架构师备考专栏-导航页
简介
架构师备考专栏——软考系统架构师考试的学习宝典,集合了全面覆盖架构师考试大纲的精华文章。每篇文章都为本人手输,并校对数遍后发表,在此我保障每篇文章的质量绝对过关。诚邀对架构师软考感兴趣的朋友们收藏此页面,并根据个人所需高效学习,备战考试。祝愿每一位勤奋的备考者都能顺利上岸!
系统架构师考点
选择题
| 模块 | 分值 |
| 计算机基础 | 6分 |
| 计算机网络 | 3分 |
| 数据库系统 | 4分 |
| 软件工程 | 20分 |
| 软件架构 | 20分 |
| 信息系统 | 3分 |
| 安全 | 2分 |
| 法律法规 | 2分 |
| 新技术 | 3分 |
| 专业英语 | 5分 |
| 其他(嵌入式,系统工程,算法等) | 7分 |
案例题
| 模块 | 内容 |
| 案例一 | 架构风格、架构评估 |
| 案例二 | UML(主)、DFD数据流图 |
| 案例三 | 嵌入式(主)、新技术 |
| 案例四 | 缓存、数据库 |
| 案例五 | Web系统架构设计 |
正文导航
计算机基础
架构师备考-考点精华(计算机硬件)-CSDN博客⭐⭐:选择
架构师备考-考点精华(计算机软件)-CSDN博客⭐⭐:选择
架构师备考-背诵精华(计算机语言)-CSDN博客⭐⭐:选择
架构师备考-系统工程-CSDN博客⭐⭐:选择
计算机网络
架构师备考-计算机网络-CSDN博客⭐⭐:选择
数据库
架构师备考-数据库基础-CSDN博客⭐⭐⭐ :选择、案例四
架构师备考-数据库设计、实施和维护-CSDN博客⭐⭐⭐ :选择、案例四
架构师备考-关系型数据库-CSDN博客⭐⭐⭐ :选择、案例四
架构师备考-非关系型数据库-CSDN博客⭐⭐⭐ :选择、案例四
Redis总结(官方文档解读)_redis官方文档-CSDN博客 ⭐⭐⭐ :案例四
软件工程
架构师备考-软件过程模型的实际应用_论软件过程模型及应用-CSDN博客⭐⭐⭐: 选择、论文
UML 总结(基于《标准建模语言UML教程》)-CSDN博客⭐⭐⭐⭐:选择、案例二
软件架构
架构师备考-背诵精华(架构设计方法)_absd和cbsd-CSDN博客⭐⭐⭐⭐⭐:选择、论文
架构师备考-背诵精华(系统架构设计)-CSDN博客⭐⭐⭐⭐⭐ :选择、案例一、论文
架构师备考-背诵精华(系统架构的演化)-CSDN博客⭐⭐⭐⭐选择、论文
架构师备考-背诵精华(系统质量属性)_质量属性场景6要素-CSDN博客⭐⭐⭐⭐⭐:选择、案例一、论文
架构师备考-背诵精华(系统架构评估)_架构师架构评估-CSDN博客⭐⭐⭐⭐⭐:选择、案例一、论文
系统架构图设计(轻量级架构)-CSDN博客⭐⭐⭐⭐:选择、案例五
系统架构图设计(大型网络架构)-CSDN博客⭐⭐⭐⭐:选择、案例五
系统架构图设计(行业领域架构)-CSDN博客⭐⭐⭐⭐:选择、案例五
论文
架构师备考论文-面向服务的架构设计与应用
架构师备考论文-论企业应用系统的分层架构风格-CSDN博客
架构师备考论文-论软件体系结构的演化-CSDN博客
架构师备考论文-论软件架构复用-CSDN博客
架构师论文备考-论软件系统架构评估
架构师论文备考-论特定领域软件架构
架构师论文备考-论云原生架构及其应用
架构师论文备考-论面向对象建模及应用
架构师论文备考-论微服务架构及其应用-CSDN博客
架构师论文备考-论软件架构的脆弱性_论软件架构脆弱性分析-CSDN博客
综合
架构师备考-错题本⭐⭐:选择
相关文章:

架构师备考专栏-导航页
简介 架构师备考专栏——软考系统架构师考试的学习宝典,集合了全面覆盖架构师考试大纲的精华文章。每篇文章都为本人手输,并校对数遍后发表,在此我保障每篇文章的质量绝对过关。诚邀对架构师软考感兴趣的朋友们收藏此页面,并根据个人所需高效…...

STM32-Cube定时器TIM
一、内部时钟源 1、创建项目 File → New → STM32 project选择STM32F103C8T6单片机,命名TIM 2、配置单片机 1.打开USART1,方便我们与电脑连接查看数据 开启UART1并开启中断。 2、设置时钟源 开启外部高速晶振 将时钟频率设置为72MHz 设置调试模…...

Webpack 是什么? 解决了什么问题? 核心流程是什么?
在前端开发中,Webpack 无疑是一个举足轻重的工具。它作为一个静态资源打包工具,能够帮助开发者将项目中的各种资源高效整合,以便于在浏览器中加载和执行。本文将深入探讨 Webpack 的核心功能、解决的问题以及 Webpack的核心流程。 Webpack是什…...

Jenkins面试整理-Jenkins 的主要用途是什么?
Jenkins 的主要用途 是在软件开发流程中实现自动化,尤其是在持续集成(CI)和持续交付/部署(CD)中。具体来说,Jenkins 的主要用途包括: 1. 持续集成(CI): ● Jenkins 自动从版本控制系统(如 Git、SVN)中拉取代码,自动化地编译、构建和测试代码。 ● 每当开发人员提…...

Linux下使用C/C++进行UDP网络编程
UDP 是User Datagram Protocol 的简称,中文名是用户数据报协议,是一种无连接、不可靠的协议,同样它也是工作在传顺层。它只是简单地实现从一端主机到另一端主机的数据传输功能,这些数据通过 IP 层发送,在网络中传输&am…...

【JavaEE初阶】网络原理—关于TCP协议值滑动窗口与流量控制,进来看看吧!!!
前言 🌟🌟本期讲解关于TCP协议的重要的机制“连接的建立和断开”~~~ 🌈感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 🔥 你的点赞就是小编不断更新的最大动力 …...

无人机避障——使用三维PCD点云生成的2D栅格地图PGM做路径规划
着重介绍通过对三维 PCD 点云进行处理生成 2D 栅格地图 PGM,而后将该 PGM 地图充分运用到无人系统路径规划之中,使得无人机能够依据此规划合理避开飞行路线上可能出现的障碍物。(解决如何使用PGM的问题) Hybrid A*算法 参考博客…...

supermall项目上拉加载bug分析
1.bug分析 bug出现的过程是这样的:better-scroll框架会计算滚动内容的高度(通过BScroll对象的scrollerHeight属性记录滚动内容的高度) 由于内容中的图片资源还未加载成功 就已经完成计算 导致计算结果错误 而计算之后 图片资源随之加载完成 这时候better-scroll框架…...

【linux网络编程】| socket套接字 | 实现UDP协议聊天室
前言:本节内容将带友友们实现一个UDP协议的聊天室。 主要原理是客户端发送数据给服务端。 服务端将数据再转发给所有链接服务端的客户端。 所以, 我们主要就是要实现客户端以及服务端的逻辑代码。 那么, 接下来开始我们的学习吧。 ps:本节内容…...

第二届开放原子大赛-开源工业软件算法集成大赛即将启动!
第二届开放原子大赛-开源工业软件算法集成大赛作为开放原子开源基金会组织举办的开源技术领域专业赛事,聚焦开源底座框架平台建设,通过组件化集成的开发模式,丰富平台功能模块,拓展其应用场景,以此促进工业软件生态的繁…...
)
PXC集群(Percona XtraDB Cluster )
一、简介 基于Galera Cluster技术的开源分布式数据库解决方案,它允许你在多个MySQL服务器之间创建一个同步的多主复制集群。 特点: * 多主复制架构: PXC集群支持多主复制,每个节点都可以同时读写数据,这使得应用程序可以更灵活地进行负载均衡和高可用性设置。* 同步复制:…...

分布式光伏是什么意思?如何高效管理?
分布式光伏系统是指在用户现场或靠近用电现场配置较小的光伏发电供电系统,以满足特定用户的需求。根据通知,分布式光伏系统主要有以下几类定义: 10kV以下电压等级接入,且单个并网点总装机容量不超过6MW的分布式电源:这…...

提问GPT
1 理解GPT AI模型即采用深度学习技术的人工神经网络。 你不会被AI取代,而是会被熟练运用AI的人取代 1.1 问答或对话是普通用户与这一轮新AI产品的典型交互方式。 GPT生成式预训练转换器 了解当前GPT产品的形式: 通用聊天机器人…...

李飞飞团队新突破:低成本高泛化机器人训练法,零样本迁移成功率90%!
在机器人训练中,如何高效地利用模拟环境一直是研究者们关注的重点问题。 近日,美国斯坦福大学李飞飞教授团队提出了一种突破性的“数字表亲”(digital cousins)概念。这一创新方法既保留了数字孪生的优势,又大大降低了…...

PHP内存马:不死马
内存马概念 内存马是无文件攻击的一种常用手段,利用中间件的进程执行某些恶意代码。首先要讲的是PHP不死马,实质上就是直接用代码弄一个死循环,强占一个 PHP 进程,并不间断的写一个PHP shell,或者执行一段代码。 不死…...

【python】OpenCV—Connected Components
文章目录 1、任务描述2、代码实现3、完整代码4、结果展示5、涉及到的库函数6、参考 1、任务描述 基于 python opencv 的连通分量标记和分析函数,分割车牌中的数字、号码、分隔符 cv2.connectedComponentscv2.connectedComponentsWithStatscv2.connectedComponents…...

【优选算法篇】前缀之序,后缀之章:于数列深处邂逅算法的光与影
文章目录 C 前缀和详解:基础题解与思维分析前言第一章:前缀和基础应用1.1 一维前缀和模板题解法(前缀和)图解分析C代码实现易错点提示代码解读题目解析总结 1.2 二维前缀和模板题解法(二维前缀和)图解分析C…...

win10 更新npm 和 node
win10 更新npm 和 node win10 更新 npm winR 输入cmd,打开命令行,并输入如下 # 查看当前npm版本 npm -v # 清缓存 npm cache clean --force # 强制更新npm,试过npm update -g,没起作用,版本没变化 npm install -g …...

搜索引擎算法更新对网站优化的影响与应对策略
内容概要 随着互联网的不断发展,搜索引擎算法也在不断地进行更新和优化。了解这些算法更新的背景与意义,对于网站管理者和优化人员而言,具有重要的指导意义。不仅因为算法更新可能影响到网站的排名,还因为这些变化也可能为网站带…...

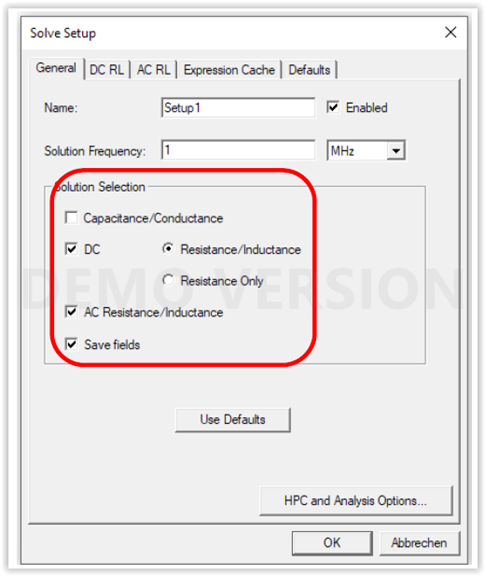
使用 Q3D 计算芯片引线的 AC 和 DC R 和 L
摘要: 模具经常用于电子行业。了解其导联的寄生特性对于设计人员来说很重要。Q3D 是计算 RLCG 的完美工具。它可用于高速板或低频电力电子设备。 在下面的视频中,我们展示了如何修改几何结构、设置模型和检查结果。 详细信息: 几何图形可以在 Q3D 中创建,也可以作为不同…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
