webpack 老项目升级记录:node-sass 规定的 node v8 提升至支持 node v22
老项目简介
技术框架
vue 2.5.17webpack 4.16.5"webpack-cli": "3.1.0""node-sass": "^4.7.2"
几个阶段
第一步:vue2 升级到最新
第一步:升级 vue2 至最新版本,截止到目前(2024-10-21),最高的 vue 版本是 "vue": "^2.7.16"
这一步会比较丝滑,2版本兼容的挺好的
第二步:寻找项目只能在 Node 低版本下运行的原因
什么叫版本只能在低版本运行的原因呢:举个例子,比方说我的项目必须用
Node 8版本启动,其他版本就不行
第二步:寻找 node 版本锁死的原因:node-sass!!!
这个依赖包版本是跟 node 版本强绑定的 ,具体可以看一下这个

所以我改成了 sass ,也叫 dart-sass

这一步需要修改源码了!
因为 sass 只支持 ::v-deep,而 node-sass 同时支持/deep/ 和 ::v-deep
所以,可以全局搜索 /deep/ 为::v-deep,这一步可能会改很多的文件!记得修改完之后跑一下试试!

此时,我们的 node 版本大概可以支持到 node V16,这个的限制是因为 webpack4了
根据 Webpack 4 的官方文档和社区反馈,Webpack 4 支持的最高 Node.js 版本是 14.x。
建议使用 Node.js 14.x 版本以获得最佳的兼容性和性能。
替换 webpack 为 vite
这一步的工程量也是挺大的,大概有如下几点
-
安装
vitenpm install –save vite -
安装你项目语言的插件(例如vue2,vue3,react 等),我的是
vue2npm install –save @vitejs/plugin-vue2 import vue2 from "@vitejs/plugin-vue2"; -
修改
package.json里的命令{"scripts": {"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`"build": "vite build", // 为生产环境构建产物"preview": "vite preview" // 本地预览生产构建产物} } -
项目根目录下,新建一个
vite.config.ts// vite.config.js import { defineConfig } from 'vite' import vue2 from "@vitejs/plugin-vue2"; export default defineConfig({plugins: [vue2(),], }) -
还要新建一个
.env的文件,用于存放process的变量,这里的变量我是在 axios 拦截器里用的
VITE_BASE_URL= "后端地址" -
还要改一下项目根目录的
index.html的入口文件,具体参考这个官方文档<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>wukong</title><link rel="icon" href="/favicon.ico"> </head> <body><div id="app"></div><script type="module" src="/src/main.js"></script> </body> </html> -
vite 运行之后会报错,是因为一些组件在引入的时候没有写
.vue,添加extensions到vite.config里

resolve: {alias: {"@": path.resolve(__dirname, "src"),},extensions: [".js", ".json", ".ts", ".jsx", ".tsx", ".vue"], // 添加 .vue 扩展名}, -
… 大概就是这么多,肯定会遇到其他问题的,根据自己的项目改就好
切换完 vite 之后,node版本就可以切得高一点来试试了,我的是
v22.9.0
sass 终端提示报错(未解决)
这个原因是 sass 的问题,虽然给了配置字段,但是不好使,看着闹心的话暂时没啥办法,容我再研究研究
1. https://sass-lang.com/blog/import-is-deprecated/#built-in-functions
2. https://stackoverflow.com/questions/78997907/the-legacy-js-api-is-deprecated-and-will-be-removed-in-dart-sass-2-0-0

相关文章:

webpack 老项目升级记录:node-sass 规定的 node v8 提升至支持 node v22
老项目简介 技术框架 vue 2.5.17webpack 4.16.5"webpack-cli": "3.1.0""node-sass": "^4.7.2" 几个阶段 第一步:vue2 升级到最新 第一步:升级 vue2 至最新版本,截止到目前(2024-10-…...

【wpf】08 xml文件的存取操作
在使用wpf编程过程中,会用到xml的配置文件,实现对其读取和存储的操作是必须的。 1 xml说明 可扩展标记语言 (Extensible Markup Language, XML) ,标准通用标记语言的子集,可以用来标记数据、定义数据类型,是一种允许…...

即时通讯代码优化
在线用户逻辑修复 在进行测试时,发现当前代码有个问题,如果test1在服务器进行连接,本地的test2给test1发消息,虽然test1能收到服务器上的信息,但是本地服务日志中会报teset1不在线,需要对该种情况进行修复…...

jmeter学习(8)界面的使用
1、新建test plan 3、 打开文件 4、保存 5、剪切 6、复制 7、粘贴 8、所有线程组展开 9、所有线程组收缩 10、置灰,操作后无法使用 11、执行 13、清空当前线程组结果 14、清空所有线程组结果 15、函数助手 搜索,可以用于搜索某个请求&#x…...

记录一次hiveserver2卡死(假死)问题
问题描述 给开发人员开通了个账号,连接hive进行查询,后来发现,hive服务有时候会卡死,查询不了,连不上(所有账号/客户端都连不上hive),但在chd里面看监控,服务器资源状态…...

【ios】在 SwiftUI 中实现可随时调用的加载框
在 SwiftUI 项目中实现一个自定义的加载框(loading)功能,可以在任意位置调用,以便显示加载动画或者进度条。下面的教程将详细讲解如何创建一个可复用的 Loading 组件,并通过通知机制控制其显示和隐藏。 先上效果&…...

字符、解释型语言、编程语言的互操作、输出
字符 同样是1,有人看到的是数字,有人看到的是字符,还有人看到的是一个小目标。 不同语言的字符 正则表达式把字符分成普通字符和元字符,元字符为了搭配匹配。比如.代表任意非换行字符,这对于通配很简便,用\…...

基于Python的自然语言处理系列(39):Huggingface中的解码策略
在自然语言生成任务中,如何选择下一步的单词或者词语对生成的文本质量影响巨大。Huggingface 提供了多种解码策略,可以在不同的场景下平衡流畅度、创造力以及生成效率。在这篇文章中,我们将逐步介绍 Huggingface 中的几种常见解码策略&#x…...

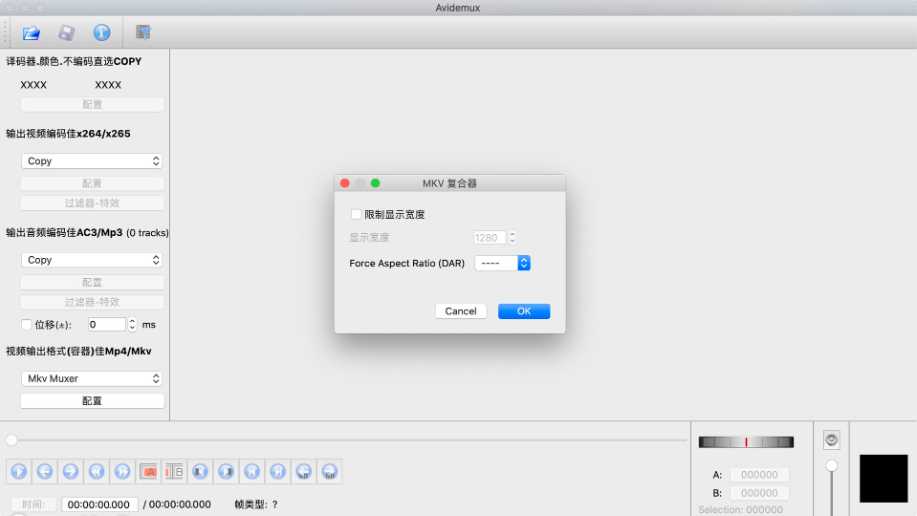
如何将视频格式转为mp4?好好看看下面这几个方法
如何将视频格式转为mp4?在数字化时代,视频已成为信息传播与娱乐消遣的重要载体。无论是学习、工作还是日常生活,我们几乎每天都会接触到各式各样的视频内容。然而,不同设备、平台或软件生成的视频文件往往采用不同的编码格式&…...

景区智慧公厕系统,监测公厕异味,自动清洁除臭
随着旅游业的快速发展,景区的公共厕所管理成为提升游客体验的重要环节。传统的公厕管理方式存在诸多不足,如卫生条件差、异味严重等问题。为了改善这些问题,许多景区开始采用智慧公厕系统。这种系统能够实时监测公厕内的异味,并自…...

GitLab CVE-2024-6389、CVE-2024-4472 漏洞解决方案
极狐GitLab 近日发布安全补丁版本17.3.2, 17.2.5, 17.1.7,修复了17个安全漏洞,本分分享其中两个漏洞 CVE-2024-6389、CVE-2024-4472 两个漏洞详情及解决方案。 极狐GitLab 正式推出面向 GitLab 老旧版本免费用户的专业升级服务,为 GitLab 老…...

hashCode的底层原理
HashCode是计算机科学中一个广泛使用的概念,特别是在Java等编程语言中,它扮演着重要的角色。为了详细解释hashCode的底层原理,以下从几个方面进行阐述: 一、hashCode的基本概念 HashCode,即哈希码,是一个将…...

hadoop_hdfs详解
HDFS秒懂 HDFS定义HDFS优缺点优点缺点 HDFS组成架构NameNodeDataNodeSecondary NameNodeClient NameNode工作机制元数据的存储启动流程工作流程 Secondary NameNode工作机制checkpoint工作流程 DataNode工作机制工作流程数据完整性 文件块大小块太小的缺点块太大的缺点 文件写入…...

【Linux】Linux命令行与环境变量
1.命令行 前⾯写C语⾔时,很少关注过 main 函数的参数,也没有考虑过 main 为什么会有参 数。 实际上在C语⾔中, main 函数⼀共有三个参数,在命令⾏部分先关注前两个参数: 1. argc:表示 main 函数接收到参…...

改变函数调用上下文:apply与call方法详解及实例
目录 改变函数调用上下文:apply与call方法详解及实例 一、什么是 apply 方法? 1、apply 语法 2、apply 示例 二、什么是 call 方法? 1、call 语法 2、call 示例 三、apply 和 call 的共同与差异 1、apply 和 call 的共同点 2、apply…...

k8s中的微服务
一、什么是微服务 用控制器来完成集群的工作负载,那么应用如何暴漏出去?需要通过微服务暴漏出去后才能被访问 Service是一组提供相同服务的Pod对外开放的接口。 借助Service,应用可以实现服务发现和负载均衡。 service默认只支持4层负载均…...

树莓派--AI视觉小车智能机器人--1.树莓派系统烧入及WiFi设置并进入jupyterlab
一、Raspberry Pi 系统烧入 使用树莓派,我们是需要有操作系统的。默认情况下,树莓派会在插入的SD卡上查找操作系统。这需要一台电脑将存储设备映像为引导设备,并将存储设备插入该电脑。大多数树莓派用户选择microSD卡作为引导设备。 1.1 下载…...

MacOS安装BurpSuite
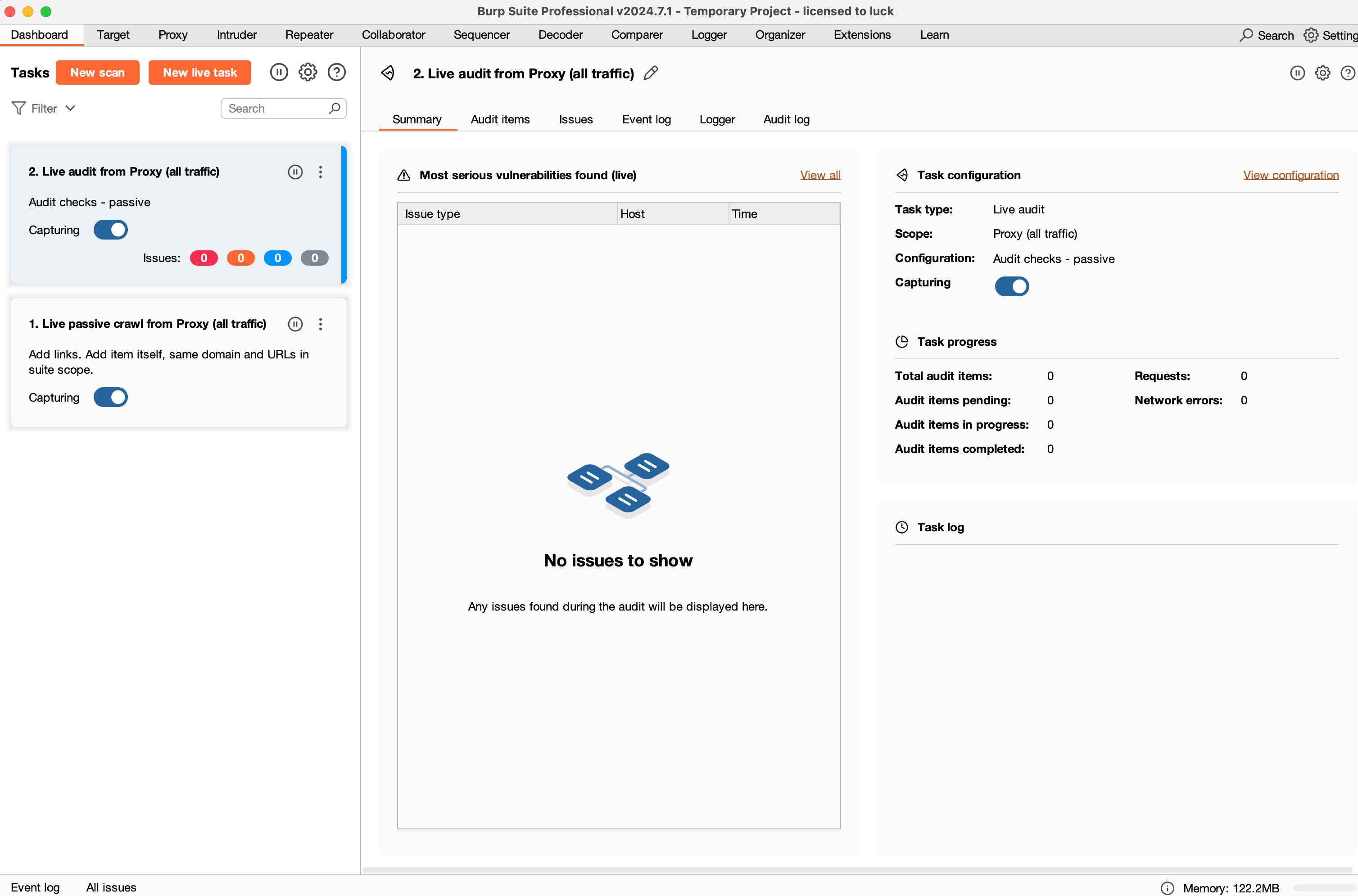
文章目录 一、下载地址二、下载注册机三、安装教程四、启动burpsuit五、免责声明 一、下载地址 https://portswigger-cdn.net/burp/releases/download?productpro&version2024.7.1&typeMacOsx二、下载注册机 https://github.com/NepoloHebo/BurpSuite-BurpLoaderKey…...

【AI工具大全】《史上最全的AI工具合集》
一.AI编程类工具 1.CodeArts Snap CodeArts Snap是华为云研发的智能开发助手,覆盖软件开发全生命周期,提供代码生成、研发知识问答、智能协同等功能。通过自然语言编程,它能自动生成代码、解释代码逻辑、提供调试与检查,提升开发效率和软件质量。 2.ModelArts ModelArt…...

qt继承结构
一、 继承结构 所有的窗口类均继承自QWidget类,因此QWidget类本身包含窗口的特性。QWidget对象本身既可以作为独立窗口,又可以作为组件(子窗口)。 通过构造函数可以创建以上两种形态的QWidget: // 参数1:使…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

