vue 项目i18n国际化,快速抽离中文,快速翻译
国际化大家都知道vue-i18n 实现的,但是有个问题,就是繁杂的抽离中文字符的过程,以及翻译中文字符的过程,关于这个有些小工具可以希望可以帮到大家
1.安装vue-i18n
npm i vue-i18n@8.22.2
2.ElementUI多语言配置
在src目录下创建文件夹lang以及index.js
|- src|-lang|-index.js|-th.json # 从资源包中拷入的|-zh.json # 从资源包中拷入的/src/lang/index.js文件内容如下
import Vue from "vue";
import VueI18n from "vue-i18n";
// 引入自定义语言
import zh from "./zh.json";
import th from "./th.json";
// 引入element框架语言
import ElementLocale from "element-ui/lib/locale";
import thLocale from "element-ui/lib/locale/lang/th";
import zhLocale from "element-ui/lib/locale/lang/zh-CN";ElementLocale.i18n((key, value) => i18n.t(key, value));
Vue.use(VueI18n);
// 准备翻译的语言环境信息
const i18n = new VueI18n({locale: localStorage.getItem("lang") || "zh", //将语言标识存入localStorage或sessionStorage中,页面刷新不会默认中文显示messages: {// 中文语言包zh: {...zh,...zhLocale,},//泰文语言包th: {...th,...thLocale,},},silentTranslationWarn: true, //解决vue-i18n黄色警告"value of key 'xxx' is not a string"和"cannot translate the value of keypath 'xxx'.use the value of keypath as default",可忽略globalInjection: true, // 全局注入fallbackLocale: "zh", // 指定的locale没有找到对应的资源或当前语种不存在时,默认设置当前语种为中文
});export const langs = [{ value: 'zh', label: '中文' },{ value: 'th', label: 'ภาษาไทย' }
]export const getLocaleText = (lang) => {return langs.find(item => item.value == lang).label
}export const setLocal = (lang) => {localStorage.setItem('lang', lang)i18n.locale = lang
}export default i18n;/src/lang/zh.json
{"复制成功": "复制成功","泰文名称": "泰文名称","个人中心": "个人中心","分配用户": "分配用户","规则组成": "规则组成","库区设置": "库区设置","使用甘特图排产": "使用甘特图排产","修改生成配置": "修改生成配置","出厂检验": "出厂检验","库位设置": "库位设置","分配角色": "分配角色"
}
/src/lang/th.json
{"复制成功": "คัดลอกสำเร็จ","泰文名称": "ชื่อภาษาไทย","个人中心": "ศูนย์ส่วนบุคคล","分配用户": "กำหนดผู้ใช้","规则组成": "องค์ประกอบของกฎ","库区设置": "การตั้งค่าพื้นที่ห้องสมุด","使用甘特图排产": "ใช้ Gantt Diagram เพื่อขับไล่การผลิต","修改生成配置": "แก้ไขการกำหนดค่าการสร้าง","出厂检验": "การตรวจสอบโรงงาน","库位设置": "การตั้งค่าไลบรารี","分配角色": "กำหนดบทบาท"
}3.在main.js中挂载 i18n的插件
import i18n from '@/lang'// 加入到根实力配置中
new Vue({el: '#app',router,store,i18n,render: h => h(App)
})4.配置完成之后使用
在想要使用多语言的页面,用$t(‘属性名’)来生成标题。这里的t是引入了i18n之后,自动挂载在vue实例上的功能。在script上使用this.$t
<div class="dashboard-editor-container">{{ $t('navbar.welcomes') }} {{ $t('navbar.companyName') }}
</div>在js模块使用
import i18n from './lang/index'
export function tob () {return i18n.t('检测到有新版本!')
}
5 抽离中文字符
使用vscode 插件 vue-i18n-transform
在项目根目录创建vue-i18n-transform.config.js
module.exports = {entry: 'src', // 编译入口文件夹,默认是 srcoutdir: 'src/lang', // i18n 输出文件夹 默认是 src/localesexclude: ['src/lang/th.json'], // 不重写的文件夹, 默认是 ['src/locales']extensions: ['.vue'], // 重写的文件类型,默认是 ['.js', '.vue', '.ts']single: false, // 是否为单文件编译, 默认为 false. 如果为 true, 则 entry 需为文件而不是文件夹, 如 entry: 'src/index.vue'filename: 'zh', // 输入的中文 json 文件名,默认为 zh_cnuseChineseKey: true // 是否使用中文作为key值,默认为false}在文件鼠标右键有个transformFile i18n的选项,点击之后就会自动抽离,自动追加到zh.json文件末尾,还会自动去重

另外他也有一个node组件
npm i vue-i18n-transform -D支持整个项目一键抽离中文
npx vue-i18n-transform6 将中文翻译成泰文,可以使用chatGPT 翻译,很好用,不用一个个翻译,也不用安装一堆插件,还要配百度翻译key

相关文章:

vue 项目i18n国际化,快速抽离中文,快速翻译
国际化大家都知道vue-i18n 实现的,但是有个问题,就是繁杂的抽离中文字符的过程,以及翻译中文字符的过程,关于这个有些小工具可以希望可以帮到大家 1.安装vue-i18n npm i vue-i18n8.22.22.ElementUI多语言配置 在src目录下创建…...

java--多态(详解)
目录 一、概念二、多态实现的条件三、向上转型和向下转型3.1 向上转型3.2 向下转型 四、重写和重载五、理解多态5.1练习:5.2避免在构造方法中调用重写的方法: 欢迎来到权权的博客~欢迎大家对我的博客提出指导这是我的博客主页:点击 一、概念…...

windows DLL技术-DLL概述
动态链接库 (DLL) 是一个模块,其中包含可由另一个模块 (应用程序或 DLL) 使用的函数和数据。 DLL 可以定义两种类型的函数:导出函数和内部函数。 导出的函数旨在由其他模块调用,以及从定义它们的 DLL 中调用。 内部函数通常只能从定义内部函…...

C++ —— 实现一个日期类
目录 一. 对日期类的介绍 二. 实现日期类 1. 运算符重载 2.日期类实现代码 一. 对日期类的介绍 通过对类和对象(这里链接是类和对象的介绍)的学习,类就是一种模型一样的东西,是对象一种抽象的描述。所以实现日期类࿰…...

Java全栈经典面试题剖析5】JavaSE高级 -- 集合
目录 面试题3.18 Java中有多少种数据结构,分别是什么? 面试题3.19 List、Set和Map的区别? 面试题3.20 List遍历方式有多少种 面试题3.21 Arraylist,Vector和Linkedlist 的区别 面试题3.22 Collection和Collections的区别 面试…...

python中如何获取对象信息
目录 一、获取对象类型 二、使用isinstance()函数 三、使用dir()函数 四、使用对象的__dict__属性(适用于大多数自定义对象) 五、使用文档字符串(__doc__属性)获取对象的文档信息 一、获取对象类型 使用type()函数ÿ…...
源码)
逐行讲解transformers中model.generate()源码
目录 简介输入程序model.generate()输入参数1. 创建生成参数对象 generation_config2. 初始化部分输入参数3. 定义模型输入4. 定义其他模型参数5. 准备 input_ids6. 准备 max_length7. 确定生成模式8. 准备 logits 处理器9. 准备 stopping 处理器10. 执行生成 self._sample1. 先…...

小白对时序数据库的理解
一、什么是时序数据库? 时序数据库(Time Series Database,TSDB)是一种专门用于存储、处理和分析时间序列数据的数据库管理系统。时间序列数据是按时间顺序记录的数据,通常由各种设备和传感器生成,例如智慧…...

打开游戏提示丢失(或找不到)XINPUT1_3.DLL的多种解决办法
xinput1_3.dll是一个动态链接库(DLL)文件,它在Windows操作系统中扮演着重要的角色。该文件作为系统库文件,通常存放于C:\Windows\System32目录下(对于32位系统)或C:\Windows\SysWOW64目录下(对于…...

netty的网络IO模型
参考: 聊聊Netty那些事儿之从内核角度看IO模型...

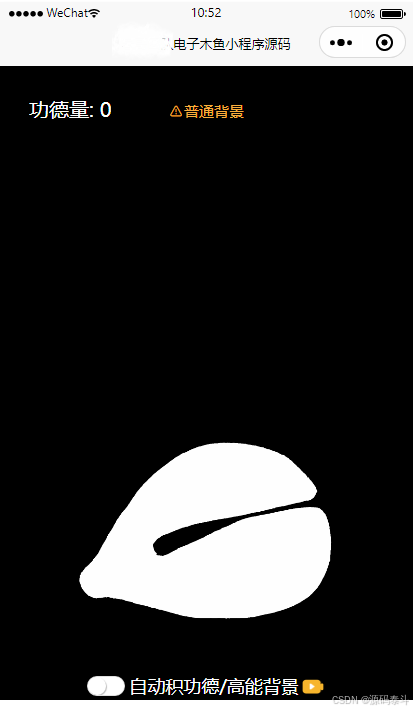
电子木鱼小游戏小程序源码系统 带完整的安装代码包以及搭建部署教程
系统概述 在快节奏的生活中,人们越来越注重内心的平静与放松。电子木鱼小游戏小程序正是基于这一需求而诞生的,它将传统的木鱼文化与现代科技相结合,为用户提供了一个简单、方便、有趣的冥想与放松工具。通过敲击屏幕上的虚拟木鱼࿰…...

支付域——交易系统设计
摘要 交易是业务流转的基础,其中交易系统和订单系统的设计至关重要。交易系统需确保安全、高效与稳定。在设计时,要考虑支付方式的多样性及兼容性,保障资金流转的准确与安全。同时,应具备良好的风险控制机制,防范欺诈等风险。订单系统则负责记录和管理交易的全过程。需清…...

IBus 和 Fcitx 框架下的rime输入法引擎
Rime 输入法引擎 Rime(中州韵输入法引擎):这是一个跨平台的输入法引擎,支持多种输入法方案,如拼音、五笔、注音等。Rime本身不提供前端界面,它需要与输入法框架(如IBus或Fcitx)结合…...

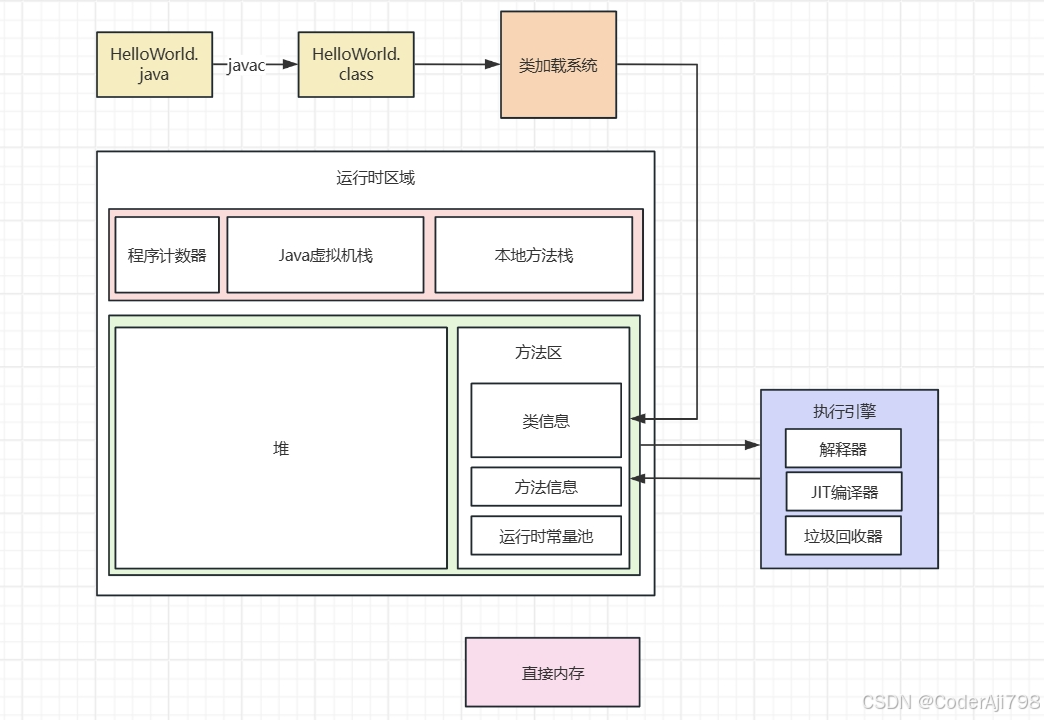
Java基础-JVM
JVM构成部分 类加载系统 类加载子系统的作用是将磁盘中的.class文件加载到内存当中。工作过程如下: 加载:通过类全路径名获取二进制字节流;将这个二进制字节流代表的数存储构转化为方法区运行时数据结构;在内存生成一个代表该类的…...

集成学习:投票法、提升法、袋装法
集成学习:投票法、提升法、袋装法 目录 🗳️ 投票法 (Voting)🚀 提升法 (Boosting)🛍️ 袋装法 (Bagging) 1. 🗳️ 投票法 (Voting) 投票法是一种强大的集成学习策略,它通过将多个模型的预测结果进行组合…...

波浪理论、江恩理论、价值投资的结合
结合波浪理论、江恩理论和价值投资,需要理解这三种方法的核心原理和应用方式。下面详细解析如何将它们融合在一起,形成一个更全面的投资策略: 1. 基本概述 波浪理论:由艾略特提出,通过分析市场波动的五个上升浪和三个…...

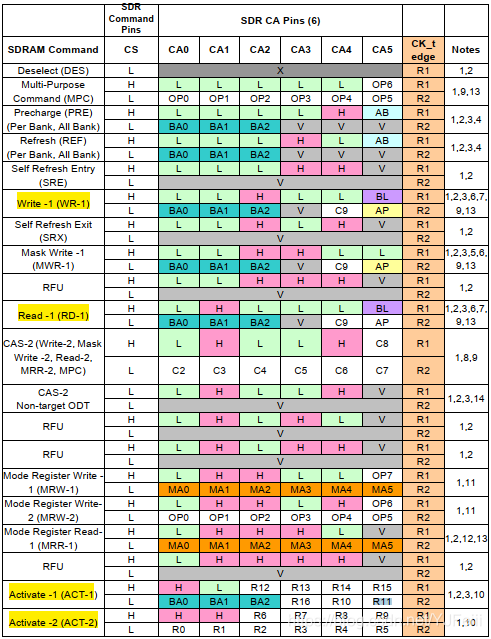
LRDDR4芯片学习(三)——命令和时序
ddr command: activate commandrefresh commandprecharge commandwrite/read commandburst write/read commandMRR/MRW command 一、Activate命令 在读写命令之前,必须要发送Activate命令,由ACTIVATE-1、ACTIVATE-2命令组成。ACTIVATE命令中包含了BA[…...

【趣学C语言和数据结构100例】
【趣学C语言和数据结构100例】 问题描述 61.假定采用带头结点的单链表保存单词,当两个单词有相同的后缀时,可共享相同的后缀存储空间,例如,loading 和 being 的存储映像如下图所示,设 strl 和 str2 分别指向两个单词所在单链表的头结点,链表结点结构为 data next。请设计…...

linux卸载数据库(最为完整的卸载方式)
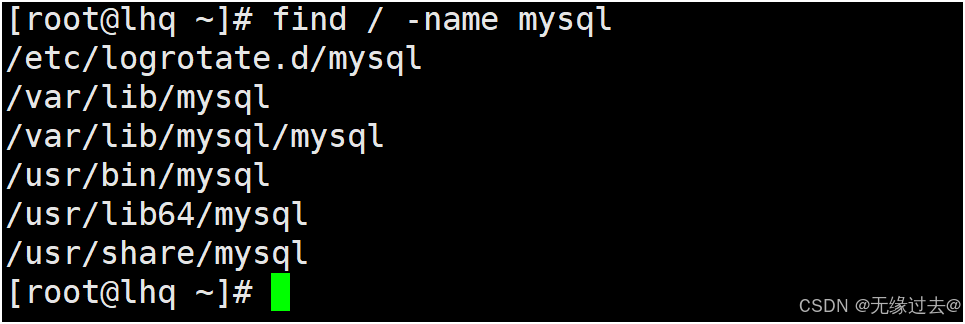
1.首先检查是否安装了MySQL组件 我们可以看到有五个与mysql相关的组件 2.卸载前关闭MySQL服务 systemctl stop mysqld systemctl status mysqld 3.收集MySQL对应的文件夹信息 whereis mysql 4.卸载删除MySQL各类组件 #例如 rpm -ev --nodeps mysql-community-libs-5.7.…...

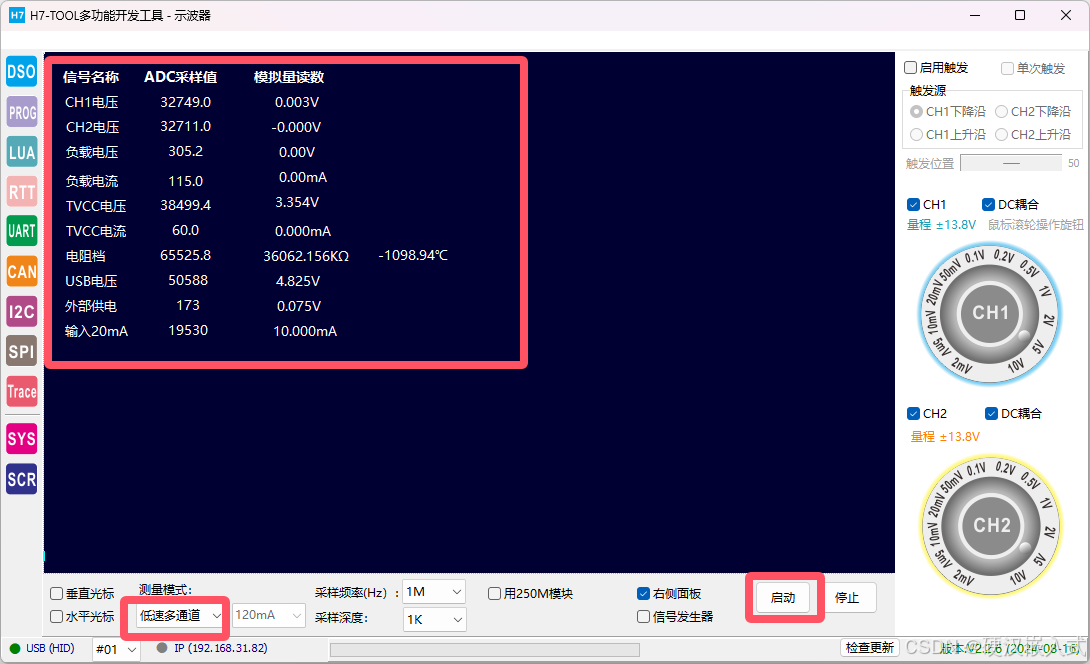
H7-TOOL的LUA小程序教程第15期:电压,电流,NTC热敏电阻以及4-20mA输入(2024-10-21,已经发布)
LUA脚本的好处是用户可以根据自己注册的一批API(当前TOOL已经提供了几百个函数供大家使用),实现各种小程序,不再限制Flash里面已经下载的程序,就跟手机安装APP差不多,所以在H7-TOOL里面被广泛使用ÿ…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
