npm run dev 启动前端项目的原理
在一个使用 Vite 构建工具的 Vue 项目中,当你运行 npm run dev 时,实际执行的命令是 vite。为了理解这一过程,我们需要了解几个关键点:
-
package.json 文件中的 scripts 字段:
"scripts": {"dev": "vite","build": "vite build","preview": "vite preview" }这段代码定义了几个脚本命令,其中
dev对应的命令是vite。 -
Vite 工具:
- Vite 是一个现代的前端构建工具,通常用于开发 Vue 或其他前端框架的项目。
- 当运行
vite命令时,Vite 会启动一个开发服务器,并且开启热模块替换(HMR),可以在你修改代码时实时更新浏览器中的内容。
-
具体执行过程:
- 当你执行
npm run dev命令时,npm 会查找package.json中的scripts字段,并执行对应的命令vite。 vite命令会启动 Vite 的开发服务器。默认情况下,Vite 会读取项目根目录下的vite.config.js或vite.config.ts配置文件(如果存在),并根据该配置文件来启动开发服务器。- Vite 会处理你的 Vue 项目文件,通常包括解析
index.html、处理 Vue 组件文件(.vue文件)、CSS、JavaScript 模块等。
- 当你执行
因此,最终执行的关键文件和步骤包括:
package.json中的scripts字段:定义了dev脚本。- Vite 配置文件(
vite.config.js或vite.config.ts,如果存在):用于配置 Vite 开发服务器的行为。 - 项目的入口文件(通常是
index.html和 Vue 主文件main.js或main.ts):这些文件会在 Vite 开发服务器启动时被加载和解析。
总结来说,npm run dev 最终执行的是 Vite 工具,它会读取并解析你的项目配置和入口文件,启动一个开发服务器来进行本地开发。
相关文章:

npm run dev 启动前端项目的原理
在一个使用 Vite 构建工具的 Vue 项目中,当你运行 npm run dev 时,实际执行的命令是 vite。为了理解这一过程,我们需要了解几个关键点: package.json 文件中的 scripts 字段: "scripts": {"dev": "vite&…...

【2024年SCI一区新算法:黑翅鸢优化算法 】分布式电网故障定位
1 场景介绍 使用10节点网络 2 故障设置 分为单重故障和两重故障 %% 2 故障设置 %% 1)单重故障 I[1,-1,0,0,-1,-1,0,0,-1,-1]; % 区段1故障 节点状态实际编码(是否流过故障电流) % I[1,1,0,0,-1,-1,0,0,-1,-1]; % 区段2故障 % I[…...

PyTorch 中 12 种张量操作详解
创作不易,还请各位同学三连点赞!!收藏!!转发!!! 对于刚入门学习Python还找不到方向的小伙伴可以试试我的这份学习方法和籽料,免费自取!! PyTorc…...

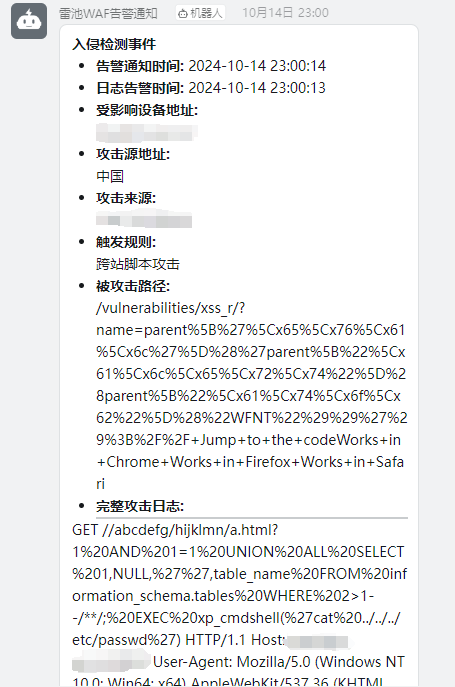
雷池WAF自动化实现安全运营实操案例终极篇
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

微信小程序实现canvas电子签名
一、先看效果 小程序canvas电子签名 二、文档 微信小程序canvas 组件文档 微信小程序canvas API文档 H5Canvas文档 三、分析 1、初始话Canvas容器 2、Canvas触摸事件,bindtouchstart(手指触摸动作开始)、bindtouchmove(手指触摸…...

【SpringCloud】Seata微服务事务
Seata微服务事务 分布式事务问题:本地事务分布式事务演示分布式事务问题:示例1 分布式事务理论CAP定理一致性可用性分区容错矛盾 Base理论解决分布式事务的思路 初识SeataSeata的架构部署TC服务微服务集成Seata引入依赖配置TC地址 其他服务 动手实践XA模…...

重新阅读《马说》,感悟“伯乐相马”背后的被选择与选择的大智慧
“初闻不识曲中意,再听已是曲终人”。世有伯乐,然后有千里马。千里马常有,而伯乐不常有。无论你是考研考公等考试大军中的一员,还是已步入社会的打工人或者领导,当你面临被人选择或者选择人时,皆可从《马说…...

深入拆解TomcatJetty(三)
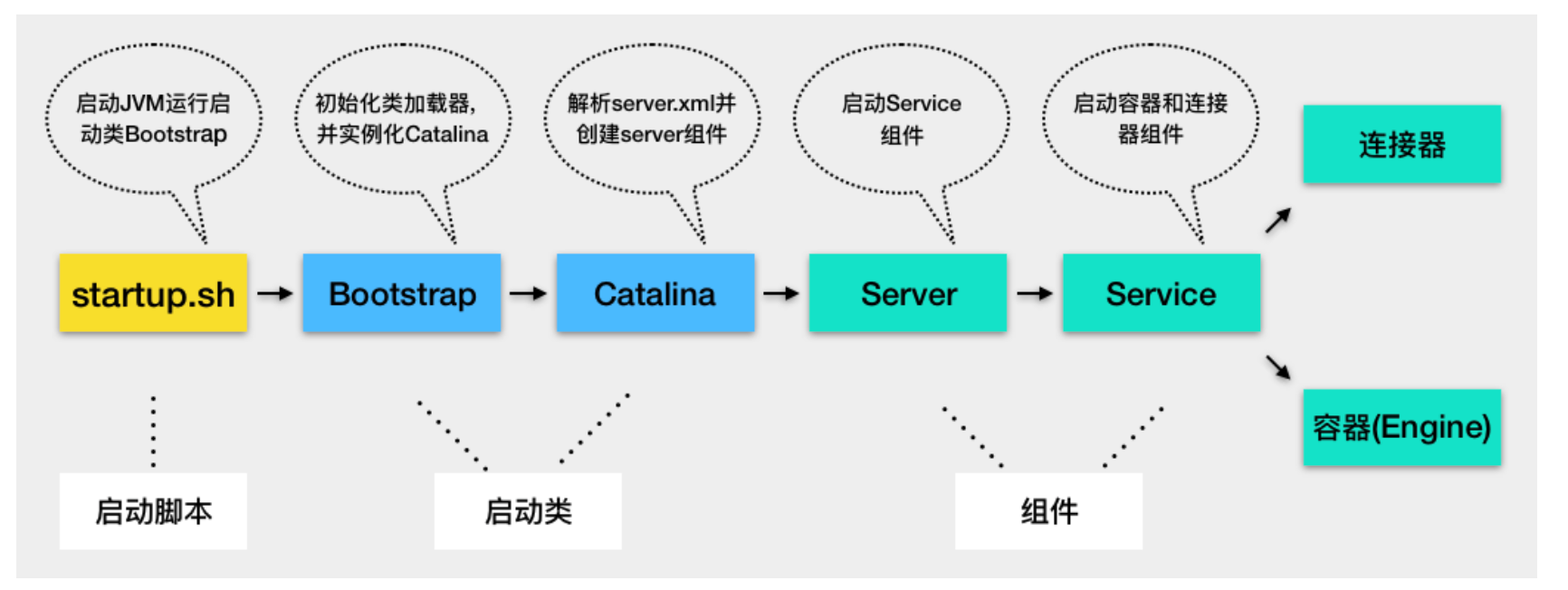
深入拆解Tomcat&Jetty(三) 专栏地址:https://time.geekbang.org/column/intro/100027701 1 Tomcat组件生命周期 Tomcat如何如何实现一键式启停 Tomcat 架构图和请求处理流程如图所示: 对组件之间的关系进行分析,…...

MySQL 实现简单的性能优化
一:硬件优化 更高的网络带宽:在处理大规模的远程请求时可以提高MySQL服务器的响应速度; 更大的内存空间:有助于缓存更多的数据库数据,减少磁盘I/O操作,提高整体性能; 换用企业级SSD࿱…...

AB包资源管理器
简介 ABMgr(Asset Bundle Manager)类是一个用于管理 Unity 中 AssetBundle 资源加载的管理器。它通过字典缓存和管理加载的 AB 包,同时支持同步和异步加载。还包含了卸载和清理 AB 包的方法。 功能解析: 主包加载与依赖管理&…...

Centos7源报错问题
原因:是因为centos7在024年6月份停止维护,导致默认镜像不能使用,更改镜像即可mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/…...

Openlayers高级交互(2/20):清除所有图层的有效方法
Openlayers项目中,经常会放置很多的图层,在业务操作的时候,会做出删除所有图层的行为。这里面给出了一个详细的方法,能够有效的解决 清除所有图层的问题。 效果图 专栏名称内容介绍Openlayers基础实战 (72篇ÿ…...

黑马JavaWeb-day02
什么是JavaScript? JavaScript:简称Js,是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互 JavaScript和Java是完全不同的语言,无论是概念还是设计。但是基础语法类似。 JavaScript JavaScript引入方式…...

laravel清除不同缓存
1、清除应用程序缓存: php artisan cache:clear2、清除路由缓存: php artisan route:cache3、清除配置缓存: php artisan config:cache4、清除编译后的视图文件: php artisan view:clear5、清除事件和监听器缓存: ph…...

【Git】解决分支冲突、分支合并、版本回退、版本管理
解决本地冲突 1. 合并分支 假设你正在 main 分支上,想要合并 feature 分支。 git checkout main git merge feature如果两个分支都对同一文件做了不同的修改,Git 会提示你有冲突,并显示冲突文件。 2. 查看冲突文件 使用以下命令查看冲突…...

linux file结构体与inode结构体
在 Linux 系统中,inode 结构体和 file 结构体都是与文件系统相关的重要数据结构。它们各自承担着不同的角色,帮助操作系统管理文件和目录。以下是它们的异同点: inode 结构体 1.定义:inode(索引节点)是文件…...

探索迷宫的奥秘:用 C++ 打造你的迷宫游戏之旅!
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

JSON 注入攻击 API
文章目录 JSON 注入攻击 API"注入所有东西"是"聪明的"发生了什么? 什么是 JSON 注入?为什么解析器是问题所在解析不一致 JSON 解析器互操作性中的安全问题处理重复密钥的方式不一致按键碰撞响应不一致JSON 序列化(反序列化)中的不一致 好的。JSON 解析器…...

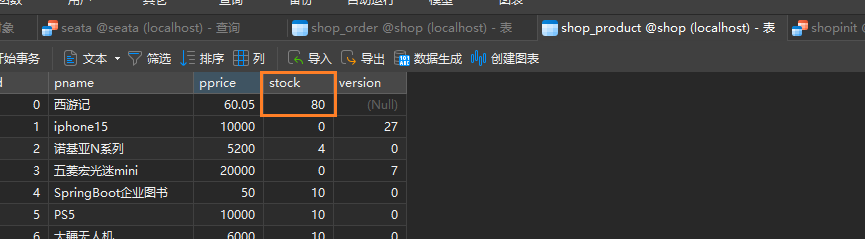
MyBatis入门程序之客户添加、更新与删除
【图书介绍】《SpringSpring MVCMyBatis从零开始学(视频教学版)(第3版)》-CSDN博客 《SpringSpring MVCMyBatis从零开始学 视频教学版 第3版整合开发实战快速开发与项目实战框架技术精讲与整合案例 计算机与互联网 编程语言与程序…...

查缺补漏----数据结构树高总结
① 对于平衡二叉树而言,树高的规律: 高度为h的平衡二叉树的含有的最少结点数(所有非叶节点的平衡因子均为1): n01,n11,n22 含有的最多结点数: (高度为h的满二叉树含有的结点数) ②…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
