Redis-03 持久化(RDB, AOF,混合持久化)及原理
1,持久化
Redis的持久化是必须的,当Redis服务宕机后,如果没有持久化,重启服务后redis中的数据都将丢失,所有的数据操作都将直连数据库,系统性能会大幅降低,所以在使用Redis做缓存服务时必须持久化Redis数据。Redis持久化有三种方式:RDB(默认,不推荐)、AOF(可用但不推荐)、混合持久化方式(推荐)。
1.1,RDB(snapshot-快照模式)
RDB的快照模式是指:达到redis服务设定的某个条件(如60s内有1000次数据增/删/该操作)或redis服务器内存使用率达到指定阈值时,将当前内存中所有redis数据写入名为dump.rdb的文件中,做为当前时刻数据快照。
1.1.1,开启方式
redis的RDB持久化方式不需要显试开启,默认就使用该持久化方式,如果想关闭RDB持久化方式,只需注释所有的save触发条件(见1.1.2的触发条件)即可。
1.1.2,触发条件和文件存储位置
触发条件的配置如下,达到任意一个即触发生成dump.rdb。可添加自定义条件。
save 900 1 // 900秒内至少有 1 次数据变化
save 300 10 // 300秒内至少有 10 次数据变化
save 60 10000 // 60秒内至少 10000 次数据变化
dbfilename dump.rdb // 持久化文件名,可手动修改
dir /var/lib/redis // 持久化数据文件存放位置,可修改
1.1.3,生成快照方式及原理
同步:等同于调用【save】命令。使用redis数据操作(存取)线程将当前时刻内存数据写入dump.rdb文件中,会阻塞数据操作;
异步:等同于调用【bgsave】命令。创建一个子进程,将当前时刻内存数据写入dump.rdb文件,不影响父进程执行数据存取。如果已经有一个后台保存正在运行,或者有另一个非后台保存进程正在运行,特别是正在进行的 AOF 重写,则会返回错误。
注意:在子进程生成快照的同时,父进程有增删改的操作数据,将会采用写时复制机制(Copy-On-Write, COW)保证这段时间的数据同步至RDB文件。原理是bgsave期间父进程的数据修改,将会被复制一份数据副本,bgsvae在写完rdb后再同步数据副本。
1.1.4,RDB模式问题
RDB的生成必须满足触发阈值,生产中不可能设置过于频繁的触发阈值,因为每次生成的RDB都是触发时刻内存中的所有数据。所以当未达到触发阈值时,如果redis服务宕机,则这段时间内的所有操作数据都将丢失。
1.2,AOF(append-only file)
AOF是优于RDB的持久化方式,将redis数据变化的每一条指令记录到文件appendonly.aof中。实际并非直接写入aof文件,先写入服务器缓存,每隔一段时间调用fsync()将数据同步到磁盘文件。
1.2.1,开启方式
redis.conf中有AOF的开启参数,默认为no,开启直接改为yes即可。如果AOF和RDB同时打开,则两种文件(RDB、AOF)都会存在。
appendonly yes
appendfilename "appendonly.aof" // 生成的文件名,可手动修改名称
1.2.2,触发条件
同RDB方式一样,AOF也有自己的触发条件
appendfsync no // 不主动发起同步,由操作系统决定何时同步。快,但不安全
appendfsync always // 每个修改数据的命令都同步至AOF文件中。慢,但安全
appendfsync everysec // 默认。每秒发起一次同步。若同步前redis宕机则丢失1秒数据
1.2.3,AOF文件解析
RDB文件是数据二进制文件,打开时内容如同乱码,如图:

AOF是将修改数据指令存入文件,如图:

1.2.4,AOF优化策略:AOF重写
通过上面的文件解析可知,AOF恢复数据的方式是依次执行AOF文件中的命令。但实际情况下,AOF中有很多冗余的命令,如下方场景:

为某篇文章累加阅读量。假如阅读量累加到5时,redis宕机,此时恢复数据不需依次累加,实则只需执行 set readcount-article1 5即可。基于类似数据场景,AOF提供了内置的优化机制:
AOF重写:达到重写的触发条件后,redis将根据当前内存数据,重新生成AOF文件。
触发条件配置:
auto-aof-rewrite-percentage 100 // aof文件自上次重写后,文件大小增长100%则触发再次重写
auto-aof-rewrite-min-size 64mb // aof文件达到64M时重写
使用命令【BGREWRITEAOF】手动触发一次重写,查看上述累加重写前后文件内容:


注意:重写时,AOF模式采用类似RDB的【bgsave】方式,新建一个子进程重写AOF文件,故重写是不会影响主进程的redis数据操作。
1.2.4,AOF模式问题
如果redis运行时间很长,AOF文件将会巨大无比,即便使用了AOF重写,恢复数据时仍旧可能会非常缓慢。
1.3,混合持久化方式
RDB持久化方式,数据文件小(二进制数据),恢复数据快,缺点是容易丢失数据。AOF持久化方式,虽然安全但数据文件较大,恢复数据慢。混合持久化整合了两种方式的优点,混合持久化的AOF数据文件由两部分组成:[RDB file] 和 [AOF tail]。
具体原理:当数据量未达到AOF重写阈值时,数据已redis命令方式写入AOF文件,当触发AOF重写时,当前时刻的数据将以RDB数据格式写入新的aof文件(RDB file),重写过程中的redis数据操作仍旧已命令方式追加写入该文件(AOF tail)。当重写完成后,新AOF文件替换旧的AOF文件。混合持久化文件内容如下:

1.3.1,开启方式
redis.conf中有混合持久化的开启参数,默认为no,开启混合持久化方式,需先开启AOF方式,再将下述参数改为yes即可。
aof-use-rdb-preamble yes
开启后,重写AOF,重写前的AOF参考1.2.3,重写后AOF如下,

1.3.2,触发条件
使用AOF方式的触发机制。tip:当使用混合持久化方式时,可关闭RDB持久化方式。
2,数据恢复
恢复redis数据非常容易,只需将对应的数据文件放入redis.conf中配置的数据文件目录里即可。如上述案例中,数据文件的存储位置为:

只需将待恢复数据的文件:dump.rdb或appendonly.aof文件放入该目录,重启reids时会自动恢复文件中数据。
注意:虽然本章实现了数据的持久化,但当Redis宕机,如果数据操作量巨大,相当于出现【缓存穿透】现象,将极大降低系统性能。故生产中使用Redis一般都会使用主从架构,将在下章讲解。
相关文章:

Redis-03 持久化(RDB, AOF,混合持久化)及原理
1,持久化 Redis的持久化是必须的,当Redis服务宕机后,如果没有持久化,重启服务后redis中的数据都将丢失,所有的数据操作都将直连数据库,系统性能会大幅降低,所以在使用Redis做缓存服务时必须持久…...

TikTok账号策略:IP和网络环境的要求分析
在当今社交媒体迅猛发展的时代,TikTok作为一款短视频平台,凭借其独特的算法和庞大的用户基础,吸引了越来越多的内容创作者和营销人员。成功地运营一个TikTok账号,除了优质的内容创作外,良好的IP和网络环境也至关重要。…...

vue后台管理系统从0到1(5)
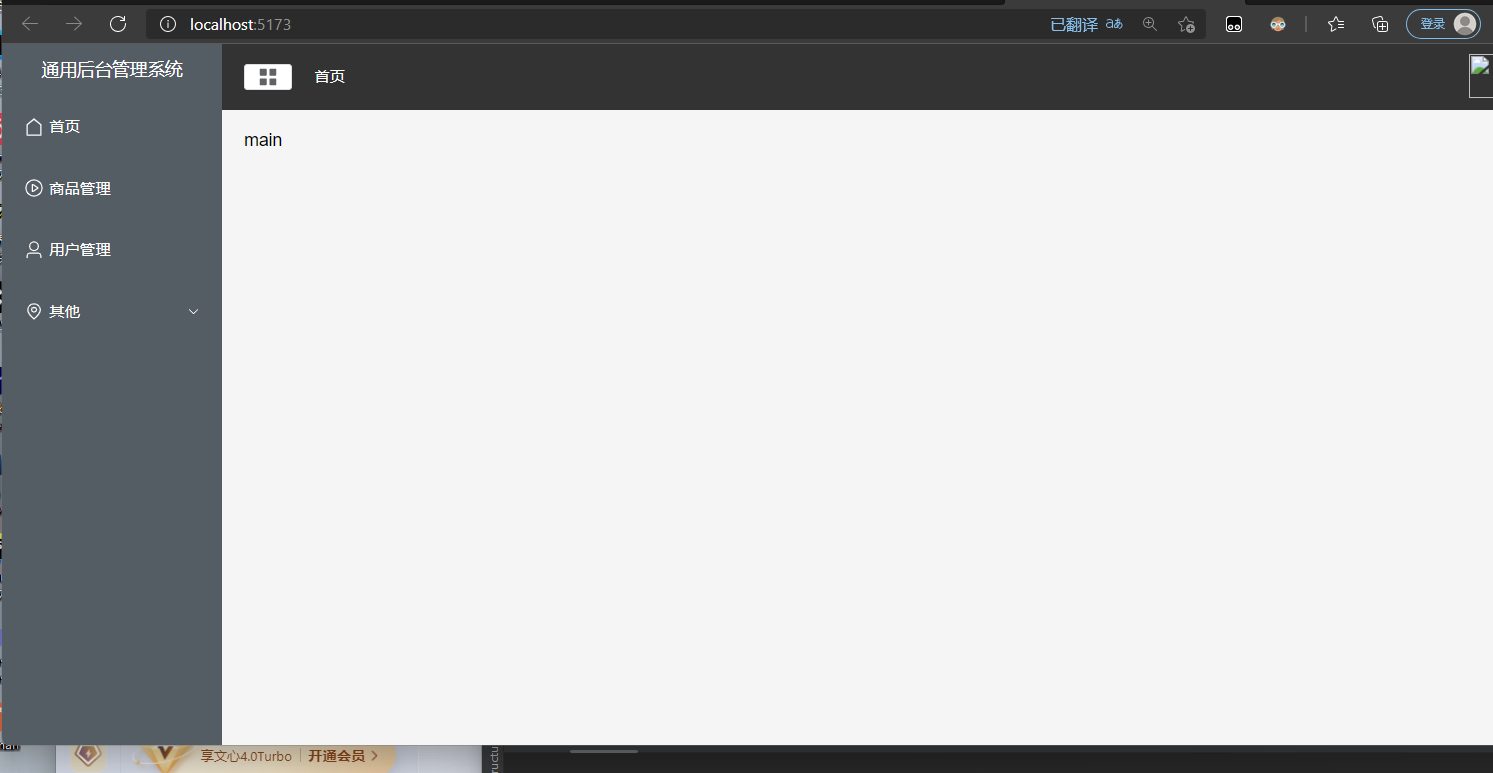
文章目录 vue后台管理系统从0到1(5)完善侧边栏修改bug渲染header导航栏 vue后台管理系统从0到1(5) 接上一期,我们需要完善我们的侧边狼 完善侧边栏 我们在 element 组件中可以看见,这一个侧边栏是符合我们…...

OpenAI的新功能Canvas,效果还不错
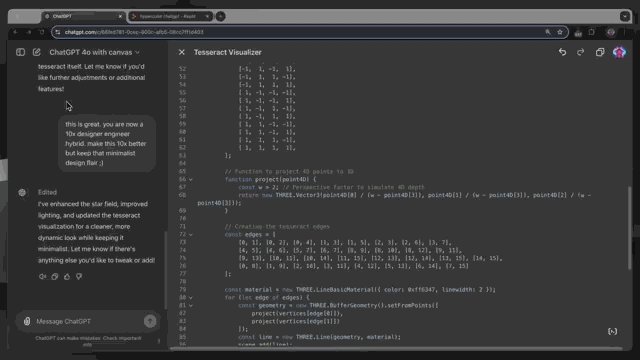
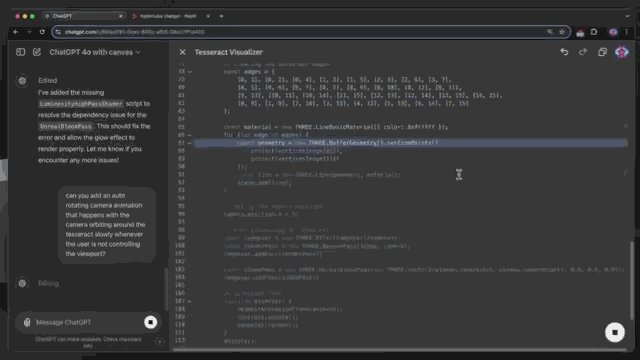
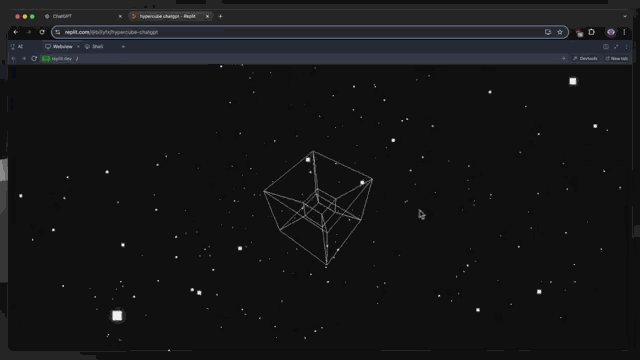
时隔两年,ChatGPT终迎来界面全新升级! 这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交…...

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

Spring Boot 整合达梦
Maven 依赖 <dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.2.192</version></dependency> yml配置 datasource:master:url: jdbc:dm://192.168.211.113:30236username: WE…...

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

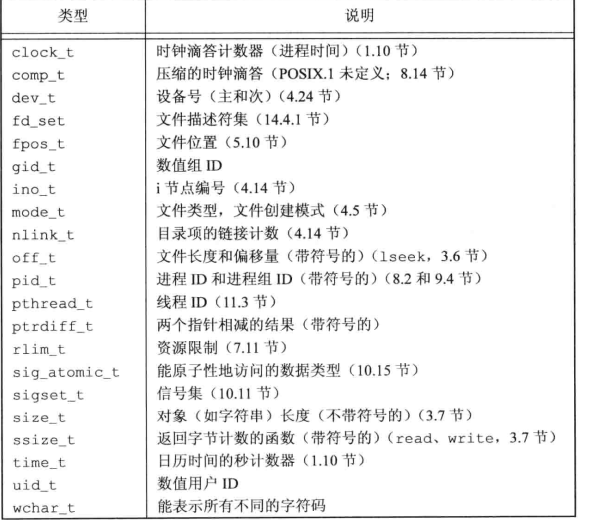
Unix Standardization and Implementations
Unix标准化 在Unix未制定较为完备的标准时,各个平台的系统调用方式各异,所开发出的应用程序存在可移植性差的特点,因此人们呼吁指定一套Unix标准来规范接口,增加应用程序的可移植性。所谓Unix标准即适用于Unix环境下的一系列函数…...

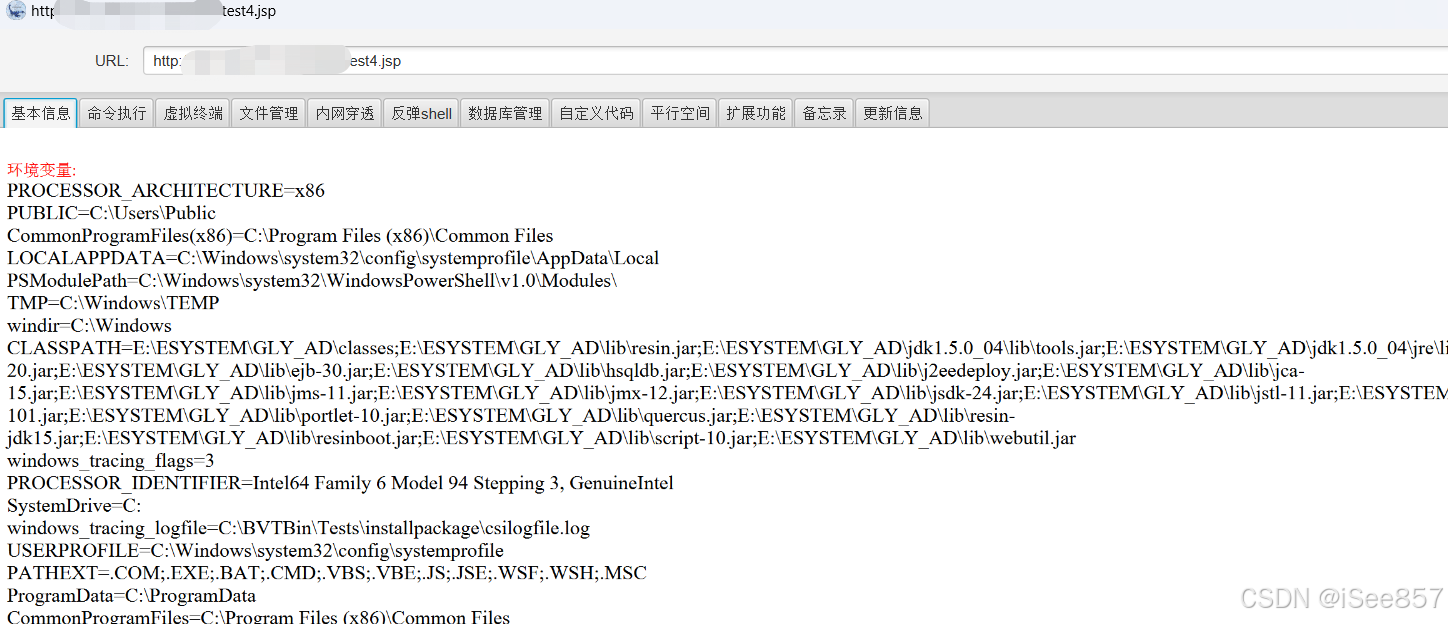
Windows 与 Java 环境下的 Redis 利用分析
1 前言 在最近的一次攻防演练中,遇到了两个未授权访问的 Redis 实例。起初以为可以直接利用,但后来发现竟然是Windows Java (Tomcat)。因为网上没有看到相关的利用文章,所以在经过摸索,成功解决之后决定简单写一写。 本文介绍了…...

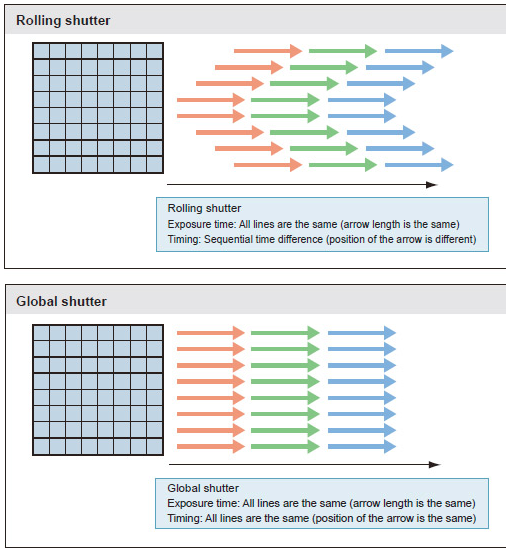
机器视觉系统硬件组成之工业相机篇
工业相机是一种非常重要的机器视觉器件,它能够将被采集的图像信息通过电路转换成电信号,再通过模数转换器(ADC)将其转化为数字信号,最后以标准的视频信号输出。工业相机在机器视觉领域得到了广泛应用,包括质…...

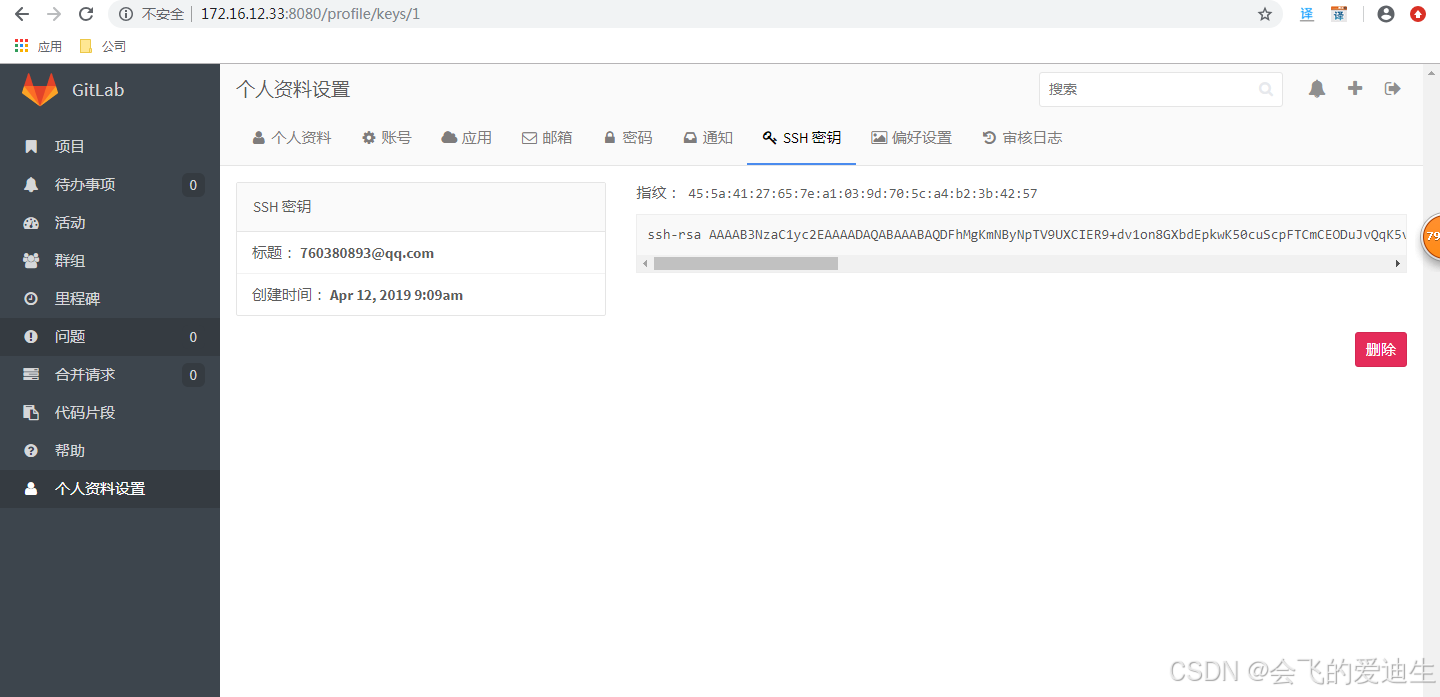
离线安装bitnami-gitlab8.8.4+汉化
注意: 常规安装gitlab需要联网,而按装bitnami-gitlab无需联网(bitnami-gitlab用于内网环境无法联网时安装gitlab,两者是一个东西只是名字不一样)bitnami-gitlab-8.8.4版本可以汉化成功新用户注册账户无需激活也可以直接登录,因为…...

亚马逊日本站推出AI日语listing功能,Listing一键发布,轻松无忧!
随着大数据与人工智能技术的成熟,AI在电商的应用也越来越多,各大电商平台都在陆续引进AI人工智能,有客服方面的,也有发布Listing方面的。 10月17日消息,亚马逊日本站近日宣布推出一项支持日语的人工智能listing功能&am…...

Golang | Leetcode Golang题解之第475题供暖器
题目: 题解: func findRadius(houses, heaters []int) (ans int) {sort.Ints(houses)sort.Ints(heaters)j : 0for _, house : range houses {dis : abs(house - heaters[j])for j1 < len(heaters) && abs(house-heaters[j]) > abs(house-…...

【Vue】Vue3.0 (十二)、watchEffect 和watch的区别及使用
上篇文章: 【Vue】Vue3.0 (十二)、watch对ref定义的基本类型、对象类型;reactive定义的对象类型的监视使用 🏡作者主页:点击! 🤖Vue专栏:点击! ⏰️创作时间&…...

PHP-laravel框架
laravel框架 laravel 搭建与路由基础 基本路由与视图路由 视图使用控制器模板分配变量...

永恒之蓝漏洞
MS17-010是微软于2017年3月发布的一个安全补丁,旨在修复Windows操作系统中的一个严重漏洞,该漏洞被称为“永恒之蓝”(EternalBlue)。这个漏洞影响了Windows的Server Message Block(SMB)协议,允许…...

Eking管理易 Html5Upload 前台任意文件上传漏洞复现
0x01 产品描述: Eking管理易是一款专为广告制品制作企业量身定制的管理软件产品,旨在帮助企业实现规范化、科学化管理,提升运营效率和降低运营成本。 该软件由广州易凯软件技术有限公司开发,基于JAVA企业版技术研发࿰…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
