MyEclipse中讲解Git使用——结合GitLab
1、什么是Git
Git是分布式版本控制系统
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
2、在myeclipse安装Git插件

下载该文件,将egit.zip解压放入
myeclipse安装路径>dropins>下重新启动myeclipse
EGit - Download | The Eclipse Foundation --附带egit最新的下载地址
点击下载即可
3、安装Git

下载该文件,解压git.zip
https://www.git-scm.com/download/ --附带git下载地址,打开后
根据个人系统,下载对应的版本即可
32位系统选择Git-2.7.0-32-bit.exe安装,64位系统选择Git-2.7.0-64-bit.exe安装
建议不要安装C盘,其他默认配置
4、在myeclipse中配置Git
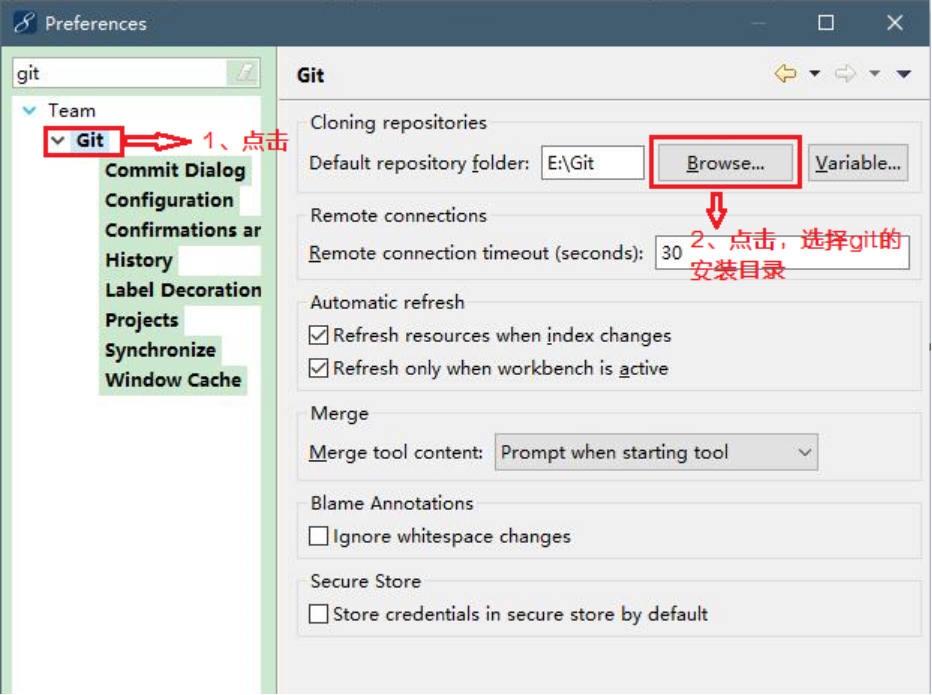
打开myeclipse选择window à Preferences à 搜索git

点击apply à ok
5、上传项目到GitHub
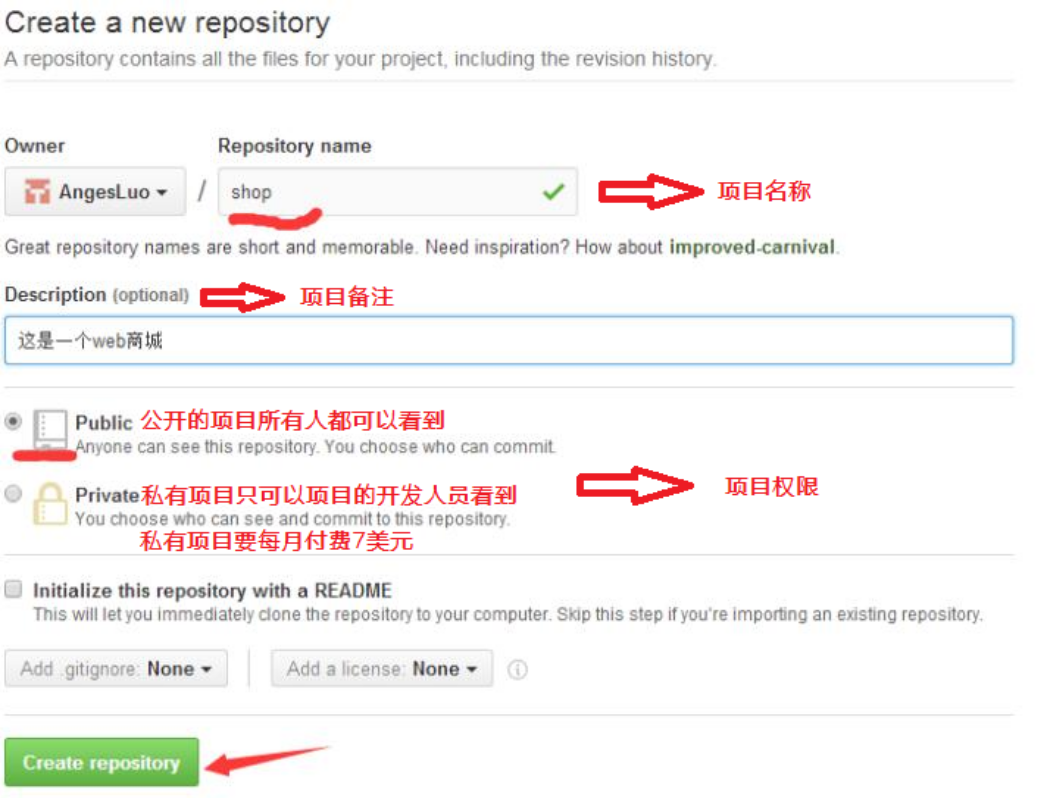
在网站登录后创建一个仓库(也就是项目)(假设仓库/项目名字为:shop)

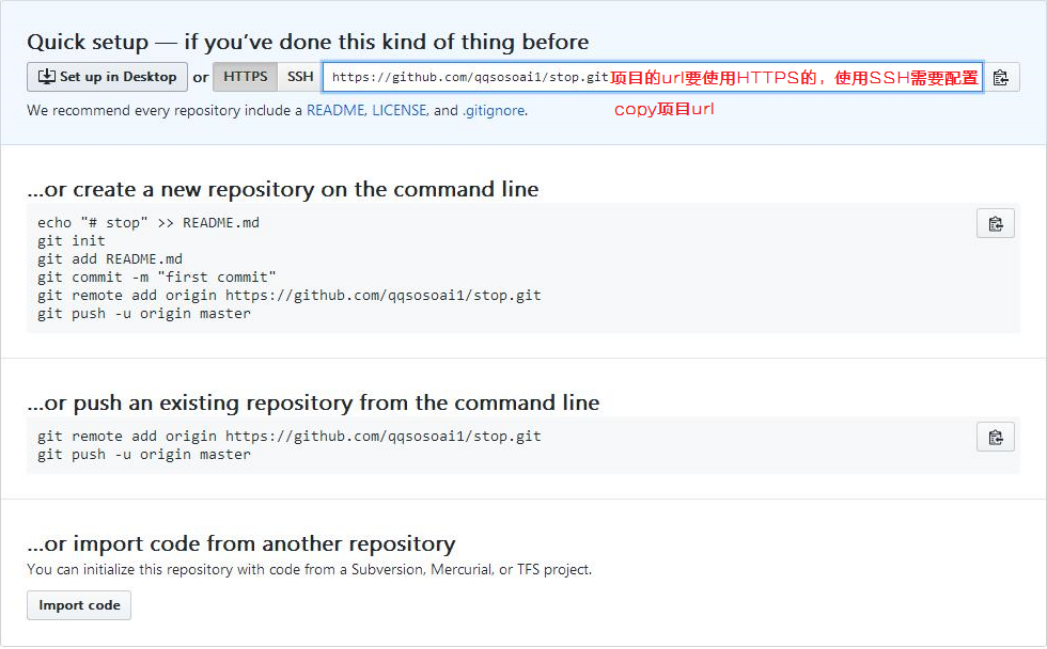
创建成功后,就自动跳转到新项目的目录了,不过现在是一个空项目,在这里可以看到这个项目仓库的https地址(最后那个按钮可以点击直接复制):

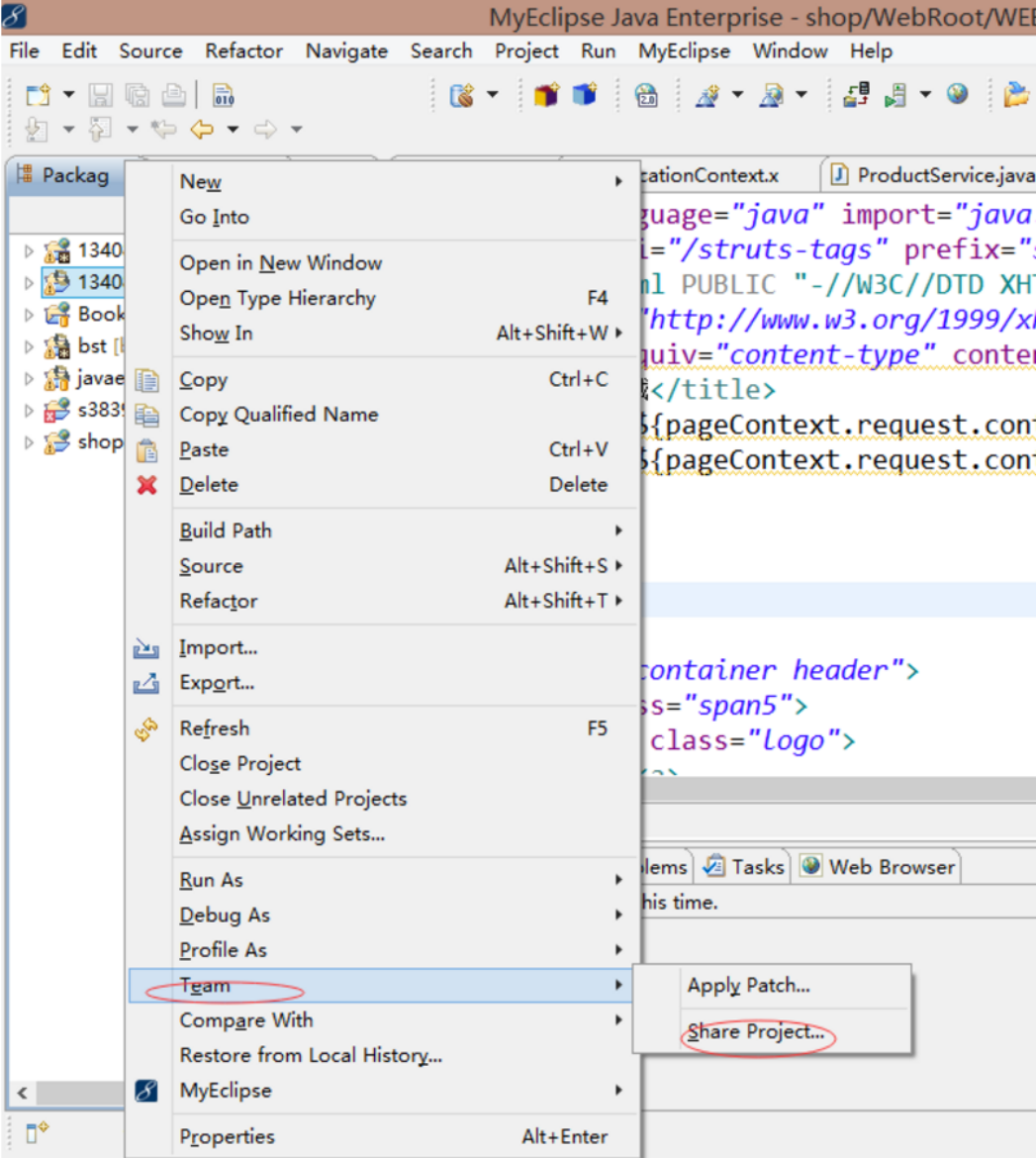
打开myeclipse选择要上传的项目项目名字上右击 -> Team -> Share Project… 选择Git, 点击Next >

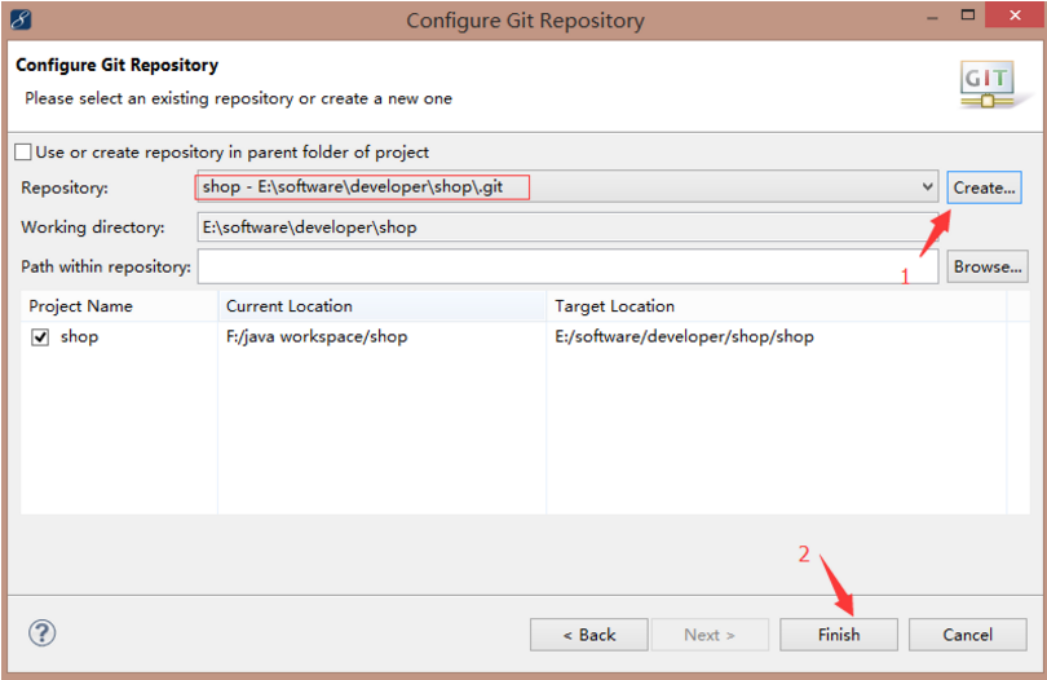
选择git后,在Configure Git Repository窗口,点击Create..,新建一个本地仓库

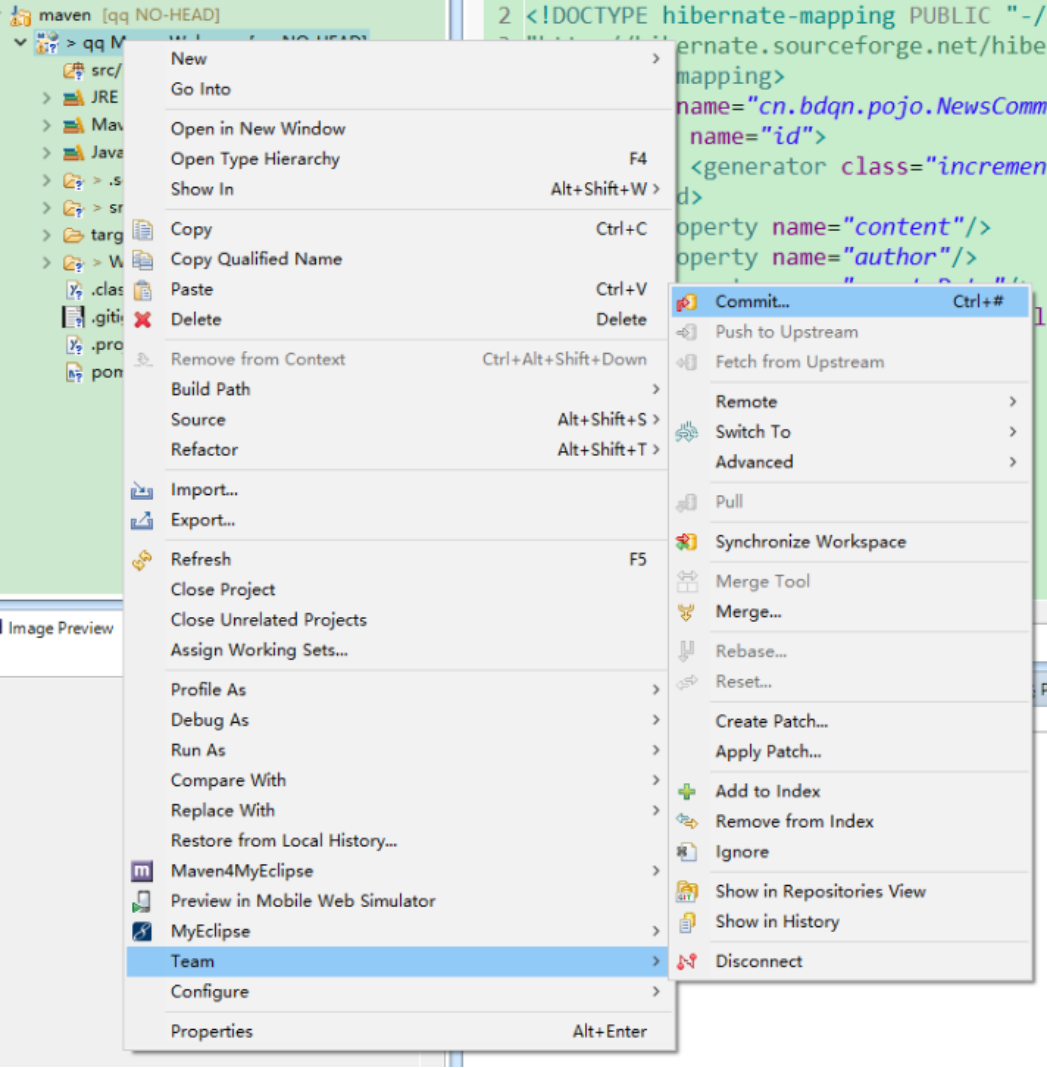
点击finish后,右击项目,选择commit

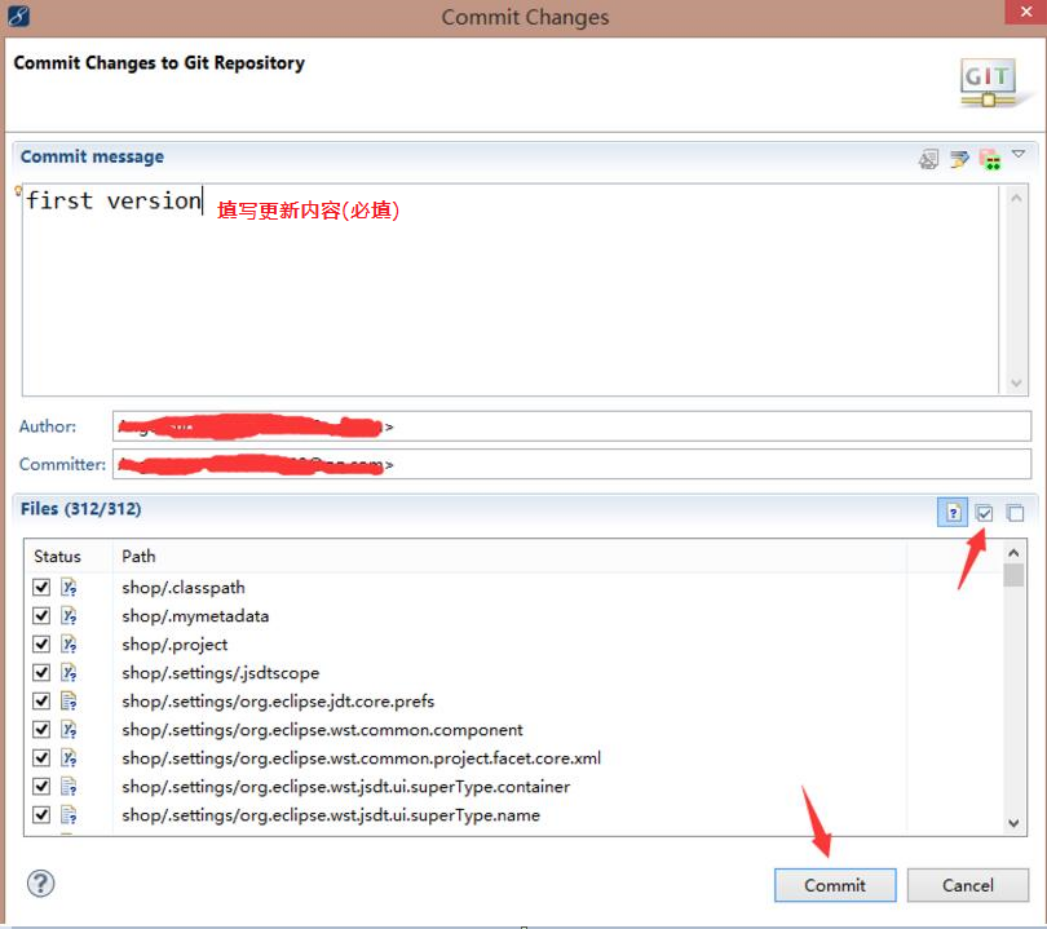
填写git账号与邮箱

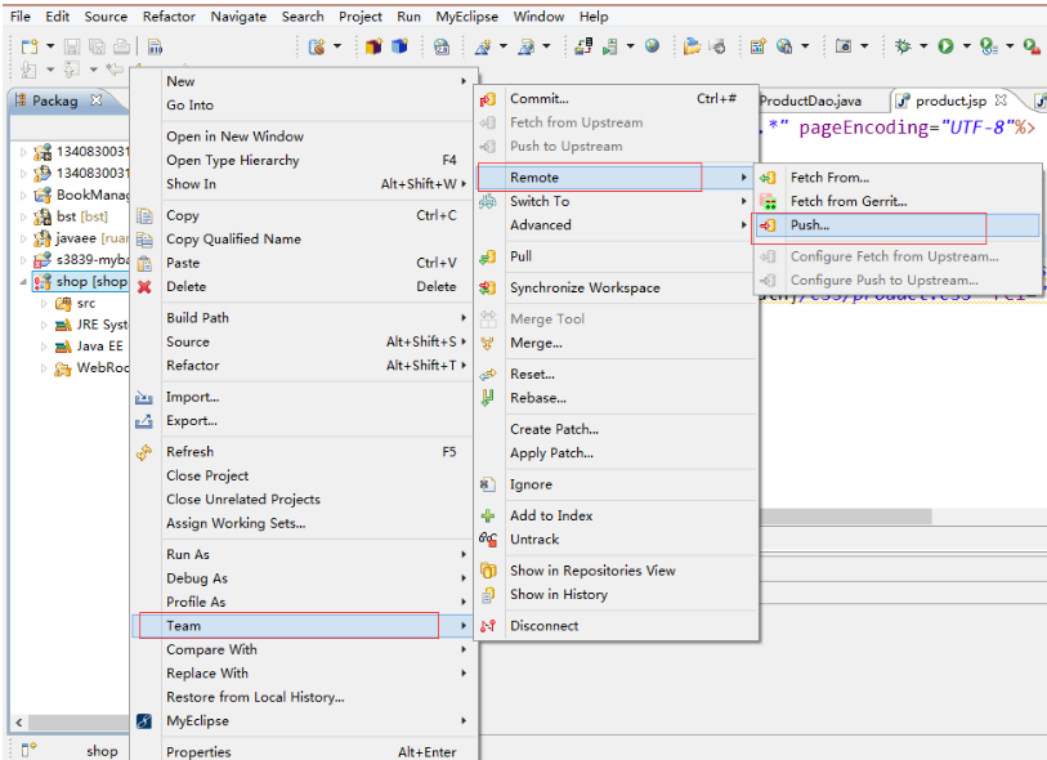
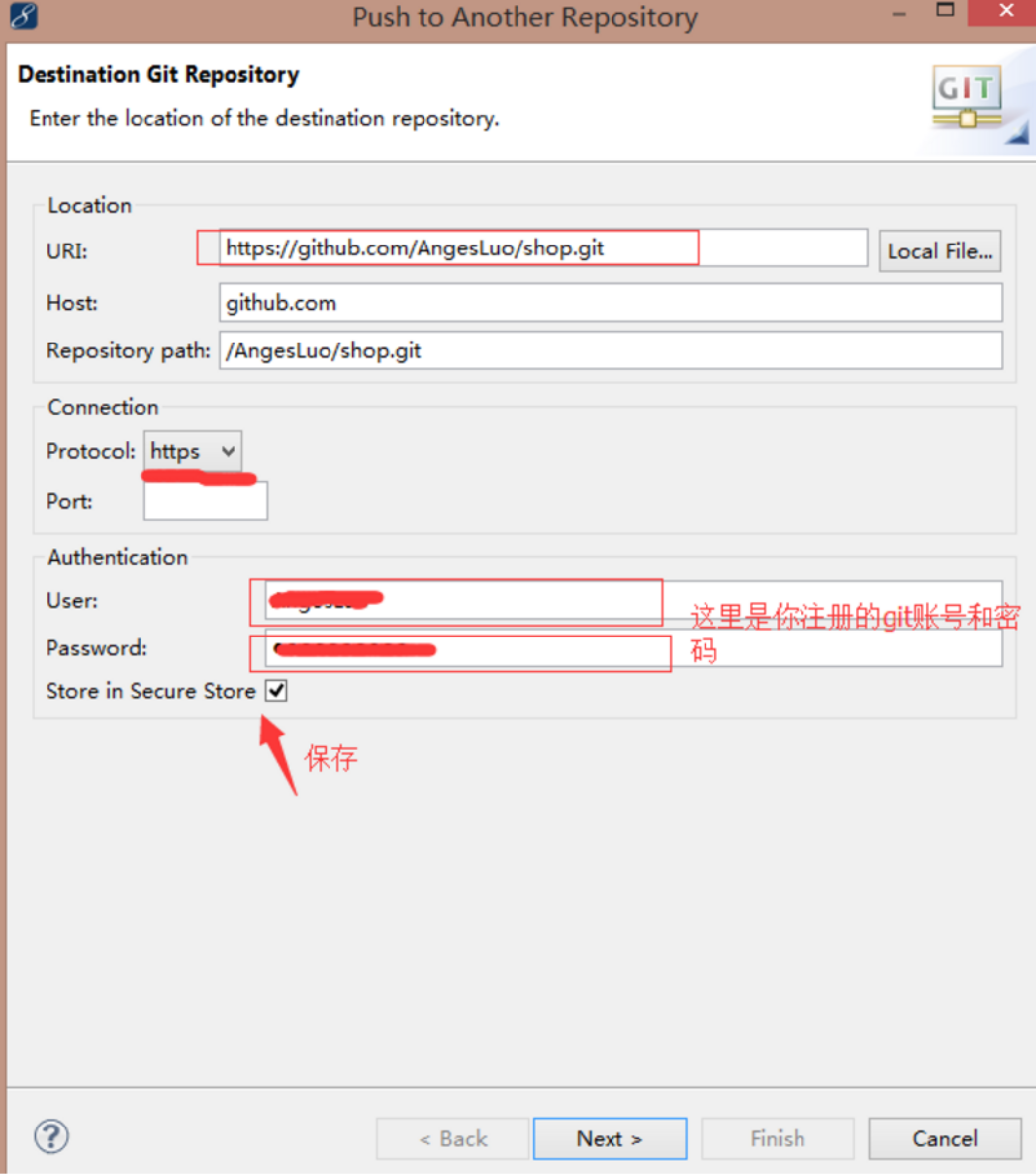
然后如图操作push,会弹出一个填写url的对话框

然后填写好你先前复制的地址

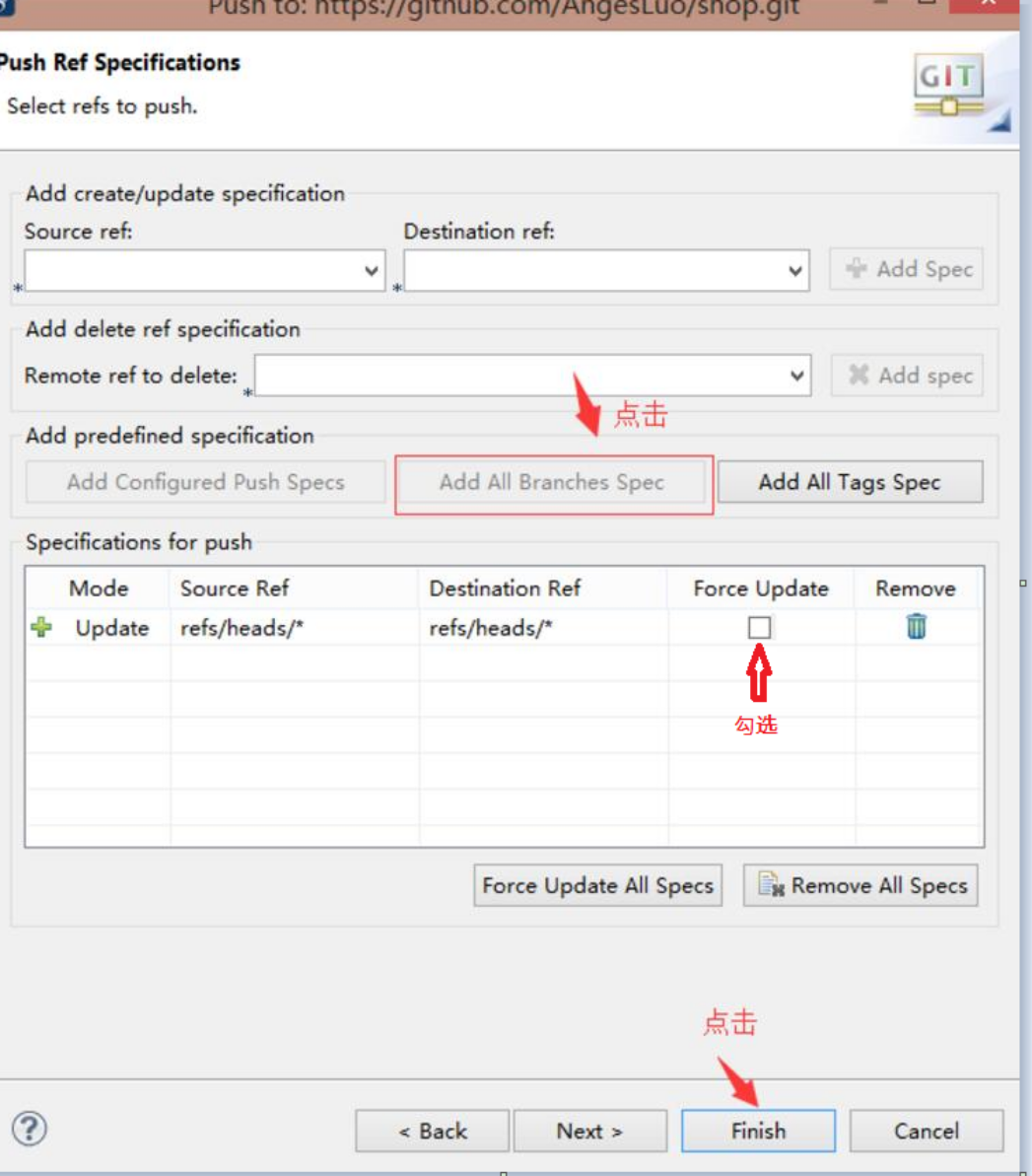
在Push Ref Specifications窗口中,点击“Add All Branches Spec”,其他不用填,然后点击Next >,最后ok就去你的git网站上去看是否上传好了


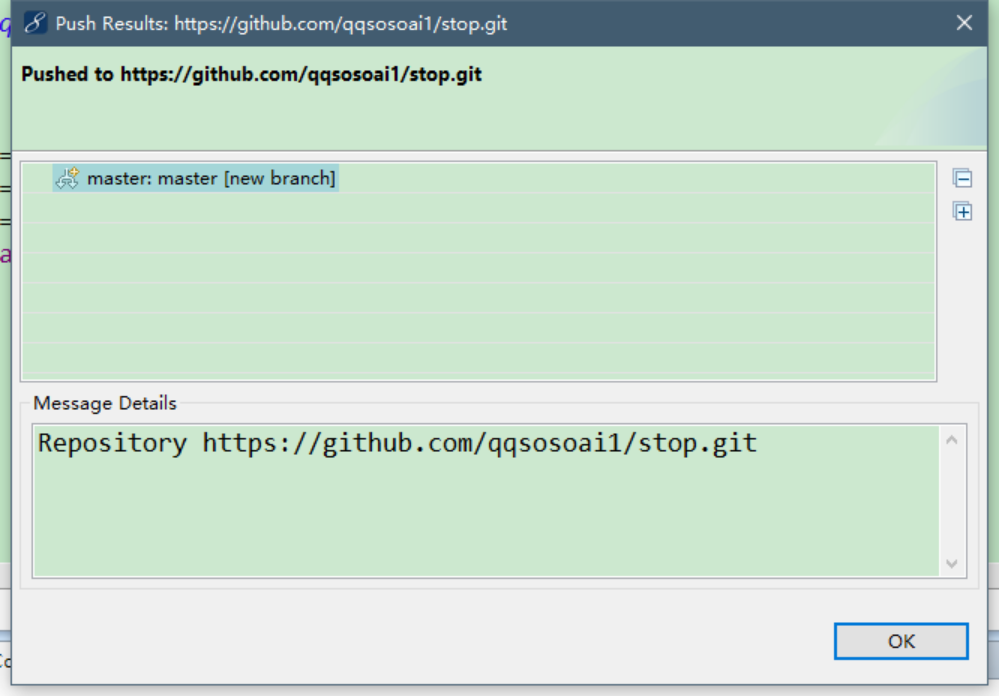
出现这个界面就上传成功了
最后去GitHub上查看!!!
6、从GitHub上下载项目
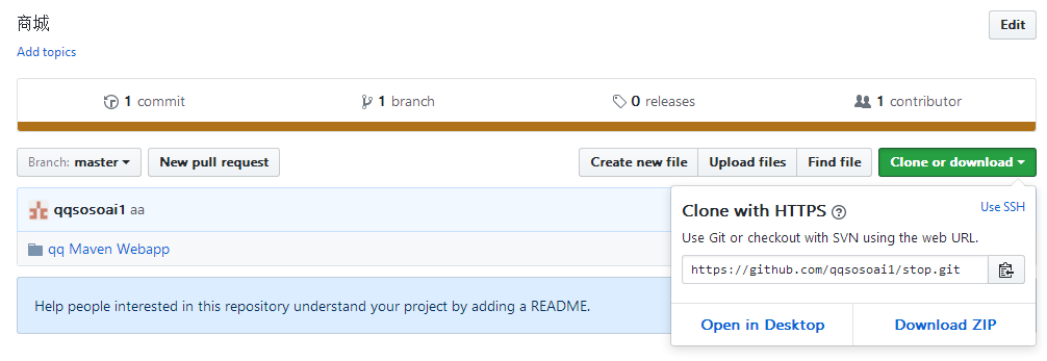
登录GitHub账号选择要下载的项目
选择Clone or download使用HTTPS 复制url

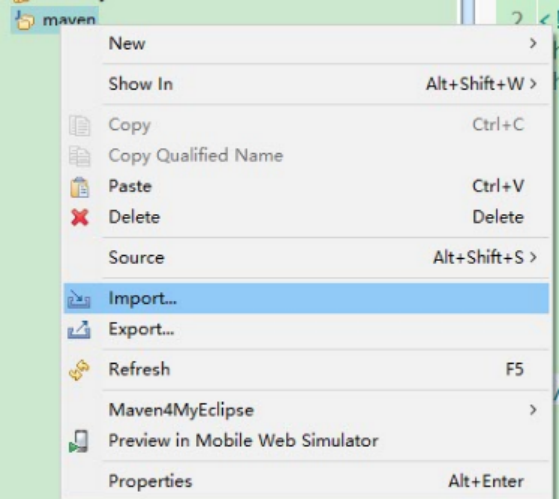
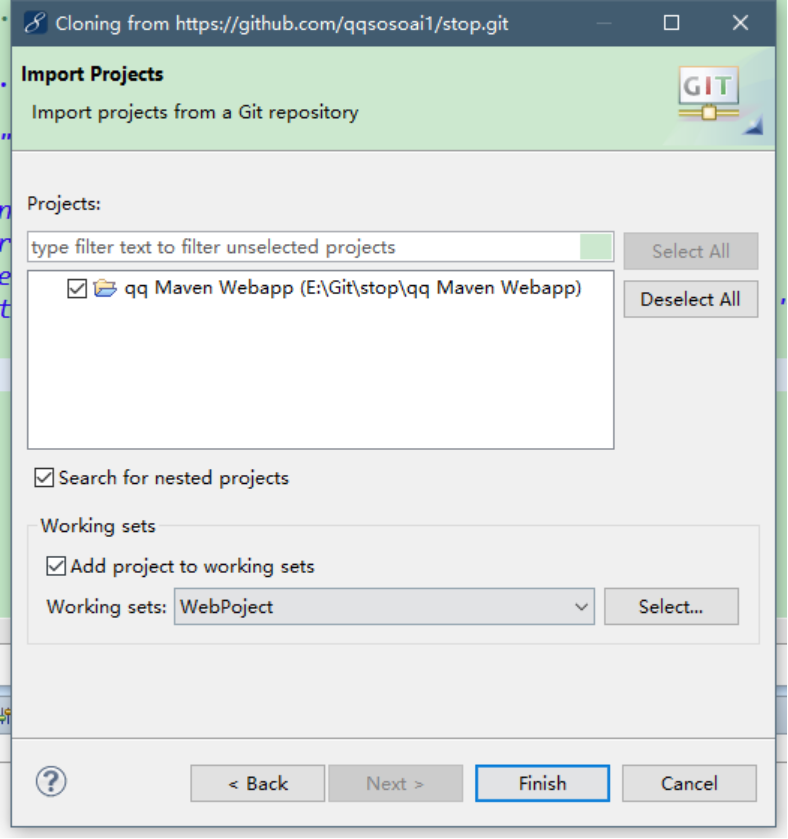
打开myeclipse 选择Import

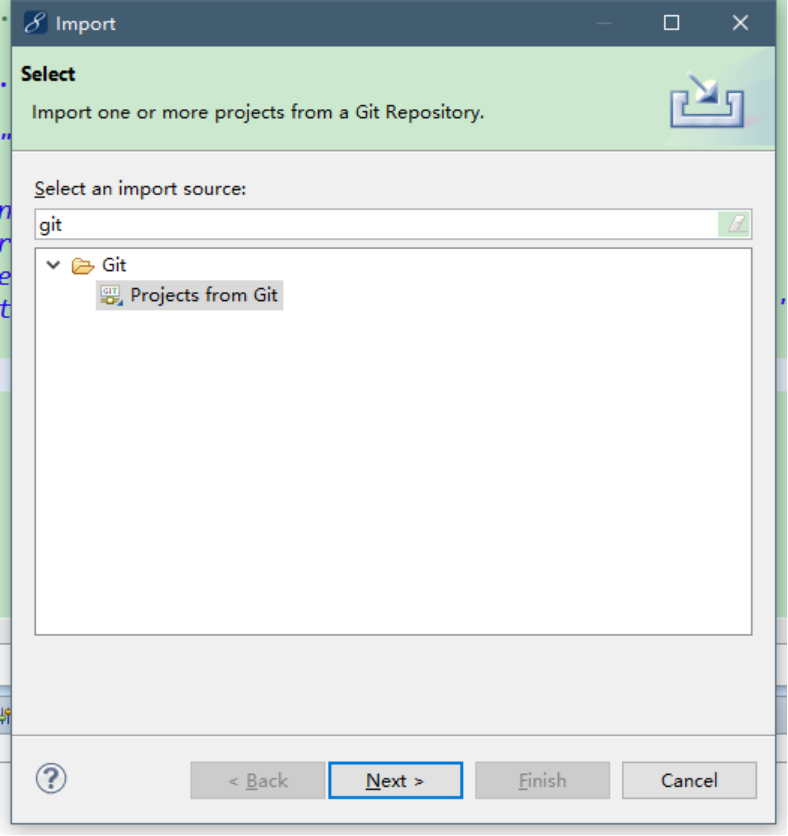
搜索git 选择Project from Git

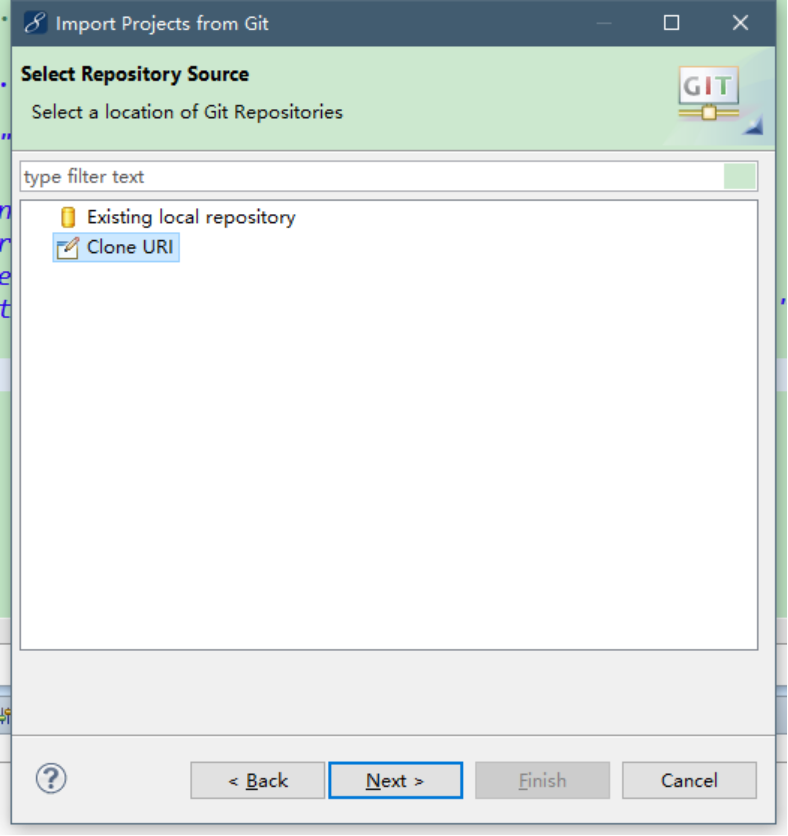
选择clone URI

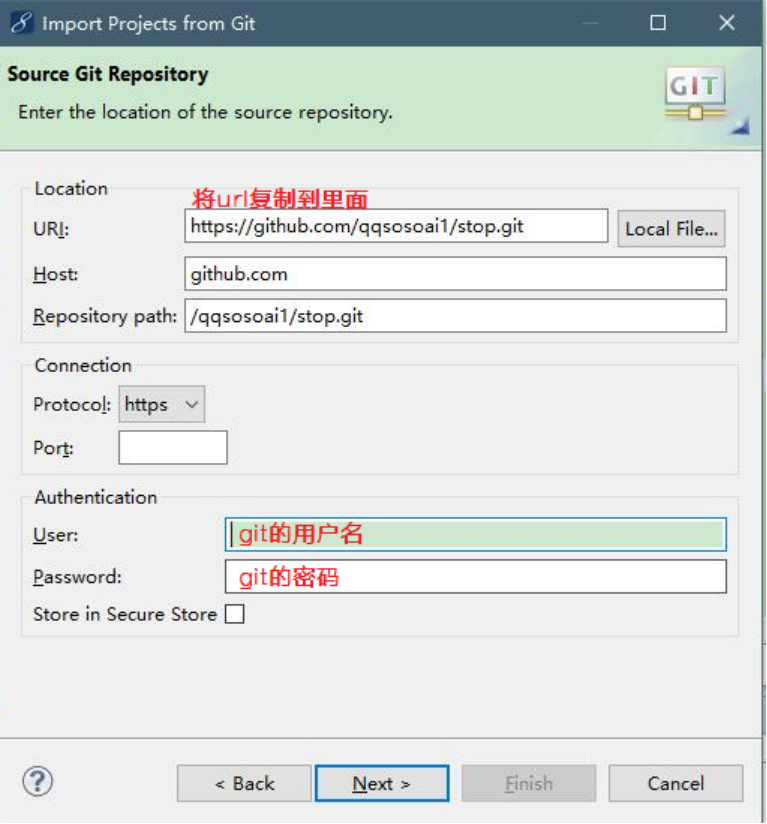
复制url并填写git账号

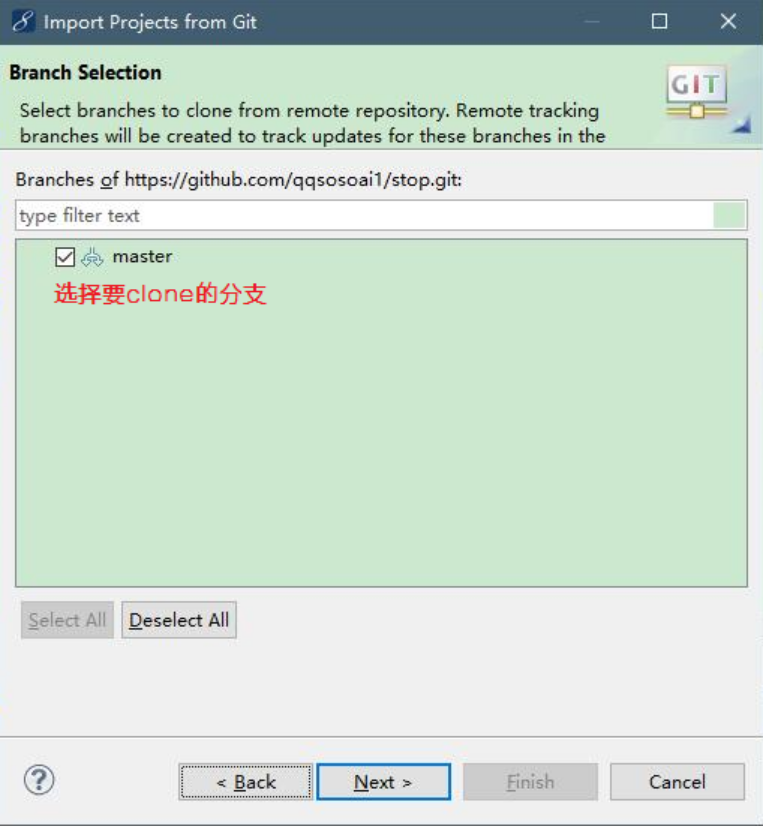
选择要clone的分支


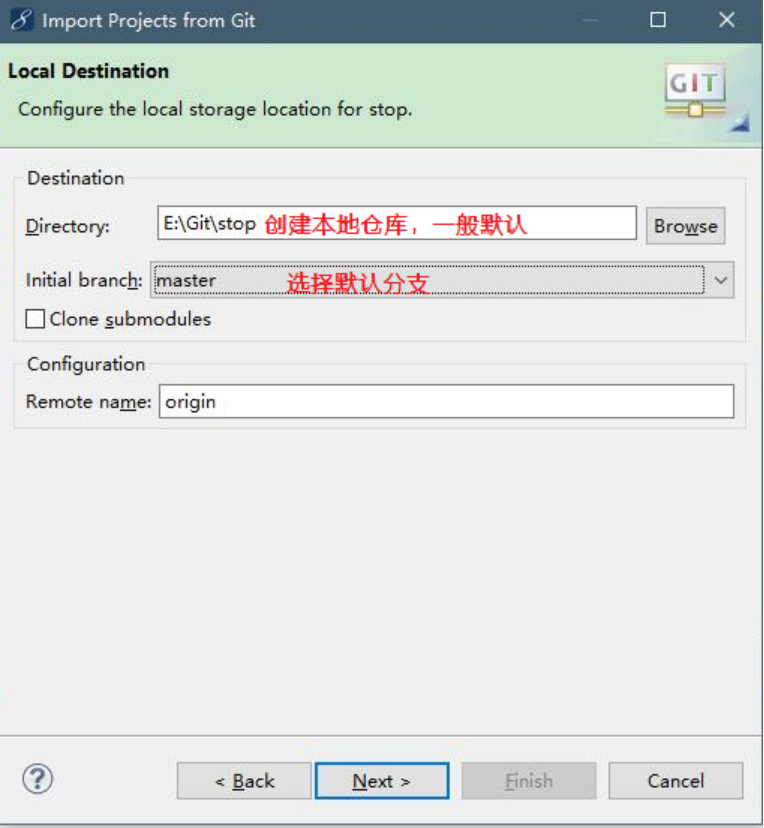
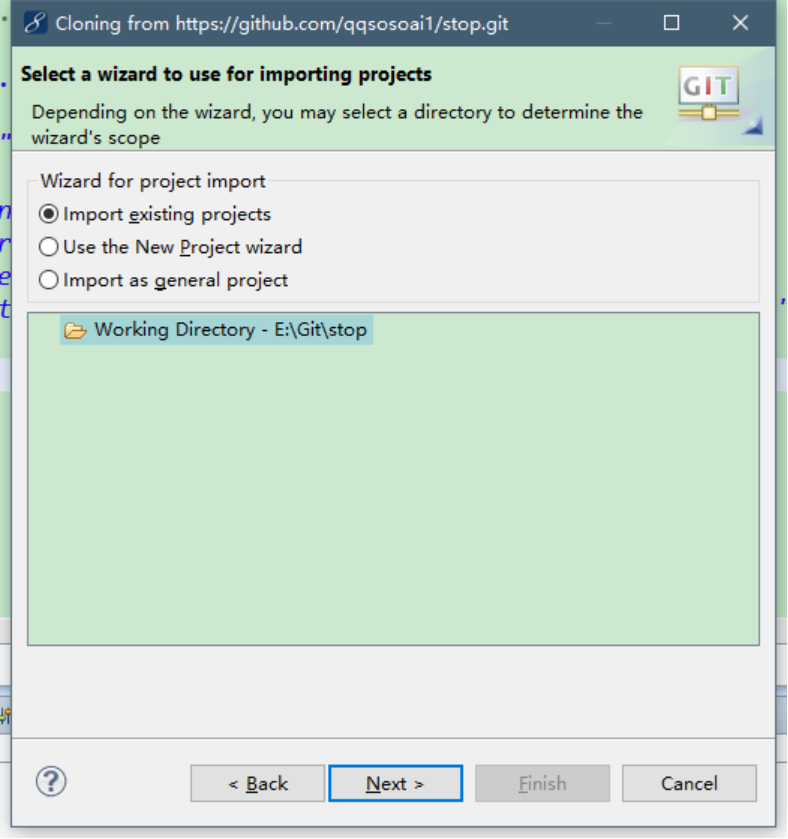
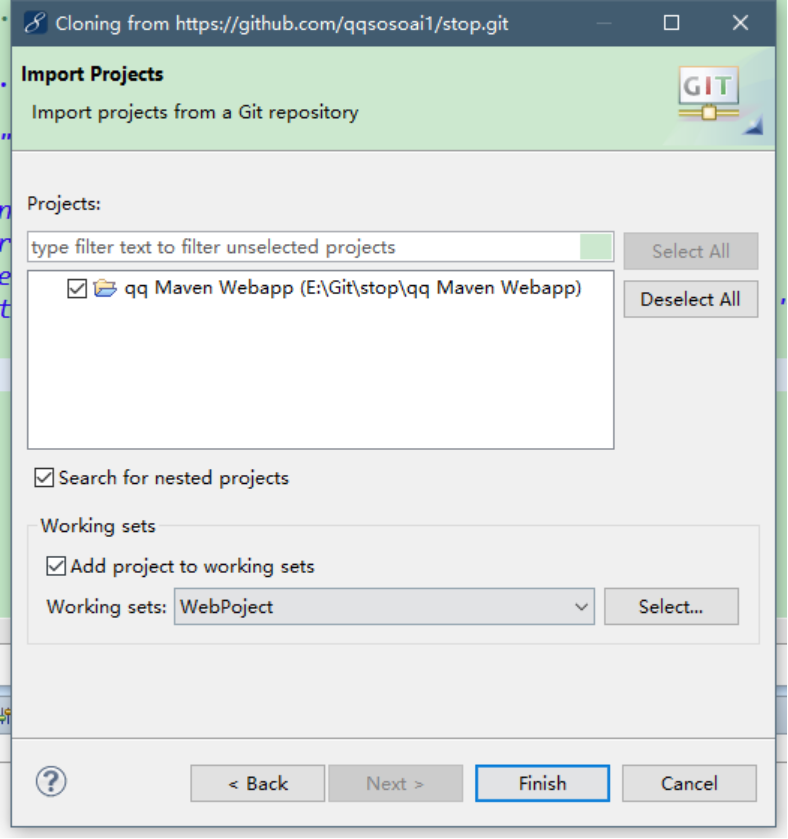
导入项目中...


完成clone
相关文章:

MyEclipse中讲解Git使用——结合GitLab
1、什么是Git Git是分布式版本控制系统 Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 2、在myeclipse安装Git插件 下载该文件,将egit.zip解压放入 myeclipse安装路径>dropins>下重新启动myeclipse EGit -…...

pdf转为txt文本格式并使用base64加密输出数据
第一步,pom.xml中引入jar包 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.24</version></dependency> 第二步 package org.example.test.example.changefile;…...

SpringBoot篇(运维实用篇 - 临时属性)
目录 一、临时属性设置 1. 简介 2. 属性加载优先级 那是否还有其他的配置方式呢? 3. 知识小结 二、开发环境中使用临时属性 1. 如何操作 2. 知识小结 3. 思考 三、配置文件分类 1. 简介 2. 4个级别 3. 为什么设计多种配置文件? 一个典型的应…...

MySQL定时异机备份
场景:将A机器MySQL数据库部分表每日定时备份到B机器上 (只适用于Linux) 实现方式算是比简单了,就是用mysqldump生成文件,使用scp命令传输到另一台机器上。 1. 编写备份shell脚本 在A机器新建脚本 (当然没有vim的话vi…...

MMA: Multi-Modal Adapter for Vision-Language Models
两个观察 图1所示。各种基于transformer的CLIP模型中不同层的数据集级识别精度。这个实验是为了确定样本属于哪个数据集。我们用不同的种子运行了三次,并报告了每层识别精度的平均值和标准差。 X E m b e d XEmbed XEmbed是指变压器块之前的文本或图像嵌入层&#x…...
)
uniapp通过id获取div的宽度,高度,位置等(应该是 任意平台都通用 )
uniapp通过id获取div的宽度,高度,位置等(应该是 任意平台都通用 ) <template><view class"" id"domId"></view> </template>// 如果获取的dome高度等不对,还需要加上延迟…...

Python Transformer 模型的基本原理:BERT 和 GPT 以及它们在情感分析中的应用
Transformer 模型的基本原理:BERT 和 GPT 以及它们在情感分析中的应用 近年来,Transformer 模型在自然语言处理(NLP)领域取得了巨大成功,为任务如翻译、生成文本、问答和情感分析带来了显著的性能提升。本文将介绍 Tr…...

【云原生】Kubernets1.29部署StorageClass-NFS作为存储类,动态创建pvc(已存在NFS服务端)
文章目录 在写redis集群搭建的时候,有提到过使用nfs做storageclass,那时候kubernetes是1.20版本,https://dongweizhen.blog.csdn.net/article/details/130651727 现在使用的是kubernetes 1.29版本,根据之前的修改方式并未生效,反而提示:Error: invalid argument "Re…...

使用 Pandas 进行时间序列分析的 10个关键点
使用Pandas进行时间序列分析的10个关键点(由于篇幅限制,这里调整为10个,但实际操作中可能涉及更多细节)如下: 1. 创建时间序列数据 时间序列数据是指在多个时间点上形成的数值序列。在Pandas中,可以使用t…...

使用 Mermaid 语言描述 AGI 系统架构图
使用Mermaid语言描述AGI系统架构图 一、整体架构概述 以下是一个简化的AGI(Artificial General Intelligence,通用人工智能)系统架构的Mermaid描述。该系统主要包括数据收集与预处理、模型训练、推理与决策以及交互接口等模块,各…...

绘制线性可分支持向量机决策边界图 代码解析
### 绘制线性可分支持向量机决策边界图 def plot_classifer(model, X, y):# 超参数边界x_min -7x_max 12y_min -12y_max -1step 0.05# meshgridxx, yy np.meshgrid(np.arange(x_min, x_max, step),np.arange(y_min, y_max, step))# 模型预测z model.predict(np.c_[xx.ra…...

No.23 笔记 | WEB安全 - 任意文件漏洞 part 5
本文全面且深入地探讨了文件上传漏洞相关知识。从基础概念出发,清晰地阐述了文件上传漏洞的定义及其产生的本质原因,同时列出了该漏洞成立的必要条件。详细说明了文件上传漏洞可能对服务器控制权、网站安全以及业务运营带来的严重危害。 文中还深入解析了…...

EasyPlayer.js网页播放器,支持FLV、HLS、WebSocket、WebRTC、H.264/H.265、MP4、ts各种音视频流播放
EasyPlayer.js功能: 1、支持解码H.264视频(Baseline, Main, High Profile全支持,支持解码B帧视频) 2、支持解码H.265视频(flv id 12) 3、支持解码AAC音频(LC,HE,HEv2 Profile全支持) 4、支持解码MP3音频以及Speex音频格式 5、可…...

WPF数据绑定的五大模式
WPF(Windows Presentation Foundation)是微软推出的一种用于构建Windows用户界面的UI框架。它支持数据绑定,允许开发者将UI元素与数据源绑定,从而实现数据和界面的自动同步。WPF数据绑定有几种不同的模式, 以下是五种…...

从零到一:大学新生编程入门攻略与成长指南
文章目录 每日一句正能量前言编程语言选择:为大学新生量身定制Python:简单而强大的选择JavaScript:Web开发的基石Java:面向对象的经典C#:微软的全能选手 学习资源推荐:编程学习的宝藏在线课程教程和文档书籍…...

详细分析Pytorch中的transpose基本知识(附Demo)| 对比 permute
目录 前言1. 基本知识2. Demo 前言 原先的permute推荐阅读:详细分析Pytorch中的permute基本知识(附Demo) 1. 基本知识 transpose 是 PyTorch 中用于交换张量维度的函数,特别是用于二维张量(矩阵)的转置操…...

初识WebGL
思路: 构建<canvas>画布节点,获取其的实例。使用getWebGLContext() 拿到画布上下文。拿到上下文用clearColor() 设置背景颜色。最后清空canvas画布,是为了清除颜色缓冲区。 html结构: <!DOCTYPE html> <html lang"en&…...

【力扣】Go语言回溯算法详细实现与方法论提炼
文章目录 一、引言二、回溯算法的核心概念三、组合问题1. LeetCode 77. 组合2. LeetCode 216. 组合总和III3. LeetCode 17. 电话号码的字母组合4. LeetCode 39. 组合总和5. LeetCode 40. 组合总和 II小结 四、分割问题6. LeetCode 131. 分割回文串7. LeetCode 93. 复原IP地址小…...

「C/C++」C/C++ 之 第三方库使用规范
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...

六、元素应用CSS的习题
题目一: 使用CSS样式对页面元素加以修饰,制作“ 旅游攻略 ”网站。如下图所示 运行效果: 代码: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>旅游攻略</title><…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
