bug的定义和测试
一、软件测试的生命周期
软件测试的⽣命周期是指测试流程,这个流程是按照⼀定顺序执⾏的⼀系列特定的步骤,去保证产品 质量符合需求。在软件测试⽣命周期流程中,每个活动都按照计划的系统的执⾏。每个阶段有不同的 ⽬标和交付产物
需求分析一测试计划一测试设计/测试开发一测试执行一测试评估一上线一运行维护
测试人员不仅要具备测试能力、开发能力、最好具备一定的产品分析能力
测试执行结束后,不能认为项目100%的问题都发现了,问题不可能被完全发现
上线分为:
沙盒:企业内部的线上环境,供内部人员进行测试
小流量:部分线上真实用户可以使用到,测试人员在线上手动测试,还要观察有无错误日志(真实用户在使用过程中是否发现了问题)
全流量:所有的真实用户都可以使用到,线上环境和线下环境不一样,每一步都要跟进测试
二、bug的概念
定义:⼀个计算机bug指在计算机程序中存在的⼀个错误(error)、缺陷(flaw)、疏忽(mistake)或者故障 (fault),这些bug使程序⽆法正确的运⾏,Bug产⽣于程序的源代码或者程序设计阶段的疏忽或者错误。
准确来说:
1、当且仅当规格说明是存在的并且正确,程序与规格说明之间的不匹配才是错误
2、当需求规格说明书没有提到的功能,判断标准以最终⽤⼾为准,当程序没有实现其最终⽤⼾合理 预期的功能要求时,就是软件错误
描述bug的基本要素:问题出现的版本,出现的环境,出现的步骤,预期结果,实现结果
bug级别⼀般分为:崩溃、严重、⼀般、次要
三 、若测试与开发发生争执
1、先检查自身,是否bug描述不清楚
如果能正确地、⾼质量地录⼊⼀个Bug,那么基本上已经成功地与开发⼈员沟通了⼀⼤半的关于Bug的信息,现在写完⼀个缺陷后,好像还有很多关于Bug的信息没有表达出来,或者很难⽤书⾯语⾔表达出来时, 就应该在提交Bug后,⻢上找相关的程序员解释刚才录⼊的Bug,确保程序员明⽩Bug描述的意思, 而不要等待开发⼈员找⾃⼰了解更多的信息
2、站在用户角度考虑并抛出问题
站在用户角度考虑问题,应该让开发⼈员了解到Bug对⽤⼾可能造成的困扰,这样才能促使开发⼈员更加积极地、⾼质量地修改Bug
3、BUG定级要有理有据
BUG定级时,不仅要参考BUG级别,还要考虑BUG是否会影响到流程,往往用户的BUG级别和我们的是有区别的,需站在用户角度考虑定位级别
4、提⾼⾃⾝技术和业务⽔平,做到不仅能提出问题,最好也能给出解决⽅案
提⾼⾃⾝的业务和技术⽔平,不但要做到能提出问题,还能够提出解决问题的思路。这样才能更让⼈信服, 在⼯作中,你会发现同⼀个bug,资深测试⼯程师提出和初级测试⼯程师提出,两者的结果完全不同,两者最⼤的差别是资深测试⼯程师往往会提出解决⽅案,⽽⻓此以往,权威性逐渐的建⽴起来,那么开发⼈员看到bug的第⼀反应,就是这是⼀个bug
5、bug评审
如果确实是bug,友好沟通不能解决问题,那么就召开bug评审
bug评审主要解决两个问题: 决定如何处理bug ;分析缺陷产⽣的原因,找出预防的对策
相关文章:

bug的定义和测试
一、软件测试的生命周期 软件测试的⽣命周期是指测试流程,这个流程是按照⼀定顺序执⾏的⼀系列特定的步骤,去保证产品 质量符合需求。在软件测试⽣命周期流程中,每个活动都按照计划的系统的执⾏。每个阶段有不同的 ⽬标和交付产物 需求分析…...

Kamailio-Sngrep 短小精悍的利器
一个sip的抓包小工具,在GitHub上竟然能够积累1K的star,看来还是有点东西,当然官方的友链也是发挥了重要作用 首先送上项目地址,有能力的宝子可以自行查看 经典的网络抓包工具有很多,比如: Wireshark&…...

9.6 Linux_I/O_IO模型
基本概念 I/O执行过程与分类: 用户进程中的一个完整I/O分为 "用户进程空间->内核空间->设备空间(磁盘、网卡)" 这两个阶段。 I/O可以分为内存I/O、网络I/O、磁盘I/O 同步和异步是什么: 1、对于线程的请求调用,同步与异步…...
:fiber 架构)
React 探秘(一):fiber 架构
文章目录 背景React 采用 fiber 主要为了解决哪些问题?性能问题:用户体验问题: 为什么在 React 15 版本中性能会差:浏览器绘制原理:react 15 架构和问题 那么 fiber 怎么解决了这个问题?任务“大”的问题递…...

poi通过在word中写入了表格,通过libreoffice转换成PDF后,word中刚才画的表格宽度无限拉伸问题的解决。
一、复现: poi版本: <poi>3.17</poi><poi-ooxml>3.17</poi-ooxml><poi-ooxml-schemas>3.17</poi-ooxml-schemas><dependency><groupId>org.apache.poi</groupId><artifactId>poi</arti…...

尚硅谷rabbitmq2024 集群篇仲裁队列 第52节 答疑
我们希望创建一个队列,队列分布在各个节点上,仲裁队列很好的解决了这个问题.那么在仲裁队列之前,创建一个队列,队列不是分布在各个节点上的吗? 在RabbitMQ中,默认情况下创建的队列是“普通队列”࿰…...

《Spring Cloud 微服务:构建高效、灵活的分布式系统》
《Spring Cloud 微服务:构建高效、灵活的分布式系统》 一、引言 在当今快速发展的数字化时代,软件系统的规模和复杂性不断增加。为了应对这种挑战,微服务架构应运而生。Spring Cloud 作为构建微服务架构的强大工具集,提供了一系…...

OpenFeign 入门与实战:快速搭建 Spring Cloud 微服务客户端
1. 前言 随着微服务架构的流行,服务之间的通信变得越来越重要。Spring Cloud 提供了一系列工具来帮助开发者构建分布式系统,其中 OpenFeign 是一个轻量级的 HTTP 客户端,它简化了 Web 服务客户端的开发。本文将介绍如何在 Spring Cloud 应用…...

上门按摩系统开发方案源码搭建
上门按摩系统开发方案 一、项目概述 上门按摩系统是一个连接按摩技师和客户的平台,旨在提供便捷、高效的上门按摩服务。通过该系统,客户可以轻松预约合适的按摩技师,并享受个性化的按摩服务。 二、系统功能模块 用户管理模块:…...

【数据结构】宜宾大学-计院-实验四
栈和队列之(栈的基本操作) 实验目的:实验内容:实验结果:实验报告:(及时撰写实验报告):实验测试结果:代码实现1.0:(C/C)【含注释】代码…...

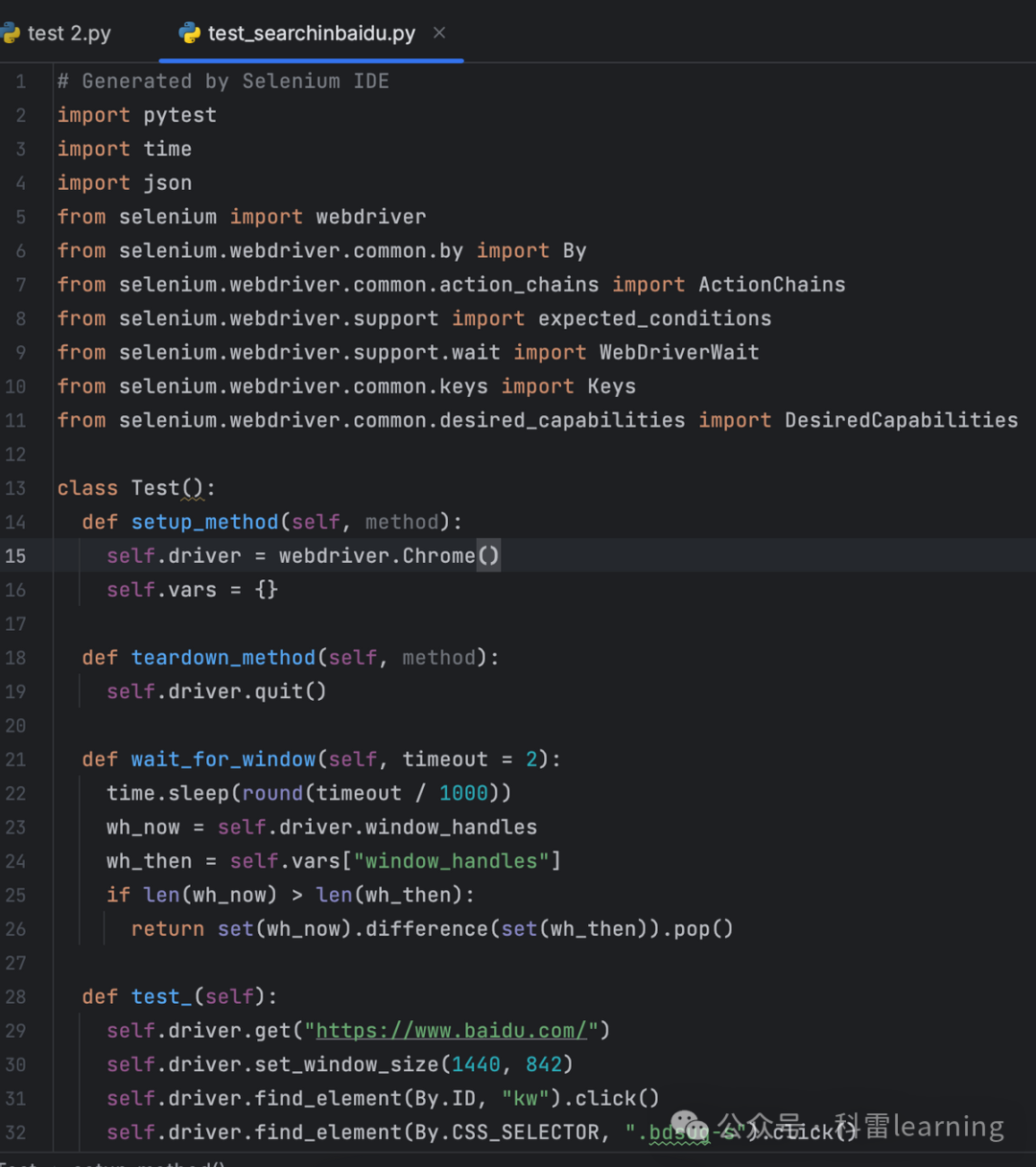
selenium的IDE插件进行录制和回放并导出为python/java脚本(10)
Selenium IDE:Selenium Suite下的开源Web自动化测试工具,是Firefox或者chrome的一个插件,具有记录和回放功能,无需编程即可创建测试用例,并且可以将用例直接导出为可用的python/java等编程语言的脚本。 我们以chrome浏…...

从0到1封装一个image/pdf预览组件
iShot_2024-10-14_16.47.10 目录结构 content.vue <template><div class"no-content-block"><i class"iconfont icondocument large-file" /><div class"text-wrapper">{{ t(__ui__.siPreview.previewSupported) }}<…...
Ninja语法与复杂依赖构建解读)
Android build子系统(02)Ninja语法与复杂依赖构建解读
说明:本文将解读Ninja构建系统的基础语法和应用,同时给出一些示例便于理解和学习;给出一个复杂构建的基础demo,通过这个demo的分析理解复杂构建的内在逻辑和build.ninja编写法则;最后扩展之前Android Framework中构建b…...

JavaScript的第三天
目录 JS中的循环,使某些代码重复执行 一、for循环:重复执行某段代码,通常用于计数 1、for的语法结构 2、代码解析 3、代码尝试 4、循环重复相同的代码,可以让用户控制输出的次数(对该变量进行遍历) 5、循环…...

初识git · 有关模型
目录 前言: 有关开发模型 前言: 其实文章更新到这里的时候,我们已经学习了可以满足我们日常生活中的基本需求的指令了,但是为什么要更新本篇文章呢?是因为实际生活中我们对于开发工作,运维工作ÿ…...

基于SpringBoot+Vue+uniapp的海产品加工销售一体化管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
详细视频演示 请联系我获取更详细的视频演示 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不…...

解锁机器人视觉与人工智能的潜力,从“盲人机器”改造成有视觉能力的机器人(下)
机器视觉产业链全景回顾 视觉引导机器人生态系统或产业链分为三个层次。 上游(供应商) 该机器人视觉系统的上游包括使其得以运行的硬件和软件提供商。硬件提供商提供工业相机、图像采集卡、图像处理器、光源设备(LED)、镜头、光…...

CORS预检请求配置流程图 srpingboot和uniapp
首先要会判断预检请求 还是简单请求 简单请求 预检请求 #mermaid-svg-1R9nYRa7P9Pll4AK {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-1R9nYRa7P9Pll4AK .error-icon{fill:#552222;}#mermaid-svg-1R9nYRa7P9Pll4…...

用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度 基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。 它的核心思路是: 首先,将客服QA以Word形式导入到系统中&…...

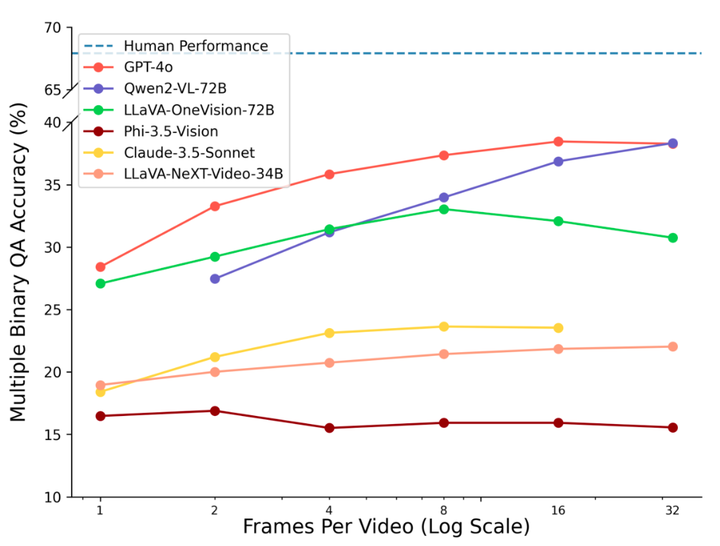
TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
