Webpack 是什么? 解决了什么问题? 核心流程是什么?
在前端开发中,Webpack 无疑是一个举足轻重的工具。它作为一个静态资源打包工具,能够帮助开发者将项目中的各种资源高效整合,以便于在浏览器中加载和执行。本文将深入探讨 Webpack 的核心功能、解决的问题以及 Webpack的核心流程。
Webpack是什么?
Webpack是一个强大的静态资源打包工具。它允许开发者以一个或多个文件作为入口,将整个项目的所有资源(包括JavaScript、CSS、图片等)编译并组合成一个或多个优化后的文件输出,这些文件被称为bundle。Webpack的核心功能虽然较为基础,主要处理JavaScript资源,但通过加载器和插件的扩展,它能够轻松应对CSS、图片以及其他资源的处理。

Webpack解决什么问题?
1. 模块打包
- Webpack将项目中的各种资源视为模块,并提供了将它们打包成一个或多个优化后的文件的功能。
- 这不仅解决了手动管理多个文件及其依赖关系的繁琐问题,还使得开发者可以更加专注于业务逻辑的实现。
2. 代码分割与懒加载
- Webpack支持代码分割,允许开发者将代码拆分成更小的块,并根据需要动态加载。这不仅可以减少初始加载时间,还可以提高应用的响应速度和用户体验。
- 懒加载是代码分割的一种应用方式,它允许应用在需要时才加载某些代码块。
3. 性能优化
- Webpack集成了多种性能优化技术,如代码压缩、代码混淆、资源优化(如图片压缩)和缓存利用等。
- 这些优化可以显著减少文件大小,提高加载速度,并减少带宽占用。
4. 依赖管理
- Webpack自动解析项目中的依赖关系,并生成一个包含所有依赖项的打包文件。
- 这解决了手动管理依赖关系的复杂性,并确保每个模块都能正确地找到它所依赖的其他模块。
5. 开发效率
- Webpack提供了丰富的插件和加载器(loader),可以自动化地完成构建流程中的各个环节,如代码转换、压缩、优化等。
- 此外,Webpack还支持热更新(HMR),允许开发者在不刷新整个页面的情况下更新模块,从而提高了开发效率。
6. 跨浏览器兼容性
- 通过Babel等加载器,Webpack可以将现代JavaScript代码转换为兼容旧浏览器的格式。
- 这解决了跨浏览器兼容性的问题,使得开发者可以编写更现代、更简洁的代码。
7. 构建流程自动化
- Webpack通过配置文件(如
webpack.config.js)将构建流程自动化。 - 开发者只需编写一次配置,就可以一键完成构建工作,大大提高了构建效率,并减少了人为错误的可能性。
以下是一个简单的webpack.config.js配置示例:
const path = require('path');module.exports = {entry: './src/index.js', // 入口文件output: {filename: 'bundle.js', // 输出文件名path: path.resolve(__dirname, 'dist') // 输出路径},module: {rules: [{test: /\.js$/, // 匹配所有以.js结尾的文件exclude: /node_modules/, // 排除node_modules目录use: {loader: 'babel-loader', // 使用babel-loader进行转换options: {presets: ['@babel/preset-env'] // 使用@babel/preset-env预设}}},// 可以添加更多规则来处理其他类型的文件,如CSS、图片等]},plugins: [// 可以在这里添加插件,如代码压缩插件、资源优化插件等],devServer: {contentBase: './dist', // 静态文件的根目录hot: true, // 启用热更新}
};
Webpack的核心流程
一、初始化阶段
- 读取与合并配置:Webpack会从配置文件(如
webpack.config.js)、Shell语句以及默认配置中读取参数,并将它们合并成最终的配置参数。 - 创建Compiler对象:使用合并后的配置参数创建Compiler对象。Compiler对象包含了Webpack的运行时配置,是全局唯一的。
- 初始化插件:遍历配置中的插件集合,执行插件的
apply方法,将插件注册到Compiler对象上。
二、构建阶段
- 确定入口:根据配置中的
entry属性找到对应的入口文件。 - 编译模块:从入口文件开始,Webpack会递归地解析每个模块及其依赖的模块。这包括使用Loader将不同类型的文件转换为标准的JavaScript内容,并构建出每个模块的抽象语法树(AST)。
- 构建依赖关系图:通过遍历AST,Webpack会查找
import和require语句,从而确定模块之间的依赖关系,并构建出完整的依赖关系图。
三、生成阶段
- 组装Chunk:根据入口文件和模块之间的依赖关系,Webpack会组装成一个个包含多个模块的Chunk。
- 翻译Chunk代码:调用一系列Template工厂类翻译Chunk代码,将其转换为适合浏览器运行的格式。
- 输出资源:将翻译后的Chunk封装为Asset,并加入到输出列表中。这是最后一次可以修改输出内容的机会。
- 写入文件系统:根据配置确定输出的路径和文件名,将文件内容写入到文件系统中。

通过合理配置和使用Webpack,开发者可以构建出高性能、可扩展且易于维护的前端应用。希望本文能帮助大家深入理解Webpack的核心功能与使用,并在实际项目中灵活运用Webpack来提高开发效率和项目质量。
相关文章:

Webpack 是什么? 解决了什么问题? 核心流程是什么?
在前端开发中,Webpack 无疑是一个举足轻重的工具。它作为一个静态资源打包工具,能够帮助开发者将项目中的各种资源高效整合,以便于在浏览器中加载和执行。本文将深入探讨 Webpack 的核心功能、解决的问题以及 Webpack的核心流程。 Webpack是什…...

Jenkins面试整理-Jenkins 的主要用途是什么?
Jenkins 的主要用途 是在软件开发流程中实现自动化,尤其是在持续集成(CI)和持续交付/部署(CD)中。具体来说,Jenkins 的主要用途包括: 1. 持续集成(CI): ● Jenkins 自动从版本控制系统(如 Git、SVN)中拉取代码,自动化地编译、构建和测试代码。 ● 每当开发人员提…...

Linux下使用C/C++进行UDP网络编程
UDP 是User Datagram Protocol 的简称,中文名是用户数据报协议,是一种无连接、不可靠的协议,同样它也是工作在传顺层。它只是简单地实现从一端主机到另一端主机的数据传输功能,这些数据通过 IP 层发送,在网络中传输&am…...

【JavaEE初阶】网络原理—关于TCP协议值滑动窗口与流量控制,进来看看吧!!!
前言 🌟🌟本期讲解关于TCP协议的重要的机制“连接的建立和断开”~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 …...

无人机避障——使用三维PCD点云生成的2D栅格地图PGM做路径规划
着重介绍通过对三维 PCD 点云进行处理生成 2D 栅格地图 PGM,而后将该 PGM 地图充分运用到无人系统路径规划之中,使得无人机能够依据此规划合理避开飞行路线上可能出现的障碍物。(解决如何使用PGM的问题) Hybrid A*算法 参考博客…...

supermall项目上拉加载bug分析
1.bug分析 bug出现的过程是这样的:better-scroll框架会计算滚动内容的高度(通过BScroll对象的scrollerHeight属性记录滚动内容的高度) 由于内容中的图片资源还未加载成功 就已经完成计算 导致计算结果错误 而计算之后 图片资源随之加载完成 这时候better-scroll框架…...

【linux网络编程】| socket套接字 | 实现UDP协议聊天室
前言:本节内容将带友友们实现一个UDP协议的聊天室。 主要原理是客户端发送数据给服务端。 服务端将数据再转发给所有链接服务端的客户端。 所以, 我们主要就是要实现客户端以及服务端的逻辑代码。 那么, 接下来开始我们的学习吧。 ps:本节内容…...

第二届开放原子大赛-开源工业软件算法集成大赛即将启动!
第二届开放原子大赛-开源工业软件算法集成大赛作为开放原子开源基金会组织举办的开源技术领域专业赛事,聚焦开源底座框架平台建设,通过组件化集成的开发模式,丰富平台功能模块,拓展其应用场景,以此促进工业软件生态的繁…...
)
PXC集群(Percona XtraDB Cluster )
一、简介 基于Galera Cluster技术的开源分布式数据库解决方案,它允许你在多个MySQL服务器之间创建一个同步的多主复制集群。 特点: * 多主复制架构: PXC集群支持多主复制,每个节点都可以同时读写数据,这使得应用程序可以更灵活地进行负载均衡和高可用性设置。* 同步复制:…...

分布式光伏是什么意思?如何高效管理?
分布式光伏系统是指在用户现场或靠近用电现场配置较小的光伏发电供电系统,以满足特定用户的需求。根据通知,分布式光伏系统主要有以下几类定义: 10kV以下电压等级接入,且单个并网点总装机容量不超过6MW的分布式电源:这…...

提问GPT
1 理解GPT AI模型即采用深度学习技术的人工神经网络。 你不会被AI取代,而是会被熟练运用AI的人取代 1.1 问答或对话是普通用户与这一轮新AI产品的典型交互方式。 GPT生成式预训练转换器 了解当前GPT产品的形式: 通用聊天机器人…...

李飞飞团队新突破:低成本高泛化机器人训练法,零样本迁移成功率90%!
在机器人训练中,如何高效地利用模拟环境一直是研究者们关注的重点问题。 近日,美国斯坦福大学李飞飞教授团队提出了一种突破性的“数字表亲”(digital cousins)概念。这一创新方法既保留了数字孪生的优势,又大大降低了…...

PHP内存马:不死马
内存马概念 内存马是无文件攻击的一种常用手段,利用中间件的进程执行某些恶意代码。首先要讲的是PHP不死马,实质上就是直接用代码弄一个死循环,强占一个 PHP 进程,并不间断的写一个PHP shell,或者执行一段代码。 不死…...

【python】OpenCV—Connected Components
文章目录 1、任务描述2、代码实现3、完整代码4、结果展示5、涉及到的库函数6、参考 1、任务描述 基于 python opencv 的连通分量标记和分析函数,分割车牌中的数字、号码、分隔符 cv2.connectedComponentscv2.connectedComponentsWithStatscv2.connectedComponents…...

【优选算法篇】前缀之序,后缀之章:于数列深处邂逅算法的光与影
文章目录 C 前缀和详解:基础题解与思维分析前言第一章:前缀和基础应用1.1 一维前缀和模板题解法(前缀和)图解分析C代码实现易错点提示代码解读题目解析总结 1.2 二维前缀和模板题解法(二维前缀和)图解分析C…...

win10 更新npm 和 node
win10 更新npm 和 node win10 更新 npm winR 输入cmd,打开命令行,并输入如下 # 查看当前npm版本 npm -v # 清缓存 npm cache clean --force # 强制更新npm,试过npm update -g,没起作用,版本没变化 npm install -g …...

搜索引擎算法更新对网站优化的影响与应对策略
内容概要 随着互联网的不断发展,搜索引擎算法也在不断地进行更新和优化。了解这些算法更新的背景与意义,对于网站管理者和优化人员而言,具有重要的指导意义。不仅因为算法更新可能影响到网站的排名,还因为这些变化也可能为网站带…...

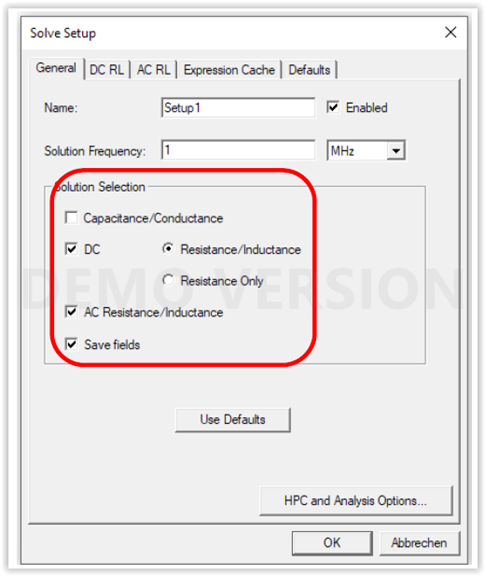
使用 Q3D 计算芯片引线的 AC 和 DC R 和 L
摘要: 模具经常用于电子行业。了解其导联的寄生特性对于设计人员来说很重要。Q3D 是计算 RLCG 的完美工具。它可用于高速板或低频电力电子设备。 在下面的视频中,我们展示了如何修改几何结构、设置模型和检查结果。 详细信息: 几何图形可以在 Q3D 中创建,也可以作为不同…...

前端_008_Vite
文章目录 Vite项目结构依赖构建插件 官网:https://vitejs.cn/vite3-cn/guide/ 一句话简介:前端的一个构建工具 Vite项目结构 index.html package.json vite.config.js public目录 src目录 #新建一个vite项目 npm create vitelatest原有项目引入vite需要…...

ssm007亚盛汽车配件销售业绩管理统(论文+源码)_kaic
本科毕业设计论文 题目:亚盛汽车配件销售业绩管理系统设计与实现 系 别: XX系(全称) 专 业: 软件工程 班 级: 软件工程15201 学生姓名: 学生学号: 指导教师&am…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
