用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度
基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。
它的核心思路是:
首先,将客服QA以Word形式导入到系统中,通过向量化处理并存储在如阿里云的远程VectorStore中。
当用户提出问题时,Java编写的智能客服程序使用DocumentRetriever从VectorStore检索相关文档片段,并将其与原始查询一起传递给大模型进行处理。
大模型结合上下文信息生成回复内容,从而实现了基于已有知识的有效客户互动。此过程中,Spring AI Alibaba框架支持无缝集成这些组件,确保了Java智能客服解决方案的高度可扩展性和灵活性。
RAG 是一种用于提升大模型精准度的检索增强生成技术
检索增强生成 (RAG) 是一种结合了检索模型和生成模型的技术,以提高大模型的响应准确性。在使用大模型时,一个常见问题是模型可能会产生“幻觉”,即生成的信息可能并不准确或相关。此外,大模型通常不包含企业的私有知识库,因此其回答可能过于泛泛而不精准。RAG通过引入私有知识库解决了这些问题,使得模型能够基于具体且专有的数据集生成更加精确、具体的答案。这样,不仅可以减少模型的幻觉现象,还能让生成的内容更贴合企业的实际情况。
Spring AI Alibaba 是一个阿里依托Spring AI构建的本地化最佳实践
Spring AI Alibaba 是一个基于 Java 的框架,旨在将 Spring 生态系统的设计原则应用到人工智能领域。它为开发者提供了一个统一的接口,使得对接不同AI服务提供商(如阿里云、OpenAI等)变得简单且高效。由Spring官方团队维护,确保了高质量与持续更新。此外,Spring AI Alibaba还整合了阿里巴巴集团的最佳实践,特别是关于RAG(检索增强生成)技术的应用,使开发者能够轻松构建具备复杂对话能力的应用程序。通过标准化的接口和强大的后端支持,Spring AI Alibaba极大地简化了在Java项目中集成高级AI功能的过程。
后端编码实践:打造检索增强的Spring AI Alibaba应用
为了实现通过读取一个名为“智能客服的专家QA.docs”的word文件来构建向量索引,并提供对外服务的功能,我们需要按照以下步骤进行操作:
前置要求
确保你的开发环境满足如下条件:
- JDK版本在17或以上。
- Spring Boot版本在3.3.x或以上。
获取并配置API Key
- 登录阿里云账号,访问阿里云百炼页面,开通“百炼大模型推理”服务。
- 开通成功后,创建一个新的API Key,并记下它,用于后续配置。
设置环境变量或者通过application.properties注入API Key:
export AI_DASHSCOPE_API_KEY=YOUR_VALID_API_KEY或者在application.properties中添加:
spring.ai.dashscope.api-key: ${AI_DASHSCOPE_API_KEY}添加仓库和依赖
由于所需的Spring AI Alibaba相关组件尚未提交到Maven中央仓库,因此需要添加Spring自己的仓库和snapshot仓库至pom.xml文件中。
<repositories><repository><id>sonatype-snapshots</id><url>https://oss.sonatype.org/content/repositories/snapshots</url><snapshots><enabled>true</enabled></snapshots></repository><repository><id>spring-milestones</id><name>Spring Milestones</name><url>https://repo.spring.io/milestone</url><snapshots><enabled>false</enabled></snapshots></repository><repository><id>spring-snapshots</id><name>Spring Snapshots</name><url>https://repo.spring.io/snapshot</url><releases><enabled>false</enabled></releases></repository></repositories>
并在项目中引入必要的依赖项:
<dependency><groupId>com.alibaba.cloud.ai</groupId><artifactId>spring-ai-alibaba-starter</artifactId><version>1.0.0-M2</version></dependency>
构建RAG服务
接下来定义我们的RagService类,负责处理文档读取、索引构建及查询逻辑。
public class RagService {private final ChatClient chatClient;private final VectorStore vectorStore;private final DashScopeApi dashscopeApi = new DashScopeApi("YOUR_API_KEY");private DocumentRetriever retriever;public RagService(ChatClient chatClient, EmbeddingModel embeddingModel) {this.chatClient = chatClient;this.vectorStore = new DashScopeCloudStore(dashscopeApi, new DashScopeStoreOptions("智能客服知识库"));this.retriever = new DashScopeDocumentRetriever(dashscopeApi,DashScopeDocumentRetrieverOptions.builder().withIndexName("智能客服知识库").build());}public String buildIndex() {String filePath = "/path/to/智能客服的QA.docs"; // 更改为你实际文件路径DocumentReader reader = new DashScopeDocumentCloudReader(filePath, dashscopeApi, null);List<Document> documentList = reader.get();vectorStore.add(documentList);return "SUCCESS";}public StreamResponseSpec queryWithDocumentRetrieval(String message) {return chatClient.prompt().user(message).advisors(new DocumentRetrievalAdvisor(retriever, DEFAULT_USER_TEXT_ADVISE)).stream();}
}创建Controller暴露服务
最后,创建一个控制器来暴露构建索引和聊天接口。
@RestController
@RequestMapping("/ai")
public class RagController {private final RagService ragService;public RagController(RagService ragService) {this.ragService = ragService;}@GetMapping("/buildIndex")public String buildIndex() {return ragService.buildIndex();}@GetMapping("/steamChat")public Flux<String> steamChat(@RequestParam(value = "input", required = false) String input, HttpServletResponse response) {if (input == null || input.isEmpty()) {input = "默认问题";}StreamResponseSpec chatResponse = ragService.queryWithDocumentRetrieval(input);response.setCharacterEncoding("UTF-8");return chatResponse.content();}
}解释
上述步骤首先确保了开发环境满足基本需求并通过阿里云获取到了必要的API密钥。接着通过自定义仓库地址和添加特定依赖,使得Spring应用能够利用阿里云提供的AI能力。RagService类实现了从指定文件读取数据并构建向量索引的过程,而RagController则提供了两个HTTP GET方法:一个用于初始化索引(/buildIndex),另一个用于基于构建好的索引来响应用户的查询请求(/steamChat)。这种方式允许开发者灵活地使用外部文档作为信息来源,增强了应用程序与用户之间的交互体验。
React实战:构建实时聊天应用教程
为了基于React构建一个简单的支持流输出的前端项目,我们可以遵循以下步骤。这个项目的后端接口位于 http://localhost:8080/ai/steamChat?input=…,并且返回类型为 Flux<String>。
1. 创建一个新的 React 应用并安装所需依赖
首先,使用create-react-app创建一个新的React应用,并进入项目目录安装必要的npm包:
npx create-react-app frontend
cd frontend
npm install2. 编写基础HTML文件
编辑public/index.html以设置基本的文档结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Stream Chat App</title></head><body><div id="root"></div></body></html>
3. 配置入口文件
修改src/index.js来渲染根组件App:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);4. 设计主应用组件
在src/App.js中定义App组件,它将作为整个应用程序的容器,并引入聊天组件:
import React from 'react';
import ChatComponent from './components/ChatComponent';function App() {return (<div className="App"><ChatComponent /></div>);
}export default App;5. 实现聊天组件
最后,在src/components/ChatComponent.js内编写实际处理用户输入和显示消息逻辑的部分。这部分代码会发送请求到给定的后端URL,并处理从服务器接收到的数据流。
import React, { useState } from 'react';function ChatComponent() {const [input, setInput] = useState('');const [messages, setMessages] = useState('');const handleInputChange = (event) => {setInput(event.target.value);};const handleSendMessage = async () => {try {const response = await fetch(`http://localhost:8080/ai/steamChat?input=${input}`);if (!response.ok) throw new Error("Network response was not ok");const reader = response.body.getReader();const decoder = new TextDecoder('utf-8');let done = false;while (!done) {const { value, done: readerDone } = await reader.read();done = readerDone;const chunk = decoder.decode(value, { stream: true });setMessages((prevMessages) => prevMessages + chunk);}} catch (error) {console.error('Failed to fetch:', error);}};const handleClearMessages = () => {setMessages('');};return (<div><inputtype="text"value={input}onChange={handleInputChange}placeholder="Enter your message"/><button onClick={handleSendMessage}>Send</button><button onClick={handleClearMessages}>Clear</button><div><h3>Messages:</h3><pre>{messages}</pre></div></div>);
}export default ChatComponent;上述代码段展示了如何通过异步函数handleSendMessage向后端发起请求,并读取响应体中的数据流。每次接收到新数据时,都会更新状态变量messages以反映最新的消息内容。
6. 启动项目
完成所有配置与编码后,您可以通过执行以下命令启动前端开发服务器:
npm start这将使您的应用在本地开发环境中运行于http://localhost:3000。
这段描述提供了一个详细的指南来帮助开发者理解如何根据需求建立一个简单的基于React的支持流输出的前端项目。它覆盖了从初始化项目直到实现关键功能(如发送消息及实时接收响应)的全过程。

相关文章:

用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度 基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。 它的核心思路是: 首先,将客服QA以Word形式导入到系统中&…...

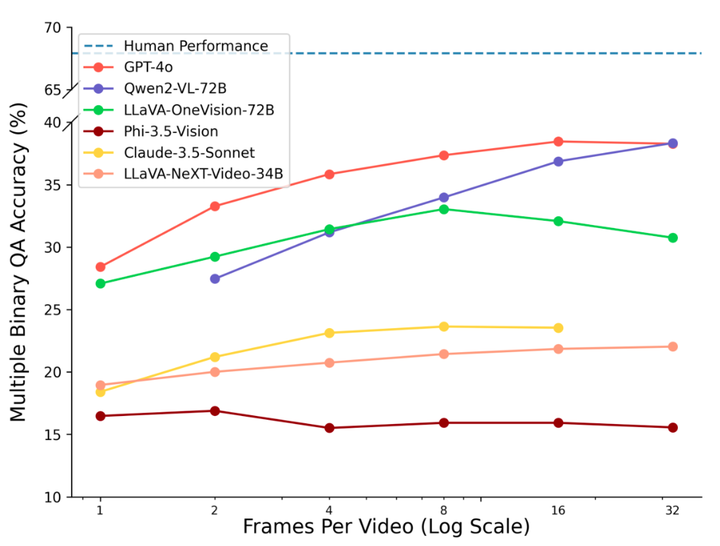
TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。…...

网友提问:网上申请流量卡不通过怎么办?
网上申请流量卡不通过怎么办?网上办理流量卡不通过,说明你不符合办理此套餐的要求,可以选择其他套餐,或者其他运营商的流量卡申请试试。 我们不管是在京*、淘*、拼**哪个网站申请的流量卡,提交的申请信息都是由运营商…...

JavaWeb 22.Node.js_简介和安装
有时候,后退原来是向前 —— 24.10.7 一、什么是Node.js Node.js 是一个于 Chrome V8 的 JavaScript 运行时环境,可以使 JavaScript 运行在服务器端。使用 Node.js,可以方便地开发服务器端应用程序,如 Web 应用、API、后端服务&a…...

APIJSON的使用
APIJSON是一个用于简化后端接口开发的工具,在Java中可以按照以下步骤使用: 1. 引入依赖 在Java项目中,需要引入APIJSON的相关依赖。如果使用Maven,可以在pom.xml文件中添加以下依赖: <dependency><groupId…...

简单三步完成 Telegram 生态的 Web3 冷启动
在竞争激烈的 Web3 领域,强有力的启动往往能决定成败。Telegram 无疑当下最火热的流量池,是很多 Web3 项目冷启动阶段的必选项。 但眼看着好多项目在 Telegram 生态火速获取百万级甚至千万级别的用户,自己的项目要怎么开始做增长,…...

Go Wails 学习笔记:创建第一个项目
文章目录 1. 安装 Wails2. 创建 Wails 项目3. 项目结构4. 运行项目5. 构建项目6. 部署和发布总结 Wails 是一个用于构建跨平台桌面应用程序的框架,允许开发者使用前端技术(如 HTML、CSS、JavaScript)以及 Go 语言来开发桌面应用。本文基于官方…...

Postman使用-基础篇
前言 本教程将结合业界广为推崇和使用的RestAPI设计典范Github API,详细介绍Postman接口测试工具的使用方法和实战技巧。 在开始这个教程之前,先聊一下为什么接口测试在现软件行业如此重要? 为什么我们要学习Postman? 现代软件…...

LeetCode 202.快乐数
LeetCode 202.快乐数 C 思路: 用快慢指针来进行解答,可以将其看做一个回环链表,慢指针完成一次平方和操作,快指针完成两次平方和操作,当快慢指针相遇时,判断快慢指针是否为1(为1以后无论怎么取平方和都会为…...

Redis-03 持久化(RDB, AOF,混合持久化)及原理
1,持久化 Redis的持久化是必须的,当Redis服务宕机后,如果没有持久化,重启服务后redis中的数据都将丢失,所有的数据操作都将直连数据库,系统性能会大幅降低,所以在使用Redis做缓存服务时必须持久…...

TikTok账号策略:IP和网络环境的要求分析
在当今社交媒体迅猛发展的时代,TikTok作为一款短视频平台,凭借其独特的算法和庞大的用户基础,吸引了越来越多的内容创作者和营销人员。成功地运营一个TikTok账号,除了优质的内容创作外,良好的IP和网络环境也至关重要。…...

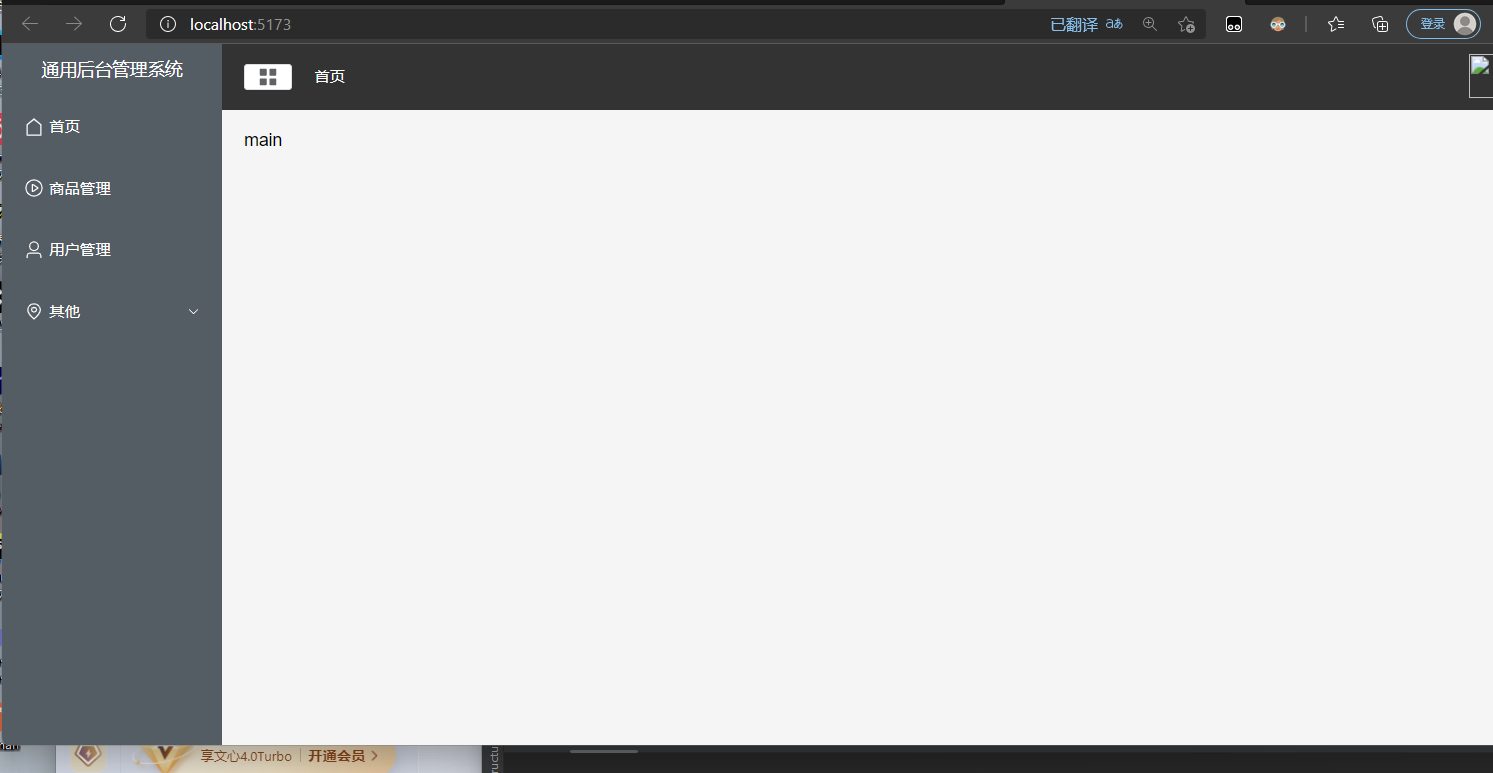
vue后台管理系统从0到1(5)
文章目录 vue后台管理系统从0到1(5)完善侧边栏修改bug渲染header导航栏 vue后台管理系统从0到1(5) 接上一期,我们需要完善我们的侧边狼 完善侧边栏 我们在 element 组件中可以看见,这一个侧边栏是符合我们…...

OpenAI的新功能Canvas,效果还不错
时隔两年,ChatGPT终迎来界面全新升级! 这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交…...

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

Spring Boot 整合达梦
Maven 依赖 <dependency><groupId>com.dameng</groupId><artifactId>DmJdbcDriver18</artifactId><version>8.1.2.192</version></dependency> yml配置 datasource:master:url: jdbc:dm://192.168.211.113:30236username: WE…...

Vue.js 组件开发基本步骤
Vue.js 是一个构建用户界面的渐进式框架,它被设计为能够轻松地被集成进项目的部分功能,或者用于构建完整的前端应用。组件化是 Vue.js 的核心概念之一,它允许开发者将界面拆分成独立、可复用的组件,每个组件负责应用中的一小部分功…...

博客搭建之路:hexo使用next主题渲染流程图
文章目录 hexo使用next主题渲染流程图 hexo使用next主题渲染流程图 hexo版本5.0.2 npm版本6.14.7 next版本7.8.0 next主题的配置文件中搜索找到mermaid,把enable配置改为true mermaid:enable: true# Available themes: default | dark | forest | neutraltheme: de…...

【数据结构与算法】线性表顺序存储结构
文章目录 一.顺序表的存储结构定义1.1定义1.2 图示1.3结构代码*C语言的内存动态分配 二.顺序表基本运算*参数传递2.1建立2.2初始化(InitList(&L))2.3销毁(DestroyList(&L))2.4判断线性表是否为空表(ListEmpty(L))2.5求线性表的长度(ListLength(L))2.6输出线性表(DispLi…...

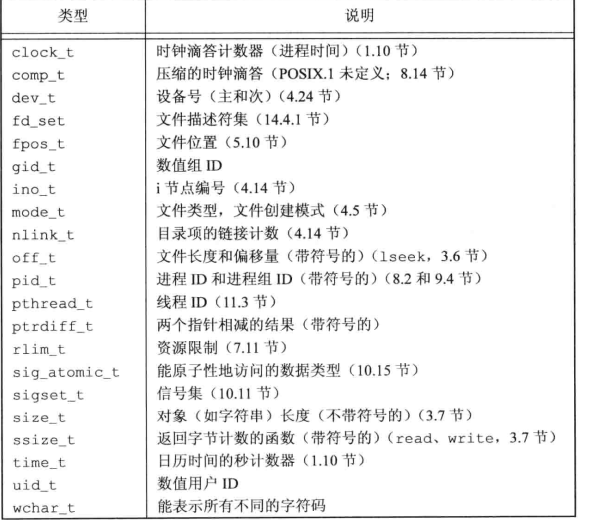
Unix Standardization and Implementations
Unix标准化 在Unix未制定较为完备的标准时,各个平台的系统调用方式各异,所开发出的应用程序存在可移植性差的特点,因此人们呼吁指定一套Unix标准来规范接口,增加应用程序的可移植性。所谓Unix标准即适用于Unix环境下的一系列函数…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
