1, 2, 3]object.entries()
返回对象自身可枚举属性 [key, value] 对的数组
const obj = { a: 1, b: 2, c: 3 };
console.log(object.entries(obj)); // output: [['a', 1], ['b', 2], ['c', 3]]object.freeze()
冻结对象,防止添加新属性或更改或删除现有属性
const obj = { a: 1 };
object.freeze(obj);
obj.a = 2; // no effect, because the object is frozen
console.log(obj.a); // output: 1object.seal()
密封对象,防止添加新属性,但允许修改现有属性。
const obj = { a: 1 };
object.seal(obj);
obj.a = 2; // allowed
delete obj.a; // not allowed
console.log(obj.a); // output: 2object.preventextensions()
防止将任何新属性添加到对象,但允许修改和删除现有属性
const obj = { a: 1 };
object.preventextensions(obj);
obj.b = 2; // not allowed
console.log(obj.b); // output: undefinedobject.getprototypeof()
返回指定对象
的原型(即内部[[prototype]])
const obj = {};
const proto = object.getprototypeof(obj);
console.log(proto); // output: {} (the default object prototype)object.setprototypeof()
设置指定对象的原型。
const proto = { greet() { console.log('hello!'); } };
const obj = {};
object.setprototypeof(obj, proto);
obj.greet(); // output: 'hello!'object.defineproperty()
在对象上定义一个新属性或修改现有属性,并使用属性描述符的附加选项(例如,可写、可配置)。
const obj = {};
object.defineproperty(obj, 'a', {value: 42,writable: false, // cannot modify the value
});
obj.a = 100; // no effect because writable is false
console.log(obj.a); // output: 42object.defineproperties()
使用属性描述符在对象上定义多个属性。
const obj = {};
object.defineproperties(obj, {a: { value: 42, writable: false },b: { value: 100, writable: true }
});
console.log(obj.a); // output: 42
console.log(obj.b); // output: 100object.getownpropertydescriptor()
返回对象属性的描述符。
const obj = { a: 1 };
const descriptor = object.getownpropertydescriptor(obj, 'a');
console.log(descriptor);
// output: { value: 1, writable: true, enumerable: true, configurable: true }object.getownpropertydescriptors()
返回一个对象,其中包含对象自身属性的所有属性描述符
const obj = { a: 1 };
const descriptors = object.getownpropertydescriptors(obj);
console.log(descriptors);
// output: { a: { value: 1, writable: true, enumerable: true, configurable: true } }object.getownpropertynames()
返回直接在对象上找到的所有属性(包括不可枚举的属性)的数组。
const obj = { a: 1 };
object.defineproperty(obj, 'b', { value: 2, enumerable: false });
console.log(object.getownpropertynames(obj)); // output: ['a', 'b']object.is()
比较两个值是否相同(如 === 但处理 nan 等特殊情况)
console.log(object.is(nan, nan)); // output: true
console.log(object.is(+0, -0)); // output: falseobject.isfrozen()
检查对象是否被冻结
const obj = object.freeze({ a: 1 });
console.log(object.isfrozen(obj)); // output: trueobject.issealed()
检查物体是否被密封。
const obj = object.seal({ a: 1 });
console.log(object.issealed(obj)); // output: trueobject.isextensible()
检查是否可以将新属性添加到对象。
const obj = { a: 1 };
object.preventextensions(obj);
console.log(object.isextensible(obj)); // output: falseobject.fromentries()
将键值对数组转换为对象
const entries = [['a', 1], ['b', 2]];
const obj = object.fromentries(entries);
console.log(obj); // output: { a: 1, b: 2 }object.hasownproperty()
检查对象是否拥有指定的属性(不是继承的)
const obj = { a: 1 };
console.log(obj.hasownproperty('a')); // output: trueobject.hasown()
object.hasown() 是 es2022 中引入的较新方法,作为 object.hasownproperty() 的替代方法。它检查一个对象是否具有带有指定键的直接(自己)属性,而无需查找原型链。
const obj = {name: 'alice',age: 25
};console.log(object.hasown(obj, 'name')); // true
console.log(object.hasown(obj, 'gender')); // falseobject.groupby
object.groupby 是 ecmascript 2024 中为 javascript 提出的一个相对较新的功能,允许您根据通用标准对对象进行分组。它尚未在所有环境中广泛使用,因此在完全实现之前,它可能无法在许多浏览器或 javascript 引擎中工作。
const array = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 },{ name: 'Charlie', age: 25 },{ name: 'David', age: 30 },
];// Group objects by age
const groupedByAge = Object.groupBy(array, item => item.age);console.log(groupedByAge);/*
Expected Output:
{25: [{ name: 'Alice', age: 25 },{ name: 'Charlie', age: 25 }],30: [{ name: 'Bob', age: 30 },{ name: 'David', age: 30 }]
}
*/相关文章:

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

Spring Boot 整合达梦
Maven 依赖 <dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.2.192</version></dependency> yml配置 datasource:master:url: jdbc:dm://192.168.211.113:30236username: WE…...

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

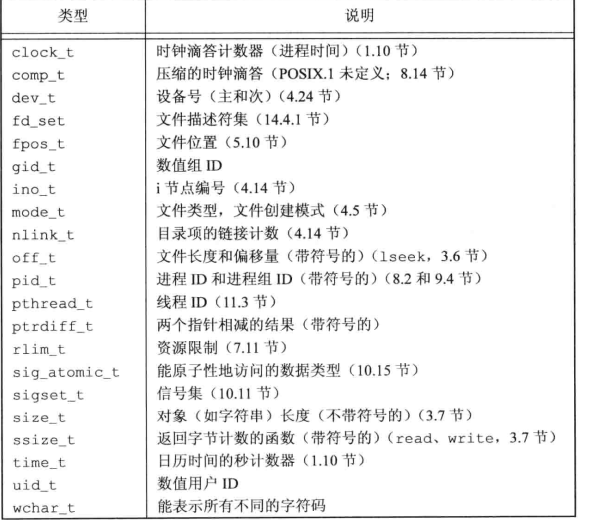
Unix Standardization and Implementations
Unix标准化 在Unix未制定较为完备的标准时,各个平台的系统调用方式各异,所开发出的应用程序存在可移植性差的特点,因此人们呼吁指定一套Unix标准来规范接口,增加应用程序的可移植性。所谓Unix标准即适用于Unix环境下的一系列函数…...

Windows 与 Java 环境下的 Redis 利用分析
1 前言 在最近的一次攻防演练中,遇到了两个未授权访问的 Redis 实例。起初以为可以直接利用,但后来发现竟然是Windows Java (Tomcat)。因为网上没有看到相关的利用文章,所以在经过摸索,成功解决之后决定简单写一写。 本文介绍了…...

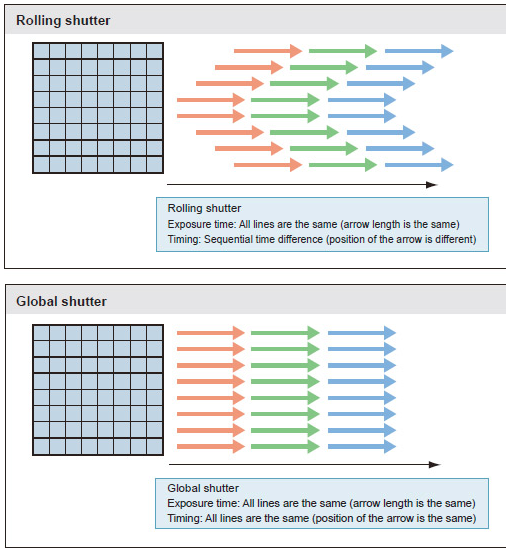
机器视觉系统硬件组成之工业相机篇
工业相机是一种非常重要的机器视觉器件,它能够将被采集的图像信息通过电路转换成电信号,再通过模数转换器(ADC)将其转化为数字信号,最后以标准的视频信号输出。工业相机在机器视觉领域得到了广泛应用,包括质…...

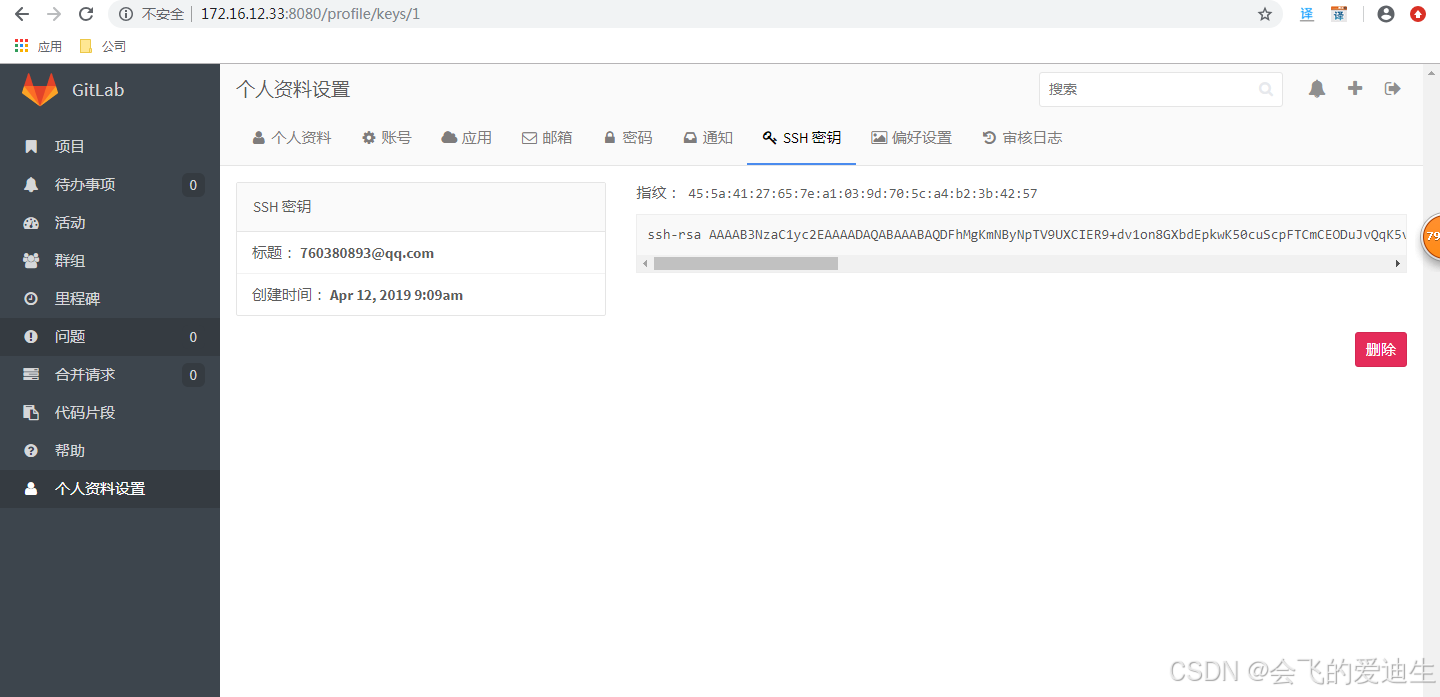
离线安装bitnami-gitlab8.8.4+汉化
注意: 常规安装gitlab需要联网,而按装bitnami-gitlab无需联网(bitnami-gitlab用于内网环境无法联网时安装gitlab,两者是一个东西只是名字不一样)bitnami-gitlab-8.8.4版本可以汉化成功新用户注册账户无需激活也可以直接登录,因为…...

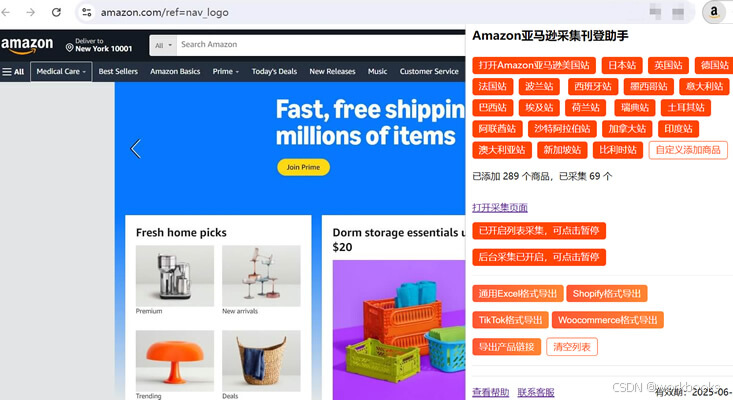
亚马逊日本站推出AI日语listing功能,Listing一键发布,轻松无忧!
随着大数据与人工智能技术的成熟,AI在电商的应用也越来越多,各大电商平台都在陆续引进AI人工智能,有客服方面的,也有发布Listing方面的。 10月17日消息,亚马逊日本站近日宣布推出一项支持日语的人工智能listing功能&am…...

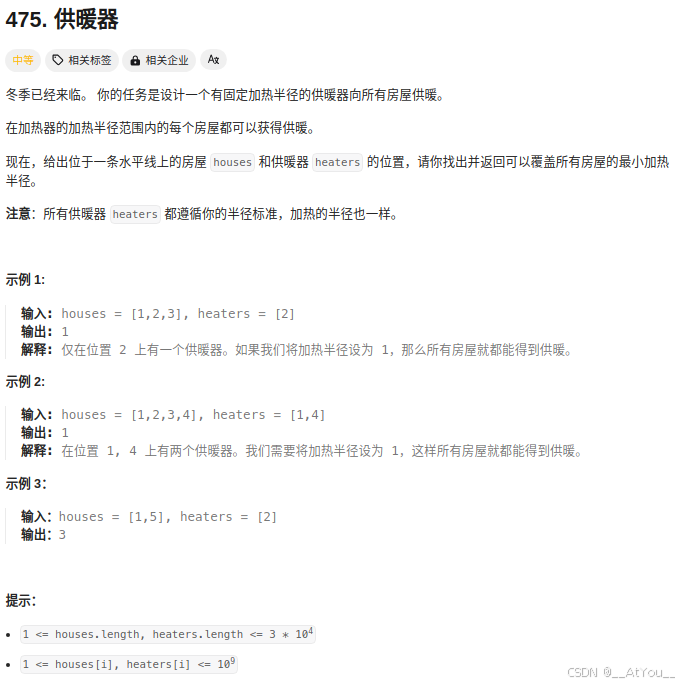
Golang | Leetcode Golang题解之第475题供暖器
题目: 题解: func findRadius(houses, heaters []int) (ans int) {sort.Ints(houses)sort.Ints(heaters)j : 0for _, house : range houses {dis : abs(house - heaters[j])for j1 < len(heaters) && abs(house-heaters[j]) > abs(house-…...

【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
上篇文章: 【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间&…...

PHP-laravel框架
laravel框架 laravel 搭建与路由基础 基本路由与视图路由 视图使用控制器模板分配变量...

永恒之蓝漏洞
MS17-010是微软于2017年3月发布的一个安全补丁,旨在修复Windows操作系统中的一个严重漏洞,该漏洞被称为“永恒之蓝”(EternalBlue)。这个漏洞影响了Windows的Server Message Block(SMB)协议,允许…...

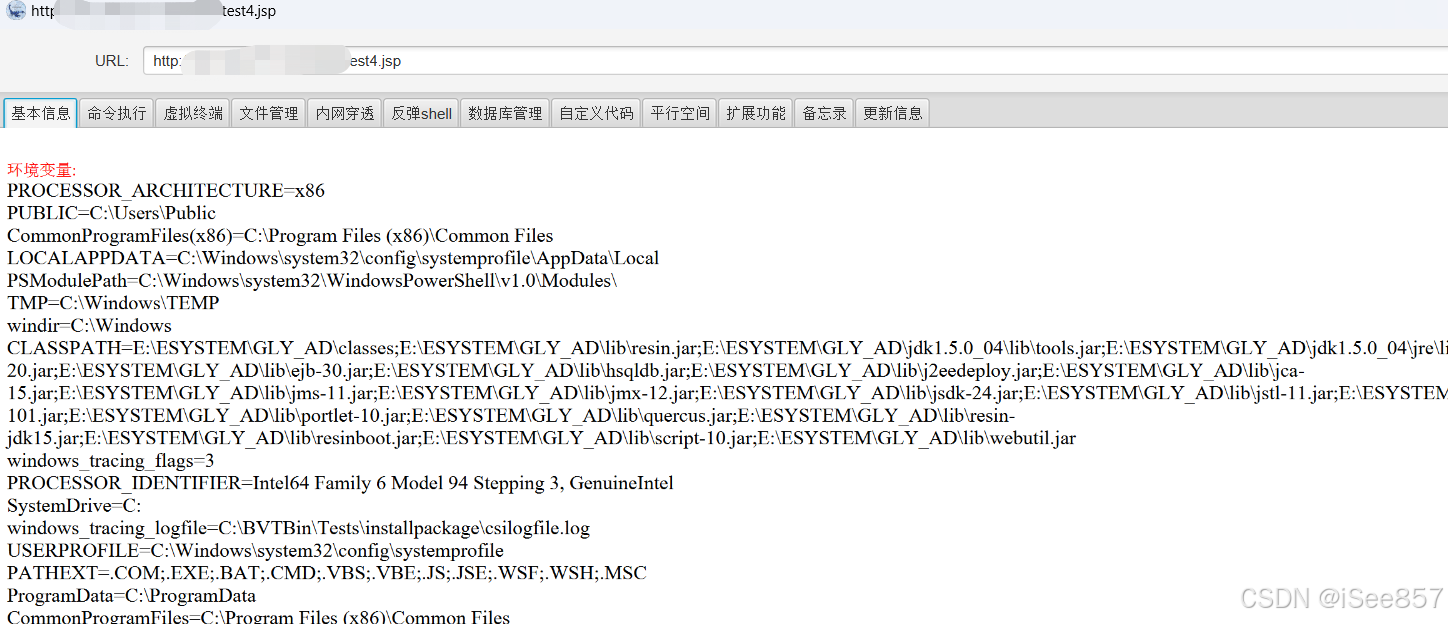
Eking管理易 Html5Upload 前台任意文件上传漏洞复现
0x01 产品描述: Eking管理易是一款专为广告制品制作企业量身定制的管理软件产品,旨在帮助企业实现规范化、科学化管理,提升运营效率和降低运营成本。 该软件由广州易凯软件技术有限公司开发,基于JAVA企业版技术研发࿰…...

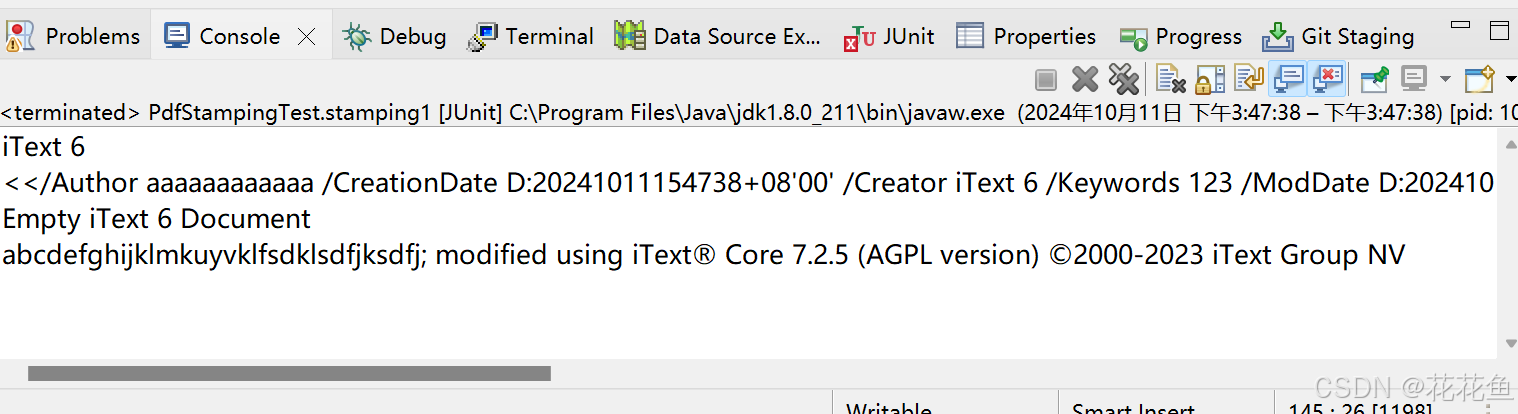
spring boot itext7 修改生成文档的作者、制作者、标题,并且读取相关的信息。
1、官方的example文件:iText GitHub itext-java-7.2.5\kernel\src\test\java\com\itextpdf\kernel\pdf\PdfStampingTest.java 2、修改代码: Testpublic void stamping1() throws IOException {String filename1 destinationFolder "stamping1_…...

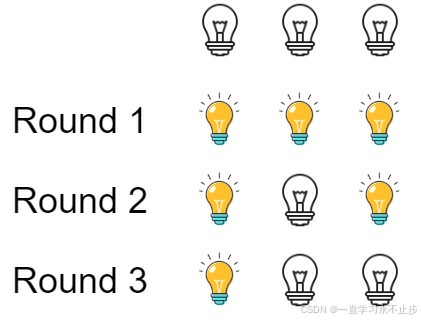
LeetCode题练习与总结:灯泡开关--319
一、题目描述 初始时有 n 个灯泡处于关闭状态。第一轮,你将会打开所有灯泡。接下来的第二轮,你将会每两个灯泡关闭第二个。 第三轮,你每三个灯泡就切换第三个灯泡的开关(即,打开变关闭,关闭变打开&#x…...

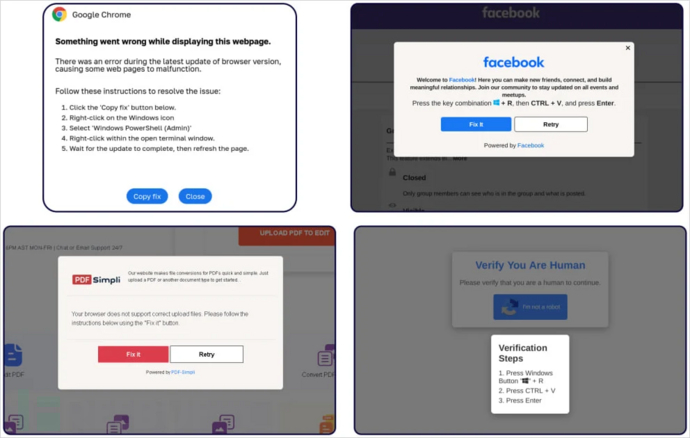
ClickFix攻击活动升级:可通过虚假谷歌会议画面传播恶意软件
最近,研究人员报告了一种新的 ClickFix 攻击活动,主要通过诱骗用户访问显示虚假连接错误的欺诈性 谷歌会议的页面,继而借此传播信息窃取恶意软件,主要针对 Windows 和 macOS 操作系统。 ClickFix是网络安全公司Proofpoint在5月份…...

迷茫!能走出迷茫?
我今年40有余,因资质平庸,及特殊的个人经历,仍奋斗在一线。上班近二十年,两件事对我人生走向影响最大,编程和炒股。 下个月要去一家新公司上班。今天算是在现公司工作交接的最后时段。在这家公司干了接近一年ÿ…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
