React 探秘(一):fiber 架构
文章目录
- 背景
- React 采用 fiber 主要为了解决哪些问题?
- 性能问题:
- 用户体验问题:
- 为什么在 React 15 版本中性能会差:
- 浏览器绘制原理:
- react 15 架构和问题
- 那么 fiber 怎么解决了这个问题?
- 任务“大”的问题
- 递归、可中断的问题
- 调度的问题
- fiber 架构
- fiberNode 数据结构
- 总结
- 问题
- fiber 数据结构为什么必须是链表,数组不行吗?
背景
深入学习 react 肯定脱离不了对 fiber 的研究,因此这篇文章记录下 fiber 到底是什么?
React 采用 fiber 主要为了解决哪些问题?
性能问题:
- 在 React 早期版本中,当渲染大量的 DOM 节点时,由于其同步渲染机制,会导致整个渲染过程阻塞浏览器主线程,使得用户界面变得不响应,甚至出现丢帧的问题。当状态更新导致组件重新渲染时,React 需要重新构建整个虚拟 DOM 树,并与之前的虚拟 DOM 树进行比较以找出差异(diff),然后将这些差异应用到实际的 DOM 上。如果这个过程非常耗时,那么在渲染期间用户将无法与应用交互。
用户体验问题:
用户期望现代 Web 应用能够快速响应他们的操作。然而,在旧版 React 中,如果某个部分正在重新渲染,那么这段时间内用户无法得到任何反馈,这降低了用户体验。
为了应对这些问题,React 16 引入了 Fiber 架构,它改变了 React 的核心算法,带来了以下改进:
- 异步渲染:Fiber 允许 React 将渲染工作分割成更小的片段,并且可以暂停、恢复这些片段,从而使得渲染工作不再是阻塞式的。这样,即使在渲染过程中,也可以让出执行权给浏览器去处理其他任务,如事件处理和绘制。
- 优先级调度:通过引入优先级的概念,React 可以根据不同的情况决定哪些更新应该优先完成。例如,用户的直接交互通常会被赋予更高的优先级,而一些后台的更新则可以延迟。
- 增量渲染:Fiber 还支持增量提交,这意味着 React 可以分批次地将更改应用到真实 DOM 上,而不是一次性地进行大规模的 DOM 更新,这样可以减少浏览器重排和重绘的成本。
为什么在 React 15 版本中性能会差:
浏览器绘制原理:
大家都知道,浏览器是多进程多线程的,主要进程包括主进程、渲染进程、插件进程和 GPU 进程。本次我们主要关注渲染进程,这是页面渲染、HTML 解析、CSS 解析和 JS 执行的地方。
在渲染进程中,有两个核心线程:
- GUI 线程:负责浏览器界面的渲染,包括解析 HTML、CSS 以及布局绘制。
- JS 线程:包含我们编写的 JS 代码的解析引擎,最著名的是 Google 的 V8。
需要注意的是,JS 引擎和 GUI 渲染是互斥的。JS 可能会更改 HTML 或 CSS 样式,如果同时执行会导致页面渲染混乱,因此当 JS 引擎执行时,GUI 渲染线程会被挂起,直到 JS 引擎执行完毕。
我们通常看到的动画和视频本质上是通过快速切换图片来欺骗人眼,让人感觉是连续的动画。每秒内的图片越多,动画越流畅,通常 60 帧每秒(FPS)就能让人感觉流畅。因此,Chrome 需要在 16 ms 内完成渲染任务,以避免掉帧。如果JS执行时间过长,用户会感觉到明显的卡顿,很影响用户体验。
react 15 架构和问题
React 15 的架构主要分为 Reconciler(协调器) 和 Renderer(渲染器)。
- Reconciler(协调器),VDOM 、diff,协调器主要负责根据自变量变化计算出UI变化。
- Renderer(渲染器), 渲染器主要负责把UI变化渲染到宿主环境中。
Reconciler 采用递归的方式创建、更新 vdom,递归一旦开始则不可中断和停止,如果执行比较复杂的深层次的 vdom 递归运算,则会导致 Reconciler 暂用大量时间,无法进行 Renderer 则会导致页面卡顿。
那么 fiber 怎么解决了这个问题?
首先我们先把问题抽象一下,不要带入 react 框架中,放入我们日常业务场景中,问题就可以转化为 :
一个比较大的任务,一次性处理起来耗时很长,需要我们去优化。
既然一次性处理耗时太长,那么能不能分多次处理,可不可以只在浏览器空闲的时候处理,繁忙的时候先暂定处理。
任务“大”的问题
大任务的处理其实在日常开发中我们应该经常会遇到如:“大文件上传、加载”,“批量请求并发”等场景。我们经常会用到切片的思想,把一个大的任务拆分成一个个小任务按照一定顺序执行,这样我们就可以减少大任务的执行时间,让浏览器有 breathing time,让用户有更好的体验。
替换到我们的场景中,vdom 就是我们的”大任务“,然后我们要切分成每一个小任务就是 fiber 节点,每一个 fiber 节点关联起来就组成我们的 fiber 树。
递归、可中断的问题
解决了“大”的问题接下来就是递归的问题,之前 diff 是递归的不可中断,那我们怎么才能做到可中断呢?
原本 vdom 是一个树结构想要遍历只能采取递归的方式,我们要舍弃递归只能把树结构转化为另一种数据结构,react 采用了链表把每个 fiber 关联起来,然后进行遍历。然后再中断的时候记录下来当前指针,恢复时可以继续执行。
调度的问题
解决了“递归”的问题接下来就是调度的问题,我们怎么才能在浏览器空闲时间去调用呢?
这边引入一个比较新鲜的 api requestIdleCallback 这个方法插入一个函数,这个函数将在浏览器空闲时期被调用。这使开发者能够在主事件循环上执行后台和低优先级工作,而不会影响延迟关键事件。这个 api 刚好就很契合我们的场景可以在浏览器空闲的时候去调用,我们执行某个 fiberNode 的时候,浏览器主线程被占用,这个时候就可以暂停 fiberNode 的继续执行,等浏览器空闲时,继续 nextUnitOfWork。这就实现了可暂停可继续。但是呢这 api 有限制:
- 兼容性问题,有的浏览器不支持这个 API。
- 这个方法任务执行优先级无法自定义,且并不符合 react 团队的预期
总之,react 最后自己封装了一个 Scheduler,提供更强大的事件优先级处理逻辑,取代了 idle 的功能。具体执行策略可以参考一下其他文章。
fiber 架构
有了这些理论思想的加持,我们再看一下 fiber 架构。
- Scheduler(调度器): 时间切片、调度任务的优先级
- Reconciler(协调器),diff 过程,协调器主要负责根据自变量变化计算出UI变化。
- Renderer(渲染器), 渲染器主要负责把UI变化渲染到宿主环境中。
相比我们的 react 15 多了调度器的概念,这里调度器其实就是我们上面提到的时间分片机制,控制我们的 workLoop。
fiberNode 数据结构
function Counter() {const [state, setState] = React.useState(1);return (<h1 onClick={() => setState(state + 1)}>Count: {state}</h1>);
}
// 简单的 vdom 结构
{type: 'h1',props: {children: [{type: 'text',props: {"nodeValue": "Count",children: []}},{type: 'text',props: {"nodeValue": "1",children: []}}]}
}
可以看到这是之前的 vdom 结构, 我们需要转化为 fiber 结构,按照我们上面切片的思想,元素结构需可以拆分成3个部分 h1、 count:、state,得到如下3个片段:
const fiber1 = {type: 'h1',props: {children: []}
}
const fiber2 = {type: 'text',props: {"nodeValue": "Count",children: []}
}
const fiber3 = {type: 'text',props: {"nodeValue": "1",children: []}
}
那怎么表示之间的关联关系呢? 我们这边可以通过链表的方式相互关联:
- 父 -> 子: children
- 子 -> 父: return
- 兄 -> 弟: sibling
转化为如下结构(基础版的 fiber):
fiber1const fiber1 = {type: 'h1',props: {children: fiber2}
}
const fiber2 = {type: 'text',props: {"nodeValue": "Count",children: null},sibling: fiber3,return : fiber1
}
const fiber3 = {type: 'text',props: {"nodeValue": "1",children: null},sibling: null,return : fiber1
}
现在我们已经得到了一个 fiber 的基本结构,以下为 react 源码中的 fiber 结构
// react/packages/react-reconciler/src/ReactInternalTypes.js
export type Fiber = {|tag: WorkTag,key: null | string,elementType: any,type: any,stateNode: any,return: Fiber | null,child: Fiber | null,sibling: Fiber | null,index: number,ref:| null| (((handle: mixed) => void) & {_stringRef: ?string, ...})| RefObject,pendingProps: any,memoizedProps: any, // 状态updateQueue: mixed,memoizedState: any, // hooksdependencies: Dependencies | null,mode: TypeOfMode,flags: Flags,subtreeFlags: Flags,deletions: Array<Fiber> | null,nextEffect: Fiber | null,firstEffect: Fiber | null,lastEffect: Fiber | null,lanes: Lanes, // 优先级相关childLanes: Lanes, // 优先级相关alternate: Fiber | null, // 双缓存actualDuration?: number,actualStartTime?: number,selfBaseDuration?: number,treeBaseDuration?: number,_debugID?: number,_debugSource?: Source | null,_debugOwner?: Fiber | null,_debugIsCurrentlyTiming?: boolean,_debugNeedsRemount?: boolean,_debugHookTypes?: Array<HookType> | null,
|};总结
最后,那 fiber 是什么?
fiber 是 react 用于提升性能和渲染效率的一种架构,同时也是一种贯穿在整个架构中运行的数据结构。
在日常业务开发中,可能会觉得框架源码层面的东西距离我们很遥远,但是当我们看透本质其实会发现这些问题我们也遇到过,复杂问题抛开原有特殊属性是不是就可以剥离成共性简单问题,这或许也是我们学习源码的意义。
问题
fiber 数据结构为什么必须是链表,数组不行吗?
fiber 采用链表数据结构的原因是因为链表可以方便地在列表的中间插入和删除元素。这在构建和更新用户界面时非常有用,因为可能会有大量的元素需要插入或删除。与数组相比,链表具有更好的插入和删除性能,因为在数组中执行这些操作通常需要移动大量元素,而在链表中只需要修改一些指针即可。
链表缺点:然而,链表的查找性能通常比数组差,因为需要遍历整个列表才能找到所需的元素。
尽管如此,fiber 还是选择使用链表作为其数据结构,因为在构建和更新用户界面时插入和删除元素的需求要远远大于查找元素的需求。
相关文章:
:fiber 架构)
React 探秘(一):fiber 架构
文章目录 背景React 采用 fiber 主要为了解决哪些问题?性能问题:用户体验问题: 为什么在 React 15 版本中性能会差:浏览器绘制原理:react 15 架构和问题 那么 fiber 怎么解决了这个问题?任务“大”的问题递…...

poi通过在word中写入了表格,通过libreoffice转换成PDF后,word中刚才画的表格宽度无限拉伸问题的解决。
一、复现: poi版本: <poi>3.17</poi><poi-ooxml>3.17</poi-ooxml><poi-ooxml-schemas>3.17</poi-ooxml-schemas><dependency><groupId>org.apache.poi</groupId><artifactId>poi</arti…...

尚硅谷rabbitmq2024 集群篇仲裁队列 第52节 答疑
我们希望创建一个队列,队列分布在各个节点上,仲裁队列很好的解决了这个问题.那么在仲裁队列之前,创建一个队列,队列不是分布在各个节点上的吗? 在RabbitMQ中,默认情况下创建的队列是“普通队列”࿰…...

《Spring Cloud 微服务:构建高效、灵活的分布式系统》
《Spring Cloud 微服务:构建高效、灵活的分布式系统》 一、引言 在当今快速发展的数字化时代,软件系统的规模和复杂性不断增加。为了应对这种挑战,微服务架构应运而生。Spring Cloud 作为构建微服务架构的强大工具集,提供了一系…...

OpenFeign 入门与实战:快速搭建 Spring Cloud 微服务客户端
1. 前言 随着微服务架构的流行,服务之间的通信变得越来越重要。Spring Cloud 提供了一系列工具来帮助开发者构建分布式系统,其中 OpenFeign 是一个轻量级的 HTTP 客户端,它简化了 Web 服务客户端的开发。本文将介绍如何在 Spring Cloud 应用…...

上门按摩系统开发方案源码搭建
上门按摩系统开发方案 一、项目概述 上门按摩系统是一个连接按摩技师和客户的平台,旨在提供便捷、高效的上门按摩服务。通过该系统,客户可以轻松预约合适的按摩技师,并享受个性化的按摩服务。 二、系统功能模块 用户管理模块:…...

【数据结构】宜宾大学-计院-实验四
栈和队列之(栈的基本操作) 实验目的:实验内容:实验结果:实验报告:(及时撰写实验报告):实验测试结果:代码实现1.0:(C/C)【含注释】代码…...

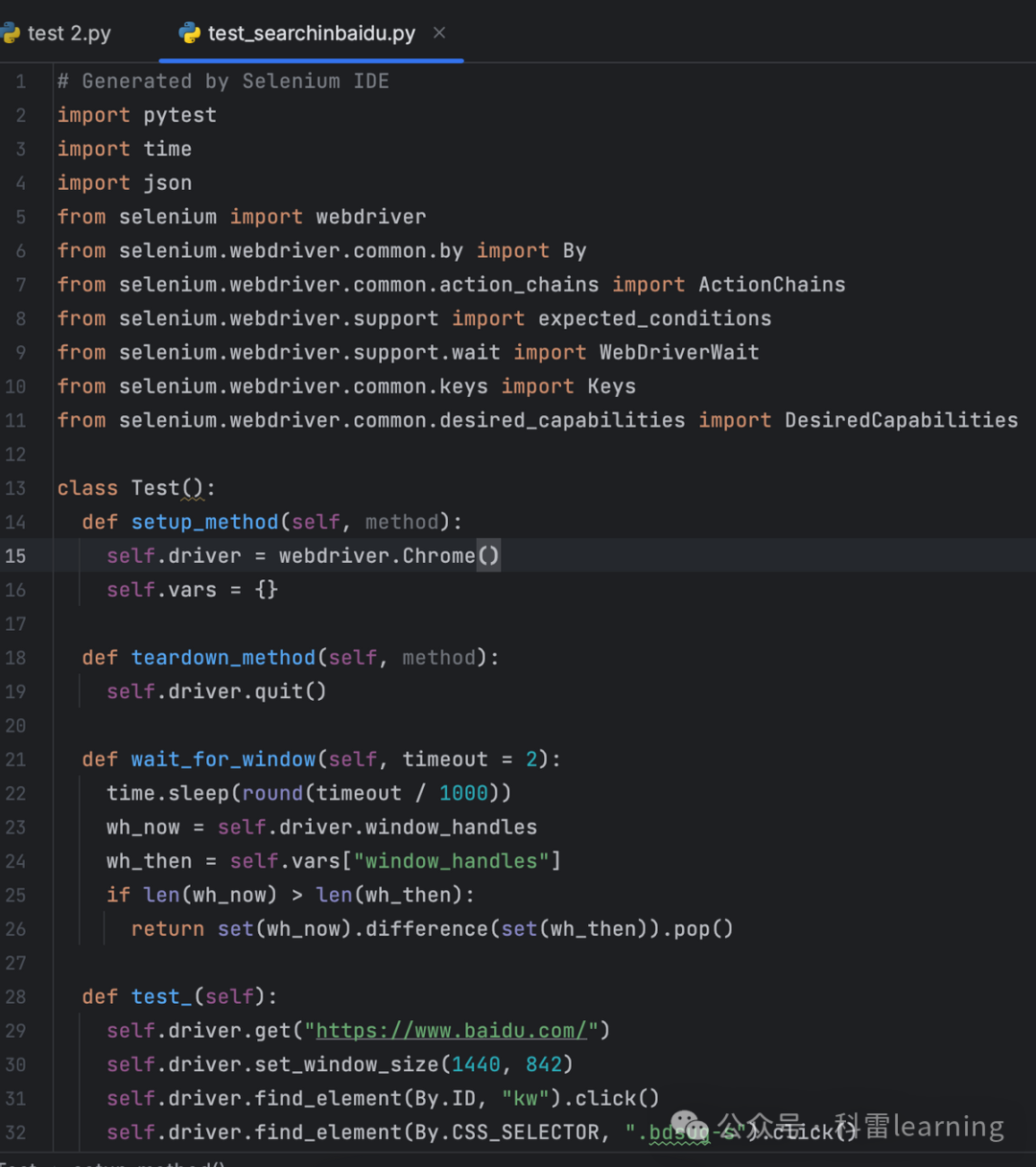
selenium的IDE插件进行录制和回放并导出为python/java脚本(10)
Selenium IDE:Selenium Suite下的开源Web自动化测试工具,是Firefox或者chrome的一个插件,具有记录和回放功能,无需编程即可创建测试用例,并且可以将用例直接导出为可用的python/java等编程语言的脚本。 我们以chrome浏…...

从0到1封装一个image/pdf预览组件
iShot_2024-10-14_16.47.10 目录结构 content.vue <template><div class"no-content-block"><i class"iconfont icondocument large-file" /><div class"text-wrapper">{{ t(__ui__.siPreview.previewSupported) }}<…...
Ninja语法与复杂依赖构建解读)
Android build子系统(02)Ninja语法与复杂依赖构建解读
说明:本文将解读Ninja构建系统的基础语法和应用,同时给出一些示例便于理解和学习;给出一个复杂构建的基础demo,通过这个demo的分析理解复杂构建的内在逻辑和build.ninja编写法则;最后扩展之前Android Framework中构建b…...

JavaScript的第三天
目录 JS中的循环,使某些代码重复执行 一、for循环:重复执行某段代码,通常用于计数 1、for的语法结构 2、代码解析 3、代码尝试 4、循环重复相同的代码,可以让用户控制输出的次数(对该变量进行遍历) 5、循环…...

初识git · 有关模型
目录 前言: 有关开发模型 前言: 其实文章更新到这里的时候,我们已经学习了可以满足我们日常生活中的基本需求的指令了,但是为什么要更新本篇文章呢?是因为实际生活中我们对于开发工作,运维工作ÿ…...

基于SpringBoot+Vue+uniapp的海产品加工销售一体化管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
详细视频演示 请联系我获取更详细的视频演示 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不…...

解锁机器人视觉与人工智能的潜力,从“盲人机器”改造成有视觉能力的机器人(下)
机器视觉产业链全景回顾 视觉引导机器人生态系统或产业链分为三个层次。 上游(供应商) 该机器人视觉系统的上游包括使其得以运行的硬件和软件提供商。硬件提供商提供工业相机、图像采集卡、图像处理器、光源设备(LED)、镜头、光…...

CORS预检请求配置流程图 srpingboot和uniapp
首先要会判断预检请求 还是简单请求 简单请求 预检请求 #mermaid-svg-1R9nYRa7P9Pll4AK {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-1R9nYRa7P9Pll4AK .error-icon{fill:#552222;}#mermaid-svg-1R9nYRa7P9Pll4…...

用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度 基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。 它的核心思路是: 首先,将客服QA以Word形式导入到系统中&…...

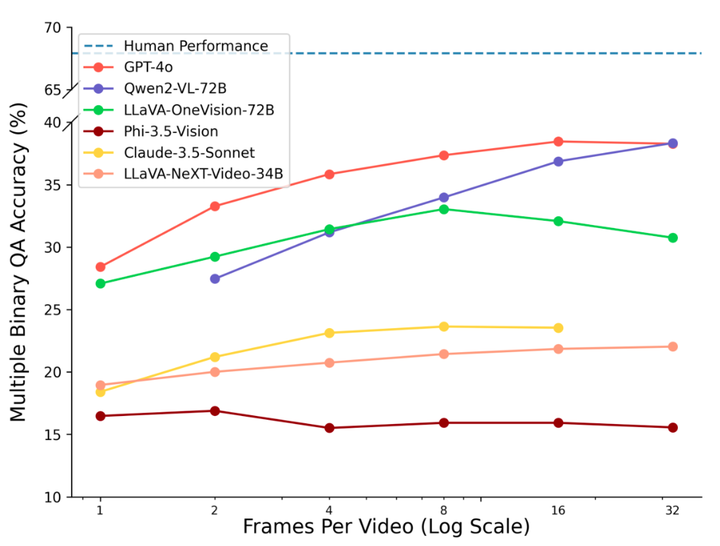
TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。…...

网友提问:网上申请流量卡不通过怎么办?
网上申请流量卡不通过怎么办?网上办理流量卡不通过,说明你不符合办理此套餐的要求,可以选择其他套餐,或者其他运营商的流量卡申请试试。 我们不管是在京*、淘*、拼**哪个网站申请的流量卡,提交的申请信息都是由运营商…...

JavaWeb 22.Node.js_简介和安装
有时候,后退原来是向前 —— 24.10.7 一、什么是Node.js Node.js 是一个于 Chrome V8 的 JavaScript 运行时环境,可以使 JavaScript 运行在服务器端。使用 Node.js,可以方便地开发服务器端应用程序,如 Web 应用、API、后端服务&a…...

APIJSON的使用
APIJSON是一个用于简化后端接口开发的工具,在Java中可以按照以下步骤使用: 1. 引入依赖 在Java项目中,需要引入APIJSON的相关依赖。如果使用Maven,可以在pom.xml文件中添加以下依赖: <dependency><groupId…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
