JavaScript的第三天
目录
JS中的循环,使某些代码重复执行
一、for循环:重复执行某段代码,通常用于计数
1、for的语法结构
2、代码解析
3、代码尝试
4、循环重复相同的代码,可以让用户控制输出的次数(对该变量进行遍历)
5、循环重复不同的代码(有计数器i的存在,每次循环使i的循环值发生变化)
for循环对某些操作进行重复执行直到达到计数器上限
二、while循环:进行无次数限制的循环,通常适用于无法提前得知所需循环的次数
1、while循环语法结构(当......的时候)
2、代码解析
3、代码尝试
4、do while循环:与while不同的地方在于 do while 先执行一次循环体,再判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环
5、do while的循环案例
三、打断方式
1、continue 关键字:退出本次(当前次的循环),继续执行剩余次数循环
2、break关键字:退出整个循环
JS中的循环,使某些代码重复执行
一、for循环:重复执行某段代码,通常用于计数
1、for的语法结构
for (初始化变量; 条件表达式; 操作表达式) {循环体}2、代码解析
初始化变量:声明一个变量,或一个已经声明的变量,通常是作为计数器的起点使用
条件表达式:循环结束所需要的条件,以此来判断每次循环是否结束
操作表达式:每次循环最后执行的代码,通常用于我们的计数器更新状态
循环体:输出结果
3、代码尝试
for (var a = 1 ; a <=100 ; a++){console.log(a);}/*该处代码中,使用for循环进行运算输出,先定义一个a=1,通过for循环的条件表达式判断
返回true和false进行选择是否继续运行后续循环*//*当条件表达式返回值为true时,对后续花括号内的代码进行输出,并运行操作表达式,使计数器加一*/
/*当条件表达式返回值为false时,打断当前循环并跳出循环,不做任何输出*/4、循环重复相同的代码,可以让用户控制输出的次数(对该变量进行遍历)
var num = +prompt("请输入班级学生人数")var total = 0for (var i = 1; i <= num; i++) {var score = +prompt("请输入第" + i + "个学生的成绩")total += score}console.log(total);
5、循环重复不同的代码(有计数器i的存在,每次循环使i的循环值发生变化)
for (var i = 1; i <= 100; i++) {console.log("今年" + i + "岁了");}
for循环对某些操作进行重复执行直到达到计数器上限
// for 循环重复执行某些操作,比如说我们做了100次加法运算// 求 1~100 之间的整数累加和// 需要循环100次,我们需要一个计数器i来进行计数// 我们需要一个存储结果的变量 sum ,但是初始值一定是 0// 核心算法:1 + 2 + 3 + 4 .... ,sum = sum + i;// 1+1 =2var sum = 0for (var i = 1; i <= 100; i++) {sum += i}console.log(sum);
二、while循环:进行无次数限制的循环,通常适用于无法提前得知所需循环的次数
1、while循环语法结构(当......的时候)
while (条件表达式) {循环体}2、代码解析
(1)条件表达式:循环执行所需要的条件,当返回值为true时执行循环体,false就退出循环。
(2)循环体:循环代码中需含有计数器,来进行初始化变量。
(3)循环体代码中需含有操作表达式 ,完成计数器的更新,防止死循环
(4)循环体内如果无计数器,容易导致爆栈
在一些情况下,我们需要对条件进行判断,某些特定条件可以使用 !进行取反值来达到退出循环的操作。
3、代码尝试
var i = 0;while (i < 5) {console.log(i);i++;}
//该处代码先声明一个i并对其赋值,在之后的代码运用中,可以单声明变量或在循环中对变量赋值
//声明并赋值一个i=5,进入while循环中执行条件判断,当i<5时,执行循环体//循环体中含有一个控制塔打印i值,并对计数器i进行更新,使计数器正常运行
//注:在删除i++后会导致程序一直运行并占用内存,如不终止程序则会导致内存达到上限,程序爆栈//当条件表达式返回的值为false时,则终止程序进行输出4、do while循环:与while不同的地方在于 do while 先执行一次循环体,再判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环
do {循环体} while (条件表达式)注:do while 循环至少执行一次
5、do while的循环案例
var isLove = ""do {isLove = prompt("你爱我吗?")} while (!(isLove = "我爱你"))console.log("我知道你真的爱我");三、打断方式
1、continue 关键字:退出本次(当前次的循环),继续执行剩余次数循环
2、break关键字:退出整个循环
// 例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子for (var i = 1; i <= 5; i++) {if (i == 3) {console.log("呀!第" + i + "个包子加餐了");continue}console.log("第" + i + "个包子真好吃");}//该代码执行到第三个直接退出程序并结束循环for (var i = 1; i <= 5; i++) {if (i == 3) {console.log("这家是黑店,退钱");break}console.log("第" + i + "个包子真好吃");}
相关文章:

JavaScript的第三天
目录 JS中的循环,使某些代码重复执行 一、for循环:重复执行某段代码,通常用于计数 1、for的语法结构 2、代码解析 3、代码尝试 4、循环重复相同的代码,可以让用户控制输出的次数(对该变量进行遍历) 5、循环…...

初识git · 有关模型
目录 前言: 有关开发模型 前言: 其实文章更新到这里的时候,我们已经学习了可以满足我们日常生活中的基本需求的指令了,但是为什么要更新本篇文章呢?是因为实际生活中我们对于开发工作,运维工作ÿ…...

基于SpringBoot+Vue+uniapp的海产品加工销售一体化管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
详细视频演示 请联系我获取更详细的视频演示 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不…...

解锁机器人视觉与人工智能的潜力,从“盲人机器”改造成有视觉能力的机器人(下)
机器视觉产业链全景回顾 视觉引导机器人生态系统或产业链分为三个层次。 上游(供应商) 该机器人视觉系统的上游包括使其得以运行的硬件和软件提供商。硬件提供商提供工业相机、图像采集卡、图像处理器、光源设备(LED)、镜头、光…...

CORS预检请求配置流程图 srpingboot和uniapp
首先要会判断预检请求 还是简单请求 简单请求 预检请求 #mermaid-svg-1R9nYRa7P9Pll4AK {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-1R9nYRa7P9Pll4AK .error-icon{fill:#552222;}#mermaid-svg-1R9nYRa7P9Pll4…...

用Spring AI 做智能客服,基于私有知识库和RAG技术
Java智能客服系统运用RAG技术提升答疑精准度 基于Spring ai 的 RAG(检索增强生成)技术,Java智能客服系统能够利用私有知识库中的信息提供更准确的答疑服务。 它的核心思路是: 首先,将客服QA以Word形式导入到系统中&…...

TemporalBench:一个专注于细粒度时间理解的多模态视频理解的新基准。
2024-10-15,由威斯康星大学麦迪逊分校、微软研究院雷德蒙德等机构联合创建了TemporalBench,它通过大约10K个视频问答对,提供了一个独特的测试平台,用以评估各种时间理解和推理能力,如动作频率、运动幅度、事件顺序等。…...

网友提问:网上申请流量卡不通过怎么办?
网上申请流量卡不通过怎么办?网上办理流量卡不通过,说明你不符合办理此套餐的要求,可以选择其他套餐,或者其他运营商的流量卡申请试试。 我们不管是在京*、淘*、拼**哪个网站申请的流量卡,提交的申请信息都是由运营商…...

JavaWeb 22.Node.js_简介和安装
有时候,后退原来是向前 —— 24.10.7 一、什么是Node.js Node.js 是一个于 Chrome V8 的 JavaScript 运行时环境,可以使 JavaScript 运行在服务器端。使用 Node.js,可以方便地开发服务器端应用程序,如 Web 应用、API、后端服务&a…...

APIJSON的使用
APIJSON是一个用于简化后端接口开发的工具,在Java中可以按照以下步骤使用: 1. 引入依赖 在Java项目中,需要引入APIJSON的相关依赖。如果使用Maven,可以在pom.xml文件中添加以下依赖: <dependency><groupId…...

简单三步完成 Telegram 生态的 Web3 冷启动
在竞争激烈的 Web3 领域,强有力的启动往往能决定成败。Telegram 无疑当下最火热的流量池,是很多 Web3 项目冷启动阶段的必选项。 但眼看着好多项目在 Telegram 生态火速获取百万级甚至千万级别的用户,自己的项目要怎么开始做增长,…...

Go Wails 学习笔记:创建第一个项目
文章目录 1. 安装 Wails2. 创建 Wails 项目3. 项目结构4. 运行项目5. 构建项目6. 部署和发布总结 Wails 是一个用于构建跨平台桌面应用程序的框架,允许开发者使用前端技术(如 HTML、CSS、JavaScript)以及 Go 语言来开发桌面应用。本文基于官方…...

Postman使用-基础篇
前言 本教程将结合业界广为推崇和使用的RestAPI设计典范Github API,详细介绍Postman接口测试工具的使用方法和实战技巧。 在开始这个教程之前,先聊一下为什么接口测试在现软件行业如此重要? 为什么我们要学习Postman? 现代软件…...

LeetCode 202.快乐数
LeetCode 202.快乐数 C 思路: 用快慢指针来进行解答,可以将其看做一个回环链表,慢指针完成一次平方和操作,快指针完成两次平方和操作,当快慢指针相遇时,判断快慢指针是否为1(为1以后无论怎么取平方和都会为…...

Redis-03 持久化(RDB, AOF,混合持久化)及原理
1,持久化 Redis的持久化是必须的,当Redis服务宕机后,如果没有持久化,重启服务后redis中的数据都将丢失,所有的数据操作都将直连数据库,系统性能会大幅降低,所以在使用Redis做缓存服务时必须持久…...

TikTok账号策略:IP和网络环境的要求分析
在当今社交媒体迅猛发展的时代,TikTok作为一款短视频平台,凭借其独特的算法和庞大的用户基础,吸引了越来越多的内容创作者和营销人员。成功地运营一个TikTok账号,除了优质的内容创作外,良好的IP和网络环境也至关重要。…...

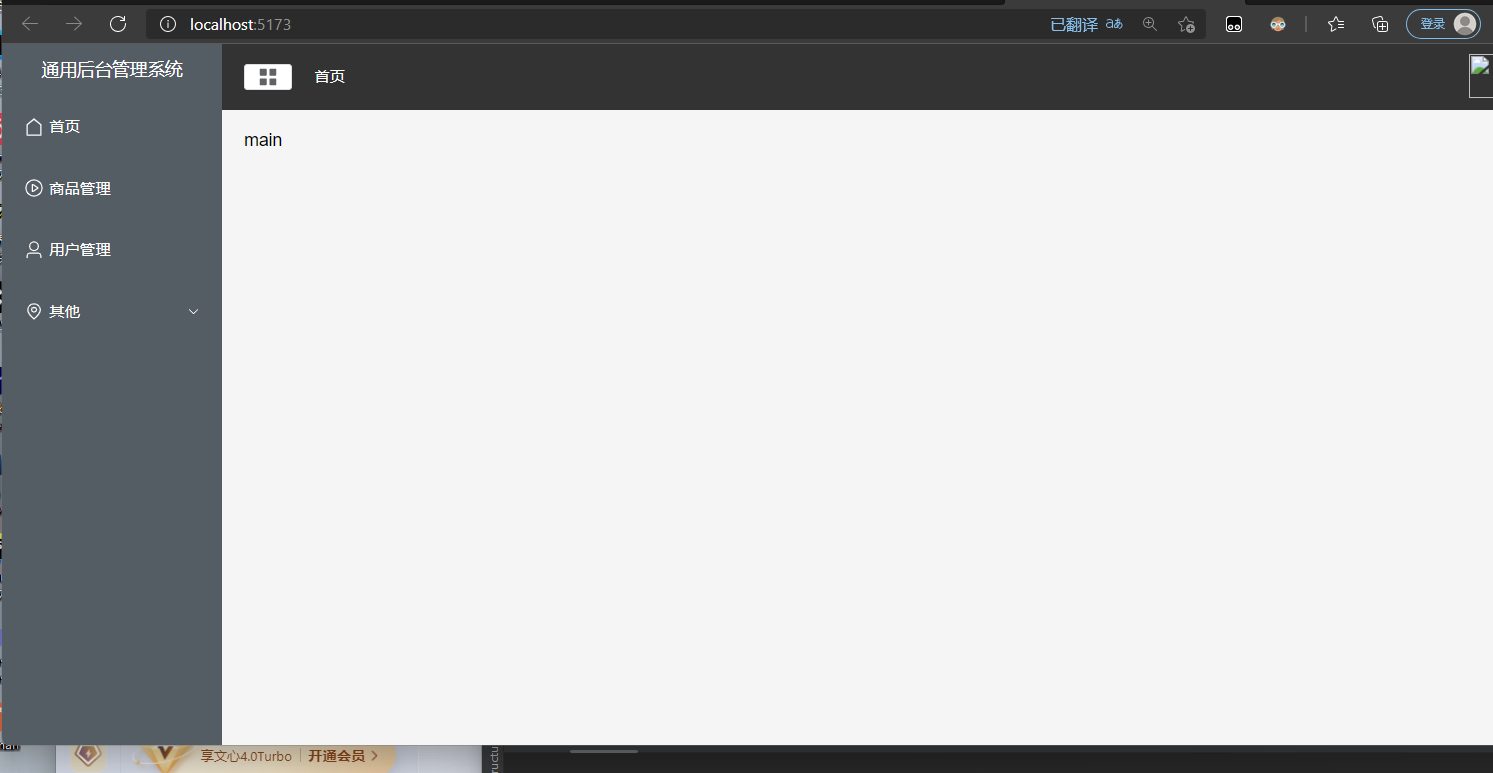
vue后台管理系统从0到1(5)
文章目录 vue后台管理系统从0到1(5)完善侧边栏修改bug渲染header导航栏 vue后台管理系统从0到1(5) 接上一期,我们需要完善我们的侧边狼 完善侧边栏 我们在 element 组件中可以看见,这一个侧边栏是符合我们…...

OpenAI的新功能Canvas,效果还不错
时隔两年,ChatGPT终迎来界面全新升级! 这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交…...

了解一些常用的Javascript对象方法
javascript 的对象包含许多有用的方法,可以帮助开发人员轻松操作对象。让我们通过简短的解释和示例来了解一些最重要的内容 object.create()object.assign()object.keys()object.values()object.entries()object.freeze()object.seal()object.preventextensions()o…...

【知识科普】GraphQL一个强大的API查询语言
文章目录 概述📚 GraphQL 的类型系统是如何工作的?🔍 能否举例说明 GraphQL 的类型系统在实际应用中是如何工作的?位置步骤 1: 定义类型步骤 2: 实现解析器步骤 3: 客户端查询步骤 4: 执行查询 🛠️ 在实际开发中&…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
