vue后台管理系统从0到1(5)
文章目录
- vue后台管理系统从0到1(5)
- 完善侧边栏
- 修改bug
- 渲染header导航栏
vue后台管理系统从0到1(5)

接上一期,我们需要完善我们的侧边狼
完善侧边栏
我们在 element 组件中可以看见,这一个侧边栏是符合我们的要求的

我们就使用这样一个侧边栏动态渲染我们的各个选项,但是目前没有接入后端接口,我们需要自己先定义静态侧边栏数据,然后在使用v-for动态渲染上去

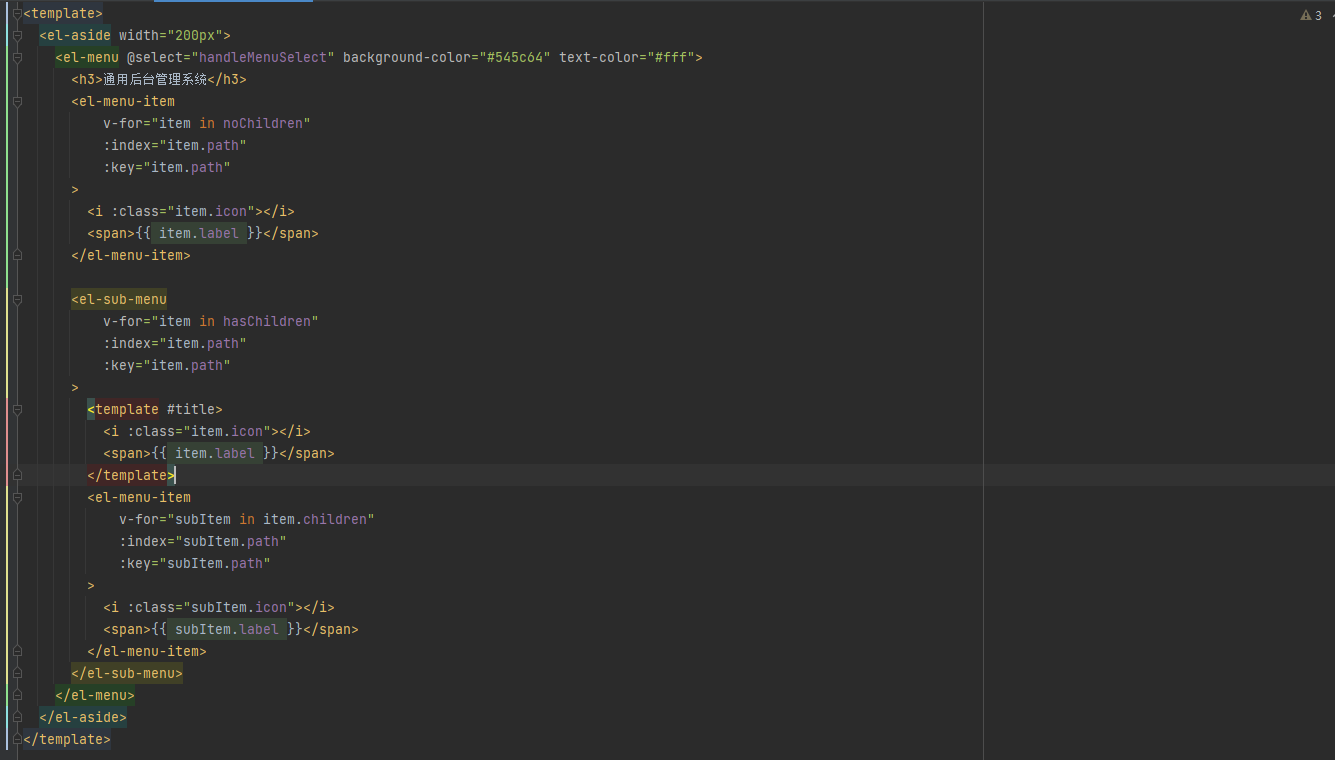
这是我写好的侧边栏动态v-for渲染代码

这里是渲染数据和渲染方法

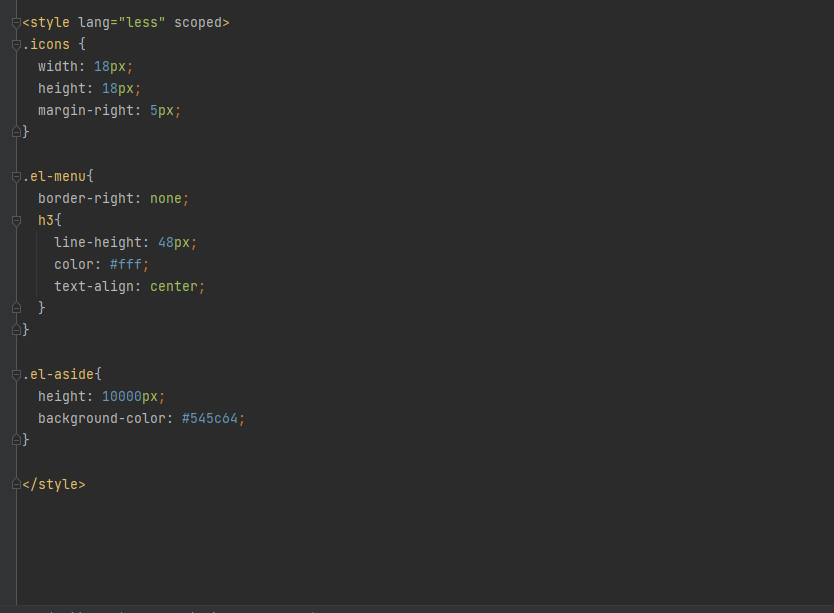
这里是加上的样式
以上代码,不懂的自己查gpt或者查一些ai
CommonAside.vue 完整代码
<template><el-aside width="200px"><el-menu @select="handleMenuSelect" background-color="#545c64" text-color="#fff"><h3>通用后台管理系统</h3><el-menu-itemv-for="item in noChildren":index="item.path":key="item.path"><i :class="item.icon"></i><span>{{ item.label }}</span></el-menu-item><el-sub-menuv-for="item in hasChildren":index="item.path":key="item.path"><template #title><i :class="item.icon"></i><span>{{ item.label }}</span></template><el-menu-itemv-for="subItem in item.children":index="subItem.path":key="subItem.path"><i :class="subItem.icon"></i><span>{{ subItem.label }}</span></el-menu-item></el-sub-menu></el-menu></el-aside>
</template><script setup>
import { ref, computed } from 'vue';
import { useRouter } from 'vue-router';const router = useRouter();
const list = ref([{ path: '/home', name: 'home', label: '首页', icon: 'el-icon-house', url: 'Home' },{ path: '/mall', name: 'mall', label: '商品管理', icon: 'el-icon-video-play', url: 'Mall' },{ path: '/user', name: 'user', label: '用户管理', icon: 'el-icon-user', url: 'User' },{path: '/other', label: '其他', icon: 'el-icon-location',children: [{ path: '/page1', name: 'page1', label: '页面1', icon: 'el-icon-setting', url: 'Page1' },{ path: '/page2', name: 'page2', label: '页2', icon: 'el-icon-setting', url: 'Page2' }]}
]);const noChildren = computed(() => list.value.filter(item => !item.children));
const hasChildren = computed(() => list.value.filter(item => item.children));const handleMenuSelect = (index) => {const item = list.value.find(item => item.path === index) ||list.value.flat().find(item => item.path === index);if (item) {router.push(item.path);}
};
</script><style lang="less" scoped>
.icons {width: 18px;height: 18px;margin-right: 5px;
}.el-menu{border-right: none;h3{line-height: 48px;color: #fff;text-align: center;}
}.el-aside{height: 10000px;background-color: #545c64;
}</style>
为了防止出错,重构 Main.vue 代码如下,不懂的gpt,我认为重要的是整个项目完成的流程

<script setup>
// 可以在这里添加组件的逻辑
import CommonAside from '@/components/CommonAside.vue'
</script><template><div class="common-layout"><el-container><el-aside width="200px" class="aside-container"><!-- 侧边栏内容 --><common-aside></common-aside></el-aside><el-container><el-header class="el-header"><common-header></common-header></el-header><el-main class="right-main">main</el-main></el-container></el-container></div>
</template><style>.common-layout{width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;
}
el-container{width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;
}
.el-header{background-color: #333;
}
</style>
然后就是重新跑项目:

如果对于以上代码有问题可以私信我,我们的侧边栏就渲染完成了,这里有一个bug,就是我们的 icon 没有加载出来,我还没有发现问题在哪,如果你们发现了,可以私信我。
紧接着上文,我们的项目目前仍然存在侧边栏 icon 加载问题,我今天好好的看了一下代码,发现展示 icon 的地方代码出了问题
修改bug

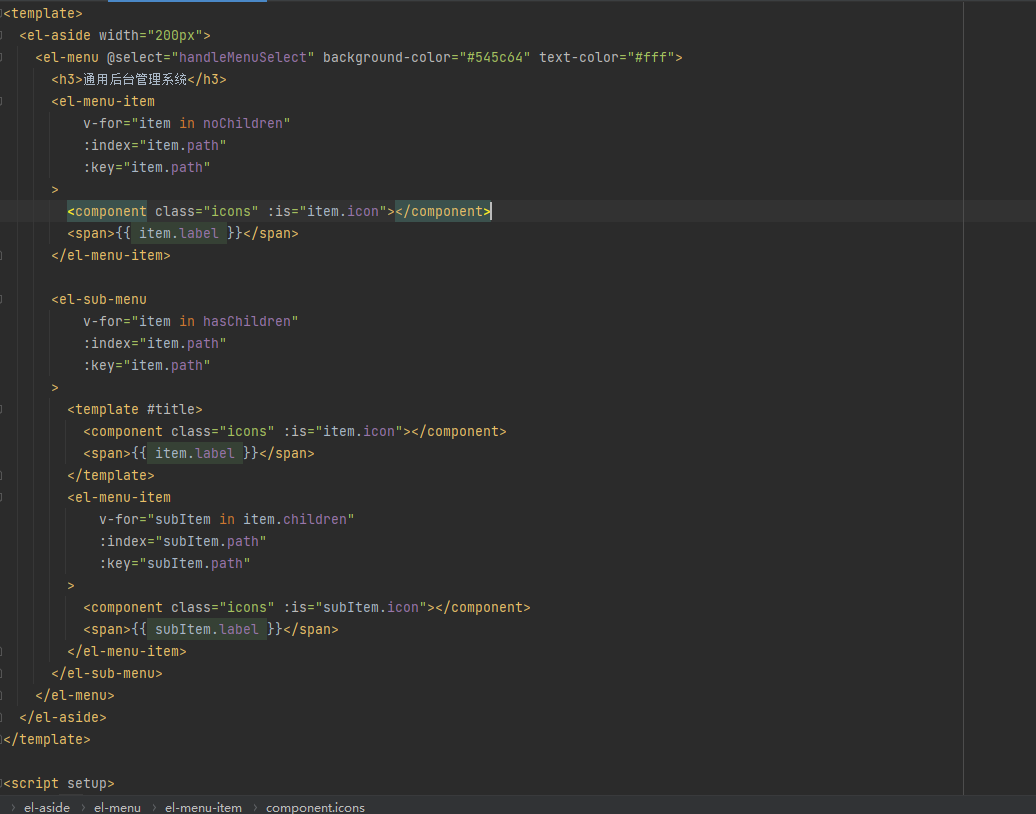
这是我修改过的代码
我原本写的展示 icon 使用 标签,并且把 icon 的渲染写成了 class 属性里
重构 commonAside.vue 如下:
<template><el-aside width="200px"><el-menu @select="handleMenuSelect" background-color="#545c64" text-color="#fff"><h3>通用后台管理系统</h3><el-menu-itemv-for="item in noChildren":index="item.path":key="item.path"><component class="icons" :is="item.icon"></component><span>{{ item.label }}</span></el-menu-item><el-sub-menuv-for="item in hasChildren":index="item.path":key="item.path"><template #title><component class="icons" :is="item.icon"></component><span>{{ item.label }}</span></template><el-menu-itemv-for="subItem in item.children":index="subItem.path":key="subItem.path"><component class="icons" :is="subItem.icon"></component><span>{{ subItem.label }}</span></el-menu-item></el-sub-menu></el-menu></el-aside>
</template><script setup>
import { ref, computed } from 'vue';
import { useRouter } from 'vue-router';const router = useRouter();
const list = ref([{ path: '/home', name: 'home', label: '首页', icon: 'house', url: 'Home' },{ path: '/mall', name: 'mall', label: '商品管理', icon: 'video-play', url: 'Mall' },{ path: '/user', name: 'user', label: '用户管理', icon: 'user', url: 'User' },{path: '/other', label: '其他', icon: 'location',children: [{ path: '/page1', name: 'page1', label: '页面1', icon: 'setting', url: 'Page1' },{ path: '/page2', name: 'page2', label: '页2', icon: 'setting', url: 'Page2' }]}
]);const noChildren = computed(() => list.value.filter(item => !item.children));
const hasChildren = computed(() => list.value.filter(item => item.children));const handleMenuSelect = (index) => {const item = list.value.find(item => item.path === index) ||list.value.flat().find(item => item.path === index);if (item) {router.push(item.path);}
};
</script><style lang="less" scoped>
.icons {width: 18px;height: 18px;margin-right: 5px;
}.el-menu{border-right: none;h3{line-height: 48px;color: #fff;text-align: center;}
}.el-aside{height: 10000px;background-color: #545c64;
}</style>
渲染header导航栏
然后我们接着渲染我们的 header 导航栏部分,目标是渲染成这样

那么第一步分析界面布局
可以得出以下两个部分,也是我们需要分开写的两个部件
首先,使用一个 header 把整体包起来
<div class="header"></div>
然后我们把导航栏分成左右两部分,左边有图标和首页字体,右边是用户头像
<div class="header"><div class="l-content"></div><div class="r-content"></div></div>
然后我们具体实现左右两边的东西
<div class="header"><div class="l-content">//图标<el-button size="small"><component class="icons" is="menu"></component></el-button>//面包屑字体<el-breadcrumb separator="/" class="bread"><el-breadcrumb-item :to="{path:'/'}">首页</el-breadcrumb-item></el-breadcrumb></div><div class="r-content">//用户头像<el-dropdown><span class="el-dropdown-link"><img :src="getImageUrl(user)" class="user"/></span><template #dropdown>//单击头像退出按钮<el-dropdown-menu><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div>然后我们加入样式
<style lang="less" scoped>
.header {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 100%;background-color: #333;}.icons {width: 20px;height: 20px;
}.l-content {display: flex;align-items: center;.el-button{margin-right: 20px;}}.r-content {.user{width: 40px;height: 40px;border-radius: 50%;}
}/* 注意::deep() 是一个 Vue.js 中的作用域穿透伪元素,用于在 scoped CSS 中访问子组件的样式。但它不是标准的 CSS 语法,且在新版本的 Vue.js 中可能已经被废弃或替换。如果这段代码是在 Vue.js 项目中使用的,请确保你的项目支持这种语法。此外,由于选择器中包含特殊字符(如点号和括号),你可能需要对其进行适当的转义或使用其他方法来实现相同的效果。但在这里,为了保持原始信息的完整性,我保留了这段代码的原样。 */
:deep(.bread span) {color: #fff !important;cursor: pointer !important;
}</style>
再加入渲染数据的代码
<script setup>
import {ref, computed} from 'vue';
import {useRouter} from 'vue-router';const router = useRouter();
const list = ref([{path: '/home', name: 'home', label: '首页', icon: 'el-icon-house', url: 'Home'},{path: '/mall', name: 'mall', label: '商品管理', icon: 'el-icon-video-play', url: 'Mall'},{path: '/user', name: 'user', label: '用户管理', icon: 'el-icon-user', url: 'User'},{path: '/other', label: '其他', icon: 'el-icon-location',children: [{path: '/page1', name: 'page1', label: '页面1', icon: 'el-icon-setting', url: 'Page1'},{path: '/page2', name: 'page2', label: '页2', icon: 'el-icon-setting', url: 'Page2'}]}
]);const getImageUrl = (user) => {return new URL(`../assets/images/${user}.png`, import.meta.url).href;
};
</script>
最后整合代码:
CommonHeader.vue代码:
<template><div class="header"><div class="l-content"><el-button size="small"><component class="icons" is="menu"></component></el-button><el-breadcrumb separator="/" class="bread"><el-breadcrumb-item :to="{path:'/'}">首页</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"><el-dropdown><span class="el-dropdown-link"><img :src="getImageUrl(user)" class="user"/></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div></template><script setup>
import {ref, computed} from 'vue';
import {useRouter} from 'vue-router';const router = useRouter();
const list = ref([{path: '/home', name: 'home', label: '首页', icon: 'el-icon-house', url: 'Home'},{path: '/mall', name: 'mall', label: '商品管理', icon: 'el-icon-video-play', url: 'Mall'},{path: '/user', name: 'user', label: '用户管理', icon: 'el-icon-user', url: 'User'},{path: '/other', label: '其他', icon: 'el-icon-location',children: [{path: '/page1', name: 'page1', label: '页面1', icon: 'el-icon-setting', url: 'Page1'},{path: '/page2', name: 'page2', label: '页2', icon: 'el-icon-setting', url: 'Page2'}]}
]);const getImageUrl = (user) => {return new URL(`../assets/images/${user}.png`, import.meta.url).href;
};
</script><style lang="less" scoped>
.header {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 100%;background-color: #333;}.icons {width: 20px;height: 20px;
}.l-content {display: flex;align-items: center;.el-button{margin-right: 20px;}}.r-content {.user{width: 40px;height: 40px;border-radius: 50%;}
}/* 注意::deep() 是一个 Vue.js 中的作用域穿透伪元素,用于在 scoped CSS 中访问子组件的样式。但它不是标准的 CSS 语法,且在新版本的 Vue.js 中可能已经被废弃或替换。如果这段代码是在 Vue.js 项目中使用的,请确保你的项目支持这种语法。此外,由于选择器中包含特殊字符(如点号和括号),你可能需要对其进行适当的转义或使用其他方法来实现相同的效果。但在这里,为了保持原始信息的完整性,我保留了这段代码的原样。 */
:deep(.bread span) {color: #fff !important;cursor: pointer !important;
}</style>
然后,我们启动项目,查看如下:

这样一个新的组件就被我们写好了。
相关文章:

vue后台管理系统从0到1(5)
文章目录 vue后台管理系统从0到1(5)完善侧边栏修改bug渲染header导航栏 vue后台管理系统从0到1(5) 接上一期,我们需要完善我们的侧边狼 完善侧边栏 我们在 element 组件中可以看见,这一个侧边栏是符合我们…...

OpenAI的新功能Canvas,效果还不错
时隔两年,ChatGPT终迎来界面全新升级! 这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交…...

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

Spring Boot 整合达梦
Maven 依赖 <dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.2.192</version></dependency> yml配置 datasource:master:url: jdbc:dm://192.168.211.113:30236username: WE…...

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

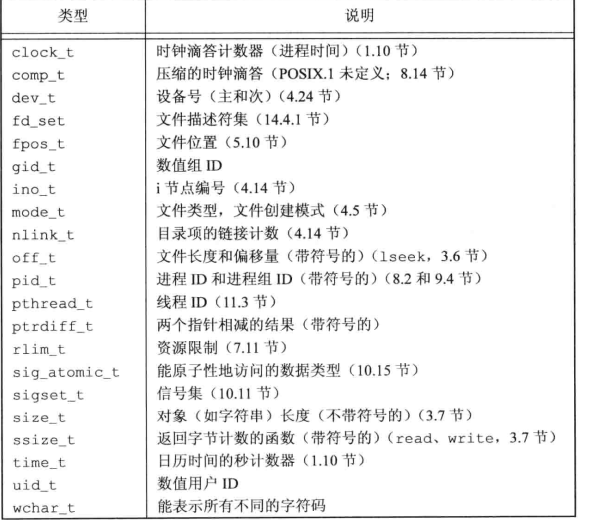
Unix Standardization and Implementations
Unix标准化 在Unix未制定较为完备的标准时,各个平台的系统调用方式各异,所开发出的应用程序存在可移植性差的特点,因此人们呼吁指定一套Unix标准来规范接口,增加应用程序的可移植性。所谓Unix标准即适用于Unix环境下的一系列函数…...

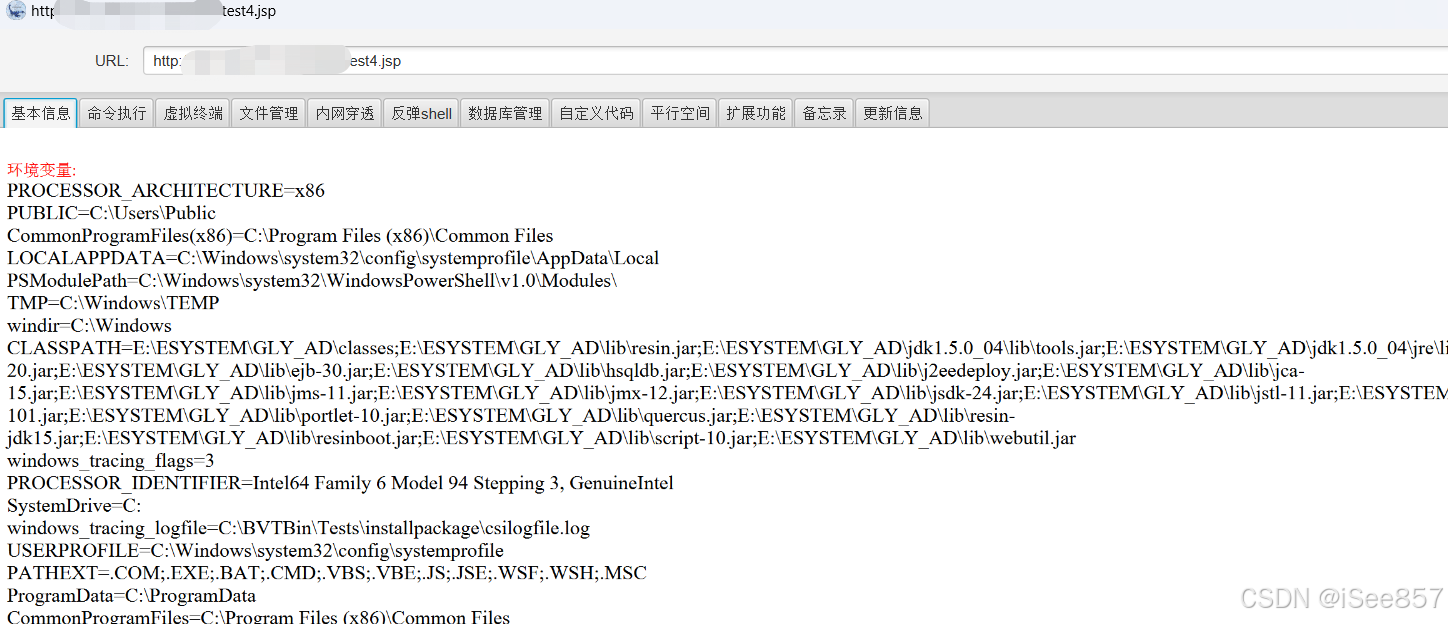
Windows 与 Java 环境下的 Redis 利用分析
1 前言 在最近的一次攻防演练中,遇到了两个未授权访问的 Redis 实例。起初以为可以直接利用,但后来发现竟然是Windows Java (Tomcat)。因为网上没有看到相关的利用文章,所以在经过摸索,成功解决之后决定简单写一写。 本文介绍了…...

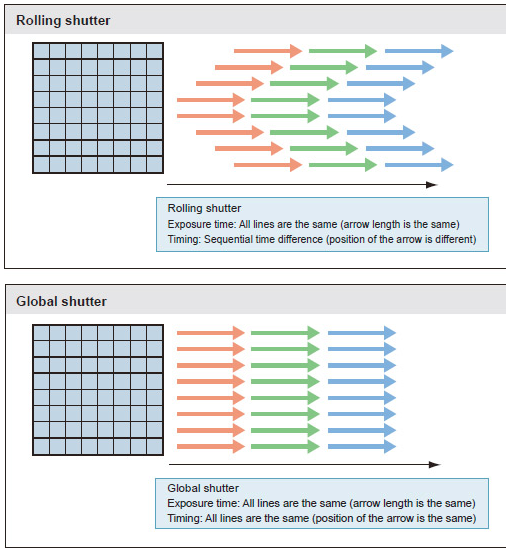
机器视觉系统硬件组成之工业相机篇
工业相机是一种非常重要的机器视觉器件,它能够将被采集的图像信息通过电路转换成电信号,再通过模数转换器(ADC)将其转化为数字信号,最后以标准的视频信号输出。工业相机在机器视觉领域得到了广泛应用,包括质…...

离线安装bitnami-gitlab8.8.4+汉化
注意: 常规安装gitlab需要联网,而按装bitnami-gitlab无需联网(bitnami-gitlab用于内网环境无法联网时安装gitlab,两者是一个东西只是名字不一样)bitnami-gitlab-8.8.4版本可以汉化成功新用户注册账户无需激活也可以直接登录,因为…...

亚马逊日本站推出AI日语listing功能,Listing一键发布,轻松无忧!
随着大数据与人工智能技术的成熟,AI在电商的应用也越来越多,各大电商平台都在陆续引进AI人工智能,有客服方面的,也有发布Listing方面的。 10月17日消息,亚马逊日本站近日宣布推出一项支持日语的人工智能listing功能&am…...

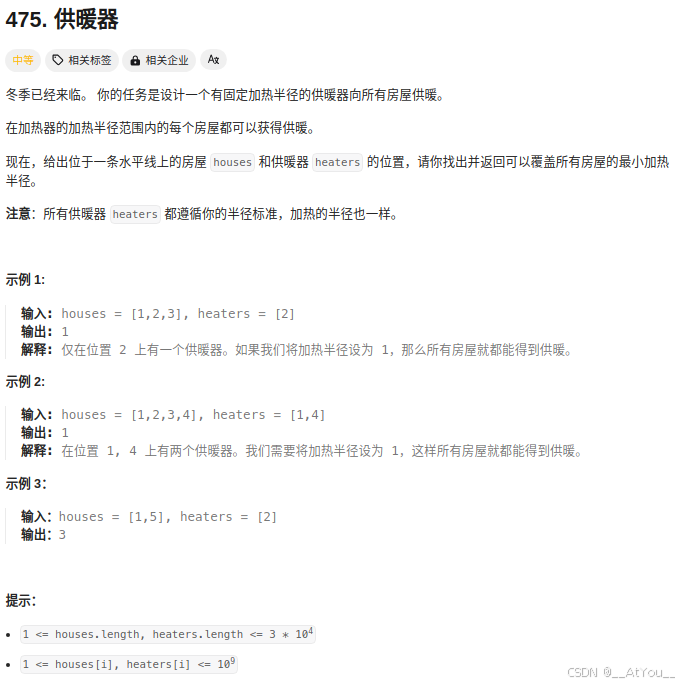
Golang | Leetcode Golang题解之第475题供暖器
题目: 题解: func findRadius(houses, heaters []int) (ans int) {sort.Ints(houses)sort.Ints(heaters)j : 0for _, house : range houses {dis : abs(house - heaters[j])for j1 < len(heaters) && abs(house-heaters[j]) > abs(house-…...

【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
上篇文章: 【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间&…...

PHP-laravel框架
laravel框架 laravel 搭建与路由基础 基本路由与视图路由 视图使用控制器模板分配变量...

永恒之蓝漏洞
MS17-010是微软于2017年3月发布的一个安全补丁,旨在修复Windows操作系统中的一个严重漏洞,该漏洞被称为“永恒之蓝”(EternalBlue)。这个漏洞影响了Windows的Server Message Block(SMB)协议,允许…...

Eking管理易 Html5Upload 前台任意文件上传漏洞复现
0x01 产品描述: Eking管理易是一款专为广告制品制作企业量身定制的管理软件产品,旨在帮助企业实现规范化、科学化管理,提升运营效率和降低运营成本。 该软件由广州易凯软件技术有限公司开发,基于JAVA企业版技术研发࿰…...

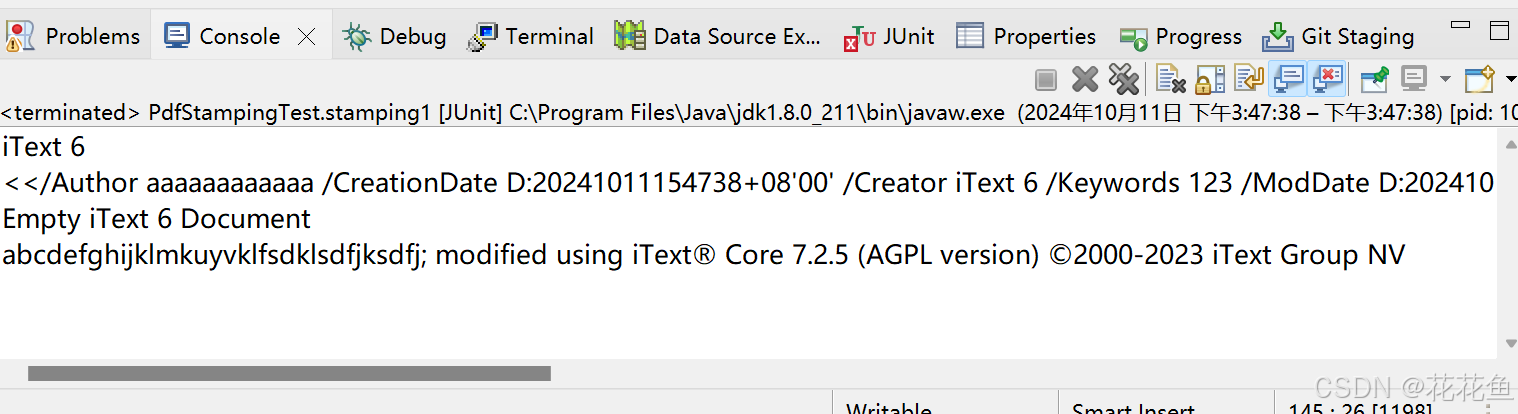
spring boot itext7 修改生成文档的作者、制作者、标题,并且读取相关的信息。
1、官方的example文件:iText GitHub itext-java-7.2.5\kernel\src\test\java\com\itextpdf\kernel\pdf\PdfStampingTest.java 2、修改代码: Testpublic void stamping1() throws IOException {String filename1 destinationFolder "stamping1_…...

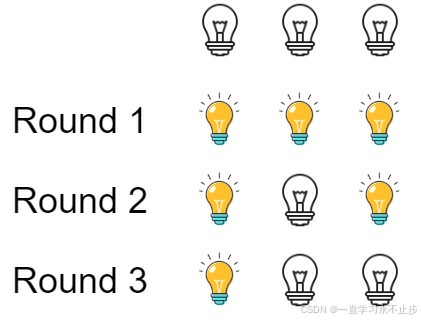
LeetCode题练习与总结:灯泡开关--319
一、题目描述 初始时有 n 个灯泡处于关闭状态。第一轮,你将会打开所有灯泡。接下来的第二轮,你将会每两个灯泡关闭第二个。 第三轮,你每三个灯泡就切换第三个灯泡的开关(即,打开变关闭,关闭变打开&#x…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
