vue video播放m3u8监控视频
很关键的问题 vite创建的项目不需要import ‘videojs-contrib-hls’ 导入就报错
直接添加如下代码即可
html5: {vhs: {overrideNative: true},nativeVideoTracks: false,nativeAudioTracks: false,nativeTextTracks: false}下面是完整组件示例
<template><div><videostyle="border-radius: 8px; margin: 0 auto; overflow: hidden"id="my-video"class="video-js vjs-default-skin"controlsautoplaymutedpreload="auto"width="300"ref="videoPlayer"></video></div>
</template><script setup>import { ref, onMounted, onBeforeUnmount, watch } from 'vue';import videojs from 'video.js';import 'video.js/dist/video-js.css';const props = defineProps({srcUrl: {type: String,required: true}});const videoPlayer = ref(null);let player = null;const getVideo = () => {console.log('11111111');player = videojs(videoPlayer.value,{bigPlayButton: true,textTrackDisplay: false,posterImage: false,errorDisplay: false,controlBar: true,html5: {vhs: {overrideNative: true},nativeVideoTracks: false,nativeAudioTracks: false,nativeTextTracks: false}},function onPlayerReady() {console.log('视频加载成功');this.src({ type: 'application/x-mpegURL', src: props.srcUrl });this.play();});};onMounted(() => {getVideo();});watch(() => props.srcUrl,(newSrcUrl) => {if (player) {player.src({ type: 'application/x-mpegURL', src: newSrcUrl });player.play();}});onBeforeUnmount(() => {if (player) {player.dispose();}});
</script><style scoped>video {border-radius: 8px;margin-bottom: 24px;}
</style>
相关文章:

vue video播放m3u8监控视频
很关键的问题 vite创建的项目不需要import ‘videojs-contrib-hls’ 导入就报错 直接添加如下代码即可 html5: {vhs: {overrideNative: true},nativeVideoTracks: false,nativeAudioTracks: false,nativeTextTracks: false} 下面是完整组件示例 <template><div>…...

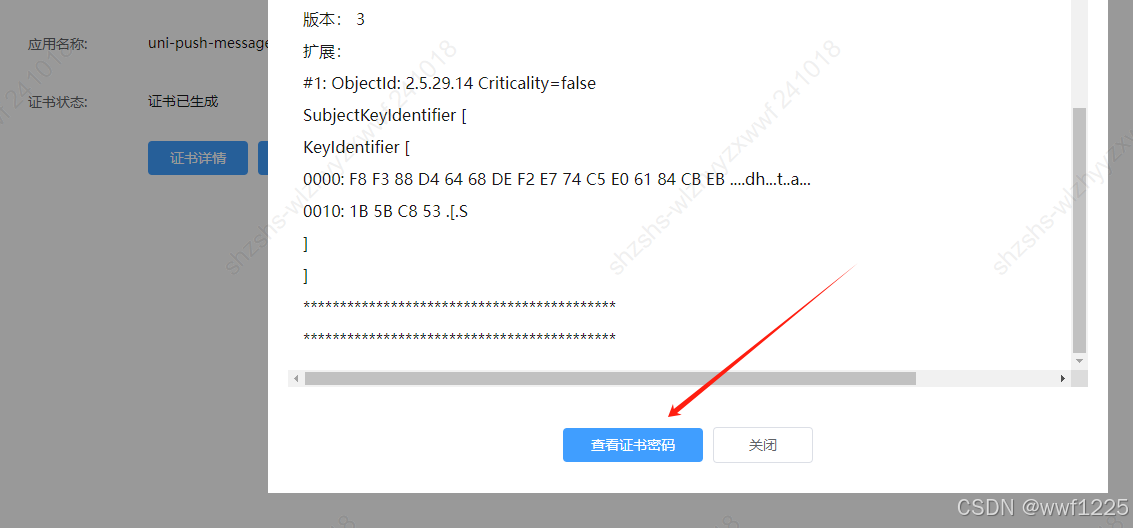
uniapp 获取签名证书 SHA1 自有证书签名打包
1.登录你的Dcloud 账户 2.找到我的应用菜单 3.点开某个应用 4.查看证书详情,里面有SHA1 和别名,密码,下载证书用于云打包,可以选择自有证书,输入别名,密码打包...
)
Open3d开发点云标注工具问题总结(二)
前面我们介绍了使用AABB方式来框选点云,但这种方式还是不够直观,我们的构想是设计一个和o3d.visualization.VisualizerWithEditing的点云框选方法一样的软件,因此,博主想到利用投影的形式进行解决: 具体的,…...

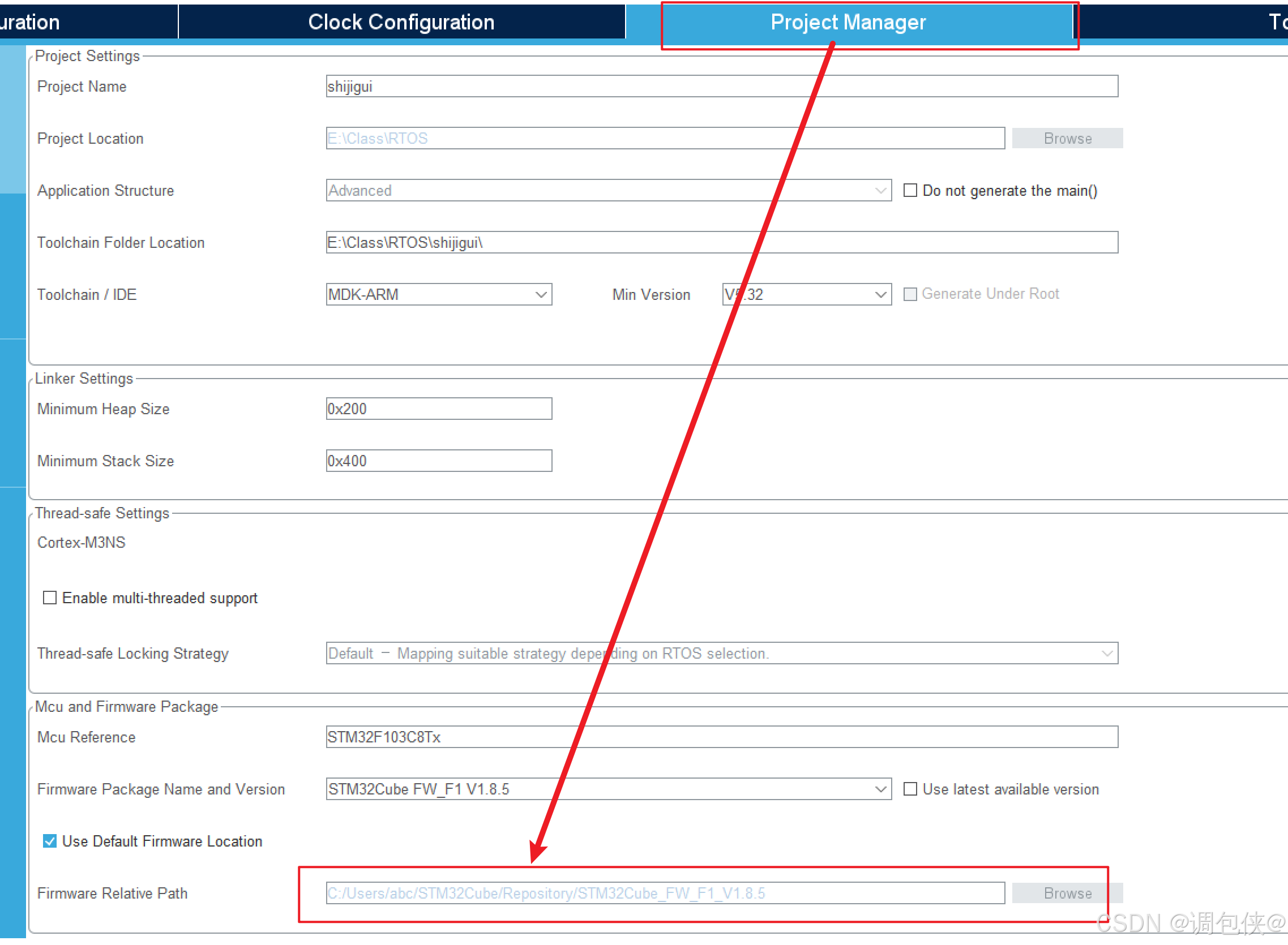
【FreeRTOS】
报错: 使用STM32cubemx自动生成freertos选项V2报错,V1不报错 …/Middlewares/Third_Party/FreeRTOS/Source/CMSIS_RTOS_V2/freertos_os2.h(31): 解决 修改cubemx配置,将V1.8.6改选为V1.8.5后编译不再报错...

洛谷 P4995:跳跳! ← 贪心算法
【题目来源】https://www.luogu.com.cn/problem/P4995【题目描述】你是一只小跳蛙,你特别擅长在各种地方跳来跳去。 这一天,你和朋友小 F 一起出去玩耍的时候,遇到了一堆高矮不同的石头,其中第 i 块的石头高度为 hi,地…...

代理 IP 在 AI 爬虫中的关键应用
现如今,人工智能(AI)的发展日新月异,而数据作为驱动 AI 发展的关键要素,其重要性不言而喻。AI 爬虫作为获取大量数据的重要工具,在数据收集过程中发挥着至关重要的作用。而代理 IP 在 AI 爬虫中有着广泛而重…...

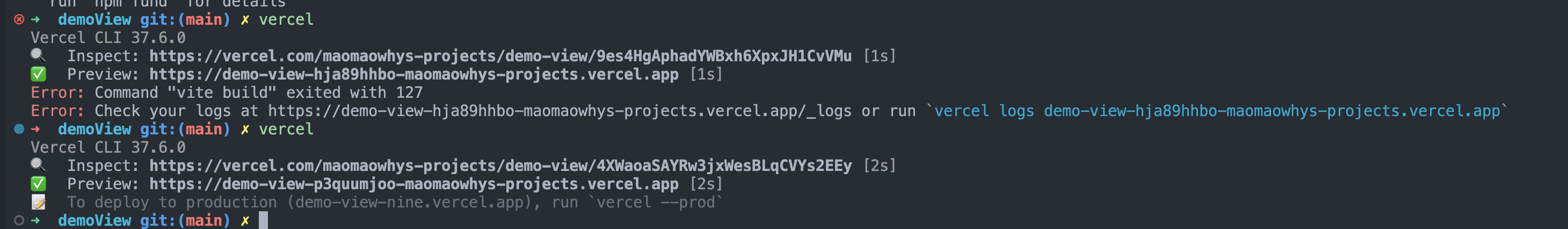
【Vercel】Vercel静态部署踩坑
背景 在现代的软件开发中,自动化部署是一个不可或缺的环节。Vercel作为一个流行的前端部署平台,提供了与GitHub的无缝集成,使得开发者能够在每次提交代码后自动触发部署流程。然而,自动化部署过程中可能会遇到一些挑战࿰…...

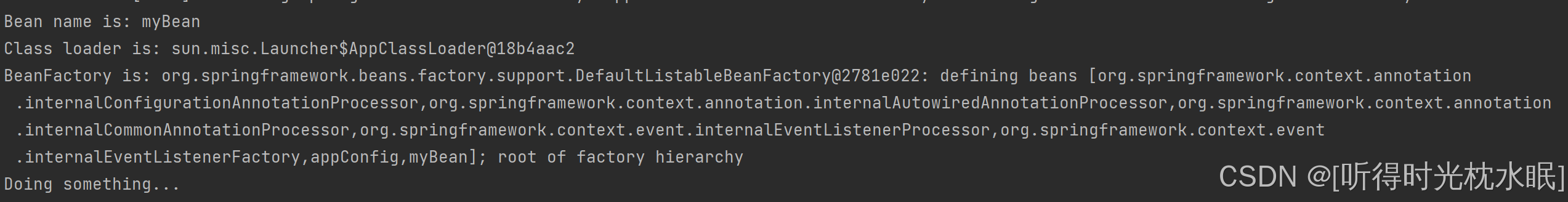
【Spring】关于Spring中aware相关接口的作用
Aware 接口的回调方法是在 Bean 实例化之后调用的。具体来说,这些回调方法是在依赖注入完成后,但在 Bean 完全初始化之前调用的。这是 Spring 容器管理 Bean 生命周期的一部分 完成了属性赋值之后,Spring会执行一些回调,包括&…...

动态内存管理及RAII的简单应用
目录 一.程序启动所关联的内存分区 二.动态内存的申请和释放 三.将RAII思想融入代码 四.RAII思想的简单应用 一.程序启动所关联的内存分区 .dll文件是Dynamic Link Library(动态链接库)文件的缩写,它是一种共享库文件,包含…...

7、Vue2(一)
1.认识Vue 官网地址:https://v2.cn.vuejs.org/v2/guide/ Vue.js 是一套构建用户界面的渐进式框架。 Vue 2 是在2016年发布使用,2020是 vue3 才刚发布,时隔一年左右就已经将 vue3 作为了默认版本 尤雨溪,Vue.js和Vite的作者&…...

Chapter11
11.3 #include <stdio.h> #include <string.h> #define NUM_STUDENTS 40 #define NUM_SUBJECTS 3 // 学生结构体 typedef struct { int id; char name[50]; float scores[NUM_SUBJECTS]; float average; } Student; void inputData(Student studen…...
-----预训练)
LLAMA2入门(一)-----预训练
Llama 2 是预训练和微调的LLM系列,Llama 2 和 Llama 2-Chat 模型的参数规模达到 70B。Llama 2-Chat 模型专门为对话场景进行了优化。 这是一个系列的文章,会分别从LLAMA2的预训练,微调,安全性等方面进行讲解。 1.数据来源 数据…...

使用poi-tl动态写入目录更新问题解决
在使用poi-tl动态写完word后,是无法更新目录的,使用poi-tl提供的插件也是不行的,而且很多使用poi手动写入的也是不行,最多就是让你在打开文件时提示你更新目录/更新域,用户体验很差,要点击好几次而且wps还不…...
更改指定窗口的位置函数moveWindow()的使用)
OpenCV高级图形用户界面(9)更改指定窗口的位置函数moveWindow()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 将窗口移动到指定的位置。 cv::moveWindow() 函数用于更改指定窗口的位置。你可以使用这个函数来移动窗口到屏幕上的任何位置。 函数原型 void …...

华山论剑之Rust的Trait
华山论剑,群雄荟萃,各显神通。武林中人,各有所长,或剑法飘逸,或掌法刚猛,或轻功绝顶。这就好比Rust中的trait,它定义了一种武功套路,而不同的门派、不同的人,可以将这套武…...

AI 编译器学习笔记之七五 -- pdb 使用方法
1、进入调试状态有2种方法:Python工具PDB调试器的使用方法详解_python_脚本之家 (jb51.net) a) 在重新种设置断点正常执行:遇到代码中插入的pdb.set_trace()或者breakpoint()进入调试状态 b) 不修改命令行:直接使用 python3 -m pdb pdb_demo.…...

15分钟学Go 第8天:控制结构 - 循环
第8天:控制结构 - 循环 在Go语言中,循环是一种基本的控制结构,用于重复执行一段代码。今天我们将深入了解Go语言中的for循环,包括它的各种用法、语法结构、以及如何在实践中有效地应用循环。 1. for 循环的基本概念 for循环是G…...

后端接收参数的几种常用注解
目录 一、RequestParam 二、RequestBody 三、PathVariable 四、RequestHeader 五、RequestAttribute 六、RequestPart 七、Valid 一、RequestParam 1.作用 用于将请求中的 查询参数 或 表单参数 绑定到方法的参数上。支持 GET 和 POST 请求。 2.使用方法 GetMappin…...

如何使用docker在linux中配置C++环境
目录 1. 安装docker 2. 配置C环境 1)启动ubuntu:22.04容器 2)配置编译环境G 3)安装软件 4)测试 1. 如何打包容器生成tar? a. 生成容器镜像 b. 将镜像压缩成tar 2. 如何将容器内部的端口映射至宿主机…...

darknet_ros 使用教程
首先是git clone可能会因为到没有权限的问题(SSH),此时输入 git clone --recursive https://github.com/leggedrobotics/darknet_ros.git 下载成功之后 catkin_make -DCMAKE_BUILD_TYPERelease catkin失败原因(在CMakefile中&…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
