【Flutter】路由与导航:复杂导航与深度链接
在开发大型 Flutter 应用时,复杂的导航管理是不可避免的。除了基本的页面跳转与返回操作外,很多应用会用到 嵌套路由、页面分组、TabBar 和 Drawer 的结合使用等复杂导航场景,甚至支持 深度链接 和 动态路由。本文将深入探讨这些高级导航技巧,并带你逐步实现它们。
实现嵌套路由与页面分组
Flutter 提供了灵活的导航机制,通过嵌套的 Navigator 可以实现多个层级的路由管理。在实际场景中,比如主页面中有多个模块(TabBar、底部导航栏等),每个模块内部又有子页面时,嵌套路由变得非常有用。
Navigator 嵌套实现
我们可以在主页面中定义一个 Navigator,然后在每个模块的子页面中再定义一个 Navigator 来处理各自模块的内部页面导航。
示例
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: MainPage(),);}
}class MainPage extends StatefulWidget {_MainPageState createState() => _MainPageState();
}class _MainPageState extends State<MainPage> {int _selectedIndex = 0;final List<Widget> _pages = [NestedNavigatorPage1(),NestedNavigatorPage2(),];Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Nested Navigator Example'),),body: _pages[_selectedIndex],bottomNavigationBar: BottomNavigationBar(currentIndex: _selectedIndex,onTap: (index) {setState(() {_selectedIndex = index;});},items: [BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Page 1'),BottomNavigationBarItem(icon: Icon(Icons.settings), label: 'Page 2'),],),);}
}// Page 1 with nested Navigator
class NestedNavigatorPage1 extends StatelessWidget {Widget build(BuildContext context) {return Navigator(onGenerateRoute: (settings) {return MaterialPageRoute(builder: (context) => Page1Main());},);}
}class Page1Main extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(body: Center(child: ElevatedButton(child: Text('Go to Page 1.1'),onPressed: () {Navigator.push(context,MaterialPageRoute(builder: (context) => Page1Sub()),);},),),);}
}class Page1Sub extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(body: Center(child: Text('Page 1.1'),),);}
}// Page 2 with nested Navigator
class NestedNavigatorPage2 extends StatelessWidget {Widget build(BuildContext context) {return Navigator(onGenerateRoute: (settings) {return MaterialPageRoute(builder: (context) => Page2Main());},);}
}class Page2Main extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(body: Center(child: ElevatedButton(child: Text('Go to Page 2.1'),onPressed: () {Navigator.push(context,MaterialPageRoute(builder: (context) => Page2Sub()),);},),),);}
}class Page2Sub extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(body: Center(child: Text('Page 2.1'),),);}
}
代码解析
- 嵌套的 Navigator:在
NestedNavigatorPage1和NestedNavigatorPage2中使用了各自的Navigator,使得不同模块之间的导航彼此独立。 - 底部导航栏:通过
BottomNavigationBar来切换模块,避免每次切换模块时都重置页面栈。
学习 TabBar 和 Drawer 结合导航
在很多应用中,常常会结合 TabBar 和 Drawer 来实现更复杂的导航布局。TabBar 用于页面的切换,而 Drawer 用于展示应用的全局导航菜单。
使用 TabBar 实现导航
TabBar 是用于在多个页面之间切换的组件,它通常与 TabController 一起使用。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: TabBarExample(),);}
}class TabBarExample extends StatelessWidget {Widget build(BuildContext context) {return DefaultTabController(length: 3,child: Scaffold(appBar: AppBar(title: Text('TabBar Example'),bottom: TabBar(tabs: [Tab(icon: Icon(Icons.home), text: 'Home'),Tab(icon: Icon(Icons.search), text: 'Search'),Tab(icon: Icon(Icons.settings), text: 'Settings'),],),),body: TabBarView(children: [Center(child: Text('Home Page')),Center(child: Text('Search Page')),Center(child: Text('Settings Page')),],),),);}
}
代码解析
DefaultTabController:提供了TabController的默认实现,用于管理选中的 Tab。TabBar:定义了导航的 Tab 页。TabBarView:用于展示对应的页面内容。
使用 Drawer 实现导航
Drawer 是一个侧边导航栏,通常用于提供全局的页面导航。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: DrawerExample(),);}
}class DrawerExample extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Drawer Example'),),drawer: Drawer(child: ListView(padding: EdgeInsets.zero,children: <Widget>[DrawerHeader(child: Text('Menu'),decoration: BoxDecoration(color: Colors.blue,),),ListTile(title: Text('Page 1'),onTap: () {Navigator.push(context, MaterialPageRoute(builder: (context) => Page1()));},),ListTile(title: Text('Page 2'),onTap: () {Navigator.push(context, MaterialPageRoute(builder: (context) => Page2()));},),],),),body: Center(child: Text('Main Page')),);}
}class Page1 extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Page 1'),),body: Center(child: Text('This is Page 1')),);}
}class Page2 extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Page 2'),),body: Center(child: Text('This is Page 2')),);}
}
代码解析:
Drawer:定义了一个侧边导航栏,提供了页面的跳转入口。ListTile:在 Drawer 中使用ListTile作为每个导航选项。
实现深度链接和动态路由
深度链接是指用户通过一个外部 URL 直接进入应用中的某个页面,而不是从主页面进入。Flutter 支持将深度链接映射到应用的特定页面,并且还可以通过动态路由实现复杂的路由匹配。
动态路由
通过动态路由,应用可以根据传入的 URL 动态地匹配和展示页面。onGenerateRoute 是处理动态路由的核心方法。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(initialRoute: '/',onGenerateRoute: (RouteSettings settings) {if (settings.name == '/') {return MaterialPageRoute(builder: (context) => HomePage());} else if (settings.name == '/details') {final args = settings.arguments as String;return MaterialPageRoute(builder: (context) => DetailsPage(data: args));}return null;},);}
}class HomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home Page'),),body: Center(child: ElevatedButton(child: Text('Go to Details'),onPressed: () {Navigator.pushNamed(context, '/details', arguments: 'Some data');},),),);}
}class DetailsPage extends StatelessWidget {final String data;DetailsPage({required this.data});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Details Page'),),body: Center(child: Text('Passed data: $data'),),);}
}
代码解析
onGenerateRoute:根据传入的 URL 动态生成页面,支持传递参数。- 深度链接:可以通过外部的 URL 链接直接跳转到应用中的某个页面。
总结
在本教程中,我们探讨了 Flutter 中更复杂的导航方式。通过 嵌套路由 和 页面分组,可以轻松管理多模块页面的导航逻辑;通过 TabBar 和 Drawer,实现了常见的导航布局;通过 动态路由 和 深度链接,支持外部 URL 链接直接跳转到特定页面。
- 嵌套路由:实现不同页面模块间的独立导航。
- TabBar 与 Drawer:结合导航,提供丰富的界面切换方式。
- 深度链接和动态路由:实现 URL 与页面的映射,增强用户体验。
掌握这些技巧后,你将能够开发出复杂的多页面应用,同时提供流畅的导航体验。
相关文章:

【Flutter】路由与导航:复杂导航与深度链接
在开发大型 Flutter 应用时,复杂的导航管理是不可避免的。除了基本的页面跳转与返回操作外,很多应用会用到 嵌套路由、页面分组、TabBar 和 Drawer 的结合使用等复杂导航场景,甚至支持 深度链接 和 动态路由。本文将深入探讨这些高级导航技巧…...

07 实战:视频捕获
代码如下: import tkinter as tk # 导入tkinter库,用于创建图形用户界面 from tkinter import ttk, filedialog, messagebox # 导入tkinter的额外部件、文件对话框和消息框 import cv2 # 导入OpenCV库,用于图像处理 import numpy as np # 导入NumPy库,用于数值计算 from P…...

前端页面使用google地图api实现导航功能,开发国外网站免费简单好用
开发国外软件的时候,想使用goole map实现导航等功能,可以使用google的api来做,官方文档地址:https://developers.google.com/maps/documentation/urls/get-started?hlzh-cn ,比如: 支持的请求的操作&…...

UE4 材质学习笔记12(水体反射和折射)
一.水体反射和折射 首先就是要断开所有连接到根节点的线,因为水有很多不同的节点成分,当所有其他节点都在用时 要分辨出其中一个是何效果是很难的。 虚幻有五种不同的方法可以创建反射,虚幻中的大多数场景使用多种这些方法 它们会同时运作。…...

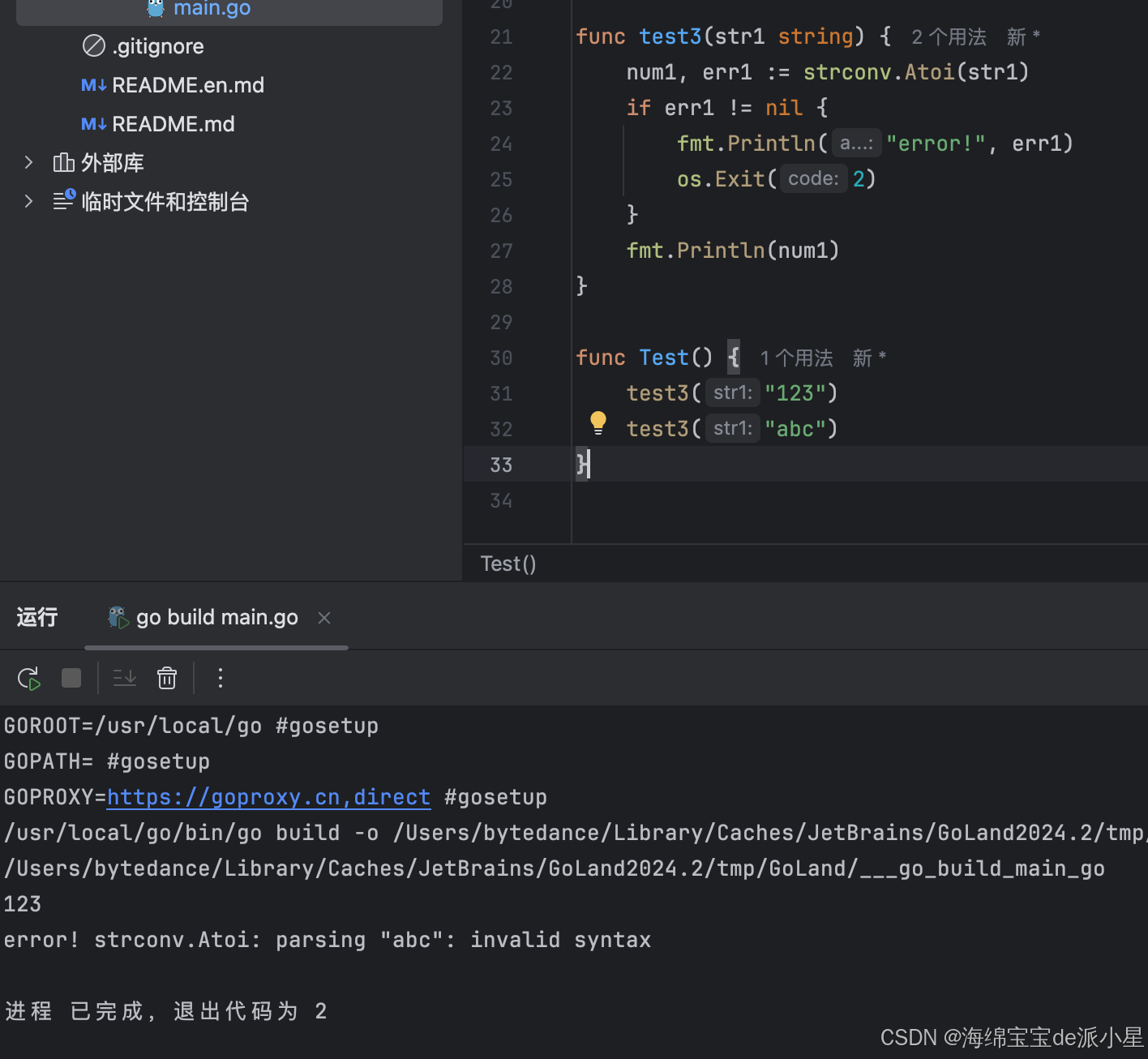
Go:error处理机制和函数
文章目录 error处理机制函数函数作为参数匿名函数匿名函数和闭包闭包运用闭包与工厂模式 error处理机制 本篇总结的是Go中对于错误的处理机制 Go 语言的函数经常使用两个返回值来表示执行是否成功:返回某个值以及 true 表示成功;返回零值(或…...

智能指针(3)
目录 可能问题五: 问题分析: 答案格式: shared_ptr的模拟实现 部分1:引用计数的设计(分考点1) 代码实现: 部分2:作为类所必须的部分(分考点2) 代码实现: 部分3:拷贝构造函数…...

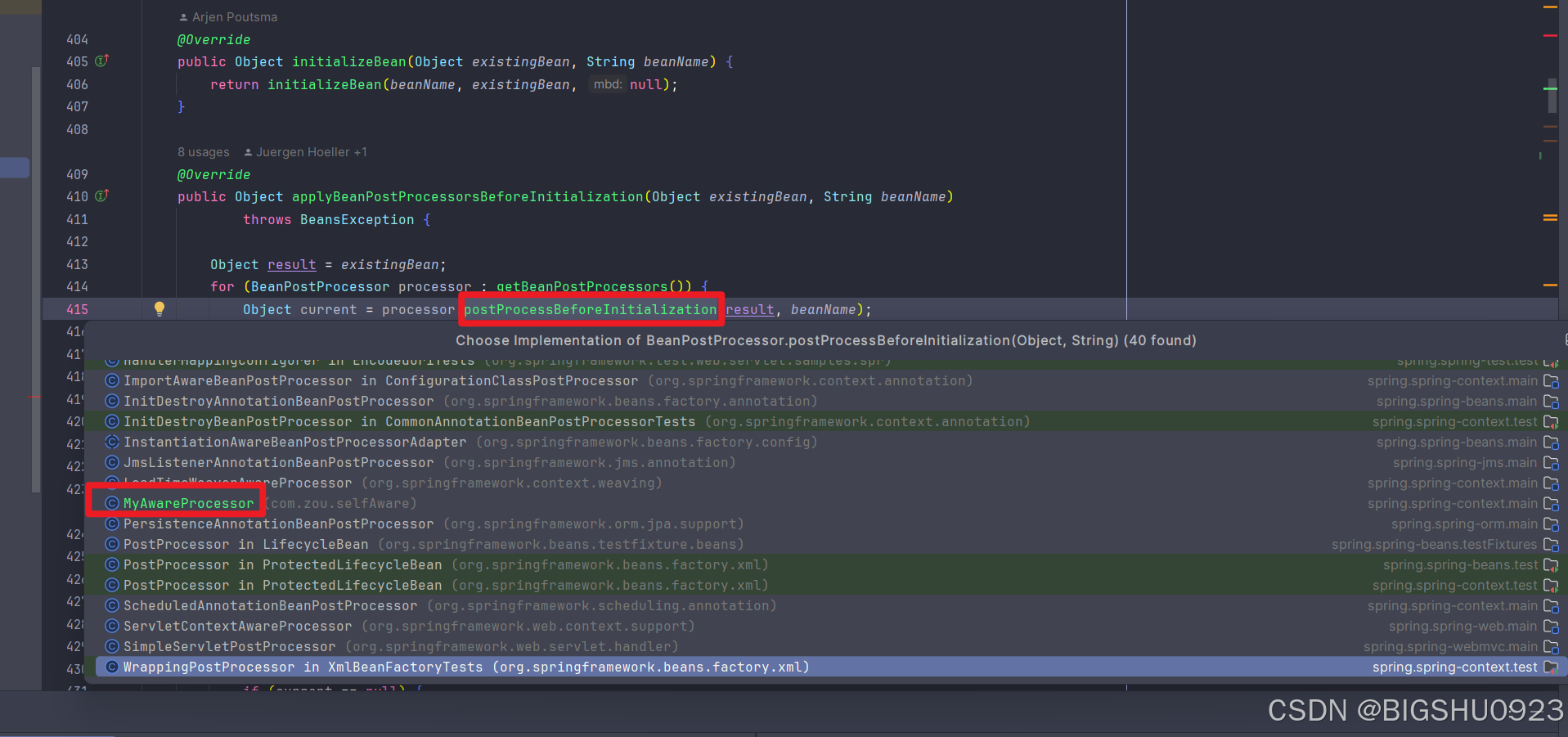
spring源码拓展点3之addBeanPostProcesser
概述 在refresh方法中的prepareBeanFactory方法中,有一个拓展点:addBeanPostProcessor。即通过注入Aware对象从而将容器中的某些值设置到某个bean中。 beanFactory.addBeanPostProcessor(new ApplicationContextAwareProcessor(this));aware接口调用 …...

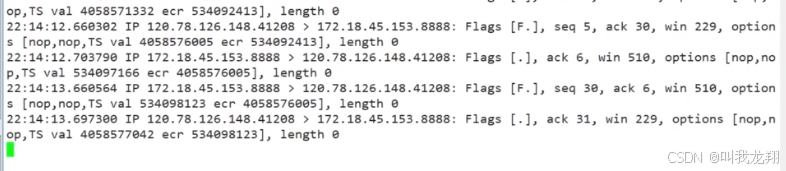
【计网】理解TCP全连接队列与tcpdump抓包
希望是火,失望是烟, 生活就是一边点火,一边冒烟。 理解TCP全连接队列与tcpdump抓包 1 TCP 全连接队列1.1 重谈listen函数1.2 初步理解全连接队列1.3 深入理解全连接队列 2 tcpdump抓包 1 TCP 全连接队列 1.1 重谈listen函数 这里我们使用…...

react18中实现简易增删改查useReducer搭配useContext的高级用法
useReducer和useContext前面有单独介绍过,上手不难,现在我们把这两个api结合起来使用,该怎么用?还是结合之前的简易增删改查的demo,熟悉vue的应该可以看出,useReducer类似于vuex,useContext类似…...

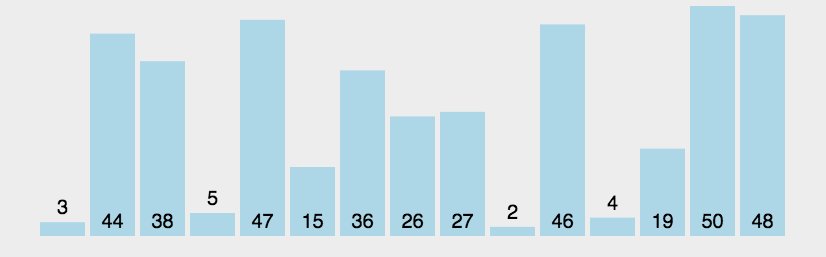
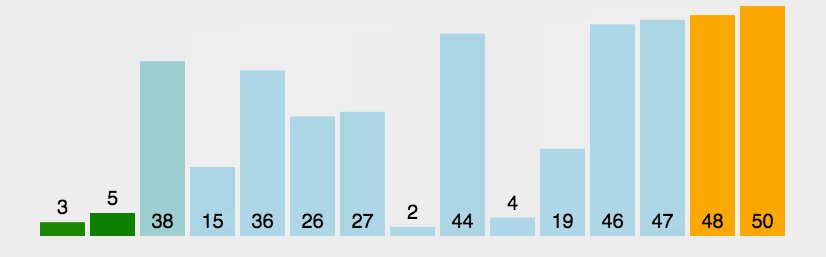
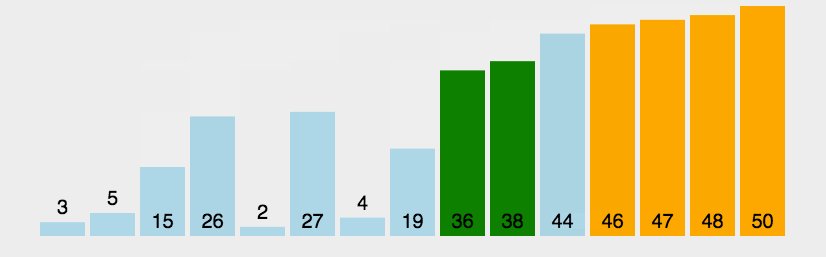
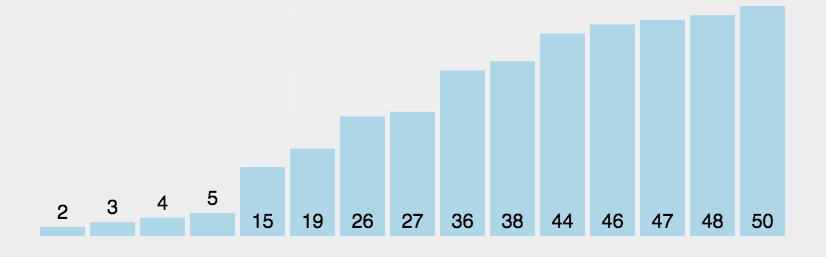
排序算法 —— 冒泡排序
目录 1.冒泡排序的思想 2.冒泡排序的实现 3.冒泡排序的总结 1.冒泡排序的思想 冒泡排序的思想就是在待排序序列中依次比较相邻两个元素,将大的or小的元素往后挪,每一趟都能保证将至少一个元素挪动到正确的位置,然后在待排序序列中重复该过…...

QT--文本框 QLineEdit、qtextedit
在Qt中,文本框(QLineEdit 或 QTextEdit)和标签(QLabel)是两种不同的部件(widget),它们的主要区别在于用途和功能: QLabel(标签) 用途࿱…...

Qt编写的modbus模拟器/支持网络和串口以及websocket/支持网络rtu
一、使用说明 1.1 设备模拟-Com 第一步,填写要模拟的设备地址,0表示自动处理,也就是收到什么地址就应答什么地址。第二步,填写对应的串口号和波特率。第三步,单击打开串口,成功后会变成关闭串口字样。单击…...

Standard_Matrix
文章目录 假设我们有一个样本矩阵X,每一列表示一个样本,现在我们要把样本转换成均值为0,方差为1的样本矩阵 X s t a n d a r d X − μ s \begin{equation} X_{standard}\frac{X-\mu}{s} \end{equation} XstandardsX−μpython 测试…...

js 通过input,怎么把选择的txt文件转为base64格式
文章目录 基本概念与作用说明Base64编码File对象相互转换的意义 从File对象到Base64编码从Base64编码到File对象批量转换File对象为Base64编码批量转换Base64编码为File对象功能使用思路思路一:动态生成预览思路二:异步处理与用户反馈思路三:…...

华为HCIP-openEuler认证详解
华为HCIP认证(Huawei Certified ICT Professional)是华为提供的专业级ICT技术认证,它旨在验证技术人员在特定技术领域的专业知识和实践能力。对于华为欧拉(openEuler)方向的HCIP认证,即HCIP-openEuler&…...

YOLO11改进 | 注意力机制 | 添加双重注意力机制 DoubleAttention【附代码+小白必备】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 在本文中,给大家带来的教程是…...

sentinel原理源码分析系列(四)-ContextEntry
启动和初始化完成后,调用者调用受保护资源,触发sentinel的机制,首先构建或获取Context和获取Entry,然后进入插槽链,决定调用是否通过,怎样通过 上图展示构建Context和获取Entry的类互动图 获取或构建Conte…...

Tcp协议讲解与守护进程
TCP协议:面向链接,面向字节流,可靠通信 创建tcp_server 1.创建套接字 域:依旧选择AF_INET 连接方式: 选择SOCK_STREAM 可靠的 2.bind 3.监听装置 client要通信,要先建立连接࿰…...

学习threejs,THREE.LineDashedMaterial 虚线材质,基于gosper高斯帕曲线生成雪花动画
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.LineDashedMaterial虚…...

LeetCode 热题100之哈希
1.两数之和 思路分析1(暴力法) 双重循环枚举满足num[i] nums[j] target的索引,刚开始不知道如何返回一对索引。后来知道可以直接通过return {i,j}返回索引;注意:j应该从i1处开始,避免使用两次相同的元素…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
