OpenCV高级图形用户界面(14)交互式地选择一个或多个感兴趣区域函数selectROIs()的使用
- 操作系统:ubuntu22.04
- OpenCV版本:OpenCV4.9
- IDE:Visual Studio Code
- 编程语言:C++11
算法描述
允许用户在给定的图像上选择多个 ROI。
该函数创建一个窗口,并允许用户使用鼠标来选择多个 ROI。控制方式:使用空格键或回车键完成当前的选择并开始一个新的选择,使用 ESC 键终止多个 ROI 的选择过程。
注意
该函数使用 cv::setMouseCallback(windowName, …) 为指定的窗口设置自己的鼠标回调。工作完成后,将为使用的窗口设置一个空的回调。
函数原型
void cv::selectROIs
(const String & windowName,InputArray img,std::vector< Rect > & boundingBoxes,bool showCrosshair = true,bool fromCenter = false,bool printNotice = true
)
参数
- 参数windowName 显示选择过程的窗口的名称。
- 参数wimg 用于选择 ROI 的图像。
- 参数wboundingBoxes 选定的 ROIs。
- 参数wshowCrosshair 如果为真,则将显示选择矩形的十字光标。
- 参数wfromCenter 如果为真,则选择的中心将匹配初始鼠标位置。相反的情况下,选择矩形的一个角将对应于初始鼠标位置。
- 参数wprintNotice 如果为真,则将在控制台中打印选择 ROI 或取消选择的通知。
代码示例
#include <iostream>
#include <opencv2/opencv.hpp>int main()
{// 加载图像cv::Mat img = cv::imread( "/media/dingxin/data/study/OpenCV/sources/images/hawk.jpg", cv::IMREAD_COLOR );if ( img.empty() ){std::cerr << "Error: Image not found!" << std::endl;return -1;}// 创建窗口std::string windowName = "Select ROIs";cv::namedWindow( windowName, cv::WINDOW_NORMAL );// 显示图像cv::imshow( windowName, img );// 准备存储 ROI 的向量std::vector< cv::Rect > boundingBoxes;// 提示用户如何进行选择std::cout << "Use the mouse to draw rectangles around the regions you want to select."<< " Press space or enter to confirm a selection and start a new one."<< " Press ESC to finish the selection process." << std::endl;// 选择 ROIscv::selectROIs( windowName, img, boundingBoxes, false, false, true );// 检查是否有 ROI 被选中if ( !boundingBoxes.empty() ){// 打印所选区域的信息std::cout << "Selected ROIs:" << std::endl;for ( const auto& roi : boundingBoxes ){std::cout << "ROI at (" << roi.x << ", " << roi.y << ") with size (" << roi.width << ", " << roi.height << ")" << std::endl;}// 在原图上画出所选区域的边界框for ( const auto& roi : boundingBoxes ){cv::rectangle( img, roi, cv::Scalar( 0, 255, 0 ), 2 );}// 显示带有边界框的图像cv::imshow( windowName, img );cv::waitKey( 0 ); // 等待用户按键}else{std::cout << "No ROIs were selected." << std::endl;}// 关闭所有窗口cv::destroyAllWindows();return 0;
}
运行结果

相关文章:

OpenCV高级图形用户界面(14)交互式地选择一个或多个感兴趣区域函数selectROIs()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 允许用户在给定的图像上选择多个 ROI。 该函数创建一个窗口,并允许用户使用鼠标来选择多个 ROI。控制方式:使用空格键或…...

字节青训营入营考核部分题解
题库链接:https://juejin.cn/problemset?utm_sourceschool&utm_mediumyouthcamp&utm_campaignexamine 1. 计算从x到y的最小步数 问题描述 AB 实验同学每天都很苦恼如何可以更好地进行 AB 实验,每一步的流程很重要,我们目标为了…...

Android调用系统打印图片
拍摄和分享照片是移动设备最受欢迎的用途之一。如果您的应用 拍摄照片、展示照片或允许用户分享图片,则应考虑启用打印功能 和图片。Android 支持库提供了一个便捷的功能,支持使用 只需编写极少的代码和一组简单的打印版式选项。 本节课介绍如何使用 v4…...

网络最快的速度光速,因此‘‘光网络‘‘由此产生
世界上有一种最快的速度又是光,以前传统以太网络规划满足不了现在的需求。 一 有线网规划 二 无线网规划...

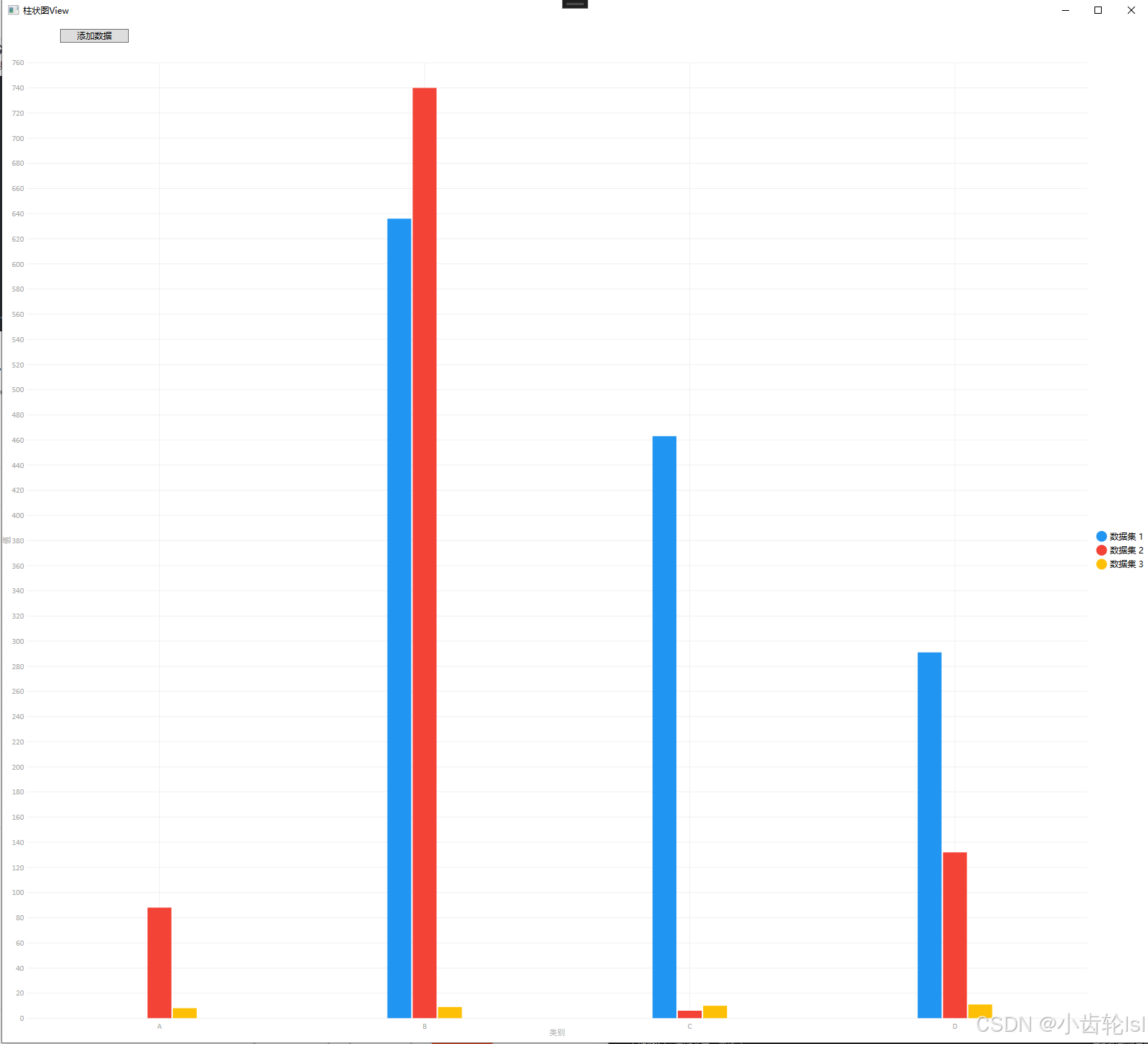
WPF -- LiveCharts的使用和源码
LiveCharts 是一个开源的 .NET 图表库,特别适用于 WPF、WinForms 和其他 .NET 平台。它提供了丰富的图表类型和功能,使开发者能够轻松地在应用程序中创建动态和交互式图表。下面我将使用WPF平台创建一个测试实例。 一、LiveCharts的安装和使用 1.安装N…...

spring 如何将mutipartFile转存到本地磁盘
两者的区别和联系 MutipartFile是spring的一部分,File则是java的标准类MutipartFile用于接收web传递的文件,File操作本地系统的文件 MutipartFile 转换File的三种方式 使用MutipartFile 自带的transferTo方法使用java自带的FileOutPutStream流使用java自…...

【学术会议-6】激发灵感-计算机科学与技术学术会议邀您参与,共享学术盛宴,塑造明天的科技梦想!
【学术会议-6】激发灵感-计算机科学与技术学术会议邀您参与,共享学术盛宴,塑造明天的科技梦想! 【学术会议-6】激发灵感-计算机科学与技术学术会议邀您参与,共享学术盛宴,塑造明天的科技梦想! 文章目录 【…...

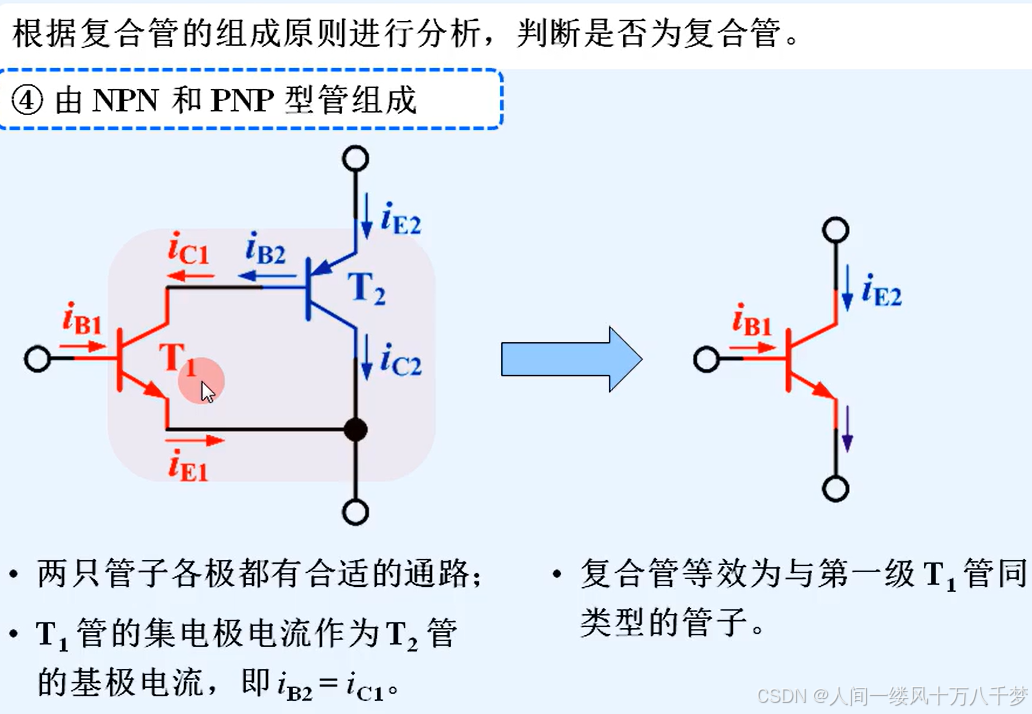
模电基础(晶体管放大电路)
1.放大电路 1.1基本共射放大电路工作原理 1.1.1电路的组成和作用 各器件的作用 (1)(交流电源):输入电路的有用信号,也就是我们需要去放大的信号 (2)(反馈…...

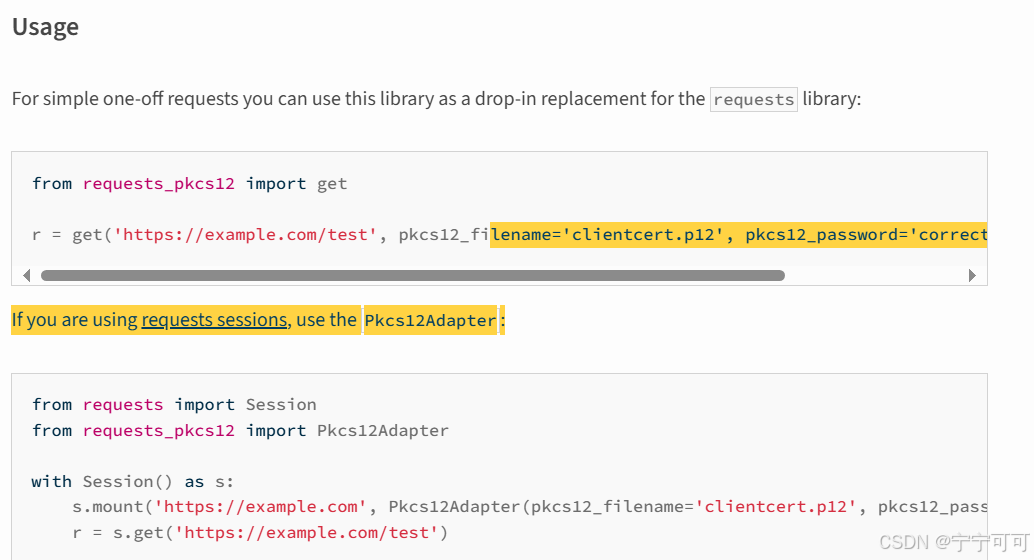
Python3 接口自动化测试,HTTPS下载文件(GET方法和POST方法)
Python3 接口自动化测试,HTTPS下载文件(GET方法和POST方法) requests-pkcs12 PyPI python中如何使用requests模块下载文件并获取进度提示 1、GET方法 1.1、调用 # 下载客户端(GET)def download_client_get(self, header_all):try:url = self.host + "/xxx/v1/xxx-mod…...

rhce:列行性(at和cron)
配置 at练习 设置时间提醒 定义一分钟后显示命令,使用atq查看 cron练习 配置 systemctl status crond 查看文件所在位置 ll /var/spool/cron/ 主要功能 开始操作 进入界面操作每天早上9点说hello crontab -e 五个星号分别代表分时日月周,其次是执…...

kubernetes给service动态增加服务端口
根据kubernetes官方文档的说明,service的ports规则支持merge操作: portsServicePort arraypatch strategy: mergepatch merge key: portThe list of ports that are exposed by this service. More info: https://kubernetes.io/docs/concepts/services-…...

如何将 html 渲染后的节点传递给后端?
问题 现在我有一个动态的 html 节点,我想用 vue 渲染后,传递给后端保存 思路 本来想给html的,发现样式是个问题 在一个是打印成pdf,然后上传,这个操作就变多了 最后的思路是通过 html2canvas 转化成 canvas 然后变成…...

ubuntu24 finalshell 无法连接ubuntu服务器, 客户端无法连接ubuntu, 无法远程连接ubuntu。
场景: 虚拟机新创建一个最小化的ubuntu服务器,使用finalshell连接服务,发现连接不上。 1. 查看防火墙ufw 是否开启,22端口是否放行 2. 查看是否安装openssh server, 并配置 我的问题是安装了openssh server 但是没有配置root可…...

牛客编程初学者入门训练——BC19 牛牛的对齐
BC19 牛牛的对齐 描述 读入 3 个整数,牛牛尝试以后两个数字占 8 个空格的宽度靠右对齐输出。 输入描述: 输入三个整数,用空格隔开。 输出描述: 输出 3 个整数以第二三个数字占 8 个空格靠右对齐输出 示例1 输入:…...

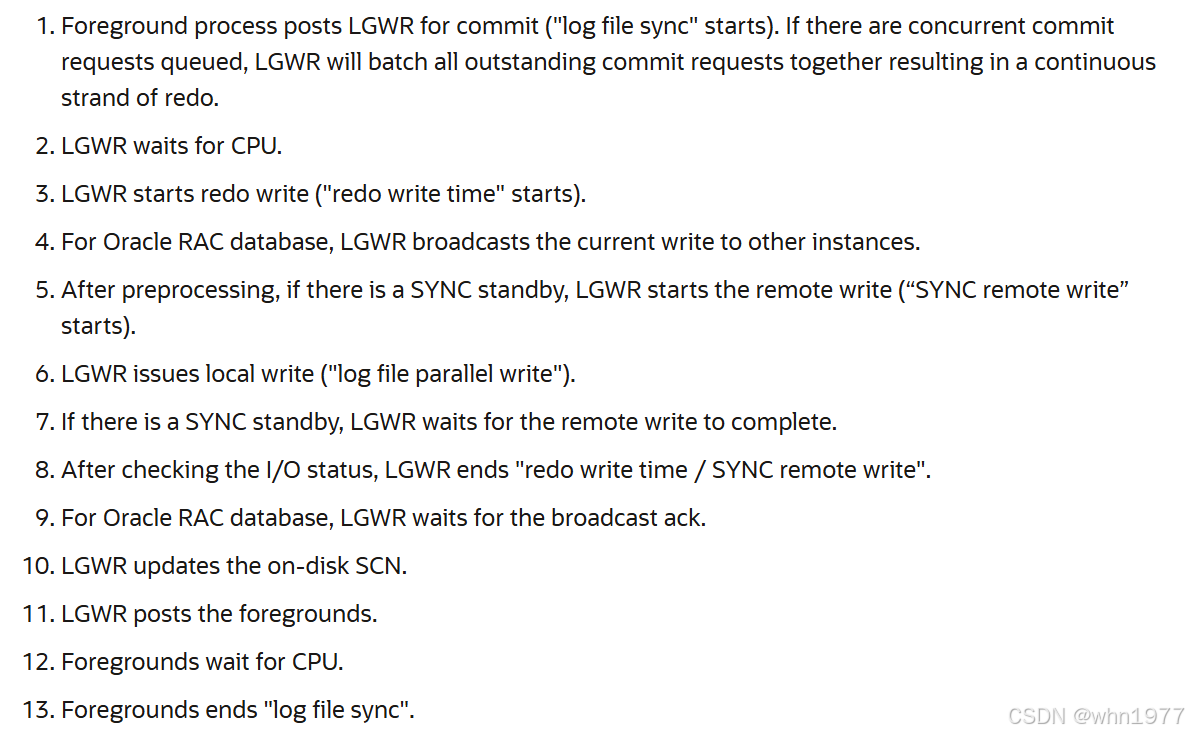
log file sync 内部执行过程
通常oracle的log file sync执行大致印象是等待cpu、log file parallel write、等待cpu,遇到问题主要考虑lgwr自适应模式参数要关闭、io性能、cpu瓶颈、归档数量和大小等,但是内部执行内容其实很多,尤其是有ADG了以后。 log file sync主要执行…...

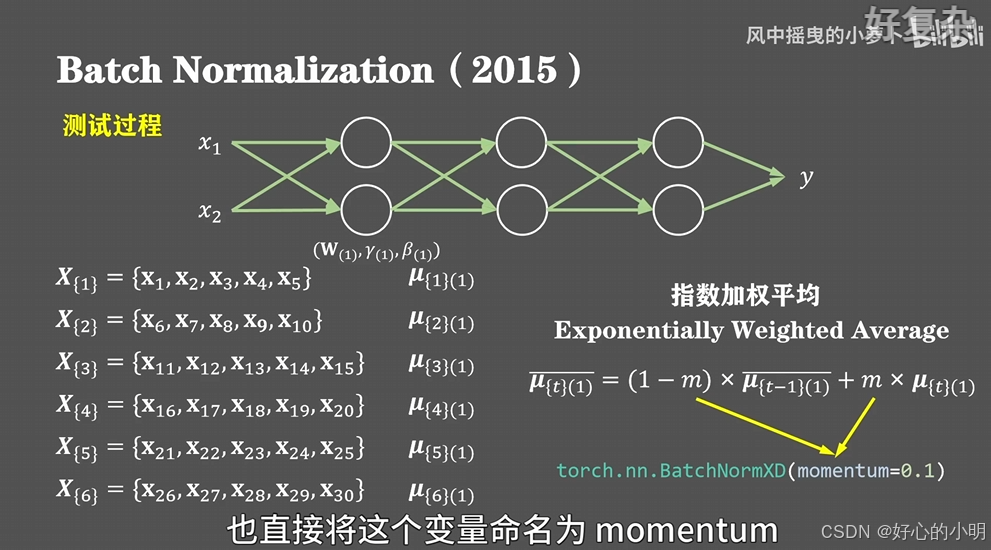
【动手学深度学习】7.5 批量规范化(个人向笔记)
训练深层神经网络是十分困难的,特别是在较短的时间内使它们收敛更加棘手。而本节的批量规范化(batch normalization) 可以持续加速深层网络的收敛速度结合下节会介绍道德残差块,批量规范化使得研究人员能够训练100层以上的网络 1.…...

111 - exercise 5
一 public class Dummy {private static int a 3;private static int b 5;private static int c 7;public static void main(String... arguments) {int a 1, b 2;System.out.println("" a (a - b) c);} }这个Java程序中有两个a和b变量,一个是类…...

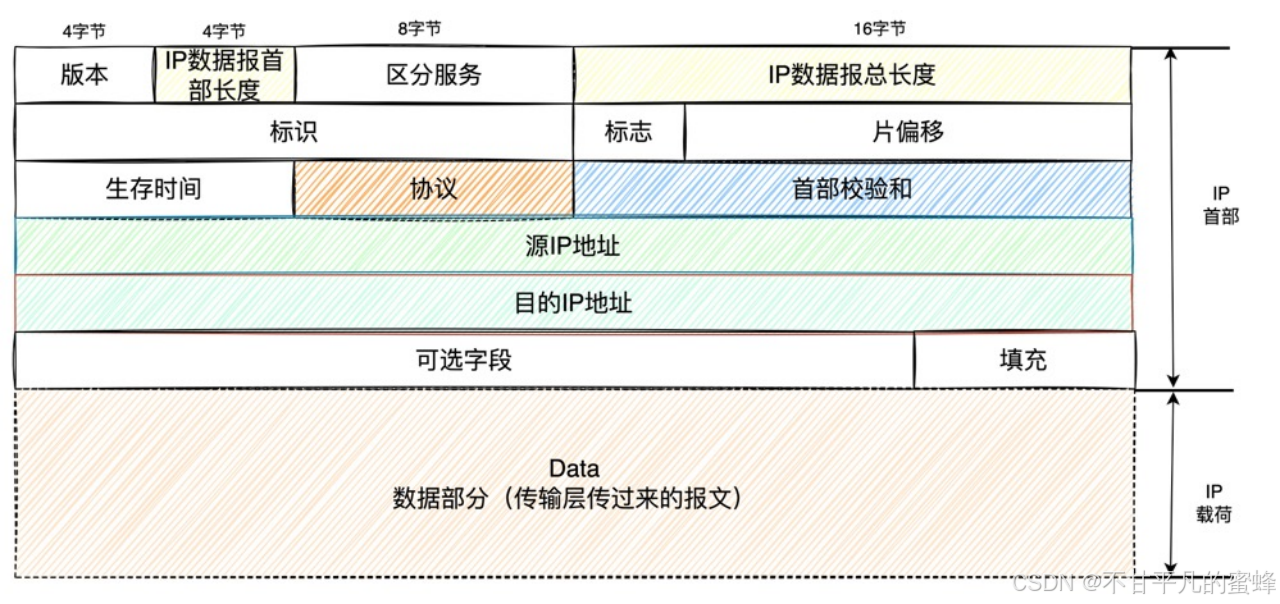
第二十五:IP网络层的数据,IP数据报
在数据链路层传输的数据叫帧,帧是数据链路层的传输单元。 那么在IP网络层的数据也有一个叫法IP数据报。 IP数据报 IP数据报首部 数据。 数据是传输层传递过来的报文;IP数据报首部格式如下: IP 报头的最小长度为 20 字节,上图…...

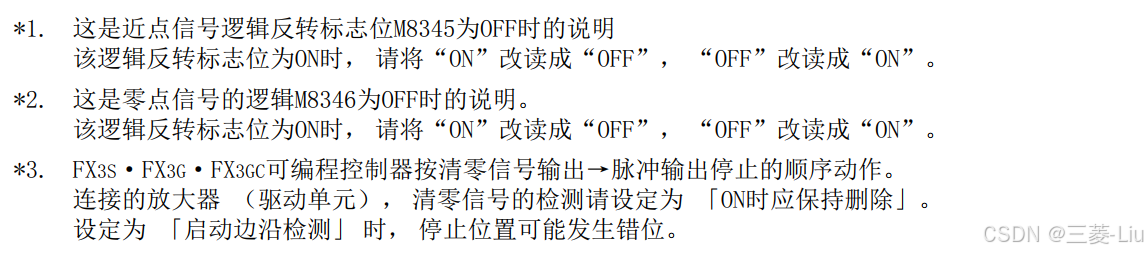
三菱FX3UPLC机械原点回归- DSZR/ZRN指令
机械原点回归用指令的种类 产生正转脉冲或者反转脉冲后,增减当前值寄存器的内容。可编程控制器的定位指令,可编程控制器的电源0FF后,当前值寄存器清零,因此上电后,请务必使机械位置和当前值寄存器的位置相吻合…...
粘包现象解决方案、socketserver实现并发)
网络通信与并发编程(三)粘包现象解决方案、socketserver实现并发
粘包现象解决方案、socketserver实现并发 文章目录 粘包现象解决方案、socketserver实现并发一、粘包现象解决方案1.发送数据大小2.发送数据信息 二、socketserver实现并发1.tcp版的socketserver并发2.udp版的socketserver并发 一、粘包现象解决方案 1.发送数据大小 有了上一…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
