WPF中的<Style.Triggers>
Triggers介绍
在XAML中,Triggers是Style元素的一部分,用于定义在特定条件触发时应用的样式更改。这些触发器可以响应各种事件和属性值的变化,例如控件的状态变化(如鼠标悬停、焦点状态)、数据绑定值的变化等。
以下是一些常用的触发器及其用法:
-
属性触发器(
Trigger): 属性触发器在某个属性的值满足特定条件时被激活。例如,当一个按钮被鼠标悬停时改变其背景颜色:l<Style TargetType="Button"><Setter Property="Background" Value="Blue" /><Setter Property="Foreground" Value="White" /><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="Red" /></Trigger></Style.Triggers> </Style> -
事件触发器(
EventTrigger): 事件触发器在特定的事件被触发时激活。例如,当一个按钮被点击时改变其背景颜色:<Style TargetType="Button"><Setter Property="Background" Value="Blue" /><Style.Triggers><EventTrigger RoutedEvent="Button.Click"><BeginStoryboard><Storyboard><ColorAnimation Storyboard.TargetProperty="Background.Color" To="Red" Duration="0:0:1" /></Storyboard></BeginStoryboard></EventTrigger></Style.Triggers> </Style> -
数据绑定触发器(
DataTrigger): 数据绑定触发器在数据绑定的值满足特定条件时被激活。例如,当绑定的值大于10时改变文本框的背景颜色:<Style TargetType="TextBox"><Style.Triggers><DataTrigger Binding="{Binding MyProperty}" Value="10"><Setter Property="Background" Value="Yellow" /></DataTrigger></Style.Triggers> </Style> -
多触发器(
MultiTrigger): 多触发器在多个属性满足特定条件时被激活。例如,当一个按钮既被禁用又没有内容时改变其背景颜色:<Style TargetType="Button"><Style.Triggers><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsEnabled" Value="False" /><Condition Property="Content" Value="" /></MultiTrigger.Conditions><Setter Property="Background" Value="Gray" /></MultiTrigger></Style.Triggers> </Style> -
_enter/exit 触发器(
Enter/ExitTrigger): 这些触发器在鼠标进入或离开控件时被激活。例如,当鼠标进入一个边框时改变其背景颜色:<Style TargetType="Border"><Style.Triggers><EnterTrigger><Setter Property="Background" Value="LightBlue" /></EnterTrigger><ExitTrigger><Setter Property="Background" Value="White" /></ExitTrigger></Style.Triggers> </Style>
Triggers其他高级用法
在WPF中,触发器(Triggers)提供了一种强大的机制,允许开发者根据特定的条件来动态更改控件的样式和行为。除了基本的属性触发器(Trigger)、数据触发器(DataTrigger)和事件触发器(EventTrigger)之外,还有一些高级用法可以让WPF的应用界面更加动态和交互性强。
-
MultiTrigger和MultiDataTrigger: MultiTrigger和MultiDataTrigger允许开发者设置多个条件,只有当所有条件都满足时,才会触发相应的样式更改。这可以用于创建更复杂的交互场景,例如,只有当控件获得焦点并且鼠标悬停时才改变样式。
-
使用Microsoft.Xaml.Behaviors: 通过使用Microsoft.Xaml.Behaviors库,可以在WPF中处理命令和事件参数,这在MVVM模式下特别有用。例如,可以使用EventTrigger和InvokeCommandAction来绑定事件和命令,同时传递事件参数和当前的数据上下文。
-
PropertyChangedTrigger: PropertyChangedTrigger是另一种触发器,它可以在绑定的属性值发生变化时触发动作。这在需要响应属性变化时非常有用,例如,当一个ComboBox的ItemsSource属性变化时,可以触发一个动作来更新SelectedIndex。
-
交互触发器(Interaction Triggers): 交互触发器允许开发者在控件上绑定任意方法或命令。例如,可以在控件上绑定一个Drop事件,并在事件发生时执行一个命令。
-
动态资源在触发器中的使用: 在触发器中使用动态资源(DynamicResource)可以实现在运行时更改样式,这在需要根据应用程序状态动态更改主题或样式时非常有用。
-
动画和故事板: 事件触发器(EventTrigger)可以与故事板(Storyboard)结合使用,创建平滑的动画效果。例如,当鼠标进入或离开控件时,可以逐渐改变控件的大小或颜色,而不是突变。
-
结合ControlTemplate使用触发器: 在自定义控件模板(ControlTemplate)时,可以在模板中使用触发器来改变控件的视觉状态。例如,当鼠标悬停在按钮上时,可以改变按钮的背景颜色。
相关文章:

WPF中的<Style.Triggers>
Triggers介绍 在XAML中,Triggers是Style元素的一部分,用于定义在特定条件触发时应用的样式更改。这些触发器可以响应各种事件和属性值的变化,例如控件的状态变化(如鼠标悬停、焦点状态)、数据绑定值的变化等。 以下是…...
)
pod相关面试题总结(持续更新)
1:当一个Pod有多个容器时,如果连接到指定的容器? #查看当前空间下的pod [rootmaster210 pods]# kubectl get pods NAME READY STATUS RESTARTS AGE linux85-nginx-tomcat 2/2 Running 0 63s [rootmaster210 …...

Matlab学习03-符号的替换及运算(接上一篇)
在上一篇的学习中,我知道了符号变量的声明👇 Matlab学习02-matlab中的数据显示格式及符号变量-CSDN博客 接下来开始学习符号运算相关的内容,并学习最为核心的matlab程序设计。之前的学习都是为了程 序设计做铺垫,程序设计又是为了…...

Windows中API-磁盘管理笔记
硬盘是由一组堆积的盘片组成类似于圆柱体组成,每个盘片的数据都以电磁方式存储在同心圆或轨道中,轨道的最小可寻址单元是扇区;基本磁盘:最常用于windows的存储类型,指的是**包含分区的磁盘。**在基本磁盘上只能创建和删…...

010 操作符详解 上
写代码的实质是在写方法体 —— 刘铁猛 操作符概览 操作符本质 操作符的本质是函数的“简记法” 操作符 简写Add函数 34 等同Add(3,4)操作符不能脱离与它关联的数据类型可以说操作符就是与固定数据类型关联的一套算法的简记法 如下图所示算法的简记法 操作符的优先级 可以使…...
)
【贪心算法】(第十篇)
目录 加油站(medium) 题目解析 讲解算法原理 编写代码 单调递增的数字(medium) 题目解析 讲解算法原理 编写代码 加油站(medium) 题目解析 1.题目链接:. - 力扣(LeetCode&a…...

029.爬虫专用浏览器-抓取跨域#document下的内容
一、iframe下的#document是什么 #document 是一个特殊的 HTML 元素,表示 <iframe> 元素内部的文档对象。当你在 HTML 页面中嵌入一个 <iframe> 元素时,浏览器会创建一个新的文档对象来表示 <iframe> 内部的内容。这 个文档对象就是 #…...

SIP 业务举例之 Call Hold(呼叫保持)
目录 1. Call Hold(呼叫保持)简介 2. 信令流程 呼叫保持 呼叫恢复开始 恢复通话完成 3. 本例 Call Hold 建立了几个 Dialog? 博主wx:yuanlai45_csdn 博主qq:2777137742 想要 深入学习 5GC IMS 等通信知识(加入 51学通信),或者想要 cpp 方向修改简历,模拟面试,学习…...

eks节点的网络策略配置机制解析
参考链接 vpc-cni网络策略最佳实践,https://aws.github.io/aws-eks-best-practices/security/docs/network/#additional-resourcesvpc cni网络策略faq,https://github.com/aws/amazon-vpc-cni-k8s/blob/0703d03dec8afb8f83a7ff0c9d5eb5cc3363026e/docs/…...

【C】用c写贪吃蛇
1.输入正确的账号密码及其用户名,登录成功进入贪吃蛇游戏界面, 2.随机生成蛇头★、食物▲的位置(x,y),并使用□打印地图 3.使用w s a d按键,完成蛇头的上下左右移动 4.蛇头碰撞到食物后,吃下食物变成蛇身的一部分●…...

qt QLineEdit详解
一、概述 QLineEdit 是 Qt 框架中用于创建单行文本输入框的类。它非常适合用于接收用户输入,例如用户名、密码或其他简单的文本信息。它提供了许多有用的编辑功能,支持多种输入模式和文本限制,并支持撤销、重做、剪切、粘贴以及拖放等功能。…...

DevEco Studio的使用 习题答案<HarmonyOS第一课>
一、判断题 1. 如果代码中涉及到一些网络、数据库、传感器等功能的开发,均可使用预览器进行预览。 正确(True)错误(False) 错误(False)回答正确 2. module.json5文件中的deviceTypes字段中,配置了phone,tablet,2in1等多种设备类型,才能进行多设备预览。 正确(True)…...

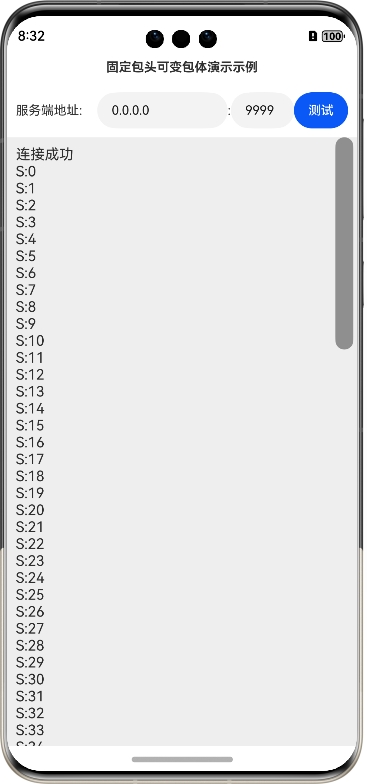
鸿蒙网络编程系列36-固定包头可变包体解决TCP粘包问题
1. TCP数据传输粘包简介 在本系列的第6篇文章《鸿蒙网络编程系列6-TCP数据粘包表现及原因分析》中,我们演示了TCP数据粘包的表现,如图所示: 随后解释了粘包背后的可能原因,并给出了解决TCP传输粘包问题的两种思路,第一…...

【华为路由】OSPF多区域配置
网络拓扑 设备接口地址 设备 端口 IP地址 RTA Loopback 0 1.1.1.1/32 G0/0/0 10.1.1.1/24 RTB Loopback 0 2.2.2.2/32 G0/0/0 10.1.1.2/24 G0/0/1 10.1.2.1/24 RTC Loopback 0 3.3.3.3/32 G0/0/0 10.1.2.2/24 G0/0/1 10.1.3.1/24 RTD Loopback 0 4.4.4…...

【C++初阶】一文讲通C++内存管理
文章目录 1. C/C内存分布2. C语言中动态内存管理方式3. C内存管理方式3. 1 new/delete操作内置类型3. 2 new和delete操作自定义类型 4. new与delete的原理4. 1 operator new与operator delete函数4. 2 内置类型4. 3 自定义类型 5. 定位new表达式(placement-new)6. malloc/free和…...
)
Vue学习笔记(九、简易计算器)
在这个案例中,我们使用v-model分别双向绑定了n1、n2操作数,op操作选项和result计算结果,同时用绑定了等号按钮事件。 由于是双向绑定,当input和select通过外部输入内容时,vm内部的数值也会改变,所以calcula…...

Maven 不同环境灵活构建
需求: 使用 Maven根据不同的构建环境(如开发、测试、生产)来定义不同的配置,实现灵活的构建管理。 需要Demo项目的可以参考:我的demo项目 一、项目分层 一般的初创项目不会有特别多的配置文件,所以使用 spring.profile…...

第三十篇:TCP连接断开过程,从底层说明白,TCP系列五
上一篇《第二十九篇:图解TCP三次握手,看过不会忘,从底层说清楚,TCP系列四》说了TCP的三次握手,接下来我将讲解TCP四次挥手。 既然有连接就有断开,谈到这里,有的同学可能会想,不就是…...

代码随想录算法训练营第七天| 哈希表理论基础 454.四数相加II 383.赎金信 15.三数之和 18.四数之和
454. 四数相加 II 题目 给定四个包含整数的数组 A, B, C, D,计算有多少个元组 (i, j, k, l) 使得 A[i] B[j] C[k] D[l] 0。 解题思路 先计算数组 A 和 B 的所有组合和,并存入哈希表 map 中,键为组合和,值为该和出现的次数…...

搜维尔科技:Manus新品发布Metagloves Pro专业版,专为高精度需求的客户打造,尤其是人形机器人产业与人机工效研究使用
manus新品发布Metagloves Pro专业版,专为高精度需求的客户打造,尤其是人形机器人产业与人机工效研究使用 搜维尔科技:manus新品发布Metagloves Pro专业版,专为高精度需求的客户打造,尤其是人形机器人产业与人机工效研究…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
